
Друзья! Много ли платформ вы знаете, где для написания пользовательских приложений используется стек… веб-технологий, причём это единственный нативный способ писать программы? Услышав о HTML5 + CSS + JS, на ум приходит разве что webOS — которая используется в современных телевизорах от LG (а ранее использовалась ещё и в Palm Pre — уникальный смартфон, единственный в своём роде), а олды вспомнят ещё и про FireFox OS, в которой вся оболочка (включая многозадачность, шторку уведомлений и все приложения) также была реализована на JS. Но ни webOS, ни FFOS в своё время не суждено было стать массовыми ОС на смартфонах: сказывались аппаратные ограничения устройств, да и проблемы с портированием уже существующих приложений с других платформ (например, игр). Однако несколько лет назад, проект FireFox OS был форкнут и на свет появилась новая система, предназначенная для… умных кнопочных телефонов с LTE! И имя ей — KaiOS. Вероятно, многие мои читатели слышали о ней и о новых умных кнопочниках от Nokia. Но что из себя представляет система под капотом и чем она может быть интересна гику? Читайте в новом материале!
❯ Предыстория
В наше время, стек веб-технологий стал чуть ли не вторым по важности для разработки клиентских приложений. С появлением PWA и модных MVC-фреймворков, а также таких проектов, как Electron, визуальная составляющая многих приложений радикально поменялась: стало возможным реализовывать кастомный, гибкий и адаптивный интерфейс с поддержкой тем и анимаций буквально в несколько строчек кода. Такой подход значительно упрощает и удешевляет разработку клиентских приложений для популярных сервисов: например, «набросать» своё приложение для MP3-плеера может даже зелёный джун, который только начал писать код.

Первой попыткой сделать PWA-приложения «нативными» был, как ни странно, первый iPhone. iOS 1.0, которая в те годы ещё называлась iPhone OS, не имела AppStore и поддержки нативных ipa-приложений и предлагала просто выносить значки нужных сайтов на рабочий стол. При этом возможность отображения полноценных десктопных сайтов была одна из самых сильных сторон iPhone в те годы! Как показала практика, Стив Джобс немного поспешил с интеграцией PWA на смартфонах и в iOS 2.0 уже был добавлен AppStore, куда разработчики могли публиковать нативные и быстрые приложения!

Alcatel OneTouch Fire E — один из двух смартфонов на FireFox OS в моей коллекции!
Но всё это итак знакомо многим моим читателям: подписчики часто жалуются на то, что современные приложения жиреют и лагают, а ещё тащат за собой целый CEF и миллион npm-пакетов из-за чего даже какие-то простые приложения начинают требовать слишком большие ресурсы. Но кто бы мог подумать, что веб-стек найдет своё место на… кнопочных мобильниках! Казалось бы, дешевые кнопочники не имеют ресурсов для запуска полноценного браузера, их главная задача — именно звонить. Но ведь на складах всё ещё лежат, полагаю, целые стеллажи бюджетных смартфонных процессоров 10-летней давности, которые вполне способы запустить Android… смекаете, к чему я? :)
KaiOS появилась как форк и концептуальное продолжение провалившейся FireFox OS: система от Mozilla предлагала множество интересных концепций и шустро работала даже на очень-очень бюджетных смартфонах, несмотря на веб-направленность. Минимальные требования системы были скромными: ОС шустро работала на бюджетном ZTE Open с 256Мб ОЗУ и чипсетом MSM7225A из 2012 года. FireFox OS работала на ядре Linux, основой был браузерный движок Gecko, а поскольку Mozilla, полагаю, не смогла заручиться поддержкой вендоров чипсетов и хотела, чтобы систему мог портировать на своё устройство любой желающий, для взаимодействия с железом устройства система использовала драйвера для… Android! Поскольку Gecko собирался с использованием стандартного libc, а драйверы использовали bionic, FireFox OS активно использовала библиотеку libHybris, что позволяло портировать систему на уже существующие смартфоны с любыми чипсетами.

LG fx0 — редчайший смартфон на FireFox OS. Правда на фото он на Android :)
Идея системы простая: формально, это один большой браузер (оболочка Gaia), который при запуске приложений создаёт ещё маленькие «браузеры» (элемент webview, это не iframe). Плюсы такого подхода очевидны: отказоустойчивость (потенциально, весь рестарт Gaia — это WebView.Refresh. В случае Android — это закрытие всех приложений и перезапуск app_process), безопасность (нельзя вызвать Private API), лёгкость отладки и малый вес конечных приложений (причём вес — основной критерий для публикации приложения в официальном магазине KaiOS, пакет до 20Мб). Стоит ли говорить о том, что приложение на такое устройство сможет написать даже ребенок, а игру в стиле «Змейки» можно реализовать за пару часов? Порог вхождения значительно ниже даже чем на Android!

В основном, KaiOS разрабатывалась как система, которая должна вывести кнопочные телефоны из разряда «просто-звонилок» и позволить использовать на привычных устройствах современные мессенджеры и различные сервисы (например, тот-же YouTube). Пожалуй, это отнюдь не «прокачанные бабушкофоны», как некоторые могут подумать, а перспективные девайсы с современным железом (поддержка дисплеев высокого разрешения, 3D GPU, LTE) и заделом на будущее, пусть пока и без крутых девайсов в стиле Nokia N-серии. Концепция умных кнопочников не ограничена KaiOS: выходят различные девайсы и на Android, об одном из таких смартфонов я даже писал две отдельные статьи с обзором и моддингом.

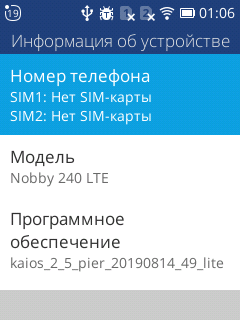
Сейчас на барахолках можно найти дешевые девайсы на KaiOS до 2х тысяч рублей, правда свежие Nokia ценятся обычно выше. Мне же достался в подарок Nobby 240 LTE от моего читателя jameskod007, за что ему большое спасибо! Чем такие девайсы могут быть интересны гику? Давайте посмотрим!

❯ Что «под капотом»?
Под капотом у устройств на KaiOS трудятся старые и такие знакомые многим читателям бюджетные чипсеты, как MediaTek MT6572 (использовался в смартфонах до 3-4х тысяч рублей в 2014-2015), SpreadTrum SC7731E (наследник SC7731 2014 года с другим GPU) и Qualcomm 205 (судя по всему, наследник Snapdragon 200 — популярного чипсета 2014-2015 года, который использовался, например, в Lumia 520). Само собой, это позитивно сказывается на цене устройства: зачем в девайс с дисплеем 240x320 ставить 800'ый Snapdragon? :)

Значительным плюсом подобных устройств является простота обслуживания. По правде сказать, здесь и ломаться то особо нечему: дисплей относительно надежно защищен от внешнего влияния с помощью воздушной прослойки и защитного стекла, а элементная база смартфона весьма маленькая и «не ломучая». Разбирается смартфон просто: достаточно лишь открутить несколько винтов с обратной стороны корпуса и расщелкнуть телефон пластиковой картой. Что забавно — такие формы корпусов будто «унифицированы» среди производителей дешевых телефонов, никто, почему-то, не экспериментирует с корпусами в стиле а-ля Nokia N-серий.

Перед нашим взором открывается плата. К сожалению, я пока не видел на кнопочных смартфонах UART в открытом виде, иначе давно бы реализовал что-то типа такого. На плате мы можем заметить, что LTE-версия Nobby 240 работает на достаточно свежем Spreadtrum SC9820E с двумя 64-битными ARMv8 ядрами Cortex-A53 на частоте 1.3ГГц и GPU Mali T820 MP1, а также с LTE модемом. Чип выполнен по техпроцессу 28Нм, максимальное разрешение дисплея — 480x854 (т. е. DSI матрицы всё таки поддерживаются, параллельно с DBI). Весьма шустрый чипсет для девайса такого класса, его едва ли можно назвать «бабушкофонским», подобные характеристики были флагманскими для смартфонов ~2012 года. Для сравнения — простые кнопочники все еще работают на ARMv5 ядрах на частоте около 200-300МГц.
Дисплей припаян и приклеен к плате, подключен к процессору при помощи 16-битного протокола 8080, а не MIPI DSI, как в современных смартфонах. Его разрешение — классические 240x320. Поиск его замены скорее всего не составит труда, хотя точная модель контроллера мне пока неизвестна (предполагаю, либо ILI9341/ILI9325, либо ST7731, либо так любимый китайцами GC9306).

А вот клавиатура — болячка таких девайсов. По каким-то причинам, пластиковые толкатели кнопок очень быстро изнашиваются и кнопки начинают дребезжать (нажиматься несколько раз одновременно), либо не прожиматься. Это очень обидно и неприятно, но быстрофикс есть — напечатать крохотные проставки на 3D-принтере.

В остальном, конструктивно девайс вполне хорош и надежен. Корпус почти не поддается трещинам и царапкам, при аппаратных болячек его относительно легко диагностировать. Ну не замечательно ли? Давайте глянем, чем интересен девайс с точки зрения веб-разработчика!
❯ Веб-разработка
Для разработки нам потребуется совсем немного: любой текстовый редактор (хоть блокнот), FireFox 59 и platform-tools с adb для Android.
В первую очередь, на смартфоне необходимо включить режим отладки, который активируется набором кода *#*#33284#*#* (DEBUG) в номеронабирателе. После этого, в шторке уведомлений появится значок «жука». На некоторых устройствах, режим отладки активируется прямо в настройках. После этого, смартфон будет виден через adb и мы сможем дебажить на нем свои приложения!

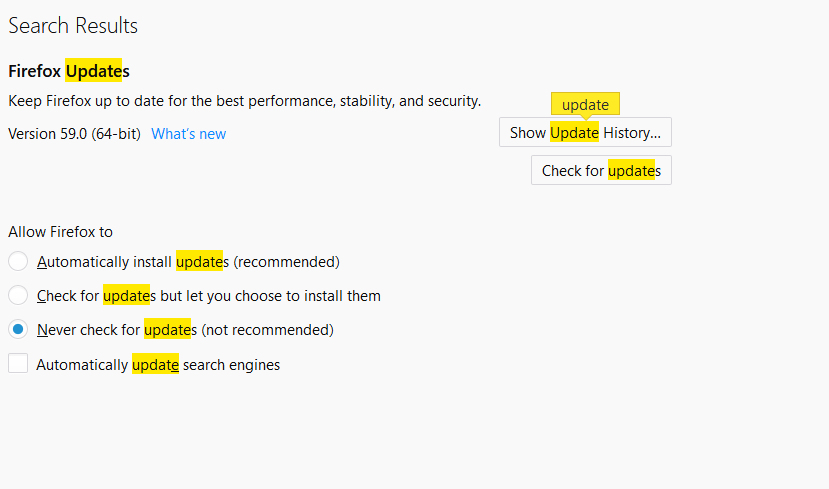
Теперь нам необходимо накатить «древний» FireFox 59, это последняя версия с поддержкой WebIDE и возможностью деплоя под FireFox OS от 2018 года. WebIDE — это дебаггер и менеджер приложений для экосистемы Mozilla, активируется с помощью хоткея Shift + F8. Не забудьте отключить авто-обновление в настройках браузера!

