Я в свободное время рисую свой платформер. Хочу тёмный экран, неон, и чтобы всё было ретро и ньювейвно. Так как события происходят ночью и бэкграунд тёмный, интерфейс я захотела в дарк моде. С наскока у меня получилась какая-то лажа, т. к. я никогда не рисовала тёмные интерфейсы. Я решила поисследовать, какие у дарк мода есть подводные камни. Начала с научных статей.

Под катом полный список рекомендации по использованию дарк мода.
 Еще я веду канал в Telegram GameDEVils и блог на Substack , делюсь там материалами про геймдизайн, разработку и историю игр.
Еще я веду канал в Telegram GameDEVils и блог на Substack , делюсь там материалами про геймдизайн, разработку и историю игр.
Эксперименты показали, что читать белые буквы с чёрного экрана у людей из экспериментов получается медленнее, чем читать чёрные буквы с белого экрана. Особенно с экрана 60-х годов.
Бауэр и Кавониус (1980) обнаружили [с. 342], что участники читали текст на 26% точнее, когда они читали его тёмными буквами на светлом фоне.
Хорошо, улучшение на 26%, но с чем это может быть связано. Зрачок — это ворота в сетчатку, через него свет попадает в глаз. Человеческий зрачок чувствителен к количеству света, он меняет размер в зависимости от количества света вокруг. Когда света много, зрачок сужается, когда темно, он расширяется, чтобы внутрь попало больше света.

Когда зрачок меньше, глаза менее восприимчивы к сферическим аберрациям, изображение кажется более сфокусированным, глубина резкости у картинки больше, а напрягаться для этого нужно меньше.
Людям с астигматизмом (примерно 50% населения) труднее читать белый текст на чёрном фоне, чем черный текст на белом. Частично это связано с уровнем освещенности: при ярком дисплее (белый фон) диафрагма немного закрывается, уменьшая эффект «деформированного» объектива; с тёмным дисплеем (чёрный фон) радужная оболочка открывается, чтобы получить больше света, а деформация хрусталика создает нечеткую фокусировку.
Вообще до 1980 г. исследователи в основном сравнивали просто скорость чтения с бумаги и с экрана, а дарк мод исследовали до кучи. Чтение с экрана в экспериментах 60-80-х было на 20-50% медленнее, чем чтение с бумаги. Эти исследования проводились на старых мерцающих экранах с плохим разрешением, но экраны значительно улучшились за последние 50 лет.
Эндрю Диллон с коллегами в исследовании 1988 года пишут, что чтение с экрана медленнее, чем чтение печатного издания, на 10-30%. Исследователи заметили, что «дарк мод» читают медленнее, но сделали оговорку, мол, возможно, вообще все это из-за того, что экраны у нас пока не очень клёвые.
Есть более свежие исследования.
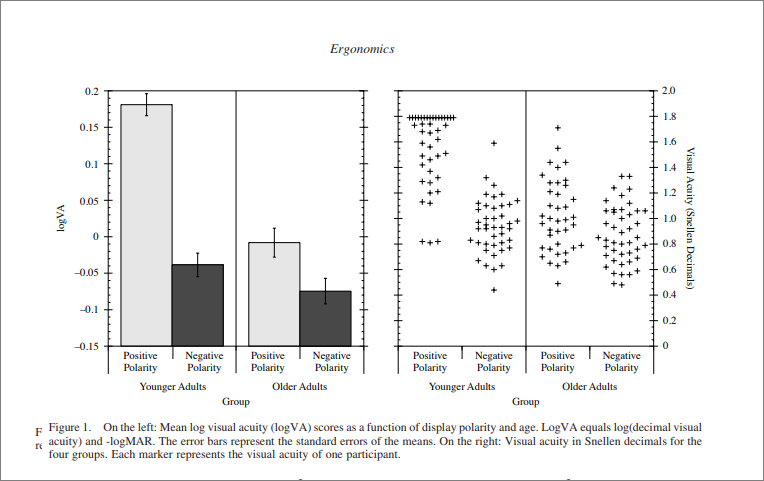
Козима Пипенброк и ее коллеги из Института экспериментальной психологии в Дюссельдорфе нашли 84 человека в возрасте 18-33 лет и 85 человек в возрасте 60-85 лет с нормальным зрением для эксперимента. Они исследовали остроту зрения и эффективность чтения. (2013 год, журнал Ergonomics).
Участников поделили на две группы и показывали положительную полярность (лайт мод) и отрицательную (дарк мод).
Чтобы проверить остроту использовали Кольца Ландольта:

Чтобы проверить эффективность чтения, исследователи давали участникам эксперимента отрывки текста и просили найти ошибки.
В результате, независимо от возраста, положительная контрастная полярность давала лучшие результаты как для задач на остроту зрения (на графике слева):

… так и для задач по корректуре.

Участникам давали 50 секунд на чтение текста и поиск ошибок. Текст был заведомо больше, чем обычный человек читает за 50 секунд. В инструкции во время эксперимента говорили, что важнее точность, а не скорость чтения. Но скорость чтения тоже замерили. На скорость чтения полярность не повлияла:

Плюс исследователи попросили участников субъективно оценить свою усталость. Участники оценивали напряжение глаз, головную боль, напряжение мышц, боль в спине и субъективное самочувствие в начале эксперимента и в конце. Статистика сказала, что люди примерно одинаково уставали и от лайт и от дарк мода.
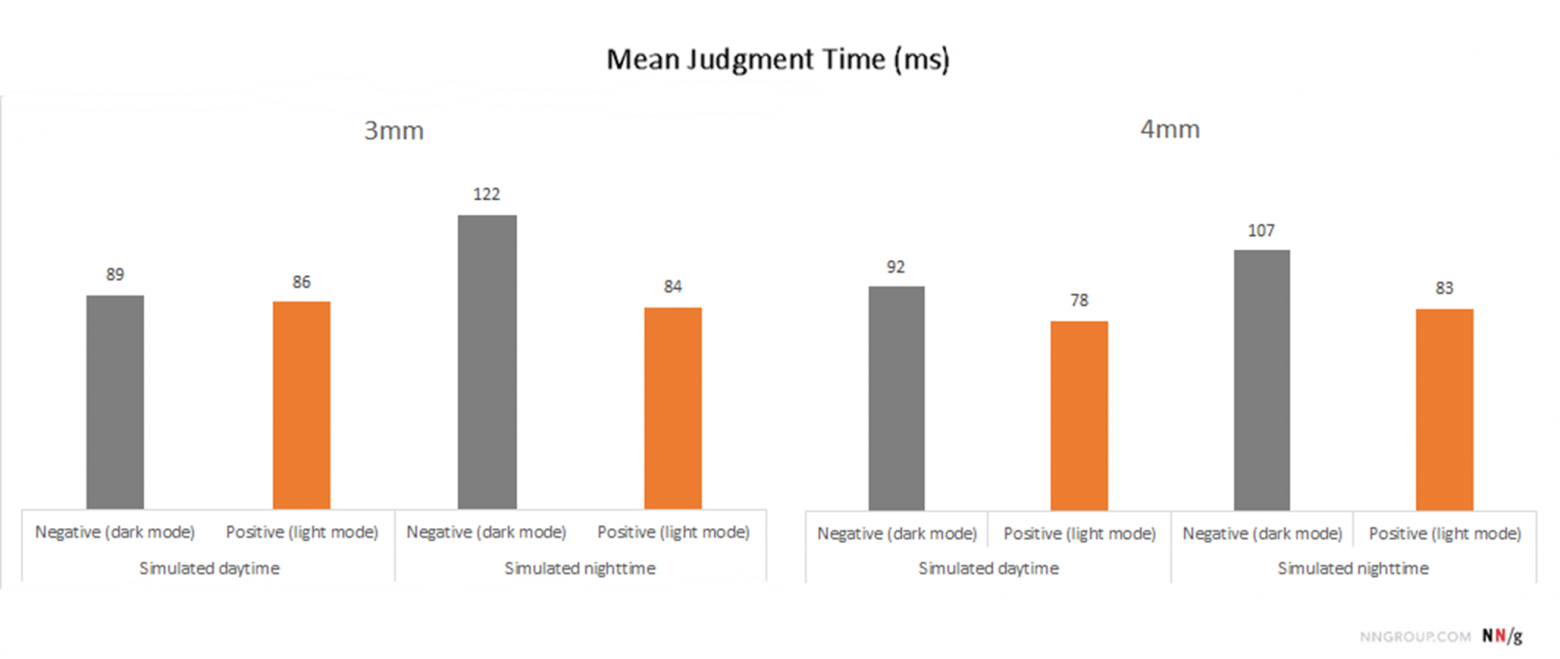
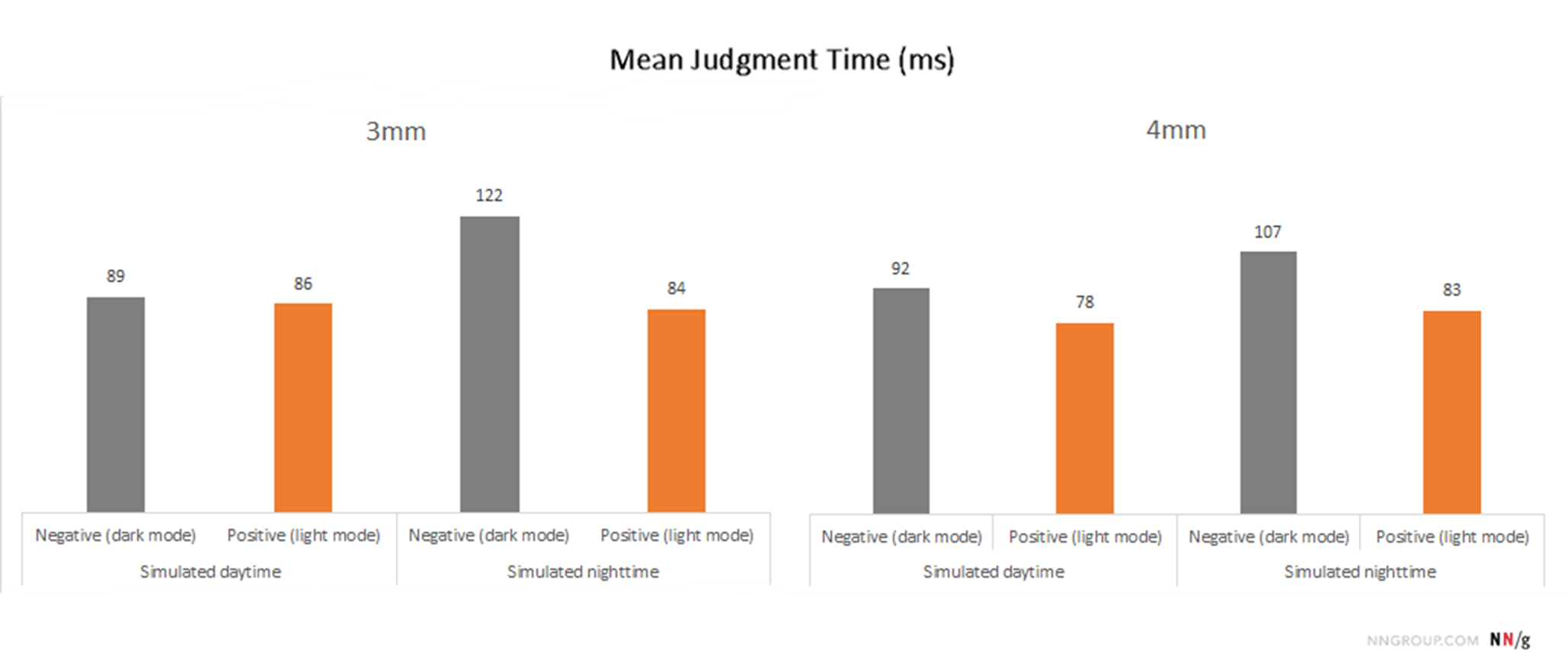
Джонатан Добрес и его коллеги из Массачусетского технологического института попытались определить, есть ли преимущества у дарк мода / лайт мода в зависимости от времени суток «в контексте задачи лексического решения». Задача лексического решения — это когда подопытному показывают цепочки букв и просят решить, является ли это словом или нет.

