
Ранее я рассказывал об основных понятиях и терминологии API. В этой статье я покажу, как применить эти знания и попробовать API с помощью тестирования вручную.
Доработайте запрос
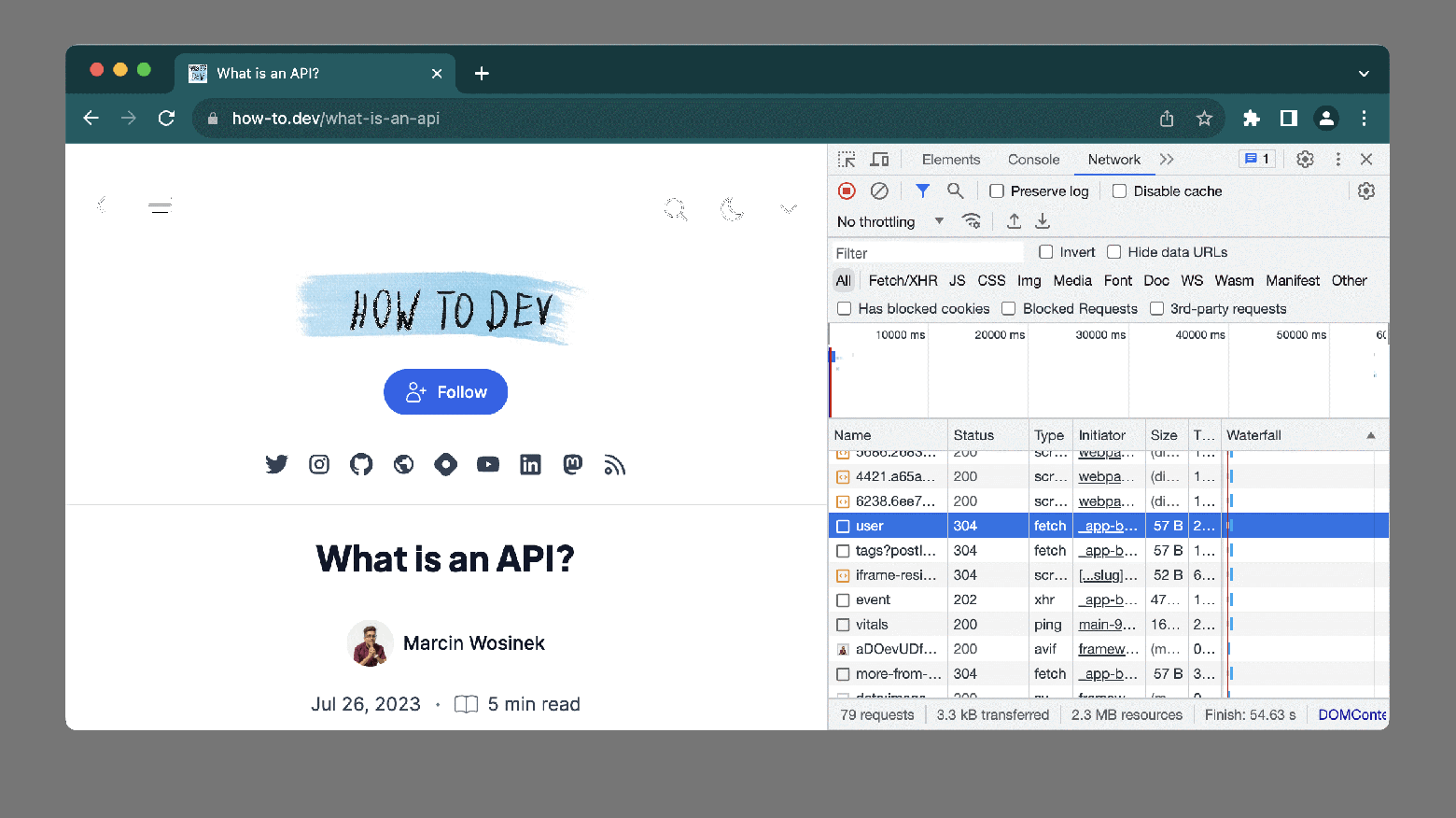
Простой способ начать тестирование любого API — найти работающий пример, а затем подправить его. Вы можете выбрать любой сайт и посмотреть, какие запросы он выполняет. Например, если открыть инструменты разработчика в Chrome и перезагрузить мой блог на how-to.dev, можно увидеть множество запросов, отправленных сайтом:

В списке есть несколько типов запросов:
- script или stylesheet с именами 4421.a65a… или 6238.6ee7…,
- fetch с такими именами, как user, tags, events,
- xhr с именем event,
- и некоторые другие типы с ресурсами: svg, avif, font.

