В ежегодном опросе «The state of JavaScript» разработчики рассказывают о том, что они используют здесь и сейчас. Вопросы там знакомы и привычны фронтенд-сообществу. В 2019 году появился опрос «The state of CSS», который ввёл разработчиков в ступор. Оказывается, многие технологии разработчикам не знакомы, хотя большинство из них уже активно используются. Возможно, разработчики используют привычные инструменты и технологии, и не стремятся применять что-то новое? Возможно, просто нет задач под новые технологии? Зачем использовать CSS Grid, CSS Multi columns, там, где проще построить все на Flexbox? Возможно, это все касается старичков, а джуны уже и не знают про Flexbox и Float и в опросах не участвуют?

Сергей Попов (popovsergey), руководитель Лиги А, спикер и организатор конференций задался этими вопросами, провел свой мини-опрос и даже получил результаты от организаторов «The state of CSS». Всю информацию Сергей обработал, структурировал и получил срез фронтенд-сообщества: кто что знает и использует, где учатся верстальщики и сколько зарабатывают, какие технологии актуальны, а какие пора сдавать в переработку, и что изучать, чтобы применять всю мощь CSS. Расшифровка доклада — один из вариантов отчета по актуальному состоянию CSS, вместе с оригинальным отчетом «The state of CSS» подскажет, куда двигаться и какие технологии применять.
Осторожно, под катом много диаграмм и картинок, действительно много, но они все по делу. В хорошем качестве они тут.
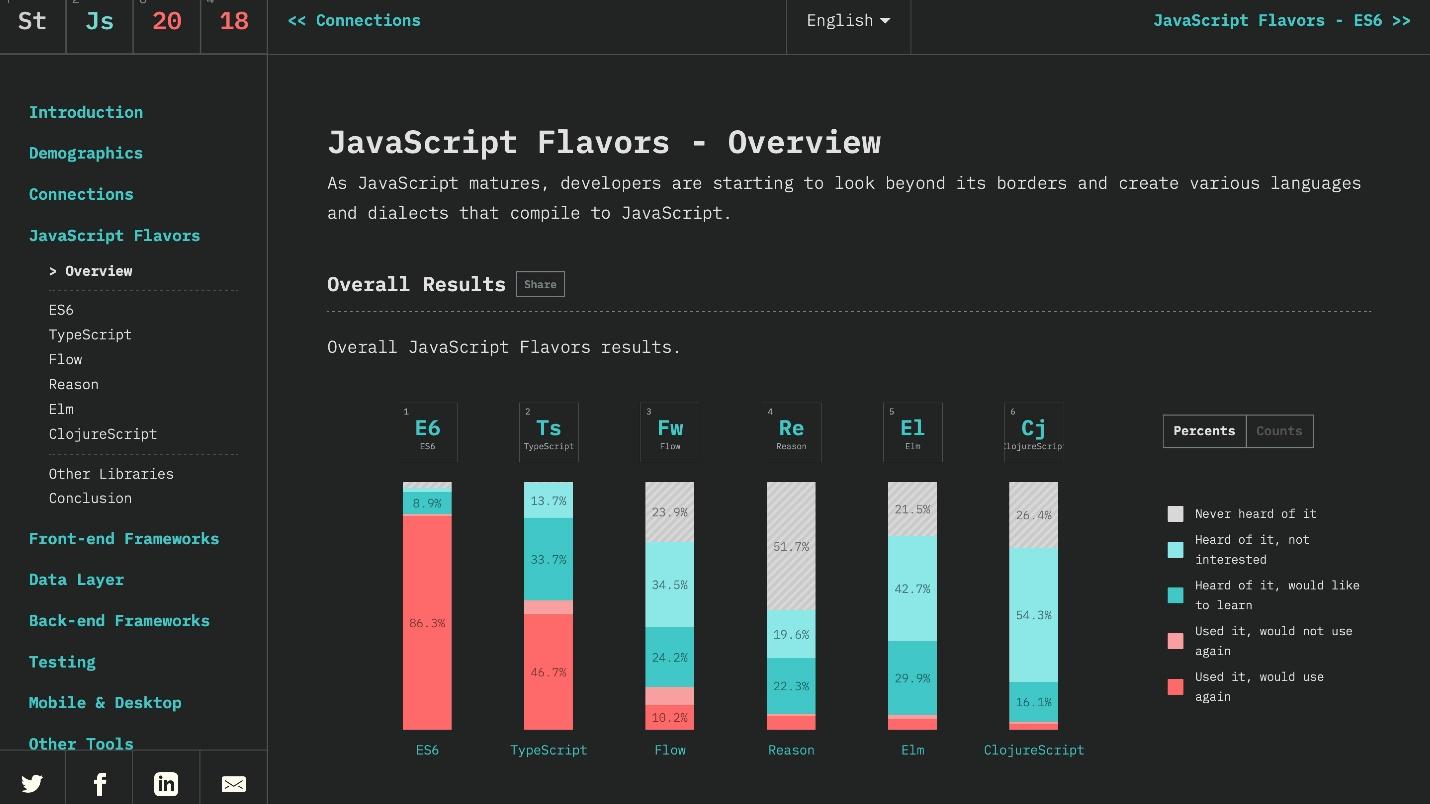
Опрос «The state of JavaScript» выглядит так.

Можно открыть и посмотреть результаты за прошлый год — что используется, что популярно, что нет, а что только кажется непопулярным.
В новом опросе «The state of CSS» содержатся базовые, элементарные вещи, но я видел много вопросов от тех, кто его проходил:
— А что это такое? А это что? А об этом я не знаю.
Оказалось, что базовые понятия в CSS вызывают недоумение.
Мне захотелось собрать информацию, о том, что вызывает удивление и рассказать о том, что из себя представляет сегодня CSS и в каком он состоянии. Познакомимся с ним заново, чтобы опрос 2020 года вызывал меньше удивления.
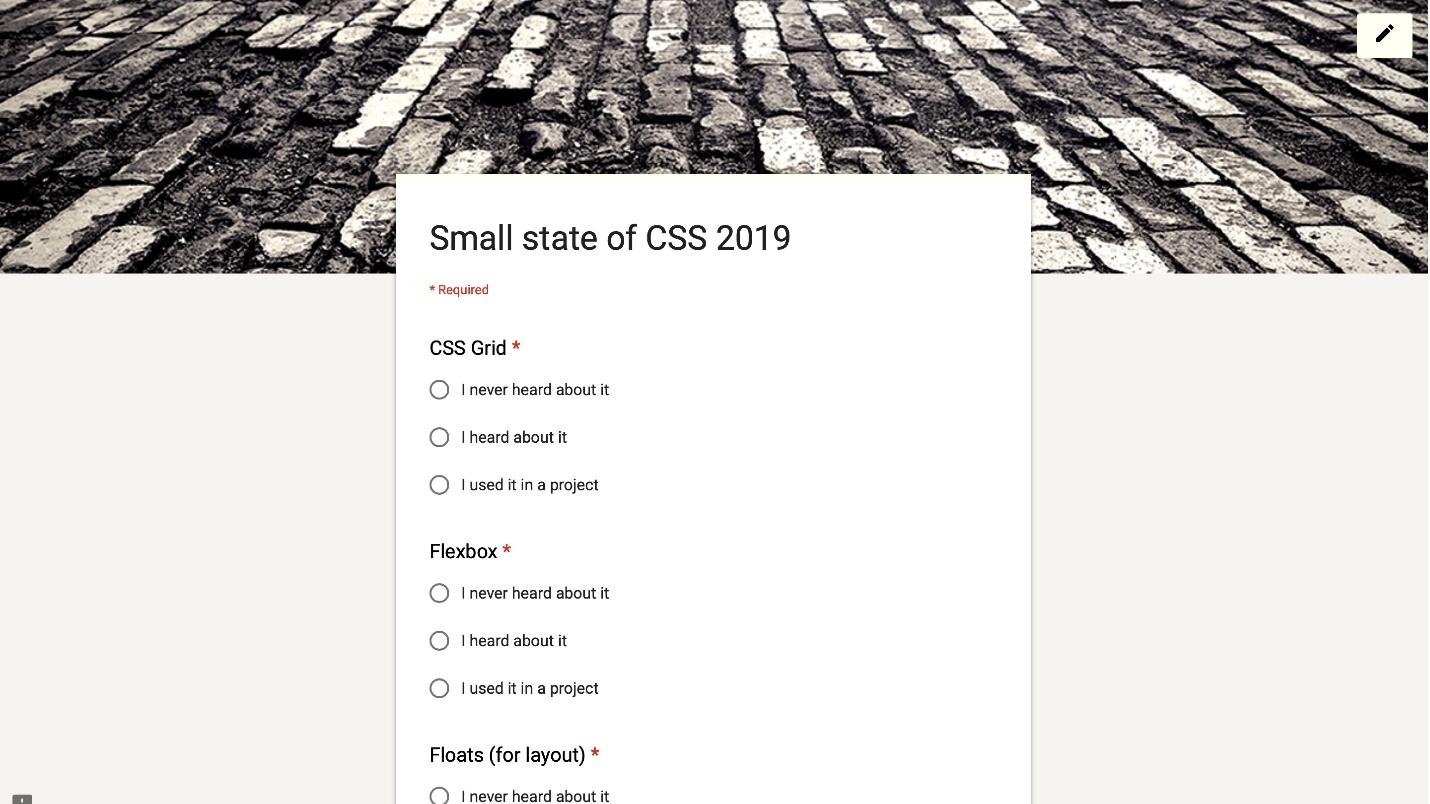
«The state of CSS» запустили зимой. Опрос меня заинтересовал, но у меня не было возможности собрать всю информацию из глобального доступа. Поэтому на волне хайпа я открыл свою альтернативу через соцсети.

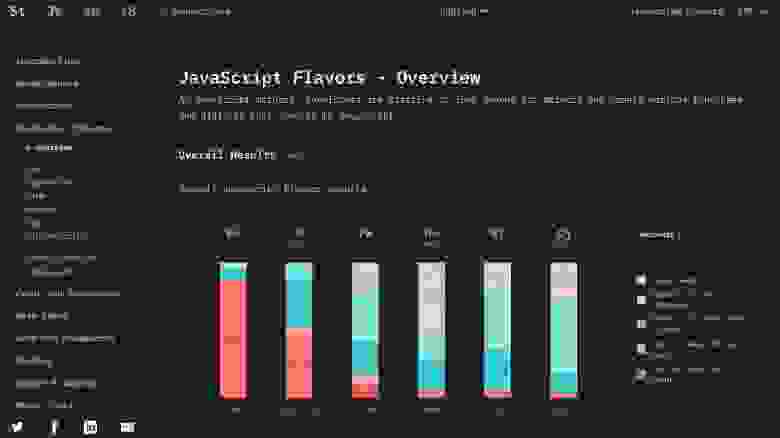
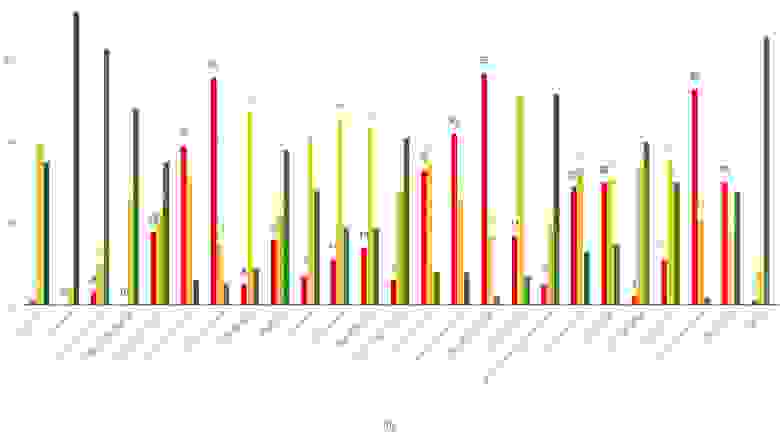
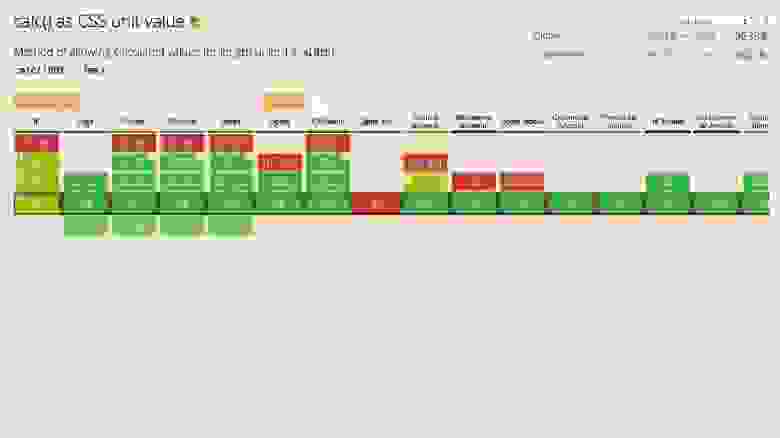
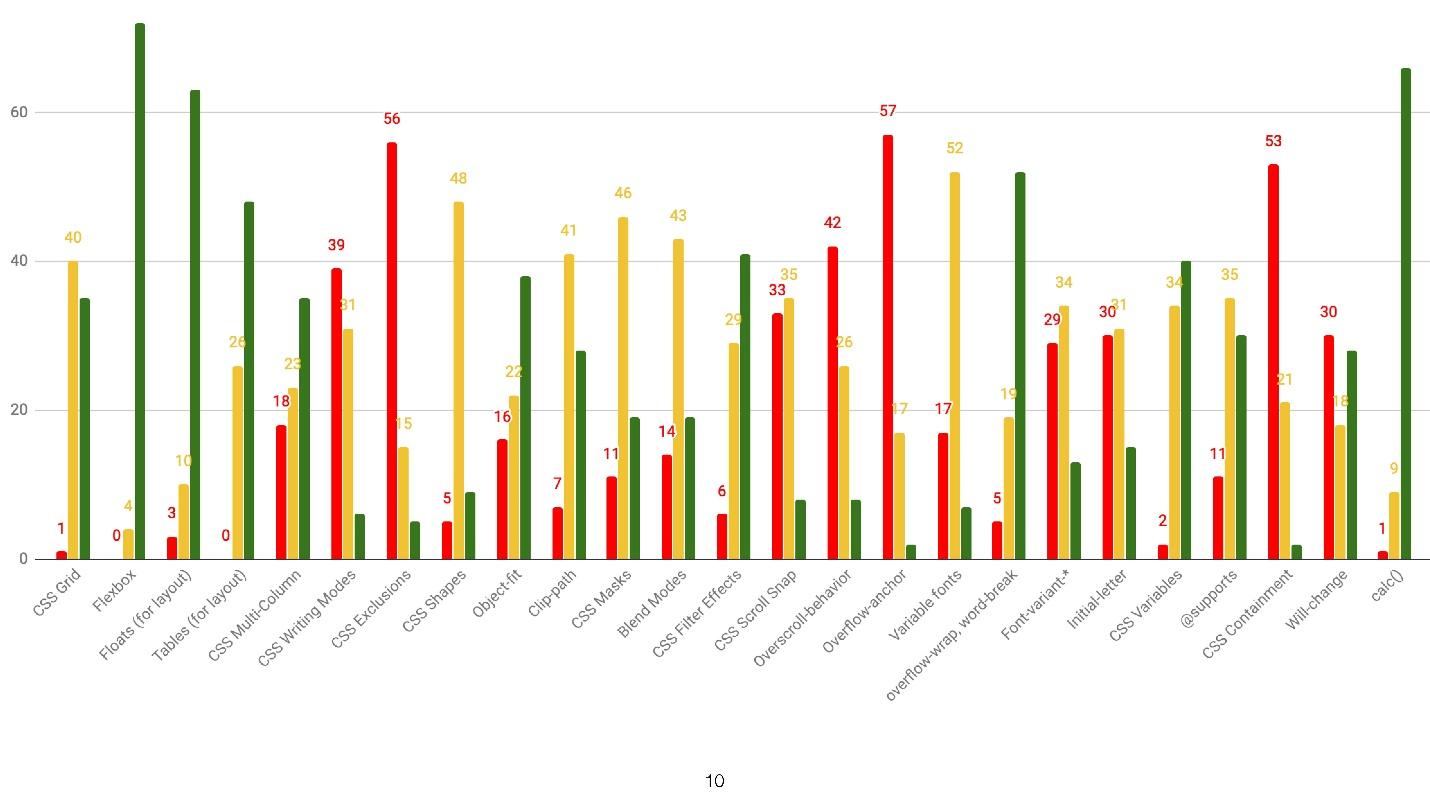
Она практически полностью копировала «The state of CSS». Ответило 110 респондентов и получился такой результат.

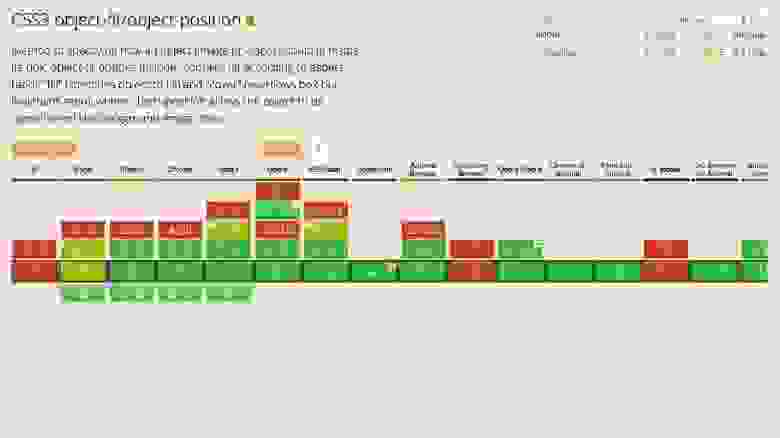
Это распределение по фичам: зелёные — использую, красные — не знакомы, желтые — знакомы, но не использую. 23 мая я написал запрос команде, которая запустила оригинальный «The state of CSS», и попросил результаты. К счастью, они мне ответили и прислали, что я хотел.
Я включил и эти данные. Объем работы был большой, так как результаты — это не распарсенные YAML файлы. Пара бессонных ночей — и готов доклад, который разбит на несколько секций.
Фичи делятся на большое количество подразделов. Я выбрал самые важные, которыми мы пользуемся каждый день.
Состояние CSS заметно даже в вопросах «The state of CSS». В опросе спрашивают про Flexbox, CSS Grid, CSS Multi columns, режимы написания и исключения. Все! Больше ничего. Никаких вопросов про Float и построение сеток.
Где Float? Float используется по предназначению — для обтекания текста с картинками внутри. Технология изначально не создана для построения сеток. Это верстальщики подогнали Float под себя.

Где inline-block? Как мне кажется, inline-block задумывался как альтернатива Float, но получилось то, что получилось. Он хорош для решения мелких задач. Хотя есть Flexbox, и я не понимаю, зачем нужен inline-block. Не помню, когда писал его последний раз, поэтому он отправился туда же, куда и Float.
Итак, посмотрим на актуальную статистику «The state of CSS», в котором было опрошено 11 000 разработчиков.
Используют 94%, слышали 4% и не слышали 1% разработчиков.
Статистика того, в какой период опыта люди используют ту или иную технологию, забавна. Люди с опытом работы меньше года, используют Flexbox меньше, чем все остальные. Возможно, на волне хайпа они делают все на Grid.

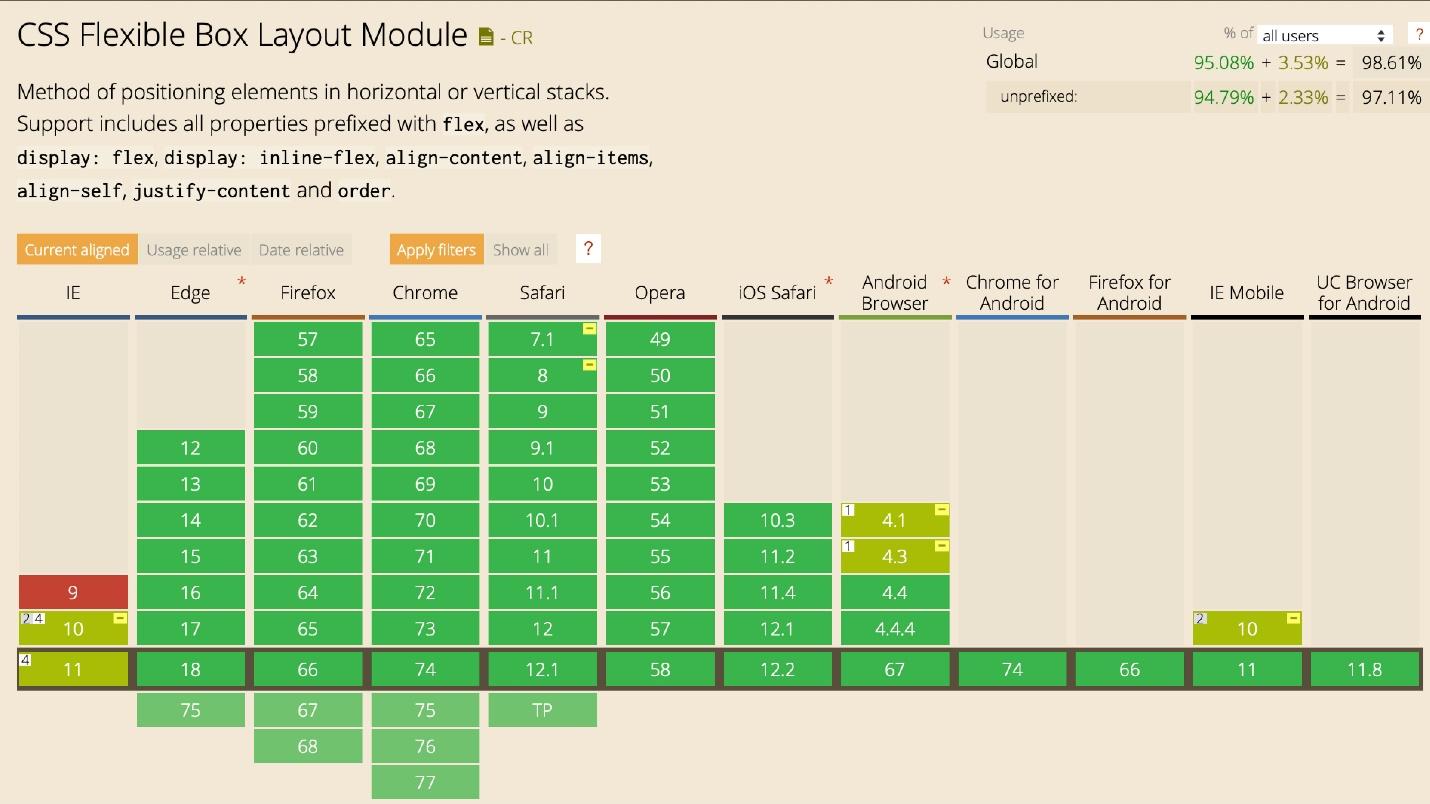
Поддержка замечательная. Не буду акцентировать внимание на Internet Explorer. Мы все умеем верстать под него, особенно разбираться с Flexbox.

С Grid все интересно. Всего 2% людей про него не знают, а используют 55%. Почти половина опрошенных — 43% — все еще не использует Grid по каким-то причинам.

По распределению видно, что между людьми с разным опытом нет различия. Опыт в данном случае не влияет на использование технологии.
Сейчас Grid можно и нужно использовать для глобальной раскладки сайта, изменения раскладки одним свойством, для сложных сеток и компонент. Для задачи создать что-то целостное: целую сетку или сложную, сверстать маленький элемент с очень мелкой сеткой распределения, используйте Grid.

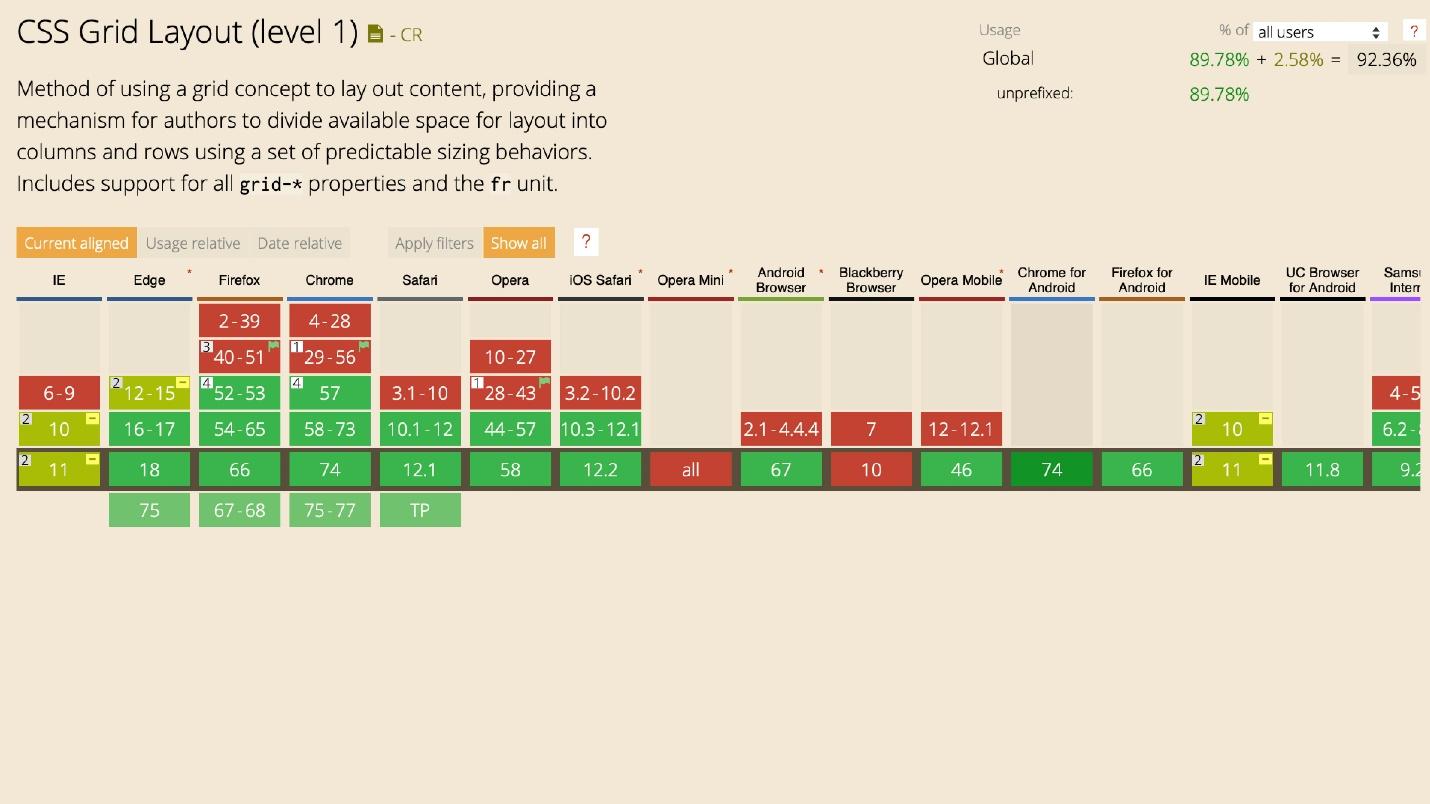
У Grid отличная поддержка. Есть возможность поддержки для IE. В крайнем случае можно использовать полифилы — но лучше не надо.
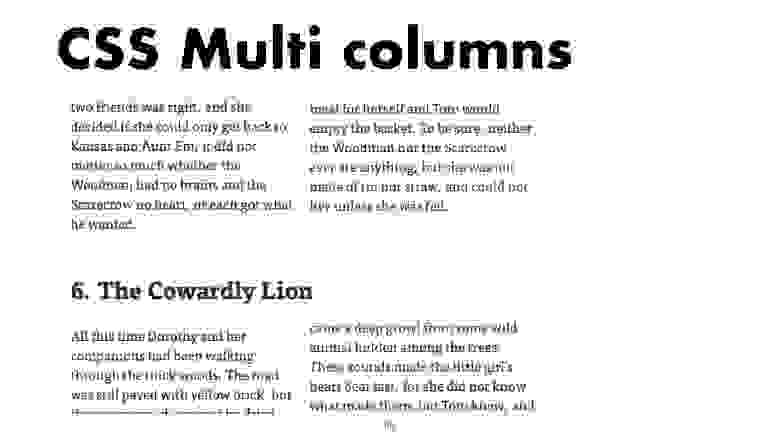
Используют 28%. С мульти-колонками интересно — 41% о них не слышали, как о технологии, что странно. Технология максимально проста и позволяет строить текстовые колонки без дополнительных оберток и костылей. Просто задаете количество колонок.
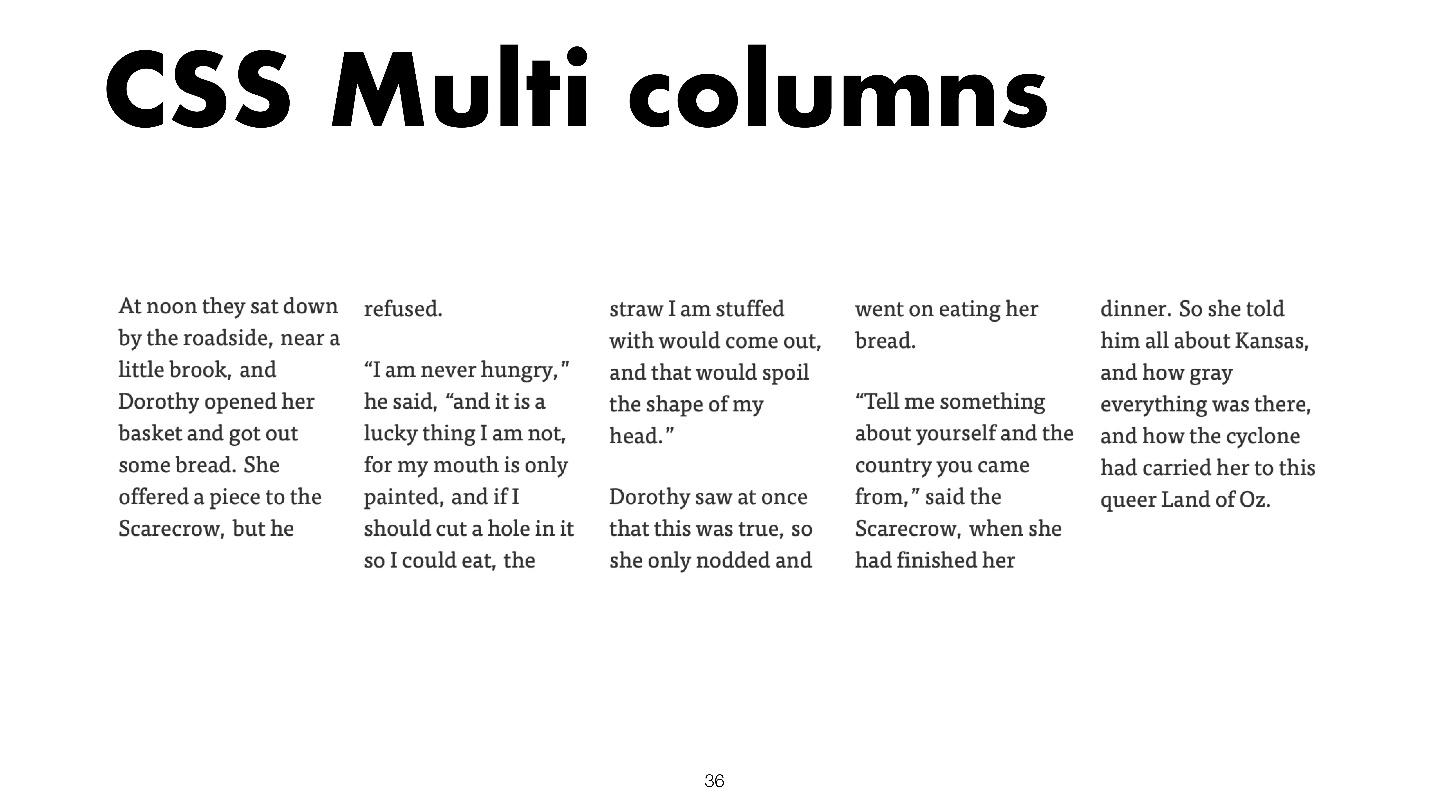
Текст выстраивается в колонки и автоматически переносится на следующую строку.

Есть много гибких настроек. Например, для задания размера колонки.
Тогда текст будет выстраиваться не по заданному количеству колонок, а их будет столько, сколько влезет до конца экрана. При уменьшении экрана все автоматически перестраивается.

Используйте и изучайте технологию. Например, для двух колонок текста, вместо оборачивания их в div, чтобы потом использовать Flexbox или Grid.
Можно рисовать линии.
Можно разрывать колонки заголовками:

Все выполняется одним свойством. Сейчас технология активно внедряется, потому что ей занимается Рейчел Эндрю. В свое время она начала ее популяризировать, с тех пор мультиколонки и используются.
На графике видно, что чем больше опыта, тем активней используются мультиколонки.

Возможно, это логично. Странно, если опытные разработчики будут меньше использовать разные технологии? Новичкам явно не до мультиколонок — есть Flexbox, Grid, React. Но это не значит, что джуниорам нельзя использовать мультиколонки сейчас и менять статистику.

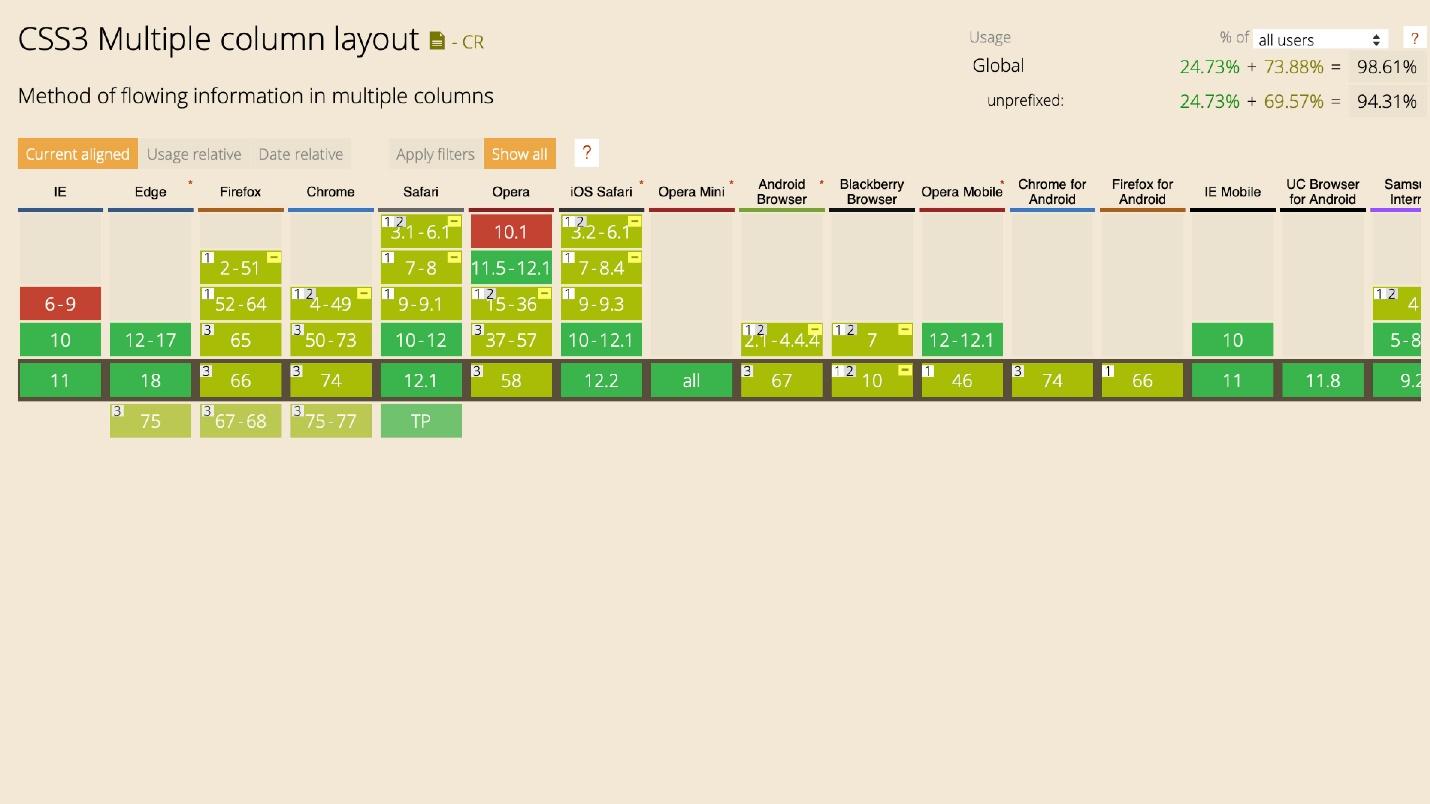
У колонок хорошая поддержка, но не без косяков. В одном браузере нормально, в другом нет. Но почти 98%, с учетом ограничений, — это хорошая поддержка. Больше, чем у Grid.
CSS Writing Modes. Практически никто не слышал об этой технологии — 73% респондентов, а используют всего 17%.
Существует 4 системы написания. Они характеризуются направлением написания и чтения символов по вертикали и горизонтали. Это сложная тема, поэтому просто покажу картинки.
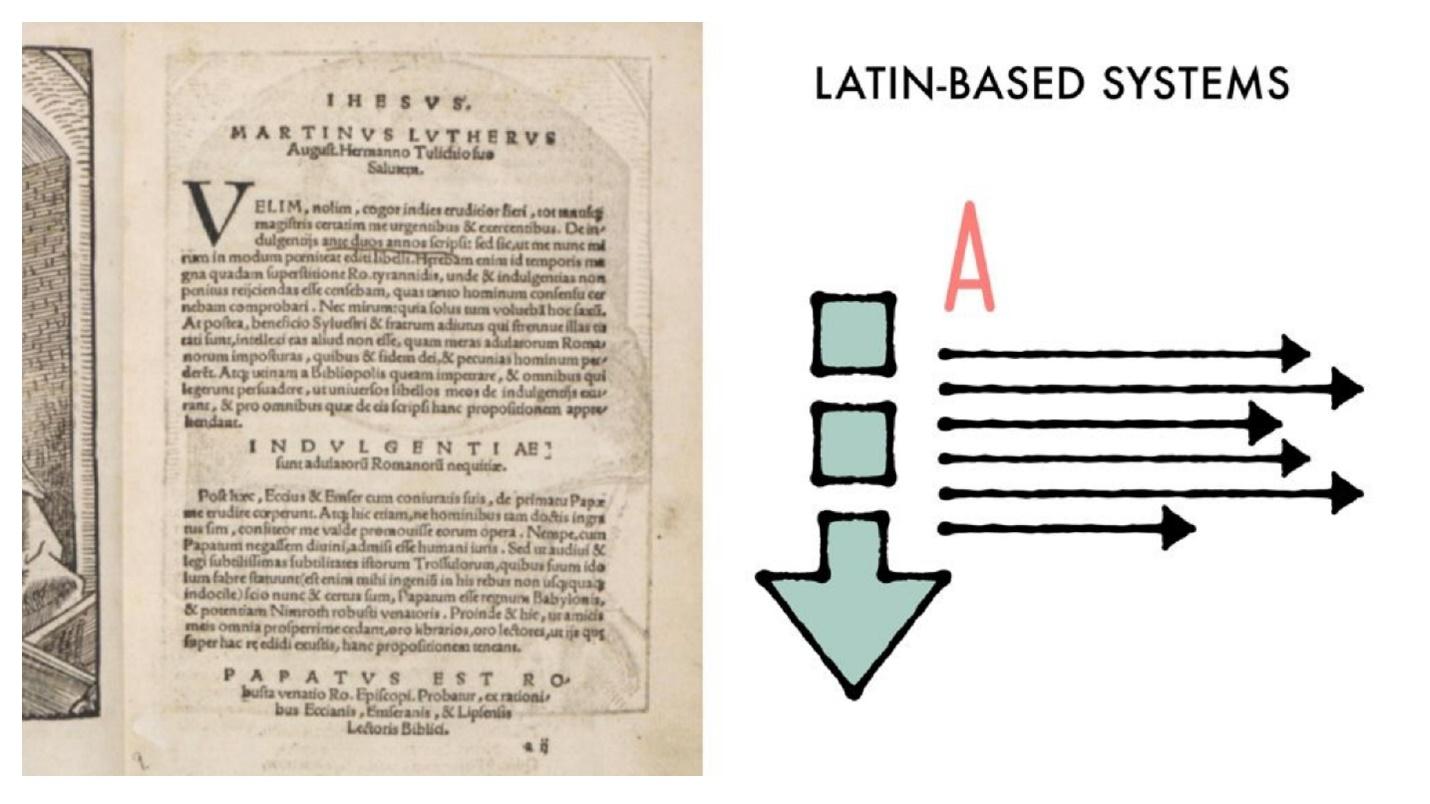
Latin based — стандартная система: читаем слева направо и сверху вниз.

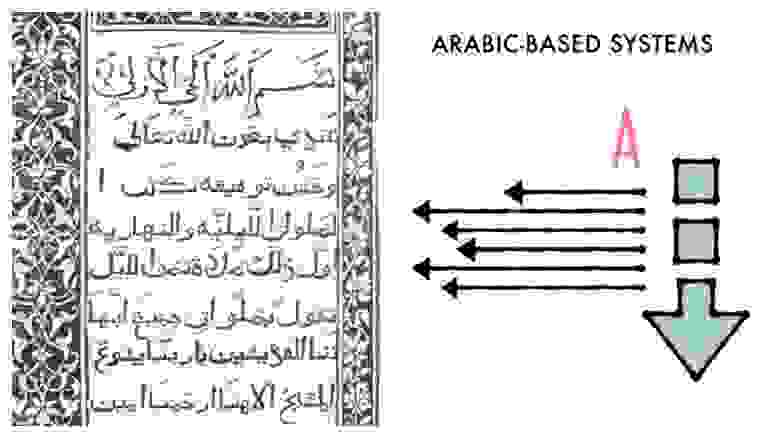
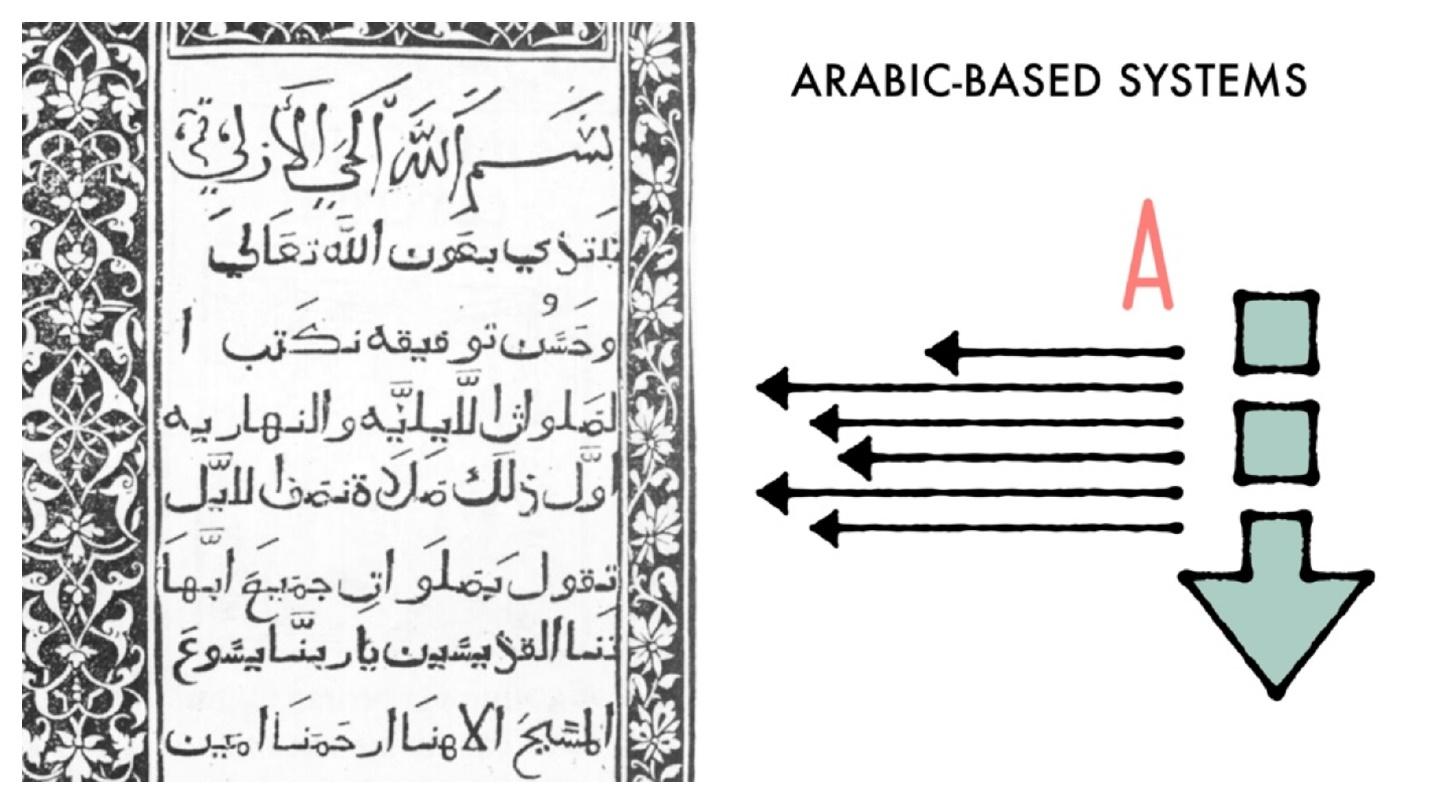
Arabic based — справа налево и сверху вниз.

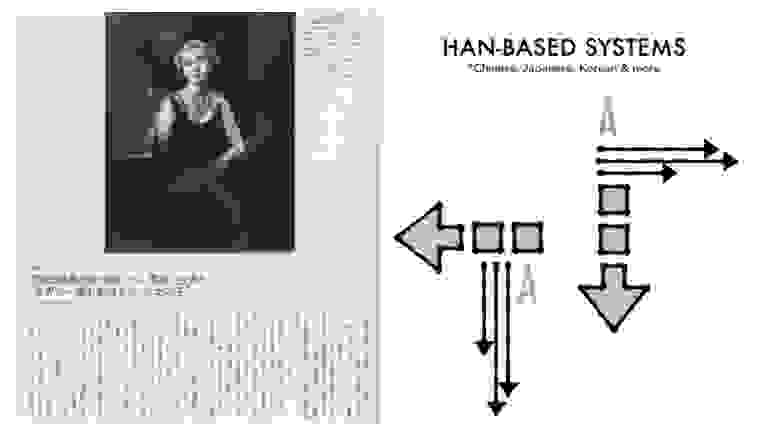
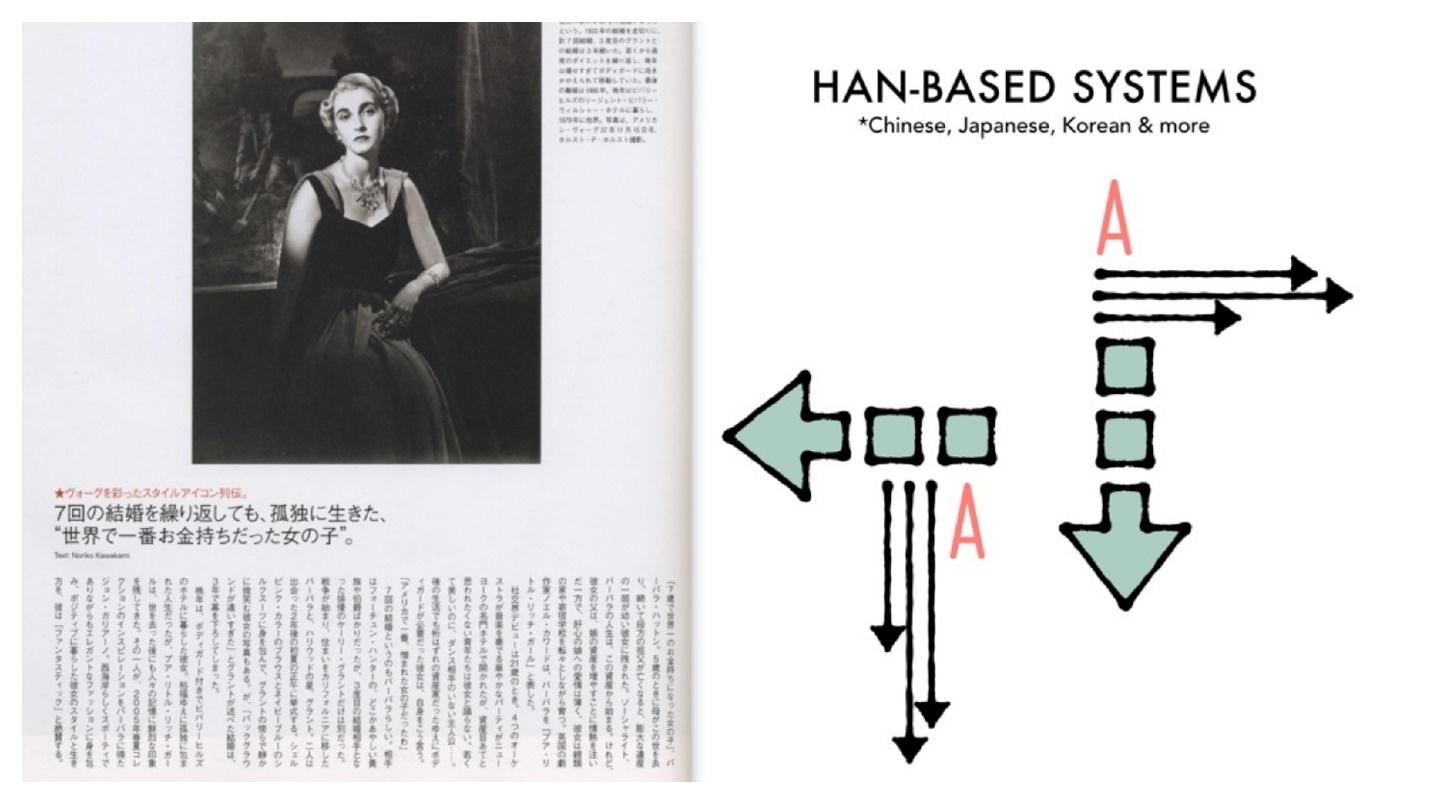
Han based — азиатская группа, может быть по-разному.

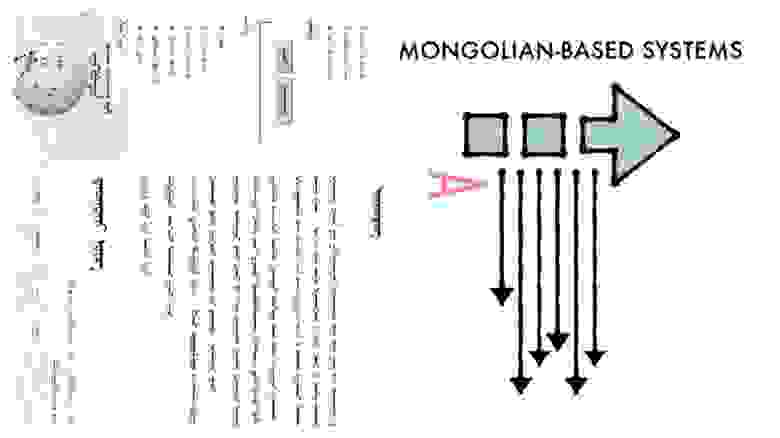
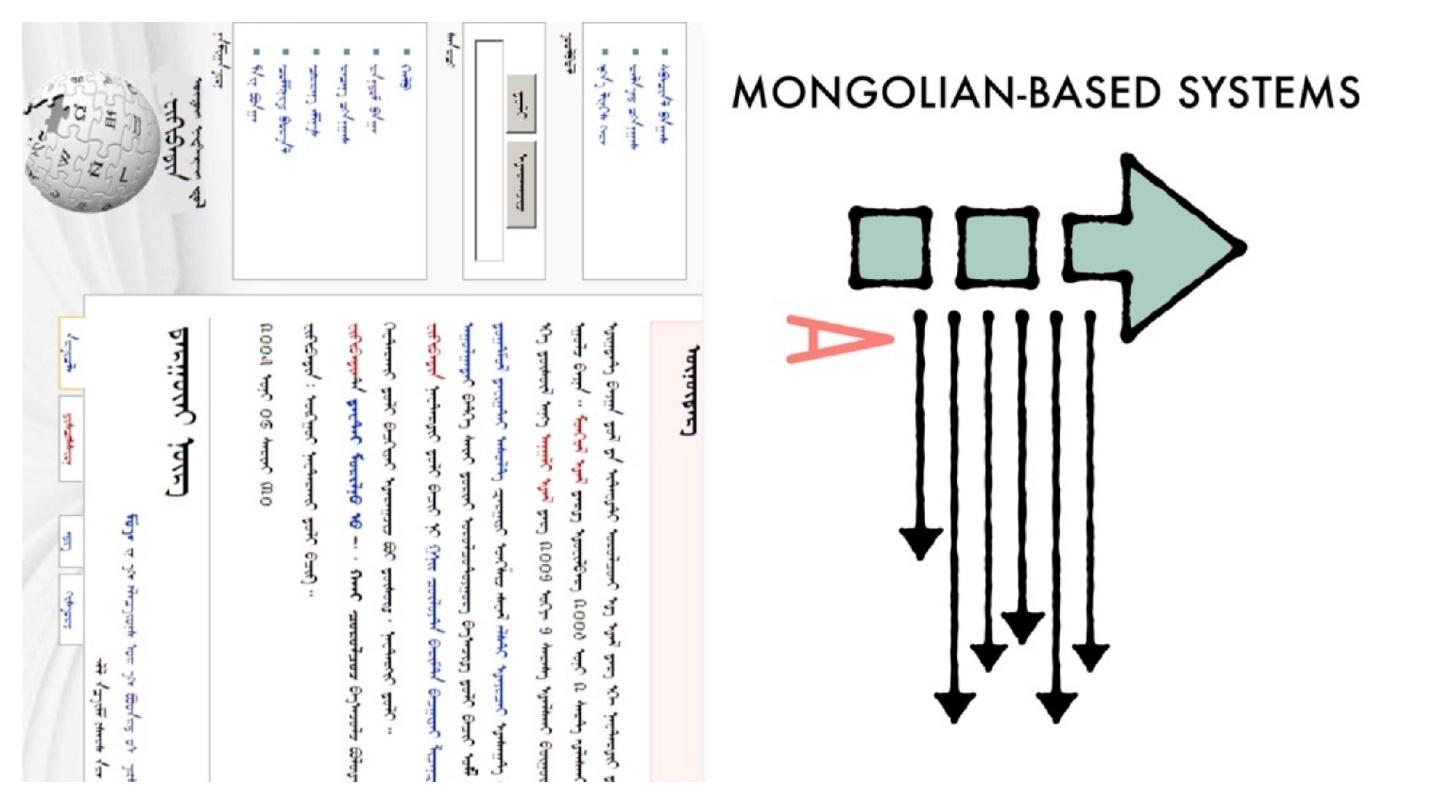
Mongolian based — монгольская система. Сложно читать, потому что непривычно. К счастью, не часто приходится ей заниматься.

Недостаточно просто перевести интерфейс на другой язык — сделать YAML или JSON файл, который будет хранить информацию в двух языках. Скорее всего, придется переворачивать все. Но я не об этом.
С режимом написания легко строить интерфейсы, которые вы бы реализовали другим способом. Например, для вертикальной надписи можно использовать transform, rotate, вставить картинку вместе с тремя другими, а с помощью направления это выполняется одним свойством.

Еще отличные примеры направления письма.

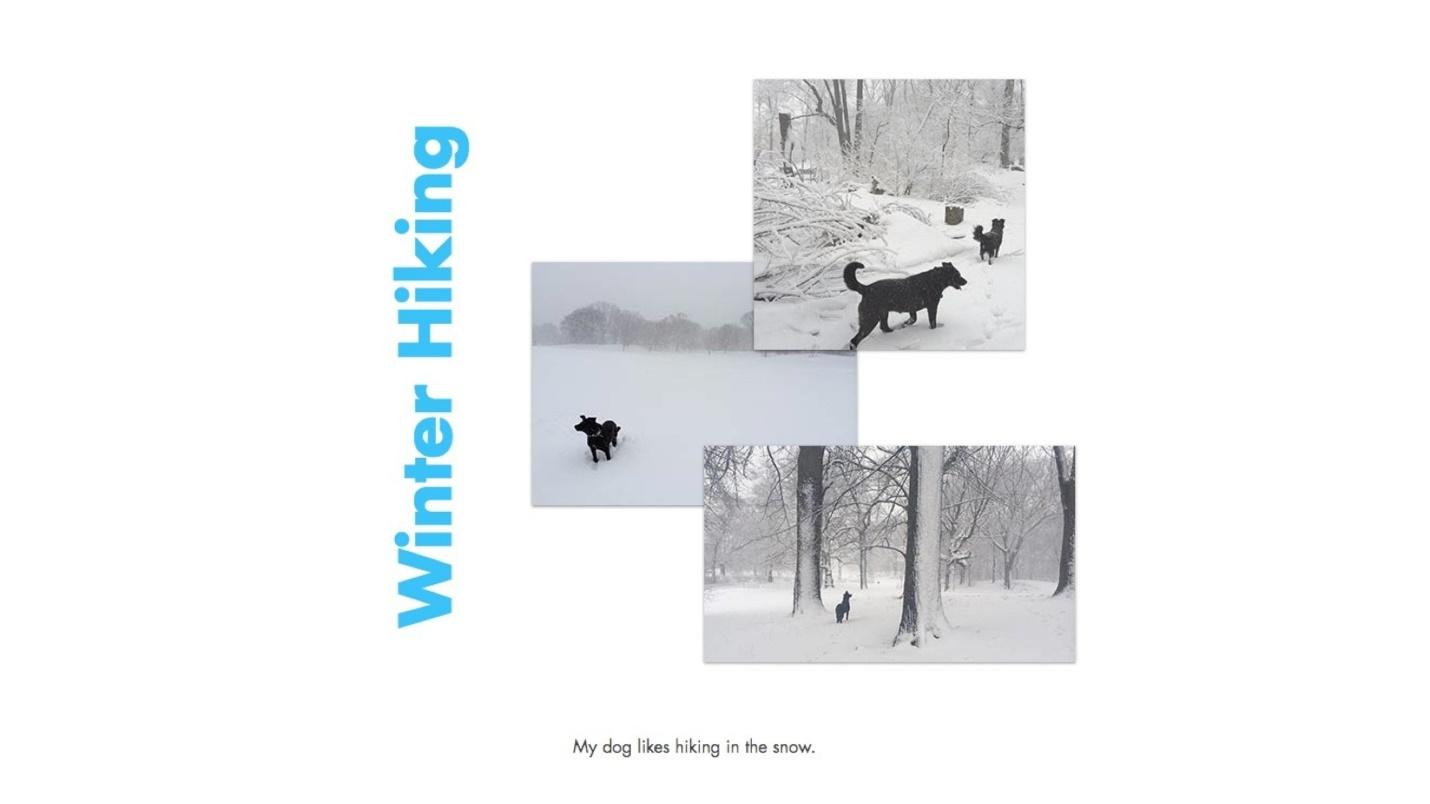
Классные интерфейсы!

Каждый день такие задачи не ставят, но даже простейшие верстаются проще, чем с transform или rotate. Не то, чтобы transform — это сложно, но с CSS Writing Modes — правильнее.
У Джейн Симмонс есть огромная лаборатория. В ней она публикует все, что делает, а делает она что-то без остановки. На сайте куча примеров с режимами направления, комбинированием в стандартных интерфейсах, применением там, где вы и не думали их использовать вообще. Посмотрите — вас ждет много открытий.

По распределению видно, что чем больше опыта, тем вероятнее использование режима распределения. Однако, процент тех, кто использует, очень маленький. Не потому, что технология плоха или разработчик не хочет применять — кейсов мало. Это не ежедневная задача. Тем не менее, применяйте.
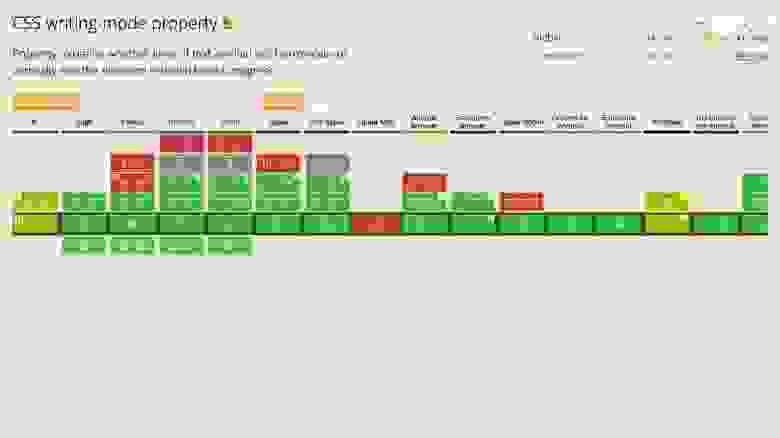
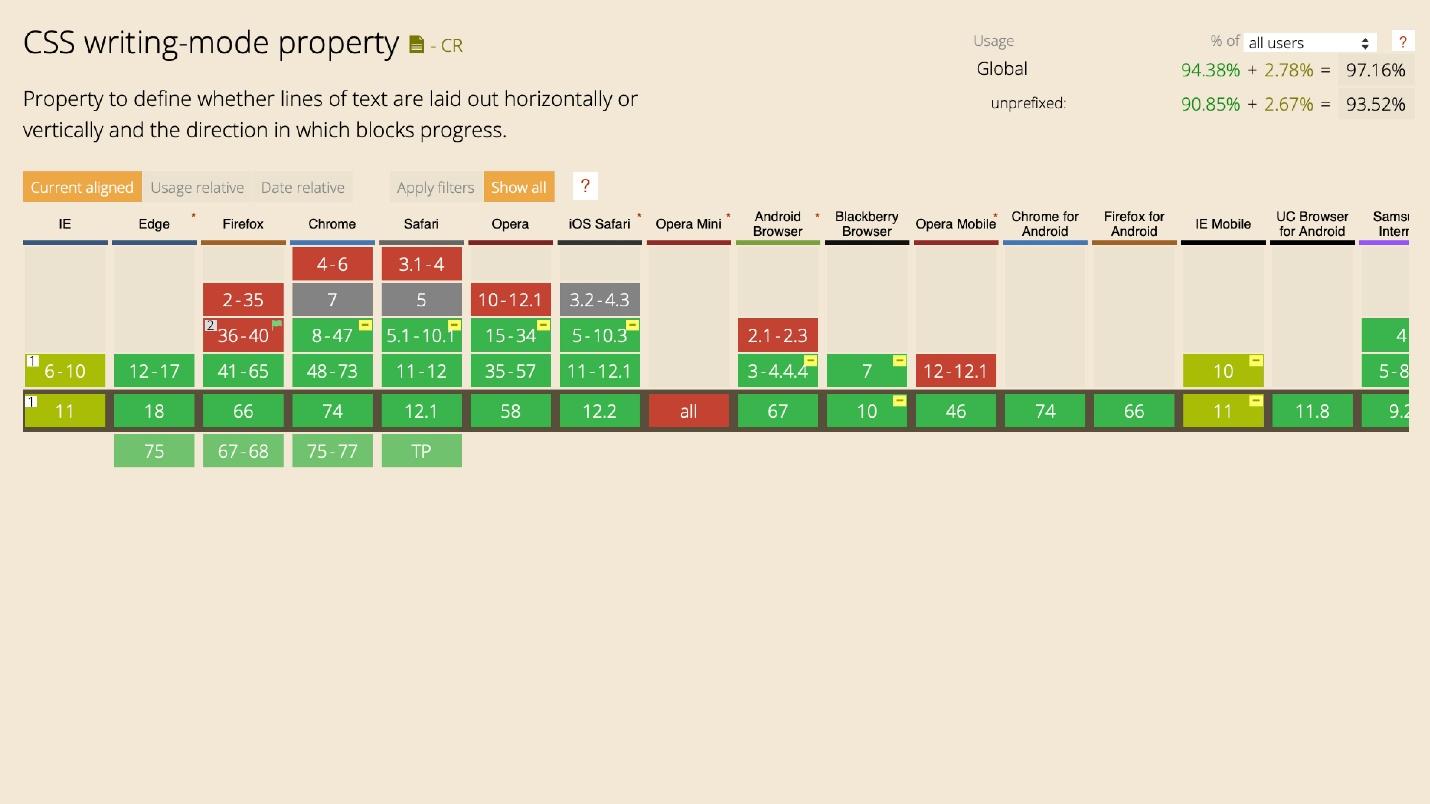
С поддержкой все хорошо.

CSS Exclusions. Про эту технологию практически никто не слышал — 79%, а всего 7% использует. Я включил CSS Exclusions в обзор по фану. Это специальная технология для IE. Edge ее затащил к себе, видимо, по наследству. В новом Edge, вероятно, тоже будет.

Это крутая технология, но почему-то не получила распространения, кроме IE. Это простой способ настроить обтекание элемента, который находится вне потока. Ставим верхним слоем поверх контента с помощью позиционирования absolute, relative или fixed.
Для примера возьмем текст и кубик. Если применить свойство

Это не просто элемент, который вставлен в контент — это элемент, который позиционируется сверху абсолютным позиционированием. Это работает в IE.

Я убрал Exclusions просто потому что вы, скорее всего, не будете их использовать. Хотя возможно, если верстаете под IE.
На диаграмме видно, как примерно должны использоваться данные технологии.
Большинство сеток строятся с его помощью. Grid наступает, но не призван уничтожить Flexbox. Его задача — строить глобальную раскладку и работать вместе с ним. Мультиколонки и режимы написания используются там, где это нужно.
Чем меньше кейсов, тем меньше процент использования: мультиколонки для текста, режимы написания для сложных мест, где в интерфейсе сделать проще, чем с помощью transform. Разумеется, нет режима начертания текста по диагонали.
CSS Transitions — плавное изменение свойств. Используют 95%, слышали 4% и не слышали 1%. CSS Transforms — вращения, сдвиги вверх-вниз, развороты, 3D-трансформация — аналогично по процентам. CSS Animations — используют 90%, а слышали 9%. Чуть сложнее — keyframes, интерактив — используют меньше.
К этому всему прикладывается CSS Will Change. С этой технологией уже сложнее. Вроде бы анимации все знают, а про него никто не слышал — 58%.
Это опасная технология, но в свете текущего состояния CSS о ней нужно знать и использовать. CSS Will Change позволяет подготовить браузер перед изменением состояния элемента. Браузер сможет подготовиться к этой оптимизации, например, перерисовке.
Представим, что браузер к чему-то готовится. Можно с помощью CSS Will Change указать, что будет изменен скролл.
Это позволяет добавить определенную оптимизацию к своему сайту. Но у технологии есть проблемы.
Используйте свойство умеренно и не везде! Если около CSS Will Change есть Transition на каждом элементе, это не значит, что можно пройти по каждому элементу и написать ему CSS Will Change и название элемента, который изменится. Это еще хуже, чем простая оптимизация.
Не ставьте на каждый элемент. Старайтесь ставить CSS Will Change перед изменением элемента и убирайте после. В идеале, подготовьте скриптом браузер перед сложной анимацией. Перед началом анимации добавьте CSS Will Change, после анимации — уберите. Наверное, это лучшее использование технологии из возможных. Можно просто навесить звездочкой: CSS Will Change all — и все!, но лучше не надо.

График забавный. Я представляю это так: люди, у которых от 5 до 10 лет опыт работы, говорят: «Да, CSS Will Change сюда, под звездочку!» А потом чуть позже это стихает и технология используется умереннее.

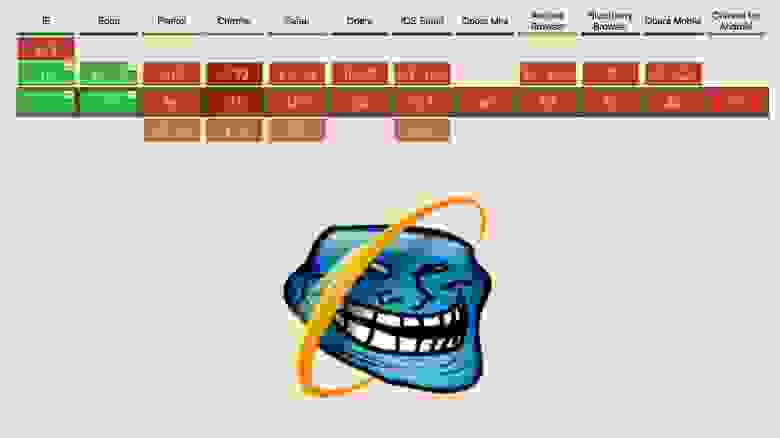
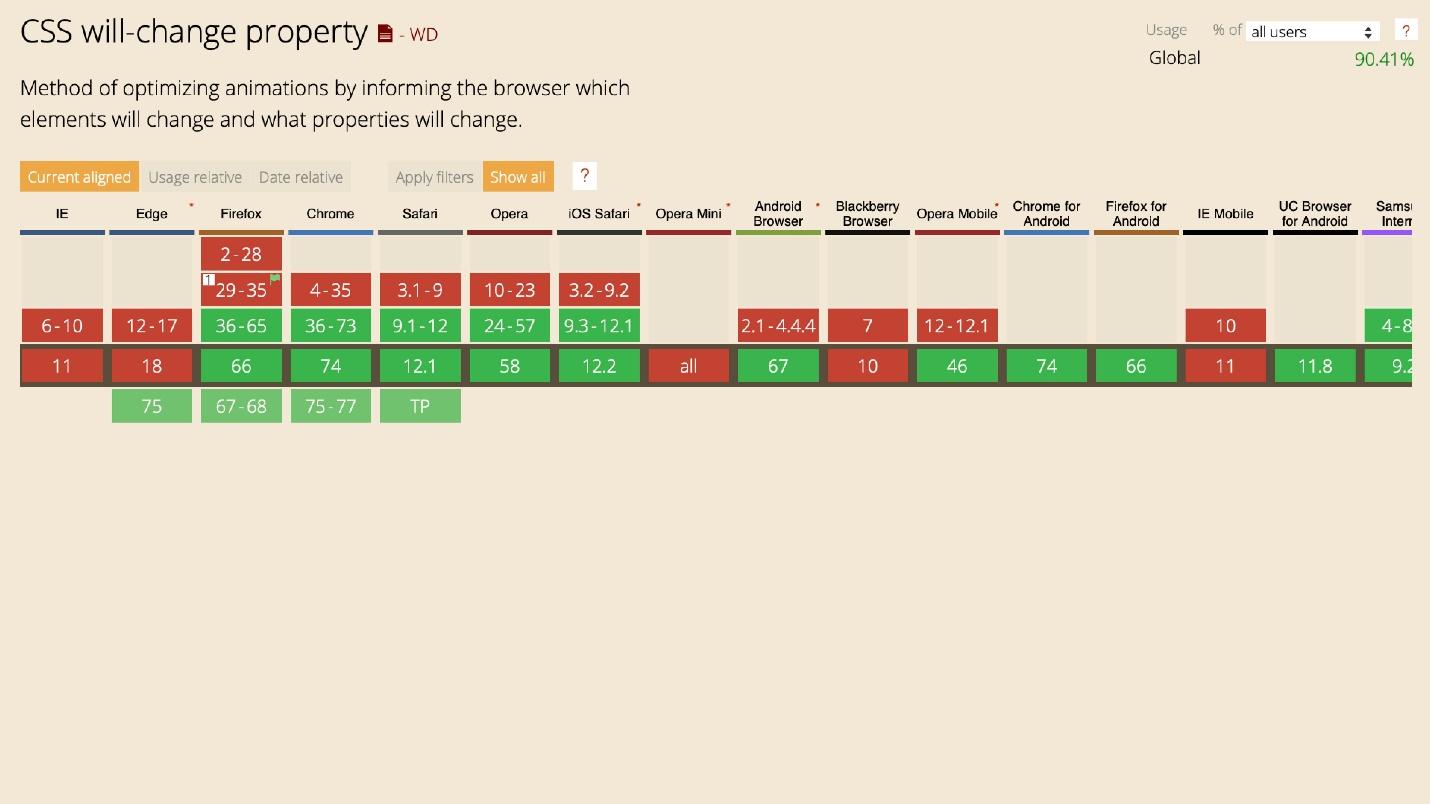
IE, Blackberry, Opera Mini не поддерживают CSS Will Change, но для всего остального его можно использовать уже сейчас.
Я не буду рассказывать про font-face и его поддержку — это знают все.
C вариативными шрифтами есть проблема. Почти половина разработчиков — 44% — о них слышали, но использует всего 26%. Шрифты все еще в статусе рабочего черновика, но у них хорошая поддержка.

Подключаете один шрифт, ставите жирность и курсив. Все выполняется автоматически одним свойством. Это хорошо как для оптимизации, так и для использования. Вам не надо тащить за собой с Google Fonts, кучу латинских, арабских и других начертаний.
Технология призвана заменить привычные шрифты. Возможно, в вашей сборке был файл одного из препроцессоров с кучей font-face, которые можно было менять. Наверняка вы добавляли циклы и циклом создавали все.
Процент использования ровный. Технология свежая, поэтому даже новички знают о вариативных шрифтах и стараются использовать.

Чтобы применять вариативные шрифты, дизайнер должен знать о них. Если дизайнер использовал кастомный шрифт в 25 начертаниях, вы просто не сможете повторить все это с вариативным шрифтом. Дизайнер увидит ваш pixel perfect, надает линейкой по голове, и заставит переделывать.
Странно, но 29% людей используют Initial letter, а 35% про это слышали. В моей выборке проценты другие: используют 20%, слышали 41%, не слышали 39%.
Когда я озвучивал свои цифры, мне не верили, что 20% людей используют технологию. Хотя она простая и позволяет задать буквицу двумя свойствами.
Здесь size — количество строк, которое занимает символ, а position — c какой строки начинается.

Другой вариант.

Такие задачи редки, но это и не position или budding. Одна проблема у этой технологии — я не знаю никого из 20% людей, что ее использует. Она поддерживается только в Safari с небольшими ограничениями в виде префикса даже в мобильных версиях. Это специальная киллер-фича для Safari.

Дальше идет вся красота, о которой я в свое время делал доклады и которую никто не применяет.
Формы CSS Shapes используют очень мало — всего 22%, хотя у технологии неплохая поддержка.

В целом все технологии этой секции «красоты» примерно одинаковы. С помощью форм можно творить классные штуки.

Когда-то я говорил, что вебу не хватает журнальности. В свое время мы понизили планку уровня интерфейсов. Они все стали одинаковые, появились стандартные раскладки, и Bootstrap, который создает раскладки одной кнопкой. Магии больше нет.
Удивительно, но 37% не слышали про Object fit. Однако, практически все, кто слышали, его используют, а это 42%. У технологии хорошая поддержка.

Создаете image, задаете ему свойство object-fit, и картинка ведет себя внутри так же, как если бы у нее было свойство background.
Используют 39%, а слышали 40%. У Clip path есть куча ограничений.

Технология позволяет добавлять красоты. Она указывает, какая часть изображения будет видна.

Чтобы отображать на сайте картинку определенной формы есть два пути: вырезать картинку в редакторе или вставить на картинку фигуру сверху на сайте. Тогда любая картинка примет форму фигуры. Так делает Clip path. Это удобнее.
Используют 26%, а не слышали 28%. Маски похожи на Clip path. Практически то же свойство.
Хочу сконцентрировать внимание на двух деталях.
Всего 37% людей знают про Object fit, хотя это самая поддерживаемая технология из перечисленных. Она может пригодиться чаще всего. Например, требуется встроить картинку в прямоугольник. Верстальщик использует style, background image, background cover — ужас. Зачем решать простые задачи сложно? Незачем — с Object fit все красиво и просто. Жаль, что это самая неизвестная технология из представленных, хотя она может понадобиться каждый день.
Возможно, дизайнеры не ставят сложных задач. Не получится использовать все это добро, если в макете интерфейса три колонки.
Например, чтобы сделать треугольную картинку, изображение в редакторе вставляют в треугольник. И так каждый раз, снова и снова. Хотя задача решается тем же самым Shape.
Да, в IE технологии отвалятся, но по принципу прогрессивного улучшения где-то сработают. Если IE не поддерживает формы, почему бы не задать для него картинки квадратными.
Scroll snap контролирует поведение скролла. Его используют всего 12%, а слышали — 48%.
Это интересная технология. Например, есть горизонтальная прокрутка. Когда мы прокручиваем контент, он останавливается в том месте, до которого прокрутили. С помощью Scroll snap страница будет автоматически докручиваться до границы элемента, на котором остановилась, какой бы высоты он ни был.
Так же работает горизонтальное выравнивание по центру.
Вы крутите горизонтальный скролл, а элемент всегда остается по центру, какого бы размера он не был. Это отличный пример, что можно не использовать JavaScript для простых задач.

У технологии неплохая поддержка, чтобы задуматься об использовании. Везде добавлять не стоит, но где-то работать будет.
Overscroll behaviour. Это крутая технология, о которой знает всего 21% респондентов. Используют и того меньше — 20%.
Если прокручиваете внутри модального окна, все, что находится на фоне, должно быть статичным. Иногда модальное окно догружается до низа, идет перехват и скролл выходит наружу.

При использовании Overscroll Behavior такого не случится.
Это касается не только модальных окон, но и прокруток внутри интерфейсов.
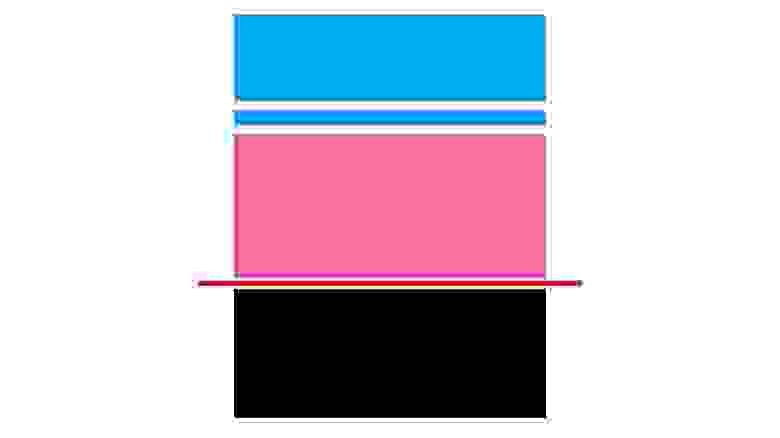
Overflow anchor — еще одно свойство, которое предотвращает прокрутку до полной загрузки и рендеринга DOM-дерева. Представим ситуацию: вы загрузили сайт, который выглядит так.

В розовом блоке картинка, но она не загрузилась. JavaScript загрузился и сработал якорь до определенного элемента. Когда картинка догрузится, элемент упадет вниз, но при этом скролл останется на том же месте. Это стандартное поведение.

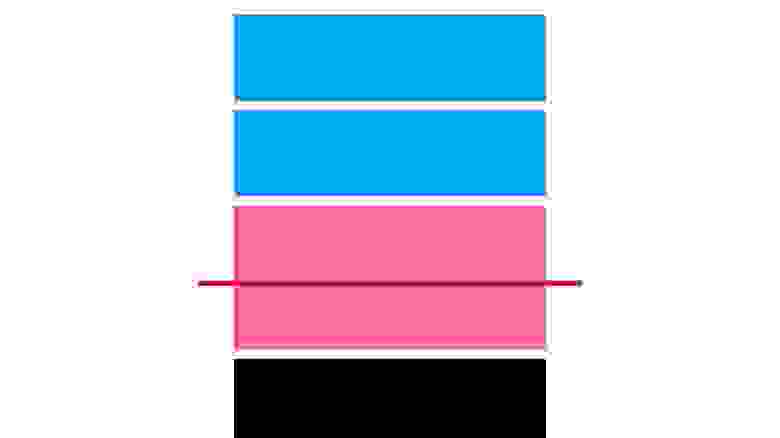
Свойство якоря позволяет фиксироваться на элементе. Страница не дергается, если сверху что-то догружается в процессе просмотра.
Якорь отлично подходит для мобильных устройств. Когда заходишь на новостной сайт, листаешь, читаешь статью, а сверху грузится реклама, текст прыгает — думаешь, что происходит?
Может применяться для body и других элементов.
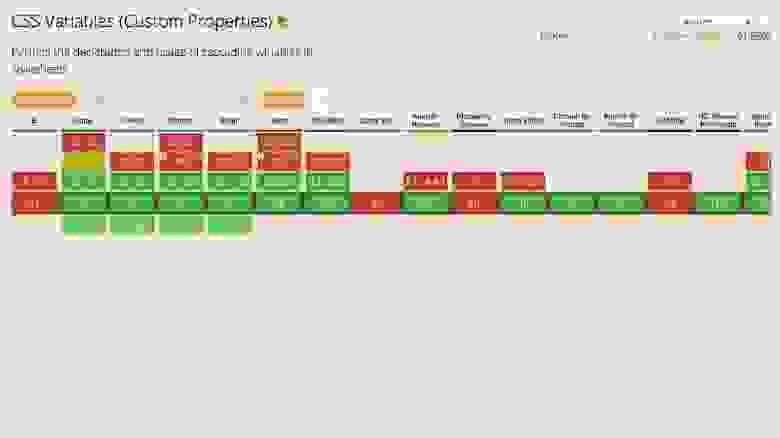
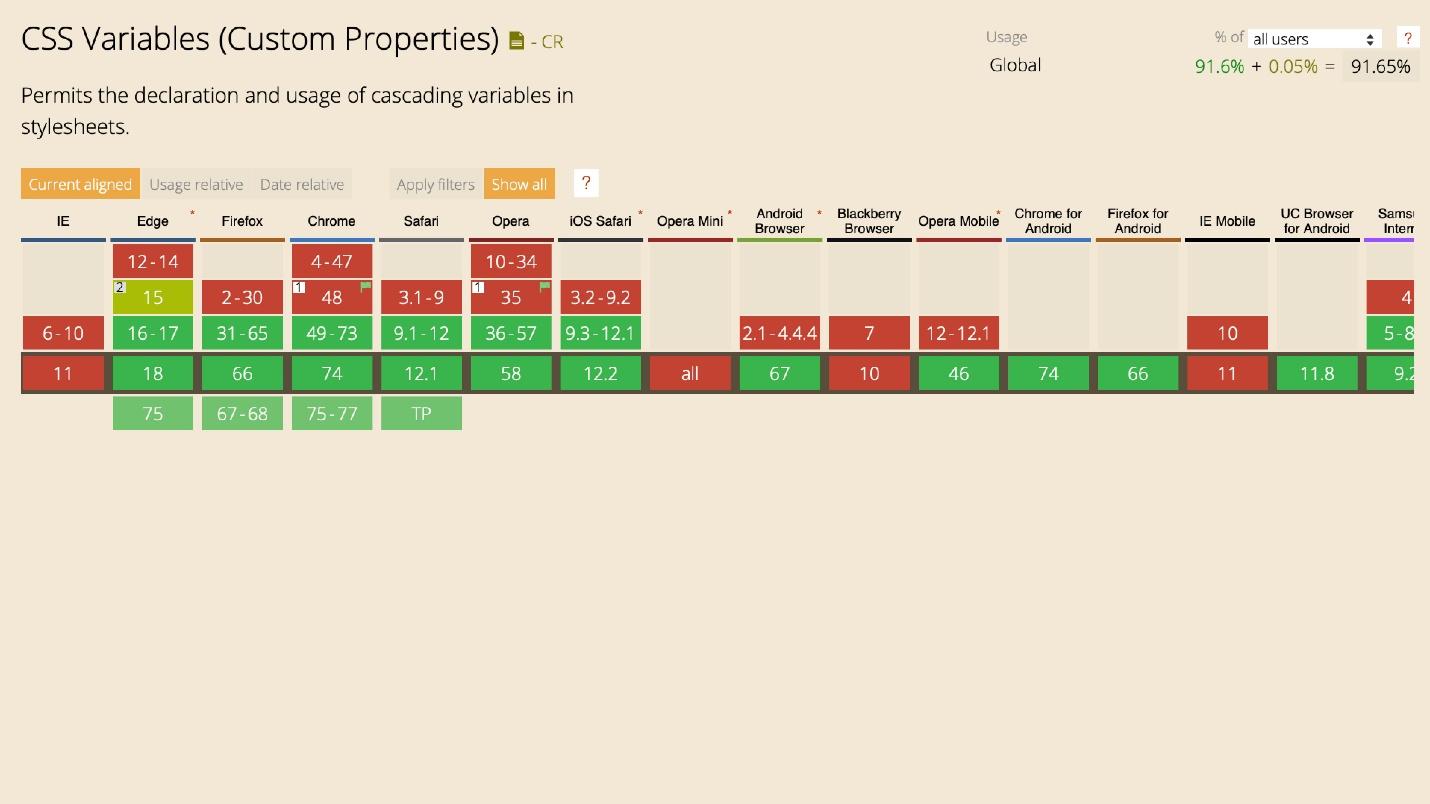
CSS Variables. Используют 60%, слышали 35%. Отличная поддержка, кроме всяких динозавров.

Процент использования ровный, но новички не жалуют — у них и так проблем хватает.

Supports. Используют 37%, слышали 36% и не слышали 27%. У supports только одна проблема — не поддерживается в IE. Там, где он и нужен больше всего, его нет.

CSS Supports помогает отлично делать фолбэки с CSS Grid на Flexbox. Я только для CSS Grid его и использую.
Опять же, чем старше разработчик — тем больше применяет технологию, потому что понимает ее крутость и важность.

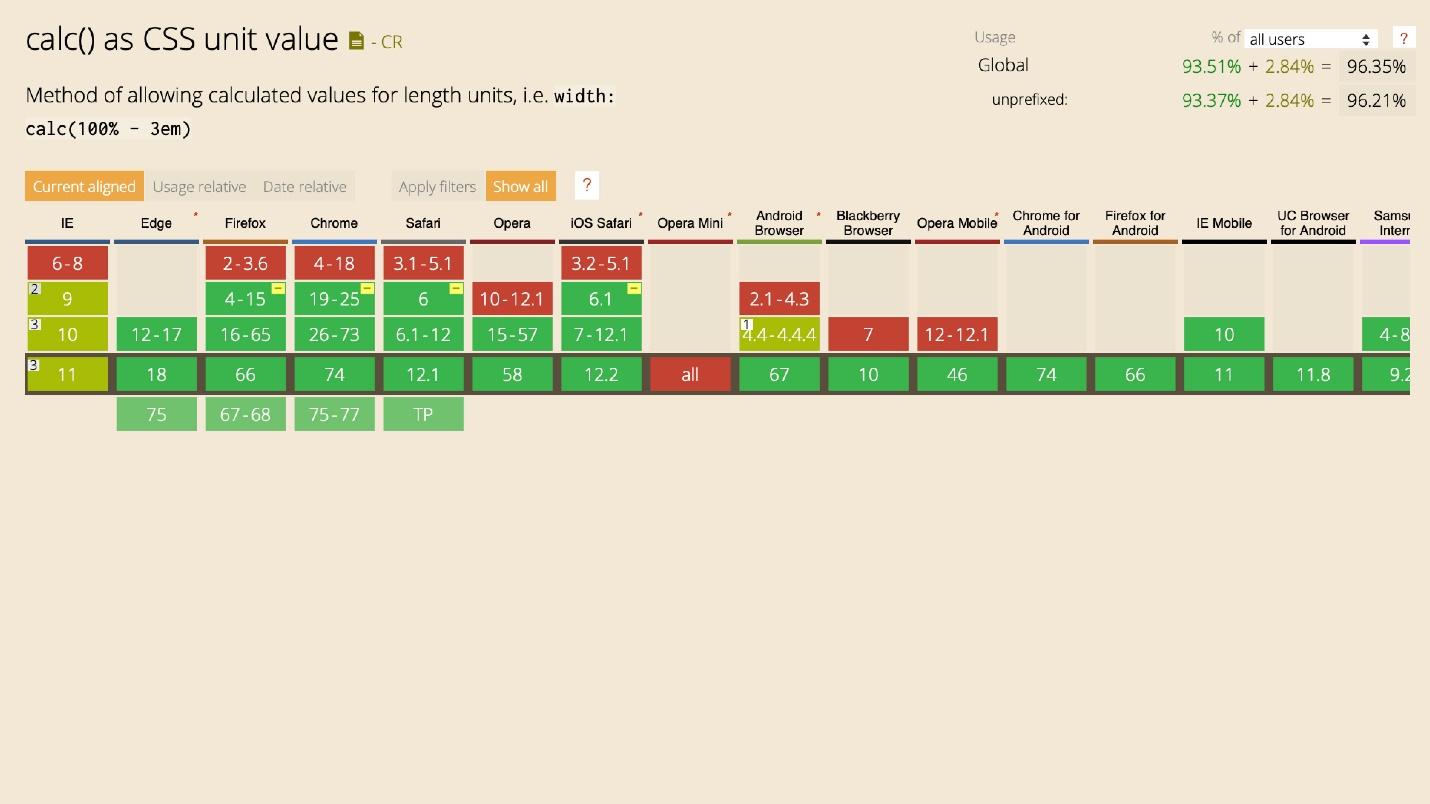
Calc. Здесь все просто: везде работает и хорошо известна — 86% популярности.


Кроме исключений и Initial letter, потому что они только для Safari.
Если что-то не поддерживается, используйте фолбэки, supports или даже полифилы, но редко. Применяйте плагины, которые перегоняют одно в другое.
Переходим к самому интересному.
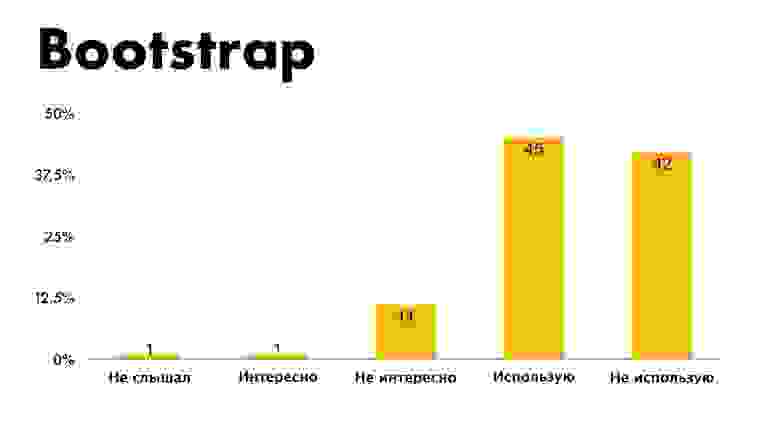
Bootstrap. Странное распределение — лагерь разделился поровну на тех, кто использует и тех, кто нет. Забавно, что одному проценту Bootstrap интересен, но он его не использует. Еще есть 11 процентов, кому это интересно. Лично я Bootstrap не жалую.

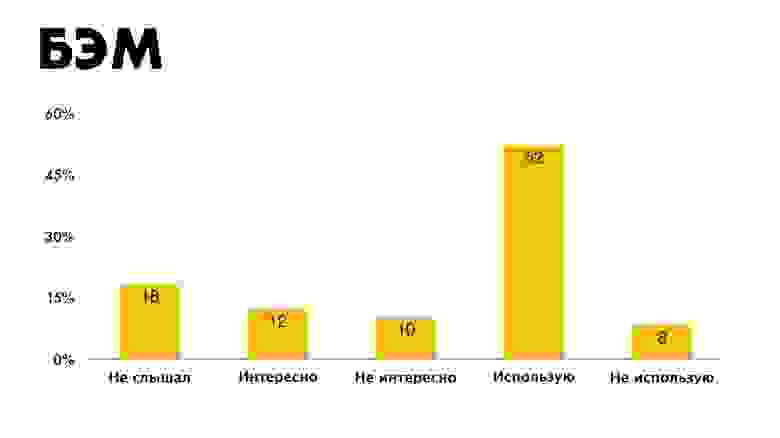
БЭМ. Странно, что в информационном поле люди не знают о каких-то технологиях. Опрос направлен больше на Америку и Европу, возможно, там не знают о БЭМ или используют что-то получше — Atomic CSS.

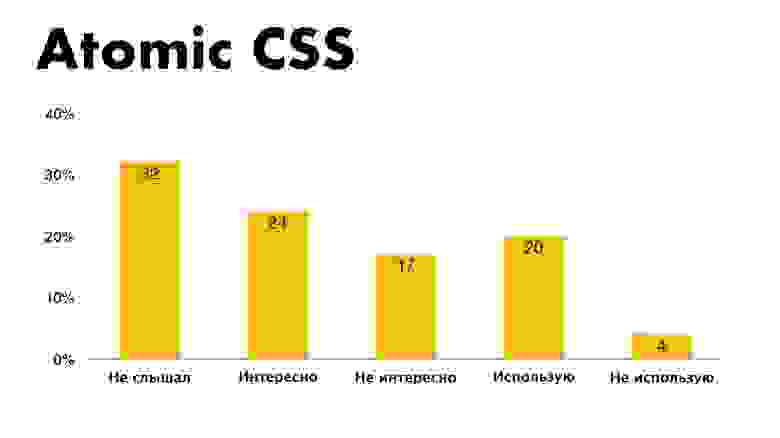
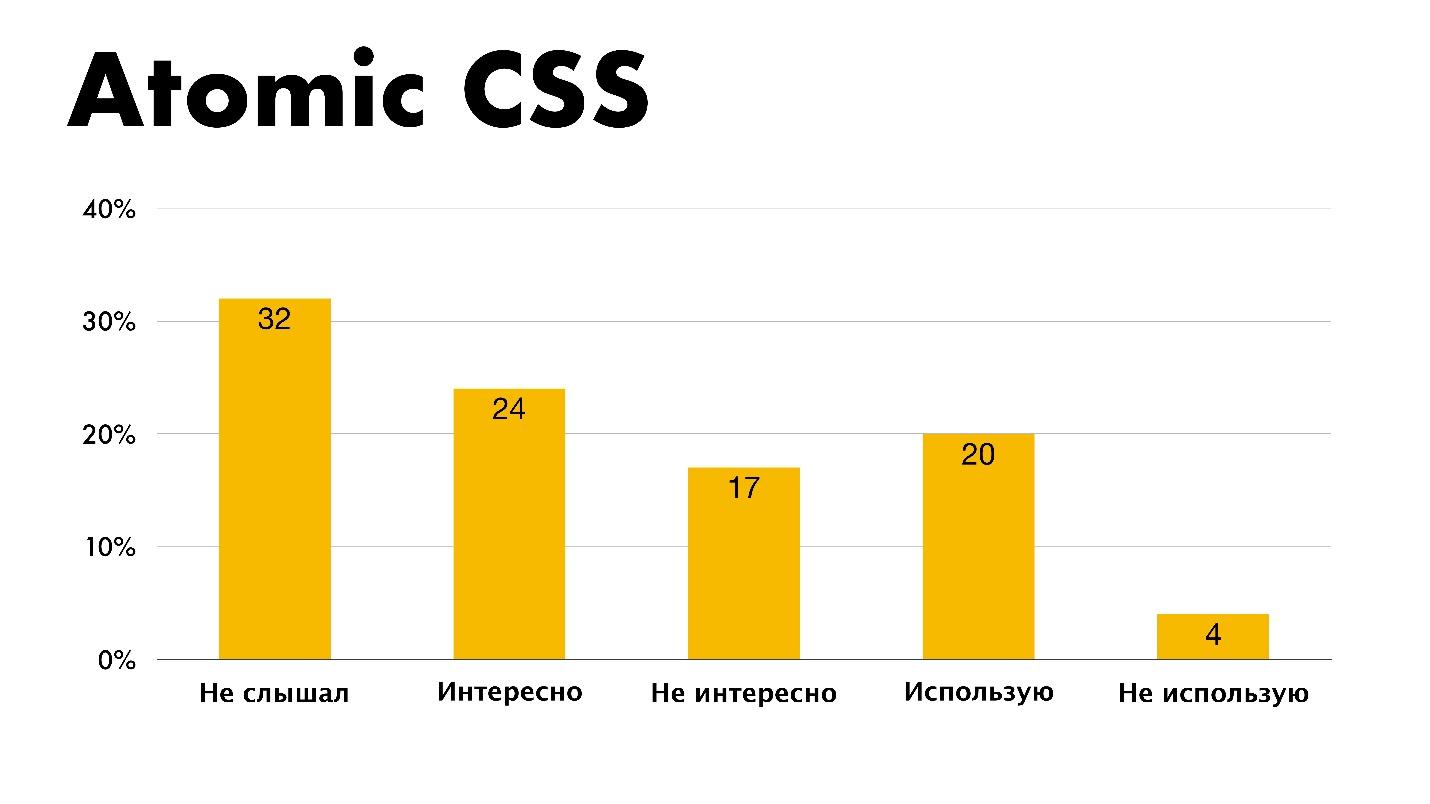
Atomic CSS — интересная технология, но я ее не применяю.

Забавно, что в методологиях были варианты свободного ответа и два человека отметили Shadow DOM как методологию. Я не понимаю, что они имели в виду. С точки зрения распределения SASS все еще на первом месте, как и 9 лет назад, когда я пришел в профессию. Стабильность.
В качестве препроцессора еще были отмечены Autoprefixer — 64 человека, PUG — 7 человек, и Gulp — 3 человека.
Кто-то написал слезную просьбу в свободный ответ.
— CSS needs to implement features and remove the need for processors.
Это просьба избавиться от препроцессоров и имплементировать все фичи в сам CSS, что сейчас и происходит.
На этом выбор закончился и я сильно зол — нет варианта «Я не использую препроцессоры». Есть ли кто-то, кто отказался от них?
Браузеры. Я сомневаюсь в статистике, потому что 100% людей используют разработки Google Chrome. Счетчик даже сломался — был 101%.

Я специально добавил сюда Opera и IE<11, потому что 11% и 7% людей все еще страдают от них.
Мобильные браузеры используют для разработки Safari iOS, Chrome Android, Chrome iOS, Firefox Android. Два процента людей до сих пор поддерживают Opera Mini, которая ничего не поддерживает.

Устройства. Всем приходится верстать под десктоп, чуть меньше под мобильные, и еще меньше под планшеты. Сейчас уже непонятно, где планшет, а где телефон. iPhone XS — это планшет или телефон?

Всего 13% людей тестируют верстку в скринридерах, Это плохо. Три верстают под ТВ и по одному — под часы и консоль. Видимо, это один и тот же человек. Я поставил не проценты, а число людей для контраста, хотя с точки зрения графика это неверно.

Блоги. Здесь перечислено все, на чем я лично учился, кроме SitePoint.

Курсы. Большинство учится на Stack Overflow, и это хорошо. К сожалению, отсутствуют наши представители. Выбор был из того, что на графике, а записать в полях свой вариант не было возможности.
Я специально выделил, что 18 человек в качестве курсов используют CSS-спецификации. Старая школа.

Простота изучения. Легенда:

Чем больше опыт разработчиков, тем больше они согласны, что CSS прост для изучения.
Скорость развития. 11% — это ответ «Плохо» на вопрос скорости развития CSS.

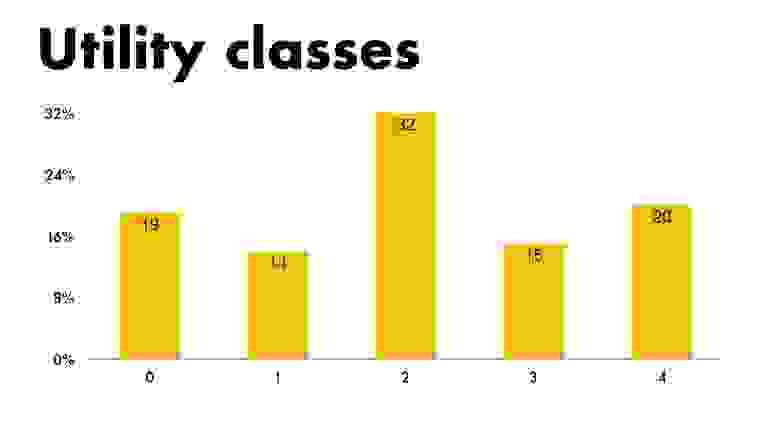
Утилитарные классы. Если вы не знаете, что это такое, то считайте, что Atomic CSS или тулы to left/to right в Bootstrap — это утилитарные классы.

Вложенность. Этот график меня бесит. Большинство людей за ввод вложенности — Nesting, а я категорически против. Но даже если я против — график покажу. Я беспристрастен — используйте что хотите на свой страх и риск!

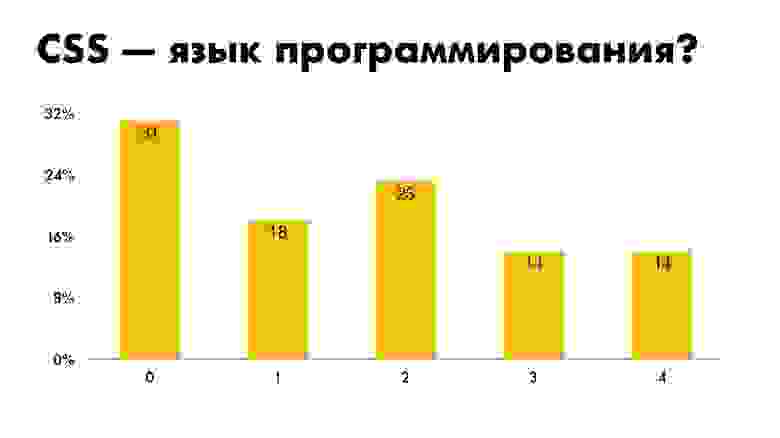
CSS — ЯП? 14% людей уверены в том, что они пишут на языке программирования.

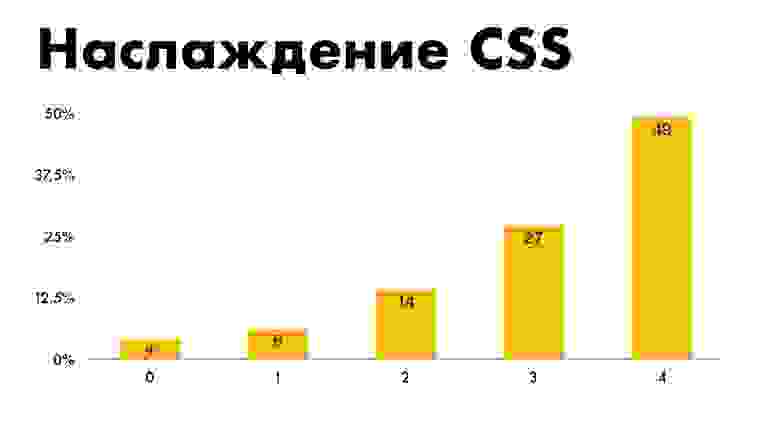
Наслаждение. Большинство людей наслаждаются своей работой, что хорошо. Посочувствуем 4 % несчастных. Для них CSS — боль. Возможно, это те, кто верстает под Opera Mini и часы.

В качестве потерянных технологий люди отмечают три. Первая — родительские селекторы. Это псевдоселекторы CSS, которые позволяют влиять на родительский элемент в зависимости от того, есть ли внутри него дочерние элементы с определенными условиями или нет. Здесь я согласен. Вторая технология — Houdini, которая все еще где-то зарождается. Третья — Mixins. Мало людей считают, что в CSS их не хватает.

Годовая зарплата. Возможно, у вас случится сердечный приступ — годовая зарплата в тысячах долларов.

Я перевел в рубли и отметил себя в первой группе. Там где 5% не получают за CSS ничего: либо им не доплачивают, либо работают за идею.
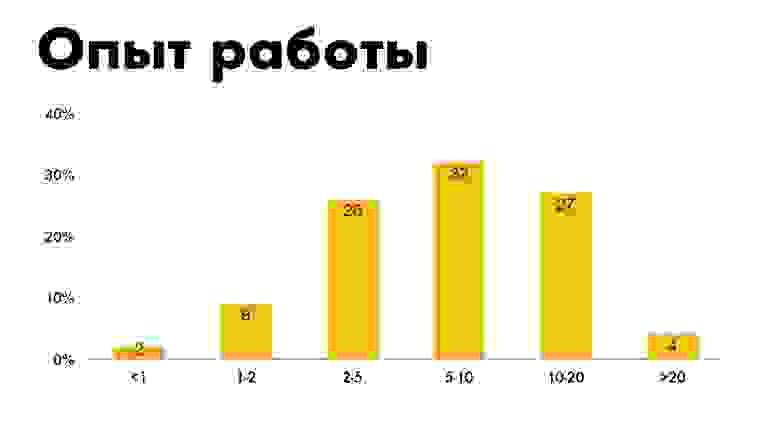
Опыт работы. Распределение волновое.

Я сначала подумал откуда 20 лет опыт работы? Разве 20 лет назад CSS был? Оказывается, уже почти 2020 год…

Сергей Попов (popovsergey), руководитель Лиги А, спикер и организатор конференций задался этими вопросами, провел свой мини-опрос и даже получил результаты от организаторов «The state of CSS». Всю информацию Сергей обработал, структурировал и получил срез фронтенд-сообщества: кто что знает и использует, где учатся верстальщики и сколько зарабатывают, какие технологии актуальны, а какие пора сдавать в переработку, и что изучать, чтобы применять всю мощь CSS. Расшифровка доклада — один из вариантов отчета по актуальному состоянию CSS, вместе с оригинальным отчетом «The state of CSS» подскажет, куда двигаться и какие технологии применять.
Осторожно, под катом много диаграмм и картинок, действительно много, но они все по делу. В хорошем качестве они тут.
Опрос «The state of JavaScript» выглядит так.

Можно открыть и посмотреть результаты за прошлый год — что используется, что популярно, что нет, а что только кажется непопулярным.
В новом опросе «The state of CSS» содержатся базовые, элементарные вещи, но я видел много вопросов от тех, кто его проходил:
— А что это такое? А это что? А об этом я не знаю.
Оказалось, что базовые понятия в CSS вызывают недоумение.
Мне захотелось собрать информацию, о том, что вызывает удивление и рассказать о том, что из себя представляет сегодня CSS и в каком он состоянии. Познакомимся с ним заново, чтобы опрос 2020 года вызывал меньше удивления.
«The state of CSS» запустили зимой. Опрос меня заинтересовал, но у меня не было возможности собрать всю информацию из глобального доступа. Поэтому на волне хайпа я открыл свою альтернативу через соцсети.

Она практически полностью копировала «The state of CSS». Ответило 110 респондентов и получился такой результат.

Это распределение по фичам: зелёные — использую, красные — не знакомы, желтые — знакомы, но не использую. 23 мая я написал запрос команде, которая запустила оригинальный «The state of CSS», и попросил результаты. К счастью, они мне ответили и прислали, что я хотел.
Я включил и эти данные. Объем работы был большой, так как результаты — это не распарсенные YAML файлы. Пара бессонных ночей — и готов доклад, который разбит на несколько секций.
- Фичи.
- Инструменты, которые применяют для написания и использования CSS.
- Окружение: браузеры и девайсы для написания и тестирования.
- Ресурсы, через которые люди учатся.
- Парочка смешных мнений относительно CSS от людей, которые им занимаются.
- Демографические данные — самый не технический слой.
CSS Features
Фичи делятся на большое количество подразделов. Я выбрал самые важные, которыми мы пользуемся каждый день.
Состояние CSS заметно даже в вопросах «The state of CSS». В опросе спрашивают про Flexbox, CSS Grid, CSS Multi columns, режимы написания и исключения. Все! Больше ничего. Никаких вопросов про Float и построение сеток.
Где Float? Float используется по предназначению — для обтекания текста с картинками внутри. Технология изначально не создана для построения сеток. Это верстальщики подогнали Float под себя.

Где inline-block? Как мне кажется, inline-block задумывался как альтернатива Float, но получилось то, что получилось. Он хорош для решения мелких задач. Хотя есть Flexbox, и я не понимаю, зачем нужен inline-block. Не помню, когда писал его последний раз, поэтому он отправился туда же, куда и Float.
Итак, посмотрим на актуальную статистику «The state of CSS», в котором было опрошено 11 000 разработчиков.
Flexbox
Используют 94%, слышали 4% и не слышали 1% разработчиков.
Статистика того, в какой период опыта люди используют ту или иную технологию, забавна. Люди с опытом работы меньше года, используют Flexbox меньше, чем все остальные. Возможно, на волне хайпа они делают все на Grid.

Поддержка замечательная. Не буду акцентировать внимание на Internet Explorer. Мы все умеем верстать под него, особенно разбираться с Flexbox.

CSS Grid
С Grid все интересно. Всего 2% людей про него не знают, а используют 55%. Почти половина опрошенных — 43% — все еще не использует Grid по каким-то причинам.

По распределению видно, что между людьми с разным опытом нет различия. Опыт в данном случае не влияет на использование технологии.
Сейчас Grid можно и нужно использовать для глобальной раскладки сайта, изменения раскладки одним свойством, для сложных сеток и компонент. Для задачи создать что-то целостное: целую сетку или сложную, сверстать маленький элемент с очень мелкой сеткой распределения, используйте Grid.

У Grid отличная поддержка. Есть возможность поддержки для IE. В крайнем случае можно использовать полифилы — но лучше не надо.
CSS Multi columns
Используют 28%. С мульти-колонками интересно — 41% о них не слышали, как о технологии, что странно. Технология максимально проста и позволяет строить текстовые колонки без дополнительных оберток и костылей. Просто задаете количество колонок.
article {
column-count: 2;
}Текст выстраивается в колонки и автоматически переносится на следующую строку.

Есть много гибких настроек. Например, для задания размера колонки.
article {
column-width: 150px;
}Тогда текст будет выстраиваться не по заданному количеству колонок, а их будет столько, сколько влезет до конца экрана. При уменьшении экрана все автоматически перестраивается.

Используйте и изучайте технологию. Например, для двух колонок текста, вместо оборачивания их в div, чтобы потом использовать Flexbox или Grid.
Можно рисовать линии.
article {
columns: 2 200px;
column-gap: 20px;
column-rule: 1px dotted #000;
}Можно разрывать колонки заголовками:
h2 {
column-span: all;
}
Все выполняется одним свойством. Сейчас технология активно внедряется, потому что ей занимается Рейчел Эндрю. В свое время она начала ее популяризировать, с тех пор мультиколонки и используются.
На графике видно, что чем больше опыта, тем активней используются мультиколонки.

Возможно, это логично. Странно, если опытные разработчики будут меньше использовать разные технологии? Новичкам явно не до мультиколонок — есть Flexbox, Grid, React. Но это не значит, что джуниорам нельзя использовать мультиколонки сейчас и менять статистику.

У колонок хорошая поддержка, но не без косяков. В одном браузере нормально, в другом нет. Но почти 98%, с учетом ограничений, — это хорошая поддержка. Больше, чем у Grid.
Режимы написания
CSS Writing Modes. Практически никто не слышал об этой технологии — 73% респондентов, а используют всего 17%.
Существует 4 системы написания. Они характеризуются направлением написания и чтения символов по вертикали и горизонтали. Это сложная тема, поэтому просто покажу картинки.
Latin based — стандартная система: читаем слева направо и сверху вниз.

Arabic based — справа налево и сверху вниз.

Han based — азиатская группа, может быть по-разному.

Mongolian based — монгольская система. Сложно читать, потому что непривычно. К счастью, не часто приходится ей заниматься.

Недостаточно просто перевести интерфейс на другой язык — сделать YAML или JSON файл, который будет хранить информацию в двух языках. Скорее всего, придется переворачивать все. Но я не об этом.
html {
writing-mode: horizontal-tb;
writing-mode: vertical-rl;
writing-mode: vertical-lr;
writing-mode: sideways-rl;
writing-mode: sideways-lr;
}С режимом написания легко строить интерфейсы, которые вы бы реализовали другим способом. Например, для вертикальной надписи можно использовать transform, rotate, вставить картинку вместе с тремя другими, а с помощью направления это выполняется одним свойством.

Еще отличные примеры направления письма.

Классные интерфейсы!

Каждый день такие задачи не ставят, но даже простейшие верстаются проще, чем с transform или rotate. Не то, чтобы transform — это сложно, но с CSS Writing Modes — правильнее.
У Джейн Симмонс есть огромная лаборатория. В ней она публикует все, что делает, а делает она что-то без остановки. На сайте куча примеров с режимами направления, комбинированием в стандартных интерфейсах, применением там, где вы и не думали их использовать вообще. Посмотрите — вас ждет много открытий.

По распределению видно, что чем больше опыта, тем вероятнее использование режима распределения. Однако, процент тех, кто использует, очень маленький. Не потому, что технология плоха или разработчик не хочет применять — кейсов мало. Это не ежедневная задача. Тем не менее, применяйте.
С поддержкой все хорошо.

CSS Exclusions. Про эту технологию практически никто не слышал — 79%, а всего 7% использует. Я включил CSS Exclusions в обзор по фану. Это специальная технология для IE. Edge ее затащил к себе, видимо, по наследству. В новом Edge, вероятно, тоже будет.

Это крутая технология, но почему-то не получила распространения, кроме IE. Это простой способ настроить обтекание элемента, который находится вне потока. Ставим верхним слоем поверх контента с помощью позиционирования absolute, relative или fixed.
Для примера возьмем текст и кубик. Если применить свойство
wrap-flow: both, то с обоих сторон текст будет обтекать кубик.
Это не просто элемент, который вставлен в контент — это элемент, который позиционируется сверху абсолютным позиционированием. Это работает в IE.

Я убрал Exclusions просто потому что вы, скорее всего, не будете их использовать. Хотя возможно, если верстаете под IE.
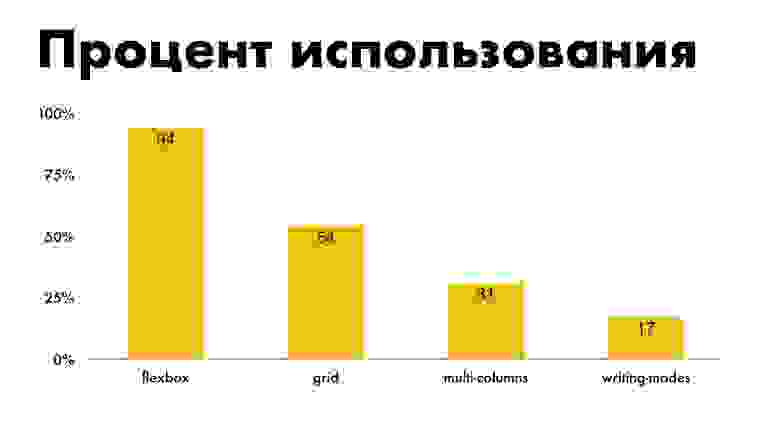
На диаграмме видно, как примерно должны использоваться данные технологии.
Flexbox — это основа.
Большинство сеток строятся с его помощью. Grid наступает, но не призван уничтожить Flexbox. Его задача — строить глобальную раскладку и работать вместе с ним. Мультиколонки и режимы написания используются там, где это нужно.
Чем меньше кейсов, тем меньше процент использования: мультиколонки для текста, режимы написания для сложных мест, где в интерфейсе сделать проще, чем с помощью transform. Разумеется, нет режима начертания текста по диагонали.
Анимации и трансформации
CSS Transitions — плавное изменение свойств. Используют 95%, слышали 4% и не слышали 1%. CSS Transforms — вращения, сдвиги вверх-вниз, развороты, 3D-трансформация — аналогично по процентам. CSS Animations — используют 90%, а слышали 9%. Чуть сложнее — keyframes, интерактив — используют меньше.
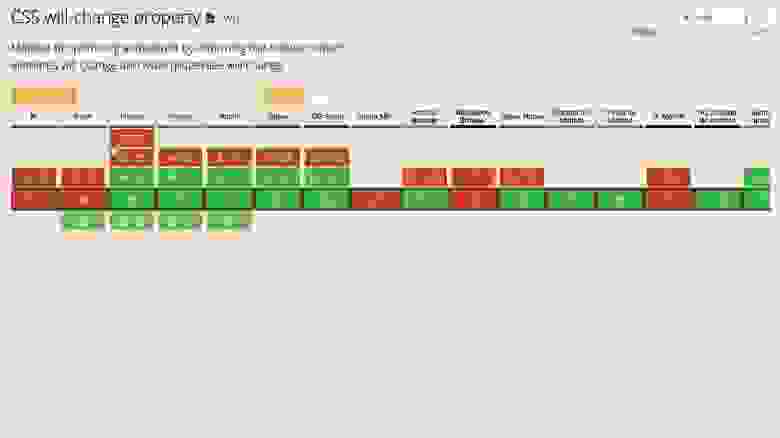
К этому всему прикладывается CSS Will Change. С этой технологией уже сложнее. Вроде бы анимации все знают, а про него никто не слышал — 58%.
Это опасная технология, но в свете текущего состояния CSS о ней нужно знать и использовать. CSS Will Change позволяет подготовить браузер перед изменением состояния элемента. Браузер сможет подготовиться к этой оптимизации, например, перерисовке.
Представим, что браузер к чему-то готовится. Можно с помощью CSS Will Change указать, что будет изменен скролл.
div {
will-change: scroll-position;
will-change: transfrom;
}Это позволяет добавить определенную оптимизацию к своему сайту. Но у технологии есть проблемы.
Используйте свойство умеренно и не везде! Если около CSS Will Change есть Transition на каждом элементе, это не значит, что можно пройти по каждому элементу и написать ему CSS Will Change и название элемента, который изменится. Это еще хуже, чем простая оптимизация.
Не ставьте на каждый элемент. Старайтесь ставить CSS Will Change перед изменением элемента и убирайте после. В идеале, подготовьте скриптом браузер перед сложной анимацией. Перед началом анимации добавьте CSS Will Change, после анимации — уберите. Наверное, это лучшее использование технологии из возможных. Можно просто навесить звездочкой: CSS Will Change all — и все!, но лучше не надо.

График забавный. Я представляю это так: люди, у которых от 5 до 10 лет опыт работы, говорят: «Да, CSS Will Change сюда, под звездочку!» А потом чуть позже это стихает и технология используется умереннее.

IE, Blackberry, Opera Mini не поддерживают CSS Will Change, но для всего остального его можно использовать уже сейчас.
Шрифты
Я не буду рассказывать про font-face и его поддержку — это знают все.
Variable fonts
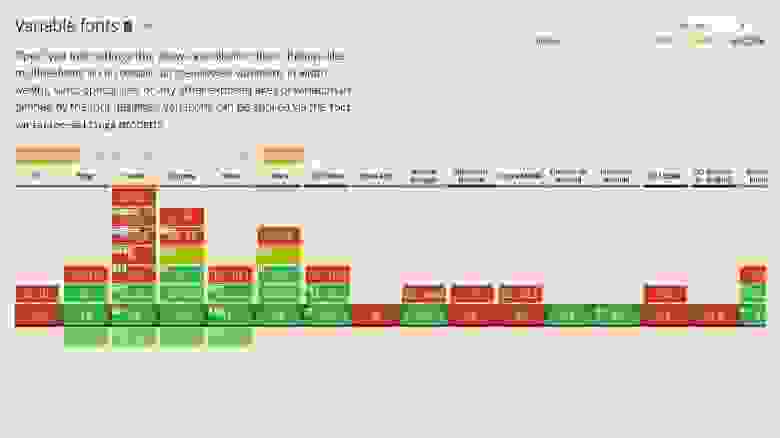
C вариативными шрифтами есть проблема. Почти половина разработчиков — 44% — о них слышали, но использует всего 26%. Шрифты все еще в статусе рабочего черновика, но у них хорошая поддержка.

Вариативные шрифты — это возможность использовать всего один шрифт с бесконечным множеством начертаний.
Подключаете один шрифт, ставите жирность и курсив. Все выполняется автоматически одним свойством. Это хорошо как для оптимизации, так и для использования. Вам не надо тащить за собой с Google Fonts, кучу латинских, арабских и других начертаний.
Технология призвана заменить привычные шрифты. Возможно, в вашей сборке был файл одного из препроцессоров с кучей font-face, которые можно было менять. Наверняка вы добавляли циклы и циклом создавали все.
Процент использования ровный. Технология свежая, поэтому даже новички знают о вариативных шрифтах и стараются использовать.

Чтобы применять вариативные шрифты, дизайнер должен знать о них. Если дизайнер использовал кастомный шрифт в 25 начертаниях, вы просто не сможете повторить все это с вариативным шрифтом. Дизайнер увидит ваш pixel perfect, надает линейкой по голове, и заставит переделывать.
Initial letter
Странно, но 29% людей используют Initial letter, а 35% про это слышали. В моей выборке проценты другие: используют 20%, слышали 41%, не слышали 39%.
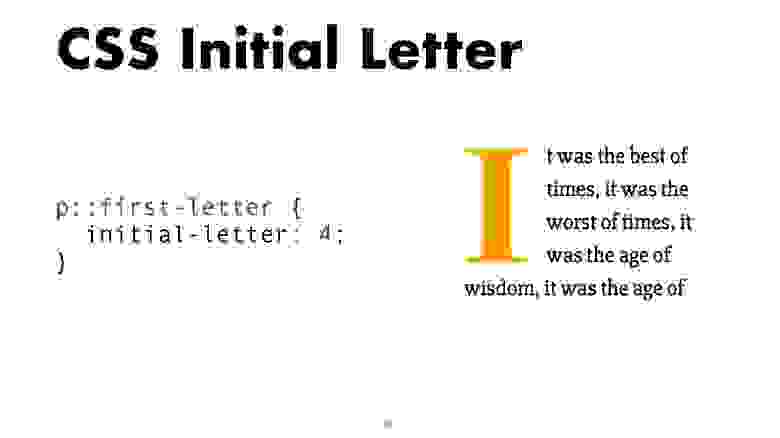
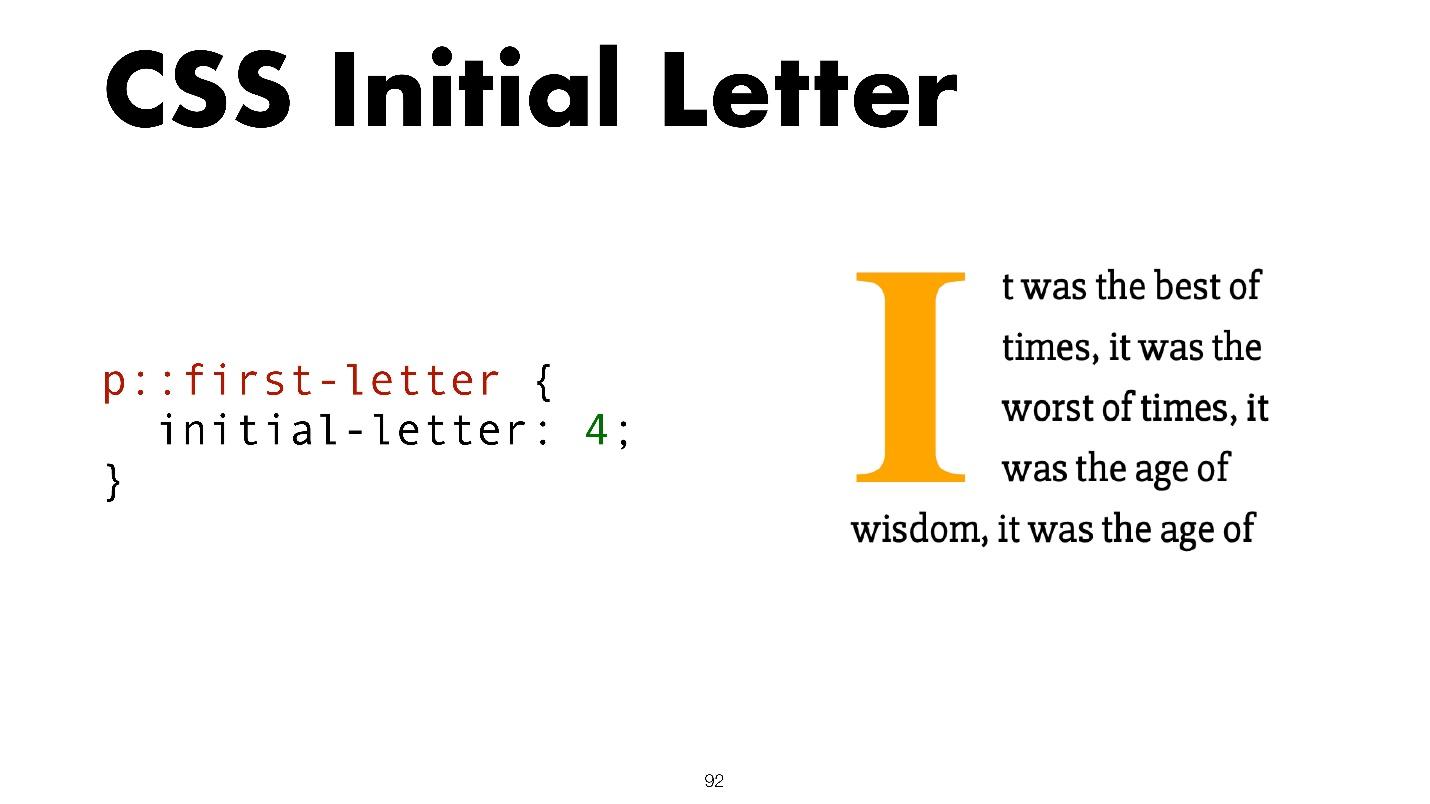
Когда я озвучивал свои цифры, мне не верили, что 20% людей используют технологию. Хотя она простая и позволяет задать буквицу двумя свойствами.
p {
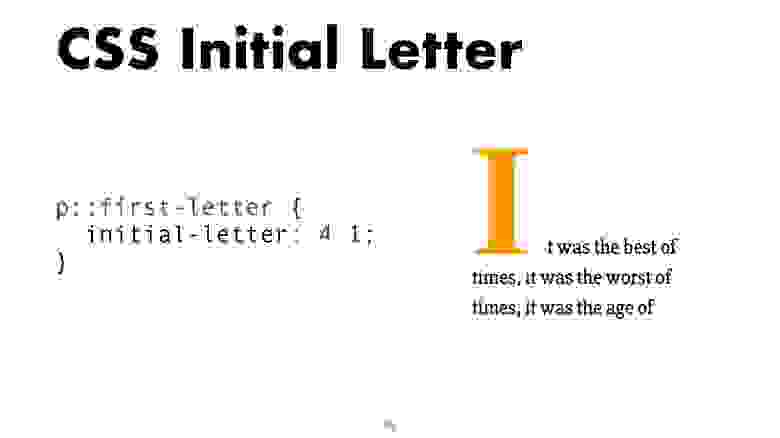
initial-letter: size position;
}Здесь size — количество строк, которое занимает символ, а position — c какой строки начинается.

