
Привет, друзья!
Представляю вашему вниманию перевод этой замечательной статьи, в которой автор просит ChatGPT разработать компонент модального окна на React.
ChatGPT — это чат-бот с искусственным интеллектом, разработанный компанией OpenAI и способный работать в диалоговом режиме, поддерживающий запросы на естественных языках. ChatGPT — большая языковая модель, для тренировки которой использовались методы обучения с учителем и обучения с подкреплением. Чат-бот основывается на другой языковой модели от OpenAI GPT-3.5 — улучшенной версии модели GPT-3.
ChatGPT был запущен 30 ноября 2022 года и привлек внимание своими широкими возможностями: написание кода, создание текстов, возможности перевода, получения точных ответов и использование контекста диалога для ответов, хотя его фактическая точность подверглась критике (источник — Википедия).
Интересно? Тогда прошу под кат.
Следует отметить, что для работы с кодом OpenAI предоставляет специализированный инструмент — code-davinci-002 (см., например, эту статью).
Разработка модального окна
Начнем с того, что попросим ChatGPT создать 2 компонента — модельное окно и кнопку для переключения его видимости:

Запрос: создай функциональный компонент React с кнопкой и назови его ModalOpen. Затем добавь еще один компонент под названием Modal с элементом div внутри.
Эта простая задача была выполнена ботом безупречно! Обратите внимание на контент элементов HTML, свидетельствующий о том, что бот прекрасно понимает, что делает. Также обратите внимание на замечание внизу: самих по себе компонентов недостаточно для реализации функционала модалки.
Состояние и обработчики событий
Попросим бота добавить функционал, необходимый для открытия модалки при нажатии кнопки:

Запрос: модифицируй эти компоненты таким образом, чтобы нажатие кнопки открывало модалку.
С этой задачей бот также справился великолепно! Он добавил все необходимые состояния и обработчики событий. Теперь нажатие кнопки приводит к рендерингу модалки.
Посмотрим, как бот объясняет свои действия:

Бот: в компоненте ModalOpen мы добавили состояние под названием isOpen с помощью хука useState. Это состояние используется для отслеживания того, открыта модалка или закрыта. При нажатии кнопки вызывается функция setIsOpen, которая устанавливает isOpen в значение true, что приводит к отображению модалки. В компоненте Modal мы добавили проп под названием isOpen, который передается родительским компонентом. Если isOpen имеет значение false, компонент возвращает null, т.е. не рендерится. Если isOpen имеет значение true, компонент рендерит содержимое модалки...
Это может быть отличным средством обучения React для начинающих. Таким образом, бот не только делает то, что мы попросили, но также подробно объясняет, что и зачем он сделал. Следует отметить, что мы в любой момент можем задавать ему уточняющие вопросы.
Добавление локального хранилища
Попросим бота модифицировать код для сохранения состояния модалки в локальном хранилище (Local Storage):

Запрос: модифицируй ParentComponent таким образом, чтобы состояние isOpen хранилось в localStorage.
Бот правильно преобразует логические значения в строки и объясняет, почему он использует хук useEffect:

Бот: мы добавили 2 хука useEffect в ParentComponent:
- Первый
useEffectиспользуется для извлечения значенияisOpenиз локального хранилища при монтировании компонента (его первоначальном рендеринге). Если значение имеется, оно разбирается (парсится) и передается в функциюsetIsOpenдля обновления состояния компонента. - Второй
useEffectиспользуется для записи текущего значенияisOpenв локальное хранилище при любом изменении этого значения. Таким образом, значениеisOpenсохраняется даже при перезагрузке страницы или закрытии браузера пользователем...
Это не просто "копипастинг" документации — в объяснении фигурируют названия переменных из кода, что существенно облегчает понимание происходящего.
Стилизация и анимация
Посмотрим, как ИИ справится со стилизацией и анимацией:

Запрос: добавь некоторые переходы CSS в компонент Modal, чтобы он появлялся и исчезал при нажатии кнопки.
На удивление бот превосходно справился и с этой задачей. Его объяснение выглядит так:

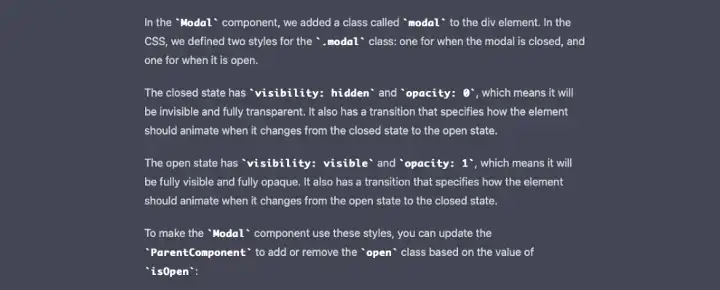
Бот: в компоненте Modal мы добавили класс modal к элементу div. В CSS мы определили 2 блока со стилями для класса modal: один для закрытой модалки, другой для открытой. В закрытом состоянии модалка имеет стили visibility: hidden и opacity: 0. Это означает, что модалка будет невидимой и полностью прозрачной. У нас также имеется переход, который определяет анимирование элемента при изменении его состояния. В открытом состоянии модалка имеет стили visibility: visible и opacity: 1...
Объяснение очень длинное и подробное...

Первая ошибка
Вы заметили ошибку в предыдущем примере?
Дадим боту еще один шанс:

Запрос: для начала неплохо, но кое-чего не хватает. Сделай так, чтобы класс open в Modal добавлялся и удалялся на основе значения isOpen.
Прим. пер.: справедливости ради следует отметить, что бот сообщает о необходимости обновления ParentComponent для добавления и удаления класса open на основе значения isOpen в объяснении добавления класса modal.
TypeScript
Посмотрим, умеет ли бот работать с TypeScript и пропами. Дадим ему список пропов и попросим их типизировать:

Запрос: сделай так, чтобы компонент Modal принимал следующие пропы:
- firstName
- lastName
- profession
- profilePhoto
Добавь определения типов TypeScript для пропов компонента. Значениями всех пропов должны быть строки. Не забудь про проп isOpen с логическим значением.
Ошибок нет, но я дал боту очень подробные инструкции. Поскольку бот понимает значения переменных, можно предположить, что он способен выводить типы самостоятельно (мы проверим это позже). В данном случае объяснение не представляет особого интереса, поэтому двигаемся дальше.
Задача на проверку понимания ботом значений переменных:

Запрос: модифицируй код компонента Modal таким образом, что он принимал массив объектов под названием hobbies:
{
nameOfHobby: string;
experienceInYears: number;
activelyDoing: boolean;
}Не забудь обновить определения типов с учетом этого нового объекта.
Затем перебери массив в JSX и выведи значения объектов в виде таблицы.
Добавь в таблицу заголовки для колонок со значениями.
Мне хотелось проверить, сможет ли бот правильно добавить определение типа для объекта, а также, что интереснее, сможет ли он справиться с таблицей и заголовками колонок, которые я специально не определил.
Похоже, с типами у бота не возникло проблем. Но что насчет таблицы?

Видите, бот добавил заголовки Hobby, Experience (years) и Currently Doing (Хобби, Опыт (лет) и Занимается в настоящее время)? Он также понял, что мы не можем просто вывести логическое значение activelyDoing и его необходимо преобразовать в Yes или No (Да или Нет).
Впечатляет, не правда ли?
Импорт и использование сторонних библиотек
Посмотрим, сумеет ли бот отсортировать массив hobbies в алфавитном порядке. При этом, мы разрешим ему использовать сторонние библиотеки:

Запрос: отсортируй массив hobbies по полю nameOfHobby. Можешь использовать библиотеку.
Бот решил использовать библиотеку lodash, импортировал ее и успешно реализовал логику, о которой мы просили.
Последняя проверка
Посмотрим, сумеет ли бот преобразовать инструкции для визуализации UI в CSS. Также попросим его предоставить объект с фиктивными данными в формате JSON, которые мы могли бы использовать для тестирования компонентов:

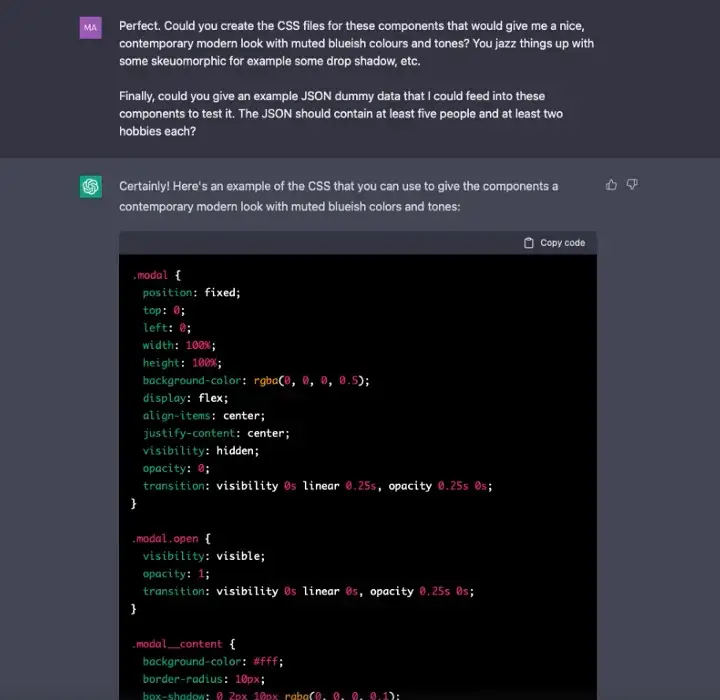
Запрос: создай файлы CSS для этих компонентов, чтобы они имели приличный, современный вид с приглушенными голубоватыми цветами и тонами. Оживи элементы с помощью теней и т.п. Сформируй фиктивные данные в формате JSON, которые можно использовать для тестирования компонентов. JSON должен содержать минимум 5 человек, у каждого из которых должно быть минимум 2 хобби.
По-моему, с этой задачей бот справился очень хорошо. Он знает, что свойство position модалки должно иметь значение fixed. Он также не забыл про черный фон под модалкой (оверлей).
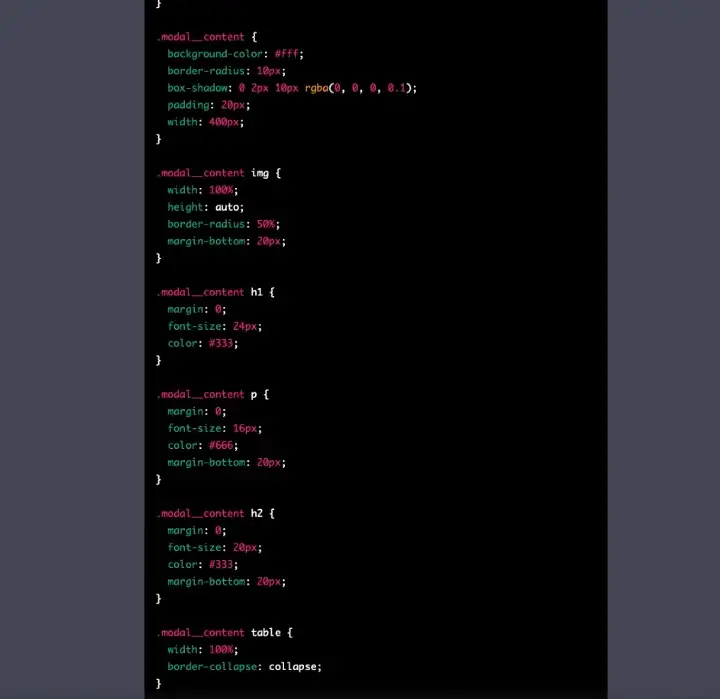
Посмотрим, что еще он добавил в CSS:

Он расположил содержимое модалки в середине окна с тенями, как я просил.
Единственной ошибкой является отсутствие синего цвета. Прим. пер.: вероятно, это связано с тем, что автор написал blueish вместо bluish.
Посмотрим на сгенерированные ботом фиктивные данные:

У меня нет слов. Создается впечатление полного понимания ботом того, что и для чего используется в наших компонентах.
Заключение
ChatGPT выполнял мои инструкции почти идеально и, кажется, понимал значения переменных вроде hobbies, поскольку вполне уместно добавлял кое-что, о чем я не просил.
Он с легкостью реализовал компоненты React, обработчики событий, локальное хранилище, стилизацию, анимацию, сортировку данных с помощью внешней библиотеки и типизацию с помощью TS.
Лично я не волнуюсь за свое будущее веб-разработчика (пока), поскольку задачи, выполненные ботом, являются простыми и тривиальными. Для принятия сложных креативных решений относительно архитектуры и реализации по-прежнему необходимо быть опытным разработчиком и человеком. Без этого невозможно разработать даже простое приложение от начала до конца.
Однако за принятием сложных креативных решений, как правило, следует скучная рутина: написание элементарного кода, функций JS, стилей CSS и т.д.
На текущей стадии развития ChatGPT я вижу его в качестве плагина для VSCode: вместо печатания, я даю ИИ инструкции, а он их выполняет, что позволяет мне тратить на разработку несколько секунд вместо 5-10 минут.
ИИ выглядит пугающе, но потенциально он способен избавить нас от повторяющихся скучных задач, которые нам приходится решать каждый день и которые не требуют креативного человеческого мышления. Как результат, мы можем тратить больше времени на вещи, которые нам по-настоящему интересны.
Что вы об этом думаете? Как это повлияет на нашу профессию? Стали бы вы использовать нечто подобное в своей работе? Как это повлияет на индустрию в целом?
Надеюсь, что вы, как и я, узнали что-то новое и не зря потратили время.
Благодарю за внимание и happy coding!
Новости, обзоры продуктов и конкурсы от команды Timeweb.Cloud — в нашем Telegram-канале ↩
