Привет, хабровчане. В июне OTUS запускает курс «Vue.js разработчик». В преддверии старта курса мы традиционно подготовили перевод интересного материала.

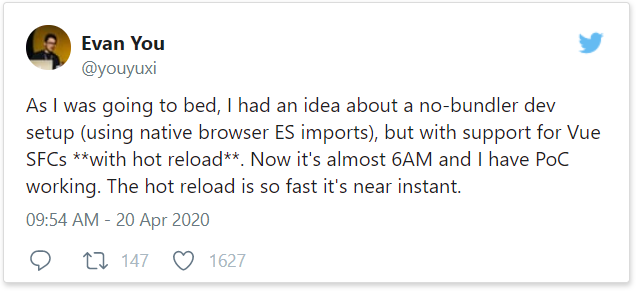
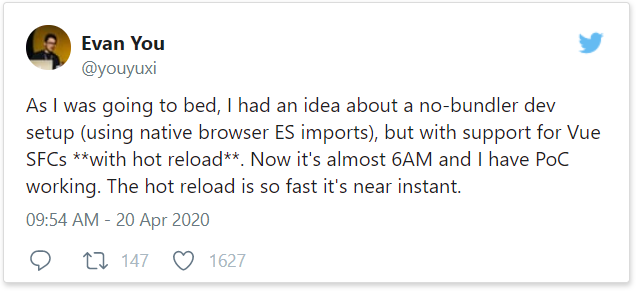
Однажды Эван Ю (создатель Vue.js) решил не поспать ночью и в итоге создал Vite.

Vite позволяет вам создавать приложения на Vue с однофайловыми компонентами без шага сборки бандлов. Импорты запрашиваются браузером как нативные модули ES. Dev-сервер перехватывает запросы к файлам .vue и компилирует их на лету. И это происходит мгновенно.
Обратите внимание, что Vite – это пока экспериментальное решение, и я не знаю, что случится в будущем и насколько долго эта статья будет оставаться полезной. Относитесь к этому как к аперитиву или как просто к чему-то веселому.
Создайте следующие файлы:
Затем выполните:
Перейдите на
Теперь давайте создадим production-ready приложение.
Создайте
Выполните:
Проверьте директорию с кодом.
Проблемы, с которыми я столкнулся:
Начать было действительно легко, и разработка пошла быстрее, поскольку я сразу видел результат вносимых изменений. Чем-то похоже на компиляцию на лету. Так что это выглядит действительно многообещающе, может быть, спустя время, мы перейдем как раз к такому способу разработки на Vue.
Эван Ю, твори свою магию.
Забавный факт: vue с французского переводится как вид, а vite как быстро.
Похоже, что на данный момент времени работа над Vite завершена, и возможно, будет продолжена после выхода Vue 3. Самый легкий способ попробовать – это Vue 3 beta.
Я сказал о том, что она завершена, опираясь на твит Эвана Ю. Однако глядя на коммиты в репозитории, можно сказать, что работа все еще ведется.
Узнать о курсе подробнее.

Однажды Эван Ю (создатель Vue.js) решил не поспать ночью и в итоге создал Vite.

Vite позволяет вам создавать приложения на Vue с однофайловыми компонентами без шага сборки бандлов. Импорты запрашиваются браузером как нативные модули ES. Dev-сервер перехватывает запросы к файлам .vue и компилирует их на лету. И это происходит мгновенно.
Обратите внимание, что Vite – это пока экспериментальное решение, и я не знаю, что случится в будущем и насколько долго эта статья будет оставаться полезной. Относитесь к этому как к аперитиву или как просто к чему-то веселому.
Давайте попробуем
Создайте следующие файлы:
Comp.vue<template>
<button @click="count++"> {{ count }}</button>
</template>
<script>
export default {
data: () => ({ count: 0 })
}
</script>
<style scoped>
button{
font-size: 2rem;
}
</style>index.html<div id="app"></div>
<script type="module">
import { createApp } from 'vue'
import Comp from './Comp.vue'
createApp(Comp).mount('#app')
</script>Затем выполните:
npx viteПерейдите на
http://localhost:3000, отредактируйте файл .vue, чтобы увидеть мгновенное внесение изменений.Сборка на продакшн
Теперь давайте создадим production-ready приложение.
Создайте
package.json{
"scripts": {
"build": "vite build"
}
}Выполните:
npm i -D vite
npm run buildПроверьте директорию с кодом.
Проблемы, с которыми я столкнулся:
- Error: Cannot find module 'tslib'
Решается выполнением npm i -D tslib - Error: ENOENT: no such file or director
Решается созданием пустой директории вручную
Мысли
Начать было действительно легко, и разработка пошла быстрее, поскольку я сразу видел результат вносимых изменений. Чем-то похоже на компиляцию на лету. Так что это выглядит действительно многообещающе, может быть, спустя время, мы перейдем как раз к такому способу разработки на Vue.
Эван Ю, твори свою магию.
Забавный факт: vue с французского переводится как вид, а vite как быстро.
Похоже, что на данный момент времени работа над Vite завершена, и возможно, будет продолжена после выхода Vue 3. Самый легкий способ попробовать – это Vue 3 beta.
Я сказал о том, что она завершена, опираясь на твит Эвана Ю. Однако глядя на коммиты в репозитории, можно сказать, что работа все еще ведется.
Узнать о курсе подробнее.