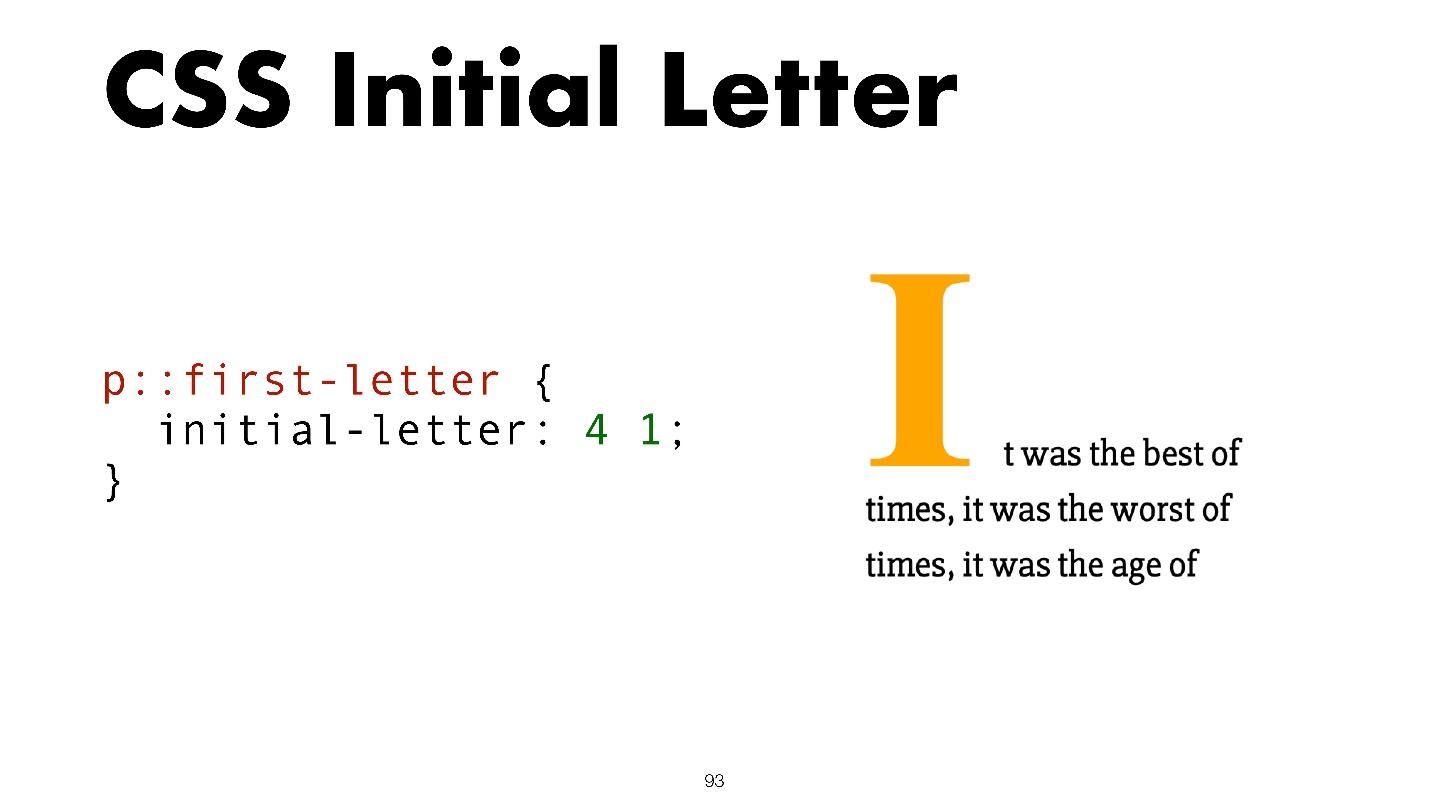
Другой вариант.

Такие задачи редки, но это и не position или budding. Одна проблема у этой технологии — я не знаю никого из 20% людей, что ее использует. Она поддерживается только в Safari с небольшими ограничениями в виде префикса даже в мобильных версиях. Это специальная киллер-фича для Safari.

Shapes and graphics
Дальше идет вся красота, о которой я в свое время делал доклады и которую никто не применяет.
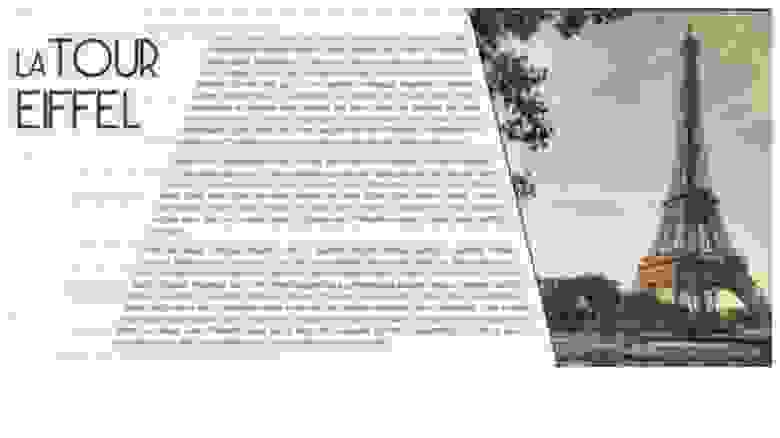
CSS Shapes
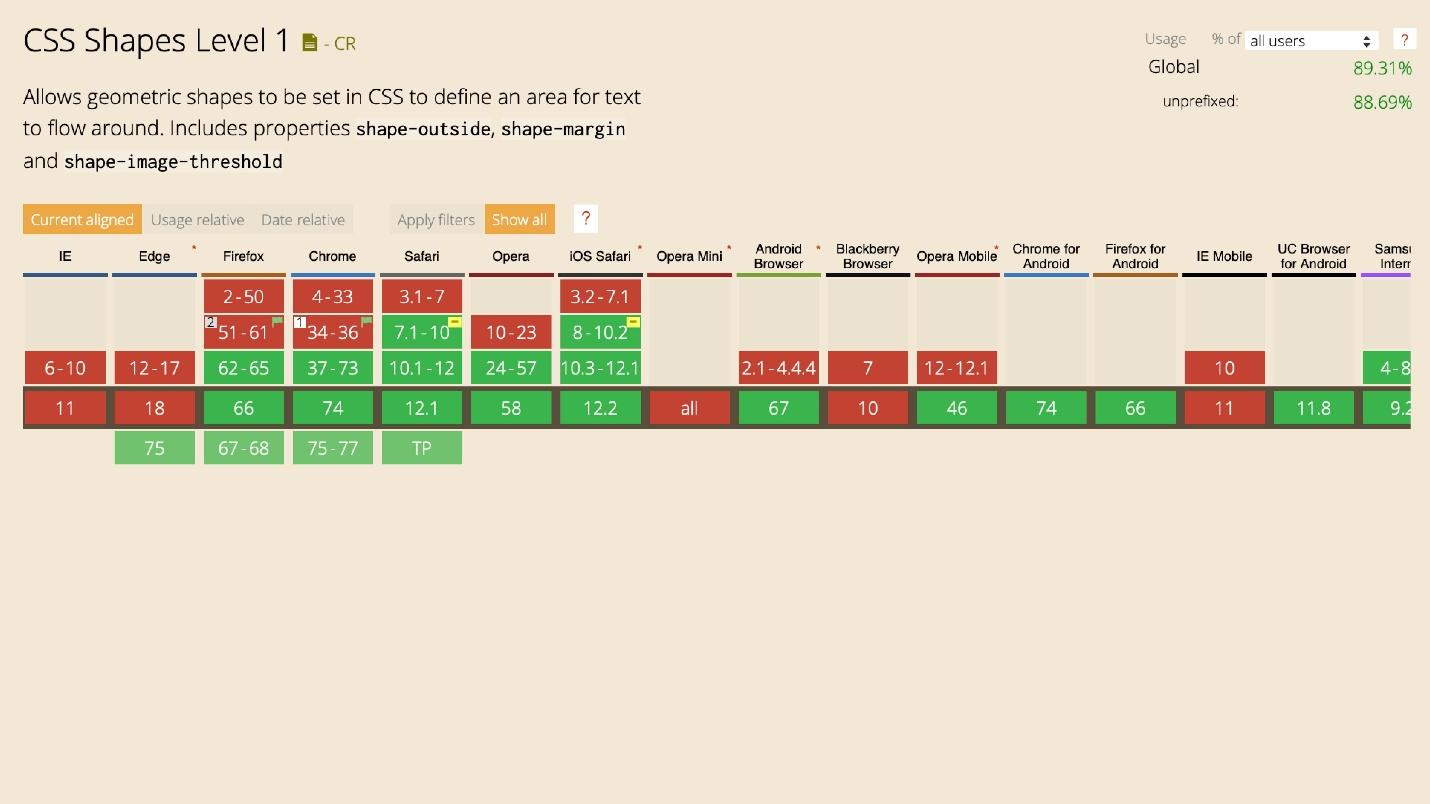
Формы CSS Shapes используют очень мало — всего 22%, хотя у технологии неплохая поддержка.

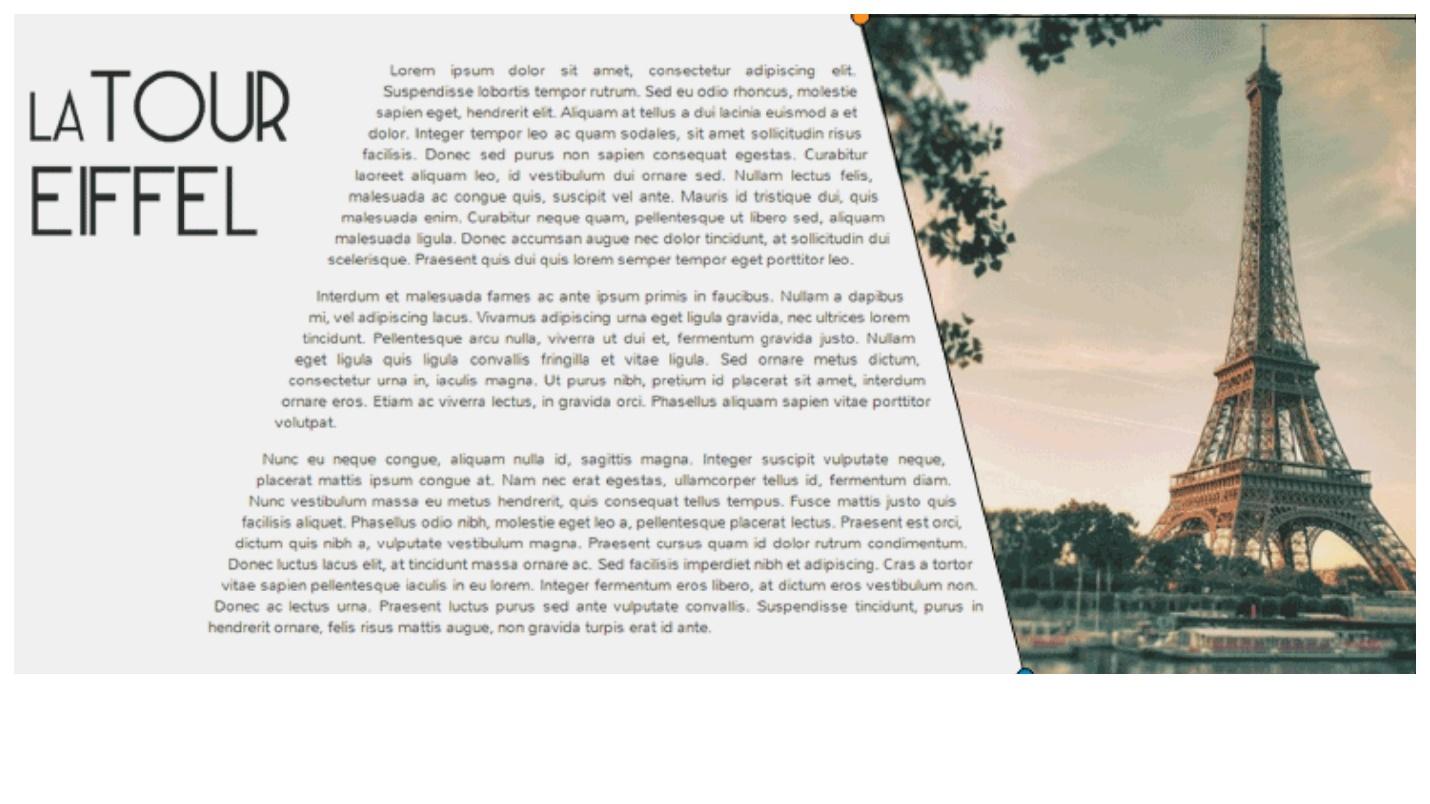
В целом все технологии этой секции «красоты» примерно одинаковы. С помощью форм можно творить классные штуки.
img {
shape-outside: polygon(0 0, 100% 0, 100% 100%, 30% 100%);
}
Когда-то я говорил, что вебу не хватает журнальности. В свое время мы понизили планку уровня интерфейсов. Они все стали одинаковые, появились стандартные раскладки, и Bootstrap, который создает раскладки одной кнопкой. Магии больше нет.
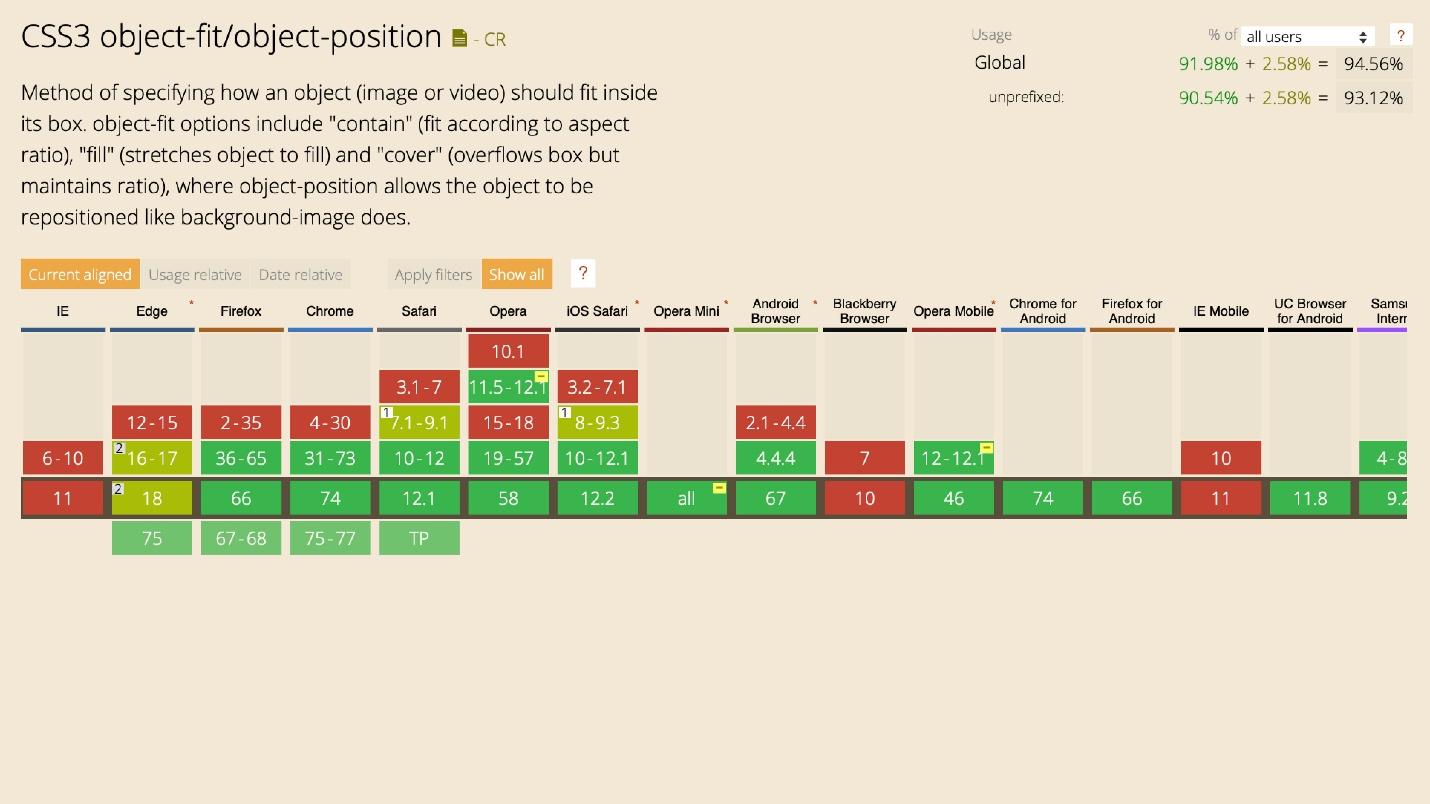
Object fit
Удивительно, но 37% не слышали про Object fit. Однако, практически все, кто слышали, его используют, а это 42%. У технологии хорошая поддержка.

Object fit — это background-cover для инлайновых изображений.
img {
object-fit: cover;
}Создаете image, задаете ему свойство object-fit, и картинка ведет себя внутри так же, как если бы у нее было свойство background.
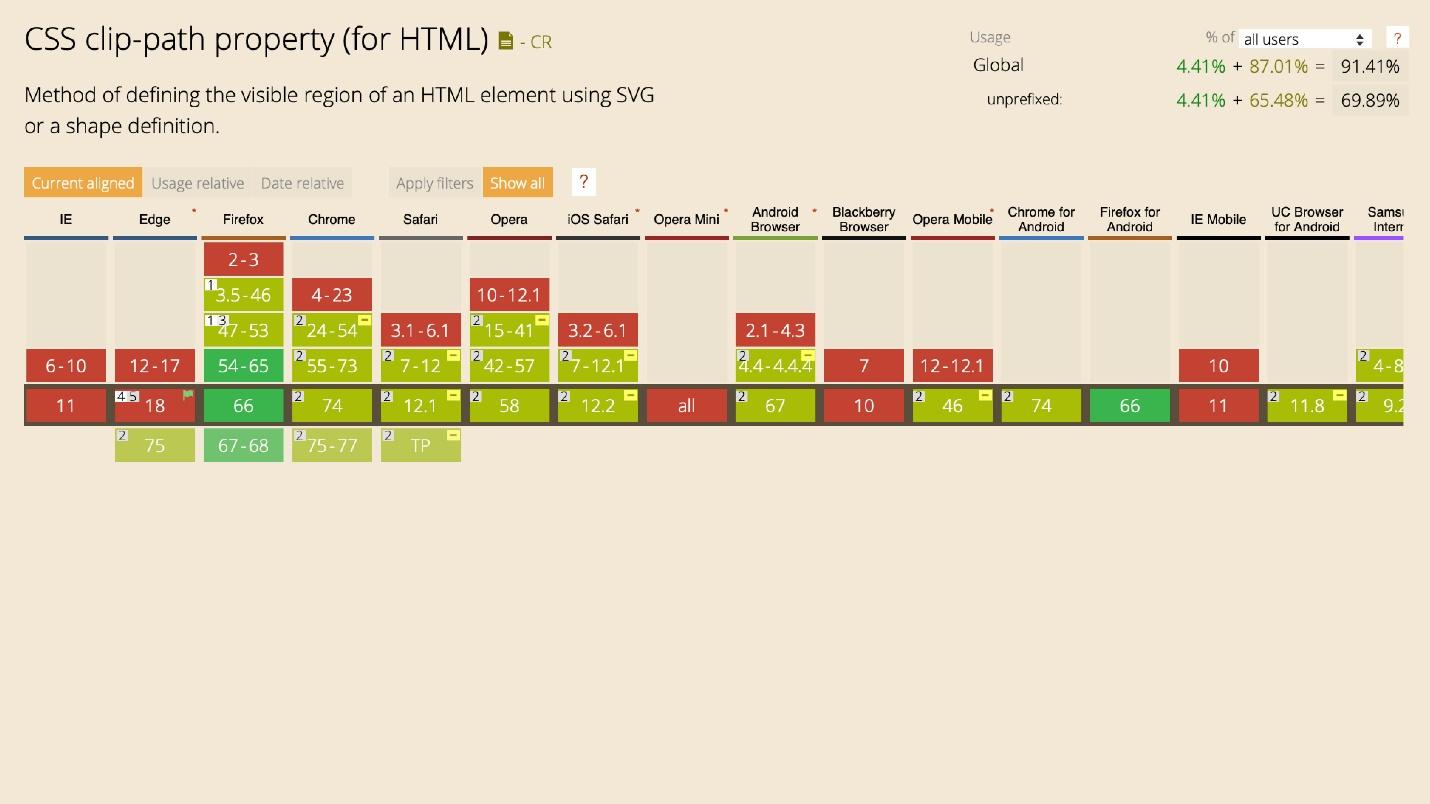
Clip path
Используют 39%, а слышали 40%. У Clip path есть куча ограничений.

Технология позволяет добавлять красоты. Она указывает, какая часть изображения будет видна.

Чтобы отображать на сайте картинку определенной формы есть два пути: вырезать картинку в редакторе или вставить на картинку фигуру сверху на сайте. Тогда любая картинка примет форму фигуры. Так делает Clip path. Это удобнее.
CSS Masks
Используют 26%, а не слышали 28%. Маски похожи на Clip path. Практически то же свойство.
Сводка
Хочу сконцентрировать внимание на двух деталях.
Всего 37% людей знают про Object fit, хотя это самая поддерживаемая технология из перечисленных. Она может пригодиться чаще всего. Например, требуется встроить картинку в прямоугольник. Верстальщик использует style, background image, background cover — ужас. Зачем решать простые задачи сложно? Незачем — с Object fit все красиво и просто. Жаль, что это самая неизвестная технология из представленных, хотя она может понадобиться каждый день.
Известность технологии не гарантирует ее использование.
Возможно, дизайнеры не ставят сложных задач. Не получится использовать все это добро, если в макете интерфейса три колонки.
Фронтендеры решают простые задачи сложно.
Например, чтобы сделать треугольную картинку, изображение в редакторе вставляют в треугольник. И так каждый раз, снова и снова. Хотя задача решается тем же самым Shape.
Да, в IE технологии отвалятся, но по принципу прогрессивного улучшения где-то сработают. Если IE не поддерживает формы, почему бы не задать для него картинки квадратными.
Интерактивность
Scroll snap контролирует поведение скролла. Его используют всего 12%, а слышали — 48%.
scroll-snap-type
scroll-padding
scroll-snap-alignЭто интересная технология. Например, есть горизонтальная прокрутка. Когда мы прокручиваем контент, он останавливается в том месте, до которого прокрутили. С помощью Scroll snap страница будет автоматически докручиваться до границы элемента, на котором остановилась, какой бы высоты он ни был.
.container {
scroll-snap-type: y mandatory;
}
.child {
scroll-snap-align: start;
}Так же работает горизонтальное выравнивание по центру.
.container {
scroll-snap-type: x mandatory;
scroll-padding: 50%;
}
.child {
scroll-snap-align: center;
}Вы крутите горизонтальный скролл, а элемент всегда остается по центру, какого бы размера он не был. Это отличный пример, что можно не использовать JavaScript для простых задач.

У технологии неплохая поддержка, чтобы задуматься об использовании. Везде добавлять не стоит, но где-то работать будет.
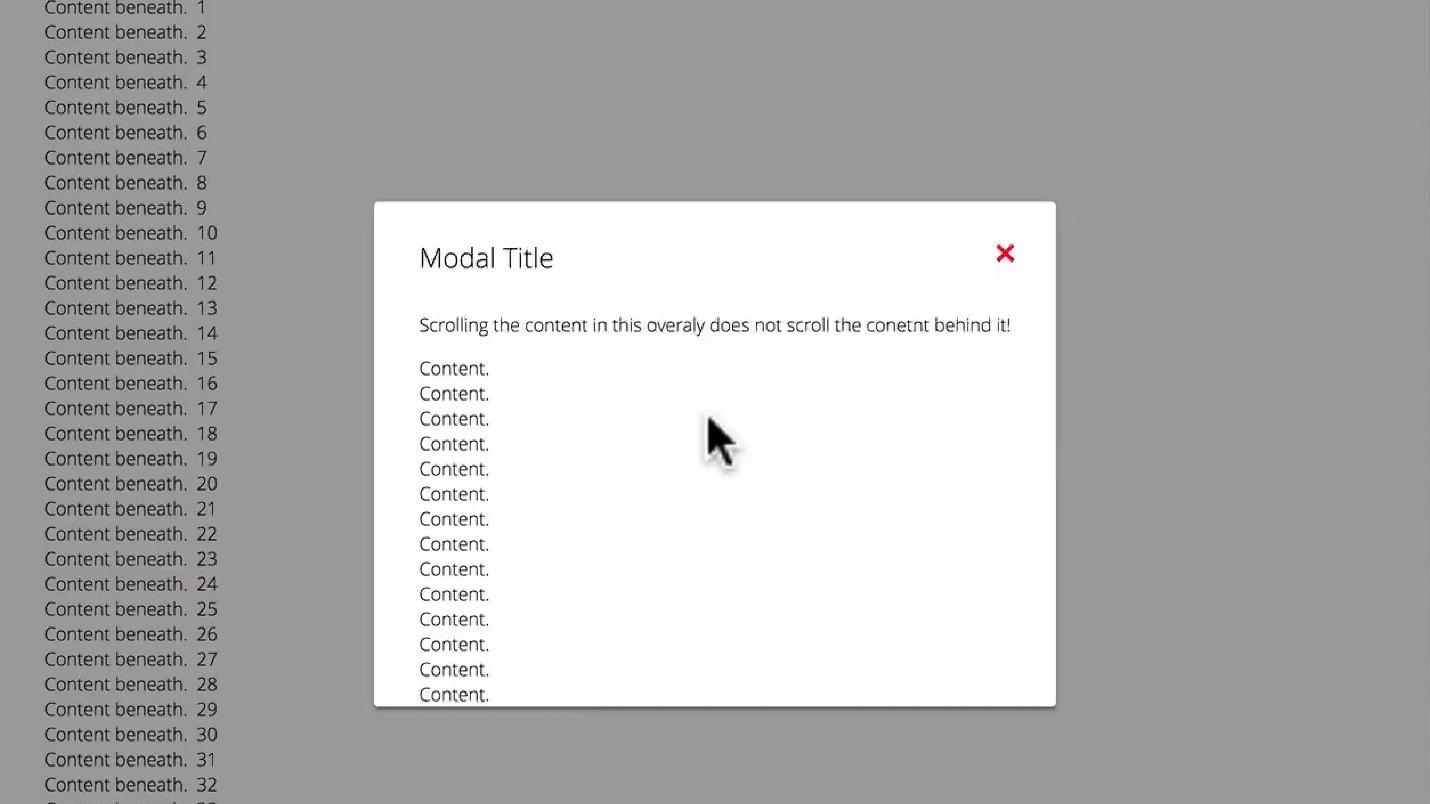
Overscroll behaviour. Это крутая технология, о которой знает всего 21% респондентов. Используют и того меньше — 20%.
Если прокручиваете внутри модального окна, все, что находится на фоне, должно быть статичным. Иногда модальное окно догружается до низа, идет перехват и скролл выходит наружу.

