Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-март 2020.



































Паттерны дизайн-менеджмента: Онлайн-конференция
Уже завтра, 28 мая, курирую ещё одну онлайн-конференцию по дизайн-менеджменту. На ней выступят руководители крупных и средних по размеру дизайн- и UX-исследовательских команд: Алексей Чупин (МТС), Софья Чебанова (Wargaming), Юрий Солодовников (Альфа-Банк), Лена Лисеева (Rambler Group), Иван Соловьёв (DocDoc), создатели инструмента для карты компетенций Vectorly и я от Райффайзенбанка. Важные темы: карты компетенций, управление командой пользовательских исследований, перестройка дизайн-организации, синхронизация дизайнеров, менеджмент дизайн-систем. Студентам одноимённого курса — почти бесплатно.
Паттерны и лучшие практики
Interface In Game — Creative tool for video games lovers and game designers
Каталог паттернов игровых интерфейсов. Много видео и скриншотов с хорошей категоризацией.
Listboxes vs. Dropdown Lists
Anna Kaley из Nielsen/Norman Group описывает разницу между выпадающим и обычным списком вариантов в формах и фильтрах. В конце — наглядная памятка по выбору под конкретную ситуацию.
UI cheat sheet — dropdown field
Tess Gadd описала памятку по созданию выпадающих списков и использования в интерфейсах.How People Read Online — New and Old Findings
Kate Moran из Nielsen/Norman Group рассказывает о свежем обновлении их исследования про чтение пользователями информации на сайтах. Они проводят его с 2006 года и каждый раз добавляют новые модели проведения (сейчас, например, появилась «газонокосилка»).
The Current State of Checkout UX (18 Common Pitfalls)
Baymard Institute актуализировали своё исследование интернет-магазинов. Edward Scott приводит выдержки из него по ключевым функциям.
12 ideas for B2B e-commerce user experience design
Советы Creative Navy по интерфейсам электронной коммерции для B2B. Во второй статье они описывают специфику отрасли.
Slow UI — Pace Interaction to Increase Understanding
Jakob Nielsen выпустил традиционную первоапрельскую телегу. В этот раз про медленные интерфейсы, которые заставляют пользователя внимательно изучить всю информацию.
