Меня зовут Андрей Кармацкий, и я руковожу работой над дизайном Яндекс.Карт. Весной я ездил в Новосибирск на конференцию Codefest 2013, на которой рассказывал о том, как мы разрабатываем дизайн Яндекс.Карт. Это была хорошая возможность структурировать накопленные знания в небольшую историю, которой хочется поделиться и с вами.
Карты завораживают меня своей красотой, за которой скрывается большой смысл, — информация, кропотливо собранная и структурированная.
Например, Carta Marina братьев Магнусов. Может показаться, что это просто красивая иллюстрация. На самом деле, это уникальный исторический документ, который содержит множество сведений и исторических фактов о Северной Европе XVI века. На сегодняшний день сохранилось только две копии этой карты.

Сегодня, спустя много-много лет, технологии и алгоритмы позволяют творить в картографии невероятные вещи.
Watercolor от Stamen Design.

Map tiles by Stamen Design. Data by OpenStreetMap
Некоторым художникам тоже нравятся карты, и они используют их для создания своих картин или рисуют картины в виде выдуманных карт. Например, художик Мэт Кьюзик создал серию работ из старых американских учебников по географии.
Но карта — это не просто картинка. Правильное представление информации помогает принимать важные решения.
Чем аккуратнее и полнее представлена информация, тем вернее будут принятые решения. Например, рабочая карта командира.

Из книги «Рабочая карта командира» И.Д.Помбрика и Н.А.Шевченко
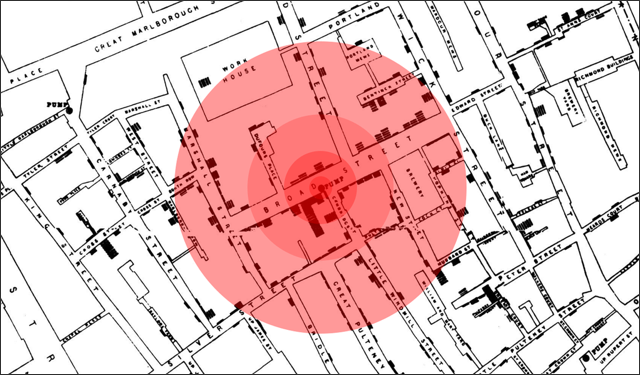
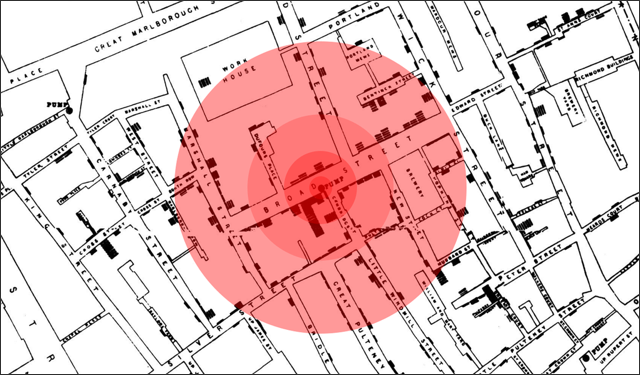
Правильное представление картографических данных может спасать жизни людей. Это хорошо иллюстрирует история о лондонском враче Джоне Сноу, который во время вспышки холеры в 1854 году в районе Сохо опросил жителей и отметил на карте случаи заболевания холерой.

После трёхдневных наблюдений и изучения карты, он сделал вывод, что водоразборная колонка на Брод-стрит заражена. В итоге было принято решение закопать её. После этого случаи заболеваний резко пошли на спад. Сейчас на этом месте стоит мемориал, посвящённый Джону Сноу.

И таких историй — когда правильно сделанная карта помогала людям — множество.
Итак, почему же мне нравится заниматься картами? Картографический дизайн — это дизайн информации, а информационный дизайн это:
Некоторые ребята объясняют смысл веб-картографии примерно так:

B это очень близко к тому, что делаем мы. Итак, дизайн Яндекс.Карт. Расскажу, о чём нам нужно знать, чтобы делать хорошую карту.
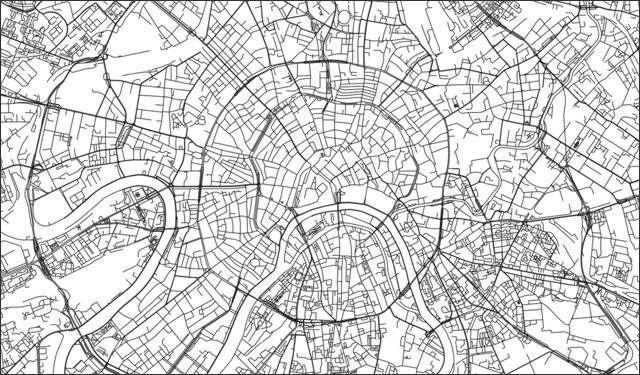
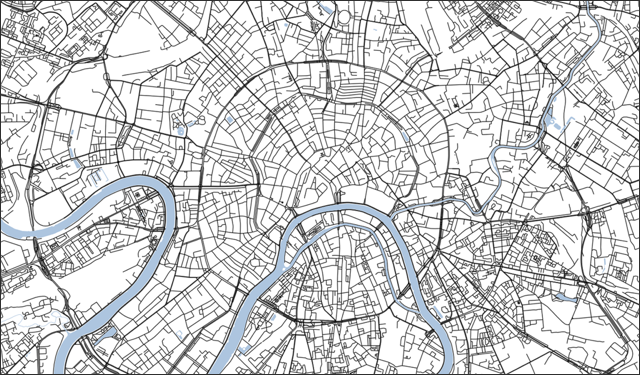
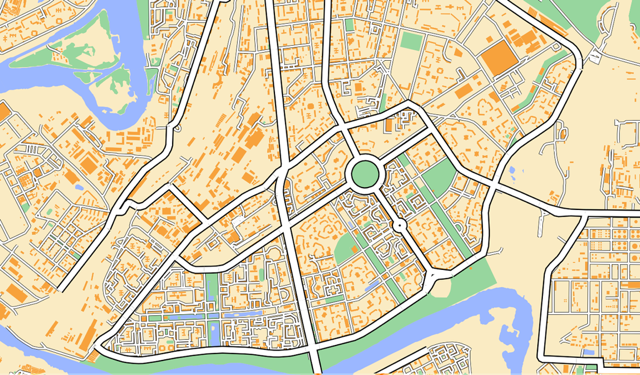
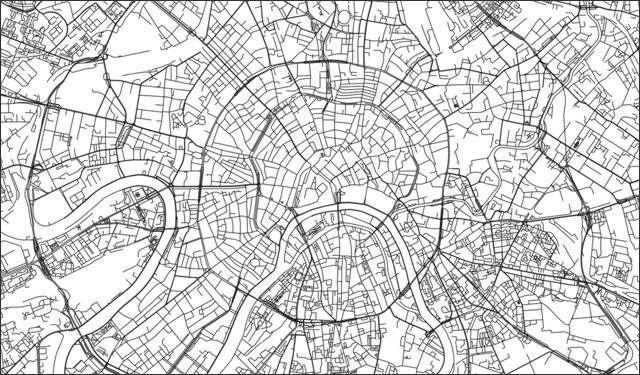
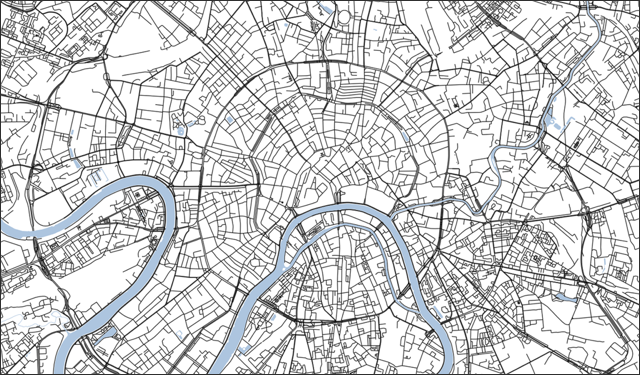
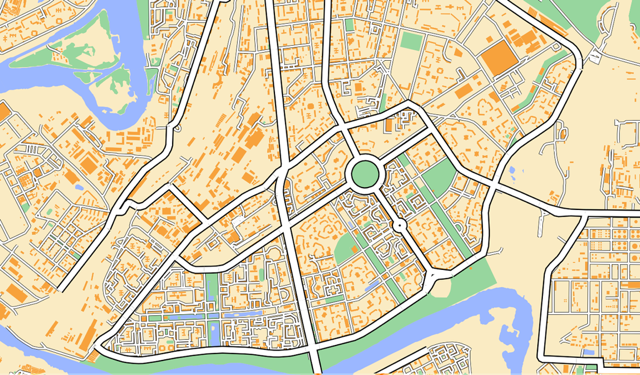
Я уже говорил, что карта — это данные, и без какого либо дизайна, она будет выглядеть вот так.