Копирование кода позволяет легко выполнить одно из двух действий:
- повторно выполнить запрос в точности так, как он был выполнен приложением, или
- настройте запрос, чтобы посмотреть, как API работает с разными исходными данными.
Fetch
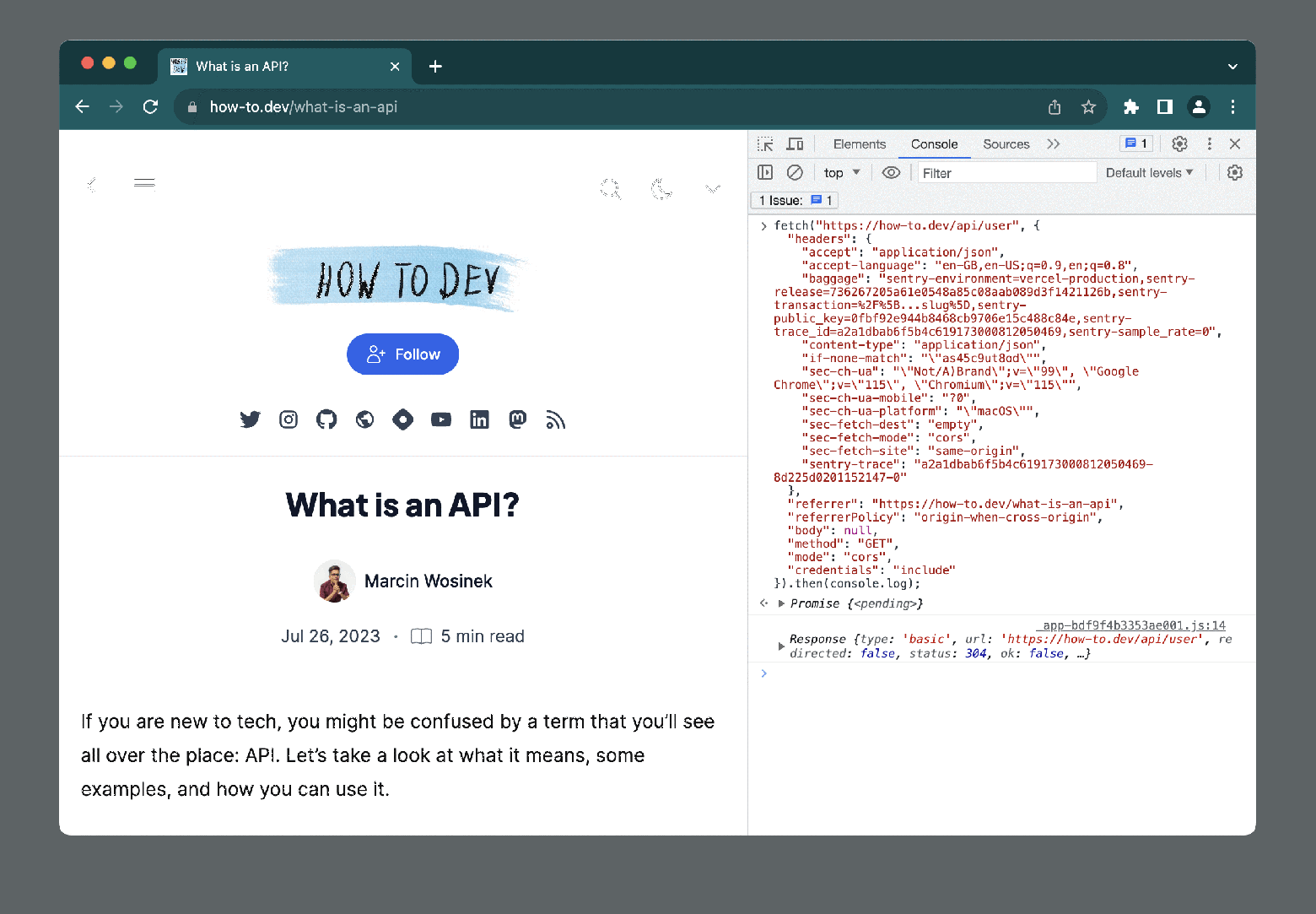
Fetch — это интерфейс JavaScript для взаимодействия с серверами, например, для общения с веб-API. Подробнее об этом можно прочитать в MDN. Здесь мы рассмотрим наш пример запроса:
fetch("https://how-to.dev/api/user", {
"headers": {
"accept": "application/json",
"accept-language": "en-GB,en-US;q=0.9,en;q=0.8",
"baggage": "sentry-environment=vercel-production,sentry-release=736267205a61e0548a85c08aab089d3f1421126b,sentry-transaction=%2F%5B...slug%5D,sentry-public_key=0fbf92e944b8468cb9706e15c488c84e,sentry-trace_id=a2a1dbab6f5b4c619173000812050469,sentry-sample_rate=0",
"content-type": "application/json",
"if-none-match": "\"as45c9ut8od\"",
"sec-ch-ua": "\"Not/A)Brand\";v=\"99\", \"Google Chrome\";v=\"115\", \"Chromium\";v=\"115\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"macOS\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin",
"sentry-trace": "a2a1dbab6f5b4c619173000812050469-8d225d0201152147-0"
},
"referrer": "https://how-to.dev/what-is-an-api",
"referrerPolicy": "origin-when-cross-origin",
"body": null,
"method": "GET",
"mode": "cors",
"credentials": "include"
});Как видите, деталей очень много. Чтобы выполнить запрос, вставьте этот код в консоль в dev tools и добавьте в конце
.then(console.log). Функция fetch возвращает промис, а добавление console.log в качестве обратного запроса покажет нам результат прямо на экране.
Вы можете изменить любой из параметров, предоставляемых в запросе, и таким образом увидеть, как будет работать API.
Большим преимуществом этого подхода является то, что вы будете использовать учетную информацию, уже имеющуюся в вашем браузере. Если у вас открыта сессия, в браузере будет находиться cookie, и он будет отправлен вместе с вашим запросом: таким образом, сервер будет знать, что вы — это вы, и куда вам следует предоставить доступ.
GET-запрос
Другой вариант тестирования API — ввести в адресную строку URL, по которому вы хотите отправить GET-запрос. По умолчанию браузер выполняет GET-запрос к конечной точке и выводит ответ на экран. Это не всегда будет работать так, как ожидается: в некоторых редких случаях API может быть достаточно гибким, чтобы поддерживать различные форматы в зависимости от заголовков запроса. В таком случае может оказаться, что запросы в адресной строке отображают HTML, в то время как вызов API получает JSON.