Inspired Design Decisions With Herb Lubalin — Typography Can Be As Exciting As Illustration And Photography
Andy Clarke продолжает серию экспериментов с интересной журнальной вёрсткой в вебе. В восьмом выпуске разбирает работы Herb Lubalin.
Passive Information Acquisition on the Increase
Feifei Liu из Nielsen/Norman Group рассказывает о пассивном поиске информации в интернете (например, через соц.сети или рассылки). В каких ситуациях он возникает чаще и как пользователи ведут себя.
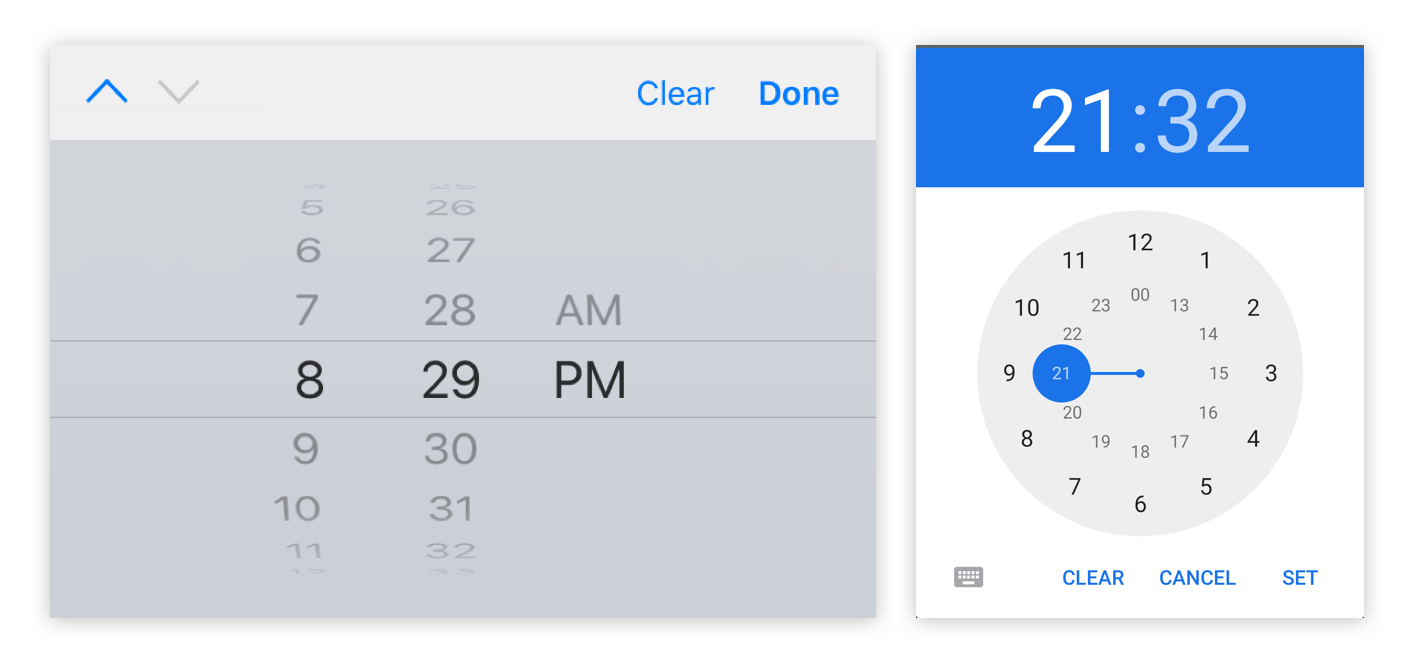
Better Form Inputs for Better Mobile User Experiences
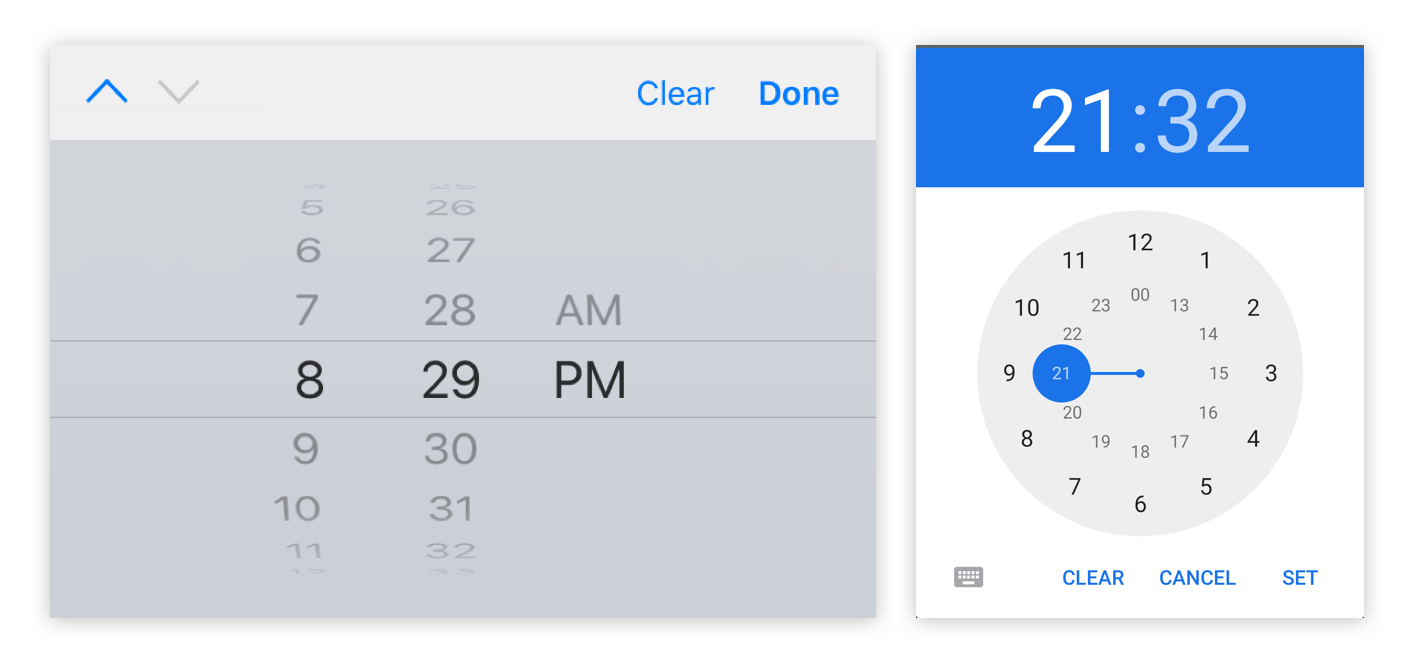
Alex Holachek разбирает типы полей ввода на мобильных и специальные клавиатуры для них.
The User Experience of Meeting Software
Jeff Sauro и Jim Lewis провели сравнительное юзабилити-тестирование сервисов для видео-звонков. Как пользователи оценивают их по метрикам UMUX-LITE и NPS.How to Create Better Alerts and Symbols in Your Designs
Betina Rajakumar даёт советы по индикаторам-предупреждениям на экранах физических устройств (машины, бытовая техника и т.п.).
Дизайн-системы и гайдлайны
Токены в дизайн-системах
В прошлом году рассказывал об архитектуре токенов в дизайн-системе Mail.ru Paradigm, но только сейчас выложил презентацию. Это один из самых простых способов реализации дизайн-системы в коде. Набор базовых переменных визуального языка (цвета, шрифты, отступы и т.п.), который передаётся в любой компонентный фреймворк. Это позволяет проще управлять визуальным стилем продуктов и дешевле внедрить на практике.Radius — A Design System Accelerator
Фреймворк для дизайн-систем. Есть компоненты на React на базе токенов и шаблоны в Figma.
Тёмная тема оформления
Building dark mode on Stack Overflow
Aaron Shekey рассказывает о создании тёмной темы оформления в Stack Overflow. Много о манипуляциях с цветом, чтобы добиться гармоничной палитры.
How to add dark mode to a Gatsby site
Инструкция Josh W Comeau по поддержке тёмной темы оформления в сайтах на генераторе Gatsby.Implementing Dark Mode In React Apps Using styled-components
Базовая инструкция по созданию тёмной темы оформления через механизм стилизованных компонентов на React от Blessing Krofegha.