Всего лишь слой улиц. А если добавить реку и слой зданий, то так.

И нам нужно постоянно что-то придумывать, чтобы люди не видели наши Карты такими, как на этих картинках.
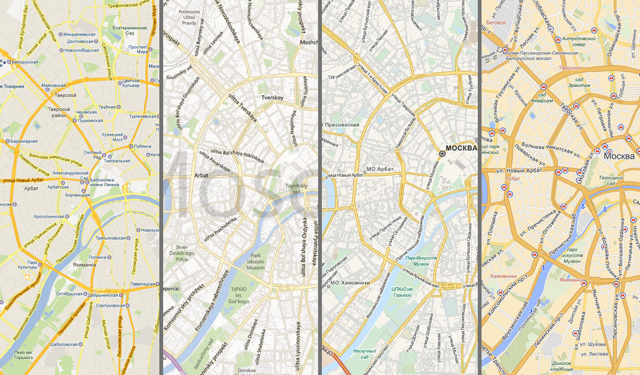
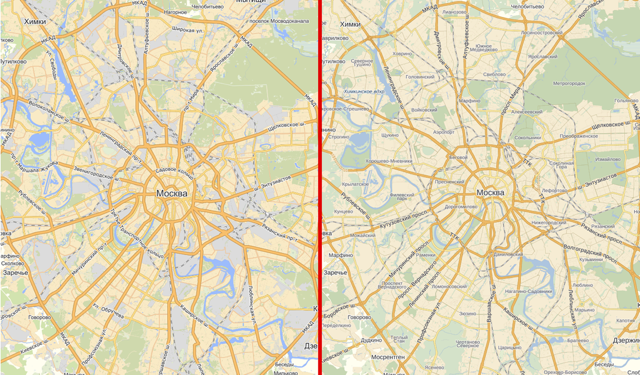
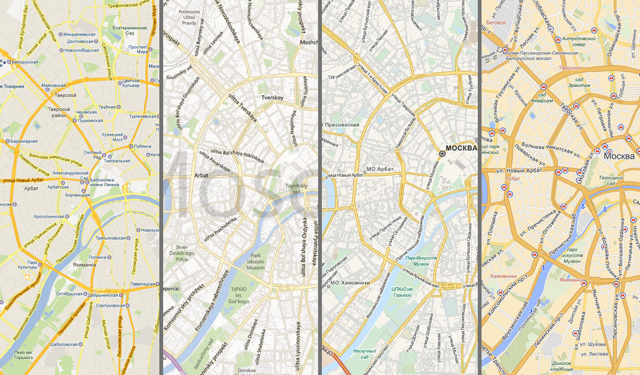
Обычному наблюдателю может показаться, что в Яндекс.Картах почти ничего не меняется. Но если посмотреть на временные срезы, станет заметно, что мы постоянно вносим что-то новое и экспериментируем.

Но и другие ребята работают и улучшают свои продукты. За ними обязательно нужно наблюдать и смотреть, что же сделали они.


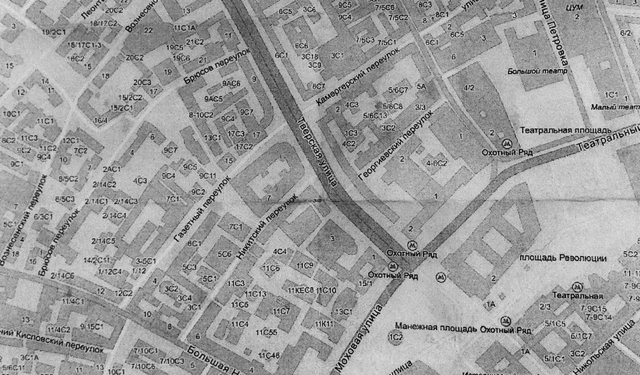
Важно не забывать, что карты развивались на бумаге и «живут» на ней уже много-много лет, поэтому много опыта можно почерпнуть из изучения бумажных карт:

Но Яндекс.Карты — интерактивный продукт, и, просто переключая масштабы, пользователь переключает несколько статичных (бумажных) карт. Это значит, что наша карта должна быть консистентной визуально, вне зависимости от того, сколько информации на ней отображено. Смена дизайна карты с переключением масштаба должна быть предсказуемой для пользователя.

Кроме этого, Яндекс.Карты в основном используют в двух качествах: непосредственно как карту и как подложку для отображения различных слоёв информации.

Нашу карту используют на мобильном телефоне: и в солнечный день, и ночью. И, конечно, сотни тысяч водителей смотрят на неё так в салоне автомобиля.

Несмотря на развитие мобильных технологий, нашу карту распечатывают. И не всегда принтеры печатают хорошо.