По итогу, люди быстрее считывали слова в дневное время, чем в ночное время, в светлом режиме, чем в тёмном, и с большим размером шрифта (4 мм), чем с меньшим размером шрифта (3 мм). В ночное время светлый режим был значительно лучше, чем тёмный, а мелкий шрифт было намного легче читать в светлом режиме. Т.е. ночью пользователь быстрее всего прочитает уведомление большими буквами со светлого экрана.
Однако исследования показывают, что тёмный режим может быть лучше для пользователей с некотоыми нарушениями зрения, например с катарактой.
В исследовании Гордона Легге 1985 года каждый из 7 участников с помутнениями хрусталика быстрее читал в тёмных режимах, тогда как на остальных участников с нарушением центрального зрения полярность текста не влияла. Легге и его коллеги из Университета Миннесоты выдвинули гипотезу, что этот эффект связан с «аномальным рассеиванием света из-за мутной среды хрусталика». У некоторых людей с катарактой повышается светочувствительность, т.к. хрусталик перестает быть идеально прозрачным и местами становится мутным. Возможно, когда больше света попадает в глаз с мутным хрусталиком, вероятность искажения выше. Тёмный режим может быть лучше для людей с катарактой, поскольку дисплей излучает меньше света.
Исследователи из Осло провели в 2020 году эксперимент, где надо было вводить текст с использованием виртуальной клавиатуры с незнакомой раскладкой. По их результатам не было различий между тёмным режимом и светлым режимом с точки зрения производительности и количества ошибок. Хотя у них выборка была 16 человек, возможно из-за малого числа участников не было разброса результатов.
Красные флаги, когда лучше держаться подальше от тёмных интерфейсов:
Когда можно использовать тёмный интерфейс:
Вот какие советы я себе посоветовала после прочитанного и просмотренного.

Тёмная тема ≠ чёрная. Тёмно-серый цвет (к примеру #121212) может выглядеть как чистый черный, но контраст будет мягче и фокусироваться будет проще.
Тёмно-серый фон также позволяет использовать в дизайне более широкий диапазон цветов и достигать большей глубины за счет теней и высоты.

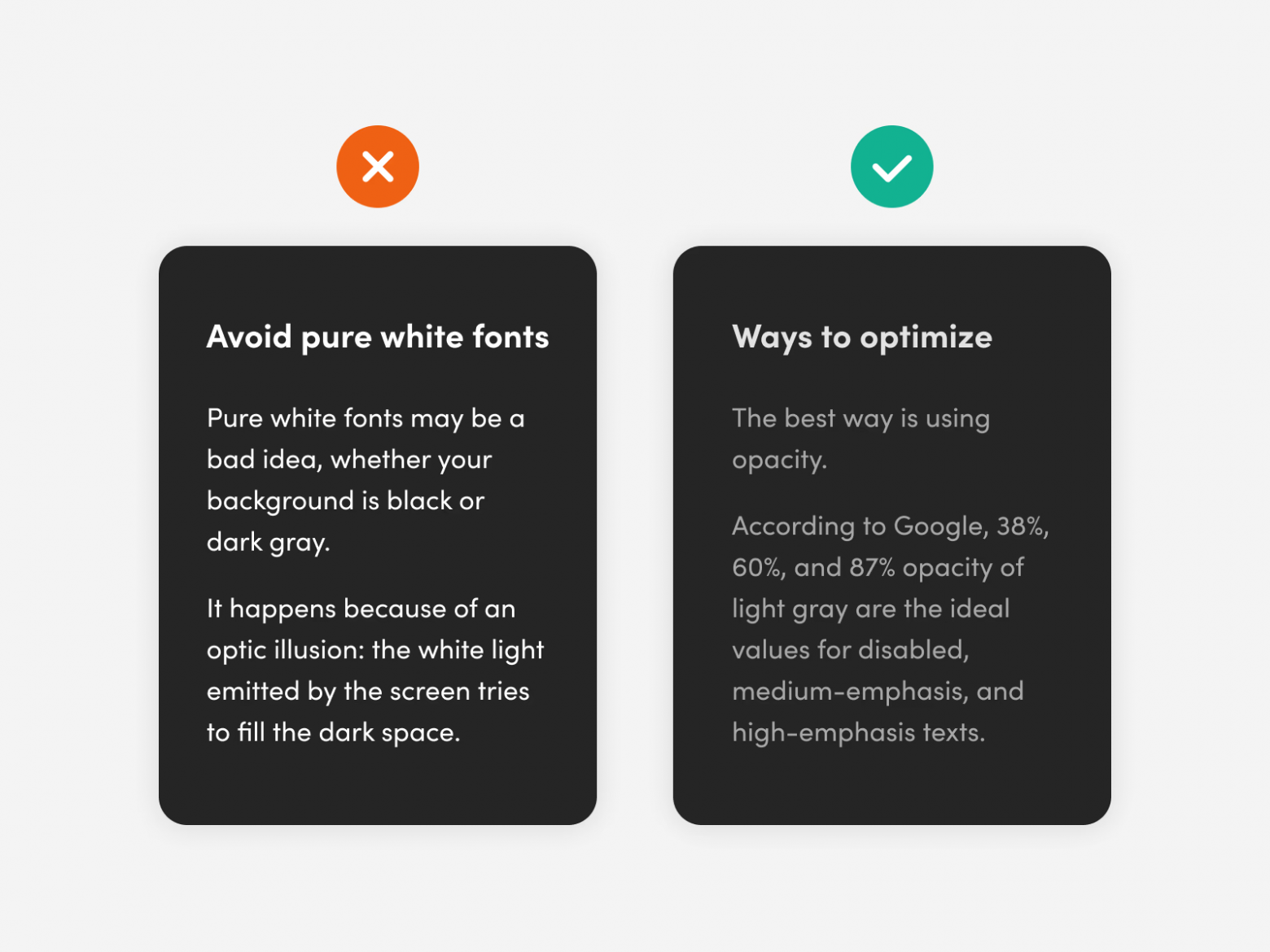
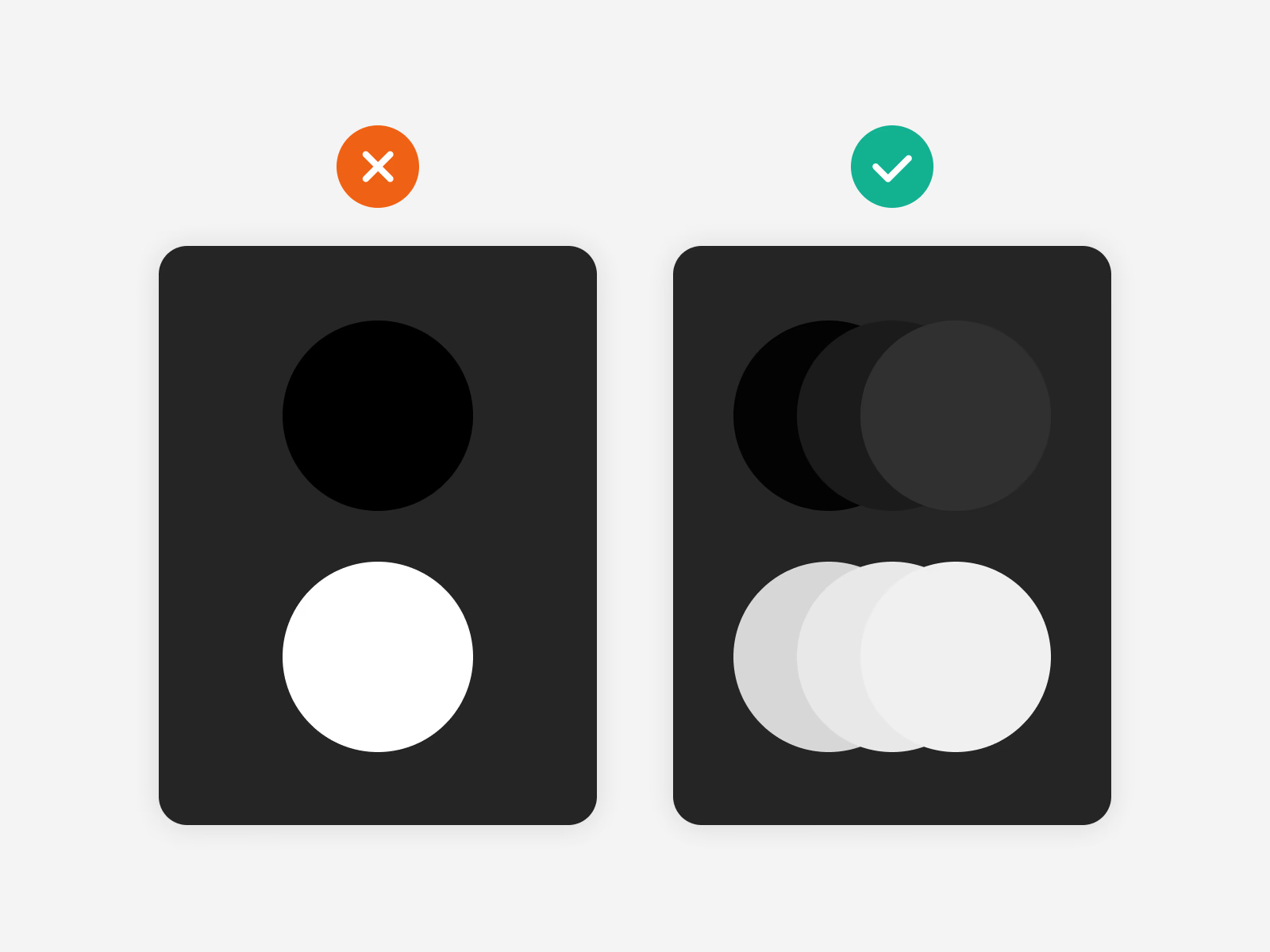
Чисто белый цвет на глубоком тёмном фоне может создавать эффект ореола (аберрации, про которые было в самом начале). Белый как и черный, лучше разбавить, сделать серее или прозрачнее.

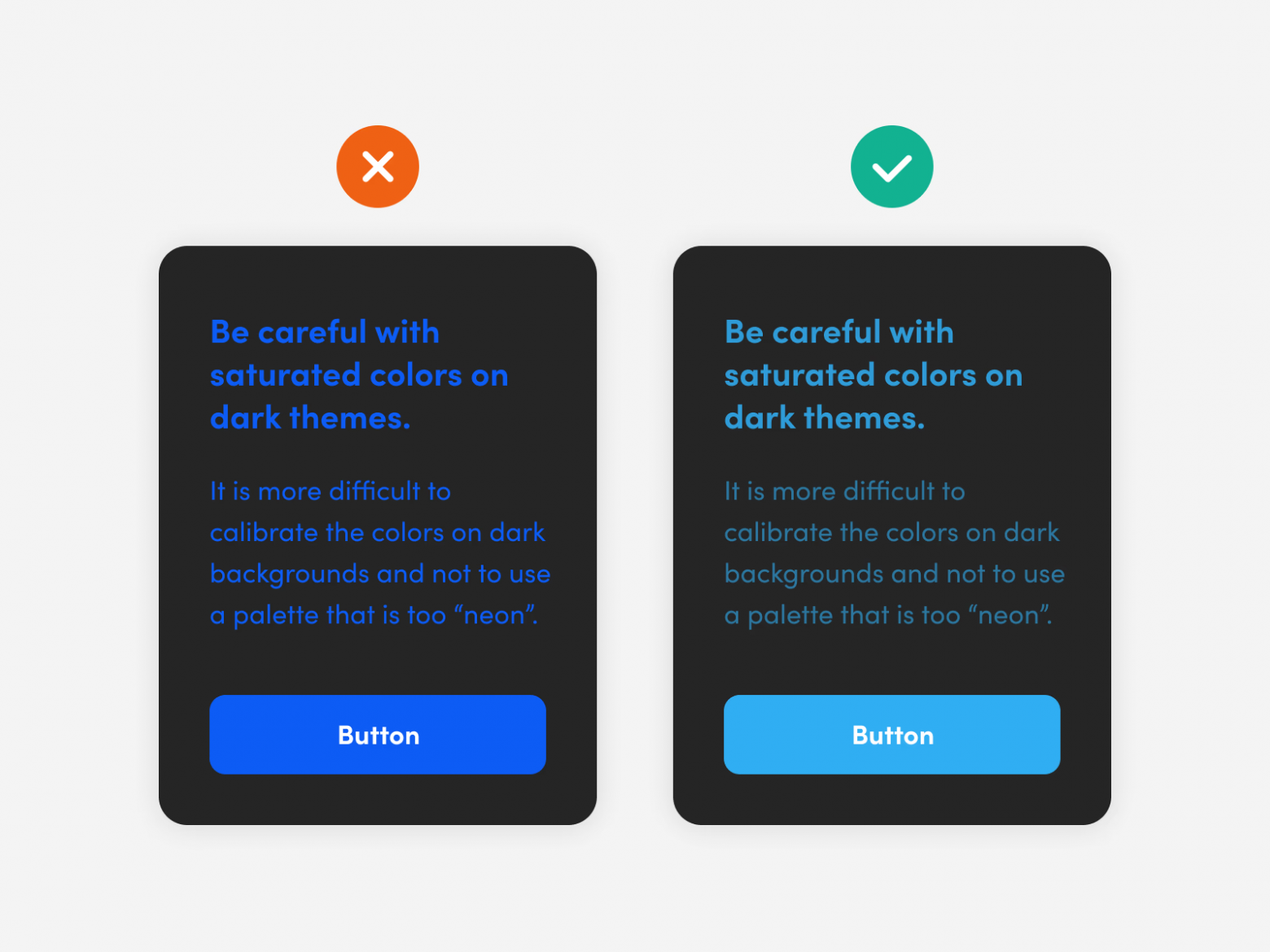
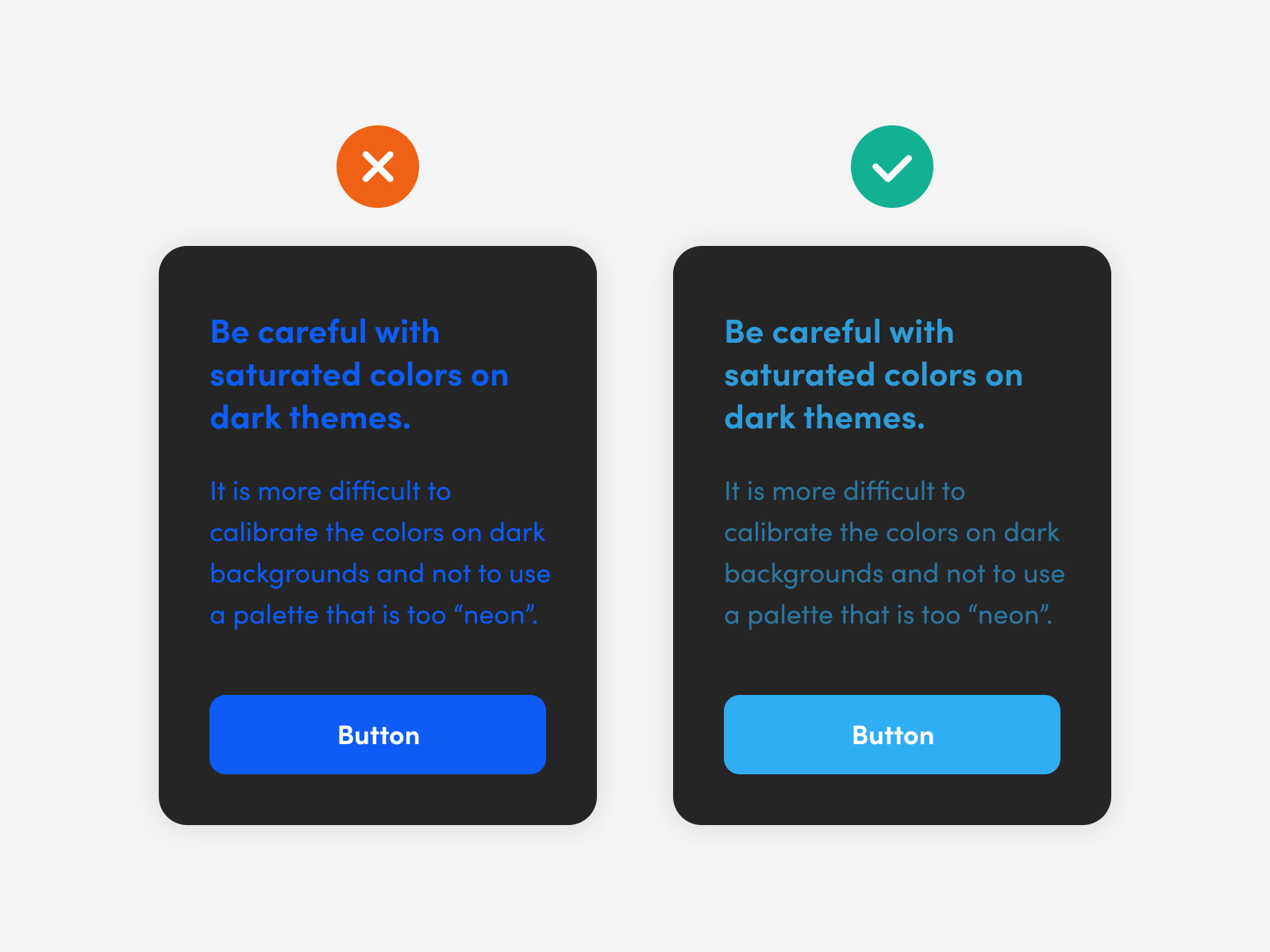
Насыщенность относится к интенсивности цвета. Чем насыщеннее цвет, тем он кажется «чище». Чем он менее насыщен, тем более серым он кажется. Насыщенные цвета лучше смотрятся на светлом фоне.