Val Head — Animation in Design System E-Book
Бесплатная книга Val Head об анимации в дизайн-системах для Adobe XD. Многое было в её статьях, но теперь собрано вместе.Fixing what’s broken: How to improve your in-product error messages
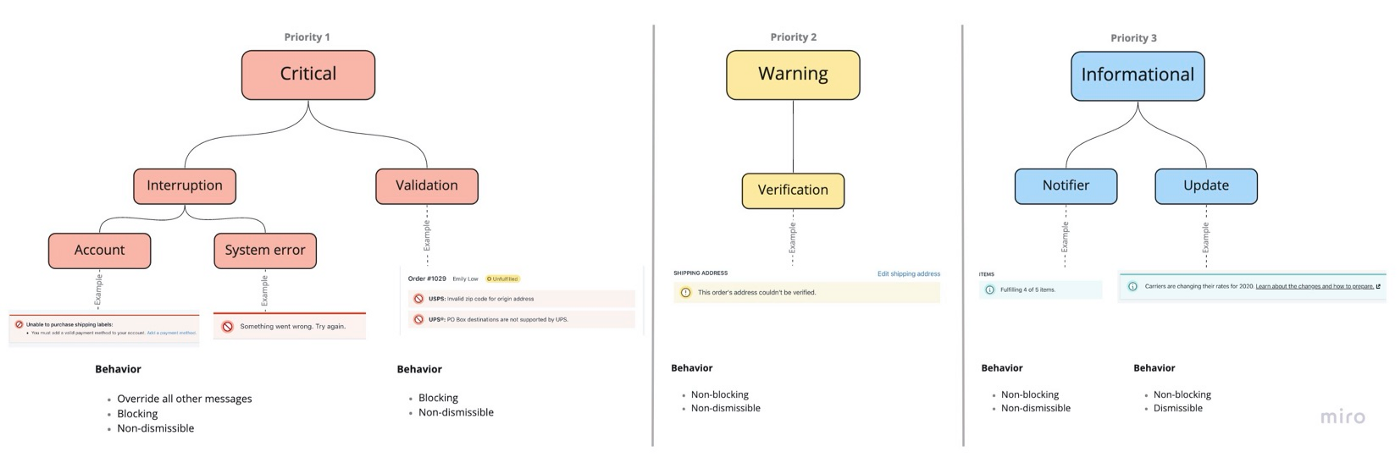
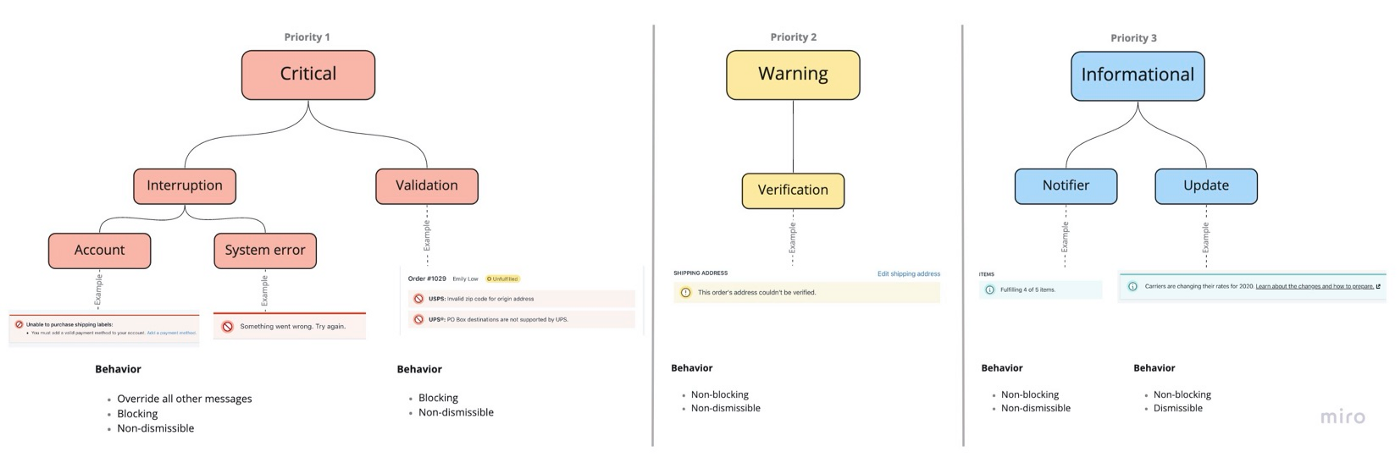
Крутой подход к системному написанию сообщений об ошибках в интерфейсах Shopify от Chelsea Singer. Грамотная категоризация, подход к аудиту, выбор правильной тональности — всё по полочкам.
Chromatic — Storybook deployment, review, and test
Сервис-спутник для Storybook добавил возможность проверить и принять обновления компонентов в наглядном виде. Это упрощает работу распределённых команд над дизайн-системой.
Open UI
Группа энтузиастов проанализировала известные дизайн-системы и пытается предложить стандартные названия и описания типовых компонентов.Bootstrap 5 — What’s New About It and Release Date
Разбор нововведений в Bootstrap 5 от Sam Norton из DesignModo.LCH colors in CSS — what, why, and how?
