Всем привет. В преддверии старта нового набора на базовый и продвинутый курсы по Android разработке подготовили перевод интересного материала.

За последний год работы команды Android разработки в Buffer мы много говорили о чистоте нашего проекта и повышении его стабильности. Одним из факторов было введение () тестов, которые, как мы уже выяснили, помогают нам избежать регрессий в нашем коде и дают нам большую уверенность в предоставляемых нами фичах. И теперь, когда мы запускаем новые продукты в Buffer, мы хотим убедиться, что применяется тот же подход, когда дело доходит и до них — просто чтобы мы не оказались в той же ситуации, что и раньше.
При написании модульных тестов для приложений Buffer мы всегда придерживались практики разработки через тестирование (Test-Driven-Development — далее TDD). Существует много ресурсов о том, что такое TDD, о его преимуществах, и откуда они берутся, но мы не будем останавливаться на этой теме, так как в Интернете достаточно много информации. На высоком уровне лично я отмечу некоторые из них:
Но до недавнего времени мы только следовали принципам TDD только в форме модульных тестов для наших реализаций, не основанных на пользовательском интерфейсе…

Я знаю, я знаю… Мы всегда имели привычку писать UI-тесты уже после того, как то, что было реализовано, завершено — и это не имеет смысла. Мы следили за TDD для бэкэнда, чтобы код, который мы пишем, соответствовал требованиям, которые определяют тесты, но когда речь идет о тестах пользовательского интерфейса, мы пишем тесты, которые удовлетворяют реализации конкретной фичи. Как вы можете видеть, это немного противоречиво, и в некотором роде речь идет о том, почему TDD используется в первую очередь.
Итак, здесь я хочу рассмотреть, почему это так, и как мы экспериментируем с изменениями. Но почему мы вообще уделяем этому внимание в первую очередь?
С существующими activity в нашем приложении всегда было трудно работать из-за того, как они написаны. Это не в полной мере оправдание, но многочисленные зависимости, обязанности и тесная связь делают их чрезвычайно трудными для тестирования. Для новых activity, которые мы добавляли, по привычке я сам всегда писал UI-тесты после реализации — кроме привычки, другой причины для этого не было. Тем не менее, при создании нашего шаблонного кода, готового к новым проектам, я задумался об изменении. И вы будете рады узнать, что эта привычка была сломлена, и теперь мы работаем над собой, исследуя TDD для UI-тестов
То, что мы собираемся исследовать здесь, является довольно простым примером, для того, чтобы концепцию было легче проследить и понять — надеюсь, этого будет достаточно, чтобы увидеть некоторые преимущества этого подхода.
Мы собираемся начать с создания базового activity. Нам нужно сделать это, чтобы мы могли запустить наш UI-тест — представьте, что этот сетап является основой для нашей реализации, а не самой реализацией. Вот как выглядит наше базовое activity:
Вы можете заметить, что это activity не выполняет ничего, кроме начального сетапа, который требуется для activity. В методе onCreate() мы просто устанавливаем ссылку на layout, у нас также есть ссылка на наш View интерфейс, который реализован с помощью activity, но у них еще нет реализаций.
Одна из самых распространенных вещей, которые мы встречаем в Espresso тестах, — это ссылочные view и строки по ID ресурсов, найденных в нашем приложении. В связи с этим нам снова необходимо предоставить файл layout для использования в нашем activity. Это происходит из-за того, что: а) нашему activity нужен файл layout для отображения layout-а во время тестов, и б) нам нужны ID view для ссылок в наших тестах. Давайте продолжим и сделаем очень простой layout для нашего activity входа в систему:
Здесь вы можете заметить, что мы не беспокоились по поводу какого-либо стиля или позиции, помните — пока мы создаем фундамент, а не реализацию.
И для последней части сетапа мы собираемся определить строки, которые будут использоваться в этом упражнении. Опять же, нам нужно будет ссылаться на них в тестах — пока не добавляйте их в свой XML layout или класс activity, просто определите их в файле
Вы можете заметить, что в этом сетапе мы пишем как можно меньше, но предоставляем достаточно деталей о нашем activity и ее layout, чтобы написать для него тесты. Наше activity на данный момент не работает, но оно открывается и имеет view, на которые можно ссылаться. Теперь, когда мы имеем достаточный минимум для работы, давайте продолжим и добавим несколько тестов.
Итак, у нас есть три ситуации, которые мы должны реализовать, поэтому мы собираемся написать несколько тестов для них.
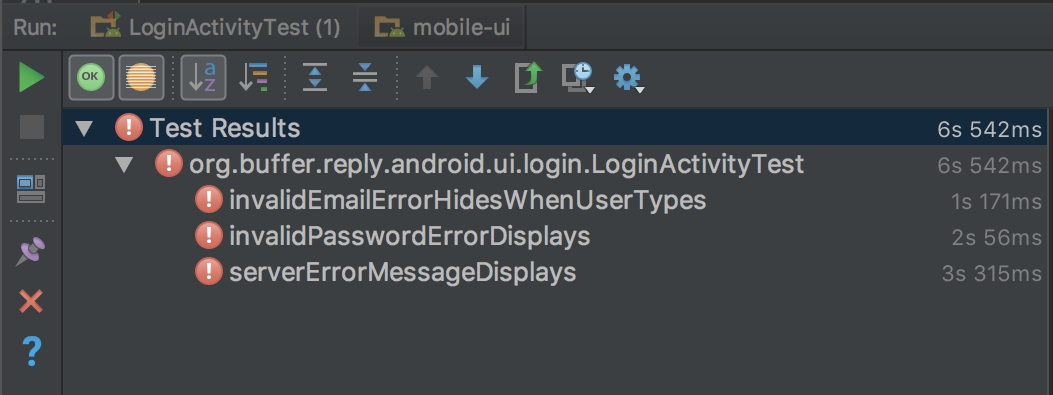
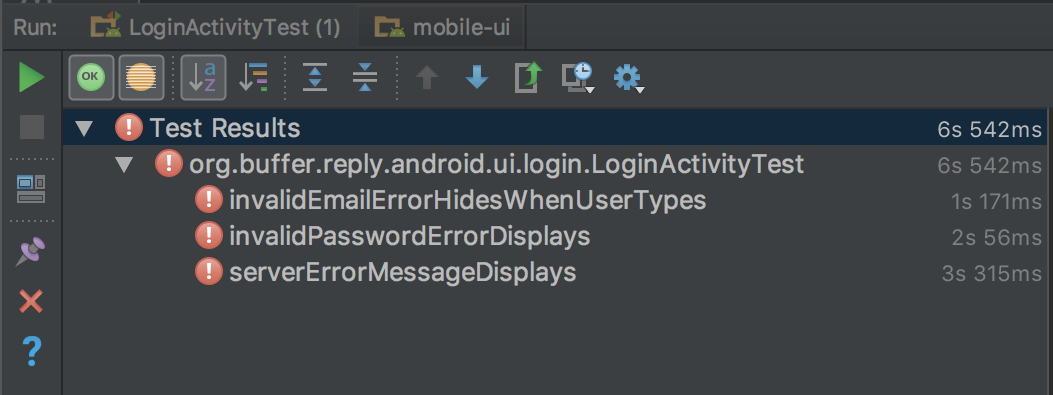
Отлично, теперь у нас есть написанные тесты — давайте продолжим и запустим их.

И неудивительно, что они потерпели неудачу — это потому, что у нас еще нет реализации, так что этого следовало ожидать Во всяком случае, мы должны быть рады видеть красный для тестов именно сейчас!
Итак, теперь нам нужно добавить реализации для нашего activity, пока тесты не будут пройдены. Поскольку мы пишем сфокусированные тесты, которые тестируют только одну концепцию (или, по крайней мере, так должно быть!), Мы сможем добавлять реализации одну за другой, а также смотреть, как наши тесты становятся зелеными один за другим.
Итак, давайте посмотрим на один из проваленных тестов, начнем с теста invalidPasswordErrorDisplayed(). Мы знаем несколько вещей:
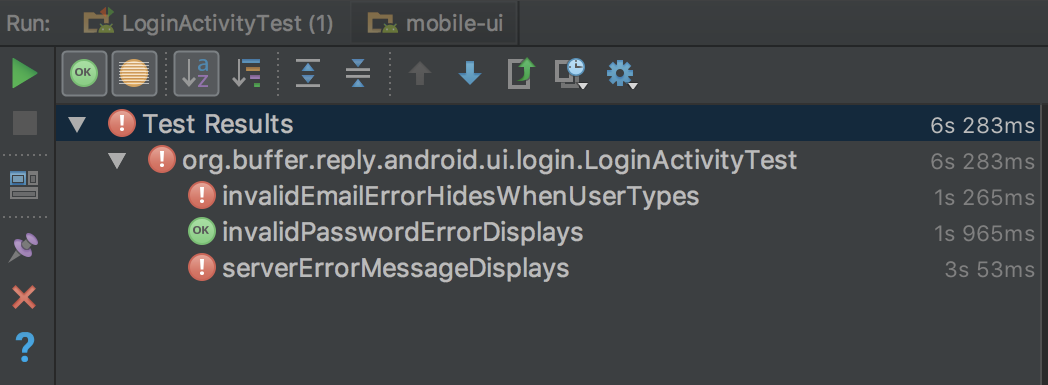
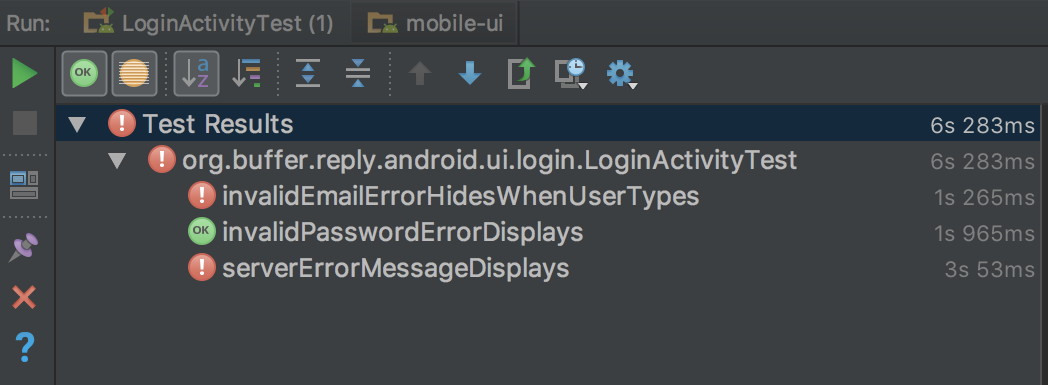
Теперь мы добавили логику для этой ситуации, давайте продолжим и снова запустим наши тесты!

Отлично, похоже, что проверка
Далее мы рассмотрим тест
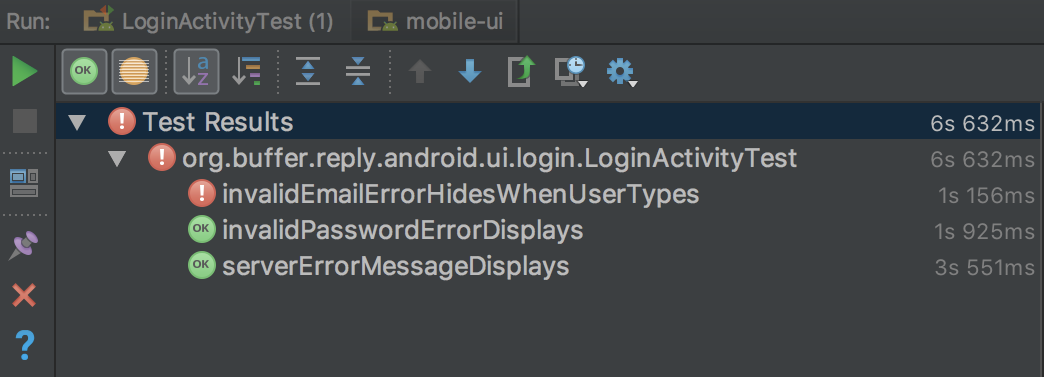
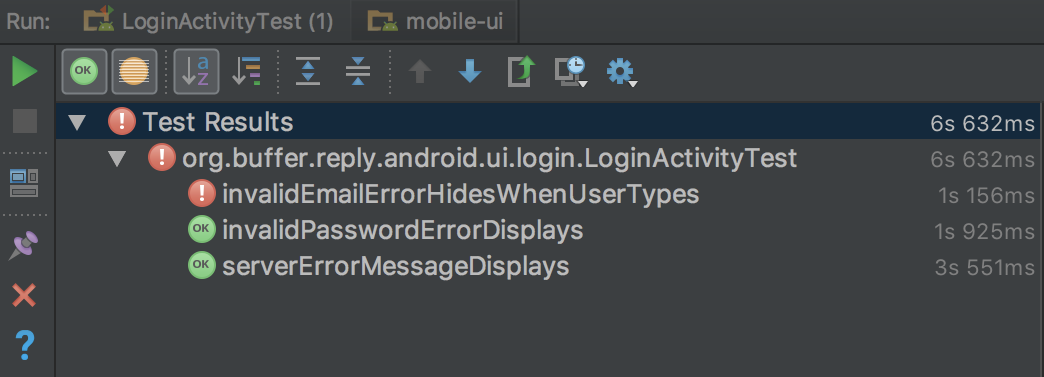
Давайте продолжим и снова запустим наши тесты:

Ура! Мы продвигаемся, теперь у нас остался только один тест, это тест
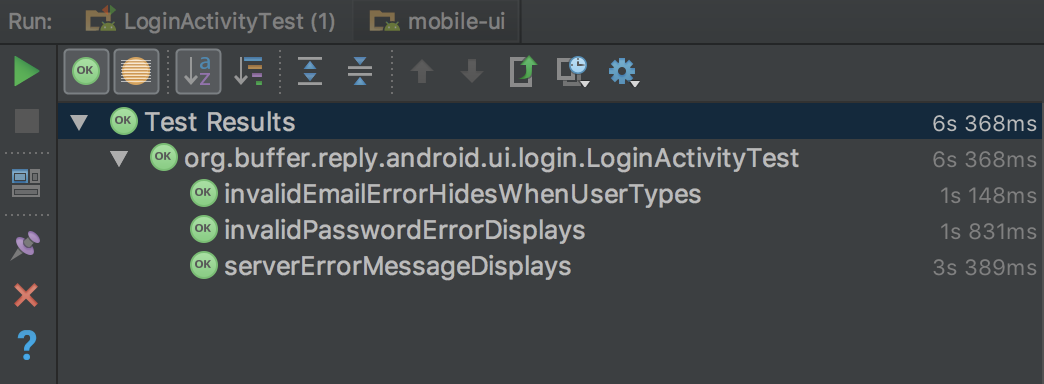
Теперь этого должно быть достаточно, чтобы гарантировать, что наше сообщение об ошибке будет скрыто при изменении содержимого поля ввода. Но у нас есть тесты, чтобы подтвердить наши изменения:

Отлично! Наши требования к реализации выполняются по мере прохождения наших тестов — здорово видеть «зеленый свет»
Важно отметить, что пример, к которому мы применили TDD, чрезвычайно примитивный. Представьте, что мы разрабатываем сложный экран, такой как контент фид, в котором можно выполнять несколько действий с элементами фида (например, как в приложении Buffer дляr Android) — в этих случаях мы будем использовать множество различных функций, которые должны быть реализованы в заданных activity/фрагменте. Это ситуации, когда TDD в UI-тестах будет раскрываться еще больше, поскольку то, что может привести к тому, что мы будем писать слишком сложный код для этих функций, может быть сведено к реализациям, которые удовлетворяют заданным тестам, которые мы написали.
Чтобы подытожить, я поделюсь некоторыми моментами, извлеченными из моего опыта:
Вы уже используете TDD при написании тестов пользовательского интерфейса и делаете что-то похожее или совершенно другое? Или вы хотите узнать немного больше и задать несколько вопросов? Не стесняйтесь комментировать ниже или напишите нам твит на
На этом все. Ждем вас на курсах:

За последний год работы команды Android разработки в Buffer мы много говорили о чистоте нашего проекта и повышении его стабильности. Одним из факторов было введение () тестов, которые, как мы уже выяснили, помогают нам избежать регрессий в нашем коде и дают нам большую уверенность в предоставляемых нами фичах. И теперь, когда мы запускаем новые продукты в Buffer, мы хотим убедиться, что применяется тот же подход, когда дело доходит и до них — просто чтобы мы не оказались в той же ситуации, что и раньше.
Предпосылки
При написании модульных тестов для приложений Buffer мы всегда придерживались практики разработки через тестирование (Test-Driven-Development — далее TDD). Существует много ресурсов о том, что такое TDD, о его преимуществах, и откуда они берутся, но мы не будем останавливаться на этой теме, так как в Интернете достаточно много информации. На высоком уровне лично я отмечу некоторые из них:
- Сокращено время разработки
- Более простой, понятный и поддерживаемый код
- Более надежный код с большей уверенностью в нашей работе
- Более высокий тестовый охват (это вроде как очевидно )
Но до недавнего времени мы только следовали принципам TDD только в форме модульных тестов для наших реализаций, не основанных на пользовательском интерфейсе…

Я знаю, я знаю… Мы всегда имели привычку писать UI-тесты уже после того, как то, что было реализовано, завершено — и это не имеет смысла. Мы следили за TDD для бэкэнда, чтобы код, который мы пишем, соответствовал требованиям, которые определяют тесты, но когда речь идет о тестах пользовательского интерфейса, мы пишем тесты, которые удовлетворяют реализации конкретной фичи. Как вы можете видеть, это немного противоречиво, и в некотором роде речь идет о том, почему TDD используется в первую очередь.
Итак, здесь я хочу рассмотреть, почему это так, и как мы экспериментируем с изменениями. Но почему мы вообще уделяем этому внимание в первую очередь?
С существующими activity в нашем приложении всегда было трудно работать из-за того, как они написаны. Это не в полной мере оправдание, но многочисленные зависимости, обязанности и тесная связь делают их чрезвычайно трудными для тестирования. Для новых activity, которые мы добавляли, по привычке я сам всегда писал UI-тесты после реализации — кроме привычки, другой причины для этого не было. Тем не менее, при создании нашего шаблонного кода, готового к новым проектам, я задумался об изменении. И вы будете рады узнать, что эта привычка была сломлена, и теперь мы работаем над собой, исследуя TDD для UI-тестов
Первые шаги
То, что мы собираемся исследовать здесь, является довольно простым примером, для того, чтобы концепцию было легче проследить и понять — надеюсь, этого будет достаточно, чтобы увидеть некоторые преимущества этого подхода.
Мы собираемся начать с создания базового activity. Нам нужно сделать это, чтобы мы могли запустить наш UI-тест — представьте, что этот сетап является основой для нашей реализации, а не самой реализацией. Вот как выглядит наше базовое activity:
class LoginActivity: AppCompatActivity(), LoginContract.View {
@Inject lateinit var loginPresenter: LoginContract.Presenter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_login)
}
override fun setPresenter(presenter: LoginContract.Presenter) {
loginPresenter = presenter
}
override fun showServerErrorMessage() {
TODO("not implemented")
}
override fun showGeneralErrorMessage() {
TODO("not implemented")
}
override fun showProgress() {
TODO("not implemented")
}
override fun hideProgress() {
TODO("not implemented")
}
override fun showInvalidEmailMessage() {
TODO("not implemented")
}
override fun hideInvalidEmailMessage() {
TODO("not implemented")
}
override fun showInvalidPasswordMessage() {
TODO("not implemented")
}
override fun hideInvalidPasswordMessage() {
TODO("not implemented")
}
}Вы можете заметить, что это activity не выполняет ничего, кроме начального сетапа, который требуется для activity. В методе onCreate() мы просто устанавливаем ссылку на layout, у нас также есть ссылка на наш View интерфейс, который реализован с помощью activity, но у них еще нет реализаций.
Одна из самых распространенных вещей, которые мы встречаем в Espresso тестах, — это ссылочные view и строки по ID ресурсов, найденных в нашем приложении. В связи с этим нам снова необходимо предоставить файл layout для использования в нашем activity. Это происходит из-за того, что: а) нашему activity нужен файл layout для отображения layout-а во время тестов, и б) нам нужны ID view для ссылок в наших тестах. Давайте продолжим и сделаем очень простой layout для нашего activity входа в систему:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:id="@+id/input_email"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/input_password"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/button_login"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>Здесь вы можете заметить, что мы не беспокоились по поводу какого-либо стиля или позиции, помните — пока мы создаем фундамент, а не реализацию.
И для последней части сетапа мы собираемся определить строки, которые будут использоваться в этом упражнении. Опять же, нам нужно будет ссылаться на них в тестах — пока не добавляйте их в свой XML layout или класс activity, просто определите их в файле
strings.xml.<string name="error_message_invalid_email”>…</string>
<string name="error_message_invalid_password”>…</string>Вы можете заметить, что в этом сетапе мы пишем как можно меньше, но предоставляем достаточно деталей о нашем activity и ее layout, чтобы написать для него тесты. Наше activity на данный момент не работает, но оно открывается и имеет view, на которые можно ссылаться. Теперь, когда мы имеем достаточный минимум для работы, давайте продолжим и добавим несколько тестов.
Добавление тестов
Итак, у нас есть три ситуации, которые мы должны реализовать, поэтому мы собираемся написать несколько тестов для них.
- Когда пользователь вводит недействительный адрес электронной почты в поле ввода электронной почты, нам нужно отобразить сообщение об ошибке. Итак, мы собираемся написать тест, который проверяет, отображается ли это сообщение об ошибке.
- Когда пользователь снова начинает вводить данные в поле ввода электронной почты, приведенное выше сообщение об ошибке должно исчезнуть — поэтому мы собираемся написать для этого тест.
- Наконец, когда API возвращает сообщение об ошибке, оно должно отображаться в диалоговом окне с предупреждением — поэтому мы также добавим тест для этого.
@Test
fun invalidEmailErrorHidesWhenUserTypes() {
activity.launchActivity(null)
onView(withId(R.id.button_login))
.perform(click())
onView(withId(R.id.input_email))
.perform(typeText("j"))
onView(withText(R.string.error_message_invalid_email))
.check(doesNotExist())
}
@Test
fun invalidPasswordErrorDisplayed() {
activity.launchActivity(null)
onView(withId(R.id.button_login))
.perform(click())
onView(withText(R.string.error_message_invalid_password))
.check(matches(isDisplayed()))
}
@Test
fun serverErrorMessageDisplays() {
val response = ConnectResponseFactory.makeConnectResponseForError()
stubConnectRepositorySignIn(Single.just(response))
activity.launchActivity(null)
onView(withId(R.id.input_email))
.perform(typeText("joe@example.com"))
onView(withId(R.id.input_password))
.perform(typeText(DataFactory.randomUuid()))
onView(withId(R.id.button_login))
.perform(click())
onView(withText(response.message))
.check(matches(isDisplayed()))
}Отлично, теперь у нас есть написанные тесты — давайте продолжим и запустим их.

И неудивительно, что они потерпели неудачу — это потому, что у нас еще нет реализации, так что этого следовало ожидать Во всяком случае, мы должны быть рады видеть красный для тестов именно сейчас!
Итак, теперь нам нужно добавить реализации для нашего activity, пока тесты не будут пройдены. Поскольку мы пишем сфокусированные тесты, которые тестируют только одну концепцию (или, по крайней мере, так должно быть!), Мы сможем добавлять реализации одну за другой, а также смотреть, как наши тесты становятся зелеными один за другим.
Итак, давайте посмотрим на один из проваленных тестов, начнем с теста invalidPasswordErrorDisplayed(). Мы знаем несколько вещей:
- Чтобы запустить процесс входа в систему, пользователь вводит свой пароль, а затем нажимает кнопку входа в систему, поэтому нам нужно реализовать прослушиватель для кнопки входа в систему, который вызывает наш метод входа для докладчика:
private fun setupLoginButtonClickListener() {
button_login.setOnClickListener {
loginPresenter.performSignIn(input_email.text.toString(),
input_password.text.toString()) }
}- Когда пользователь не вводит пароль в поле пароля, нам нужно реализовать логику для отображения этого сообщения об ошибке. Мы используем компонент TextInputLayout, поэтому мы можем просто присвоить значение его сообщения об ошибке нашей строке ошибки, которую мы определили ранее:
override fun showInvalidPasswordMessage() {
layout_input_password.error = getString(R.string.error_message_invalid_password)
}Теперь мы добавили логику для этой ситуации, давайте продолжим и снова запустим наши тесты!

Отлично, похоже, что проверка
invalidPassworrdErrorDisplays() прошла успешно. Но мы еще не закончили, у нас все еще есть два теста, которые не пройдены для тех частей нашей функции входа, которые мы должны реализовать.Далее мы рассмотрим тест
serverErrorMessageDisplays(). Это довольно просто, мы знаем, что когда API возвращает ответ об ошибке (а не общую ошибку из нашей сетевой библиотеки), приложение должно показать сообщение об ошибке пользователю в диалоговом окне с предупреждением. Для этого нам просто нужно создать экземпляр диалога, используя наше сообщение об ошибке сервера в тексте диалога:override fun showServerErrorMessage(message: String) {
DialogFactory.createSimpleInfoDialog(this, R.string.error_message_login_title, message,
R.string.error_message_login_ok).show()
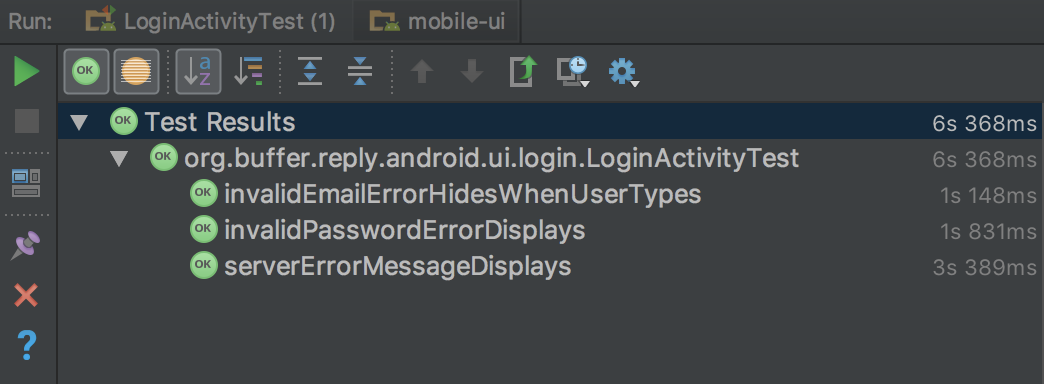
}Давайте продолжим и снова запустим наши тесты:

Ура! Мы продвигаемся, теперь у нас остался только один тест, это тест
invalidEmailErrorHidesWhenUserTypes(). Опять же, это простой случай, но давайте разберем его:- Когда пользователь нажимает кнопку входа в систему и отсутствует введенный адрес электронной почты или указан неверный адрес электронной почты, мы показываем пользователю сообщение об ошибке. Мы уже реализовали это, я просто исключил это для простоты
- Однако, когда пользователь снова начинает вводить данные в поле, сообщение об ошибке должно быть удалено из отображения. Для этого нам нужно слушать, когда изменяется текстовое содержимое поля ввода:
private fun setupOnEmailTextChangedListener() {
input_email.addTextChangedListener(object : TextWatcher {
override fun afterTextChanged(s: Editable) {}
override fun beforeTextChanged(s: CharSequence, start: Int,
count: Int, after: Int) {
}
override fun onTextChanged(s: CharSequence, start: Int,
before: Int, count: Int) {
loginPresenter.handleEmailTextChanged(s)
}
})
}Теперь этого должно быть достаточно, чтобы гарантировать, что наше сообщение об ошибке будет скрыто при изменении содержимого поля ввода. Но у нас есть тесты, чтобы подтвердить наши изменения:

Отлично! Наши требования к реализации выполняются по мере прохождения наших тестов — здорово видеть «зеленый свет»
Заключение
Важно отметить, что пример, к которому мы применили TDD, чрезвычайно примитивный. Представьте, что мы разрабатываем сложный экран, такой как контент фид, в котором можно выполнять несколько действий с элементами фида (например, как в приложении Buffer дляr Android) — в этих случаях мы будем использовать множество различных функций, которые должны быть реализованы в заданных activity/фрагменте. Это ситуации, когда TDD в UI-тестах будет раскрываться еще больше, поскольку то, что может привести к тому, что мы будем писать слишком сложный код для этих функций, может быть сведено к реализациям, которые удовлетворяют заданным тестам, которые мы написали.
Чтобы подытожить, я поделюсь некоторыми моментами, извлеченными из моего опыта:
- Я иногда замечал, что люди говорят, что TDD замедляет разработку. Я не чувствовал, что это имело здесь место по нескольким причинам. Начнем с того, что Espresso написан на беглом языке (представление/текст, за которым следует ожидаемое состояние), поэтому для написания этих тестов требуется совсем немного времени. Когда дело дошло до написания логики activity, я чувствовал, что мои требования были четко изложены, и мои тесты были там для проверки поведения. Это исключает случай написания тестов для удовлетворения кода и собственно написания тестов на основе требований реализации.
- В свою очередь, этот момент означает, что в более сложных реализациях, чем в примере, мы, скорее всего, напишем меньше кода, чем если бы мы писали тесты после. Это потому, что мы пишем код для удовлетворения наших тестов, поэтому, как только наши тесты будут пройдены, это означает, что наши реализации достаточно хороши (при условии, что мы пишем наши тесты правильно!). Из-за этого важно писать небольшие и целенаправленные тесты пользовательского интерфейса. Как только мы начинаем группировать несколько тестовых случаев в отдельные тесты, тогда, вероятно, мы что-то упустим.
- Я чувствовал, что написание Ui-тестов в первую очередь дало мне еще лучшее и более ясное понимание требований к тому, что я реализовывал, что не всегда было бы в силе в противном случае. Это, в свою очередь, вероятно, приведет к тому, что процесс разработки для реализации будет короче, в отличие от мнения других коллег, упомянутых в первом пункте.
- Подход гарантирует, что мы пишем полный набор тестов. Тесты не будут забыты или не реализованы, так как наши требования сформулированы нашими тестами — так как нам нужно реализовать то, что тесты пишутся в первую очередь, что делает довольно трудным пропустить некоторые из них, или пренебречь ими по какой-либо причине.
- Это кажется более естественным. Из-за того, что TDD уже используется для модульных тестов, вы чувствуете себя немного задом наперед, когда пишет модульные тесты, за которыми следуют реализации, за которыми UI-тесты. Вы почувствуете себя более естественно, идя полным шагом с TDD, а не наполовину.
Вы уже используете TDD при написании тестов пользовательского интерфейса и делаете что-то похожее или совершенно другое? Или вы хотите узнать немного больше и задать несколько вопросов? Не стесняйтесь комментировать ниже или напишите нам твит на
@bufferdevs На этом все. Ждем вас на курсах: