Комментарии 102
Идея крутая. А вот предложение инсталлировать код на сайте сразу отпугивает от продолжения работы, будете терять на этом шаге покупателей. Было бы понятнее, если бы сайт можно было открыть в контейнере внутри сервиса и рецензировать там, а инсталлировать код уже после того, как быстро попробовал минимальные функции.
Многие в принципе боятся что-то ставить и уходят. А у многих на работе самостоятельная установка программ запрещена политиками безопасности. Т.е. это серьезная отсечка потенциальных клиентов.
Гиков типа меня не отпугнет, только вот такие сервисы выгребают не на гиках, а на массовости. А для массовости нужно, чтобы пользоваться сервисом человек мог начать по собственной инициативе без привлечения начальства. Тогда идет естественное прорастание технологии снизу, а потом уже и продажа, все довольны и счастливы.
Гиков типа меня не отпугнет, только вот такие сервисы выгребают не на гиках, а на массовости. А для массовости нужно, чтобы пользоваться сервисом человек мог начать по собственной инициативе без привлечения начальства. Тогда идет естественное прорастание технологии снизу, а потом уже и продажа, все довольны и счастливы.
К тому же многим фрилансерам может понадобиться сервис показа сайта не просто в контейнере, а в защищенном от копирования контейнере.
Тут либо отрисовка на canvas, либо передача видеопотока через WebRTC.
С учетом того что сайт измененяется частично, можно сделать простой diff, а саму технологию записи и показа анимации (всего сайта) использовать для демонстрации «записанной» разработчиком.
Пример записанной анимации можно глянуть здесь www.sublimetext.com/ (тысячи их).
Тут либо отрисовка на canvas, либо передача видеопотока через WebRTC.
С учетом того что сайт измененяется частично, можно сделать простой diff, а саму технологию записи и показа анимации (всего сайта) использовать для демонстрации «записанной» разработчиком.
Пример записанной анимации можно глянуть здесь www.sublimetext.com/ (тысячи их).
В принципе можно и не устанавливать код на сайт, для этого у нас есть расширения для хрома и ff, мы даже рекомендуем их использовать чтобы скриншоты получались лучше (пока есть небольшие проблемы с рендегрингом нестандартных шрифтов и border-radius в случае использования клиентского js). Но, например анонимный фидбэк без установки кода на сайт будет недоступен, кроме того ихначально идея была в том чтобы дать клинтам возможность комментировать страницы без установки чего-либо.
Не рассматривали возможность просто вставлять сайты клиентов в ифрейм? Так и устанавливать никому ничего не нужно, и скрипты вставлять. Правда не исключена вероятность что такая схема будет давать сбои (хотя бы тот же target="_blank").
Тоже насторожило встраивание кода…
Как я и написал можно установить расширение всем кто будет работать с проектом и тогда необходимость встраивать код совсем пропадет, но тогда вы не сможете получать обратную связь от анонимных посетителей. Кроме того мы сейчас рассматриваем возможность выложить на github исходники модуля, который встраивается и расширений, возможно это поможет преодолеть некоторые опасения.
Гениально! Я так понимаю аналогов нет?
Есть на самом деле, мы не скрываем. Ближайший аналог австралийский bugherd, еще есть usersnap ну и все сервисы для комментирования изображений тоже косвенно наши аналоги. Вообще первое из подобного что я увидел был Google Feedback, но стало жалко что это только для внутренних сервисов корпорации.
На форуме CodeNet.ru некто vorobej делал нечто похожее, но его проект закрылся, по всей видимости.
Если аналоги. Если для обсуждения дизайна, то самый прямой аналог https://notableapp.com, но мне удобнее использовать http://www.conceptshare.com и есть еще не один продукт для бэктрэкинга, где совмещены функции общения, контроля, визуализации, например, www.redline.cc.
Я в самом начале написал про конкурентов и это не секрет, redline по-моему сильно проигрывает тому же bugherd…
Bugherd хорош, но у него только 14 бесплатных дней использования, а этого мало, чтобы понять приживется ли инструмент в команде. У Trackduck таже ценовая модель, что у Bugherd, только цены пониже. Но привязка к проектам, например, делает его для студий не интересным. Реально нужно платить сразу $99, хотя для нашей студии на Bugherd хватило бы и $49 в месяц (из-за привязки к пользователям). А для единичного использования можно поискать инструменты, может быть с меньшим функционалом, но полностью бесплатные.
