
Поскольку грань между веб-сайтами и веб-приложениями продолжает размываться, возможности и проблемы для разработчиков становятся все более сложными. В связи с тем, что веб-приложения в значительной степени зависят от JavaScript, клиентской части приходится справляться со все большими нагрузками. Одним из лучших способов справиться с дополнительной нагрузкой является использование системы модулей, например, webpack. Системы модулей облегчают разработчикам организацию процессов, а также обеспечивают быструю и эффективную передачу контента пользователям.
Важность организации никогда нельзя недооценивать; она приносит пользу не только отдельным программистам, но и всем, кто будет использовать ту же базу кода в будущем. Если вы решили управлять своим кодом с помощью модулей, вам нужен сборщик модулей, и нет лучшего сборщика, чем webpack.
Что такое webpack?
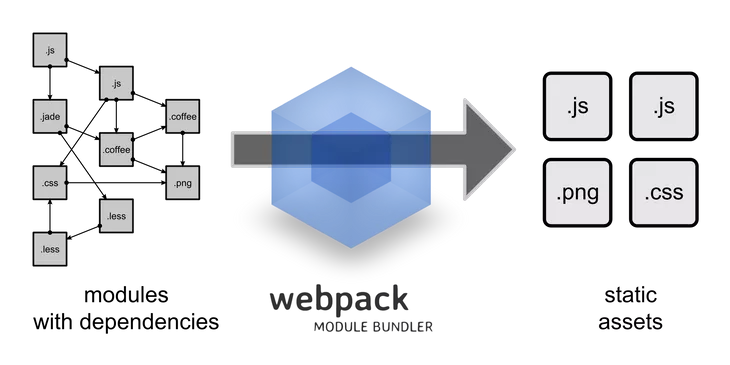
Webpack генерирует статические ресурсы, которые представляют собой модули с зависимостями. Существует несколько популярных программ для создания модулей JavaScript, включая Browserify, rollup и jspm, но webpack остается фаворитом, поскольку он трактует веб-ресурсы как модули с зависимостями.

Согласно сайту webpack, этот пакет модулей создавался со следующими целями:
- Обеспечить беспрецедентную свободу кастомизации.
- Сократить время начальной загрузки.
- Для разделения деревьев зависимостей на фрагменты, которые загружаются по требованию.
- Чтобы позволить каждому статическому ресурсу быть модулем.
- Чтобы обеспечить интеграцию сторонних библиотек в качестве модулей.
Если вы никогда раньше не видели конфигурационных файлов webpack, то на первый взгляд они могут показаться пугающими; однако, как только вы поймете синтаксис и основную философию, лежащую в основе бандлера, их чтение покажется вам второй натурой. Во-первых, вам необходимо понять два основных принципа:
1. В webpack модулем может быть любая сущность. Это касается и JS-файлов, и CSS, и изображений, и HTML. Следовательно, любой объект может быть разделен на небольшие, управляемые фрагменты для повторного использования.
2. webpack загружает только то, что вам нужно, когда вам это нужно. Другие сборщики модулей обычно объединяют все модули для создания одного большого файла bundle.js. Такие файлы могут достигать 15 МБ для динамических веб-приложений, и их загрузка занимает много времени. В отличие от них, webpack генерирует несколько небольших файлов «bundle», что позволяет ему загружать части приложения асинхронно. Таким образом, пользователям не нужно ждать неоправданно долго, чтобы начать работу с приложением.
История версий
Новая версия, webpack 2.2.0, была выпущена в начале 2017 года, и команда разработчиков просит пользователей оставить отзывы о том, улучшение каких функций они хотели бы видеть. Это руководство будет в основном посвящено оригинальному воплощению webpack 2, поскольку версии в основном одинаковые. Создатели опубликовали подробное руководство для тех, кто хочет перейти на webpack 2, если вы все еще используете версию 1, так как она уже устарела.
Различия в новой версии будут рассмотрены в конце этой статьи или по мере их возникновения.
Начало работы
webpack лучше всего работает с npm, поэтому данное руководство будет посвящено установке на npm. Вы можете найти более подробную информацию о настройке webpack на их сайте; однако, ввиду того, что приведенные ниже примеры предполагают установку npm, могут быть различия между этим руководством и другими примерами, которые вы увидите в других местах.
Конфигурация webpack — настолько плотная тема, что можно написать целую книгу на эту тему. На самом деле, кто-то уже написал книгу об этом. Конкретные настройки, которые вам понадобятся, будут в значительной степени зависеть от вашего конкретного проекта. Поэтому в данном руководстве мы рассмотрим только основы и укажем вам правильное направление для изучения более технических тем.
Установка
Для установки webpack вам необходимо поставить node.js. После этого просто введите в командную строку следующее:
npm install -g webpackwebpack теперь должен быть доступен в любом месте. Вы можете убедиться в том, что он действительно был установлен, открыв терминал и набрав webpack.
Настройка базовой компиляции
Чтобы продемонстрировать работу webpack на самом базовом уровне, вам потребуется создать два отдельных файла: entry.js и index.html.
entry.js
document.write("Hello World.");
index.html
<html>
<body>
<script type="text/javascript" src="bundle.js"></script>
</body>
</html>Когда эти два файла созданы, вы можете выполнить следующую команду в консоли: webpack ./entry.js bundle.js. С помощью этой команды webpack ссылается на файл entry.js и в итоге создает файл bundle.js.
Как определить файл конфигурации
Установка — это только первый шаг; вам предстоит еще многое настроить, прежде чем вы сможете приступить к созданию сложных сборок. Как только вы начнете добавлять модули JS, CSS и тому подобное, запуск из командной строки станет непрактичным, вот почему нам нужен файл конфигурации.
В webpack файл config — это модуль common.js, в котором вы можете хранить всю важную информацию о вашей сборке. Чтобы определить базовый конфигурационный файл, создайте файл webpack.config.js в корневом каталоге и вставьте в него следующий код:
module.exports = {
entry: "./entry.js",
output: {
filename: "bundle.js"
}
}В приведенном выше коде необходимо понять две принципиальные составляющие: где находится точка входа и точка вывода. Точка входа соответствует имени файла верхнего уровня или массива файлов, которые нужны для вашей сборки. В данном случае точкой входа является ваш главный файл entry.js. Точка вывода — это ключевое имя файла, в данном случае, bundle.js, для файла, собрать который вы поручаете webpack. Теперь вернитесь в командную строку и введите:
webpackПри наличии файла webpack.config команда должна создать ваше приложение, используя содержащуюся в этом файле информацию.
Как отслеживать изменения
В webpack есть множество удобных шорткатов, позволяющих не тратить время на многократное решение одних и тех же задач. Например, вместо того чтобы набирать webpack в командной строке каждый раз, когда вы хотите скомпилировать код, вы можете приказать webpack отслеживать изменения, чтобы всякий раз, когда вы изменяете код в редакторе, он автоматически компилировался.
Есть несколько способов настроить такую функцию. Первый вариант — ввести в командную строку следующее:
webpack –watchТеперь при каждом изменении команда webpack должна автоматически перезапускаться.
В качестве альтернативы вы можете настроить режим наблюдения. В режиме наблюдения каталог проекта проверяется каждый раз, когда выполняется команда webpack. Вы можете включить режим наблюдения, открыв свой конфигурационный файл и вставив следующее:
module.exports = {
entry: './entry.js',
output: {
filename: './bundle.js'
},
watch: true
};Загрузчики
Сам по себе webpack может интерпретировать только файлы .js. Поэтому нам нужен способ преобразования ресурсов, например, изображений и CSS, в модули JavaScript. Вот тут-то и приходят на помощь загрузчики.
webpack не поставляется с предустановленными загрузчиками, поэтому вам придется установить те, которые нужны для вашего конкретного проекта. Это может показаться неудобным, однако включение всех загрузчиков по умолчанию приведет к тому, что webpack будет перегружен зависимостями, поэтому подбор минимально необходимой конфигурации, делает сборку более эффективной.
Загрузчики можно объединять в цепочки. Среди прочего, это позволяет вам преобразовывать файлы SCSS в CSS перед преобразованием CSS в JavaScript. Вы также можете создавать свои собственные загрузчики; однако все, что вам нужно, скорее всего, уже сделано сообществом webpack, поэтому ознакомьтесь с полным списком загрузчиков, прежде чем пытаться создать свой собственный.
