Рад сообщить, что мы выпустили обновление Mobile Blazor Bindings Preview 5, которое добавляет поддержку совместного использования пользовательского интерфейса между веб-приложениями и мобильными/настольными приложениями. Теперь вы можете использовать библиотеку классов Razor (RCL) для создания пользовательского интерфейса и логики приложения один раз и переиспользовать ее в веб-приложении Blazor и в приложении Mobile Blazor Bindings. Этот выпуск также включает в себя множество других улучшений, таких как поддержка Shell с маршрутизацией Blazor
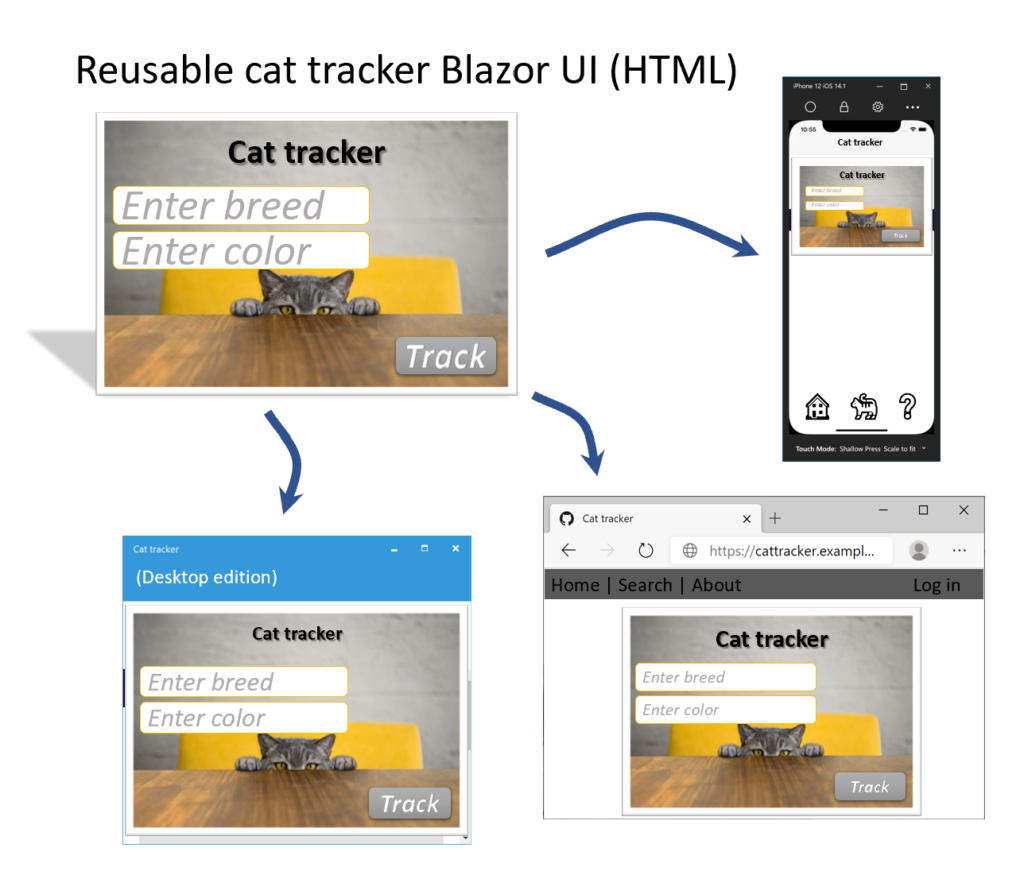
Вы можете создать один пользовательский интерфейс с помощью Blazor Web и разместить его в приложении Blazor Server или Blazor Web Assembly, а также в гибридном приложении Mobile Blazor Bindings для Android, iOS, macOS и Windows:

Основные новые функции в версии 0.5 Preview 5:
Чтобы приступить к созданию гибридного приложения Blazor с экспериментальной версией Mobile Blazor Bindings, предварительная версия 5, установите пакет SDK для .NET Core 3.1, установите Visual Studio с установленными рабочими нагрузками для разработки мобильных приложений .NET (Xamarin.Forms), ASP.NET и веб-разработки, а также затем выполните следующую команду:
А затем создайте свой первый проект, выполнив эту команду:
Примечание. Дополнительные сведения о необходимом программном обеспечении см. в статье Начало работы.
Теперь откройте его в Visual Studio и запустите на Android, iOS, Windows или macOS. That's it! Вы можете найти дополнительные документы и руководства на этой страничке. У нас есть новое руководство по созданию библиотеки классов Razor и ее включению в приложение Blazor Server, а также для платформ Android, iOS, macOS и Windows.
Чтобы обновить существующий проект Mobile Blazor Bindings, обратитесь к теме «Перенос привязок Mobile Blazor из Preview 4 в Preview 5» для получения полной информации.
Библиотеки классов Razor — это функция Razor, которая позволяет упаковать часть пользовательского интерфейса и логики вашего приложения в повторно используемую библиотеку. Затем эту библиотеку можно повторно использовать в нескольких веб-приложениях. Теперь в Mobile Blazor Bindings вы можете использовать ту же библиотеку в приложении Blazor Hybrid как часть мобильного или настольного приложения. Веб-контент размещается в веб-представлении, как и любое гибридное содержимое приложения, и может взаимодействовать с любыми собственными частями приложения. И в обратную сторону тоже работает. Предыдущие версии включали ограниченную поддержку RCL, а в этой версии добавлена улучшенная поддержка для них, в частности поддержка обслуживания статических ресурсов, таких как CSS и изображения, а также поддержка
Чтобы создать отличную нативную среду для своего приложения, вы можете использовать элемент управления Shell, который переходит из Xamarin.Forms. Начиная с Preview 5, вы можете создавать собственные страницы Blazor с синтаксисом @ page "/search/{query}" и интегрировать их с навигацией оболочки (например, кнопкой «Назад») и переходить к ним с помощью нового NavigationManager.NavigateToAsync ($"/search/{query}") API. Страницы могут использовать диспетчер навигации, внедряя его из контейнера DI, как в @ inject ShellNavigationManager NavigationManager.
SkiaSharp — популярная кроссплатформенная графическая библиотека, основанная на графической библиотеке Google Skia. В Preview 5 вы можете напрямую использовать SkiaSharp's Canvas API для рендеринга крутой высокопроизводительной графики непосредственно в приложении Mobile Blazor Bindings.
Вот как может выглядеть простой canvas:
А вот что может выглядеть более сложный canvas:

@page, SkiaSharp для крутой графики, распознаватели жестов и многое другое!Вы можете создать один пользовательский интерфейс с помощью Blazor Web и разместить его в приложении Blazor Server или Blazor Web Assembly, а также в гибридном приложении Mobile Blazor Bindings для Android, iOS, macOS и Windows:

Основные новые функции в версии 0.5 Preview 5:
- Создайте свой пользовательский интерфейс в библиотеке классов Razor (RCL) и поделитесь одним и тем же пользовательским интерфейсом между веб-приложением и нативным приложением
- Поддержка Shell с маршрутизацией (в т.ч. Razor)
- Поддержка графики SkiaSharp
- Распознаватели жестов (касание, смахивание и т. д.)
- Поддержка устройств с двумя экранами
- Добавлены FontImageSource, DatePicker, TimePicker
- Упрощенный синтаксис компоновки сетки
- Обновление до Xamarin.Forms 4.8
- Nightly package feed
- Документация OSS на GitHub
- И несколько исправлений ошибок и других небольших улучшений
- Полный патчноут здесь
Начало работы
Чтобы приступить к созданию гибридного приложения Blazor с экспериментальной версией Mobile Blazor Bindings, предварительная версия 5, установите пакет SDK для .NET Core 3.1, установите Visual Studio с установленными рабочими нагрузками для разработки мобильных приложений .NET (Xamarin.Forms), ASP.NET и веб-разработки, а также затем выполните следующую команду:
dotnet new -i Microsoft.MobileBlazorBindings.Templates::0.5.50-previewА затем создайте свой первый проект, выполнив эту команду:
dotnet new blazorhybrid -o MyHybridAppПримечание. Дополнительные сведения о необходимом программном обеспечении см. в статье Начало работы.
Теперь откройте его в Visual Studio и запустите на Android, iOS, Windows или macOS. That's it! Вы можете найти дополнительные документы и руководства на этой страничке. У нас есть новое руководство по созданию библиотеки классов Razor и ее включению в приложение Blazor Server, а также для платформ Android, iOS, macOS и Windows.
Обновление существующего проекта
Чтобы обновить существующий проект Mobile Blazor Bindings, обратитесь к теме «Перенос привязок Mobile Blazor из Preview 4 в Preview 5» для получения полной информации.
Поддержка библиотеки классов Razor
Библиотеки классов Razor — это функция Razor, которая позволяет упаковать часть пользовательского интерфейса и логики вашего приложения в повторно используемую библиотеку. Затем эту библиотеку можно повторно использовать в нескольких веб-приложениях. Теперь в Mobile Blazor Bindings вы можете использовать ту же библиотеку в приложении Blazor Hybrid как часть мобильного или настольного приложения. Веб-контент размещается в веб-представлении, как и любое гибридное содержимое приложения, и может взаимодействовать с любыми собственными частями приложения. И в обратную сторону тоже работает. Предыдущие версии включали ограниченную поддержку RCL, а в этой версии добавлена улучшенная поддержка для них, в частности поддержка обслуживания статических ресурсов, таких как CSS и изображения, а также поддержка
JSInterop для взаимодействия между кодом JavaScript и .NET.Shell-навигация
Чтобы создать отличную нативную среду для своего приложения, вы можете использовать элемент управления Shell, который переходит из Xamarin.Forms. Начиная с Preview 5, вы можете создавать собственные страницы Blazor с синтаксисом @ page "/search/{query}" и интегрировать их с навигацией оболочки (например, кнопкой «Назад») и переходить к ним с помощью нового NavigationManager.NavigateToAsync ($"/search/{query}") API. Страницы могут использовать диспетчер навигации, внедряя его из контейнера DI, как в @ inject ShellNavigationManager NavigationManager.
Графика SkiaSharp
SkiaSharp — популярная кроссплатформенная графическая библиотека, основанная на графической библиотеке Google Skia. В Preview 5 вы можете напрямую использовать SkiaSharp's Canvas API для рендеринга крутой высокопроизводительной графики непосредственно в приложении Mobile Blazor Bindings.
Вот как может выглядеть простой canvas:
<ContentView>
<StackLayout Padding="20">
<SKCanvasView OnPaintSurface="PaintSurface"/>
</StackLayout>
</ContentView>
@code
{
void PaintSurface(SKPaintSurfaceEventArgs e)
{
var canvas = e.Surface.Canvas;
canvas.Clear(SKColors.Green);
var paint = new SKPaint { Color = SKColors.SkyBlue, };
canvas.DrawLine(0, 0, 200, 200, paint);
}
}А вот что может выглядеть более сложный canvas:
