
Когда долго занимаешься SEO, многие вещи становятся банальными. Прописать title, description, alt для изображений — что может быть очевидней? Но на практике оказывается, что на многих сайтах не реализованы даже такие простые рекомендации Яндекса и Google.
Приводим результаты большого исследования использования различных HTML-элементов на страницах сайтов. Какие элементы HTML используются чаще всего? Заполняют ли вебмастера мета-теги и какие именно? Что там с микроразметкой? Спойлер: всё далеко не идеально.
<meta name="description" content="...">
<title>
<meta name="robots|googlebot">
<meta name="viewport" content="…">
<meta charset="..." >
<meta http-equiv="refresh" content="…;url=…">
<meta name="rating" content="..." />
<meta name="google" content="nositelinkssearchbox">
<meta name="google-site-verification" content="…">
<meta name="google" content="notranslate">
Структурированные данные (JSON-LD)
Атрибут rel="canonical"
meta name="keywords"
Заголовки h1-h6
Атрибут alt
Определение языка
Google Tag Manager
Атрибут rel="nofollow"
Facebook Open Graph
Ссылки на соцсети
rel="prev"/"next"
Подытожим: все еще есть над чем работать
Исследование HTML-элементов провели специалисты из AdvancedWebRanking. Проанализировали 8 млн страниц из ТОП-20 Google по 30 млн поисковых запросов. Оригинал исследования — здесь. Развернутый анализ с уточненными данными — в статье Catalin Rosu для MOZ.
Приводим результаты исследования, которые будут полезны для понимания текущих трендов в технической оптимизации страниц.
Метатеги, которые понимает Google
В этом разделе разберем метатеги, перечисленные в списке Search Console Help. Эти теги распознает Google-бот при сканировании страниц.

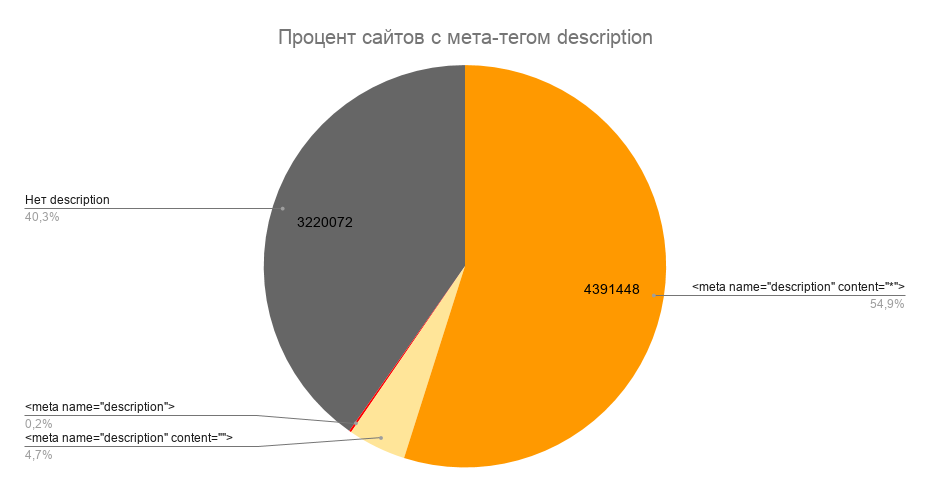
<meta name="description" content="...">
Description — это мета-описание содержимого страницы. Обычно состоит из 110-150 символов. По сути, это аннотация, которая позволяет поисковику и пользователю понять, какой контент размещен на странице.
Содержимое description обычно учитывается Google при формировании сниппетов в результатах поиска (а вот Яндекс чаще формирует сниппеты на свое усмотрение).
Исследование показало, что на 54,9% сайтов есть заполненный description. На 4,7% сайтов метатег прописан, но атрибут content не заполнен (то есть тег пустой). И на 0,2% сайтов тег прописан вообще без атрибута content.

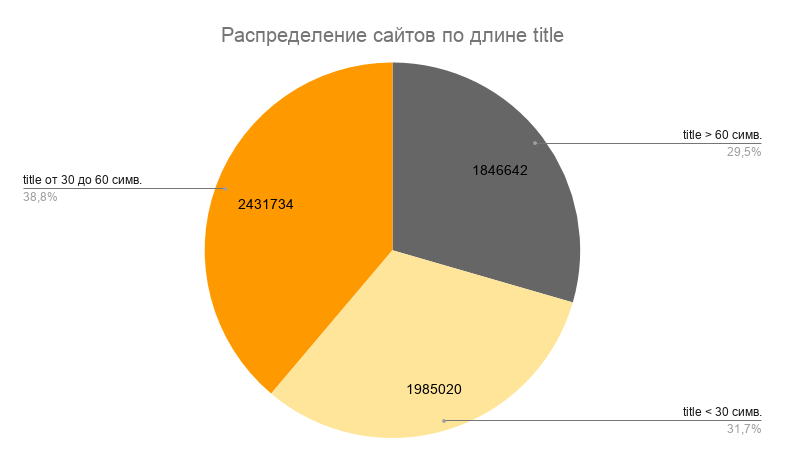
<title>
Title технически не является метатегом, но поскольку его прописывают в разделе <head> и он передает информацию о содержимом страницы, то его тоже называют метатегом — по аналогии с description.
С точки зрения SEO title критически важен. Именно содержимое title выводится в результатах поисковой выдачи Google и Яндекса как заголовок сниппета. Поисковые системы обращают внимание на title при определении релевантности страницы.
Несмотря на важность title, он заполнен на 78,3% страниц. Интересно, что только на 5,6% страниц, на которых прописан title, содержимое title полностью дублирует h1. То есть большинство сайтов все-таки делают h1 и title разными, что правильно с точки зрения SEO.
Что касается длины title, то считается, что она должна составлять не более 60 символов — примерно столько выводится в заголовках сниппетов. Более длинный title делать можно, но самую важную информацию тогда нужно разместить в первых 50-60 символах.

Title длиной до 30 символов — это не так плохо. Например, название товара или статьи может быть коротким. С другой стороны, не стоит оставлять пустое место в title, если его можно заполнить (например, помимо названия товара указать какую-то особенность — цвет, размер, материал и т. п.).
Техническая оптимизация — это длительная и скрупулезная работа. Если у вас нет на это времени, автоматизируйте процесс. В SEO-модуле платформы PromoPult вы можете устранить ошибки на сайте, повысить уровень его оптимизации, юзабилити и конверсионности. Система проведет аудит вашего сайта по более чем 60 направлениям, сформирует план работ по чек-листу и рассчитает оптимальный бюджет. От вас — только утверждение бюджета, доступы к сайту и приемка работ. По сути, для вас все происходит «в фоне».
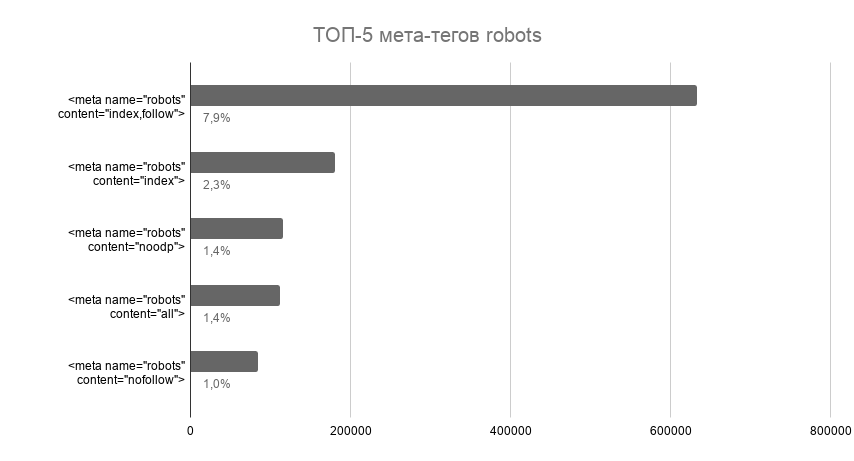
<meta name="robots|googlebot">
Метатег robots сообщает поисковым роботам, можно ли индексировать и переходить по ссылкам на странице. Метатег googlebot определяет правила сканирования только для робота Google (для Яндекса — yandexbot).