При использовании Overscroll Behavior такого не случится.
.container {
overscroll-bahavior: none;
}Это касается не только модальных окон, но и прокруток внутри интерфейсов.
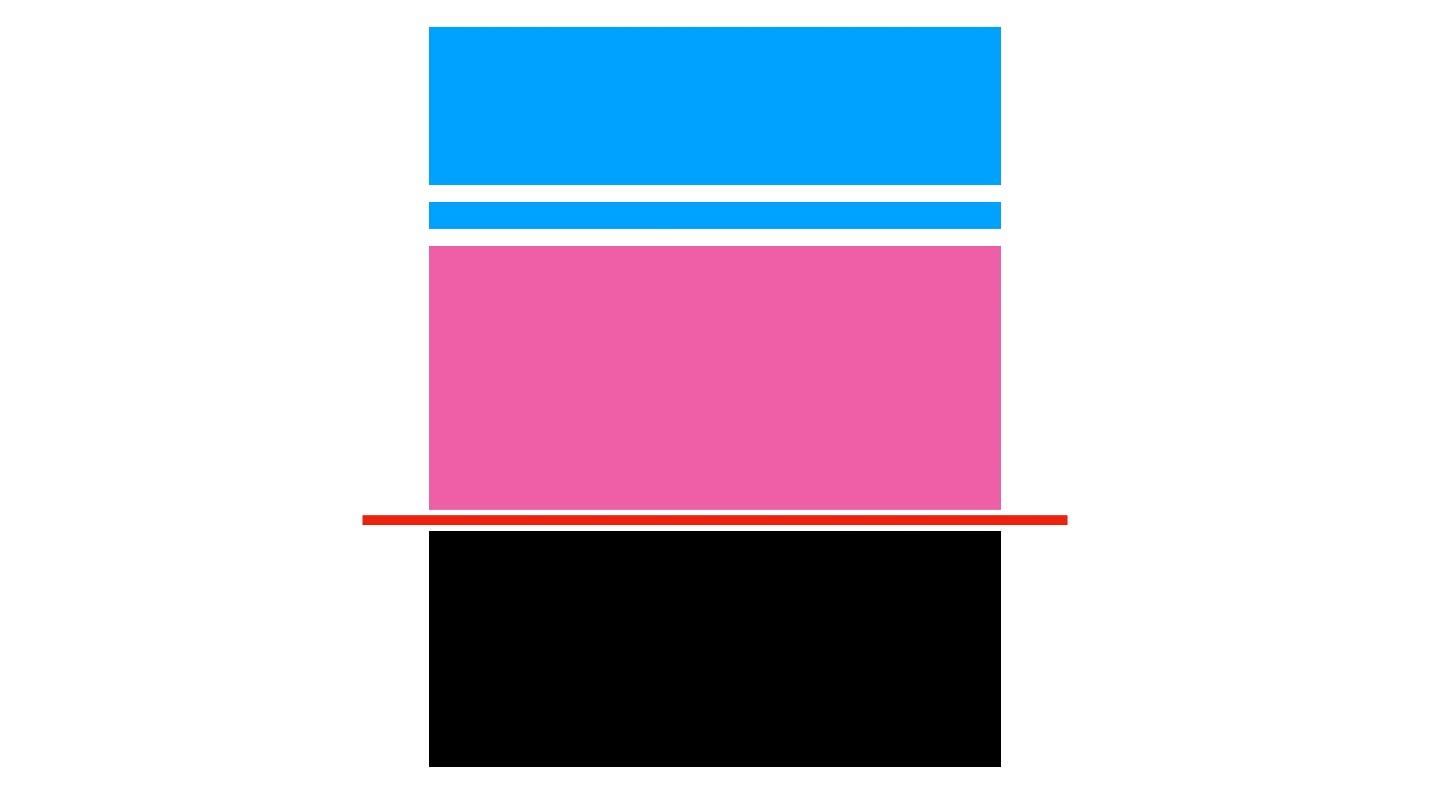
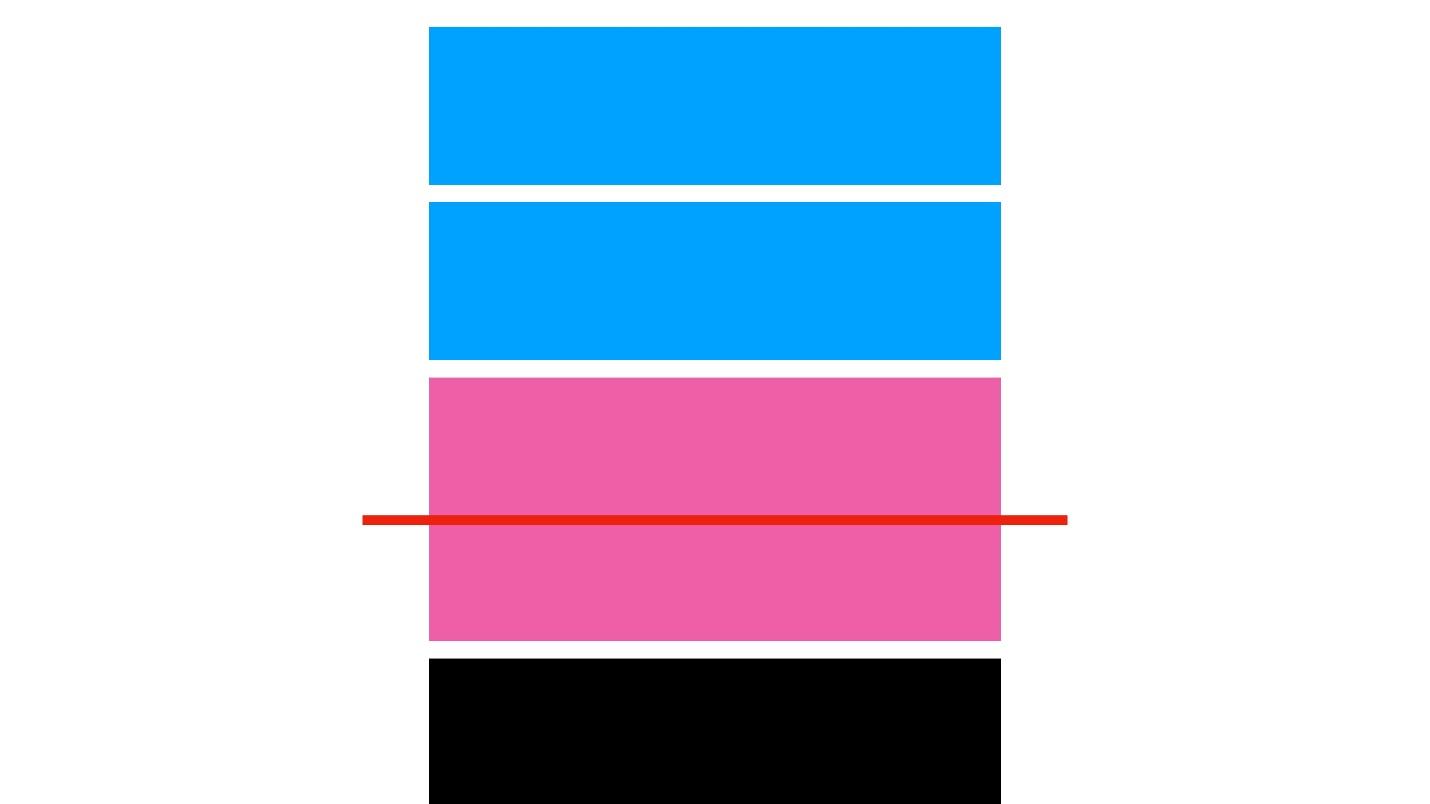
Overflow anchor — еще одно свойство, которое предотвращает прокрутку до полной загрузки и рендеринга DOM-дерева. Представим ситуацию: вы загрузили сайт, который выглядит так.

В розовом блоке картинка, но она не загрузилась. JavaScript загрузился и сработал якорь до определенного элемента. Когда картинка догрузится, элемент упадет вниз, но при этом скролл останется на том же месте. Это стандартное поведение.

Свойство якоря позволяет фиксироваться на элементе. Страница не дергается, если сверху что-то догружается в процессе просмотра.
body {
overflow-anchor: auto | none;
}Якорь отлично подходит для мобильных устройств. Когда заходишь на новостной сайт, листаешь, читаешь статью, а сверху грузится реклама, текст прыгает — думаешь, что происходит?
Может применяться для body и других элементов.
Other
CSS Variables. Используют 60%, слышали 35%. Отличная поддержка, кроме всяких динозавров.

Процент использования ровный, но новички не жалуют — у них и так проблем хватает.

Supports. Используют 37%, слышали 36% и не слышали 27%. У supports только одна проблема — не поддерживается в IE. Там, где он и нужен больше всего, его нет.

CSS Supports помогает отлично делать фолбэки с CSS Grid на Flexbox. Я только для CSS Grid его и использую.
Опять же, чем старше разработчик — тем больше применяет технологию, потому что понимает ее крутость и важность.

Calc. Здесь все просто: везде работает и хорошо известна — 86% популярности.


Ничто не мешает использовать почти все фичи выше, кроме барьеров в голове. Их можно и нужно использовать сейчас.
Кроме исключений и Initial letter, потому что они только для Safari.
Если что-то не поддерживается, используйте фолбэки, supports или даже полифилы, но редко. Применяйте плагины, которые перегоняют одно в другое.
Tools
Переходим к самому интересному.
Bootstrap. Странное распределение — лагерь разделился поровну на тех, кто использует и тех, кто нет. Забавно, что одному проценту Bootstrap интересен, но он его не использует. Еще есть 11 процентов, кому это интересно. Лично я Bootstrap не жалую.

БЭМ. Странно, что в информационном поле люди не знают о каких-то технологиях. Опрос направлен больше на Америку и Европу, возможно, там не знают о БЭМ или используют что-то получше — Atomic CSS.

Atomic CSS — интересная технология, но я ее не применяю.

Препроцессоры
Забавно, что в методологиях были варианты свободного ответа и два человека отметили Shadow DOM как методологию. Я не понимаю, что они имели в виду. С точки зрения распределения SASS все еще на первом месте, как и 9 лет назад, когда я пришел в профессию. Стабильность.
В качестве препроцессора еще были отмечены Autoprefixer — 64 человека, PUG — 7 человек, и Gulp — 3 человека.
Кто-то написал слезную просьбу в свободный ответ.
— CSS needs to implement features and remove the need for processors.
Это просьба избавиться от препроцессоров и имплементировать все фичи в сам CSS, что сейчас и происходит.
На этом выбор закончился и я сильно зол — нет варианта «Я не использую препроцессоры». Есть ли кто-то, кто отказался от них?
Окружение
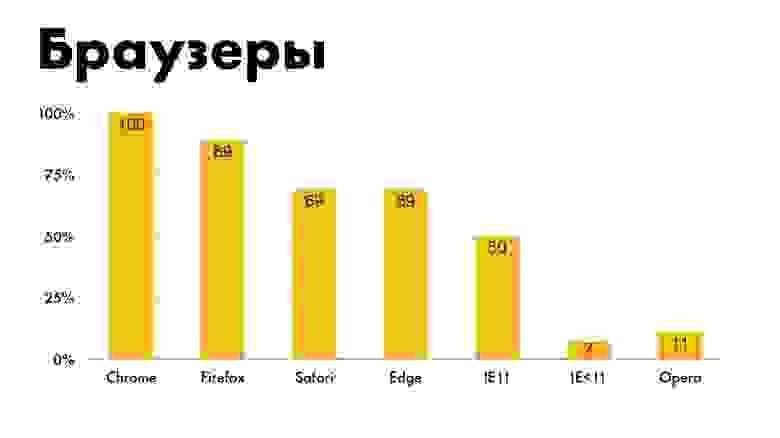
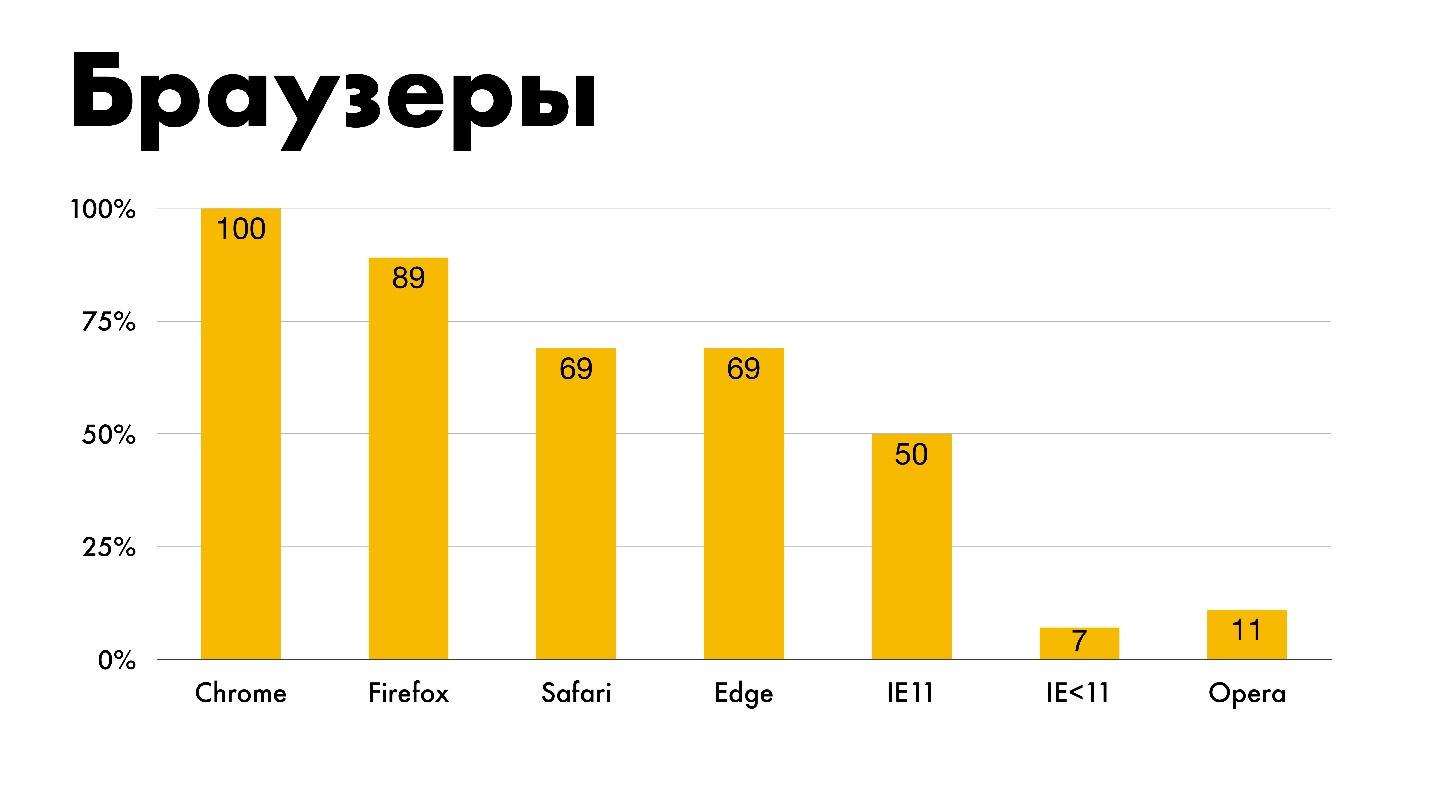
Браузеры. Я сомневаюсь в статистике, потому что 100% людей используют разработки Google Chrome. Счетчик даже сломался — был 101%.

Я специально добавил сюда Opera и IE<11, потому что 11% и 7% людей все еще страдают от них.
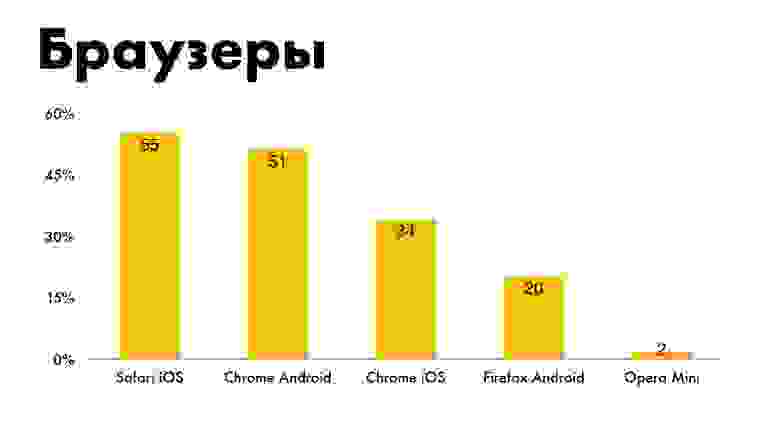
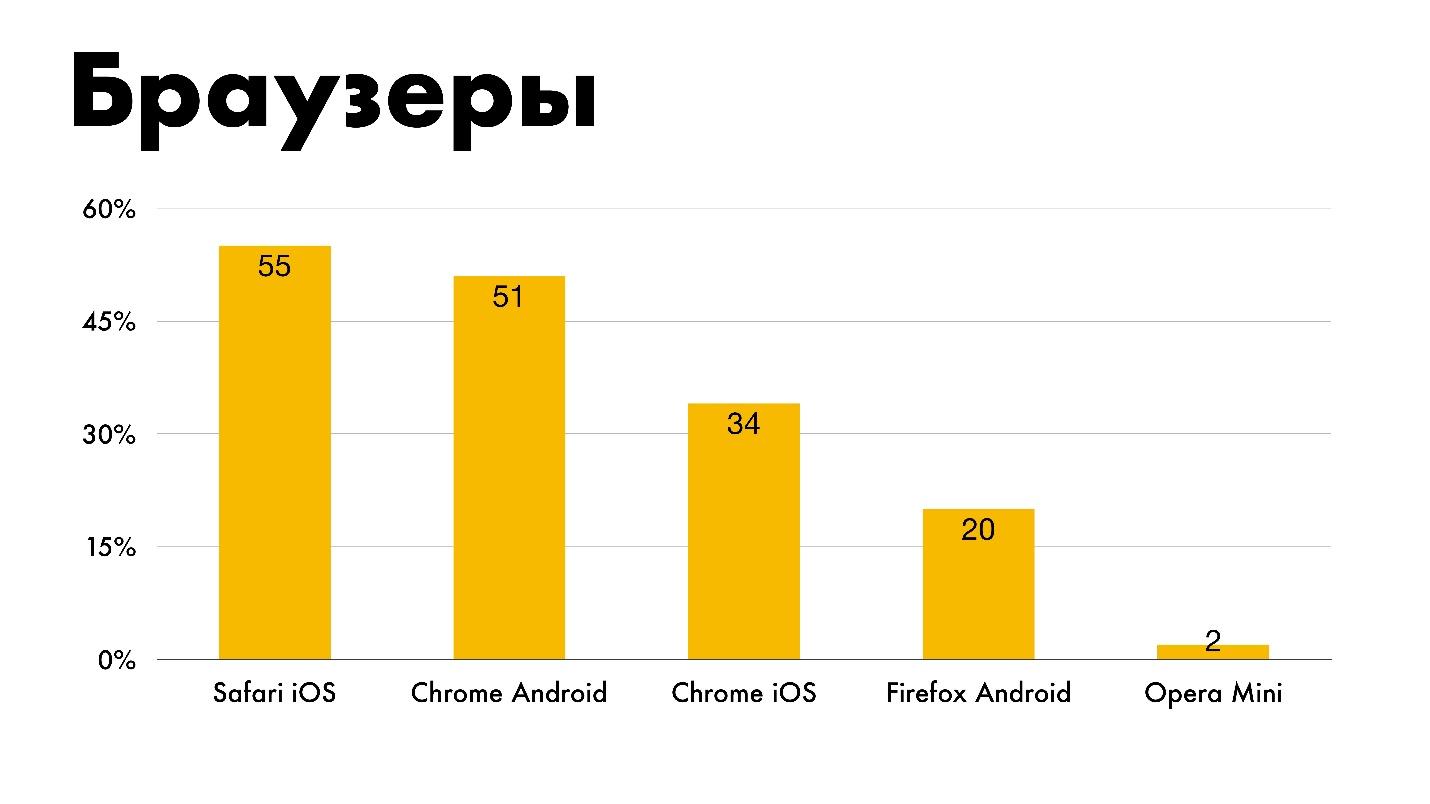
Мобильные браузеры используют для разработки Safari iOS, Chrome Android, Chrome iOS, Firefox Android. Два процента людей до сих пор поддерживают Opera Mini, которая ничего не поддерживает.

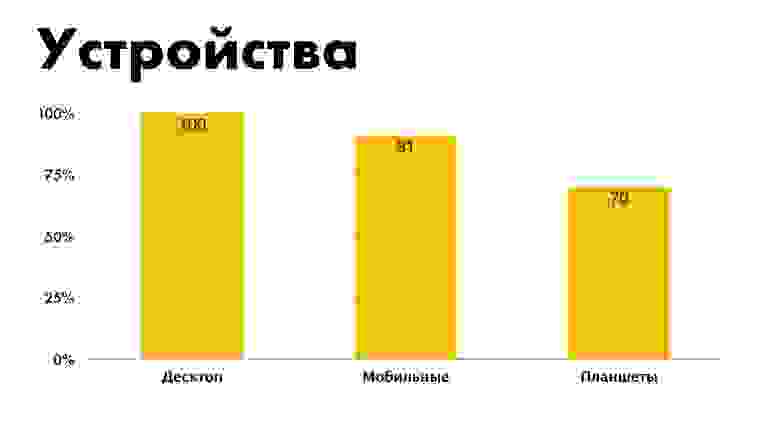
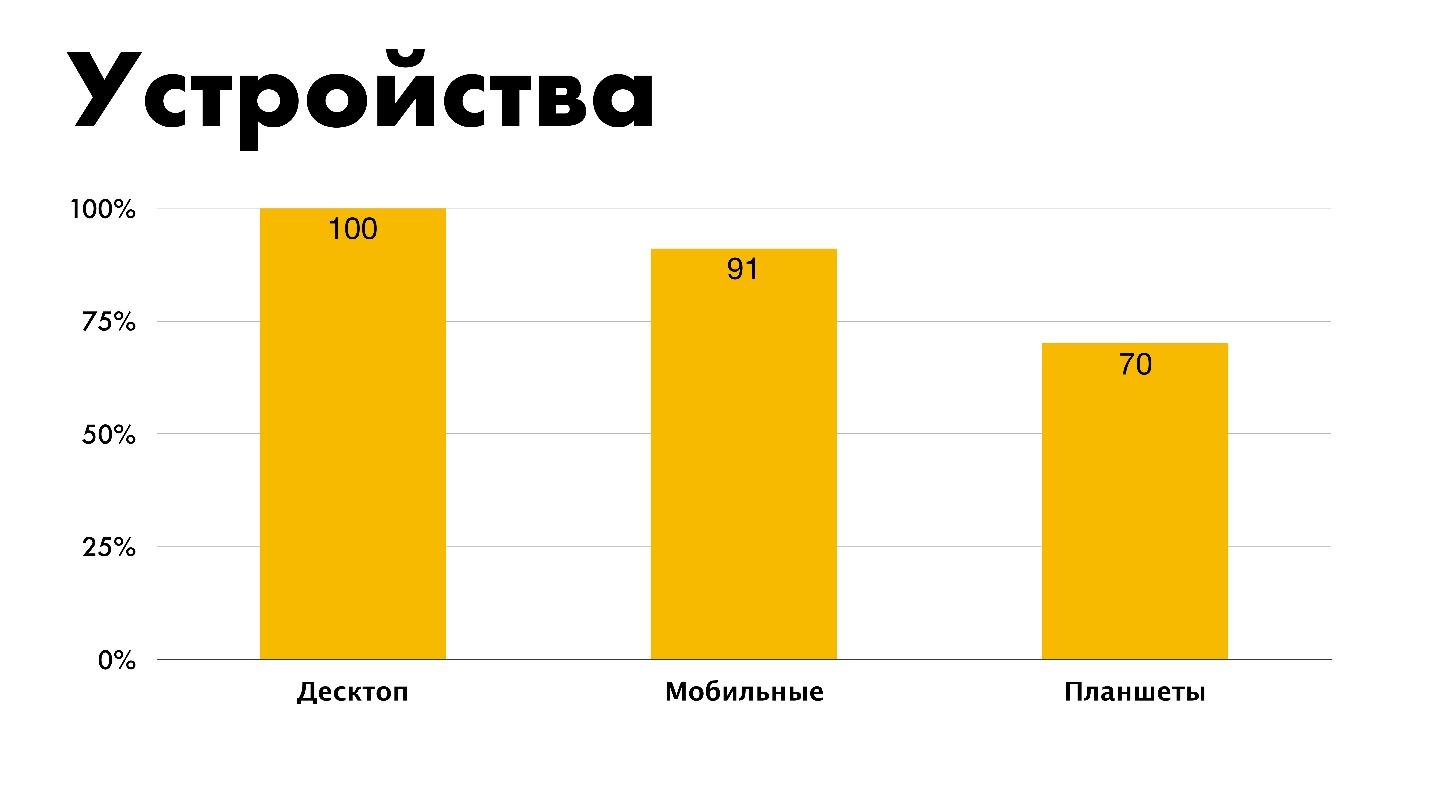
Устройства. Всем приходится верстать под десктоп, чуть меньше под мобильные, и еще меньше под планшеты. Сейчас уже непонятно, где планшет, а где телефон. iPhone XS — это планшет или телефон?

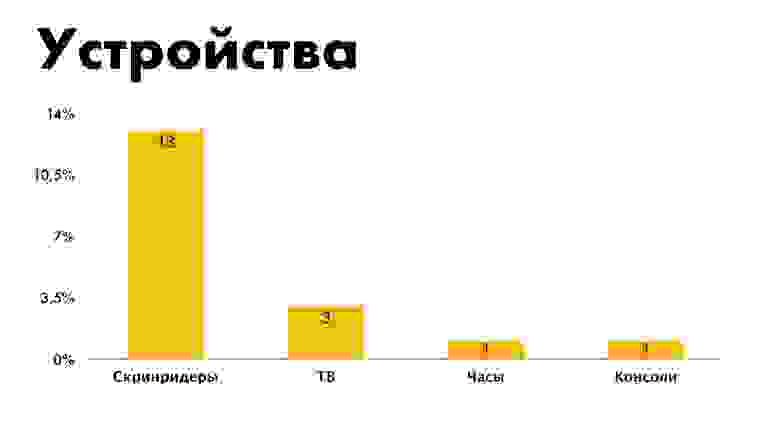
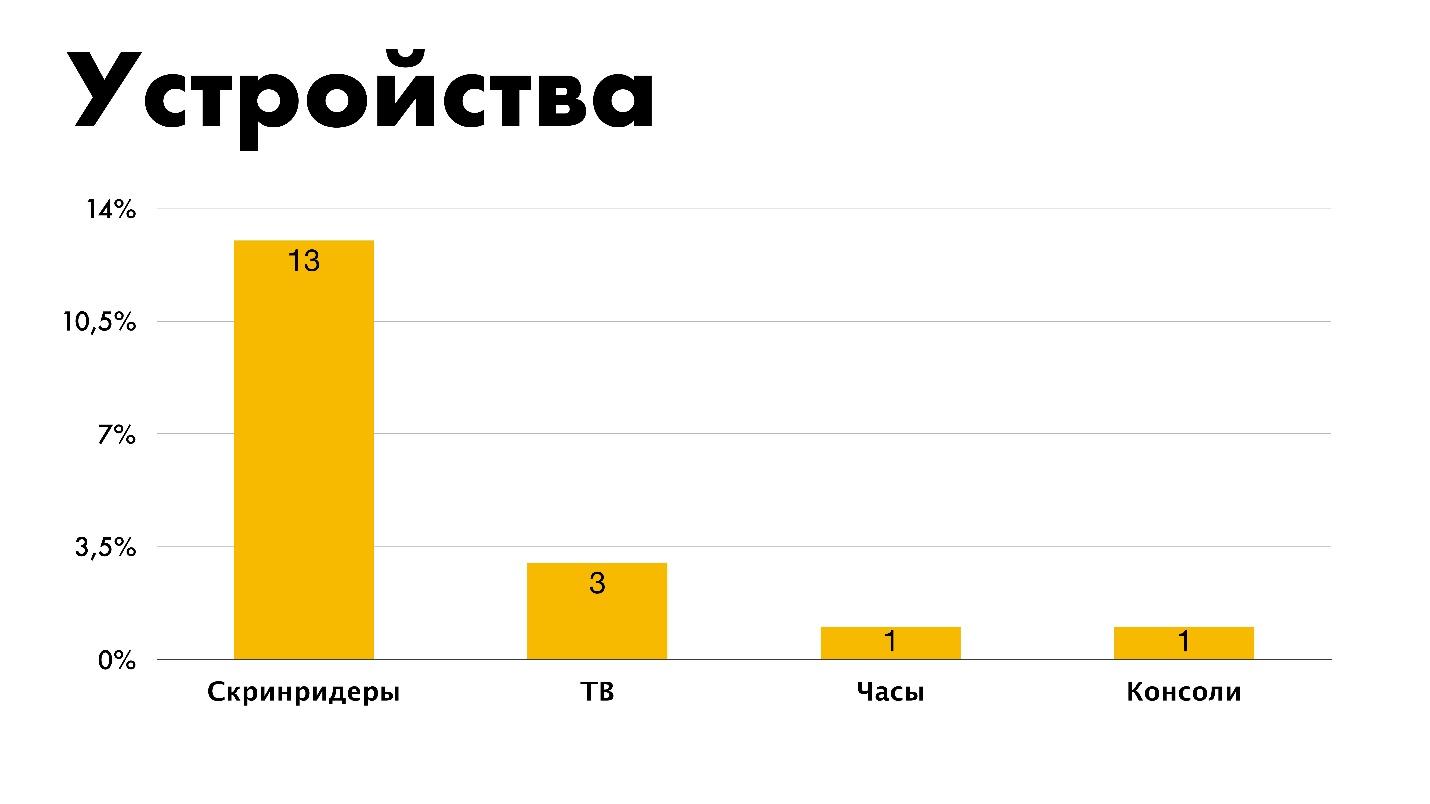
Всего 13% людей тестируют верстку в скринридерах, Это плохо. Три верстают под ТВ и по одному — под часы и консоль. Видимо, это один и тот же человек. Я поставил не проценты, а число людей для контраста, хотя с точки зрения графика это неверно.

Ресурсы
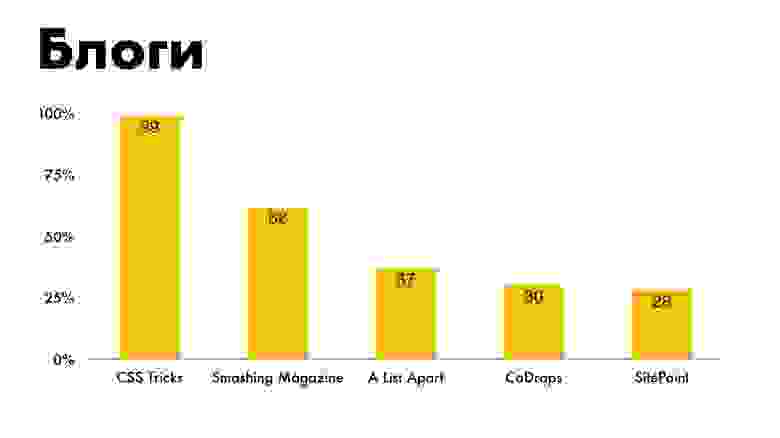
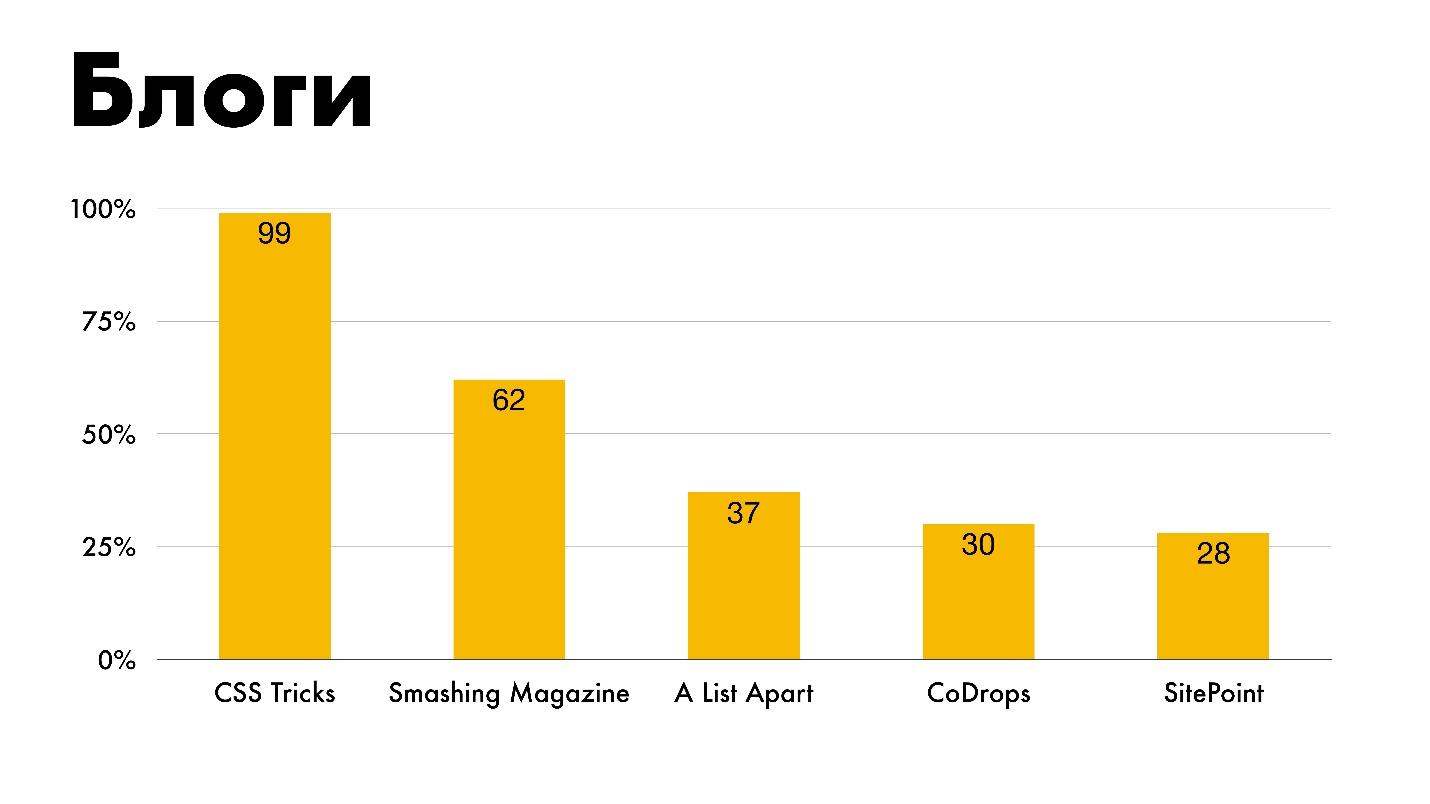
Блоги. Здесь перечислено все, на чем я лично учился, кроме SitePoint.

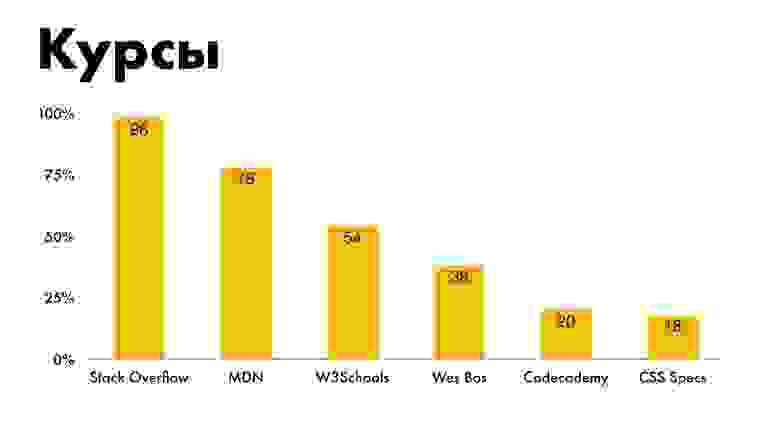
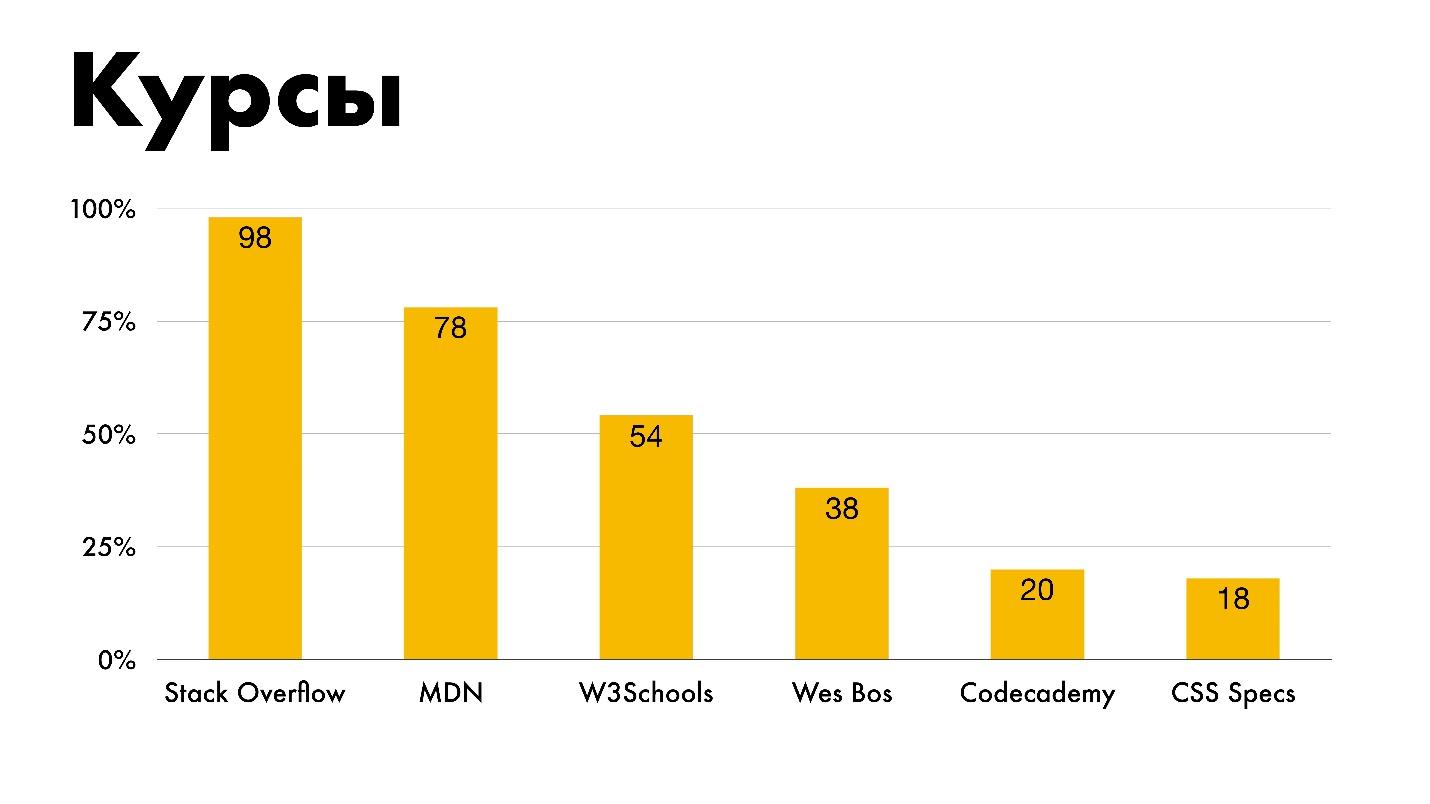
Курсы. Большинство учится на Stack Overflow, и это хорошо. К сожалению, отсутствуют наши представители. Выбор был из того, что на графике, а записать в полях свой вариант не было возможности.
Я специально выделил, что 18 человек в качестве курсов используют CSS-спецификации. Старая школа.

Мнения
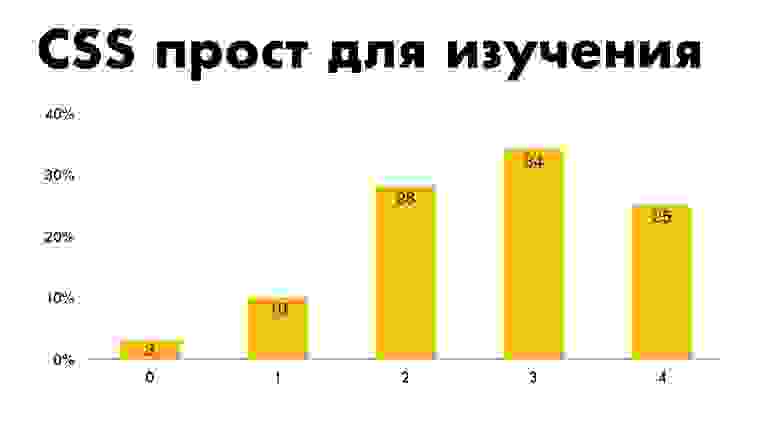
Простота изучения. Легенда:
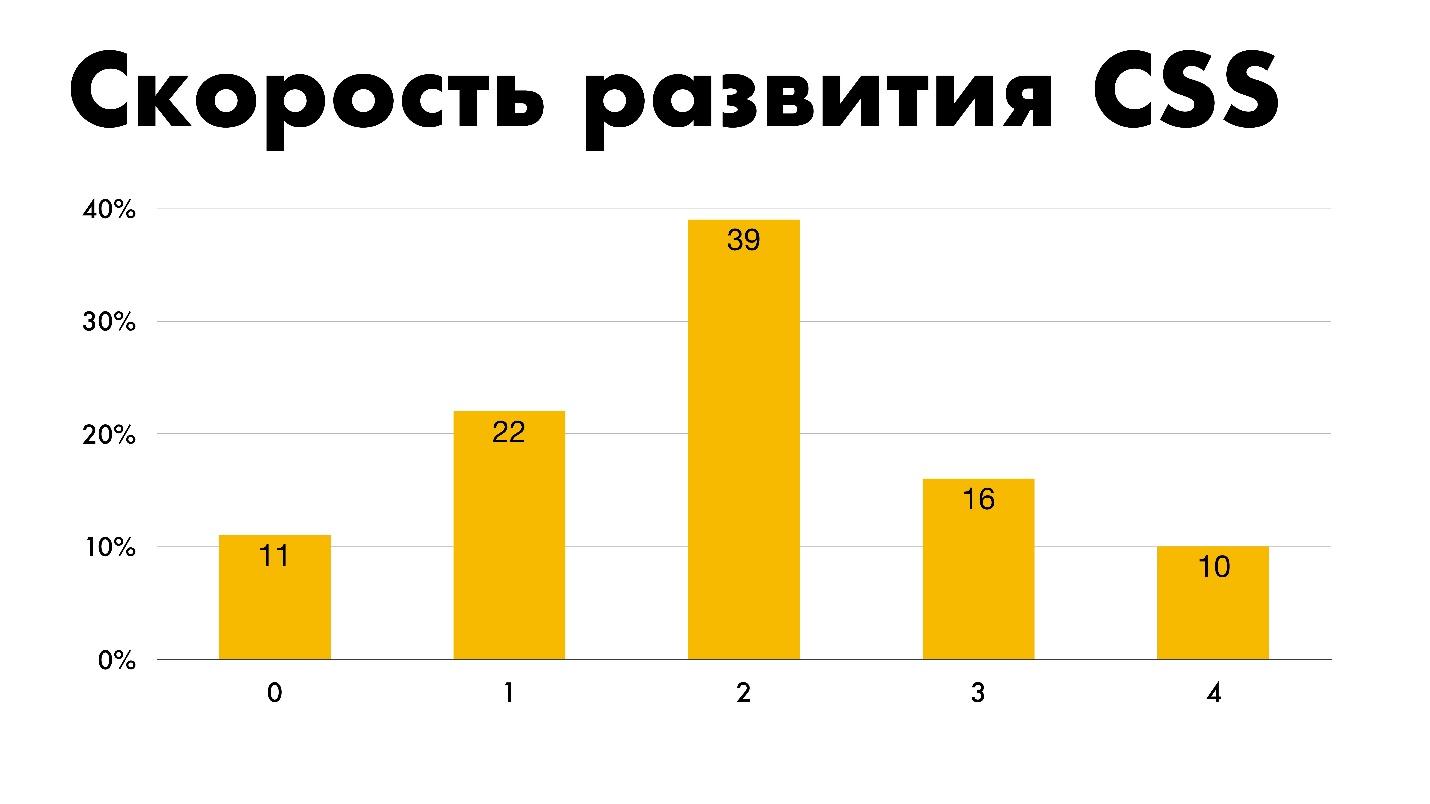
- 0 — это нет;
- 1 — скорее нет;
- 2 — ни да, ни нет — не знаю;
- 3 — скорее да;
- 4 — да.

Чем больше опыт разработчиков, тем больше они согласны, что CSS прост для изучения.
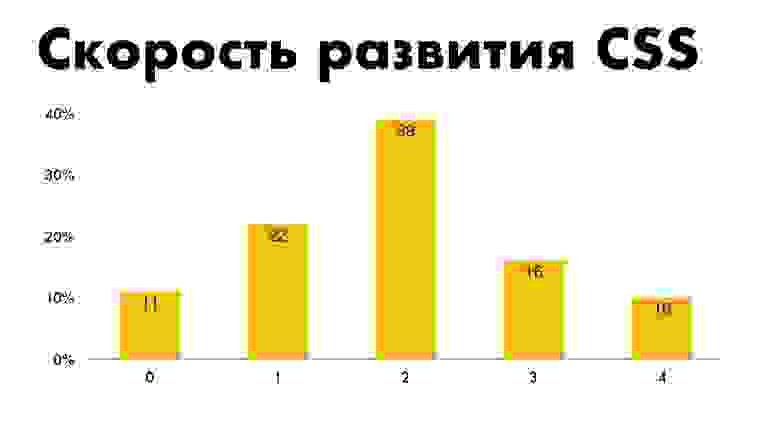
Скорость развития. 11% — это ответ «Плохо» на вопрос скорости развития CSS.

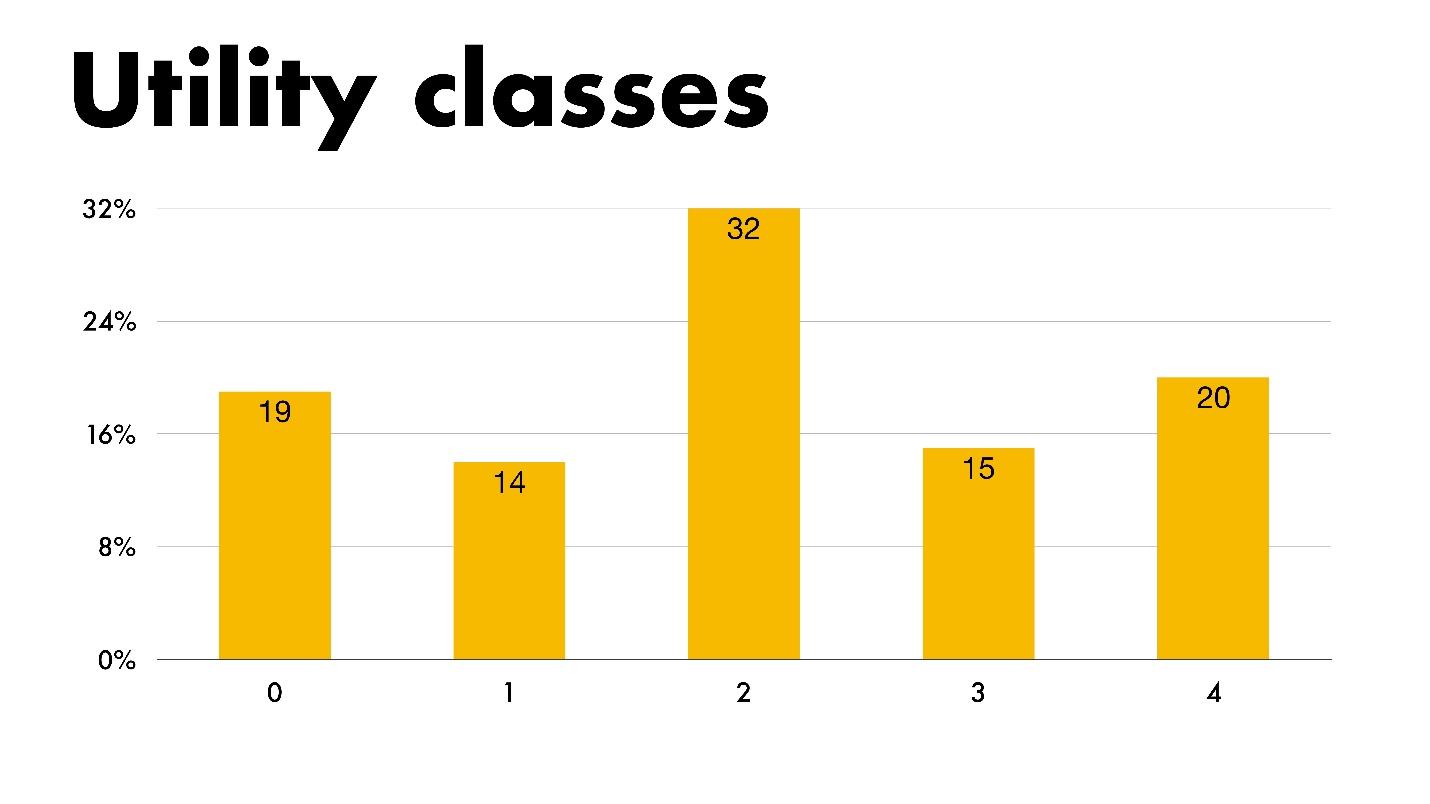
Утилитарные классы. Если вы не знаете, что это такое, то считайте, что Atomic CSS или тулы to left/to right в Bootstrap — это утилитарные классы.

Вложенность. Этот график меня бесит. Большинство людей за ввод вложенности — Nesting, а я категорически против. Но даже если я против — график покажу. Я беспристрастен — используйте что хотите на свой страх и риск!

CSS — ЯП? 14% людей уверены в том, что они пишут на языке программирования.

Наслаждение. Большинство людей наслаждаются своей работой, что хорошо. Посочувствуем 4 % несчастных. Для них CSS — боль. Возможно, это те, кто верстает под Opera Mini и часы.

Потерянные технологии
В качестве потерянных технологий люди отмечают три. Первая — родительские селекторы. Это псевдоселекторы CSS, которые позволяют влиять на родительский элемент в зависимости от того, есть ли внутри него дочерние элементы с определенными условиями или нет. Здесь я согласен. Вторая технология — Houdini, которая все еще где-то зарождается. Третья — Mixins. Мало людей считают, что в CSS их не хватает.
Личные данные респондентов

Годовая зарплата. Возможно, у вас случится сердечный приступ — годовая зарплата в тысячах долларов.

Я перевел в рубли и отметил себя в первой группе. Там где 5% не получают за CSS ничего: либо им не доплачивают, либо работают за идею.
Опыт работы. Распределение волновое.

Я сначала подумал откуда 20 лет опыт работы? Разве 20 лет назад CSS был? Оказывается, уже почти 2020 год…
Сергей Попов рассказывает не только о фронтенде, но и об управлении командой. На Saint TeamLead Conf 2019 Сергей выступит с темой «Как работать с джуниорами?»: кто такой джуниор, что скрывает, чего боится и к чему готовиться, нанимая новичков на работу.
Если понравился доклад — приходите 13 и 14 октября на FrontendConf 2019 в Digital October. Доклады по CSS, JS, фреймворкам, интерфейсам, веб-графике на техноплощадке в центре Москвы в историческом здании на набережной — идеально. Бронируйте билеты, в августе цена вырастет. Хотите поделиться опытом, чем-то полезным для сообщества — подавайте заявки до 30 августа. Ждём вас на FrontendConf 2019!