Lea Verou рассказывает о цветовой модели LCH (Lightness, Chroma, Hue) для веба. По её словам, она позволяет использовать цветовое пространство более полно.Charting a course through international waters
Winter Wei рассказывает о процессе и инструментах для локализации интерфейса Shopify. Как проводится аудит в дизайн-системе и как это облегчает работу команд.Понимание пользователя
The Psychology of Design — 17 Cognitive Biases & Principles That Affect UX
Обзор когнитивных искажений и законов проектирования взаимодействия от Growth Design.Drawing Motoring Logos from Memory
Продолжение эксперимент на тему того, как потребители запоминают логотип бренда. Группу респондентов попросили набросать логотипы 10 автомобильных марок. В результате выделились их наиболее запоминаемые черты.
Информационная архитектура, концептуальное проектирование, контент-стратегия
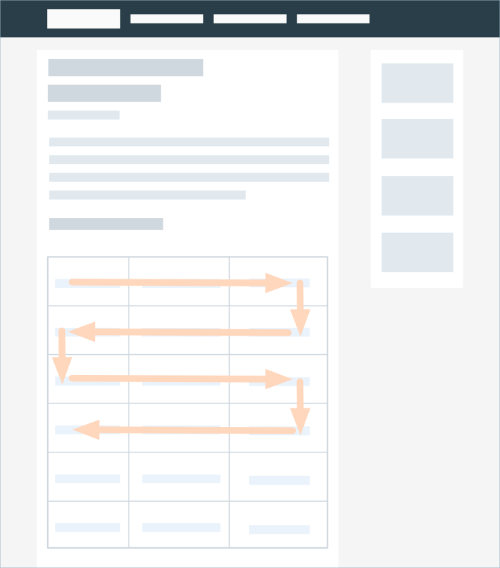
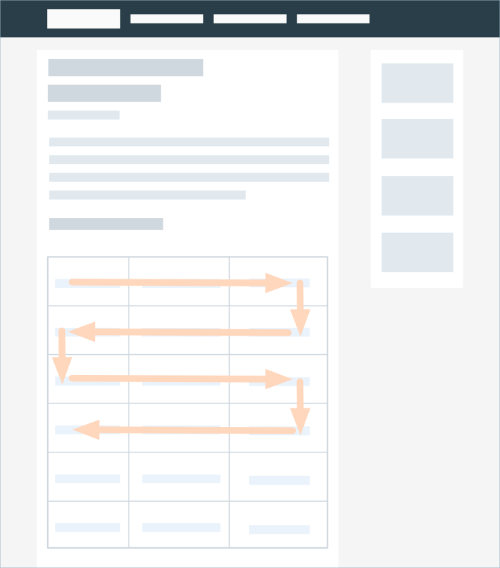
How To Succeed In Wireframe Design
Советы Антона Супруненко по работе с отошедшим на второй план жанром wireframes.Новые инструменты дизайна интерфейсов
Sketch 65
Улучшение прототипирования и общий тюнинг.Adobe XD
Мартовское обновление: звук в прототипах и ссылки внутри экранов.Haiku
Вышла версия для Windows.Figma