После этого, нам необходимо связать WebIDE с нашим смартфоном с помощью «Remote Runtime». Однако перед этим, нам необходимо форварднуть adb-сокет с помощью команды:
adb forward tcp:6000 localfilesystem:/data/local/debugger-socket
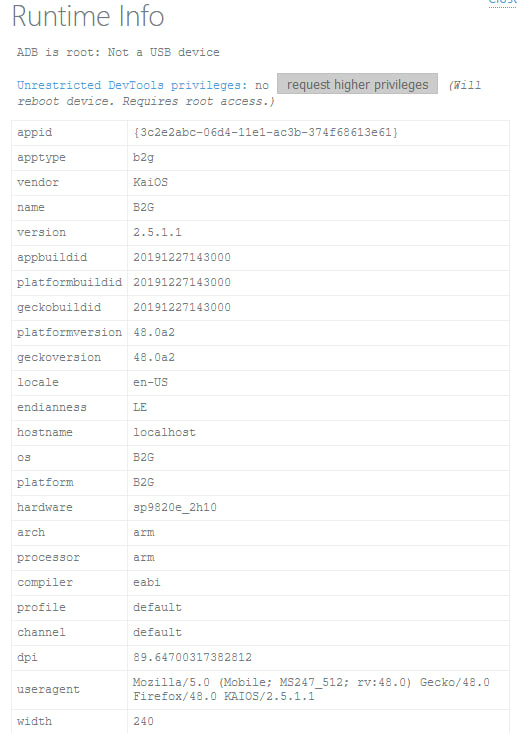
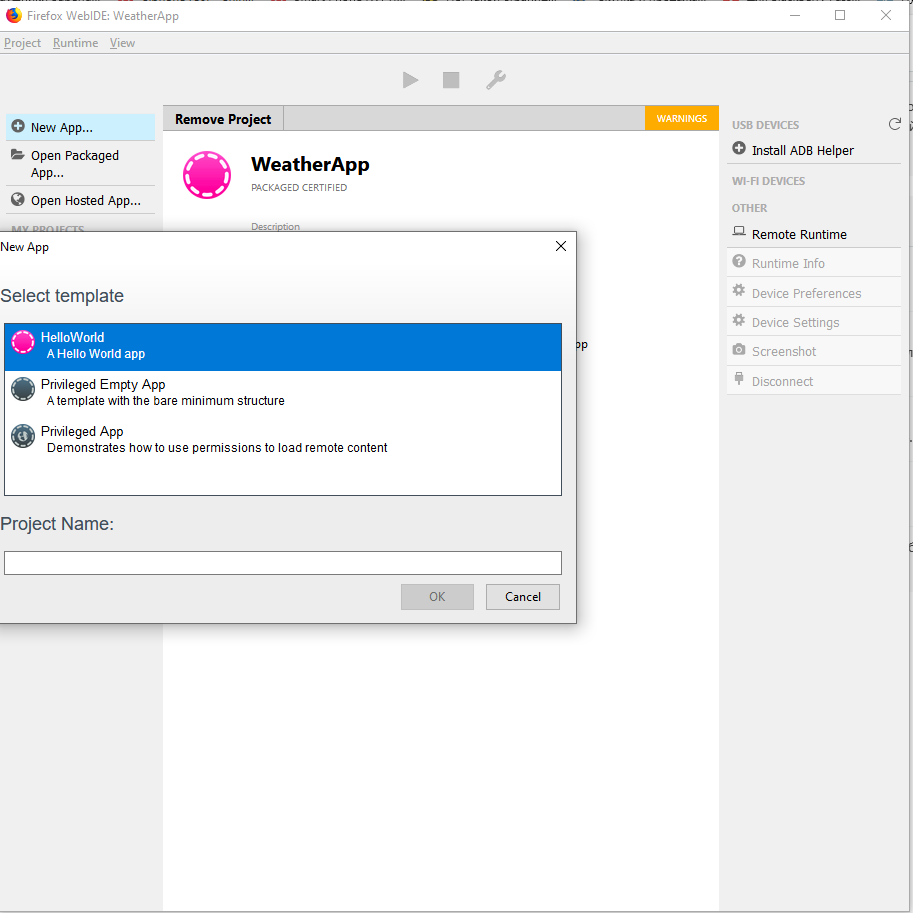
6000После этого, мы жмем «Remote Runtime» и «Runtime Info», дабы получить информацию о нашем девайсе и убедится что всё нормально:

Создаём новое приложение и вперед творить! По правде сказать, я практически не знаю, каких приложений особо не хватает на KaiOS. ВК частично есть, YouTube почти полноценный, WhatsApp тоже реализован… не хватает разве что Telegram? Но я лично не смог бы полноценно чатится с телефона такого типа (и дело не в форм-факторе), поэтому я решил запилить ради прикола приложение-виджет для просмотра погоды в моём городе :)

У каждого приложения есть манифест, который объявляет используемые разрешения, значки и различные данные, необходимые для публикации приложения в магазине приложений. Существует три типа приложений: «web» (Hosted web apps — или, фактически, PWA), «privileged», и «certified» (приложения с доступом к критичным функциям смартфона типа СМС. В привилегерованном режиме, приложения могут обращаться к службам KaiOS, таким, как например Bluetooth и настройках сети.
{
"name": "WeatherApp",
"description": "Погода OpenWeatherMap",
"launch_path": "/index.html",
"type": "certified",
"icons": {
"16": "/icons/icon16x16.png",
"48": "/icons/icon48x48.png",
"60": "/icons/icon60x60.png",
"128": "/icons/icon128x128.png"
},
"developer": {
"name": "monobogdan",
"url": "http://example.com"
}
}
Сначала я сверстал простенький интерфейс для приложения. Логика простая: поскольку это приложение-виджет, при его запуске отображается прелоадер (анимация загрузки), а как только данные загружены — программа показывает блок content и скрывает анимацию загрузки. Никаких фреймворков типа React я тащить не стал, но для более сложных приложений придётся продумывать более сложную логику для реализации диалогов.
Не ругайте за <center>! Я не веб-разработчик, адаптивные верстки делать не умею :))
<body>
<center>
<img id="loader" src="progress.gif" width="32" height="32" style="margin-top: 50%;" />
</center>-
<div id="content" style="display: none;">
<center>
<img id="weather" src="rainy.png" />
<h4 id="weatherText">Плейсхолдер</h3>
</center>
<div style="margin: 5px">
<h4 id="temperature">Температура: </h3>
<h4 id="wind">Ветер: </h3>
</div>
</div>
</body>
Фетчить данные мы будем с OpenWeatherMap, хотя можно попросить доступ к API и у Gismeteo. Формат запросов у API очень простой — фетчим данные о погоде в локации относительно координат широты/долготы, при этом встроенный API для геокодинга поможет найти координаты того или иного района в городе. Делаем вот такой GET-запрос:
queryWeather(onReady)
{
var req = new XMLHttpRequest();
req.onreadystatechange = () => {
if(req.readyState == XMLHttpRequest.DONE) {
var json = JSON.parse(req.responseText);
if(json != null)
onReady(json);
}
};
req.open("GET", "https://api.openweathermap.org/data/2.5/weather?lat=" + this.lat + "&lon=" + this.lon + "&appid=" + this.APIKey + "&units=metric&lang=ru");
req.send();
}
И получаем вот такой ответ:
{
"coord": {
"lon": 46.7129,
"lat": 38.2741
},
"weather": [
{
"id": 804,
"main": "Clouds",
"description": "пасмурно",
"icon": "04n"
}
],
"base": "stations",
"main": {
"temp": 280.43,
"feels_like": 277.88,
"temp_min": 280.43,
"temp_max": 280.43,
"pressure": 1016,
"humidity": 86,
"sea_level": 1016,
"grnd_level": 822
},
"visibility": 10000,
"wind": {
"speed": 3.87,
"deg": 37,
"gust": 6.15
},
"clouds": {
"all": 100
},
"dt": 1713137075,
"sys": {
"type": 1,
"id": 7509,
"country": "IR",
"sunrise": 1713147419,
"sunset": 1713194930
},
"timezone": 12600,
"id": 142549,
"name": "East Azerbaijan",
"cod": 200
}
Конечно, разобрать его очень и очень легко. Обновляем представление нашего приложения (я не юзал селекторы):
updateWeatherData()
{
this.api.queryWeather((response) => {
this.loader.style.display = "none";
this.content.style.animation = "myAnim 2s ease 0s 1 normal forwards";
this.content.style.display = "block";
var weather = "sunny";
if(response.weather[0].main.includes("Rain"))
weather = "rainy";
if(response.weather[0].main.includes("Cloud"))
weather = "cloudy";
this.weatherIcon.src = weather + ".png";
var textDesc = response.weather[0].description;
textDesc = textDesc.charAt(0).toUpperCase() + textDesc.substring(1);
this.weatherText.innerHTML = textDesc;
this.temperatureText.innerHTML += response.main.temp + '℃';
this.windText.innerHTML += response.wind.speed + "м/с";
});
}
И получаем следующий результат:

Вся логика программы уложилась в 85 строк кода. Преимущества веб-подхода и «жабоскрипта» при грамотном использовании очевидны, согласитесь? Опять-же повторюсь, я не веб-разработчик, мои познания в JS ограничиваются «олдовым» стилем уровня начала-середины 2010х годов, я, вон, даже jquery тащить не стал.
❯ Рут
Изначально материал должен был состоять из двух частей: обзор «клиентской» части девайса с приложениями на веб-стеке и выкидывание B2G, дабы реализовать нечто подобное одной из моих более ранних статей. Но вендор смартфона подложил «свинью»: у устройства залочен загрузчик и разблокировать его штатными средствами невозможно. Вообще, инфраструктура FireFox OS имеет много общего с Android изнутри, так что я попробовал с помощью патчера magisk'а пропатчить бут и залить в него su… но увы, девайс валился на верификации signed-образа и отказывался прошивать раздел! За это жирнющий минус вендору.
Если хотите взять подобный девайс для моддинга и экспериментов, присмотритесь к девайсам на Android, или KaiOS на базе MT6572/SC7731 — те обычно разблокированы с завода. Например, год назад я сделал первую кастомную прошивку для Android-кнопочника и написал для него кастомный лаунчер.

Я лично буду очень рад, если ЕС обяжет вендоров смартфонов давать возможность заводской разлочки загрузчиков, иначе это ущемление в правах тех людей, которые покупают смартфон с изначально открытой системой!
❯ Заключение
Вот такой материал про KaiOS у нас с вами получился. Теперь вы и сами знаете, что девайс может быть интересен не только как «бабушкофон» или продвинутая звонилка, но и как платформа для реализации каких-то собственных прикольных фишек :)
Какие применения могут быть у такого девайса? Да самые разные! Например:
- Маленький фронтэнд для данных с микроконтроллера: тут уже и дисплейчик небольшой есть, и кнопки, а также GPU, если нужно показывать какие-то данные в 3D. Почему-бы и нет?
- BT-плеер в машину: пилим фронтэнд к ВК Музыке/Спотику или еще какому-либо сервису, коннектим по BT и получаем миниатюрный автомобильный самодостаточный плеер, который еще и аккумулятор относительно долго держит :)
- Часы с погодой: частичную реализацию этого проекта я уже представил в статье. Собственно, а почему-бы и нет? Многие смартфоны от Motorola и Sony с док-станциями сейчас так и используют. Почему бы не заюзать для этого и девайс на KaiOS?
Надеюсь вам было интересно! Пишите своё мнение, есть ли перспективы у смартфонов на KaiOS? Также у меня есть свой Telegram-канал, куда я выкладываю бэкстейдж со статей, различные заметки о ремонте, моддинге и программировании под девайсы прошлых лет и вовремя публикую линки на новые статьи. Подписывайтесь! Также я чуток увеличил бюджет на проектную машину.
