
Вы потратили много времени на оптимизацию своих email-писем, и уверены что сообщения почтовой рассылки хорошо написаны, приятно выглядят и, что еще важнее, нормально отображаются в большинстве почтовых клиентов. Проблема в том, что даже самые идеальные письма с большой долей вероятности никогда не будут даже открыты получателем. Они просто попадут в папку «Входящие», где уже и так похоронено огромное количество текста.
Папка входящи сообщений — это первое, что видит пользователь почтовой программы, но это также часто и последний фактор, рассматриваемый при принятии решения о том, открывать ли письмо. Все почтовые клиенты в обязательном порядке показывают, от кого пришло письмо (поле “from”) и тему сообщения. Некоторые программы также показывают небольшой текст превью.
Оптимизация этого текста может приносить отличные результаты и значительно увеличивать процент открытых писем (иногда, до 45%).
Что такое текст превью
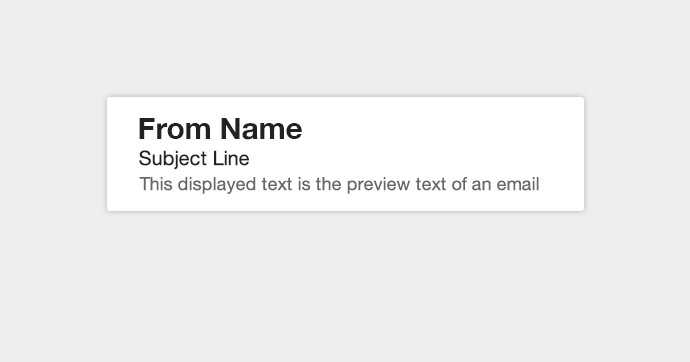
Текст превью (или прехедер) — это небольшой кусочек текста, который «подтягивается» из тела сообщения, и обычно он отображается под полями с именем отправителя и темой сообщения.

Концепция текста превью это современная адаптация понятия «Блока Джонсона» (Johnson Box) —блока с продающим предложением, который размещался в самом верху бумажных рекламных посланий. Идея совершенно та же — текст превью может привлечь внимание получателя сообщения и сподвигнуть человека на открытие письма.
Кроме того, прехедер также может влиять на поведение пользователя —например, если заинтересовать человека упоминанием какого-то интересного объекта (название статьи), то он затем будет искать его в тексте сообщения. Пример такой манипуляции — компания Wedding Wire стала упоминать в тексте превью «вдохновляющие свадебные идеи этой недели», что вызывало интерес у читателей. Процент открытий сообщений в ходе тестов увеличился на 30%.

Проведение подобных тестов может давать хороший результат (пусть и не всегда быстрый), плюсом также является простота внесения изменений — не нужно ничего верстать и изменять HTML или дизайн шаблона.
Добавляем текст превью в сообщение
Текст превью «вытягивается» из первых нескольких строк текста письма. В теле текста сообщения его можно также отображать или скрывать. Можно просто начинать письмо со слов, которые будут дополнять тему сообщения и поле «от кого»:


Видимый текст превью
Очень часто в прехедер попадают небольшие иконки, ссылки для «шаринга» контента в соцсетях или служебные фразы, сообщающие о том, что делать, если письмо отображается некорректно. Все это важные элементы, но они не говорят пользователю «Открой меня!» — а ведь текст превью нужен именно для этого.

В том случае, если в прехедер попали перечисленные элементы, стоит подумать о том, чтобы перенести их в другое место в сообщении или добавить перед ними пару строк дополнительного, более привлекательного текста.
Можно не только показывать в превью первые фразы письма, но и конкретно указывать, какой текст должен попасть в прехедер. Делается это с помощью пары тегов, которые нужно разместить после тега
:
<body>
<div>
Вот так выбирается текст для превью.
</div>
</body>
Скрытый текст превью
Не всегда можно использовать видимый текст превью. Например, иногда принципиально важно первым делом поместить в письмо ссылку на сайт компании или кнопку для открытия письма в браузере. Но даже в таком случае есть выход.
Скрытый текст превью позволяет изменять текст, отображаемый в прехедере письма, без необходимости наличия этого текста в самом email.