Получили $50 млн инвестиций. Теперь их прорыв будет вообще не остановить — планируют покупки других инструментов и команд.
Статьи
- Lennon Cheng показывает, как использует Figma для заметок во время юзабилити-тестирования.
- Дизайн-команда Shopify выложила свой рабочий процесс. Сами шаблоны.
Pose
Инструмент помогает выбрать позу персонажа для иллюстрации. После этого можно накладывать на неё любой стиль.
Webflow
Kyler Phillips собрал сайт-коллекцию и даёт шаблон для быстрого старта. Я недавно раскопал эту возможность инструмента и перевёл на него один из личных сайтов — очень крутая экономия времени.SVG Artista
Простой сервис для анимации SVG в браузере.Superscene
Галерея бесплатных 3D-иллюстраций с конструктором сцен от Сraftwork.
Vectornator X3
Вышла версия X3 с обновлённым интерфейсом и другими улучшениями. Помимо прочего появилась встроенная изометрическая сетка.Пользовательские исследования и тестирование
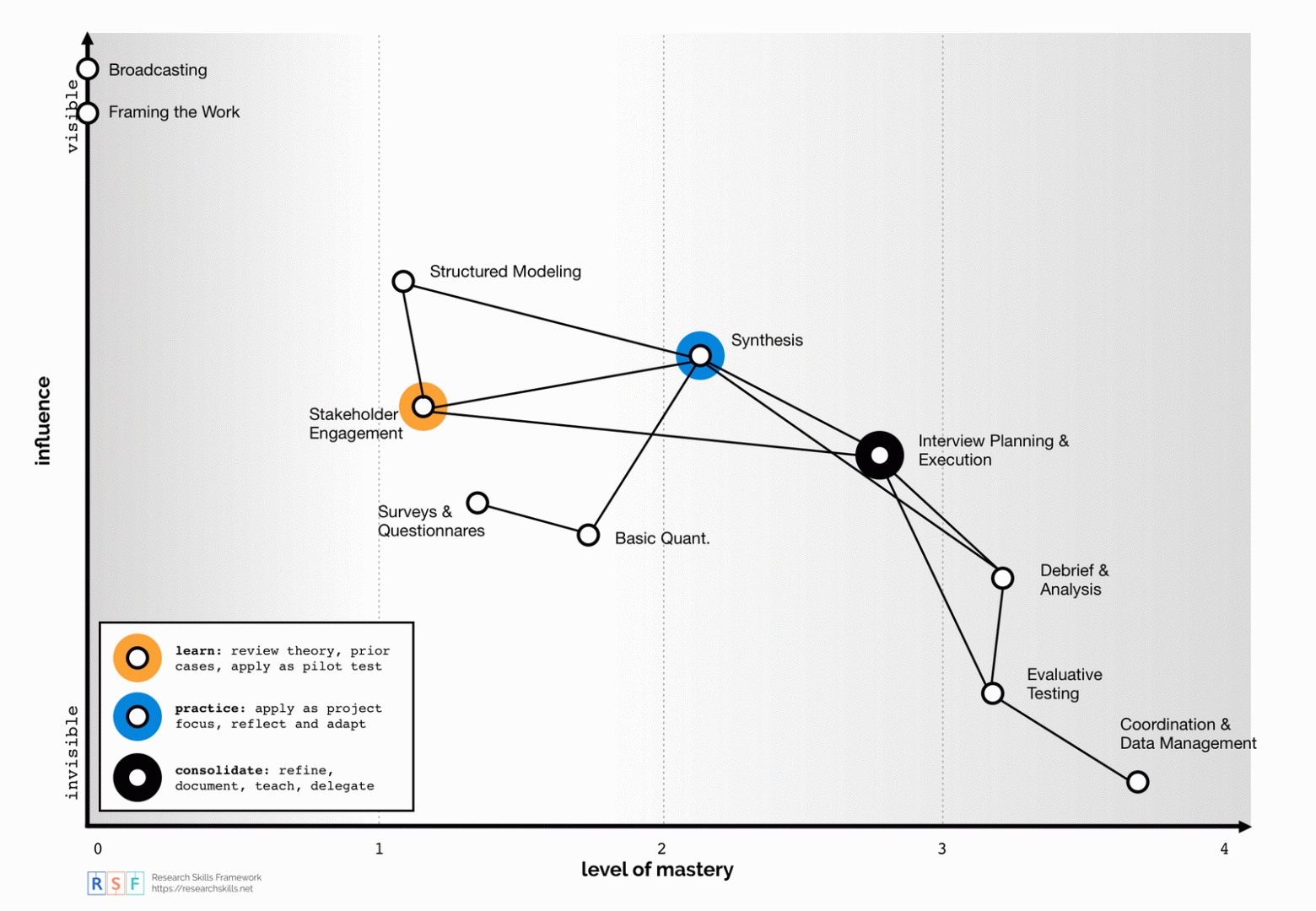
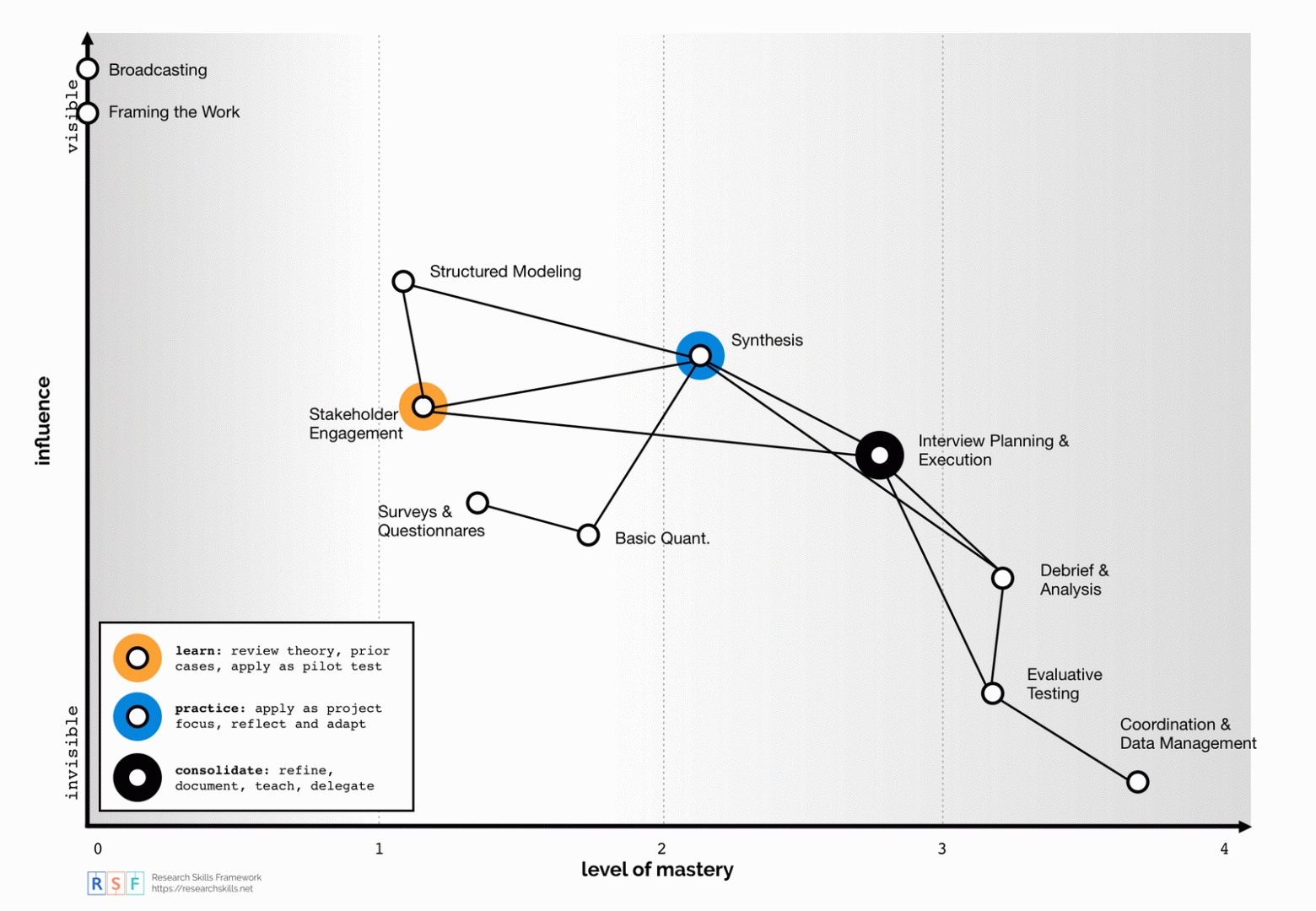
Research Skills Framework
Карта компетенций UX-исследователя от сообщества ResearchOps. Очень крутой и детализированный подход, который интересно раскладывается на уровни влияния в компании. Один из лучших подходов к карте навыков вообще.
