Здравствуйте. Перевод данной статьи подготовлен специально для студентов курса «Разработчик JavaScript», который стартует уже на следующей неделе.

Голос Чуи
Немного обо мне — меня зовут Вайбхав, я из Five2One. Я вовлечен во VueJS уже целых 2 года (с момента выхода 1.0) и в основном помогал создавать/обучать 3 из крупнейших кодовых баз VueJS в Сиднее. Этот код служит миллионам людей, поэтому моя задача — не просто создавать масштабируемые паттерны кода, а еще и в значительной степени заботиться о его производительности.
Видите ли, как правило, небольшие стартапы и базы кода ориентируются на то, чтобы быстро вытолкнуть код в свет и доставить продукт клиенту, в чем мы преуспели — вы можете оценить нашу работу на сайте Five2one.com.au, но помимо этого, в качестве инженеров, наша цель — заботиться о производительности и масштабируемости.
Давайте перейдем прямо к делу — поговорим о некоторых простых способах повышения производительности вашего приложения VueJS.

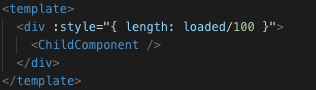
Что мы здесь видим так это «functional» шаблон, который не имеет объявленного состояния и имеет дело только с props. Его можно легко создать в functional компоненте на основе Vue с помощью рендеринг-метода.
https://vuejs.org/v2/guide/render-function.html
Если вы прочитаете это, вы увидите передачу props с
Итак, простое исправления для этого решения ниже:

Вот так просто, вам не нужно беспокоиться об изменении синтаксиса шаблона, вы можете придерживаться его и при этом наслаждаться роскошью синтаксиса Vue.
Использование keep-alive для динамически загружаемых компонентов.

Иногда мы загружаем компоненты «на лету» с помощью Vue. Мы можем переключаться между компонентами, которые загружаются динамически. Для того чтобы мы могли поддерживать состояние и предотвращать повторную загрузку данных при переключении компонентов, оболочка DOMless является хорошим решением для ускорения процесса

Этот будет немного более очевиден для большинства, если учитывать, как работает система vDOM во Vue. Цель vDOM — действовать в качестве промежуточного средства обновления и отслеживать (очень эффективно) изолированные изменения в пользовательском интерфейсе проекта и запускать изолированные повторные визуализации для этих целевых компонентов вместо перерисовки всего экрана.

Зачастую мы можем создать компонент, который имеет оболочку, которая многократно рендерится, и какая-то другая часть того же шаблона должна выполнять МНОГО работы, всякий раз, когда другая часть шаблона перерисовывается. Простое решение — просто разбить файл на компоненты. Если ребенок не зависит от родителя по отношению к данным, он должен обрабатываться без проблем.

Использование анонимных функций в событиях CTA. Всякий раз, когда анонимная функция передается в «onClick» кнопки (я видел этот шаблон среди разработчиков, которые приходят из React, потому что это один из способов в React передавать пользовательские данные в функцию), лучше не передавать анонимную функцию. Причина такова.
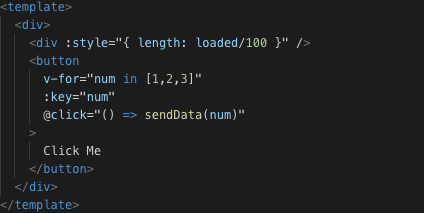
Рассмотрим пример ниже:

Что здесь происходит так это то, что каждый раз, когда div увеличивается в длине (например прогрессбар), все кнопки также будут перерисовываться.
Технически они не должны, потому что ничего в них не меняется, верно? Нет обновления props или обновления данных и т.д.
Это уловка, JS взаимодействует с анонимными функциями в памяти, то есть каждый раз, когда происходит повторный рендеринг, создается новый экземпляр анонимной функции, и алгоритм сравнения выбирает его как новый объект, следовательно, повторно отображает кнопки даже если это не нужно.
К счастью, Vue настолько удивителен, что он достаточно умен, чтобы понимать, что никакая функция, вызываемая самостоятельно, не должна вызываться до тех пор, пока не сработает событие, к которому она присоединена, поэтому даже если это IIF, Vue делает ее thunk, что задерживает выполнение.

Если вы хотите обезопаситься, всегда стоит создавать замыкание, которое возвращает другую функцию, поэтому функция-обертка имеет только один экземпляр и не вызывает повторного рендеринга.
Этот такой же простой, относительно него есть серые зоны, и это не общее решение. Используйте этот метод только в тех случаях, когда на странице много компонентов и переключение отображения компонента происходит быстро.
Да, я говорю об использовании v-if или v-show. Существует огромная разница между ними. V-if = false никогда не рендерит компонент с отключенной директивой. Поэтому, если этот компонент переключается несколько раз за короткий промежуток времени, это повлияет на производительность, поэтому использование v-show в таких ситуациях работает очень хорошо.
Однако подвох заключается в том, что в ситуации, когда вы добавляете v-show к компоненту, и этот компонент должен выполнить тяжелую операцию при первом его рендеринге, тогда эта операция будет выполняться независимо от того, является ли v-show истиной или ложью. Стоит отложить его, используя v-if, пока этот компонент действительно не понадобится. Помните, что v-show устанавливает только отображаемое значение CSS для отображаемого компонента: никакого, если компонент все еще «рендерится».
Однако, даже если этот компонент имеет большую начальную рабочую нагрузку, если он постоянно переключается, и этот метод должен выполняться каждый раз, лучше сделать v-show. Все сводится к пользовательским потребностям.
Я надеюсь, что это помогло вам всем!
Если вам понравилось это, обязательно подписывайтесь за подобными темами:
twitter: twitter.com/@veebuv
Вот такой получился перевод. Ждем ваши комментарии, друзья.

Голос Чуи
Немного обо мне — меня зовут Вайбхав, я из Five2One. Я вовлечен во VueJS уже целых 2 года (с момента выхода 1.0) и в основном помогал создавать/обучать 3 из крупнейших кодовых баз VueJS в Сиднее. Этот код служит миллионам людей, поэтому моя задача — не просто создавать масштабируемые паттерны кода, а еще и в значительной степени заботиться о его производительности.
Видите ли, как правило, небольшие стартапы и базы кода ориентируются на то, чтобы быстро вытолкнуть код в свет и доставить продукт клиенту, в чем мы преуспели — вы можете оценить нашу работу на сайте Five2one.com.au, но помимо этого, в качестве инженеров, наша цель — заботиться о производительности и масштабируемости.
Давайте перейдем прямо к делу — поговорим о некоторых простых способах повышения производительности вашего приложения VueJS.
Номер один

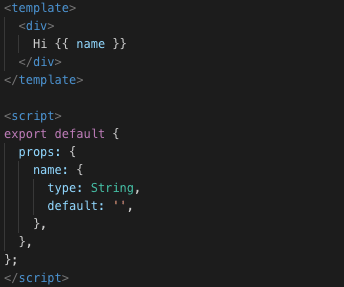
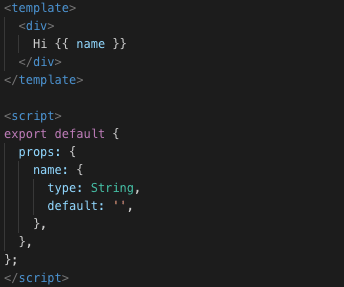
Что мы здесь видим так это «functional» шаблон, который не имеет объявленного состояния и имеет дело только с props. Его можно легко создать в functional компоненте на основе Vue с помощью рендеринг-метода.
https://vuejs.org/v2/guide/render-function.html
Если вы прочитаете это, вы увидите передачу props с
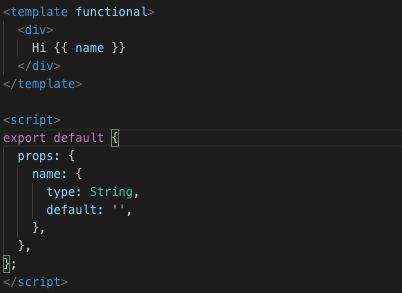
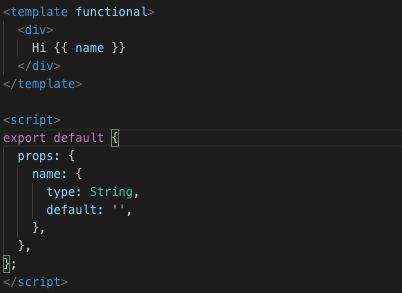
functional: trueИтак, простое исправления для этого решения ниже:

Вот так просто, вам не нужно беспокоиться об изменении синтаксиса шаблона, вы можете придерживаться его и при этом наслаждаться роскошью синтаксиса Vue.
БЫСТРАЯ ПРАВКА: Поскольку это functional компонент, его контекст не существует, поэтому для доступа к props необходимо применить props.name — спасибо Динешу Мадханлалу за упоминание
Второй простой способ
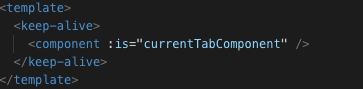
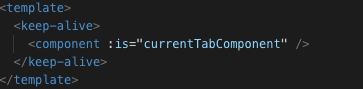
Использование keep-alive для динамически загружаемых компонентов.

Иногда мы загружаем компоненты «на лету» с помощью Vue. Мы можем переключаться между компонентами, которые загружаются динамически. Для того чтобы мы могли поддерживать состояние и предотвращать повторную загрузку данных при переключении компонентов, оболочка DOMless является хорошим решением для ускорения процесса

Третий простой способ
Этот будет немного более очевиден для большинства, если учитывать, как работает система vDOM во Vue. Цель vDOM — действовать в качестве промежуточного средства обновления и отслеживать (очень эффективно) изолированные изменения в пользовательском интерфейсе проекта и запускать изолированные повторные визуализации для этих целевых компонентов вместо перерисовки всего экрана.

Зачастую мы можем создать компонент, который имеет оболочку, которая многократно рендерится, и какая-то другая часть того же шаблона должна выполнять МНОГО работы, всякий раз, когда другая часть шаблона перерисовывается. Простое решение — просто разбить файл на компоненты. Если ребенок не зависит от родителя по отношению к данным, он должен обрабатываться без проблем.

Четвертый простой способ
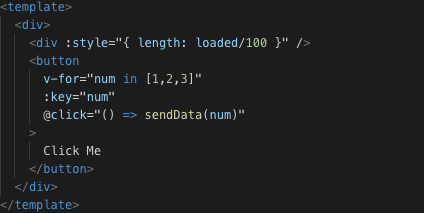
Использование анонимных функций в событиях CTA. Всякий раз, когда анонимная функция передается в «onClick» кнопки (я видел этот шаблон среди разработчиков, которые приходят из React, потому что это один из способов в React передавать пользовательские данные в функцию), лучше не передавать анонимную функцию. Причина такова.
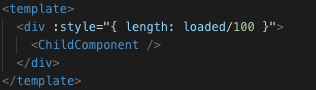
Рассмотрим пример ниже:

Что здесь происходит так это то, что каждый раз, когда div увеличивается в длине (например прогрессбар), все кнопки также будут перерисовываться.
Технически они не должны, потому что ничего в них не меняется, верно? Нет обновления props или обновления данных и т.д.
Это уловка, JS взаимодействует с анонимными функциями в памяти, то есть каждый раз, когда происходит повторный рендеринг, создается новый экземпляр анонимной функции, и алгоритм сравнения выбирает его как новый объект, следовательно, повторно отображает кнопки даже если это не нужно.
К счастью, Vue настолько удивителен, что он достаточно умен, чтобы понимать, что никакая функция, вызываемая самостоятельно, не должна вызываться до тех пор, пока не сработает событие, к которому она присоединена, поэтому даже если это IIF, Vue делает ее thunk, что задерживает выполнение.

Если вы хотите обезопаситься, всегда стоит создавать замыкание, которое возвращает другую функцию, поэтому функция-обертка имеет только один экземпляр и не вызывает повторного рендеринга.
Волшебный 5-й простой способ
Этот такой же простой, относительно него есть серые зоны, и это не общее решение. Используйте этот метод только в тех случаях, когда на странице много компонентов и переключение отображения компонента происходит быстро.
Да, я говорю об использовании v-if или v-show. Существует огромная разница между ними. V-if = false никогда не рендерит компонент с отключенной директивой. Поэтому, если этот компонент переключается несколько раз за короткий промежуток времени, это повлияет на производительность, поэтому использование v-show в таких ситуациях работает очень хорошо.
Однако подвох заключается в том, что в ситуации, когда вы добавляете v-show к компоненту, и этот компонент должен выполнить тяжелую операцию при первом его рендеринге, тогда эта операция будет выполняться независимо от того, является ли v-show истиной или ложью. Стоит отложить его, используя v-if, пока этот компонент действительно не понадобится. Помните, что v-show устанавливает только отображаемое значение CSS для отображаемого компонента: никакого, если компонент все еще «рендерится».
Однако, даже если этот компонент имеет большую начальную рабочую нагрузку, если он постоянно переключается, и этот метод должен выполняться каждый раз, лучше сделать v-show. Все сводится к пользовательским потребностям.
Я надеюсь, что это помогло вам всем!
Если вам понравилось это, обязательно подписывайтесь за подобными темами:
twitter: twitter.com/@veebuv
Вот такой получился перевод. Ждем ваши комментарии, друзья.