
Программисты сейчас обиделись, а не надо. Они же попробуют справиться без вас, а потом придут к вам же с просьбой починить все, что поломалось в процессе. Шутка. Почти.
Рассказываем о словаре и синтаксисе микроразметки, собрали несколько плагинов и инструментов для создания и проверки разметки, разобрали по шагам один из плагинов.
Рассказываем о том, зачем нужна разметка Schema.org, что она из себя представляет и как ее создавать без знания кода.
Зачем нужна микроразметка
Schema.org — стандарт семантической разметки данных, который помогает поисковикам лучше понимать данные, представленные на сайте. Например, с помощью разметки можно явно указать поисковым роботам, что на странице site.ru/product_page1 находится товар, и передать основные параметры: название, цену, артикул, производителя и т.д. На основе этих данных поисковики формируют расширенные сниппеты в поисковой выдаче.
Кроме Schema.org есть другие виды микроразметок. У них разные назначения, поэтому вкратце приведем свойства основных видов, чтобы не путать:
- Open Graph. Микроразметка Facebook, используется для настройки правильного отображения публикации в соцсетях при репосте статьи с вашего сайта (заголовок, описание, правильная картинка). Изначально разметка была создана для Facebook, сейчас поддерживается и другими соцсетями и мессенджерами (ВКонтакте, Твиттер, Телеграм и т.д.).
- Микроформаты. Разработка W3C, создан в 2007 году. Подходит для разметки товаров, отзывов, контактной информации и других видов контента. Раньше использовался более активно, сейчас имеет ряд недостатков, недостаточно быстро развивается и уступает Schema.org.
- Dublin Core. Этот словарь разметки используют библиотеки и музеи — позволяет описывать книги и музейные экспонаты.
Разница между словарем и синтаксисом
Чем различаются сайты с разметкой и без нее
Чем еще полезна микроразметка
Словарь Schema.org
Оптимальный синтаксис
JSON-LD
Как делать разметку JSON-LD
Проверка валидности разметки
Куда вставлять JSON-LD?
Микроданные
Сервисы для генерации микроданных
Внедряем микроразметку самостоятельно и без знания кода
Автоматическая разметка страниц с помощью Маркера данных
Сайт на CMS? Используйте плагины
Выжимка
Разница между словарем и синтаксисом
Словарь — это набор классов и свойств, которые описывают тип содержимого страницы и передают ключевую информацию. Словарь можно сравнить с языком — например, английским. Schema.org, Open Graph, Dublin Core — все это словари.
Синтаксис — это способ указания сущностей и свойств словаря в html-коде страниц сайтов. Если словарь — это английский язык, то синтаксис можно сравнить с латиницей.
Варианты синтаксиса, которые применяются для разметки Schema.org:
- микроданные;
- микроформаты;
- RDFa;
- JSON-LD.
Подробнее о том, какой синтаксис лучше, поговорим чуть позже.
Чем различаются сайты с разметкой и без нее
Сайты с реализованной микроразметкой видно по сниппетам на странице поисковой выдачи. Вот пример: в выдаче два сниппета с одного и того же сайта, первый — с микроразметкой, второй — без нее.

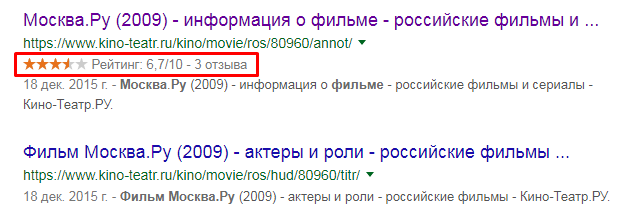
А так выглядит сниппет страницы с афишей кинофильмов, если на странице есть микроразметка:

С помощью микроразметки в сниппетах страниц товаров отображаются цены:

И еще один пример: в первом сниппете реализована микроразметка хлебных крошек, а во втором такой разметки нет:

Больше информации о разметке Schema.org, а также перечень поддерживаемых сущностей — в справке Яндекса.
А здесь — виды расширенных результатов поиска в Google (отображаются для сайтов с реализованной микроразметкой).
Что говорят поисковики
Яндекс и Google советуют вебмастерам и оптимизаторам внедрять микроразметку. Основная мотивация: внедрение микроразметки улучшает сниппет визуально, а также повышает качество поиска (поисковые роботы лучше понимают содержимое сайта, на страницах которого реализована семантическая разметка данных).
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку. (С разметкой тоже поможем).
Чем еще полезна микроразметка
Микроразметка выгодно выделяет ваш сниппет в поисковой выдаче на фоне конкурентов (если у них разметки нет или реализовано меньше фич). Даже если вы показались в выдаче ниже конкурентов, вы можете получить столько же кликов, а то и больше: ваш сниппет занимает больше места, содержит больше полезной информации для пользователя.
И тут срабатывает такая цепочка: привлекательный сниппет → больше пользователей кликают и переходят на сайт → улучшаются поведенческие факторы → вы ранжируетесь лучше и поднимаетесь в выдаче.
Также микроразметку используют собственные сервисы поисковиков — например, страница с реализованной разметкой может попасть в колдунщики на поисковой выдаче (при этом сам сайт не обязательно должен быть в ТОПе выдачи).
Словарь Schema.org
Словарь микроразметки состоит из сущностей (например, Продукт) и свойств, которые описывают параметры сущности (SKU, цена, наличие и т.д.).
Весь список сущностей и документация — на официальном сайте schema.org.

На скриншоте — часть сущностей (слева) и свойств сущности Thing (в правой части скриншота)
Рассказывать о всех сущностях не будем, приведем примеры самых популярных:
- Product — сущность, которая используется для разметки любого товара или услуги. Например, пара кроссовок, билет на концерт, аренда автомобиля и т.д. У сущности этого типа есть много свойств, которые позволяют передать больше информации о товаре/услуге: название, рейтинг, бренд, цвет, категорию, ширину, высоту, вес, SKU и т.д.
- Event (событие). Сущность для описания событий, происходящих в определенное время и в определенном месте: концерт, лекция, фестиваль и т.д. Также в Schema.org есть более специфичные типы сущностей Event для разных видов событий. Например, бизнес события (BusinessEvent), фестиваль (Festival), спортивное событие (SportsEvent).
- Recipe — для разметки рецептов. С помощью свойств сущности можно разметить время приготовления, калорийность, перечень ингредиентов, пошаговую инструкцию.
- Review (отзывы). Свойства сущности — рейтинг и «тело» отзыва.
Оптимальный синтаксис
Мы уже упоминали о том, что для Schema.org подходят четыре вида синтаксиса:
- RDFa;
- микроформаты;
- микроданные;
- JSON-LD.
Первые три имеют ряд недостатков и теряют популярность, а последний (JSON-LD) — используется все чаще.
Google рекомендует использовать именно JSON-LD — он более простой и компактный, в отличие от RDFa, микроформатов и других синтаксисов.
Но есть проблема: Яндекс пока не поддерживает синтаксис JSON-LD на поиске (хотя использует его в Яндекс.Почте). Поэтому, если вы продвигаетесь в Рунете (а скорей всего так и есть), вам этот синтаксис нет смысла использовать. В таком случае ваш выбор — микроданные или RDFa (микроформаты тоже вариант, но их используют не так часто — этот синтаксис имеет ряд ограничений и устарел по сравнению с другими стандартами).
Если ваш продукт или бизнес направлен на западный сегмент интернета и Google для вас в приоритете — используйте JSON-LD.
JSON-LD
Теперь о деталях. Поговорим о том, как выглядит синтаксис и какие правила в нем действуют.
JSON-LD в базовом виде выглядит так:
<script type="application/ld+json">
{
//здесь помещаются элементы
}
</script>
Эта конструкция — своего рода каркас, который всегда есть по умолчанию (как теги <html>, <head> и <body> в структуре любой html-страницы). Внутри каркаса размещается непосредственно код микроразметки, который содержит необходимые данные: сущность, свойства и их значения.
Вот как выглядит разметка
<script type="application/ld+json">
{
"@context": "https://schema.org/", //здесь указывается словарь разметки — Schema.org
"@type": "Product", //объявляется сущность — товар
"name": "iPhone", // свойство — название товара
"image": "https://site.ru/iphone10.png", // URL изображения товара
"description": "iPhone 10", // описание
"brand": "Apple", // бренд-производитель
"aggregateRating": { //рейтинг товара
"@type": "AggregateRating",
"ratingValue": "5", //средняя оценка
"ratingCount": "56" //количество пользовательских оценок
}
}
</script>
Обратите внимание! Наличие микроразметки не гарантирует того, что в поиске будет выводиться расширенный сниппет со всеми данными, указанными в разметке. Тем не менее, поисковые роботы все равно будут учитывать переданные данные и смогут лучше понимать содержимое страницы.
Как делать разметку JSON-LD
Ручная разметка в JSON-LD (да и в любом другом синтаксисе) — рутинная задача, отнимает много времени и всегда остается риск допустить ошибку. Упростить задачу можно с помощью генераторов JSON-LD, вот несколько популярных:
- technicalseo.com — простой генератор, в котором можно разметить наиболее часто используемые сущности (Статья, Хлебные крошки, Событие, FAQ-страница, Товар и т.д.). Выберите нужную сущность из выпадающего списка и укажите нужные значения свойств.

- schemaapp.com — продвинутый инструмент для профессионалов (платный, есть 14-дневный пробный период). Поддерживает все сущности Schema.org.

- hallanalysis.com — простой и бесплатный сервис. На момент написания статьи в нем можно создать разметку для шести сущностей.

Проверка валидности разметки
При создании микроразметки важно, чтобы синтаксис был правильным и без ошибок. Даже если вы генерируете JSON-LD с помощью специальных плагинов или сервисов, не спешите загружать код на сайт, сначала проверьте его на валидность.
Для проверки кода используйте валидаторы от поисковиков:
- Structured Data Testing Tool от Google;

- Валидатор микроразметки от Яндекса.

Куда вставлять JSON-LD?
Если код валиден (валидатор не нашел ошибок) — можете смело добавлять разметку на сайт. Для этого код нужно вставить между тегами <head> и </head> на целевой странице.
Больше о синтаксисе JSON-LD читайте здесь.
Микроданные
В микроданных используется язык разметке HTML (в JSON-LD — JavaScript). Работать с этим синтаксисом сложнее — код разметки нужно прописывать в теле контента.
В основе микроданных — три атрибута:
- itemscope — указывает, что в блоке (<div>...</div>) задается элемент (сущность);
- itemtype — указывает на тип сущности;
- itemprop — обозначает свойства сущности.
Вот как это выглядит:
<div itemscope itemtype="http://schema.org/Movie">
<h1 itemprop="name">Джокер</h1>
<div itemprop="director" itemscope itemtype="http://schema.org/Person">Режиссер:
<span itemprop="name">Тодд Филлипс</span>
(род. <span itemprop="birthDate"> 20 декабря 1970 г.</span>)
</div>
<span itemprop="genre">Научная фантастика</span>
<a href="../movies/interstellar-2-trailer.html" itemprop="trailer">Трейлер</a>
</div>
Прописывать такой код вручную — довольно трудоемкая и рутинная задача.
Сервисы для генерации микроданных
Хорошая новость в том, что для микроданных также существуют специальные сервисы-генераторы:
- webcode.tools — бесплатный генератор, для разметки доступно 14 сущностей. В сервисе также можно создавать разметку в синтаксисе JSON-LD;

- htmlstrip.com (поддерживает 3 сущности: Местный бизнес, Персона, Вебсайт);

- Local Business Schema Generator — узконаправленный генератор. С его помощью можно сгенерировать разметку в формате микроданных или JSON-LD для одной сущности — Местный бизнес.

Сгенерируйте код и проверьте его на наличие ошибок (теми же сервисами).
Внедряем микроразметку самостоятельно и без знания кода
Покажем вам простой способ, как быстро и без единой строчки кода подключить микроразметку.
Автоматическая разметка страниц с помощью Маркера данных
Google разработал специальный инструмент для максимально простого внедрения микроразметки — Маркер данных.
Чем удобен инструмент:
- не нужно писать код или пользоваться генераторами, не нужно проверять валидность разметки;
- вы размечаете одну страницу, а Google автоматически реализует разметку для всех страниц сайта этого типа (например, для всех товаров).
Как пользоваться
Переходим в Маркер данных и выбираем подтвержденный ресурс;

- Указываем URL типичной страницы сайта. Например, для интернет-магазина — укажите адрес страницы товара. Если у вас блог или информационный портал — укажите адрес страницы со статьей. Система определит страницы похожего типа и объединит их в группу. Ваша задача — проставить разметку для одной страницы, для остальных она проставится автоматически.
- Выбираем тип информации и жмем «Начать выделение».

- В интерфейсе инструмента загрузится страница сайта. В области «Мои элементы данных» в правой части экрана будет показан список свойств, которые доступны для выбранного типа сущности. Также здесь указывается, какие из доступных свойств являются обязательными. Выделите элемент страницы (например, название товара или заголовок статьи) и выберите нужное свойство во всплывающем меню.

- Подобным образом разметьте все обязательные и дополнительные элементы. Затем нажмите «Готово». Во всплывающем окне инструмент предложит выбрать группу похожих страниц, подобранных системой, или создать свою группу. Выберите нужный вариант и нажмите «Создать группу страниц».

- На следующем шаге система предложит проверить корректность разметки других страниц. Если похожих страниц много — система покажет несколько образцов страниц. Проверьте разметку и исправьте ошибки, если какие-то элементы система разметила неверно. Затем опубликуйте микроразметку.

Роботы Google просканируют страницы сайта и учтут заданную микроразметку.
Как изменить или убрать микроразметку
<>Откройте Search Console и перейдите в раздел «Маркер». Выберите группу страниц, которые вы добавляли при разметке. Отредактируйте их или удалите группу полностью.

Когда робот Google снова просканирует страницы сайта, разметка перестанет учитываться и в поисковой выдаче будут отображаться обычные сниппеты.
Обратите внимание! Маркер передает данные только для робота Google. Если вы продвигаетесь в Яндексе, вам все равно придется добавлять код микроразметки на страницы. К счастью, для этого по-прежнему не обязательно знание кода.
Сайт на CMS? Используйте плагины
Рассмотрим самую популярную CMS в Рунете — Вордпресс. Для Вордпресс есть несколько решений, которые помогут просто и быстро внедрить микроразметку. Вот обзор плагинов, подходящих для этой задачи:
- Schema — All In One Schema Rich Snippets. Бесплатный плагин, размечает данные в формате микроданных (подойдет при продвижении в Яндексе, так как вы не можете использовать JSON-LD). Плагин подойдет для разметки товаров, отзывов, кулинарных рецептов, событий и еще нескольких часто используемых видов контента.

- WP SEO Structured Data Schema. Этот плагин также реализует разметку на основе синтаксиса микроданных. У плагина есть две версии. В бесплатной можно разметить данные об организации и локальном бизнесе, товары, услуги, статьи, видео, отзывы и еще парочку типов контента. В платной версии — больше возможностей (стоит платная версия 49$).

- Schema. С помощью плагина можно сделать разметку в синтаксисе JSON-LD. У плагина есть бесплатная и платная версии (от 99$). Функционал бесплатной несколько урезан — доступна разметка для статей, блога, хлебных крошек, хедера и футера сайта, видео и еще несколько элементов. Для разметки товаров, услуг и других сущностей Schema.org придется покупать платную версию.

- Schema & Structured Data for WP & AMP. Продвинутый плагин для разметки Schema.org с помощью синтаксиса JSON-LD. В плагине можно использовать 33 сущности Schema. Доступен в двух версиях: бесплатная и Про (от 49$).

Настройка микроразметки в плагине Schema: пошаговая инструкция
Установите плагин и кликните по разделу Schema, который появится в боковом меню админпанели. Перейдите в раздел Settings → General. Выберите тип сайта и загрузите логотип.

Сохраните изменения и перейдите на вторую вкладку — Knowledge Graph. Здесь вам нужно указать, кого представляет сайт — выберите Person, если это личный сайт, или Organization (если продвигаете сайт компании).

Перейдите на вкладку Schemas. Выберите из выпадающих списков страницы «О себе» и «Контакты». Если хотите подключить разметку хедера и футера, хлебных крошек и других элементов страниц сайта — поставьте галочки напротив соответствующих параметров.

Также можно настроить автоматическое удаление микроразметки, если будет удален плагин Schema. Для этого перейдите на вкладку Advanced и поставьте галочку напротив «Delete Data on Uninstall».

Сохраните изменения. Проверьте исходный код страниц сайта — в разделе <head>...</head> появится код микроразметки в формате JSON-LD.
Попробуйте проверить разметку в валидаторе Google (на всякий случай). Плагин работает корректно, поэтому ошибок не должно быть — смело загружайте код на сайт.

Примерно так же строится работа с другими плагинами для Вордпресс. Главное преимущество — вам не нужно разбираться в синтаксисе и прописывать все параметры вручную.
Выжимка
- Schema.org — большой словарь, с помощью которого можно описать данные любого типа и передать поисковым роботам детальную информацию о продуктах, услугах и других сущностях.
- Микроразметка улучшает внешний вид сниппета в поисковой выдаче. Сниппет выглядит привлекательно и информативно → растет CTR.
- Продвигаетесь в Яндексе? Реализуйте микроразметку с помощью синтаксиса микроданных или RDFa.
- Если продвигаетесь только в Google — воспользуйтесь рекомендацией поисковика и размечайте данные в JSON-LD.
- В Google можно и проще. Маркер данных в Search Console поможет реализовать разметку в несколько кликов (без кода, плагинов или сторонних сервисов).
- Не пишите код вручную — используйте генераторы. Это сэкономит кучу времени и убережет от ошибок.
- Проверяйте ошибки с помощью валидаторов.
Если у вас сайт на Вордпресс — поставьте плагины для микроразметки и используйте их. Если сайт на другой CMS — поищите аналоги, скорей всего они есть и вам не нужно будет прописывать микроразметку вручную.