Демоверсия API
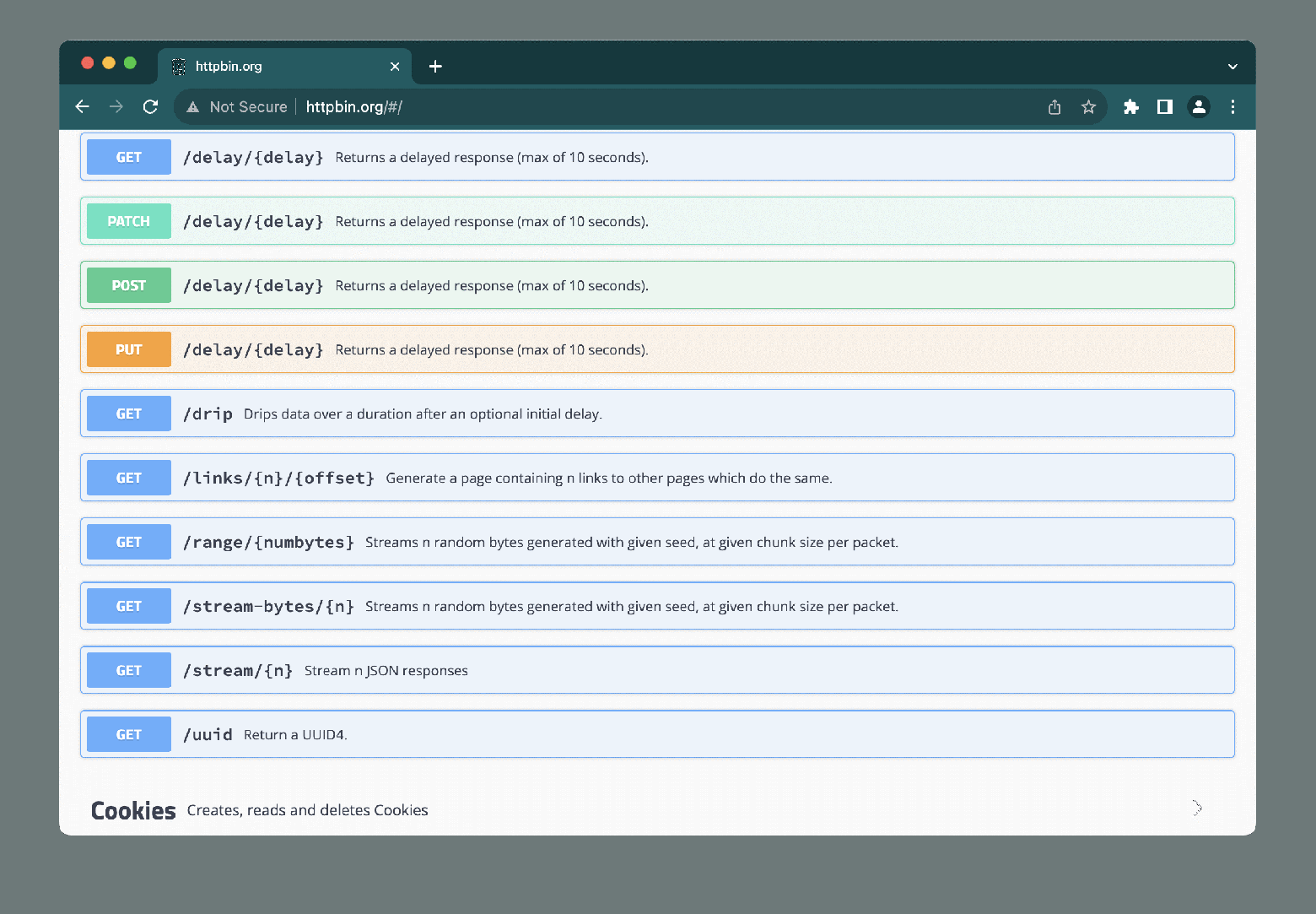
Httpbin это пример API, который мы можем использовать для тестирования. Его главная страница — это документация, которая показывает все доступные нам конечные точки:

Давайте попробуем открыть некоторые конечные точки прямо из браузера.