Кстати, одно из наблюдений в Москве — пешеходы смотрят на распечатку карты в момент, когда поднимаются из метро по эскалатору, готовятся пройти так называемую «последнюю милю». И там не очень хорошее освещение.
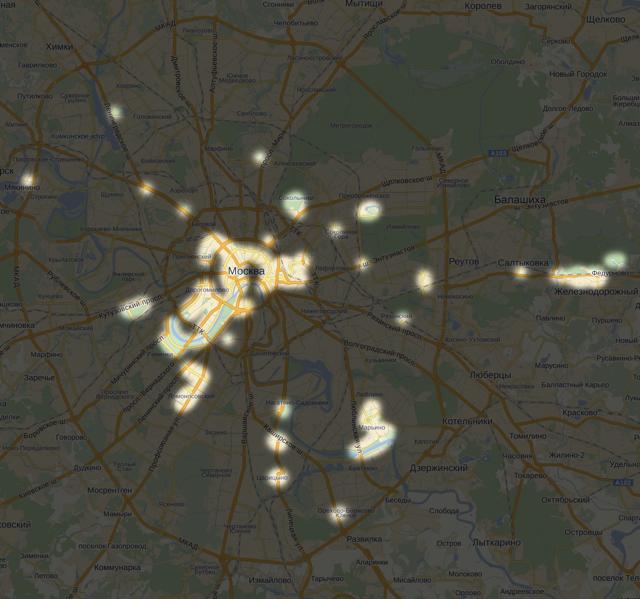
Помимо среды, нам очень важно знать, для кого мы создаём наш продукт и как эти люди будут его использовать. Первое, что приходит в голову для решения этой задачи, — определение территории интереса пользователей: куда они смотрят на карте и насколько интенсивно.
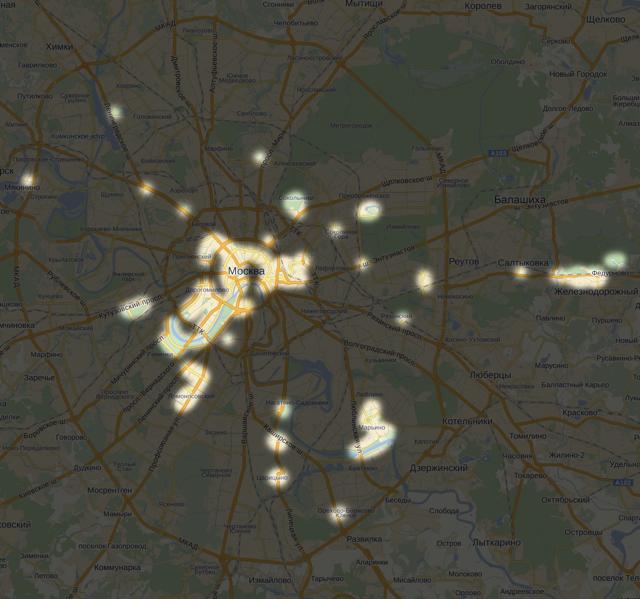
Тепловая карта запросов хорошо показывает, что людей интересуют города и территории вдоль магистралей.

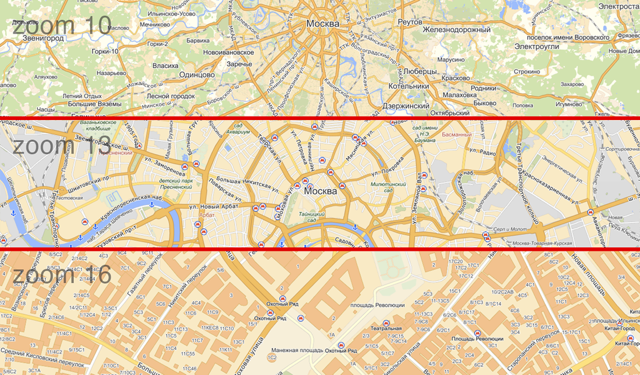
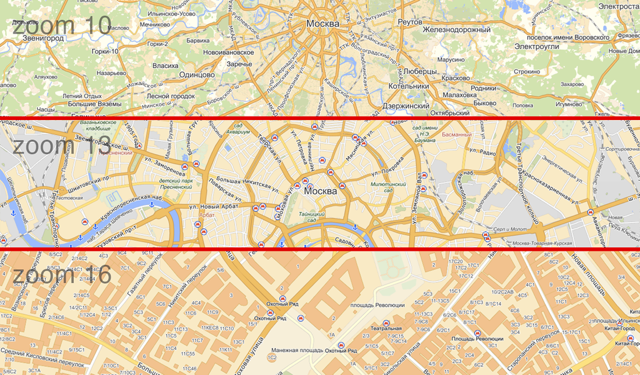
Поскольку мы делаем интерактивную карту, обязательно нужно учитывать, что на разных масштабах у пользователей разные запросы.
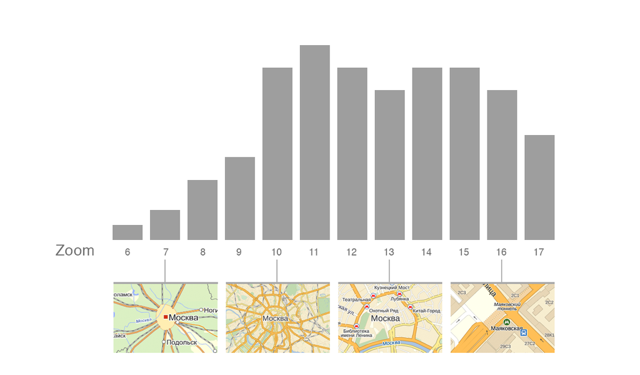
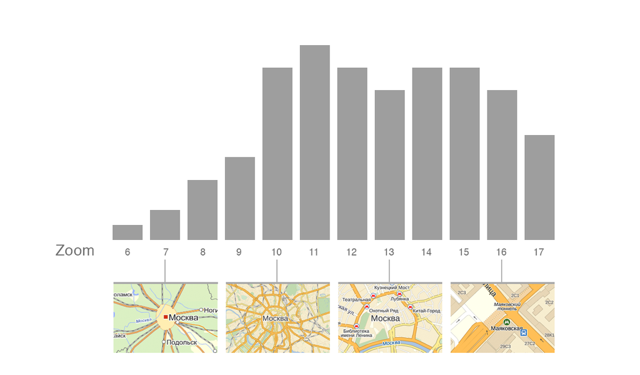
Если очень грубо, то сценарии использования разных масштабов примерно таковы:

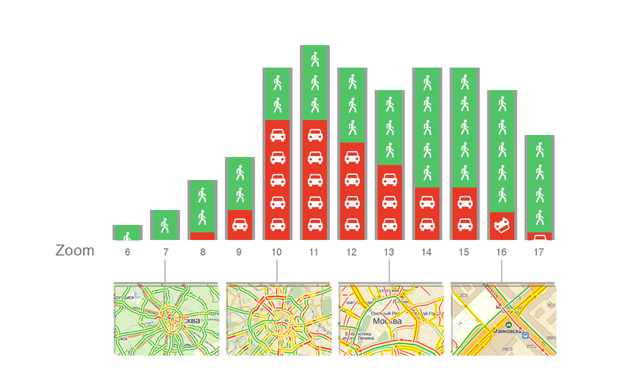
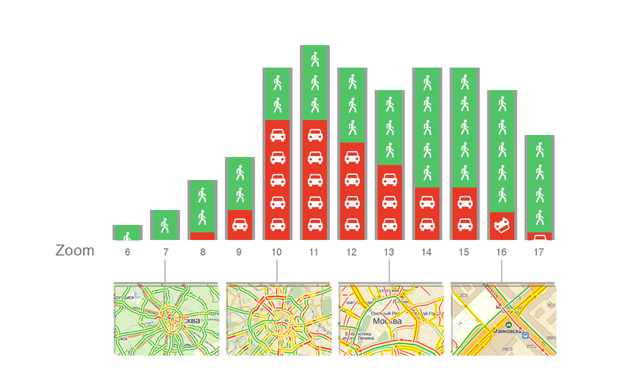
Если ещё немного подумать, то для лучшего понимания своих пользователей можно посмотреть на статистику запросов тех из них, кто использует Пробки.

Выходит, у нас есть два мира, которые пересекаются где-то на средних масштабах: пешеходы и автомобилисты. Это значит, что дизайн карты города нужно разрабатывать, исходя из потребностей двух этих групп и понимая, кому какой масштаб карты сейчас важнее.

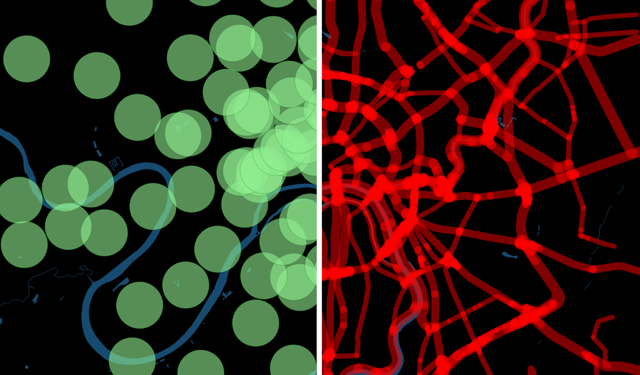
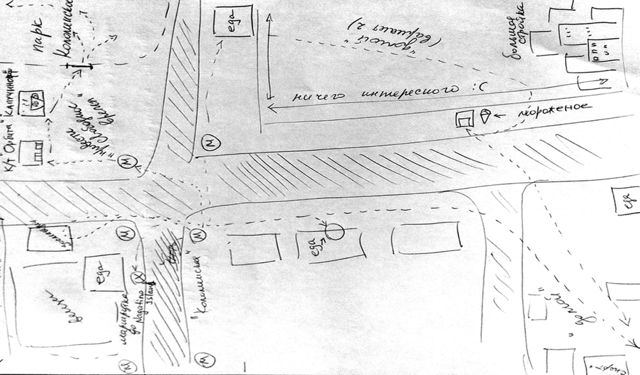
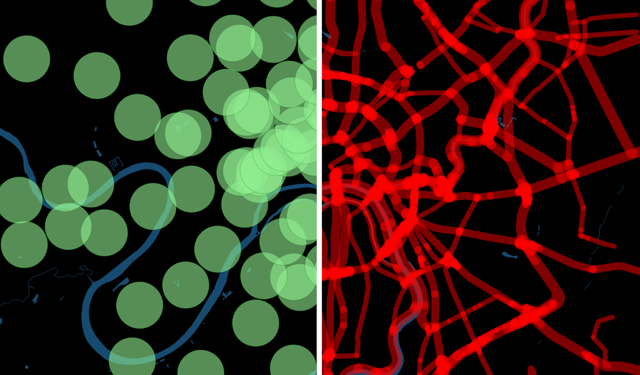
Наличие двух разных «карт Москвы» можно проиллюстрировать картинкой ниже.

Пешеходы неплохо знают окрестности вокруг метро. Это острова с какой-то городской жизнью, слабо связанные друг с другом (это происходит из-за того, что не соответствующая географическому расположению станций схема метро полностью искажает их представления о реальном расположении этих станций). Автомобилисты же двигаются по коридорам магистралей и знают карту дорог достаточно хорошо.
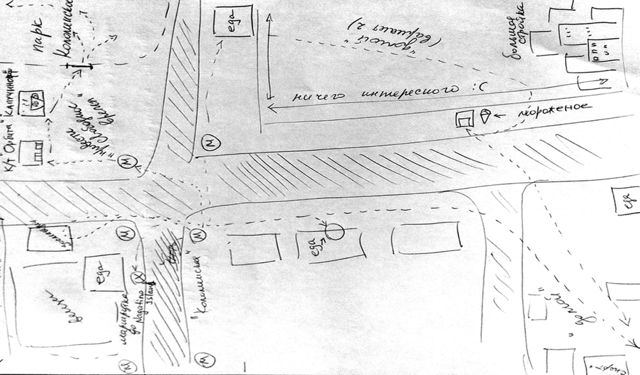
Я решил провести над собой маленький эксперимент. На первой картинке отметил дороги, на которых чувствую себя уверенно без карты — основные улицы, где я часто езжу. Сходу вспомнились маршруты на работу, улицы около дома или около работы и дорога в аэропорты или другие места, куда я часто ездил (крупные магазины, например).

А на второй картинке нарисовал свою «пешеходную» Москву: районы где мне не нужна карта для ориентирования.

В городах поменьше, где не столь развит метрополитен, пешеходы и автомобилисты мешают другу другу меньше. Пешеходы, перемещаясь пешком или на общественном транспорте, лучше знают город. Точки притяжения для них — это в основном районы или площади, а автомобилисты пользуются улицами, тоже неплохо зная районы.

Центральная часть Новосибирска: районы, метро и улицы
Пешеход представляет себе местность совсем не так, как нарисовано на карте. И ориентация не та, и точки интересуют совсем другие. Ментальная карта местности в голове людей — очень важная вещь, понимание которой помогает сделать карты удобнее и восприимчивее.

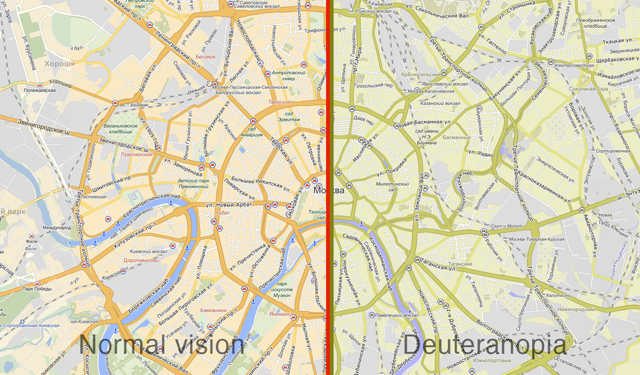
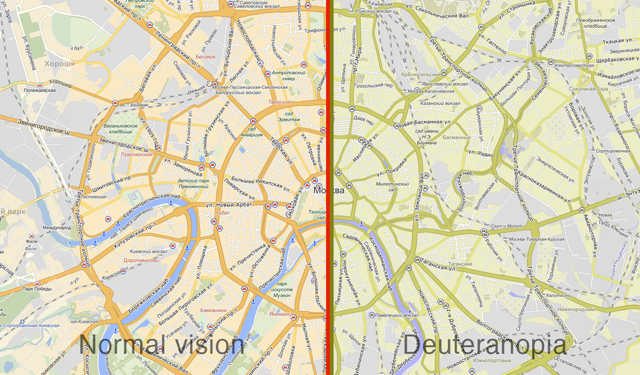
Кроме памяти, у человека есть зрение. Поэтому обязательно нужно принимать во внимание зрительные способности человека. По разным оценкам, до 10% мужского населения планеты имеют нарушения цветовосприятия. Среди женщин они встречаются гораздо реже — только у 0,5%.

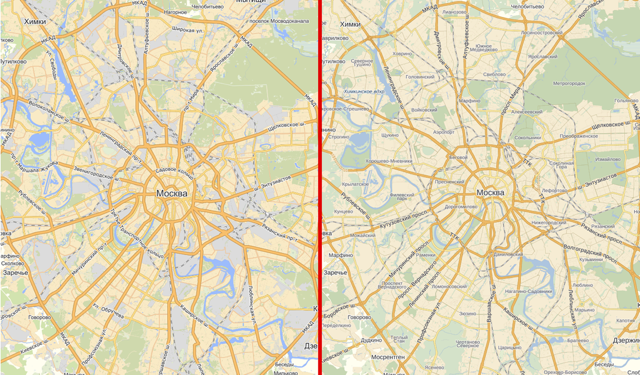
Дизайн карты совсем не про красоту. Он про смыслы. Как и любой дизайн. Он про то, как сложное сделать простым и удобным. Проиллюстрирую этот тезис на примере дизайна слоя улиц.
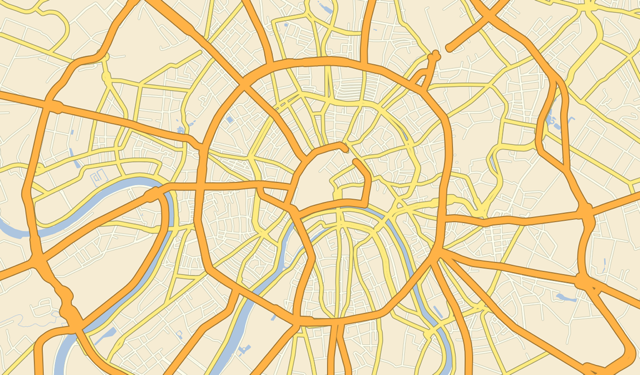
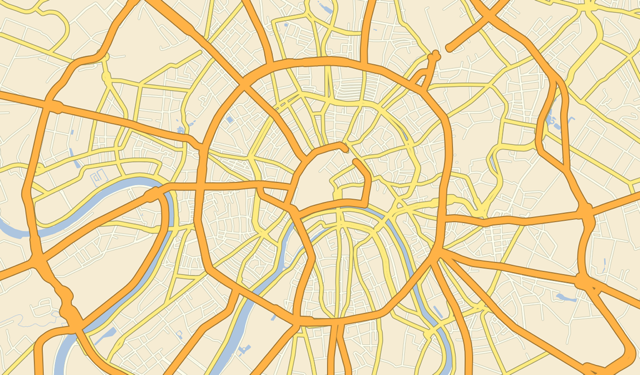
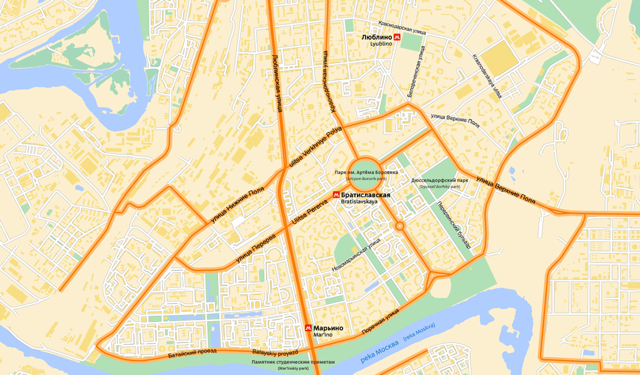
Слой дорог — 1 стиль, категории отображения не отличаются. Совсем невозможно разобраться и понять структуру города.

Поскольку дороги все разные — то возникает идея, что у каждого типа дороги должно быть своё визуальное представление. И становится чуть понятнее. 7 типов дорог = 7 типов отображения.

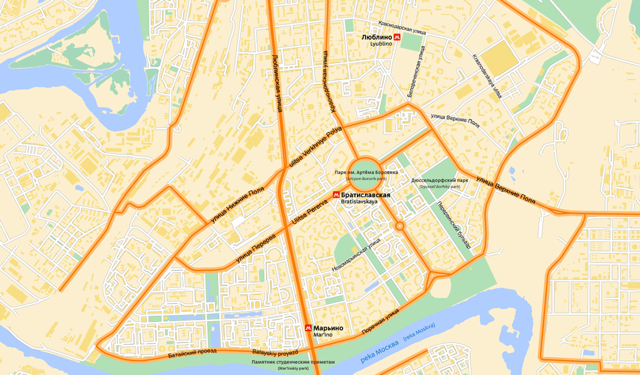
Но пользователю очень сложно различить между собой семь видов отображения — разница между соседними слишком мала для него. Поэтому, чтобы сделать карту удобнее, мы из семи стилей делаем три.

Кажется, теперь читается легче.
И после того, как мы определились со смыслом и информационной структурой, можно подумать о более эстетичном представлении. Один из главных принципов карт Яндекса — узнаваемость. Даже если у нас скопировали цветовую палитру или взяли скриншот без указания Яндекса, большинство людей поймут, что перед ними Яндекс.Карты.

Наш метод отображения дорог мы назвали «Правилом 3х стилей магистралей». Мы решили протестировать его сначала в дизайне Народной карты, а потом в дизайне карты Стамбула.

Нам понравился результат, и мы применили правило в дизайне карты Москвы.
Эксперименты с новой палитрой карты тоже были многочисленными и интересными. Покажу парочку забавных вариантов.

© OpenStreetMap

© OpenStreetMap
Согласитесь, не то. Вот и мы стали думать, как вернуться к тёплой и узнаваемой Яндекс.Карте.

© OpenStreetMap
Это уже теплее.

© OpenStreetMap
И, наконец-то, вот концепт, который нам нравится.

© OpenStreetMap
После принятия концепта и серии экспериментов с палитрой — рождается палитра, которая будет в Картах. С этой картинкой я провёл несколько экспериментов: смотрел на разных мониторах, выбегал на улицу с мобильником, смотрел «глазами цветоаномалов», распечатывал на нескольких принтерах. По сути, это прототип цветовой палитры наших Карт.

Помимо логики отображения и цветового оформления, в карте есть пиктограммы.
Пиктограмма — визуальный якорь для пользователя карты. Иконка должна быть понятной, читаемой и достаточно различимой на пёстром фоне карты. А в случае, когда у нас есть несколько пиктограмм, они должны образовывать единый визуальный ряд.
И поскольку мы делаем интерактивный продукт, где на каждом масштабе разный объём информации, у пиктограмм на Яндекс.Картах несколько размеров для разных масштабов. Например, для железнодорожных станций мы сделали пиктограммы четырёх размеров.

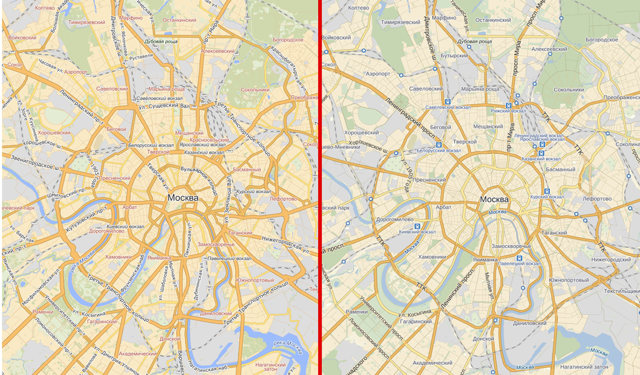
Вооружившись полученными знаниями и результатами экспериментов, в конце прошлого лета мы решились поменять карту Москвы. Итак, что у нас получилось.
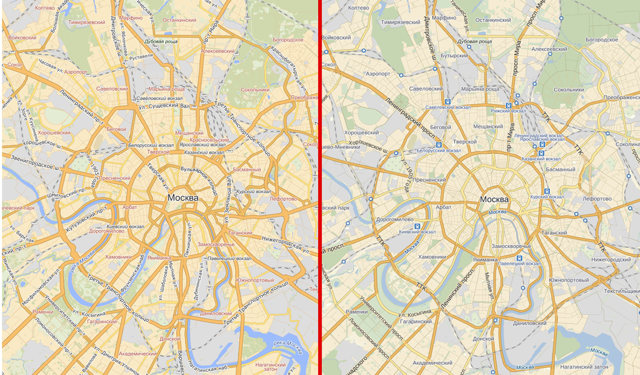
Благодаря правилу трёх стилей, магистрали на одном из самых популярных масштабов стали тоньше, а картинка чище. Мы проработали подписи, появилось место для подписей районов — это важная информация для ориентирования.

Опять же за счёт мастерской работы с подписями карта стала легче читаться и на следующем масштабе. Также здесь мы выделили вокзалы как главные транспортные узлы.

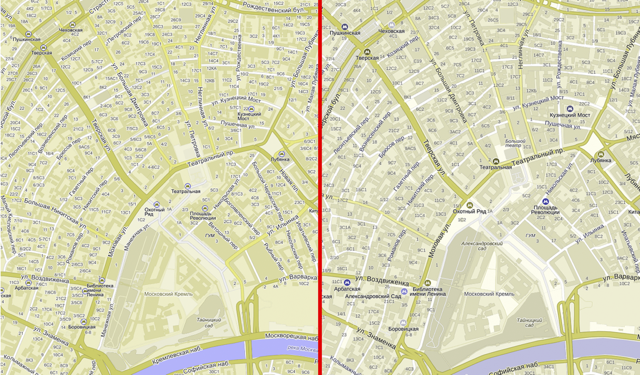
А на этом масштабе карты у станций метро появились подписи. Нам удалось сделать это так, чтобы не перегрузить картинку.

Когда-то у нас были отображены линии метро, а потом в одной из версий мы подумали разгрузить картинку, выключив их. Пользователям это не понравилось и они незамедлительно дали нам об этом знать через обратную связь. Мы сделали линии плавными и вернули их на карту — это важная ориентирующая информация.

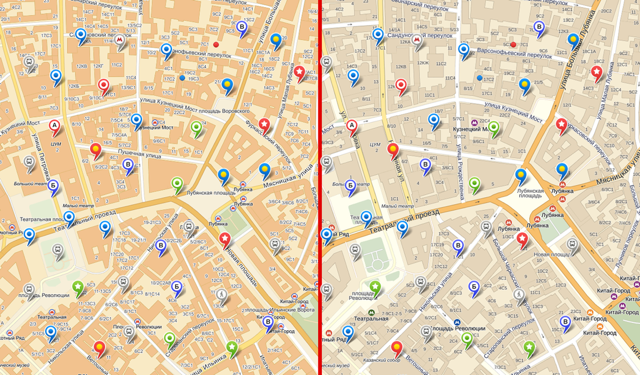
А вот уже на масштаб ниже линии метро мешают читать номера домов и названия улиц. Мы решили эту проблему, нарисовав значок метро в цвете той линии, на которой расположена станция. Также за счёт более удачной работы с цветом и подписями стали читаться лучше и остальные объекты — пользователю стало удобнее находить глазами то, что ему нужно.

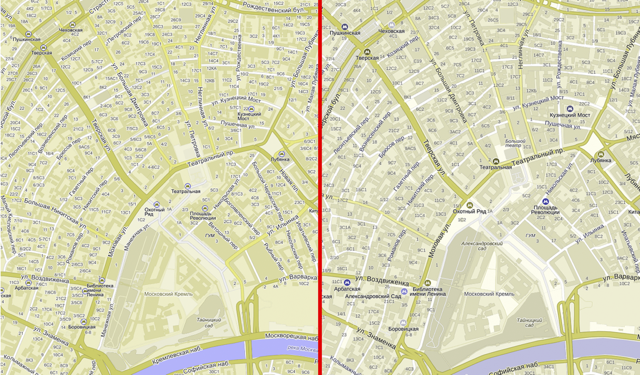
Теперь давайте проверим нашу карту. Так она выглядит напечатанной.

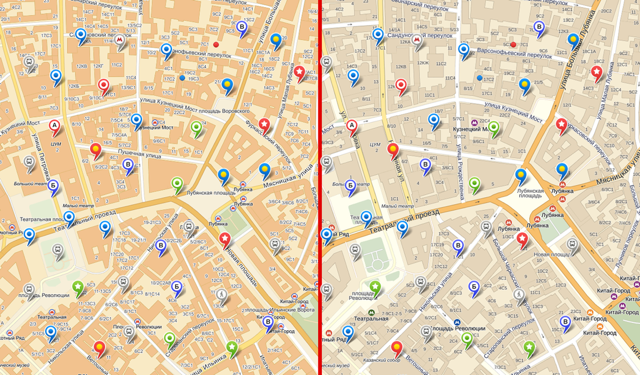
А так с кучей меток на карте.

Пользователям с нарушением цветовосприятия тоже стало немного легче её воспринимать. На очереди — дизайн пробок для этих ребят, это большая проблема сейчас.

Пользователи восприняли изменения на Картах очень позитивно. Я сначала очень переживал: у людей очень высокий уровень рефлексии к изменениям в дизайне карты. Переживания были напрасными.
В ходе работы над дизайном мы исследовали, наблюдали, пробовали, ошибались, спорили и обсуждали. Но я не считаю работу завершённой. Карты не картина маслом — это живой продукт, который нужно постоянно развивать. У нас есть много идей и планов. Думаю, мы только где-то посередине пути.
Почему я люблю карты?
Карты завораживают меня своей красотой, за которой скрывается большой смысл, — информация, кропотливо собранная и структурированная.
Например, Carta Marina братьев Магнусов. Может показаться, что это просто красивая иллюстрация. На самом деле, это уникальный исторический документ, который содержит множество сведений и исторических фактов о Северной Европе XVI века. На сегодняшний день сохранилось только две копии этой карты.

Сегодня, спустя много-много лет, технологии и алгоритмы позволяют творить в картографии невероятные вещи.
Watercolor от Stamen Design.

Map tiles by Stamen Design. Data by OpenStreetMap
Некоторым художникам тоже нравятся карты, и они используют их для создания своих картин или рисуют картины в виде выдуманных карт. Например, художик Мэт Кьюзик создал серию работ из старых американских учебников по географии.
Но карта — это не просто картинка. Правильное представление информации помогает принимать важные решения.
Чем аккуратнее и полнее представлена информация, тем вернее будут принятые решения. Например, рабочая карта командира.

Из книги «Рабочая карта командира» И.Д.Помбрика и Н.А.Шевченко
Правильное представление картографических данных может спасать жизни людей. Это хорошо иллюстрирует история о лондонском враче Джоне Сноу, который во время вспышки холеры в 1854 году в районе Сохо опросил жителей и отметил на карте случаи заболевания холерой.

После трёхдневных наблюдений и изучения карты, он сделал вывод, что водоразборная колонка на Брод-стрит заражена. В итоге было принято решение закопать её. После этого случаи заболеваний резко пошли на спад. Сейчас на этом месте стоит мемориал, посвящённый Джону Сноу.

И таких историй — когда правильно сделанная карта помогала людям — множество.
Итак, почему же мне нравится заниматься картами? Картографический дизайн — это дизайн информации, а информационный дизайн это:
- Сложность. Мы работаем с большими объёмами данных. Нужно принимать решения не только о том, какие из них нужны, но и о том, как их использовать максимально полезно.
- Междисциплинарность. Чтобы разрабатывать удобные карты, нужно быть не только дизайнером или картографом. Нужно быть исследователем, психологом и экспертом в нескольких областях. Иногда нам даже приходится привлекать сторонних экспертов.
- Эксперименты. Это невероятно круто: не только делать что-то, но и видеть, что в итоге получается, и наблюдать за тем, как люди это используют. Работа с картами — это множество экспериментов и практически неограниченные возможности создать что-то новое.
Некоторые ребята объясняют смысл веб-картографии примерно так:

B это очень близко к тому, что делаем мы. Итак, дизайн Яндекс.Карт. Расскажу, о чём нам нужно знать, чтобы делать хорошую карту.
Контекст и среда
Я уже говорил, что карта — это данные, и без какого либо дизайна, она будет выглядеть вот так.

Всего лишь слой улиц. А если добавить реку и слой зданий, то так.

И нам нужно постоянно что-то придумывать, чтобы люди не видели наши Карты такими, как на этих картинках.
Обычному наблюдателю может показаться, что в Яндекс.Картах почти ничего не меняется. Но если посмотреть на временные срезы, станет заметно, что мы постоянно вносим что-то новое и экспериментируем.

Но и другие ребята работают и улучшают свои продукты. За ними обязательно нужно наблюдать и смотреть, что же сделали они.


Важно не забывать, что карты развивались на бумаге и «живут» на ней уже много-много лет, поэтому много опыта можно почерпнуть из изучения бумажных карт:

Но Яндекс.Карты — интерактивный продукт, и, просто переключая масштабы, пользователь переключает несколько статичных (бумажных) карт. Это значит, что наша карта должна быть консистентной визуально, вне зависимости от того, сколько информации на ней отображено. Смена дизайна карты с переключением масштаба должна быть предсказуемой для пользователя.

Кроме этого, Яндекс.Карты в основном используют в двух качествах: непосредственно как карту и как подложку для отображения различных слоёв информации.

Нашу карту используют на мобильном телефоне: и в солнечный день, и ночью. И, конечно, сотни тысяч водителей смотрят на неё так в салоне автомобиля.

Несмотря на развитие мобильных технологий, нашу карту распечатывают. И не всегда принтеры печатают хорошо.

Кстати, одно из наблюдений в Москве — пешеходы смотрят на распечатку карты в момент, когда поднимаются из метро по эскалатору, готовятся пройти так называемую «последнюю милю». И там не очень хорошее освещение.
Пользователи
Помимо среды, нам очень важно знать, для кого мы создаём наш продукт и как эти люди будут его использовать. Первое, что приходит в голову для решения этой задачи, — определение территории интереса пользователей: куда они смотрят на карте и насколько интенсивно.
Тепловая карта запросов хорошо показывает, что людей интересуют города и территории вдоль магистралей.

Поскольку мы делаем интерактивную карту, обязательно нужно учитывать, что на разных масштабах у пользователей разные запросы.
Если очень грубо, то сценарии использования разных масштабов примерно таковы:
- Человек смотрит на мир целиком. Он хочет найти и распознать континенты, чтобы найти интересующую его страну.
- Человек смотрит на страну (как на картинке выше). Его интересует расположение городов и связи между ними.
- Человек смотрит на весь город. Ему важно видеть районы и основные магистрали: главные артерии магистралей делают крупные города узнаваемыми и различимыми между собой.
- Человек смотрит на район. Ему важны улицы и более локальные части района.
- Человек смотрит на квартал или рассматривает улицу. Его интересует «последняя миля» его маршрута/интереса поиска.

Если ещё немного подумать, то для лучшего понимания своих пользователей можно посмотреть на статистику запросов тех из них, кто использует Пробки.

Выходит, у нас есть два мира, которые пересекаются где-то на средних масштабах: пешеходы и автомобилисты. Это значит, что дизайн карты города нужно разрабатывать, исходя из потребностей двух этих групп и понимая, кому какой масштаб карты сейчас важнее.

Наличие двух разных «карт Москвы» можно проиллюстрировать картинкой ниже.

Пешеходы неплохо знают окрестности вокруг метро. Это острова с какой-то городской жизнью, слабо связанные друг с другом (это происходит из-за того, что не соответствующая географическому расположению станций схема метро полностью искажает их представления о реальном расположении этих станций). Автомобилисты же двигаются по коридорам магистралей и знают карту дорог достаточно хорошо.
Я решил провести над собой маленький эксперимент. На первой картинке отметил дороги, на которых чувствую себя уверенно без карты — основные улицы, где я часто езжу. Сходу вспомнились маршруты на работу, улицы около дома или около работы и дорога в аэропорты или другие места, куда я часто ездил (крупные магазины, например).

А на второй картинке нарисовал свою «пешеходную» Москву: районы где мне не нужна карта для ориентирования.

В городах поменьше, где не столь развит метрополитен, пешеходы и автомобилисты мешают другу другу меньше. Пешеходы, перемещаясь пешком или на общественном транспорте, лучше знают город. Точки притяжения для них — это в основном районы или площади, а автомобилисты пользуются улицами, тоже неплохо зная районы.

Центральная часть Новосибирска: районы, метро и улицы
Пешеход представляет себе местность совсем не так, как нарисовано на карте. И ориентация не та, и точки интересуют совсем другие. Ментальная карта местности в голове людей — очень важная вещь, понимание которой помогает сделать карты удобнее и восприимчивее.

Кроме памяти, у человека есть зрение. Поэтому обязательно нужно принимать во внимание зрительные способности человека. По разным оценкам, до 10% мужского населения планеты имеют нарушения цветовосприятия. Среди женщин они встречаются гораздо реже — только у 0,5%.

Дизайн
Правило трёх стилей магистралей
Дизайн карты совсем не про красоту. Он про смыслы. Как и любой дизайн. Он про то, как сложное сделать простым и удобным. Проиллюстрирую этот тезис на примере дизайна слоя улиц.
Слой дорог — 1 стиль, категории отображения не отличаются. Совсем невозможно разобраться и понять структуру города.

Поскольку дороги все разные — то возникает идея, что у каждого типа дороги должно быть своё визуальное представление. И становится чуть понятнее. 7 типов дорог = 7 типов отображения.

Но пользователю очень сложно различить между собой семь видов отображения — разница между соседними слишком мала для него. Поэтому, чтобы сделать карту удобнее, мы из семи стилей делаем три.

Кажется, теперь читается легче.
И после того, как мы определились со смыслом и информационной структурой, можно подумать о более эстетичном представлении. Один из главных принципов карт Яндекса — узнаваемость. Даже если у нас скопировали цветовую палитру или взяли скриншот без указания Яндекса, большинство людей поймут, что перед ними Яндекс.Карты.

Наш метод отображения дорог мы назвали «Правилом 3х стилей магистралей». Мы решили протестировать его сначала в дизайне Народной карты, а потом в дизайне карты Стамбула.

Нам понравился результат, и мы применили правило в дизайне карты Москвы.
Цвет и палитра
Эксперименты с новой палитрой карты тоже были многочисленными и интересными. Покажу парочку забавных вариантов.

© OpenStreetMap

© OpenStreetMap
Согласитесь, не то. Вот и мы стали думать, как вернуться к тёплой и узнаваемой Яндекс.Карте.

© OpenStreetMap
Это уже теплее.

© OpenStreetMap
И, наконец-то, вот концепт, который нам нравится.

© OpenStreetMap
После принятия концепта и серии экспериментов с палитрой — рождается палитра, которая будет в Картах. С этой картинкой я провёл несколько экспериментов: смотрел на разных мониторах, выбегал на улицу с мобильником, смотрел «глазами цветоаномалов», распечатывал на нескольких принтерах. По сути, это прототип цветовой палитры наших Карт.

Пиктограммы
Помимо логики отображения и цветового оформления, в карте есть пиктограммы.
Пиктограмма — визуальный якорь для пользователя карты. Иконка должна быть понятной, читаемой и достаточно различимой на пёстром фоне карты. А в случае, когда у нас есть несколько пиктограмм, они должны образовывать единый визуальный ряд.
И поскольку мы делаем интерактивный продукт, где на каждом масштабе разный объём информации, у пиктограмм на Яндекс.Картах несколько размеров для разных масштабов. Например, для железнодорожных станций мы сделали пиктограммы четырёх размеров.

Редизайн карты Москвы
Вооружившись полученными знаниями и результатами экспериментов, в конце прошлого лета мы решились поменять карту Москвы. Итак, что у нас получилось.
Благодаря правилу трёх стилей, магистрали на одном из самых популярных масштабов стали тоньше, а картинка чище. Мы проработали подписи, появилось место для подписей районов — это важная информация для ориентирования.

Опять же за счёт мастерской работы с подписями карта стала легче читаться и на следующем масштабе. Также здесь мы выделили вокзалы как главные транспортные узлы.

А на этом масштабе карты у станций метро появились подписи. Нам удалось сделать это так, чтобы не перегрузить картинку.

Когда-то у нас были отображены линии метро, а потом в одной из версий мы подумали разгрузить картинку, выключив их. Пользователям это не понравилось и они незамедлительно дали нам об этом знать через обратную связь. Мы сделали линии плавными и вернули их на карту — это важная ориентирующая информация.

А вот уже на масштаб ниже линии метро мешают читать номера домов и названия улиц. Мы решили эту проблему, нарисовав значок метро в цвете той линии, на которой расположена станция. Также за счёт более удачной работы с цветом и подписями стали читаться лучше и остальные объекты — пользователю стало удобнее находить глазами то, что ему нужно.

Теперь давайте проверим нашу карту. Так она выглядит напечатанной.

А так с кучей меток на карте.

Пользователям с нарушением цветовосприятия тоже стало немного легче её воспринимать. На очереди — дизайн пробок для этих ребят, это большая проблема сейчас.

Пользователи восприняли изменения на Картах очень позитивно. Я сначала очень переживал: у людей очень высокий уровень рефлексии к изменениям в дизайне карты. Переживания были напрасными.
В ходе работы над дизайном мы исследовали, наблюдали, пробовали, ошибались, спорили и обсуждали. Но я не считаю работу завершённой. Карты не картина маслом — это живой продукт, который нужно постоянно развивать. У нас есть много идей и планов. Думаю, мы только где-то посередине пути.
