Мы объявляем открытую программу бета-тестирования новых версий Яндекс.Браузера. Начиная с нынешней, желающие смогут попробовать самое новое и помочь Яндексу в том, чтобы найти ошибки, которые нам не удалось выявить в условиях внутреннего тестирования. Одновременно пользователи бета-версии смогут оценить новые возможности еще до их появления в стабильном канале.
Что нового появилось, кроме бета-канала:
Уже сейчас вы можете загрузить бета-версию Яндекс.Браузера. Ниже читайте подробности обо всех нововведениях.

В прошлый раз мы рассказывали о том, что научили наш Браузер искать по странице с учетом морфологии русского языка. Теперь немного расскажем о том, как была улучшена проверка орфографии.
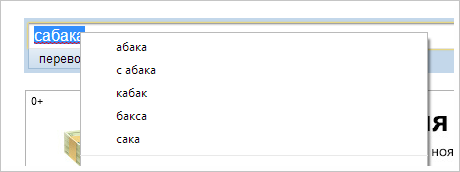
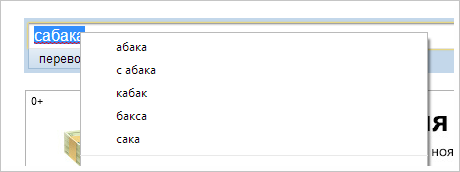
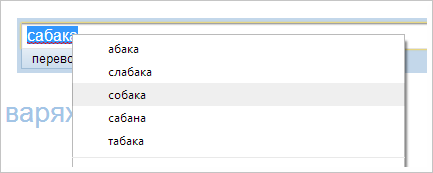
Во всех предыдущих версиях мы использовали стандартный способ проверки из проекта Chromium. При этом мы анализировали слова, которые вводят пользователи, и формировали подсказки с помощью словаря, обновляемого при выходе новых версий браузера. У этой реализации есть определенные недостатки. Во-первых, сам словарный запас достаточно ограничен. Попробуйте в любом текстовом поле вбить «сабака». Подсказки будут примерно такие:

Во-вторых, слабая поддержка морфологии русского языка. Про третий недостаток, связанный с невозможностью оперативно обновить словарь и исправить в нем ошибки, мы уже говорили выше.
Команда Яндекс.Браузера создала свой улучшенный словарь, который формируется у нас и загружается с наших серверов, умеет обновляться и поддерживает морфологию. Качество подсказок теперь должно возрасти. Сам словарь будет автоматически обновляться и поддерживаться в актуальном состоянии.

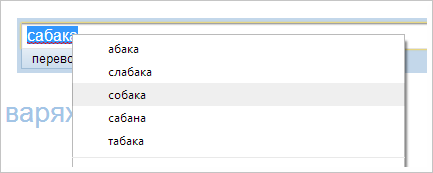
Потерянная «собака» нашлась. А над порядком подсказок все еще идет работа.
Обратите внимание, что анализ вводимого вами текста и формирование подсказок происходит полностью локально. Браузер не отправляет ваш текст на сервер. Конечно же, если вы добавите новое слово в свой словарь, то оно будет синхронизировано между вашими устройствами.
Новый словарь пока доступен только в версии для Windows.
Сегодня мы также представляем обновленный мобильный Яндекс.Браузер, который теперь умеет синхронизировать данные с другими устройствами. А это открывает перед разработчиками возможность экспериментировать и искать новые варианты совместного применения мобильной и десктопной версий как единого продукта. Быстрый звонок — наша первая попытка продемонстрировать это.
Открываем любой сайт, который содержит телефонный номер. В этот момент Яндекс.Браузер проанализирует содержание страницы и определит, есть ли на ней номера телефонов. Как вы понимаете, сделать это не так уж и просто, поскольку не существует единого способа написания телефонных номеров. Они могут содержать пробелы, дефисы, скобки. Код страны или города может быть вовсе не указан. Да и сам код может начинаться с "+7", а может и через «8». Добавим к этому разнообразие самих кодов и длин номеров. Но в большинстве случаев Яндекс.Браузер уже сейчас справляется со всем этим и подсвечивает доступные для звонка номера. А если вы нашли пример, где это не работает, то мы будем благодарны вам за багрепорт.

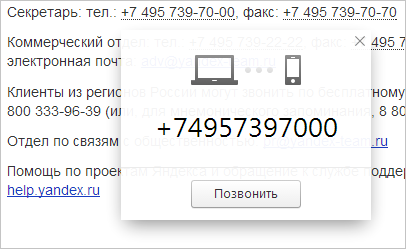
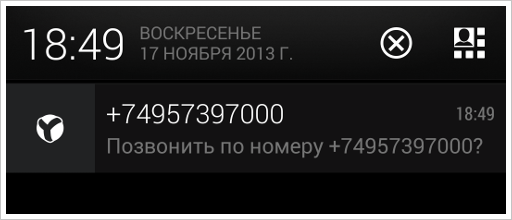
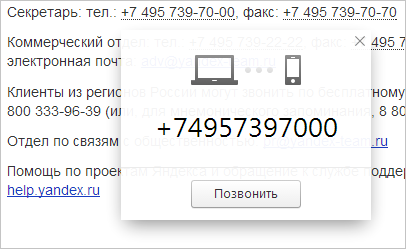
Если кликнуть по номеру, то Браузер предложит вам позвонить по нему. Сам номер уже приводится в нормализованном формате. Под нормализацией мы понимаем удаление лишних символов и добавление недостающего кода. Но чтобы подставить код страны и города, нам для начала нужно его узнать. К счастью, Яндекс.Поиск уже умеет с некоторой вероятностью определять, к какому региону или городу относится тот или иной сайт. Наш Браузер обращается к этим данным и восстанавливает телефонный номер. В результате получается готовый для звонка номер, который по нажатию на кнопку «Позвонить» будет отправлен на ваш смартфон через push-уведомление.
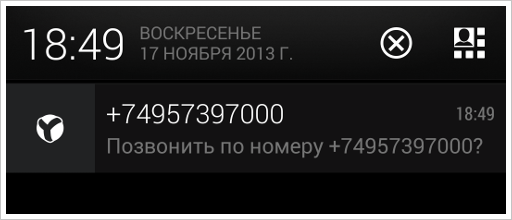
Принимающей стороной на вашем смартфоне будет опять же Яндекс.Браузер, который получит номер, запросит подтверждение и инициирует звонок.

Для работы Быстрого звонка вам нужно установить текущую бета-версию, а также обновленную версию Яндекс.Браузера для Android или для iPhone. И не забыть включить синхронизацию.
Вы всегда можете отключить подсветку номеров в настройках Браузера.
Что должна делать кнопка «Назад» (а также соответствующие ей жесты, горячие клавиши и кнопки мыши) в любом браузере? Возвращать вас туда, откуда вы пришли. Но в ряде случаев она не способна нам помочь. Например, если вы открыли ссылку в новой вкладке. В этом случае браузер не помнит вашей истории, и кнопка «Назад» не действует. Другой пример. Если браузер запускается из сторонней программы, то вернуться назад через кнопку у вас также не выйдет.
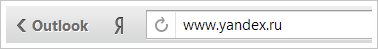
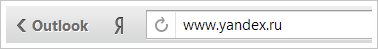
Чтобы сделать кнопку «Назад» немного умнее и решить описанные выше проблемы, в Яндекс.Браузер добавлен новый эксперимент, найти который можно по адресу chrome:flags#ya-enable-smartback. Вот как будет выглядеть возможность вернуться в приложение, которое вызвало Браузер:

Разработчики также сделали переход назад и вперед более комфортным и быстрым. Достигается это за счет новой анимации и использования специального скриншота страницы, который отображается в тот момент, когда страница еще фактически догружается.
Эксперимент включен по умолчанию в текущей бете.
Пользователи достаточно часто сталкиваются с ситуаций, когда нужно вернуться в начало страницы. Обычно для этого используют либо сторонние расширения, либо инструменты самого сайта, либо делают это вручную. В рамках еще одного эксперимента, который в этой бета-версии также включен по умолчанию, Яндекс.Браузер позволяет быстро вернуться в начало страницы, кликнув по заголовку вкладки. Повторный клик возвращает вас в то место на странице, где вы были.
В этой бете вы можете заметить и некоторые другие изменения:
Бета-версия Яндекс.Браузера устанавливается поверх стабильной, использует тот же профиль и обновляется по своему каналу. Обратный переход на стабильную версию необходимо проводить через полное удаление Браузера и синхронизацию данных.
Будем рады вашим отзывам, предложениям и багрепортам. Особенно интересно узнать ваше мнение об экспериментах, судьба которых еще не решена.
Upd. Добавили ссылку на Яндекс.Браузер для iPhone.
Что нового появилось, кроме бета-канала:
- Улучшенная проверка орфографии
- Синхронизация в мобильном браузере и Быстрый звонок
- Эксперимент: Умная кнопка «Назад»
- Эксперимент: быстрый переход назад/вперед
- Эксперимент: быстрый возврат в начало страницы
- Бета-версия браузера под Андроид теперь работает на планшетах
- На модерации версия браузера под Айфон
Уже сейчас вы можете загрузить бета-версию Яндекс.Браузера. Ниже читайте подробности обо всех нововведениях.

Улучшенная проверка орфографии
В прошлый раз мы рассказывали о том, что научили наш Браузер искать по странице с учетом морфологии русского языка. Теперь немного расскажем о том, как была улучшена проверка орфографии.
Во всех предыдущих версиях мы использовали стандартный способ проверки из проекта Chromium. При этом мы анализировали слова, которые вводят пользователи, и формировали подсказки с помощью словаря, обновляемого при выходе новых версий браузера. У этой реализации есть определенные недостатки. Во-первых, сам словарный запас достаточно ограничен. Попробуйте в любом текстовом поле вбить «сабака». Подсказки будут примерно такие:

Во-вторых, слабая поддержка морфологии русского языка. Про третий недостаток, связанный с невозможностью оперативно обновить словарь и исправить в нем ошибки, мы уже говорили выше.
Команда Яндекс.Браузера создала свой улучшенный словарь, который формируется у нас и загружается с наших серверов, умеет обновляться и поддерживает морфологию. Качество подсказок теперь должно возрасти. Сам словарь будет автоматически обновляться и поддерживаться в актуальном состоянии.

Потерянная «собака» нашлась. А над порядком подсказок все еще идет работа.
Обратите внимание, что анализ вводимого вами текста и формирование подсказок происходит полностью локально. Браузер не отправляет ваш текст на сервер. Конечно же, если вы добавите новое слово в свой словарь, то оно будет синхронизировано между вашими устройствами.
Новый словарь пока доступен только в версии для Windows.
Синхронизация в мобильном браузере и быстрый звонок
Сегодня мы также представляем обновленный мобильный Яндекс.Браузер, который теперь умеет синхронизировать данные с другими устройствами. А это открывает перед разработчиками возможность экспериментировать и искать новые варианты совместного применения мобильной и десктопной версий как единого продукта. Быстрый звонок — наша первая попытка продемонстрировать это.
Открываем любой сайт, который содержит телефонный номер. В этот момент Яндекс.Браузер проанализирует содержание страницы и определит, есть ли на ней номера телефонов. Как вы понимаете, сделать это не так уж и просто, поскольку не существует единого способа написания телефонных номеров. Они могут содержать пробелы, дефисы, скобки. Код страны или города может быть вовсе не указан. Да и сам код может начинаться с "+7", а может и через «8». Добавим к этому разнообразие самих кодов и длин номеров. Но в большинстве случаев Яндекс.Браузер уже сейчас справляется со всем этим и подсвечивает доступные для звонка номера. А если вы нашли пример, где это не работает, то мы будем благодарны вам за багрепорт.

Если кликнуть по номеру, то Браузер предложит вам позвонить по нему. Сам номер уже приводится в нормализованном формате. Под нормализацией мы понимаем удаление лишних символов и добавление недостающего кода. Но чтобы подставить код страны и города, нам для начала нужно его узнать. К счастью, Яндекс.Поиск уже умеет с некоторой вероятностью определять, к какому региону или городу относится тот или иной сайт. Наш Браузер обращается к этим данным и восстанавливает телефонный номер. В результате получается готовый для звонка номер, который по нажатию на кнопку «Позвонить» будет отправлен на ваш смартфон через push-уведомление.
Принимающей стороной на вашем смартфоне будет опять же Яндекс.Браузер, который получит номер, запросит подтверждение и инициирует звонок.

Для работы Быстрого звонка вам нужно установить текущую бета-версию, а также обновленную версию Яндекс.Браузера для Android или для iPhone. И не забыть включить синхронизацию.
Вы всегда можете отключить подсветку номеров в настройках Браузера.
Эксперимент: Умная кнопка «Назад»
Что должна делать кнопка «Назад» (а также соответствующие ей жесты, горячие клавиши и кнопки мыши) в любом браузере? Возвращать вас туда, откуда вы пришли. Но в ряде случаев она не способна нам помочь. Например, если вы открыли ссылку в новой вкладке. В этом случае браузер не помнит вашей истории, и кнопка «Назад» не действует. Другой пример. Если браузер запускается из сторонней программы, то вернуться назад через кнопку у вас также не выйдет.
Чтобы сделать кнопку «Назад» немного умнее и решить описанные выше проблемы, в Яндекс.Браузер добавлен новый эксперимент, найти который можно по адресу chrome:flags#ya-enable-smartback. Вот как будет выглядеть возможность вернуться в приложение, которое вызвало Браузер:

Эксперимент: быстрый переход назад/вперед
Разработчики также сделали переход назад и вперед более комфортным и быстрым. Достигается это за счет новой анимации и использования специального скриншота страницы, который отображается в тот момент, когда страница еще фактически догружается.
Эксперимент включен по умолчанию в текущей бете.
Эксперимент: быстрый возврат в начало страницы
Пользователи достаточно часто сталкиваются с ситуаций, когда нужно вернуться в начало страницы. Обычно для этого используют либо сторонние расширения, либо инструменты самого сайта, либо делают это вручную. В рамках еще одного эксперимента, который в этой бета-версии также включен по умолчанию, Яндекс.Браузер позволяет быстро вернуться в начало страницы, кликнув по заголовку вкладки. Повторный клик возвращает вас в то место на странице, где вы были.
В этой бете вы можете заметить и некоторые другие изменения:
- Новая структура меню (для Windows), сформированная на основе популярности у пользователей тех или иных разделов.
- Новый прогресс-бар, визуализирующий процесс загрузки страницы.
- Максимальное количество виджетов в Табло увеличено до 20.
- Под капотом Браузера прячется новый механизм докачки файлов, который мы обучаем корректно восстанавливать прерванные загрузки.
Бета-версия Яндекс.Браузера устанавливается поверх стабильной, использует тот же профиль и обновляется по своему каналу. Обратный переход на стабильную версию необходимо проводить через полное удаление Браузера и синхронизацию данных.
Будем рады вашим отзывам, предложениям и багрепортам. Особенно интересно узнать ваше мнение об экспериментах, судьба которых еще не решена.
Upd. Добавили ссылку на Яндекс.Браузер для iPhone.
