
Мечтаете без проблем развёртывать приложения в облаке, входить под своими учётными данными AWS и чтобы вся настройка облака выполнялась автоматически, а вам «из коробки» были доступны функции, которых нигде больше нет?
Qovery не только позволяет развёртывать инфраструктуру и приложения в приложении, войдя с учётной записью AWS, но и предоставляет интересные функции, материалом об одной из которых мы делимся к старту курса по Fullstack-разработке на Python.
Среды предварительного просмотра
Представьте: вы занимаетесь комплексной разработкой приложения — фронтендом, бэкендом, базой данных — и вносите изменения в серверную часть. Как тестировать всё это? Здорово было бы на специальном сервисе развёртывать всё, а затем быстро и изолированно тестировать изменения со всеми компонентами. Среды предварительного просмотра Qovery — именно такой сервис.
С его помощью в облаке развёртывается не только приложение с изменениями, но и все остальные связанные приложения и базы данных. Так вы можете тестировать новые функции и совместно работать с теми, кто просматривает ваш код.

Функция сред предварительного просмотра доступна и на других платформах. Vercel и Netlify позволяют тестировать изменения до слияния веток кода и отправки в производственную среду. Это идеально подходит для отдельных клиентских приложений, но концепция сред предварительного просмотра Qovery намного шире.
С помощью Qovery можно создавать среду предварительного просмотра не только для фронтенда, но также для бэкенда и баз данных — поддерживается комплексная разработка. А что с запуском набора микросервисов на серверной стороне? Это не проблема. В новой среде будут воспроизведены все сервисы.
Преимущества сред предварительного просмотра
Экономия времени. Не надо настраивать новую среду, чтобы тестировать изменения изолированно. Qovery настроит среду.
Производительность. Ускоренные изменения и просмотр, улучшенный цикл обратной связи приводят к резкому росту производительности и качества приложения.
Тесты. Лучше тестировать приложения изолированно, но при комплексной разработке это практически невозможно, если нужно подготовить тестовую среду вручную. В Qovery тестовая среда подготавливается автоматически.
Независимость. Каждая среда полностью изолирована, а значит, больше людей могут спокойно работать над проектом, тестируя изменения параллельно и не блокируя друг друга.
Быстрая разработка и релиз. Ускоренный цикл обратной связи, независимые разработчики, уменьшение количества багов означает, что продукт разрабатывается и выпускается быстрее.
Меньше раздражения. Ждать, пока другие тестируют изменения… это раздражает. Но благодаря средам предварительного просмотра у каждого есть своя тестовая среда.
Демо
Инфраструктура AWS
Прежде чем приступать к развёртыванию, нужно подготовить и развернуть саму инфраструктуру AWS. Это так же просто, как ввести в облачном аккаунте учётные данные. Чтобы узнать, как настроить AWS, смотрите эту статью.

После 15 минут начальной настройки кластер готов к размещению приложений.
Комплексная разработка приложения
В этом примере используем фронтенд Next.js, бэкенд Node.js и базу данных MongoDB. В приложении показывается коллекция изображений, получаемых с бэкенда. С помощью среды предварительного просмотра внесём изменение в бэкенд, переходя от жёстко заданного списка изображений к списку из базы данных.
Фронтенд
Простая коллекция изображений выглядит так:

Чтобы сгенерировать приложение, я использовал команду npx create-next-app@latest, а его исходный код находится здесь.И вот основные изменения в сгенерированном скаффолдингом коде:
Добавление Dockerfile:
FROM node:alpine
RUN mkdir -p /usr/src
WORKDIR /usr/src
COPY . /usr/src
RUN npm install
RUN npm run build
EXPOSE 3000
CMD npm run startДобавление на бэкенд запроса для получения списка изображений. Сам бэкенд создадим позже.
function useImages() {
return useQuery("images", async () => {
const { data } = await axios.get(
`${apiRoot}/api/v1/images`
);
return data;
});
}Изменение HTML и стилевого оформления для целей показа демо списка изображений.
Бэкенд
Бэкенд — главная звезда демо. В первой версии показан жёстко заданный список изображений. Расширим его возможности, то есть подключимся к базе данных для получения списка из MongoDB. Чтобы убедиться в корректности изменений, используем функцию Preview Environment(среда предварительного просмотра).
Бэкенд сгенерирован с помощью Express npx express-generator --no-view, исходный код находится здесь. Изменения в сгенерированном скаффолдингом коде:
Добавление Dockerfile:
FROM node:16
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 8080
CMD [ "node", "src/index.js" ]Создание конечной точки /api/v1/images, которая возвращает заданный массив изображений:
router.get('/images', (req, res) => {
res.json([
{
title: 'IMG_4985.HEIC',
size: '3.9 MB',
source:
'https://images.unsplash.com/photo-1582053433976-25c00369fc93?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=512&q=80',
}
});
});На следующем этапе изменим функцию так, чтобы использовать Mongo.
Развёртывание
Создав новый проект, настроим производственную среду.
Развёртываем фронтенд. Для этого нажимаем
Add my first application(«Добавить моё первое приложение»), выбираем правильный репозиторий, режим сборкиDockerи указываем порт3000.. Корневой путь приложения —/frontend.Добавляем
MongoDBдля бэкенда. Нажимаем кнопкуAdd(«Добавить») на консоли среды Qovery.Развёртываем бэкенд. Для этого нажимаем
Add→Application(«Приложение»), выбираем корневой путь приложения/backend, порт8080и режим сборкиDocker.
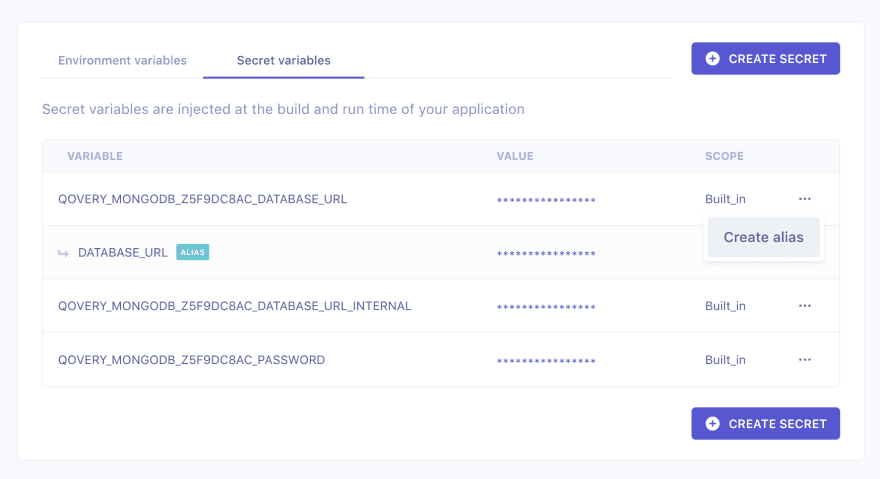
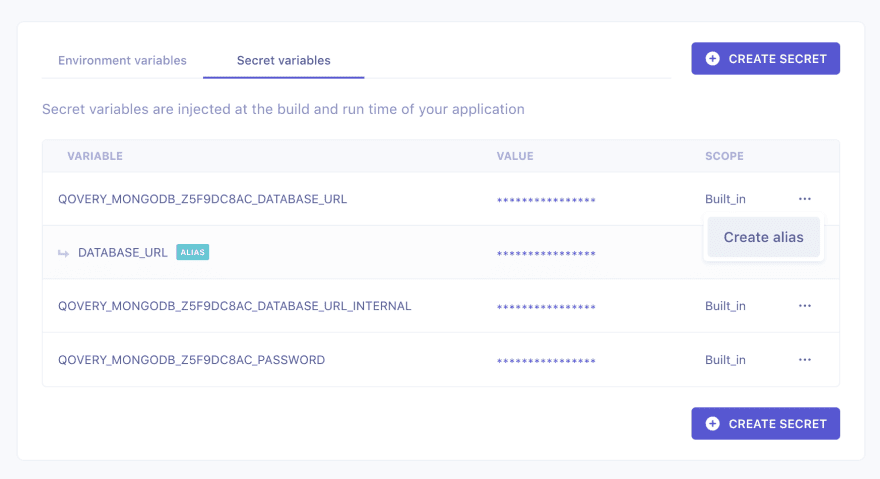
Для подключения к БД добавим в настройках Environment Variable («Переменной среды») DATABASE_URL — это будет внутренний адрес Mongo:

Также в клиентской части приложения создадим алиас API_ROOT, который будет указывать на внешний URL бэкенда:

Вот и всё. Теперь развёртываем эксплуатационную среду. Через несколько минут переходим в клиентскую часть приложения, нажимаем Open («Открыть») и перенаправляемся в коллекцию изображений:

Включение сред предварительного просмотра
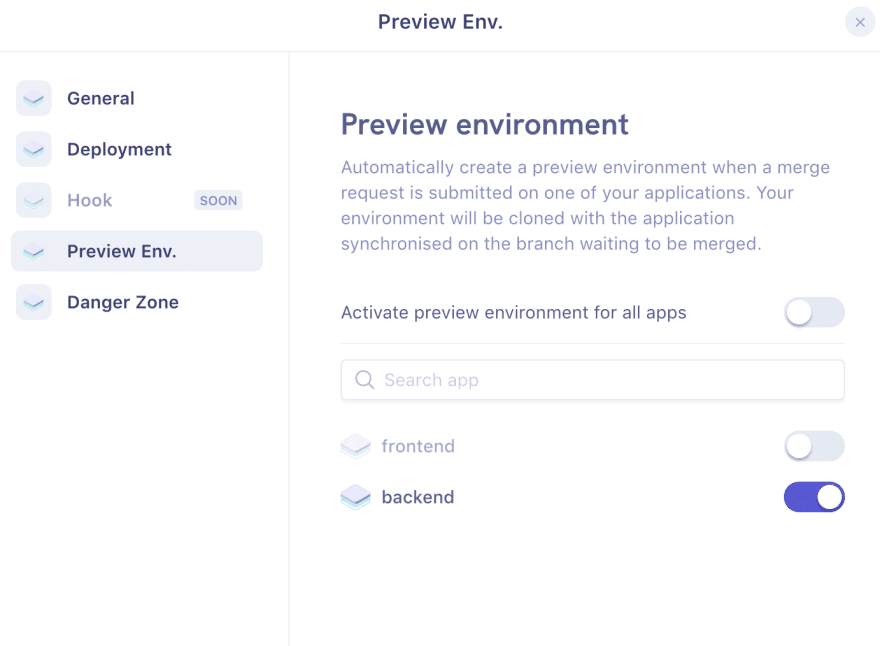
Включим жту функцию для серверной части приложения. Для этого переходим в Environment («Среда») → Settings («Настройки») → Preview Env («Среда предварительного просмотра») и отмечаем чекбокс backend:

Функция включена. Чтобы увидеть её в действии, отредактируем код в серверной части.
Тестирование сред предварительного просмотра
Подключаемся к MongoDB:
const databaseUrl = process.env.DATABASE_URL
|| 'mongodb://localhost:27017/test';
const imageSchema = new mongoose.Schema({
title: String,
size: String,
source: String
});
mongoose.connect(databaseUrl);
router.get('/', (req, res) => {
imageSchema.find().then((data) => {
res.json(
data
)
});
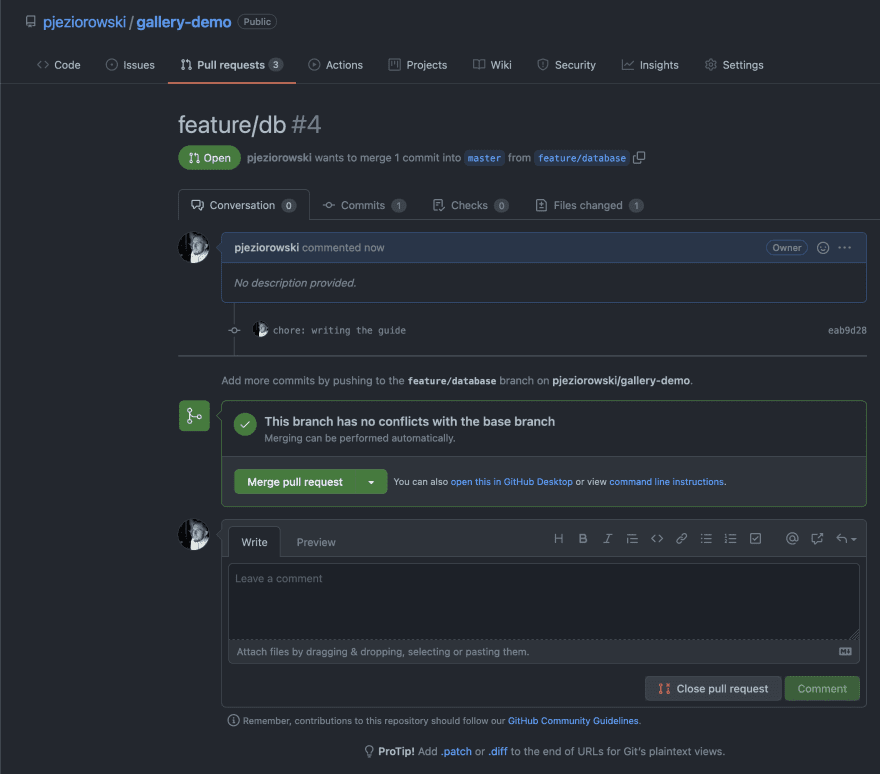
});Создадим новую ветку в репозитории и пул-реквест для ветки master. Чтобы безопасно протестировать только что сделанные изменения. С помощью функции сред предварительного просмотра будет развёрнута новая среда:

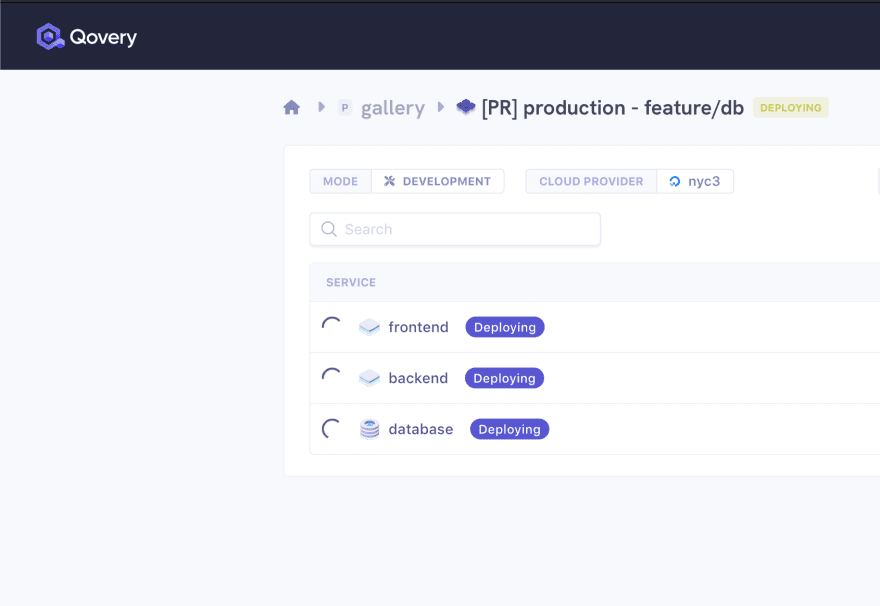
Теперь при отображении сред в проекте мы увидим, что для пул-реквеста развёртывается новая среда:

Причём со всеми необходимыми ресурсами: базой данных, бэкендом и фронтендом. Теперь можно тестировать изменения в полной изоляции от производственной среды, избегая ручной настройки:

Что такое «Cреда предварительного просмотра»?
Функцию среды предварительного просмотра можно включить (или отключить) для каждого приложения. Чтобы изолированно тестировать новые изменения из пул-реквеста создаётся полная копия среды, чтобы вы могли протестировать изменения в PR отдельно. После открытия пул-реквеста серверная часть, клиентская часть и базы данных развёртываются в совершенно новой среде. При обновлении пул-реквеста все новые изменения также отображаются в этой среде — во время просмотра их можно протестировать и устранить проблемы.
В Qovery управление всеми переменными среды и создание новых алиасов происходит так, как будто вы работаете в производственной среде. Всё тестируется изолированно и автоматически. После принятия пул-реквеста Qovery автоматически очищает среду предварительного просмотра.
Тестирование сред предварительного просмотра. Часть вторая
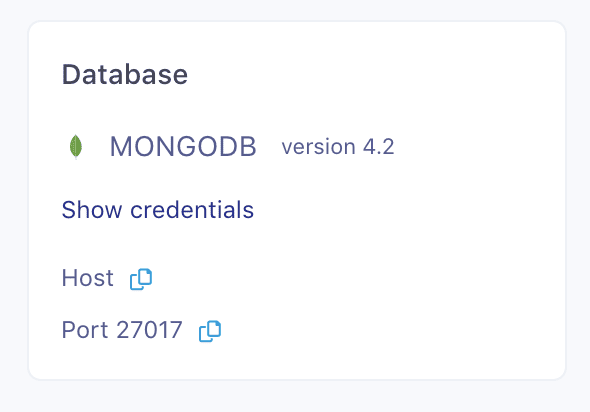
Через несколько минут среда предварительного просмотра должна быть запущена и готова к работе. Переходим в клиентскую часть приложения и нажимаем Open. В коллекции изображений будет пустой список, так как в базе данных ещё нет информации об изображениях. Добавим её, подключившись к экземпляру Mongo через интерфейс командной строки. Учётные данные найдёте в Database Overview:

После подключения добавляем данные об изображениях, выполнив этот код:
db.createCollection("images")
db.images.insert([
{
title: 'IMG_4985.HEIC',
size: '3.9 MB',
source:
'https://images.unsplash.com/photo-1582053433976-25c00369fc93?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=512&q=80',
},
{
title: 'IMG_4985.HEIC',
size: '3.9 MB',
source:
'https://images.unsplash.com/photo-1582053433976-25c00369fc93?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=512&q=80',
},
{
title: 'IMG_4985.HEIC',
size: '3.9 MB',
source:
'https://images.unsplash.com/photo-1582053433976-25c00369fc93?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=512&q=80',
}
])Открыв клиентскую часть приложения в среде предварительного просмотра, мы увидим все изображения, данные о которых поместили в базу. Похоже, функция работает хорошо. Теперь выполним слияние пул-реквеста с веткой master:

После него среда предварительного просмотра автоматически очищается:

Отлично сработано. Благодаря средам предварительного просмотра Qovery мы разработали новую функцию полностью изолированно от производственной среды, протестировали эту функцию в реальной среде, развёрнутой в облаке, ни секунды не потратив на подготовку среды к тестам.
Заключение
Мы прошли процесс комплексной разработки приложения с фронтендом, бэкендом и базой данных; включили функцию среды предварительного просмотра, чтобы быстрее разрабатывать новые функции. Также мы узнали о преимуществах сред предварительного просмотра и о том, как их использовать и интегрировать в рабочий процесс разработки.
Qovery на Github.
Продолжить изучение Fullstack-разработки и развёртывания приложений вы сможете на наших курсах.

Узнайте подробности акции.
Другие профессии и курсы
Data Science и Machine Learning
Python, веб-разработка
Мобильная разработка
Java и C#
От основ — в глубину
А также