В случае, изображенном выше, если бы не использование скрытого текста превью, то в прехедер попала бы не нужная фраза, а ALT-текст логотипа компании.
Для скрытия текста превью можно использовать несколько разных способов. Например, с помощью CSS можно подсказать тексту, что он не должен отображаться. Поскольку опция display:none работает не во всех почтовых программах (да-да, речь о тебе, Gmail), можно добавить к ней еще пару моментов — например, указать, что текст должен совпадать с цветом фона и быть высотой всего один пиксель:
<div style="display:none;font-size:1px;color:#333333;line-height:1px;max-height:0px;max-width:0px;opacity:0;overflow:hidden;">
Здесь текст превью.
</div>
Подобные методы иногда вызывают обсуждения того, могут ли возникнуть проблемы при доставке такого сообщения. Однако если не злоупотреблять ими и в целом иметь хорошую репутацию у спам-фильтров, то все должно быть нормально.
Какие почтовые клиенты поддерживают текст превью
Как и с любой другой вещью, связанной с email, поддержка прехедеров от приложения к приложению отличается. Даже если программа поддерживает данную функцию, все равно в каждой папке входящие письма будут выглядеть по-разному — отличается и расположение и число отображаемых символов.
Десктоп
Поддержка прехедеров
Среднее число отображаемых символов
Apple Mail

140
Lotus Notes 8.5

N/A
Outlook 2003

N/A
Outlook 2007

N/A
Outlook 2010

N/A
Outlook 2013

35
Outlook for Mac 2015

55
Мобильные приложения
Поддержка прехедеров
Среднее число отображаемых символов
Android Native App

40
Android Gmail App

*
Android Yahoo! App

45
BlackBerry

N/A
iOS Native App

90
iOS Gmail App

50
iOS Yahoo! App

50
Windows Phone

40
Веб-клиенты
Поддержка прехедеров
Среднее число отображаемых символов
AOL Mail

75
Gmail

*
Yahoo!

*
Outlook.com

N/A
* может отличаться в зависимости от темы и длины.
Использованные устройства:
Samsung Galaxy S3 – Android 4.3
BlackBerry Z10
iPhone 6
Nokia Lumia 520 – Windows Phone 8
Расположение текста превью
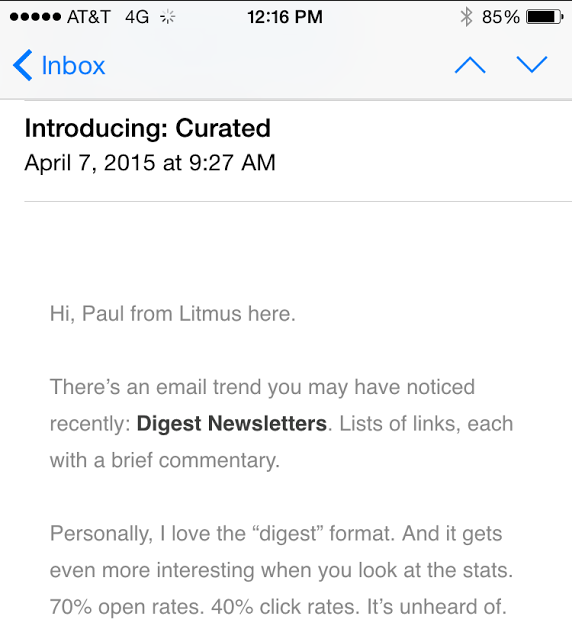
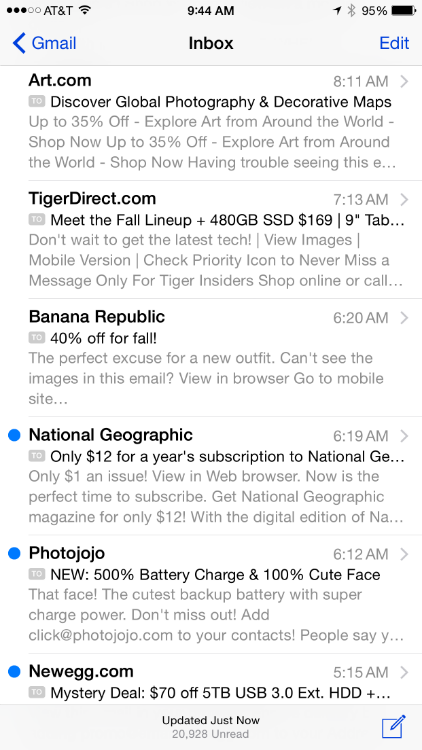
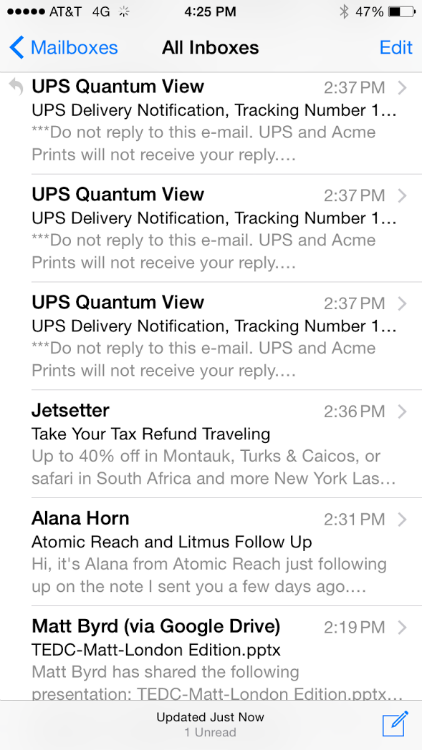
Большинство почтовых программ отображают текст превью на новой строке, отделенной от темы сообщения и поля «от кого». В случае приложений Apple Mail и iOS Mail часто показываются две или даже три строки текста:

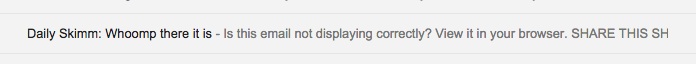
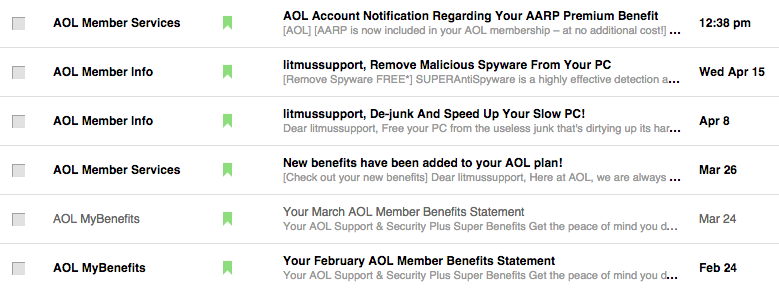
В случае других приложений (напримел AOL Mail), показывается строго одна строка текста:

Почтовое приложение iPhone 6 отображает три строки текста превью.

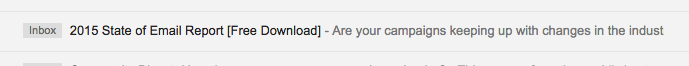
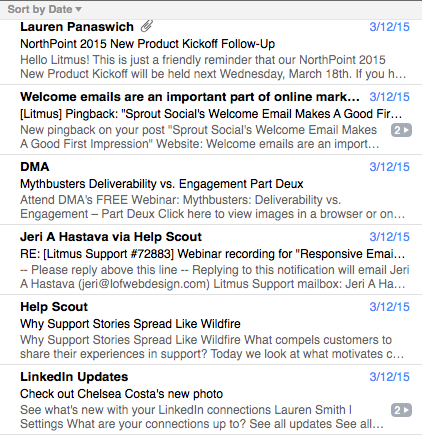
В Gmail (и Yahoo!) прехедер показывается сразу после темы письма:

В зависимости от ширины дисплея мобильного устройства и длины темы письма, прехедер в Gmail может и не отобразиться.
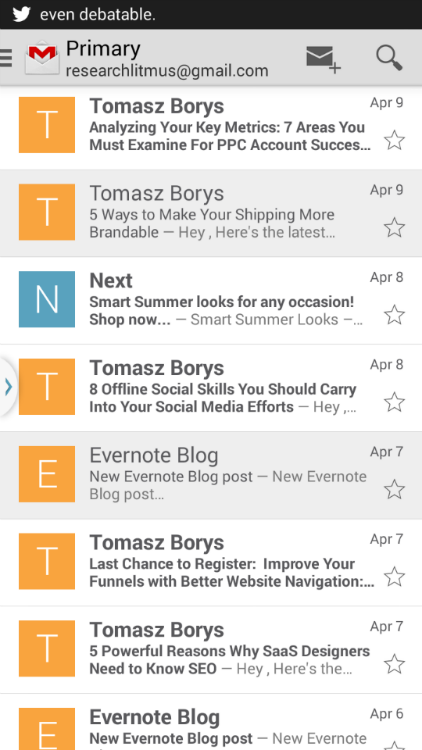
В случае Gmail для Android тема письма и текст превью сливаются в две строки непрерывного текста:

Подсчет символов в прехедере
Ширина окна браузера, почтовое приложение, длина темы сообщения — все это может влиять на то, сколько символов текста превью будет отображено в папке входящих писем. Например, iOS Mail может отобразить примерно 90 символов текста превью, а Windows Phone не более примерно 40 символов перед тем, как обрезать строку.