Адресная строка
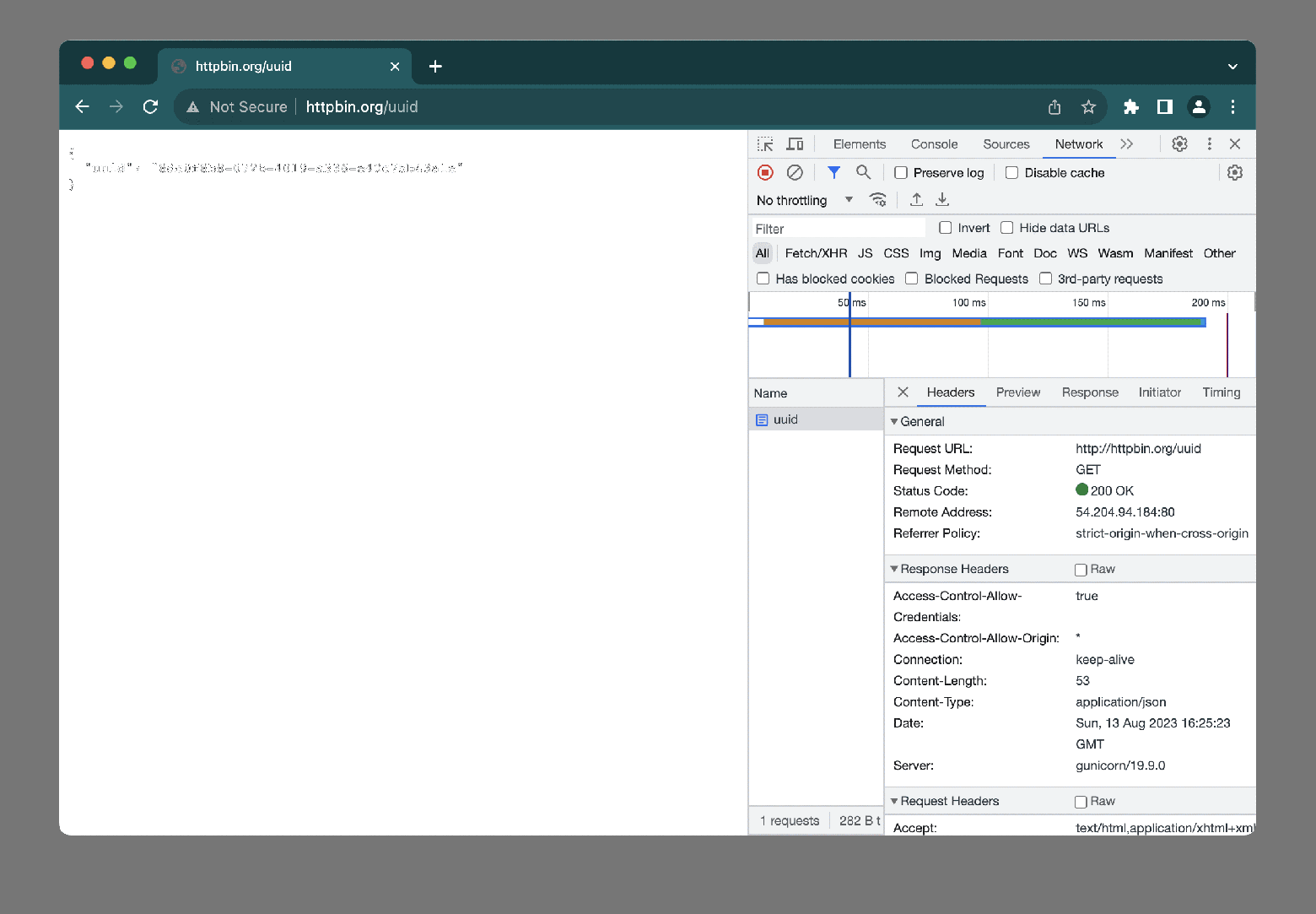
Открыв одну из конечных точек http://httpbin.org/uuid вы получите ответ, похожий на этот:

Более подробную информацию можно увидеть, открыв dev tools и вкладку network. Когда вы обновите страницу, вы сможете увидеть все заголовки, которые были отправлены и получены браузером:

Этот подход можно использовать для тестирования GET-запросов к веб-API.