Интересно, мы думали о разных способах монетизации и намеренно отказались ограничивать количество пользователей и привязаться к проектам с которым работает компания. Bugherd берет 49 за 10 человек — у нас на данный момент за те же деньги можно работать с 50 разными сайтами. Мне, как человеку который 10 лет работал в 2х достаточно крупных агентствах и мне сложно представить коллектив из =<человек который может обслуживать такой объем проектов. Может быть Вас смутил сам термин «Проекты» который используется у нас в прайсинге? На мой взгляд это самое спорное что там есть, но это только способ группировки url's и я думаю что проекты мы сделаем в финальном варианте неграниченными. Также интересно, если мы откажемся от 1 месяца триала в пользу неограниченного по сроку freemium с 1 url — это сделает продукт интереснее лично для Вас?
Бесплатное использование позволяет лучше узнать продукт. Но не снимает необходимость решить нужен ли он мне или компании.
Мне кажется ограниченный но бесплатный тариф очень полезен для новых проектов, которые хотят быть массовыми и которым нужно собрать фитбэк и развиваться. С другой стороны, тот же Targetprocess, как был сложным и непонятным, так таким для меня и остался после бесплатного использования.
Вообще я попробовал сегодня trackduck — хорошо сделано, можно только позавидовать вашей команде, где есть такие дизайнеры и программисты. Мне не очень понравилось, что находиться дальше первых экранов: начиная с выделения комментария, на мой взгляд. начинают накапливаться проблемы взаимодействия с приложением. Как бы глупо говорить, но похоже, что много сил потрачено на дизайн вводной части, но на разработку сценариев использования сил не хватило.
Мне кажется ограниченный но бесплатный тариф очень полезен для новых проектов, которые хотят быть массовыми и которым нужно собрать фитбэк и развиваться. С другой стороны, тот же Targetprocess, как был сложным и непонятным, так таким для меня и остался после бесплатного использования.
Вообще я попробовал сегодня trackduck — хорошо сделано, можно только позавидовать вашей команде, где есть такие дизайнеры и программисты. Мне не очень понравилось, что находиться дальше первых экранов: начиная с выделения комментария, на мой взгляд. начинают накапливаться проблемы взаимодействия с приложением. Как бы глупо говорить, но похоже, что много сил потрачено на дизайн вводной части, но на разработку сценариев использования сил не хватило.
Что за мода такая на Алису пошла?
Мы решили немного освежить подход и абстрагироваться от стандартных Bob and Alice, использовав ссылки на героев Алисы Розенбаум. А где вы еще встречали, если не секрет?
Не понял следующее:
1. Как и можно ли настроить так, чтобы по умолчанию был скрытый режим, а то плашка на пол экрана не радует.
2. Что даёт кастомный id элемента? Прописал свой. попробуй изменить стиль — ноль эффекта.
3. Почему такой мучительный ввод: Курсор постоянно дёргается, а то и прыгает в конец строки.
1. Как и можно ли настроить так, чтобы по умолчанию был скрытый режим, а то плашка на пол экрана не радует.
2. Что даёт кастомный id элемента? Прописал свой. попробуй изменить стиль — ноль эффекта.
3. Почему такой мучительный ввод: Курсор постоянно дёргается, а то и прыгает в конец строки.