Как собрать цепочку загрузчиков
Объединение нескольких загрузчиков для работы с одним файлом может быть выполнено двумя способами. Первый способ — разделить загрузчики восклицательным знаком. В качестве альтернативы можно также использовать массив загрузчиков. Помните, что загрузчики обрабатываются справа налево.
Прежде чем вы сможете загрузить CSS, вам понадобятся два загрузчика: css-loader и style-loader Первый загружает содержимое файла, а второй вставляет его. Если вы следовали этому руководству, вы можете установить их, введя в командную строку следующее:
npm install --save-dev css-loader style-loaderТеперь, когда загрузчики установлены, вы можете обработать ваш CSS-файл с помощью следующего кода:
module.exports = {
// ...
module: {
loaders: [
{
test: /.css$/,
exclude: /node_modules/,
loader: 'style!css'
}
],
}
};Плагины
Загрузчики — не то же самое, что плагины. Тогда как загрузчики работают на уровне отдельных файлов во время или до создания сборки, плагины работают на уровне фрагментов в конце процесса. Особенно полезным плагином является uglifyJSPlugin, который уменьшает размер файла путем обфускации содержимого вашего bundle.js. Еще один важный плагин — extract-text-webpack-plugin, который собирает весь CSS в одном месте, а затем выносит его во внешний файл styles.css. На GitHub есть их обширный список.
Поддержка ES6
Если вы все еще используете webpack 1 и кодите с использованием стандартов ES6, то вам нужен инструмент транспиляции, такой как babel, чтобы убедиться, что ваш код работает в большинстве браузеров. webpack 2 поддерживает транспиляцию ES6 из коробки, поэтому вы можете пропустить этот шаг, если используете последнюю версию.
Чтобы webpack мог конвертировать ES6 в ES5 с помощью babel, вам понадобятся три вещи: babel-loader, babel-core и babel-preset-2015. Установите эти зависимости с помощью следующей команды:
npm install --save-dev babel-loader babel-core babel-preset-es2015Теперь вы можете добавить загрузчик модулей в конфигурационный файл с помощью следующего кода:
module.exports = {
// ...
module: {
loaders: [
{
test: /.js$/,
exclude: /node_modules/,
loader: 'babel',
query: {
presets: ['es2015']
}
}
],
}
};Загрузчик модулей — это массив, который ищет указанные файлы для организации их последующей загрузки.
В приведенном выше коде вы приказываете webpack искать вне каталога node_modules, такие файлы, которые заканчиваются на .js, а затем запускать их через загрузчик babel. Babel должен использовать предустановленную es2015.
Ваш персональный сервер разработки
Пока вы работаете, webpack может создать удобный сервер разработки, чтобы вы могли организовать ревью своего кода. Сервер автоматически распознает изменения и обновляет браузер всякий раз, когда компилируется пакет. Чтобы установить его, выполните в командной строке следующие действия:
npm install webpack-dev-server -gПосле установки сервера запустите команду webpack-dev-server из каталога проекта. Она должна выполняться непрерывно. После этого ваш проект должен быть доступен для просмотра по адресу http://locаlhоst:8080/webpack-dev-server/.
Оптимизация производительности
Прежде чем ваши скрипты и стили будут готовы к продакшену, необходимо минифицировать ваши сборки. Это можно сделать с помощью очень простой команды. Из корня проекта выполните:
webpack -pМинификация позволяет избавиться от ненужных символов в исходном коде, добившись более эффективной работы.
Как работает webpack?
Естественно, вам может быть интересно, каков webpack в сравнении с другими сборщиками модулей. К счастью, разработчики составили таблицу с подробным описанием различий между webpack и аналогичными инструментами.
| Характеристика | Webpack/ webpack |
Jbruke/ requirejs |
Substack/ node-browserify |
Jspm/ jspm-cli |
Rollup/ rollup |
| CommonJS require | Да | Только в оболочке define | Да | Да | Commonjs-plugin |
| CommonJS require.resolve | Да | Нет | Нет | Нет | Нет |
| CommonJS exports | Да | Только в оболочке define | Да | Да | Commonjs-plugin |
| AMD define | Да | Да | deamdify | Да | Amd-plugin |
| AMD require | Да | Да | Нет | Да | Нет |
| AMD require loads on demand | Да | С ручной настройкой | Нет | Да | Нет |
| ES2015 import/export | Да (вер. 2) | Нет | Нет | Да | Да |
| Генерация одной сборки | Да | Да | Да | Да | Да |
| Загрузка каждого файла отдельно | Нет | Да | Нет | Да | Нет |
| Множественные сборки | Да | С ручной настройкой | С ручной настройкой | Да | Нет |
| Дополнительные фрагменты загружаются по требованию | Да | Да | Нет | System.import | Нет |
| Создание нескольких страниц с помощью общей сборки | С ручной настройкой | Да | С ручной настройкой | С помощью арифметики сборок | Нет |
webpack vs Gulp
Сравнивать webpack и Gulp — все равно что сравнивать яблоки и апельсины. Gulp не является сборщиком модулей, как webpack; это программа для выполнения задач. Они могут использоваться вместе, но вам не нужен Gulp, если вы знаете, как использовать webpack. За исключением модульных тестов и линтинга, webpack может справиться практически с любой задачей, которую может выполнить Gulp, поэтому многие разработчики предпочитают вообще отказаться от использования менеджера задач.
Конечно, иногда сроки поджимают, и у вас нет времени на изучение всех тонкостей инструментов, с которыми вам приходится работать. Если вы новичок в webpack, но знакомы с Gulp, не стесняйтесь использовать оба этих инструмента, пока вы учитесь максимально использовать потенциал webpack. Поскольку webpack требует времени на настройку, использование менеджера задач, такого как Gulp, может помочь вам в трудную минуту; это только сделает обременит ваш проект.
webpack vs Browserify
Проводились различные тесты, сравнивая webpack с Browserify, и разработчики обнаружили, что webpack, безусловно, быстрее. На самом деле, webpack может пересобрать уже существующие пакеты примерно на 40 процентов быстрее, чем Browserify. Это особенно полезно, так как вам не нужно многократно обновлять страницу, чтобы увидеть изменения по мере их внесения.
С другой стороны, когда речь заходит о создании оптимизированной конечной сборки, преимущество остается за Browserify. После минификации сборка Browserify может быть примерно на 40 процентов меньше, чем аналогичная сборка webpack. Поэтому некоторые разработчики используют webpack по умолчанию для сред разработки, а Browserify оставляют по умолчанию для продакшен-сборок.
Что в webpack 2?
Webpack 2 может похвастаться некоторыми значительными улучшениями, которые разработчики описали очень подробно.
Прежде всего, babel больше не нужен для транспиляции операторов импорта и экспорта. Теперь вы можете анализировать эти инструкции, что позволит вам воспользоваться преимуществами новой функции встряхивания дерева. Эта функция выявляет неиспользуемый код и избавляется от него, что приводит к созданию более компактных сборок.
Итог
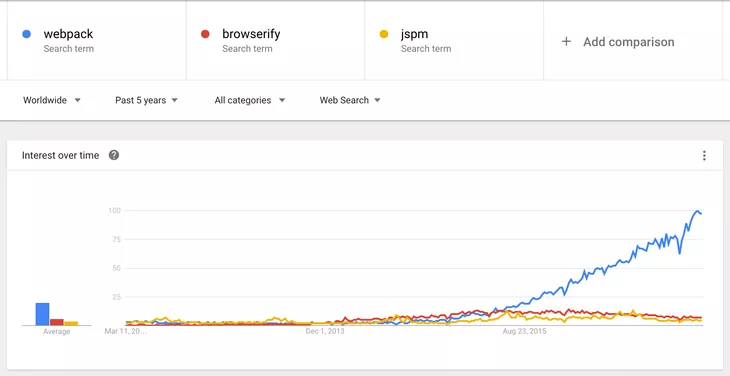
Если вы планируете работать с большими командами разработчиков над созданием веб-приложений для тысяч пользователей, то вам стоит освоить webpack. Даже если вы в основном работаете в одиночку над личными проектами, вы можете извлечь большую пользу, используя этот мощный сборщик модулей. webpack очень сильно вырос с момента появления и растет быстрее по сравнению с альтернативами, как видно из приведенной ниже диаграммы трендов.

Если у вас нет опыта работы с webpack, но вы понимаете важность сборщиков модулей, попробуйте настроить базовую конфигурацию webpack, как описано в этом руководстве.
P.S.
На сайте издательства продолжается распродажа в честь Старого Нового года.