
В этой статье я расскажу, как добавить веб-форму KwesForms на сайт, созданный с помощью Astro, а затем оживить её с применением пользовательских событий и Rive.
Пользовательские события применяются для управления различными состояниями анимации Rive каждый раз, когда в форме происходит какое-то «событие». Например, когда поле становится недействительным или когда форма успешно отправлена.
С примером репозитория, содержащего весь код, и страницей предварительного просмотра можно ознакомиться по ссылкам:
Начало работы с Astro
Начать работу с Astro можно по-разному. Можно либо следовать инструкциям по установке с помощью Automatic CLI, либо (как я предпочитаю) установить Astro вручную.
Создание страницы
Если вы установили Astro вручную, создайте новый файл
index.astro в директории src/pages.Создание компонента
Создайте новый файл
rive-form.astro в директории src/components.Добавление компонента на страницу
Для рендеринга компонента RiveForm на индексной странице сделайте следующее:
// src/pages/index.astro
---
import RiveForm from '../components/rive-form.astro';
---
<RiveForm />На протяжении этой статьи я буду добавлять код в файл
rive-form.astro.src можно посмотреть в репозитории здесь: rive-kwes-forms/src/pages/index.astro.Начало работы с KwesForms
Недавно я использовал KwesForms в одном из клиентских проектов, и мне очень понравилось. Конечно, существует множество способов обработки данных формы, но я обнаружил, что использование KwesForms действительно помогло упростить требования к валидации как на стороне клиента, так и на стороне сервера!
Для начала зарегистрируйтесь (это бесплатно). Добавить код KwesForms на сайт можно ��вумя способами: установить его через npm или использовать элемент скрипта. В этом примере я буду использовать элемент скрипта.

Остальные пять шагов в разделе «Настройка» расскажут о том, как добавить элемент HTML-формы на сайт.
Добавление скрипта KwesFroms в Astro
При использовании клиентских скриптов в Astro вы можете отказаться от их обработки с помощью
is:inline. Astro оставит скрипт в покое и отобразит его в HTML как элемент скрипта.В файле
rive-form.astro добавьте следующее:// src/components/rive-form.astro
- <script src='https://kwesforms.com/v2/kwes-script.js' defer></script>
+ <script is:inline src='https://kwesforms.com/v2/kwes-script.js' defer></script>Добавление HTML KwesForms
Вот код, который я использовал в примере (с помощью Tailwind):
// src/components/rive-form.astro
<script is:inline src="https://kwesforms.com/v2/kwes-script.js" defer></script>
<form
id="riveForm"
class="kwes-form flex flex-col gap-6"
action="https://kwesforms.com/api/foreign/forms/abc123"
data-kw-no-reload
>
<div class="flex gap-4">
<div class="grow">
<label for="name">Name</label>
<input id="riveFormName" type="text" name="name" data-kw-rules="required" />
</div>
<div class="grow">
<label for="email">Email</label>
<input id="riveFormEmail" type="email" name="email" data-kw-rules="required|email" required />
</div>
</div>
<div>
<label for="name">Message</label>
<textarea id="riveFormMessage" name="message" rows="4" data-kw-rules="required"></textarea>
</div>
<button type="submit">Send Message</button>
</form>src можно посмотреть в репозитории здесь: rive-kwes-forms/src/components.rive-form.astro.
Для настройки формы я использовал несколько атрибутов. Вы заметите, что ко всем элементам ввода я добавил следующее:
data-kw-rules='required'. Это указывает KwesFroms, что эти поля должны содержать значение, прежде чем форма может считаться действительной. Я использовал дополнительный атрибут для поля email для гарантии, что будут использоваться только действительные адреса электронной почты — например, data-kw-rules='required|email'.Все правила валидации можно посмотреть в документации по формам.
Форма создана — пришло время добавить анимацию Rive.
Что такое Rive?
Rive — это крутая программа, позволяющая дизайнерам и аниматорам создавать анимацию с помощью браузерного интерфейса.
Изменение конфигурации Vite в Astro
Чтобы использовать файл
.riv в Astro, необходимо внести небольшие изменения в конфигурацию — так компилятор Astro будет знать, что делать с файлами, которые заканчиваются на .riv.Чтобы использовать Rive в Astro, добавьте в файл
astro.config.mjs следующее:// astro.config.mjs
import { defineConfig } from 'astro/config';
export default defineConfig({
vite: {
assetsInclude: ['**/*.riv'],
},
});Скачать анимацию Rive
Следующий шаг — найти анимацию, которую можно использовать, или, если вы чувствуете прилив творческих сил, создать свою собственную. В сообществе есть множество примеров, которые можно использовать бесплатно.
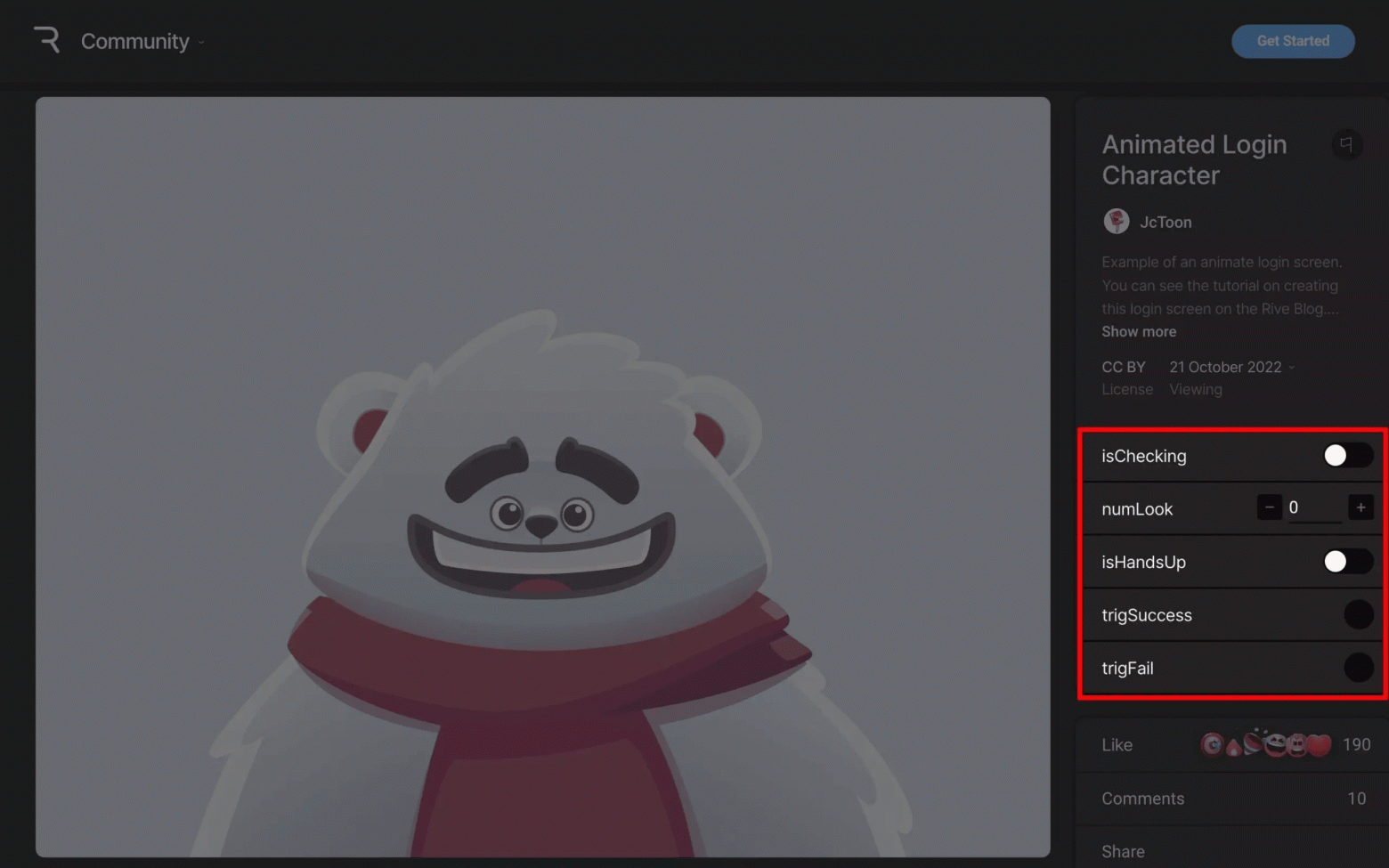
Анимацию, которую я решил использовать — Animated Login Character — создал Хуан Карлос Круз из команды Rive. Скачайте выбранный вами файл и сохраните его в публичной директории.
Я сохранил свой в
public/rive/2244-7248-animated-login-character.riv.src можно посмотреть в репозитории здесь: rive-kwes-forms/public/rive.Инициализация Rive
Чтобы инициализировать рабочую область Rive, добавьте следующее в файл
rive-form.astro:// src/components/rive-form.astro
<script>
const r = new rive.Rive({
src: '/rive/2244-7248-animated-login-character.riv',
canvas: document.getElementById('canvas'),
autoplay: true,
stateMachines: 'Login Machine',
});
</script>
<script is:inline src="https://unpkg.com/@rive-app/canvas@2.7.0"></script>
<canvas id="canvas" width="800" height="600"></canvas>Следующая часть заключается в добавлении слушателей событий к каждому из элементов формы, чтобы они могли запускать анимацию Rive в различные состояния анимации.
Машины состояний Rive
На странице загрузки вы увидите, что у этой анимации есть несколько «состояний». Это различные состояния анимации, которые могут быть вызваны при наступлении определённых событий в форме.

Машины состояния Rive могут быть одного из следующих типов:
- триггер, имеющий функцию
fire() - число, имеющее свойство value number
- булево значение, имеющее свойство Boolean
Тип машин состояний, определённых в анимации, будет обуславливать то, как вызывать их из слушателей событий формы. (Я вернусь к этому вопросу чуть позже).
Добавление слушателей событий
Я присвоил каждому полю формы атрибут
id, и теперь можно подключить необходимые слушатели событий для каждого события, которое я хочу задействовать.Эти события специфичны для KwesForms. Все пользовательские события можно посмотреть в документации KwesForms. Вот код для формы:
const form = document.getElementById('riveForm');
form.addEventListener('kwSubmitted', function () {
console.log('form: kwSubmitted');
});
form.addEventListener('kwHasErrors', () => {
console.log('form: kwHasErrors');
});А вот код для поля электронной почты. Это стандартные события JavaScript для фокуса и размытия. Я добавил то же самое для полей “name” и “message”:
const name = document.getElementById('riveFormName');
name.addEventListener('focus', () => {
console.log('name: focus');
});
name.addEventListener('blur', () => {
console.log('name: blur');
});Запуск машин состояний Rive по событиям формы
Здесь всё сходится. Каждый раз, когда происходит событие формы, я могу вызвать одно из состояний из анимации.
Создание функции getTrigger
Сразу после кода инициализации добавьте следующий фрагмент кода:
<script>
const r = new rive.Rive({
...
+ const getTrigger = (name) => {
+ return r.stateMachineInputs('Login Machine').find((input) => input.name === name);
+ };
</script>Эта функция принимает параметр
name. Это имя состояния, как было показано ранее на странице загрузки. Функция возвращает экземпляр Rive's stateMachineInputs, который позволяет устанавливать значения, которые, в свою очередь, запускают анимацию в различных состояниях.Вызов триггера из слушателя событий
Когда в форме возникают ошибки, я подключаюсь к событию KwesForms
kwHasErrors и вызываю триггер trigFail с помощью функции fire:form.addEventListener('kwHasErrors', () => {
console.log('form: kwHasErrors');
+ const trigger = getTrigger('trigFail');
+ trigger.fire();
});Когда поле имени оказывается в фокусе, я устанавливаю значение
isChecking в true, а когда поле имени размывается, я устанавливаю значение isChecking в false:name.addEventListener('focus', () => {
console.log('name: focus');
+ const trigger = getTrigger('isChecking');
+ trigger.value = true;
});
name.addEventListener('blur', () => {
console.log('name: blur');
+ const trigger = getTrigger('isChecking');
+ trigger.value = false;
});Когда поле электронной почты оказывается в фокусе, я устанавливаю значение
isHandsUp в true, а когда это поле размывается, я устанавливаю значение isHandsUp в false:email.addEventListener('focus', () => {
console.log('email: focus');
+ const trigger = getTrigger('isHandsUp');
+ trigger.value = true;
});
email.addEventListener('blur', () => {
console.log('email: blur');
+ const trigger = getTrigger('isHandsUp');
+ trigger.value = false;
})
Заключение
Используя комбинацию событий KwesForms и стандартных событий JavaScript с анимацией Rive, можно вывести на экран ошибки формы практически любым способом, который вы только можете себе представить.
Если у вас есть вопросы по этой статье, не стесняйтесь найти меня в Twitter/X: PaulieScanlon.