What Research Ops Professionals Are Doing in Response to COVID-19
Мощный набор практических советов по перестройке процесса UX-исследований в эпоху карантина от экспертов из Salesforce, Monzo Bank, Workday, Atlassian, Springer Nature, Booking.com, Kabbage, Dropbox, Mailchimp и LinkedIn. По делу и конкретным вопросам и этапам, а не просто рефлекция на тему.Closing the feedback loop
Lindsay Boylan из Mariana Tek рассказывает о своём опыте построения базы знаний и инсайтов из пользовательских исследований. Она начала делать её в Airtable, но потом переехала в EnjoyHQ (бывший NomNom). Получилась толковая инструкция по созданию такой базы.
Zapier’s User Studies — Universe
Пример базы знаний и инсайтов из пользовательских исследований от Zapier.How Grading User Flows Helped us Launch a Delightful CMS
Jonathan Meharry из HubSpot описывает подход к декомпозиции и оценке пользовательских сценариев. Это позволило команде расставить приоритеты при развитии интерфейса.
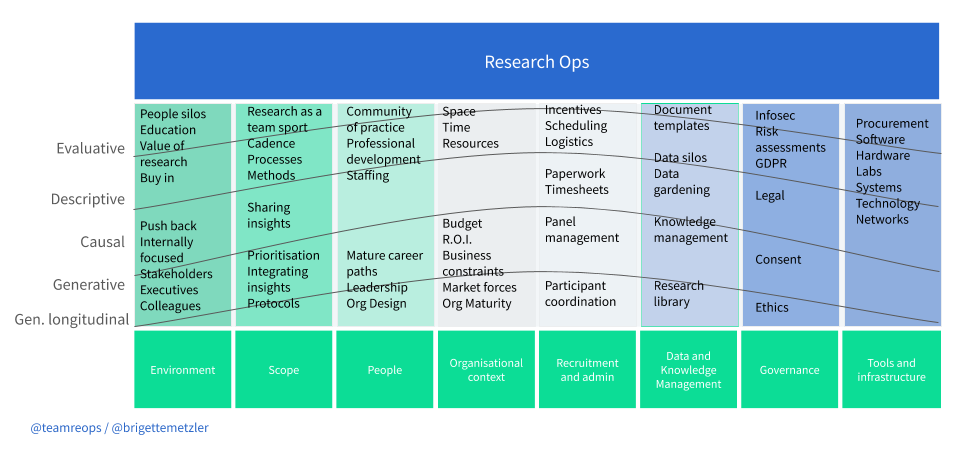
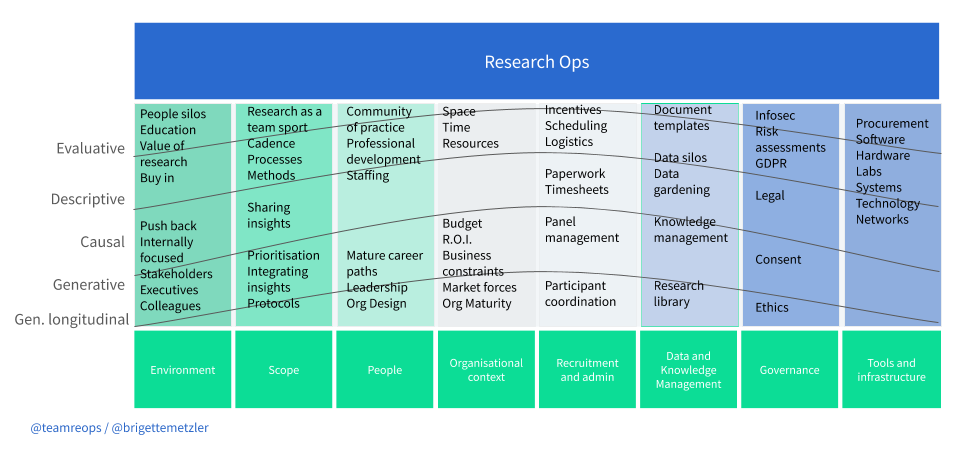
Leveling up your Ops and Research — A strategic look at scaling research and Ops
Brigette Metzler улучшила фреймворк сообщества ResearchOps — она связала его с моделью разной скорости изменений Stewart Brand. Это восемь ключевых аспектов: от формулирования вопроса исследований и поиска респондентов до настройки инструментария.
Approximating Task Completion When You Can’t Observe Users
Jeff Sauro и Jim Lewis описывают способы опредлить процент успешно завершённых сценариев в удалённом немодерируемом юзабилити-тестировании. Они предлагают аппроксимацию из ответов на SUS и SEQ.Визуальное программирование и дизайн в браузере
98.css — A design system for building faithful recreations of old UIs
CSS-фреймворк для стилизации интерфейсов под Windows 98.How We Built a Playful WebGL Experience for 100 FWA Wins
Amélie Rosser из Jam3 рассказывает о создании интерактивного промо-сайта об их победах в премии FWA. Сайт.Новые скрипты
- Искажение фото при наведении курсора.
- Загрузка фото с разделением на полосы из разных изображений.
- Фоновые паттерны на CSS.
- Прокрутка текста при наведении на CSS.
Дизайн-менеджмент и DesignOps
AMA with Jenny Arden (Lyft)
Толковая сессия вопросов и ответов с Jenny Arden, дизайн-директором Lyft. Структура дизайн-команд, её роль и зона ответственности и другие детали.Putting a dollar $ign on your impact
Jennifer Sukis из IBM описывает свой подход к планированию работы дизайн-менеджера через OKR и прозрачную отчётность для своего руководителя. Отличный пошаговый разбор подхода, который легко использовать для себя.
Сергей Кондауров — 500 встреч с дизайнерами 1:1 в год
Сергей Кондауров из Яндекса рассказывает о своём подходе к проведению встреч 1:1 с дизайнерами. Очень подробный и дотошный обзор подходов и практик, особенностей и подводных камней формата регулярных встреч дизайн-менеджера с дизайнерами (хотя часть из них другие авторы не считают частью 1:1).Breaking your 1:1 meeting status quo
Rahshia Sawyer из CapitalOne описывает свой подход к проведению встреч 1:1.Командное взаимодействие
Как работать распределённым дизайн-командам
Продолжаю пополнять коллекцию материалов.Design Critique on a Remote Team
Шикарная памятка по проведению сессий дизайн-критики в распределённой команде от Ivana McConnell из HashiCorp. Она показывает шаблон в Whimsical, который позволяет структурировать обсуждение.
Tips for running a remote design sprint
Дизайн-команда Slack даёт советы по проведению дизайн-спринтов в распределённом формате.
Stay Home
Дизайнеры выкладывают фото своих домашних рабочих мест.
Remote Design Week
Сообщество DesignX запустило онлайн-неделю дизайна. В программе толковые выступления, круглые столы и воркшопы — это следующий шаг для онлайн-конференций.

Remote Work for Design Teams
Новая книга InVision о работе распределённых дизайн команд от Ben Goldman, Abby Sinnott и Greg Storey. Креативный процесс, дизайн-менеджмент и общие вопросы.Опыт компаний
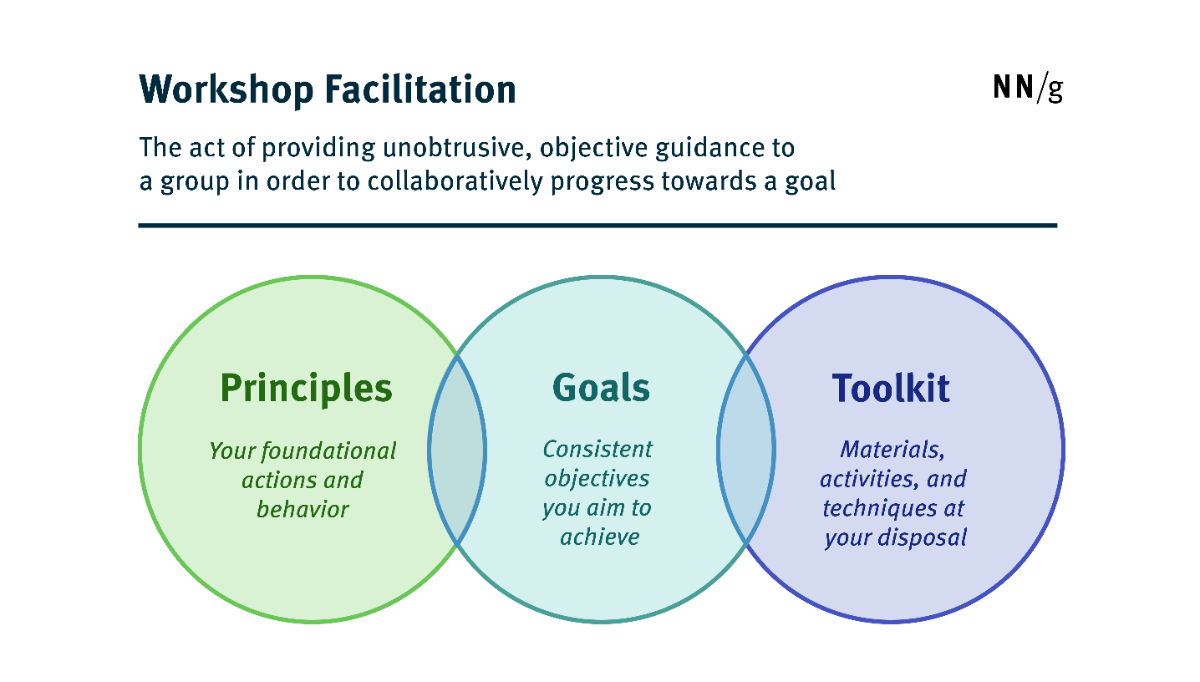
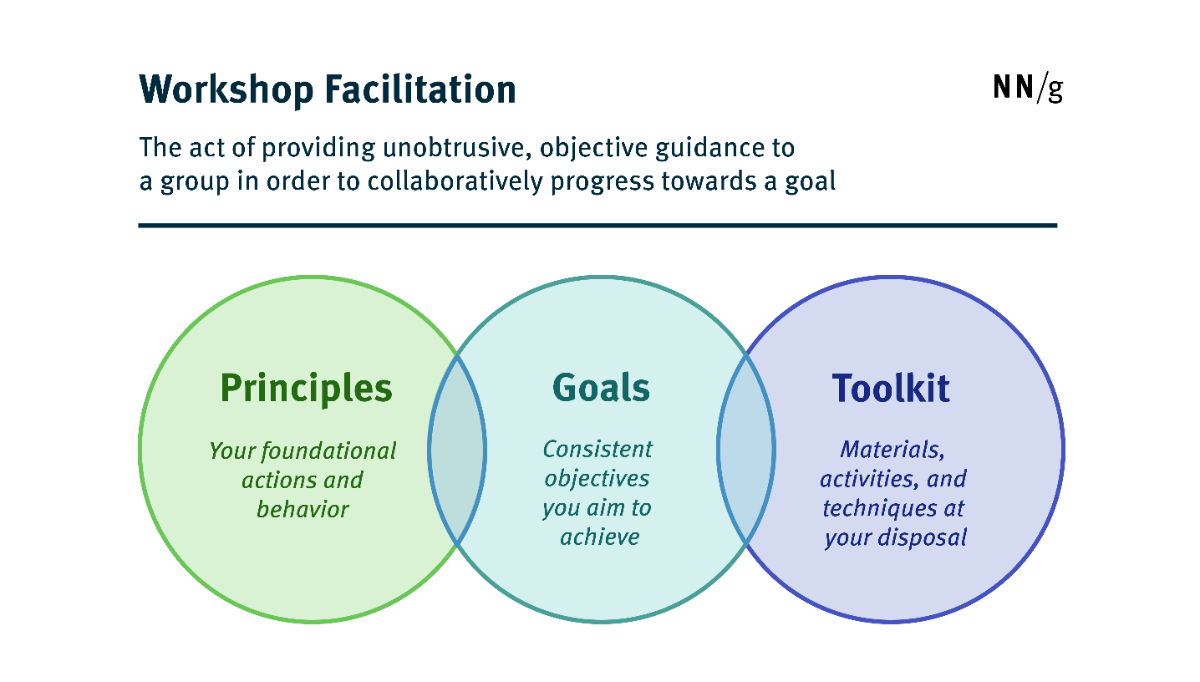
Workshop Facilitation 101
Памятка по фасилитации рабочих сессий от Sarah Gibbons из Nielsen/Norman Group. Она описывает принципы, цели и инструментарий. По многим из них они уже публиковали отдельные статьи.
Продуктовый менеджмент и аналитика
Как запустить и масштабировать маркетплейс
Перевод серии статей Lenny Rachitsky о запуске и масштабировании продуктов-маркетплейсов. Вышли все 8 выпусков, в которых есть много полезного и для продуктовых дизайнеров (например, о поддержке качества).Кейсы
Examples of how user research informs UX design decisions
Creative Navy рассказывают об оптимизации интерфейса платёжного терминала на заправках.Брендинг цифровых продуктов
Building a brand
Ребрендинг сервиса Envoy от команды продукта.Тренды
Touching technology — preparing for a post-pandemic future
Дизайнеры Foolproof фантазируют на тему ближайшего будущего, где публичные интерфейсы с сенсорными экранами будут минимизироваться.Алгоритмический дизайн
US patent office rules that artificial intelligence cannot be a legal inventor
Патентные бюро США, Евросоюза и Великобритании не дают указывать искусственный интеллект как автора патента.Голосовые интерфейсы
Usability Testing for Voice Content
Preston So описывает методы юзабилити-тестирования голосовых интерфейсов. Она проводила их для гос.сервисов американского штата Джорджия и качество пользовательского взаимодействия улучшилось.Для общего и профессионального развития
Zak Rowling — The UX Activity Workbook
Дизайнерские кроссворды и другие увлекательные забавы для карантина.
Jon Yablonski — Laws of UX
O’Reilly выпустили книгу Jon Yablonski «Laws of UX». Она посвящена базовым законам пользовательского взаимодействия с разбором на примерах. Выдержка из неё.Люди и компании в отрасли
The Author of ‘Don’t Make Me Think’ Discusses UX Design’s 20-Year Evolution
Свежее интервью со Стивом Кругом, автором легендарной книги «Не заставляйте меня думать».A New Chapter for Dribbble and Creative Market
Dribbble купили Creative Market.Материалы конференций
Advancing Research 2020
Конференция Advancing Research 2020 прошла 30 апреля-1 марта в онлайне вместо Нью-Йорка. Это первая конференция на тему от Rosenfeld Media, организаторов одних из самых полезных и глубоких конференций. Natalie Hanson сделала традиционный конспект выступлений.
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Отдельный благодарчик команде Сетки за редактор и Александру Орлову за визуальный стиль.