В отличие от директив disallow в robots.txt, правила в метатеге robots считаются более надежным способом запретить индексацию отдельных страниц.
Метатег robots встречается на 19,7% сайтов, googlebot — на 1,7%. То есть на большинстве страниц правила сканирования задаются с помощью robots.txt, X-robots-tag или не задаются вообще.
Самый популярный метатег robots — со значениями "index,follow". Он разрешает индексацию страницы и переход по ссылкам. ТОП-5 метатегов robots — на гистограмме.

<meta name="viewport" content="…">
Этот метатег сообщает браузеру, как отображать страницу на мобильном устройстве. Наличие viewport указывает Google, что страница оптимизирована для мобильных устройств. Этот метатег есть на 62,4% страниц. То есть 37,6% страниц не оптимизированы под мобайл.
В контексте перехода с июля 2019 года на Mobile-First индексацию оптимизация для мобильных очень важна. И речь не только о метатеге viewport, но и улучшении мобильного юзабилити, и скорости загрузки страниц. Мы проводили исследования на эти темы, и пока ситуация далека от идеала.
Вот эти исследования:
- Мобильное юзабилити в e-Commerce: анализ ТОП-20 интернет-магазинов России
- Скорость загрузки сайтов в e-commerce: анализ 48 топовых интернет-магазинов России
<meta charset="..." >
Атрибут charset указывает кодировку документа (обычно это UTF-8) в HTML 5. С помощью данного метатега кодировка задана на 48,8% площадок.
Это не означает, что на других сайтах кодировка не задана. Ведь она может определяться другим способом — например, метатегом <meta http-equiv="Content-Type" content="text/html; charset=utf-8">. Главное, чтобы кодировка указывалась, иначе могут быть проблемы с отображением содержимого страницы в браузере (непонятный набор символов вместо читабельного текста — такое до сих пор случается!).
<meta http-equiv="refresh" content="…;url=…">
Этот метатег отправляет пользователя на другой URL и используется в качестве простого способа редиректа. Обратите внимание, что он поддерживается не всеми браузерами и может вводить пользователей в заблуждение.
W3C не рекомендует использовать редиректы с помощью метатегов. Лучший вариант — 301 редиректы. Неудивительно, что только на 0,1% сайтов используется метатег refresh. Вероятно, это страницы на устаревших конструкторах, где нет доступа к управлению на уровне сервера и возможности настроить 301 редиректы в админпанели.
<meta name="rating" content="..." />
Этот метатег помечает страницу как содержащую контент для взрослых. Такая страница не показывается при использовании Безопасного поиска.
Google рекомендует использовать такие метатеги для adult-контента:
<meta name="rating" content="adult" />
<meta name="rating" content="RTA-5042-1996-1400-1577-RTA" />
Эти метатеги есть на 1,7% страниц.
<meta name="google" content="nositelinkssearchbox">
Это экзотический метатег, который используется всего лишь на одной тысяче сайтов из 8 млн.
В результатах поиска Google иногда отображается поле поиска по вашему сайту. Метатег nositelinkssearchbox говорит Google, что показывать это поле не нужно.
Сложно представить ситуацию, при которой стоит давать Google такую рекомендацию. Поэтому нет ничего удивительного в низкой востребованности данного метатега.
<meta name="google-site-verification" content="…">
Один из способов подтверждения прав на сайт в Google Search Console — с помощью данного метатега. Он размещен на 16,6% проанализированных площадок.
<meta name="google" content="notranslate">
Еще один специфический метатег. Он сообщает Google, чтобы он не предлагал переводить страницу, если язык пользователя отличается от языка страницы. Этот тег использует всего на 0,1% сайтов.
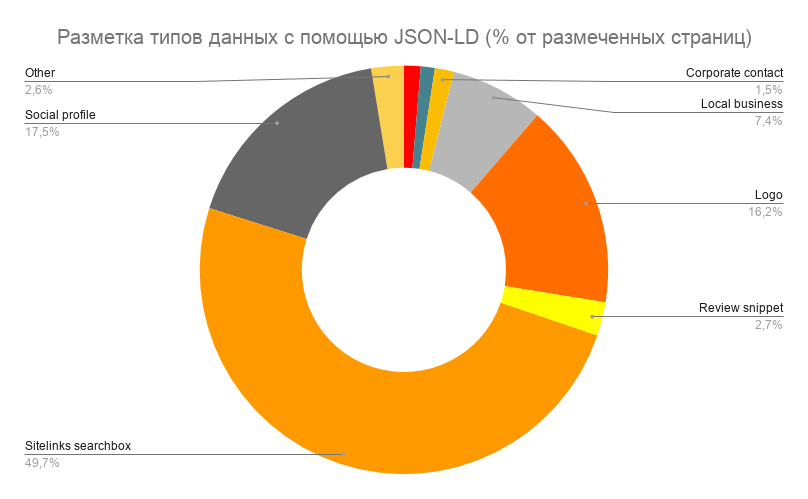
Структурированные данные (JSON-LD)
Структурированные данные — это стандартизированный формат для предоставления информации о странице и классификации ее содержимого.
Структурированные данные описывают с помощью Microdata, RDFa или JSON-LD. Google понимает все эти форматы, но рекомендует использовать именно JSON-LD (в поиске Яндекса пока этот формат не поддерживается).
Разметка данных (вне зависимости от их типа) с помощью JSON-LD есть на 34,1% сайтов. Чаще всего JSON-LD используют для разметки поиска по сайту. Благодаря этому в результатах Google-поиска может показываться дополнительная строка поиска по сайту в сниппете. Также популярна разметка социальных профилей, логотипа, данных локального бизнеса.

Больше о том, что такое JSON-LD, читайте здесь. О быстрой настройке микроразметки разными способами мы тоже писали.
Атрибут rel="canonical"
Этот атрибут сообщает поисковику, что страница, на которой он размещен, является приоритетной для индексации. Используется для борьбы с дублирующимися страницами, которые появляются по разным причинам (версии для печати, страницы пагинации, страницы с динамическими параметрами и проч.). Встречается на 40% страниц.
meta name="keywords"
Уже прошло 10 лет, как Google объявил, что не учитывает метатег keywords при ранжировании страниц. Тем не менее он заполнен на 32,2% страниц. На 3,2% страниц метатег прописан, но имеет пустые значения.
Интересно, что Яндекс может учитывать метатег keywords при определении соответствия страниц поисковым запросам. Но сейчас его чаще всего не заполняют.
Заголовки h1-h6
Заголовки h1-h6 позволяют структурировать документ. Поэтому они важны для SEO. Несмотря на это, заголовки h1 встречаются только на 59,6% страниц, h2 — на 58,9%, h3 — на 49,6%.
После сбора информации по всем заголовкам оказалось, что по частоте использования самый популярный — h3 (42% от общего количества заголовков).
Интересно, что в результате исследования обнаружено 23116 заголовков h7 и даже 7276 заголовков h8. Насколько оправдано их использование — вопрос, ведь даже h5-h6 мало кто прописывает.
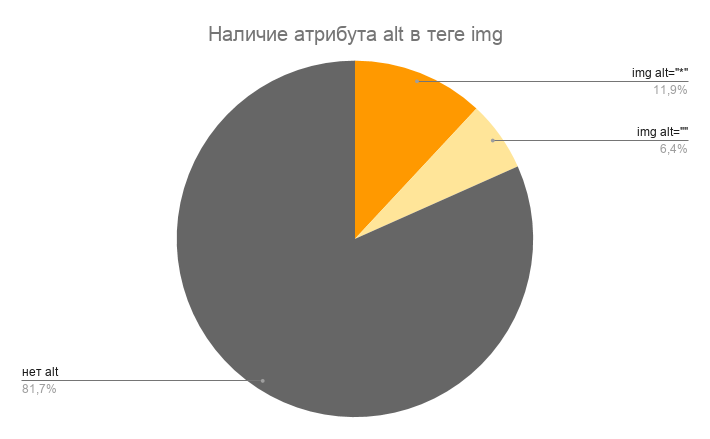
Атрибут alt
Это атрибут тега <img>. В нем указывается альтернативный текст для изображений. Этот текст выводится вместо изображения, если его показ отключен в браузере.
Для SEO атрибут alt важен, поскольку по нему поисковики понимают, о чем изображение. Это позволяет занять хорошие позиции в поиске по картинкам и привлечь дополнительный трафик. Но по факту alt заполнен лишь у 11,9% изображений. В 6,4% случаев alt прописан, но с пустым значением.

О приемах оптимизации изображений для поиска читайте в нашем блоге.
Определение языка
Для указания общего языка страницы (документа) или отдельных слов в контенте в HTML-разметке используется атрибут lang="*". Этот атрибут присутствует на 65% проанализированных страниц.
Для указания альтернативных языковых версий используется атрибут hreflang="*". Google рекомендует именно hreflang для обозначения локализованных версий страниц. Аналогичную рекомендацию дает Яндекс. Этот атрибут обнаружен на 21,6% страниц.
Google Tag Manager
Google Tag Manager — это система управления тегами, которая позволяет добавлять/обновлять коды отслеживания и другие фрагменты кода (теги) на сайт или в мобильное приложение.
В результате анализа сайтов выявлено, что фрагмент *googletagmanager.com/gtm.js есть всего на 4,3% страниц.
Атрибут rel="nofollow"
Если Google видит ссылку с атрибутом rel="nofollow", то он по ней не переходит и не передает ссылочный вес. Обычно этот атрибут используют в ссылках на ненадежные источники и в рекламном контенте.
В результате анализа 8 млн страниц выявлено 12,8 млн ссылок с атрибутом rel="nofollow". То есть в среднем это 1,6 nofollow-ссылки на страницу.
В сентябре 2019 года Google объявил, что помимо атрибута rel="nofollow" будет распознавать еще два атрибута:
- rel="sponsored" — для рекламных (оплаченных) ссылок;
- rel="ugc" — для ссылок, оставленных пользователями сайта (например, в комментариях).
В остальных случаях, когда вы не хотите передавать вес странице, по-прежнему используется rel="nofollow".
Новые атрибуты вебмастера понемногу начали использовать: спустя две недели после новости обнаружено 278 sponsored-ссылок и 123 ugc-ссылки.
Яндекс пока каких-то новшеств в отношении rel="nofollow" не вводил.
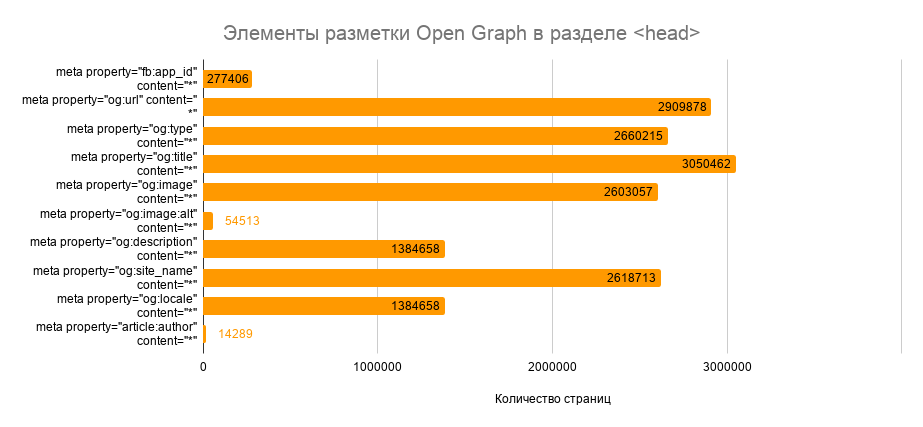
Facebook Open Graph
Разметка (протокол) Open Graph позволяет контенту, которым вы делитесь в социальных сетях, выглядеть так, как нужно именно вам. Протокол разработан для Facebook, но его также поддерживает ВКонтакте, Pinterest, Twitter, LinkedIn, Telegram, WhatsApp, Viber и др.