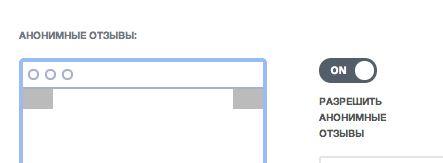
1. «плашка на пол экрана» — если речь идет о панели для менеджеров то анонимные посетители ее не увидят она только для команды которая работает с проектом. Если о ярлыке для анонимной обратной связи (как у нас внизу справа) настройках проекта выключаем вот этот чекбокс и обычные посетители ничего не увидят:

2. Если прописать там id html элемента — то оранжевого ярлыка для анонимных пользователей не будет — а вместо него диалог будет вызывать клик по элементу id которого вы укажете, например маленкая ссылка или кнопка, стили для которой вы сами сможете у себя прописать
3. похоже это баг, спасибо, поправим

2. Если прописать там id html элемента — то оранжевого ярлыка для анонимных пользователей не будет — а вместо него диалог будет вызывать клик по элементу id которого вы укажете, например маленкая ссылка или кнопка, стили для которой вы сами сможете у себя прописать
3. похоже это баг, спасибо, поправим
4. Когда появляется новый коммент, на вкладке самого TrackDuck появляется индикатор. При клике на вкладку, индикатор пропадает, но на самой странице нет никакого указания куда идти и где смотреть эти самые комментарии. Т.е. на странице нет никаких индикаторов и какой-либо смены поведения. Это стопорит.
Assigned to Jonh Galt
ЛАЙК
ЛАЙК
Отлично.
Кстати эту штуку вполне можно использовать на продакшене — например в виде функции «Сообщить об ошибке».
Было бы круто, если можно было еще возможность кастомизации кнопки фидБека, в том числе и принудительным указанием контрейна в котором она должна располагаться. Равно как и возможность локализации.
Но сервис у вас крутой!
А как и почем планируете монетизировать в будущем? Будет подписка или просто разграничения функционала на платную и бесплатную версии.
Кстати эту штуку вполне можно использовать на продакшене — например в виде функции «Сообщить об ошибке».
Было бы круто, если можно было еще возможность кастомизации кнопки фидБека, в том числе и принудительным указанием контрейна в котором она должна располагаться. Равно как и возможность локализации.
Но сервис у вас крутой!
А как и почем планируете монетизировать в будущем? Будет подписка или просто разграничения функционала на платную и бесплатную версии.
Понятно, значит привыкать к вашему сервису мне рано, надо будет искать бесплатные аналоги (1 url, 1 пользователь, анонимные пользовательские фидбеки).
Но у вас довольно удобный и красивый сервис! Надеюсь вы удачно поправите все шероховатости и нарастите функционал, удачи.
Но у вас довольно удобный и красивый сервис! Надеюсь вы удачно поправите все шероховатости и нарастите функционал, удачи.
Спасибо, пока все бесплатно, прайсинг не является окончательным и я практически уверен что мы оставим бесплатный доступ для фрилансеров и пользователей с 1 проектом. Пока смотрим как люди используют продукт в целом. К тому же мы всегда готовы пойти на встречу хорошим людям и помочь как помогают и нам, просто напишите если возникнут любые сложности!
Прайсинг еще гарантированно будет меняться, и один домен/проект вероятно будет бесплатным (на данный момент продукт полность бесплатный).
Сложно очень. Сделайте проще. Я запарюсь клиенту объяснять как зарегистрироваться и пользоваться. Надо что бы просто кинул ссылку, а поверх сайта появились инструменты
Сейчас можно добавить код на сайт и добавить клиента как контрибьютора в проект. Клиент получит письмо и после этого сразу увидит наш тулбар на сайте.
Сейчас мы делаем так, что бы можно было сгенерировать публичную ссылку, которую можно будет просто отослать кому угодно и он сразу сможет использовать тулбар.
Сейчас мы делаем так, что бы можно было сгенерировать публичную ссылку, которую можно будет просто отослать кому угодно и он сразу сможет использовать тулбар.
А как вы авторизуете контрибьютора на клинтском сайте?
Через cookie.
Т.е. он проходит по ссылке в письме, получает на вашей странице куку и редиректится на клиентский сайт, так? И чтобы авторизоваться позже, или в другом браузере, ему нужно будет еще раз пройти по этой ссылке. (уточняю, чтобы объяснить заказчику)
Не совсем, по ссылке в письме он переходит на наш сайт, регистрируется и его добавляет в проект, после чего есть 2 варианта, если наш код установлен на сайт, клиент заходит на свой сайт и начинает работать, если нет — устанавливает экстеншн заходит на свой сайт и тоже видит тулбар. Если клиент меняет браузер или чистит куки, то дожен снова залогиниться в системе.
Мы сейчас готовим более качественный onboarding, с видео и более подробными описанияи шагов, так что к концу недели сервис станет более понятным для заказчиков.
Мы сейчас готовим более качественный onboarding, с видео и более подробными описанияи шагов, так что к концу недели сервис станет более понятным для заказчиков.
невозможность потянуть поле комментария по диагонали изрядно подбешивает.
В режиме именно редактирования ширины, после создания.
В режиме именно редактирования ширины, после создания.
также невозможно таскать уже созданные отметки.
Кстати, как себя ведут отметки с адаптивной версткой? по какому прицнипу вы привязываете позицию маркера?
Вижу, с ресайзом обычным все ок. А если обозначенный элемент сместился или изменил размеры?
Кстати, как себя ведут отметки с адаптивной версткой? по какому прицнипу вы привязываете позицию маркера?
Вижу, с ресайзом обычным все ок. А если обозначенный элемент сместился или изменил размеры?
также невозможно таскать уже созданные отметки.
Такой функционал мы не планировали, но если поясните кейсы при которых он необходим — обсудим.
Мы привязываем маркер к элементу под ним, запоминая относительные и абсолютные координаты. В случае если элемент пропадает, маркер позиционируется по абсолютным координатам пропорционально текущему размеру экрана.
Эту «самую большую проблему» пытались решать и раньше. Отличия возможны в маркетинге, в определении целевого рынка, в акцентах на ту или иную проблему.
За 2009 год есть статья на самом же Хабре. Там же и обсуждение с дополнительными ссылками.
Коротко пробежался по ссылкам на представленные там решения — одни недоступны, другие переквалифицировались в другие области.
В реальности этот вопрос коммуникации очень просто и оперативно решается обычной постановкой задачи клиентом перед клиент-менеджером (проект-менеджером, менеджером поддержки) по телефону, баг-трекеру, скайпу. Отсюда существуют некоторые сомнения в массовости этого сервиса при такой постановке его цели.
Но реализация и презентация классные у Вас, спору нет, в духе времени )
За 2009 год есть статья на самом же Хабре. Там же и обсуждение с дополнительными ссылками.
Коротко пробежался по ссылкам на представленные там решения — одни недоступны, другие переквалифицировались в другие области.
В реальности этот вопрос коммуникации очень просто и оперативно решается обычной постановкой задачи клиентом перед клиент-менеджером (проект-менеджером, менеджером поддержки) по телефону, баг-трекеру, скайпу. Отсюда существуют некоторые сомнения в массовости этого сервиса при такой постановке его цели.
Но реализация и презентация классные у Вас, спору нет, в духе времени )
Хороший сервис. Расширение правда не сразу поняло что проект уже создан и уговаривало добавить url еще раз.
Еще бы добавить возможность рисования внутри выделенной области красным фломастером стрелочек и междометий WTF
Еще бы добавить возможность рисования внутри выделенной области красным фломастером стрелочек и междометий WTF
Можно попробовать демо на любом сайте.
На сайте, не имеющем доступа извне (условно в зоне .local) не получилось.
Пршу прощения за допущенную неточность, демо можно попробовать «на любом сайте» который есть в интернет;) К сожалению наш прокси для демо судя по всему не имеет доступа к вашему локальному окружению, но продукт должен работать даже на 127.0.0.0, также мы недавно добавили поддержку http basic auth и кастомных портов, для этого добавляйте url в виде login:pass@domail.com:[port]. Но разных кейсов много, по запросу мы готовы быстро реализовать практически все.
1. Добавьте вашу кнопку на app.trackduck.com, это же основной интерфейс, а пожаловаться там негде
2. сделайте нормальный, крутящийся loader при добавлении сайта и какое-то сообщение о том, что происходит в этот момент. А еще лучше добавляйте мгновенно, а всякие проверки делайте уже после добавления. Прошёл первый шаг с третьего раза, т.к. не понимал, что я делаю не так, когда ввожу название домена
3. Как настроить язык виджета? Локаль в браузере русская, а виджет на английском, хотя в ваших скриншотах вижу русский вариант.
4. Нужен какой-то урл в кабинете, кликая по которому открывалась бы страница с выделенным фрагментом
5. молодцы :)
2. сделайте нормальный, крутящийся loader при добавлении сайта и какое-то сообщение о том, что происходит в этот момент. А еще лучше добавляйте мгновенно, а всякие проверки делайте уже после добавления. Прошёл первый шаг с третьего раза, т.к. не понимал, что я делаю не так, когда ввожу название домена
3. Как настроить язык виджета? Локаль в браузере русская, а виджет на английском, хотя в ваших скриншотах вижу русский вариант.
4. Нужен какой-то урл в кабинете, кликая по которому открывалась бы страница с выделенным фрагментом
5. молодцы :)
Спасибо, очень конструктивно!
1. Сейчас выкатим
2. Принято, сделаем
3. Локализацию временно отключили, были небольшие проблемы, пару дней и она снова будет работать
4. Ссылка на страницу на которой был добавлен комментарий тут:

но Вы правы — надо добавить переход на комментарий и открытие pop-over'а
5. Спасибо, еще раз!
1. Сейчас выкатим
2. Принято, сделаем
3. Локализацию временно отключили, были небольшие проблемы, пару дней и она снова будет работать
4. Ссылка на страницу на которой был добавлен комментарий тут:

но Вы правы — надо добавить переход на комментарий и открытие pop-over'а
5. Спасибо, еще раз!
А когда ожидать интеграции с Jira?
В девелопмент ветке в данный момент у нас находится практически законченная интеграция с Basecamp. Соответсвенно есть готовый фреймворк для интеграций, используюя который мы планируем сделать интергацию с Jira в течении этого месяца. Подписывайтесь на блог, мы будем публиковать changelog'и раз в неделю. :)
Посмотрим, посмотрим :)
Понравилось! Удачи, земляки :)
Сервис шикарный! Успехов вам!
Мы использовали похожую идею для формы обратной связи на одном из своих проектов. Помимо текста пользователь может приложить «скриншот» экрана, на котором у него возникла проблема, затемнить или наоборот выделить отдельные части экрана. Работает почти год, очень довольны эффективностью подобного решения. При разработке смотрели в сторону jsfeedback и html2canvas, на основе которой он сделан. Но качество кода и функционал jsfeedback из коробки не понравился, и мы реализовали собственное решение на базе html2canvas.
Мы тоже используем форк html2canvas для получения скриншотов, но пока мы не полностью им довольны и продолжаем его дорабатывать — скоро добавим поддержку webfonts + border-radius, недавно добавили кэширование изображений и поправили баг с фоновыми изображениями в html5, но тем кому нужно pixel perfect качество скриншотов — я рекомендую использовать расширения.
Обновил у себя в проекте html2canvas до последней версии, похоже они большинство старых багов убрали, те же border-radius поддерживают (по крайней мере из Chrome), да и вообще стало «красиво». Ваш форк, вероятно, еще от версии 0.3x?
Идея отличная, есть пожелание. Не могли бы вы на каждом из шагов настроек указать для каких целей вам нужна эта информация. Можно описания спрятать под кнопку «i» или "?". Люди охотней будут делиться информацией если вы будете объяснять для чего она вам нужна и как вы ее собираетесь использовать.
Отличная идея! Если я все правильно понял, этот сервис имеет похожий функционал www.invisionapp.com Можете почерпнуть какие-то решения у них! ;)
За таким заголовком ожидал увидеть пост про Internet Explorer.
За персонажей в демо отдельное спасибо! Не возражаете, если утащу в копилочку и буду тоже юзать для фейков? Или у Айн Рэнд спрашивать?
Будем использовать. Спасибо!
Отличный продукт, молодцы! Главное не загните с ценой ;)
Мы в своей работе используем Team Foundation Feedback Client, который делает всё тоже самое.
(english)
А так же позволяет весь этот feedback потом и трэкать, анализировать в рамках возможностей Team Foundation Server
Единственное, что хочется отметить, Team Foundation Feedback Client используется для закрытой группы пользователей, которым нужно предоставлять определённого рода доступ к Team Foundation Server, что бы они могли оставлять свои отзывы.
P.S. Ну, раз вы нацелились на англоязычную аудиторию, то поправте тексты. Они с ошибками.
(english)
А так же позволяет весь этот feedback потом и трэкать, анализировать в рамках возможностей Team Foundation Server
Единственное, что хочется отметить, Team Foundation Feedback Client используется для закрытой группы пользователей, которым нужно предоставлять определённого рода доступ к Team Foundation Server, что бы они могли оставлять свои отзывы.
P.S. Ну, раз вы нацелились на англоязычную аудиторию, то поправте тексты. Они с ошибками.
Сразу бы начал использование, но, к сожалению, локальные адреса вида 192.168.222.111:8888 не поддерживаются.
Возможно, я просто не понял технологии.
Возможно, я просто не понял технологии.
Chrome Version 33.0.1750.70 beta-m абра-кадабра вместо текста

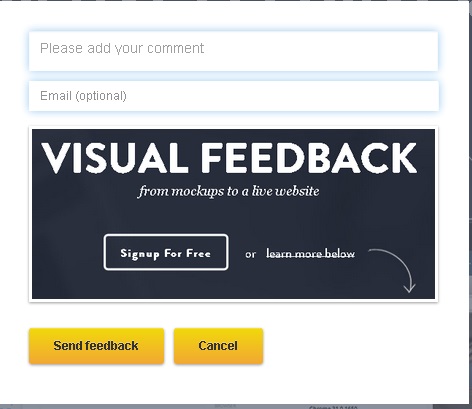
FF 27, шрифты не совсем удачные. Текст Signup For Free тяжело читается
FF 27, шрифты не совсем удачные. Текст Signup For Free тяжело читается


FF 27, при оставлении фидбека подчеркивание залазит на текст

Интересный проект, но трудно назвать его инновационным.
Тем более, в веб разработке есть куда более существенные проблемы. Да и даже эта проблема. она касается коммуникации, а не веба.
Тем более, в веб разработке есть куда более существенные проблемы. Да и даже эта проблема. она касается коммуникации, а не веба.
Page may contain sensitive information. ((
Добавить возможность группировки комментариев. Например правки для дизайнера и верстальщика.
Если я правильно вас понял то возможно Вам подойдет фильтрация комментариев по исполнителю, которая уже реализована. Совсем скоро появится мультиселект комментариев для редактирования, назначения исполнителей или смены статуса. Возможность внедрения именно группировки по кастомным группам мы тоже сейчас изучаем, но скорее всего это появится уже после внедрения интеграций. В любом случае спасибо за комментарий!
У некоторых сайтов начинает страдать и ехать вёрстка из-за наложенных инструментов.
Два раза обновил ссылку, но картинки первые раз не прогрузились, второй раз наполовину.
Два раза обновил ссылку, но картинки первые раз не прогрузились, второй раз наполовину.
А можете прислать url этих сайтов — мы поправим и добавим их в ниши тесты чтобы проблемы не повторялись. Про ссылку — хотелось бы подробнее, если вы добавили комментарий к какой-то странице, системе нужно немного времени чтобы передать, обработать и сохранить изображение, обчно около 10-15 секунд.
При заходе на яндекс выдаёт Page may contain sensitive information.
p.trackduck.com/http://divone.ru/?tddemomode изображения не выводит
p.trackduck.com/http://divone.ru/?tddemomode изображения не выводит
p.trackduck.com — это прокси для демонстраци инструмента без регистрации, пока это не главный наш приоритет и возможны проблемы на некоторых страницах, прошу заранее прощения. «Page may contain sensitive information.» мы блокируем обработку некоторых сайтов которые могут содержать конфеденциальные данные по просьбе их владельцев.
Если вы попробуете воспользоваться системой как обычный пользователь — проблем с вашим сайтом не будет (только что проверил). За обнаруженную проблему с прокси — отдельное спасибо, скоро поправим.
Если вы попробуете воспользоваться системой как обычный пользователь — проблем с вашим сайтом не будет (только что проверил). За обнаруженную проблему с прокси — отдельное спасибо, скоро поправим.
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Самая большая проблема в веб-разработке