
В этой статье представлено пошаговое руководство по развертыванию веб-приложений ASP.NET (на примере проекта на фреймворке DotVVM) на виртуальной машине Ubuntu Server 20.04 в Microsoft Azure.
Вот основные шаги, которые мы разберем:
создание виртуальной машины в Azure на основе дистрибутива Linux;
установка среды выполнения .NET и сервера Apache на виртуальную МАШИНУ;
публикация веб-приложения ASP.NET в Visual Studio 2019;
размещение веб-приложения на виртуальной машине;
подключение базы данных в виртуальной машине.
Создание виртуальной машины в Azure на основе дистрибутива Linux
Для начала нам понадобится подписка на Azure. Если у вас ее нет, учетную запись можно бесплатно создать здесь.
Перейдите на портал Azure, найдите вкладку Virtual Machines (Виртуальные машины) и создайте новую машину. В этом процессе есть несколько важных моментов, которые мы подробно рассмотрим ниже.
Общие настройки
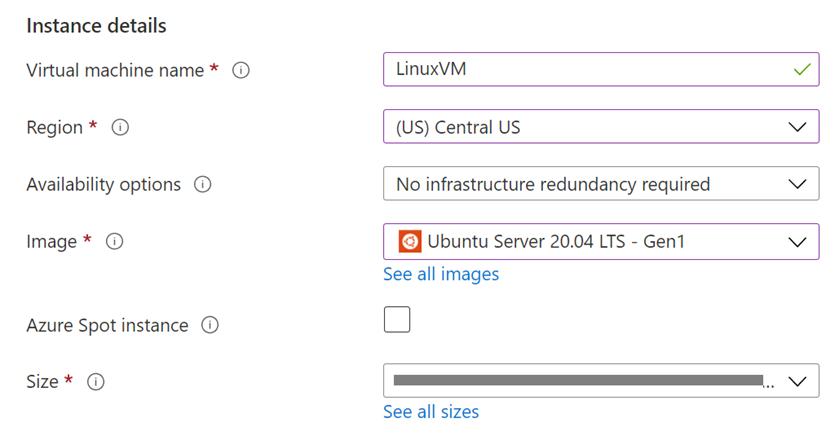
Для начала нужно указать подписку, группу ресурсов и параметры нового экземпляра. На этом этапе мы выберем операционную систему (в нашем случае — Ubuntu Server 20.04) и размер виртуальной машины.

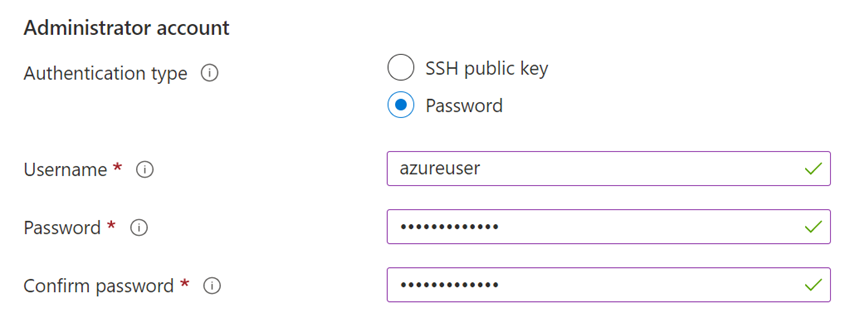
Теперь нужно ввести данные учетной записи администратора — имя пользователя и пароль. Это очень важно, чтобы в дальнейшем получить доступ к нашей машине. Здесь нам предлагают выбрать из двух опций — создать открытый ключ SSH (SSH public key) или придумать пароль. Выбрав вариант с паролем, увидим такую форму:

Осталось определить правила для входящих портов. В данном случае нам понадобится порт 80 для HTTP-соединений, который позволит получить доступ к сайту в браузере. Другой порт — SSH (22) — обеспечит удаленный доступ к виртуальной машине.

Дальнейшие настройки
Теперь, когда мы указали основную информацию, можно еще раз проверить все параметры и создать машину. В другом сценарии мы также могли бы указать тип жесткого диска (SSD или HDD), конфигурацию сети, балансировку нагрузки, параметры управления самой машиной и расширениями.
Закончив с настройками, запустите процесс создания машины. Это займет несколько минут.
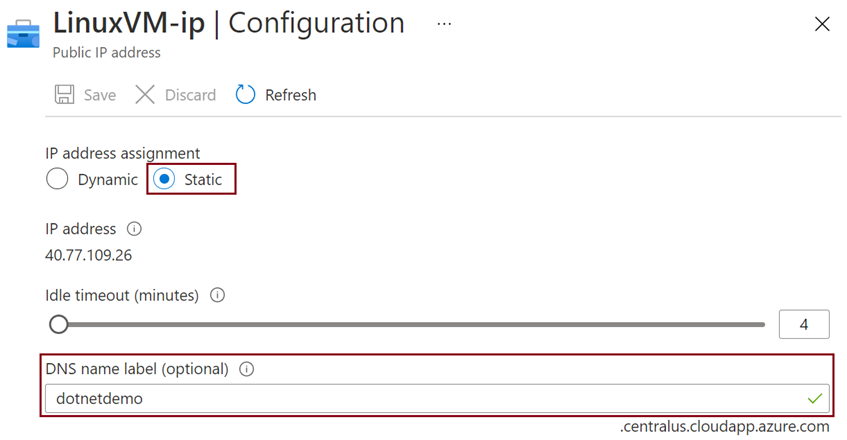
Когда все готово, перейдем в главный раздел Azure и получим открытый IP-адрес, назначенный нашей виртуальной машине.

В его настройках мы можем выбрать опцию Static (статический) — это значит, что IP-адрес не будет меняться во время перезагрузки виртуальной машины. Мы также можем указать DNS для нашего открытого IP-адреса.

Установка среды выполнения .NET и сервера Apache на виртуальную машину
Теперь, когда у нас есть виртуальная машина с Ubuntu Server 20.04, размещенная в Azure, мы можем установить с ней удаленное соединение по протоколу SSH (Secure Shell) через консоль управления.
Запустим следующую команду с именем пользователя (которое мы указали при создании ВМ в Azure), IP-адресом или DNS:
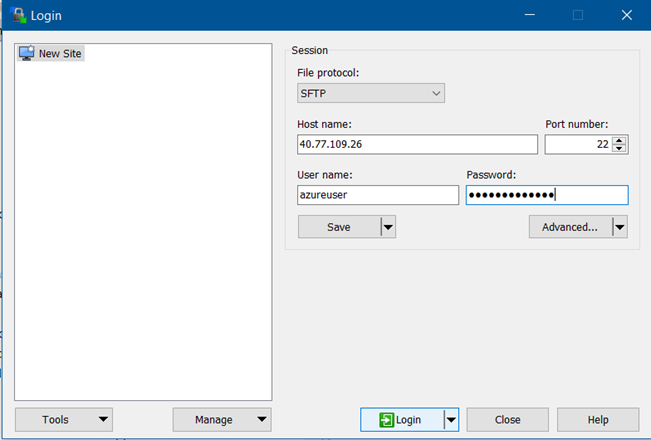
ssh azureuser@40.77.109.26Здесь нужно ввести учетные данные для доступа к машине:

Установка .NET
Для начала установим пакет .NET SDK. Это можно сделать с помощью APT и нескольких команд. Перед установкой .NET необходимо внести ключ подписи пакета Microsoft в список доверенных ключей и указать путь к репозиторию пакета.
wget https://packages.microsoft.com/config/ubuntu/20.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb
sudo dpkg -i packages-microsoft-prod.debЕсли вы установите .NET SDK, устанавливать среду выполнения отдельно уже не нужно. Для установки .NET SDK выполним следующие команды:
sudo apt-get update
sudo apt-get install -y apt-transport-https
sudo apt-get update
sudo apt-get install -y dotnet-sdk-5.0Таким образом мы установим среду выполнения .NET на нашу виртуальную машину. Чтобы выполнить верификацию установленного пакета SDK, введите следующую команду:
dotnet --version
Установка Apache
Чтобы сделать наше приложение доступным в интернете, нам понадобятся IIS, Nginx или Apache в качестве обратного прокси-сервера, который будет принимать HTTP-запросы и перенаправлять их на Kestrel (веб-сервер, который по умолчанию включен в шаблоны проектов ASP.NET).
Для установки Apache мы должны ввести следующие команды:
sudo apt-get install apache2Учитывая, что порт 80 нашей виртуальной машины открыт, мы можем скопировать ее открытый IP-адрес или DNS и запустить их в браузере. Если Apache установлен правильно, мы увидим его стартовую страницу:

Теперь нам понадобятся модули Apache mod_proxy для выполнения функций обратного прокси-сервера:
systemctl restart apache2
a2enmod proxy proxy_http proxy_htmlПубликация веб-приложения ASP.NET в Visual Studio 2019
Итак, мы установили на нашу виртуальную машину с Ubuntu Server 20.04, размещенную в Azure, все необходимые компоненты. Теперь можно приступать к развертыванию веб-приложения в среде выполнения .NET.
Для примера возьмем веб-приложение, созданное на фреймворке DotVVM, в основе которого лежит шаблон MVVM из ASP.NET 5.
Для начала откроем наше решение в Visual Studio 2019, выберем основной проект (в нашем случае на DotVVM) в среде .NET и нажмем кнопку Publish (Опубликовать).

В открывшемся диалоговом окне создадим новый профиль публикации типа Folder (Папка) и укажем путь к папке для развертывания файлов:

Теперь опубликуем решение из созданного профиля:

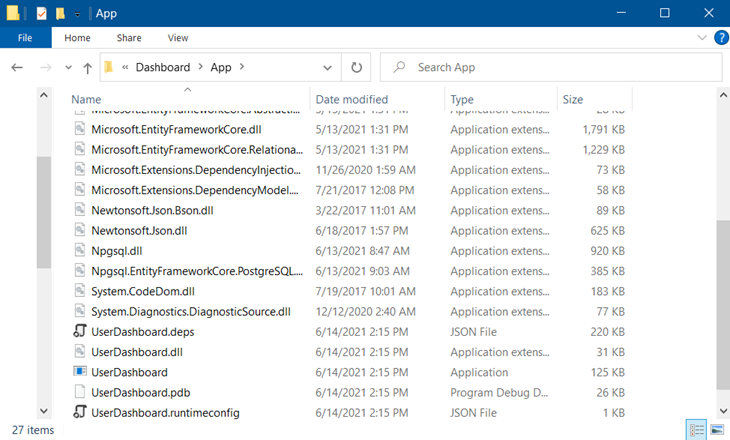
В результате наши файлы будут развернуты в указанной папке:

Мы используем их для выполнения следующей операции на виртуальной машине.
Размещение веб-приложения на виртуальной машине
Настройка сервера Apache
Файлы конфигурации в Apache хранятся в каталоге /etc/apache2/conf-enabled. Чтобы подключиться к виртуальной машине по протоколу SSH, нужно создать для нашего веб-приложения файл .conf. Это можно сделать в текстовом редакторе Nano:
sudo nano /etc/apache2/conf-enabled/DotNetApp.confОбратите внимание: вы можете задать нужное вам имя файла.
Содержимое нашего файла DotNetApp.conf будет таким:
<VirtualHost *:80>
ProxyPreserveHost On
ProxyPass / http://127.0.0.1:5000/
ProxyPassReverse / http://127.0.0.1:5000/
ErrorLog /var/log/apache2/DotNetApp-error.log
CustomLog /var/log/apache2/DotNetApp-access.log common
</VirtualHost>В среде .NET консоль управления по умолчанию запускает веб-приложения через порт 5000. Если вы хотите использовать другой порт, укажите его в webBuilder, добавив класс нашего проекта Program.cs, как показано ниже.
.UseUrls("http://*:8080")Помимо этого, в файле конфигурации DotNetApp.conf мы указали, что к нашему приложению можно получить доступ через порт 80. В таком случае мы можем сменить порт, но важно при этом не забыть сделать то же самое в настройках нашей виртуальной машины в Azure.
Копирование файлов приложения на виртуальную машину
Теперь нужно изменить настройки веб-приложения так, чтобы оно стало доступным через порт 80. Для этого мы копируем файлы, развернутые в Visual Studio 2019, на виртуальную машину. Это можно сделать из каталога /var/.
cd /var/
sudo mkdir DotNetAppТеперь выполним передачу файлов. В Windows для этого используется программа WinSCP, которая позволяет подключаться к виртуальным машинам.
Установочный пакет WinSCP: https://winscp.net/eng/download.php.
Завершив установку и инициализацию WinSCP, создадим на виртуальной машине в Azure новый сеанс с нашими учетными данными.

В папке пользователя по умолчанию создадим новую папку, например App, и скопируем в нее файлы приложения:

Итак, все файлы приложения загружены на виртуальную машину. Далее нужно перенести файлы из каталога /home/azureuser/App в каталог /var/DotNetApp.
cd /home/azureuser/App
sudo cp -R * /var/DotNetApp/Теперь наше веб-приложение полностью размещено на виртуальной машине.

Создание службы для запуска приложения и контроля его работы
Чтобы создать файл службы, который позволит запускать наше веб-приложение, откроем редактор Nano:
sudo nano /etc/systemd/system/kestrel-DotNetApp.serviceВ содержимом файла укажем рабочий каталог и файл для запуска веб-приложения.
[Unit]
Description=Aspnet 5 Web App running on Ubuntu
[Service]
WorkingDirectory=/var/DotNetApp
ExecStart=/usr/bin/dotnet /var/DotNetApp/UserDashboard.dll
Restart=always
RestartSec=10
SyslogIdentifier=dotnet-demo
User=www-data
Environment=ASPNETCORE_ENVIRONMENT=Production
[Install]
WantedBy=multi-user.targetЗапустим созданную службу.
sudo systemctl enable kestrel-DotNetApp.service
sudo systemctl start kestrel-DotNetApp.serviceИспользуя атрибут status, мы можем проверить ее текущее состояние.

Теперь перезапустим сервер Apache и убедимся, что наше приложение работает через порт 80.
systemctl restart apache2
sudo service apache2 restart
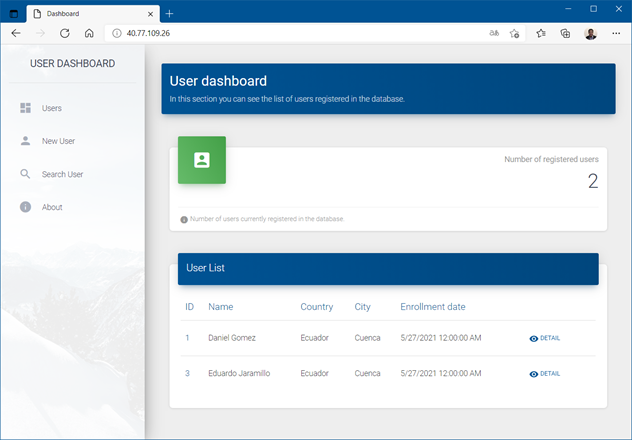
Завершив размещение и настройку, мы сможем получить доступ к веб-приложению через браузер, используя назначенный IP-адрес или DNS-имя. Как видите, наше приложение ASP.NET, созданное на фреймворке DotVVM, отлично работает на виртуальной машине Linux в Azure.

Подключение базы данных в виртуальной машине
Итак, мы успешно завершили установку приложения. Но это еще не все. Большинство современных веб-проектов (если не все) связаны с базами данных. В этом примере мы разберем, как установить на виртуальную машину базу данных PostgreSQL и связать ее с нашим проектом на DotVVM в ASP.NET 5.
Для установки PostgreSQL введем следующие команды:
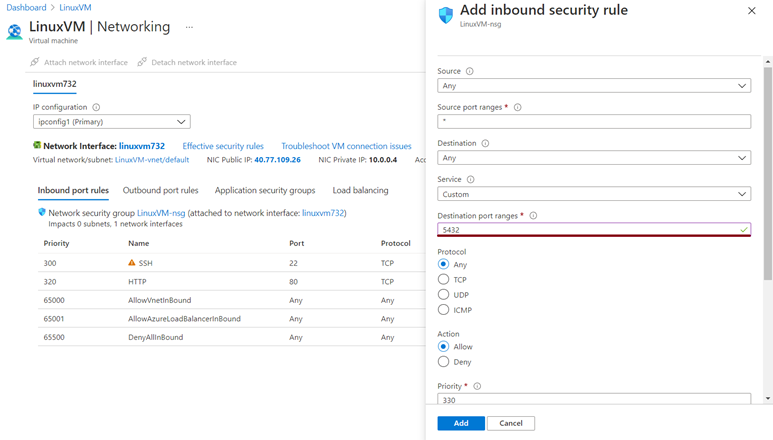
sudo apt install postgresql postgresql-contribДалее в настройках виртуальной машины в Azure нужно открыть порт 5432 для удаленного доступа к PostgreSQL.

Теперь на Ubuntu Server мы должны внести изменения в файл pg_hba.conf, чтобы разрешить удаленное подключение к PostgreSQL.
sudo nano /etc/postgresql/12/main/pg_hba.confПропишем в секции IPv4 local connections файла pg_hba.conf следующую строку:
# IPv4 local connections:
host all all all md5Еще один файл, в который мы должны внести изменения, называется postgresql.conf. Эта конфигурация определяет, какие IP-адреса могут удаленно подключаться к PostgreSQL.
sudo nano /etc/postgresql/12/main/postgresql.confВ секции Connections and Authentication удалим символ # и оставим следующую строку:
listen_addresses = '*'Теперь перезапустим службу базы данных.
sudo service postgresql restartУстановив эти настройки, мы можем создать пользователя для доступа к базе данных, как в этом примере:
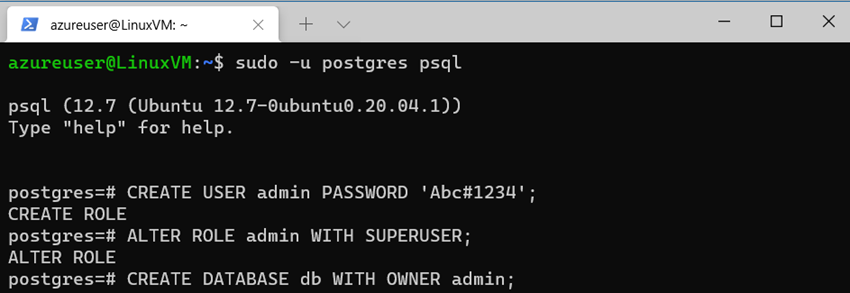
sudo -u postgres psql
CREATE USER admin PASSWORD 'Abc#1234'
ALTER ROLE admin WITH SUPERUSER;
Осталось только изменить соответствующие настройки нашей базы данных. Сделав это, мы сможем удаленно подключаться к ней от имени пользователя, которого мы только что создали.

В завершение мы должны установить в нашем веб-приложении новое подключение к базе данных.
host=localhost;port=5432;Username=admin;Password=Abc#1234;Database=postgresЧтобы эти изменения вступили в силу, нужно заменить файлы в каталоге /var/DotNetApp на другие, с новой конфигурацией, и перезапустить соответствующие службы (Kestrel и Apache).
Что дальше?
В этой статье мы пошагово разобрали механизм развертывания веб-приложения ASP.NET 5 на фреймворке DotVVM — сначала в Visual Studio 2019, а затем на виртуальной машине Ubuntu Server 20.04, размещенной в Azure. Ниже вы найдете несколько полезных ресурсов, которые помогут вам узнать больше о разработке приложений с помощью .NET и Azure:
Спасибо за внимание
Спасибо, что прочитали эту статью. Надеюсь, она показалась вам интересной и полезной. Если у вас появились вопросы или идеи, которыми хочется поделиться, я всегда открыт для общения, участия в совместных проектах и обмена опытом.
Материал подготовлен в рамках курса «C# Developer. Professional».
Всех желающих приглашаем на открытый урок «Как устроена сериализация». На занятии мы:
— Рассмотрим, что такое сериализации, и какие бывают форматы: плюсы и минусы каждого;
— Поработаем с XML, JSON и бинарным представлением данных языка.
>> РЕГИСТРАЦИЯ