POST-запрос
Создать POST с нуля гораздо сложнее. Можно попробовать написать запросы
fetch, но, как вы видели ранее в этой статье, они могут быть довольно сложными. Вместо этого давайте воспользуемся инструментом тестирования API.Hoppscotch
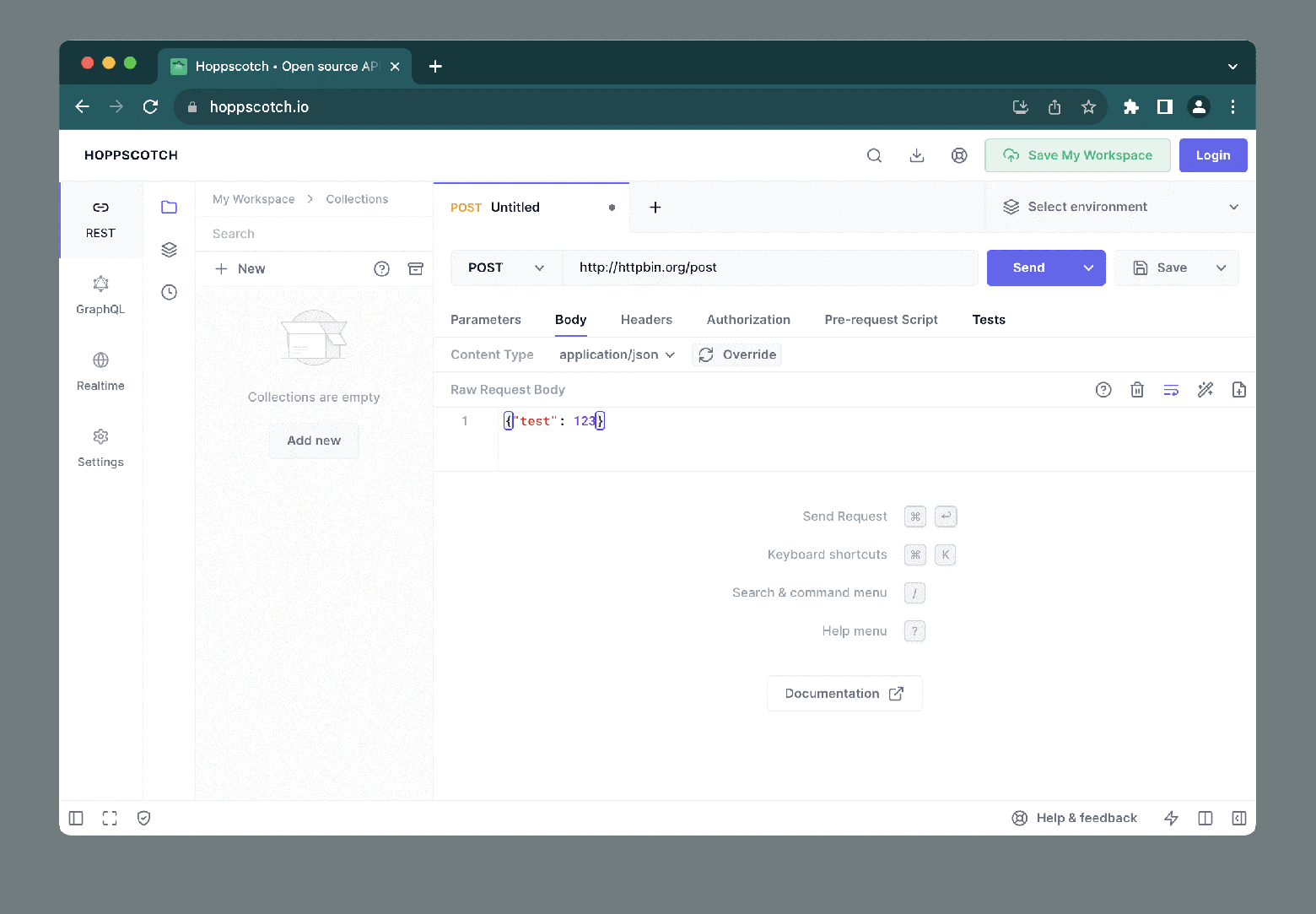
Hoppscotch это инструмент для разработки API, который мы можем использовать для отправки любого типа запросов, включая POST. Если вы слышали о Postman, то это альтернатива с открытым исходным кодом. Для тестирования я отправлю POST-запрос с некоторыми JSON-данными на конечную точку POST в Httpbin. На начальном экране я устанавливаю URL на
http://httpbin.org/post, метод — POST. На вкладке Body я устанавливаю тип содержимого application/json и Raw Request Body:{"test": 123}Вот запрос непосредственно перед отправкой:

Первая попытка не удалась, потому что мы обращаемся к внешнему серверу. Есть несколько вариантов решения этой проблемы, и самым простым из них является Proxy:

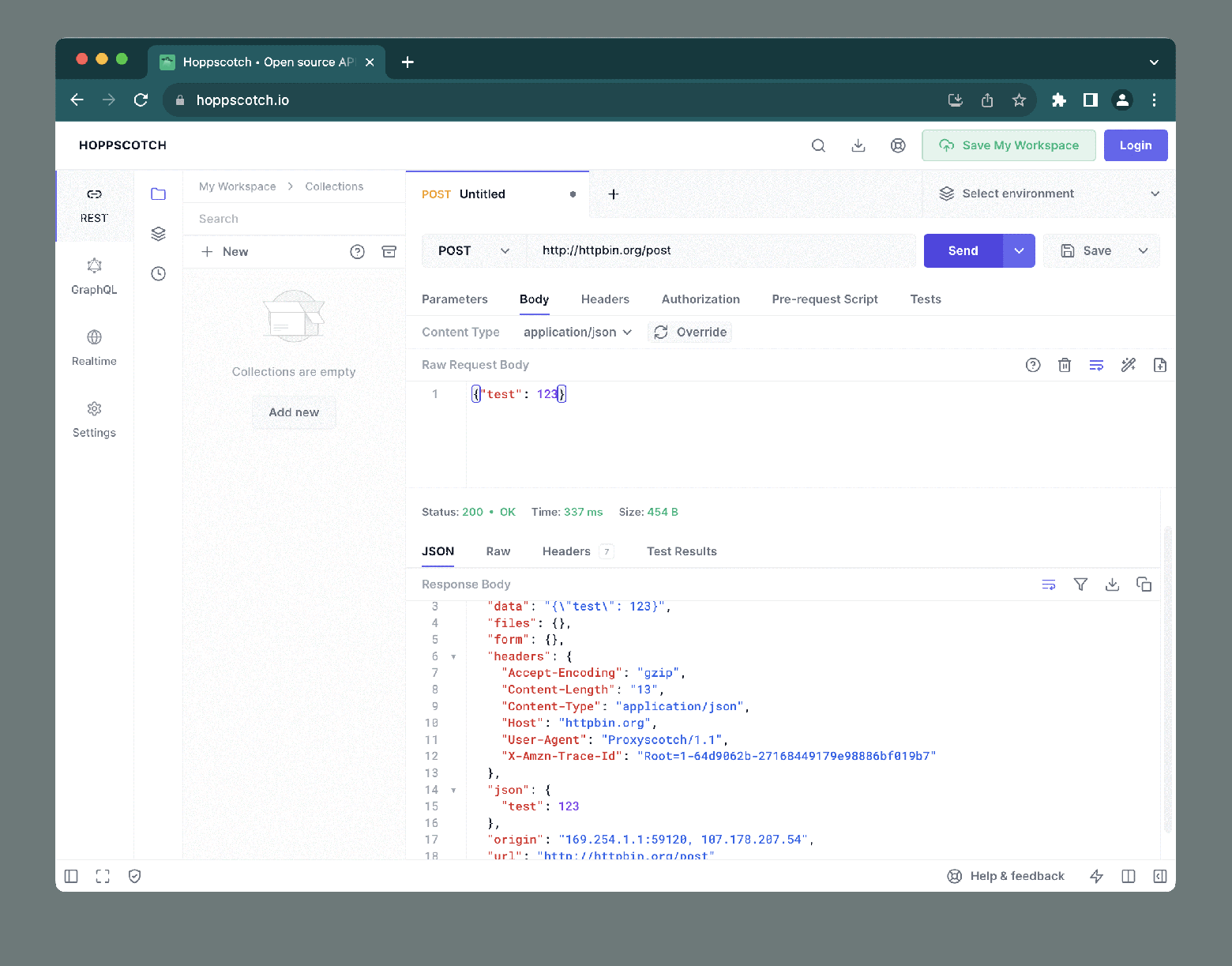
Результат после повторного выполнения запроса:

Как видите, Httpbin API просто возвращает кучу технической информации о запросе и теле запроса.
Этот простой тест не затрагивает вопрос авторизации — многие POST-запросы доступны только пользователю, который вошел на сервер, и не работают для анонимных пользователей. Подробный разбор этой концепции — тема для другой статьи.
P.S. Обращаем ваше внимание на то, что у нас на сайте проходит распродажа.