Чаще всего встречаются такие теги:
- og:title — заголовок;
- og:url — ссылка на страницу;
- og:type — тип страницы (статья, новость, видео, категория и т. д.);
- og:site_name — название сайта;
- og:image — ссылка на картинку, которая будет отображаться в посте.
Примерно в 2 раза реже встречаются теги og:description (описание страницы) и og:locale (локализация сайта — язык).
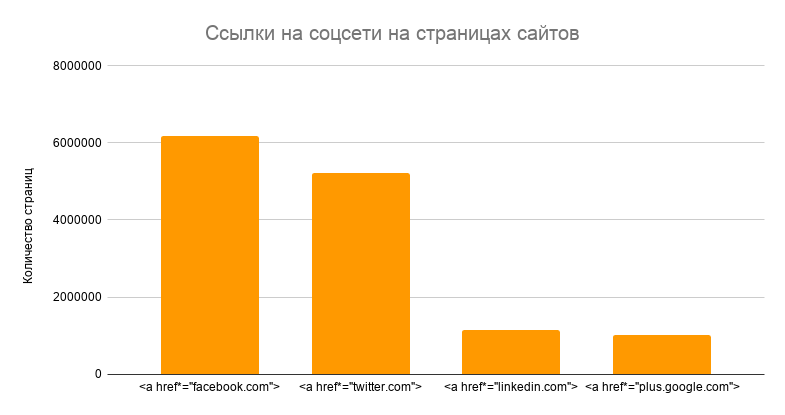
Ссылки на соцсети
Анализ ссылок на соцсети показал, что самая популярная соцсеть — Facebook. На нее ссылается 77,3% страниц. На втором месте — Twitter (65,2%). Но надо понимать, что это западное исследование. Естественно, в России ситуация другая.

Интересно, что на Google+ до сих пор ссылается 12,7% страниц — несмотря на то, что эту соцсеть закрыли в апреле 2019 года. Вероятно, это просто инерция.
rel="prev"/"next"
С марта 2019 года Google не поддерживает эти атрибуты для постраничной навигации. Что интересно, поддержка атрибутов отключена по факту несколько лет назад, но официально Google заявил об этом только в этом году.
Теперь вместо атрибутов rel="prev"/"next" Google рекомендует помещать контент на одну страницу, а не разбивать ее на несколько страниц.
В результате исследования выявлено, что атрибут rel="prev" используется на 0,3% страниц, rel="next" — на 3% страниц.
Подытожим: все еще есть над чем работать
Понимание того, как выглядит средняя веб-страница, дает представление о текущих тенденциях. И тут же возникают вопросы.
Почему вебмастера редко прописывают alt для изображений? Почему заголовки h1 есть только на 60% страниц? Почему title и description заполняют далеко не все? Почему не спешат внедрять микроразметку JSON-LD? А ведь это базовое SEO…
Хочется сказать, что все это неважно — все-таки анализировались страницы из ТОП-20 Google. То есть Google считает их в общей массе авторитетными — даже без «альтов».
Но не забываем, что SEO — это комплекс факторов. Мы рассмотрели лишь малый технический аспект. Даже если взять только оптимизацию сайта, то там более 60 разных работ. А еще ссылки, упоминания, локализация, поведенческие факторы…
Так что от «подкрутки» базового технического SEO ваш сайт точно не пострадает. А если учесть, что на других площадках не все так хорошо, то рост более чем реален.