Нативное почтовое приложение iOS

Windows Phone
В Gmail, Yahoo и Gmail для Android длина прехедера зависит от длины темы письма, поэтому текст превью в этих случаях может составить и ноль и несколько десятков символов.
Какие приложения не поддерживают текст превью
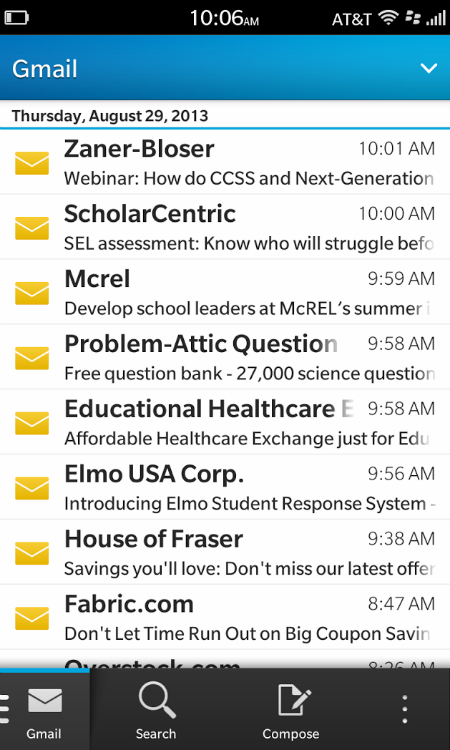
BlackBerry, Outlook.com, Lotus Notes и ранние версии Outlook не поддерживают прехедеры. Если эти почтовые программы популярны среди целевой аудитории почтовой рассылки, то следует больше времени уделить работе над оптимизации темы сообщения и поля «от кого».

BlackBerry

Outlook 2010
Как оптимизировать текст превью
Вторая тема письма
О прехедере нужно думать, как о «второй теме» и использовать похожие подходы к его оптимизации. В нем должна содержаться полезная, конкретная и, если это уместно, срочная информация. Текст превью — отличное место для экспериментов с юмором, различными символами и другими вещами, которые боязно выносить в саму тему.
Ключевые слова в начале
Важно помнить об ограничении на отображаемые символы текста превью. Поэтому нужные вещи должны идти в самом начале сообщения, чтобы их показали даже те клиенты, которые нещадно обрезают прехедер. Не следует делать превью слишком коротким — нужно заполнить все три строки в iOS-клиентах. Важно найти баланс.
Следует избегать повторений
Идея еще раз использовать тему может быть соблазнительной, но искушению нужно противостоять, поскольку никто не любит два раза в течение пары секунд читать одно и то же. Дополнительное место в прехедере лучше использовать, чтобы дополнить тему сообщения и стимулировать получателей сообщения открыть его. A/B тесты помогут определить, какие варианты текста работают лучше.
Еще несколько советов:
- Персонализация: Если в других email-кампаниях бизнеса использование персонализации оказалось удачным решением, стоит применить его и в случае текста превью.
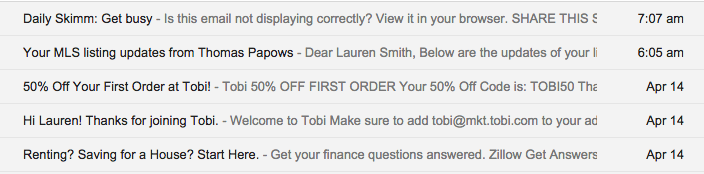
- Резюме послания: Если в теме сообщения используется призыв к действию, то с помощью прехедера можно дать потенциальному клиенту больше информации. Например, если тема звучит как «Скидка 50% на новые поступления», то в прехедере можно раскрыть, какие типы одежды поступили на склад.
- Призыв к действию: Если в теле письма есть призывы к действию, которые хорошо сочетаются с темой сообщения, то вполне можно вынести одно из них в текст превью.
- Честность: Не нужно обманывать пользователей, заставляя их любой ценой открыть сообщение. Имя отправителя, тема письма и превью должны однозначно давать человеку понять, от кого он получил письмо, и что в нем содержится.
- Поощрение прокрутки: Если в прехедере упомянуть что-то важное, о чем говорится в середине сообщения, то многие пользователи захотят долистать сообщение до этого момента.
Читайте также другие материалы от «Печкина»: