Александр Молодцов
Старший специалист по тестированию ГК Юзтех
“Доступность” или ещё один малоизвестный вид нефункционального тестирования
Под проведением функционального тестирования чаще всего мы понимаем деятельность в оценке качества бизнес-алгоритмов работы программы, которые изначально в общем виде были сформулированы заказчиком. Затем их переработали в техническое задание аналитики, по которому было реализовано ПО программистами в программном коде приложения. Да, к функциональному тестированию также можно отнести и тестирование безопасности использования программного продукта.
Но в мире контроля качества программного обеспечения есть и другие интересные грани, о которых многие даже и не слышали — не только джуны, но и даже тестировщики со стажем. Среди таких популярных видов тестирования, как проведение нагрузки на систему, оценки надёжности работы программы, проверки локализации на разные языки внутренней лингвистики, в рамках которой у пользователя есть возможность использования программного продукта, и даже исследование юзабилити интерфейсов, есть не такой популярный вид тестирования как доступность. Да-да, есть и такое в мире контроля качества программного обеспечения. И хотя в большинстве требований к ПО вы их не увидите, но доступность тоже бывает очень важной и полезной.

Если в двух словах, то это возможность использования контента и механик сайта широким кругом людей с разными возможностями. В действительности стоит больше задуматься над вопросом «невозможностей»: начиная от обычной невозможности использования различного аудио-контента, заканчивая сложной восприимчивостью визуальной составляющей. В зону ответственности данного вида тестирования могут относиться:
Оценка удобства использования только клавиатуры без мыши для навигации по приложению (если нет физической возможности использования последней или использование мыши ограничено). Табуляция — наш верный друг в работе с проведением такой оценки. Всегда можно найти несколько багов, которые связаны с доступностью порой заблокированного контента. Например, если у вас всплывает поп-ап на странице, то для работы с клавиатурой сценарий пользователя должен ограничиваться только этим окном;
Проверки корректной масштабируемости текста и изображений (для людей со слабым зрением). Проверку масштабируемости графического контента полезно проводить в частности из-за некорректного изменения размеров, что может повлечь за собой конфликт функциональных объектов;
Контрастность текста и фонов, возможность настройки цветовой схемы (для людей с дальтонизмом). Кстати, многим полюбившийся ночной режим тоже входит в данный набор тестов. Проверить работу приложения или веб-страницы в данном режиме на устройстве — одна из обязанностей тестировщика;
Наличие взаимозаменяемой пары текстовых/аудио материалов (те же самые субтитры или аудио-капча). Возможность использования одного вместо другого — удобная функция, которая увеличивает количество пользователей приложения: информационные рекламные экраны на вокзалах, в транспорте или ещё где-то, требуют для себя именно текстовое дополнение к уже имеющимся роликам. Но и в приложениях это тоже необходимо — тот же самый YouTube уже давно обзавёлся автоматически генерируемыми субтитрами на большом количестве языков;
Возможность использования скринридеров (специальных аудио программ для пояснения содержимого сайта). Это специфический функционал, но с ним тоже стоит подробно ознакомиться, прочитав тематические статьи.
Всё это очень важно в повседневной жизни людей. Со всеми рекомендациями по улучшению доступности веб-контента можно ознакомиться на официальной странице с руководствами Web Content Accessibility Guidelines (WCAG), опубликованными Инициативой группой доступности веб-сайтов (WAI) Консорциума всемирной паутины (W3C) – основной международной организацией по стандартизации Интернета. Они состоят из набора рекомендаций по обеспечению доступности контента, в первую очередь для людей с ограниченными возможностями.
Для контроля качества всё перечисленное выше можно протестировать вручную — такое более чем возможно, в том числе с применением специальных инструментов. Например, для проверки контрастности текста и фона (а рекомендуемое соотношение 4.5 к 1) можно применить онлайн инструмент Contrast Ratio, или сделать это вручную с помощью инструментов разработчика — во вкладке Elements есть раздел Accessibility.

Ещё можно вручную использовать десктопный скринридер для оценки доступности контента сайта с применением данного инструмента. Для Windows есть бесплатная программа, которую можно скачать с сайта NVDA.
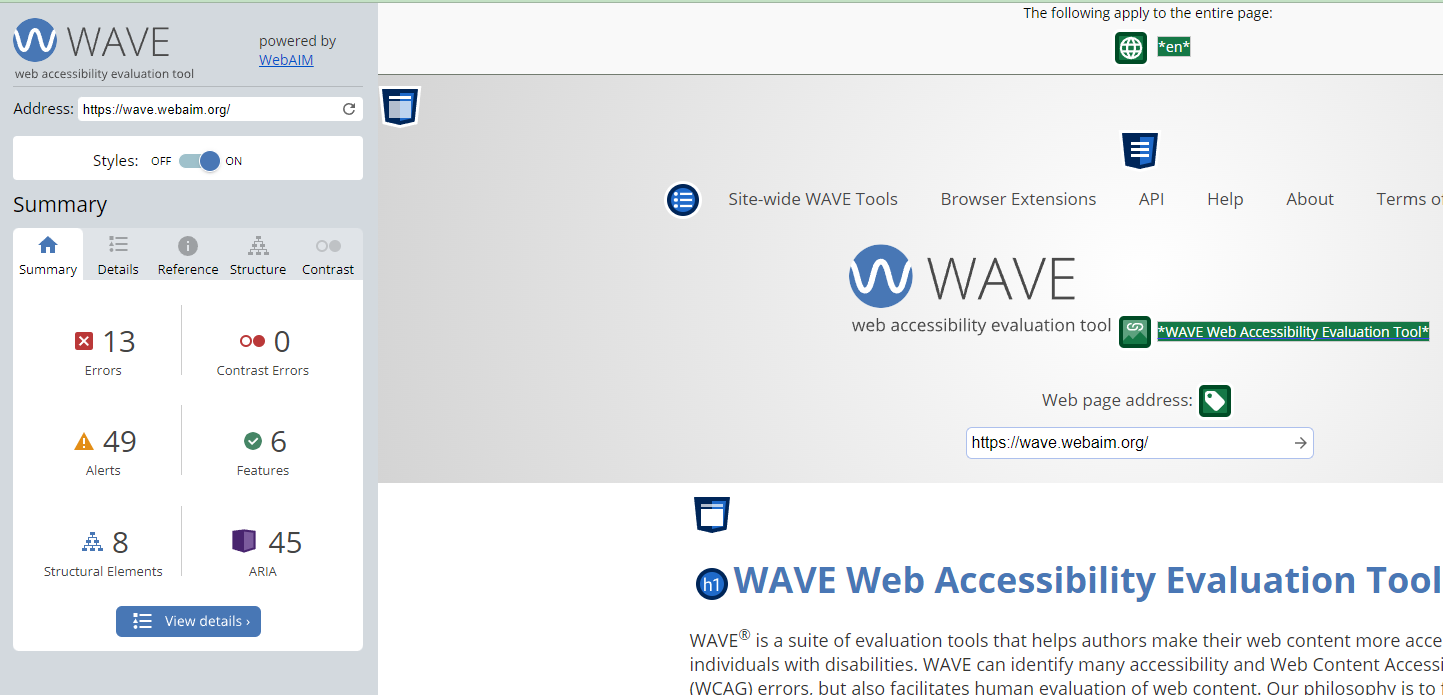
Но есть и автоматизированные онлайн инструменты, которые могут помочь в исследовании доступности веб-программ. Они потребуют определённых навыков и квалификации специалиста контроля качества программного обеспечения (в частности, небольшой навык перевода с английского). Для их использования нужна только ссылка на сайт — дальше инструмент сам поможет вам разобраться в некоторых тонкостях доступности открываемой страницы. Например, WAVE Web Accessibility Evaluation Tool поможет просканировать страницу на возможные проблемные места в восприятии и проставит маркеры в таких местах.

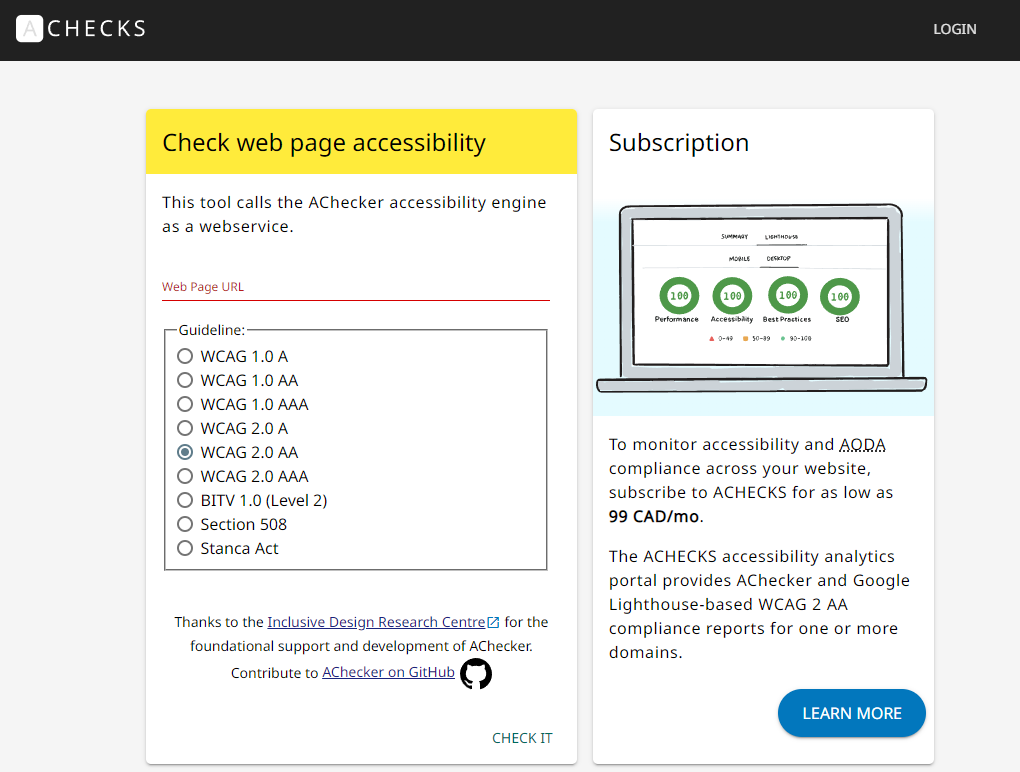
Также есть инструмент Checks, который проанализирует код страницы. Да, по своей логике работы он очень похож на обычный валидатор страницы в соответствии со стандартами написания кода (на наличие ошибок кода html), но он работает в соответствии с выбранным стандартом доступности (подскажет проблемные места с комментариями по их исправлению). Перед проведением сканирования можно выбрать стандарт, по которому необходимо выработать рекомендацию по улучшению страницы, вставить ссылку на неё и нажать CHECK IT.

После этого вы получите список с ошибками и предупреждениями с подробными объяснениями, почему именно это стоит исправить. К сожалению, оба вышеперечисленных инструмента имеют только англоязычную версию продукта, но вам на помощь может прийти любой экранный или браузерный переводчик, благо их сейчас очень много.
Можно протестировать Accessibility как вручную, так и с применением автоматизированных инструментов. Выбирать подход к тестированию доступности необходимо только вам. Да, не везде такой вид тестирования применим, но специалисты контроля качества также трудятся в данном направлении по реализации программ доступности информационной среды. Не забывайте, что в жизни людей могут возникать ограничения, обусловленные окружающей средой. Проводя такой вид тестирования, мы делаем мир лучше.