Слишком много контраста, и яркие элементы будут рябить в глазах. Недостаточно контраста, и интерфейс будет казаться «потухшим», будто выключенным.
Цвета вызывают разные эмоции в зависимости от их фона. Например, ярко-розовый цвет на светлом фоне может показаться легким и игривым.

Тот же самый розовый цвет на тёмном фоне может выглядеть как сообщение об ошибке.

Вот пример с близким цветом:

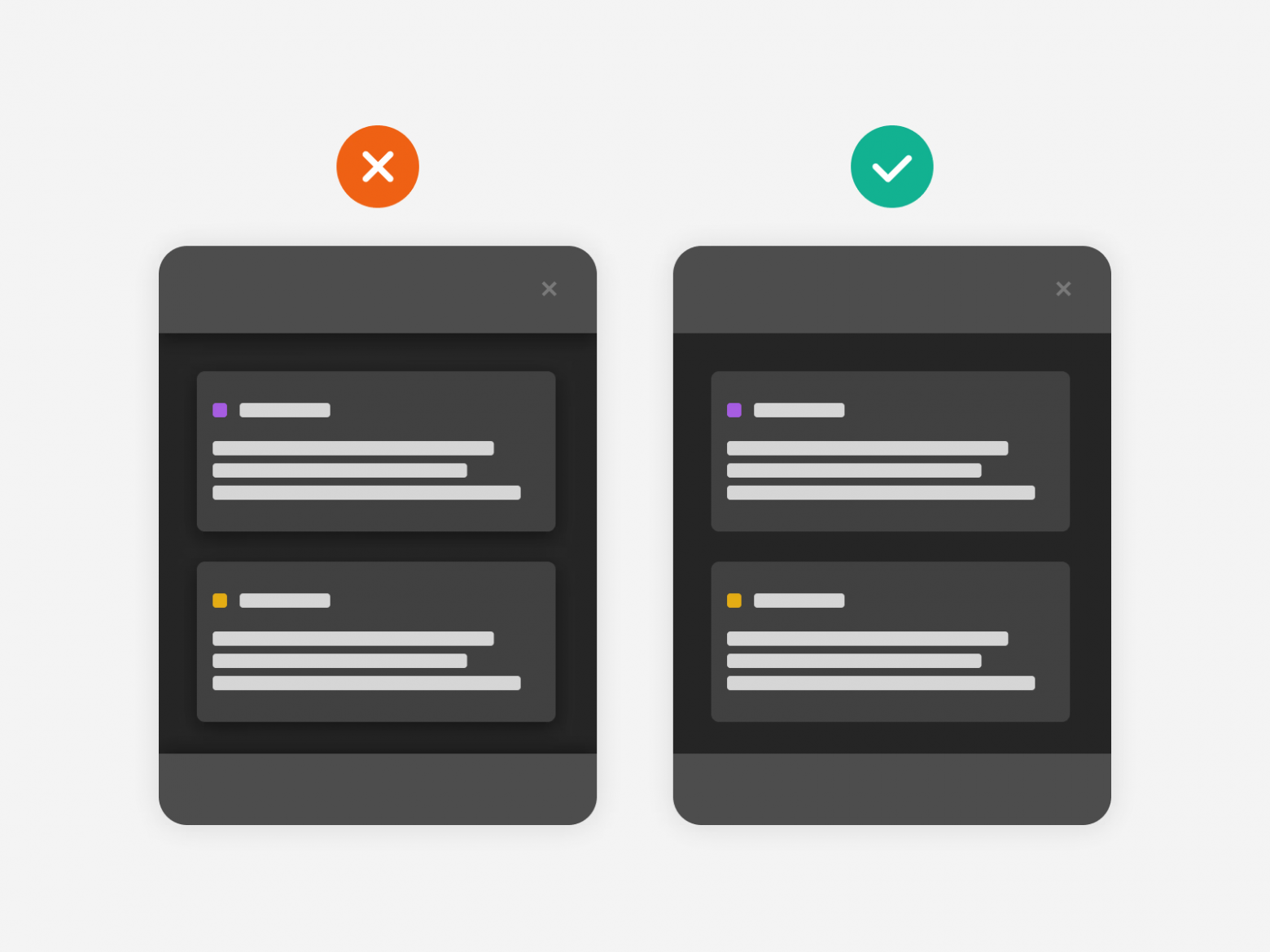
На светлом фоне иерархия часто достигается тенями. Но тени не очень заметны в тёмном пользовательском интерфейсе. Вместо этого можно «подсветить» элементы интерфейса — чем больше что-то освещено, тем ближе элемент дизайна выходит на передний план.
Рекомендации Material Design от Google. На сайте Material Design есть генератор цветовых палитр (в разделе «Инструменты для выбора цветов»), с помощью которого можно создавать и применять цветовые палитры к пользовательскому интерфейсу.
Рекомендации от Apple.
 Мой канал в Telegram с находками про разработку игр, историю игр и геймдизайн: GameDevils (на русском) и блог на Substack (на английском).
Мой канал в Telegram с находками про разработку игр, историю игр и геймдизайн: GameDevils (на русском) и блог на Substack (на английском).


TL; DR:
- «Dark Mode — хорошо для глаз» — не доказано. Я не нашла ни одного исследования, где дарк мод побеждал по читабельности или давал меньшую нагрузку на глаза. Либо светлая тема работала лучше, либо получались одинаковые результаты (ссылки на исследования будут).
- «Dark Mode — модно, стильно, молодёжно». Похоже на правду, Apple и Google давно добавили тёмные темы и даже объяснили, как сделать свою тёмную тему читабельной. Обычная логика в дарк моде ломается, и получается лажа. моя лажа, из-за которой я полезла изучать тему

- Частные ошибки:
- Чисто чёрный цвет для фона;
- Чисто белый цвет для текста;
- Насыщенные яркие цвета;
- Низкий контраст между фоном и текстом.
Под катом полный список рекомендации по использованию дарк мода.
 Еще я веду канал в Telegram GameDEVils и блог на Substack , делюсь там материалами про геймдизайн, разработку и историю игр.
Еще я веду канал в Telegram GameDEVils и блог на Substack , делюсь там материалами про геймдизайн, разработку и историю игр.Исследования
Эксперименты показали, что читать белые буквы с чёрного экрана у людей из экспериментов получается медленнее, чем читать чёрные буквы с белого экрана. Особенно с экрана 60-х годов.
Бауэр и Кавониус (1980) обнаружили [с. 342], что участники читали текст на 26% точнее, когда они читали его тёмными буквами на светлом фоне.
Хорошо, улучшение на 26%, но с чем это может быть связано. Зрачок — это ворота в сетчатку, через него свет попадает в глаз. Человеческий зрачок чувствителен к количеству света, он меняет размер в зависимости от количества света вокруг. Когда света много, зрачок сужается, когда темно, он расширяется, чтобы внутрь попало больше света.

Когда зрачок меньше, глаза менее восприимчивы к сферическим аберрациям, изображение кажется более сфокусированным, глубина резкости у картинки больше, а напрягаться для этого нужно меньше.
Людям с астигматизмом (примерно 50% населения) труднее читать белый текст на чёрном фоне, чем черный текст на белом. Частично это связано с уровнем освещенности: при ярком дисплее (белый фон) диафрагма немного закрывается, уменьшая эффект «деформированного» объектива; с тёмным дисплеем (чёрный фон) радужная оболочка открывается, чтобы получить больше света, а деформация хрусталика создает нечеткую фокусировку.
Вообще до 1980 г. исследователи в основном сравнивали просто скорость чтения с бумаги и с экрана, а дарк мод исследовали до кучи. Чтение с экрана в экспериментах 60-80-х было на 20-50% медленнее, чем чтение с бумаги. Эти исследования проводились на старых мерцающих экранах с плохим разрешением, но экраны значительно улучшились за последние 50 лет.
Эндрю Диллон с коллегами в исследовании 1988 года пишут, что чтение с экрана медленнее, чем чтение печатного издания, на 10-30%. Исследователи заметили, что «дарк мод» читают медленнее, но сделали оговорку, мол, возможно, вообще все это из-за того, что экраны у нас пока не очень клёвые.
Есть более свежие исследования.
Козима Пипенброк и ее коллеги из Института экспериментальной психологии в Дюссельдорфе нашли 84 человека в возрасте 18-33 лет и 85 человек в возрасте 60-85 лет с нормальным зрением для эксперимента. Они исследовали остроту зрения и эффективность чтения. (2013 год, журнал Ergonomics).
Участников поделили на две группы и показывали положительную полярность (лайт мод) и отрицательную (дарк мод).
Чтобы проверить остроту использовали Кольца Ландольта:

Чтобы проверить эффективность чтения, исследователи давали участникам эксперимента отрывки текста и просили найти ошибки.
В результате, независимо от возраста, положительная контрастная полярность давала лучшие результаты как для задач на остроту зрения (на графике слева):

… так и для задач по корректуре.

Участникам давали 50 секунд на чтение текста и поиск ошибок. Текст был заведомо больше, чем обычный человек читает за 50 секунд. В инструкции во время эксперимента говорили, что важнее точность, а не скорость чтения. Но скорость чтения тоже замерили. На скорость чтения полярность не повлияла:

Плюс исследователи попросили участников субъективно оценить свою усталость. Участники оценивали напряжение глаз, головную боль, напряжение мышц, боль в спине и субъективное самочувствие в начале эксперимента и в конце. Статистика сказала, что люди примерно одинаково уставали и от лайт и от дарк мода.
Джонатан Добрес и его коллеги из Массачусетского технологического института попытались определить, есть ли преимущества у дарк мода / лайт мода в зависимости от времени суток «в контексте задачи лексического решения». Задача лексического решения — это когда подопытному показывают цепочки букв и просят решить, является ли это словом или нет.

По итогу, люди быстрее считывали слова в дневное время, чем в ночное время, в светлом режиме, чем в тёмном, и с большим размером шрифта (4 мм), чем с меньшим размером шрифта (3 мм). В ночное время светлый режим был значительно лучше, чем тёмный, а мелкий шрифт было намного легче читать в светлом режиме. Т.е. ночью пользователь быстрее всего прочитает уведомление большими буквами со светлого экрана.
Однако исследования показывают, что тёмный режим может быть лучше для пользователей с некотоыми нарушениями зрения, например с катарактой.
В исследовании Гордона Легге 1985 года каждый из 7 участников с помутнениями хрусталика быстрее читал в тёмных режимах, тогда как на остальных участников с нарушением центрального зрения полярность текста не влияла. Легге и его коллеги из Университета Миннесоты выдвинули гипотезу, что этот эффект связан с «аномальным рассеиванием света из-за мутной среды хрусталика». У некоторых людей с катарактой повышается светочувствительность, т.к. хрусталик перестает быть идеально прозрачным и местами становится мутным. Возможно, когда больше света попадает в глаз с мутным хрусталиком, вероятность искажения выше. Тёмный режим может быть лучше для людей с катарактой, поскольку дисплей излучает меньше света.
Название исследования Легге
(G.E. Legge, G. S. Rubin, D. G. Pelli, and M. M. Schleske (1985). Psychophysics of Reading – ii. Low Vision. Vision Research.)
Исследователи из Осло провели в 2020 году эксперимент, где надо было вводить текст с использованием виртуальной клавиатуры с незнакомой раскладкой. По их результатам не было различий между тёмным режимом и светлым режимом с точки зрения производительности и количества ошибок. Хотя у них выборка была 16 человек, возможно из-за малого числа участников не было разброса результатов.
Не использовать dark mode
Красные флаги, когда лучше держаться подальше от тёмных интерфейсов:
- Много текста (читать на тёмном фоне сложно).
- Не соответствует бренду / теме.
- Много типов контента (формы, виджеты, таблицы, картинки, текст и пр.).
- Дизайн требует широкой цветовой гаммы.
Нормально использовать dark mode
Когда можно использовать тёмный интерфейс:
- Для фокусировки внимания пользователя (темный интерфейс, мало контента на странице, не на что отвлекаться).
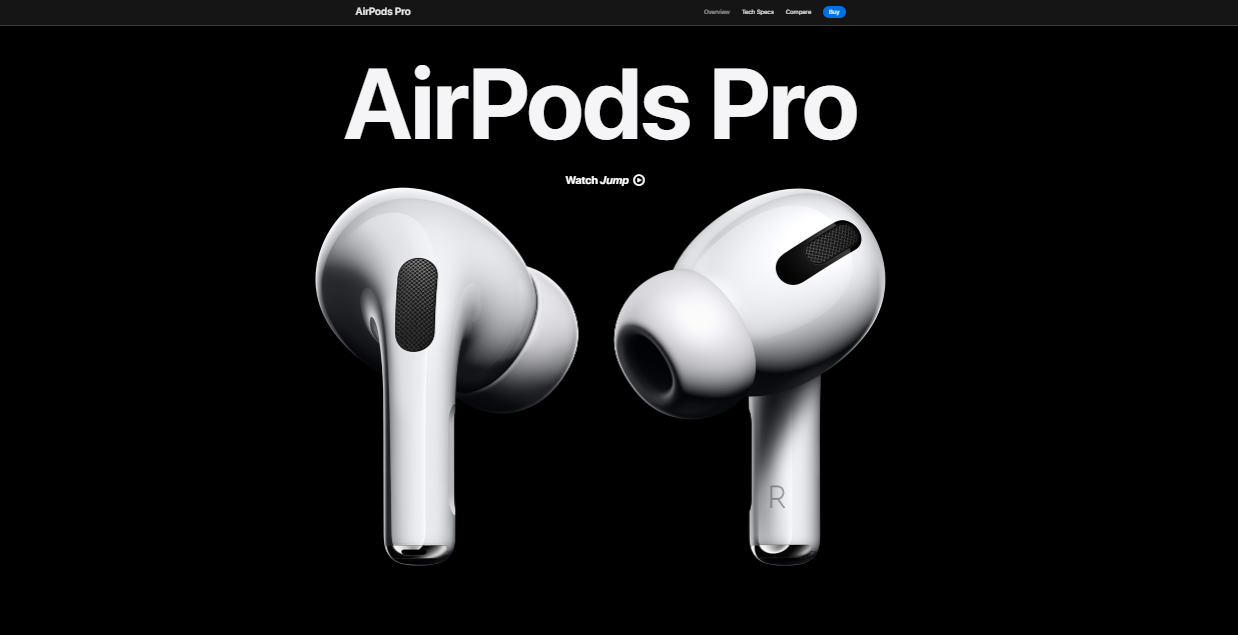
На сайте с описанием наушников AirPods Pro Apple показывают белые наушники на тёмном фоне:

- Когда это подходит по тематике, например, для ночных развлечений (в смысле для фильмов или компьютерных игр).
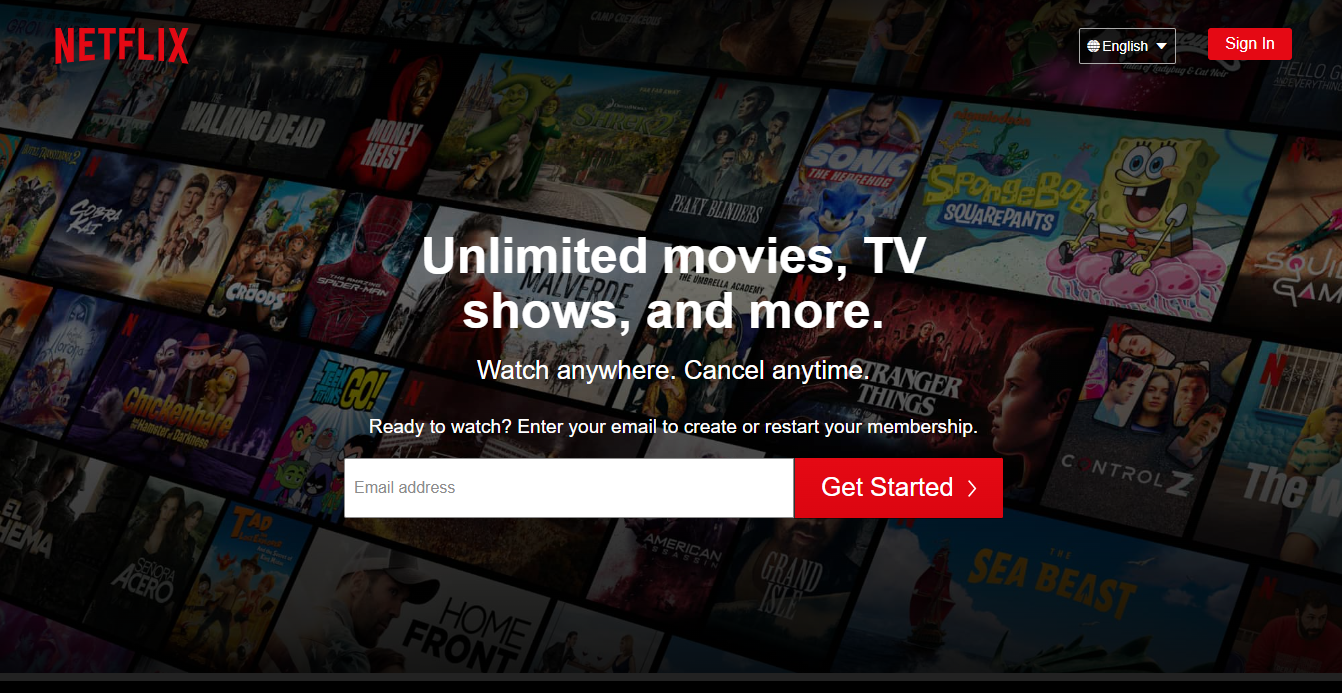
К примеру, сайт Netflix — отсылка на кинотеатр:

- Когда этого требует цветовая схема фирменного стиля.
Сайт франшизы Star Wars:

- Когда хочется вызвать эмоцию (интрига, загадка, драма) или сыграть на стереотипах (дорого-богато).
К примеру, праздничная фишка для сайта на Halloween в дарк моде, чтобы было загадочно и мистически:

Чек лист dark mode интерфейса нормального человека
Вот какие советы я себе посоветовала после прочитанного и просмотренного.
1. Избегать чистого чёрного

Тёмная тема ≠ чёрная. Тёмно-серый цвет (к примеру #121212) может выглядеть как чистый черный, но контраст будет мягче и фокусироваться будет проще.
Тёмно-серый фон также позволяет использовать в дизайне более широкий диапазон цветов и достигать большей глубины за счет теней и высоты.
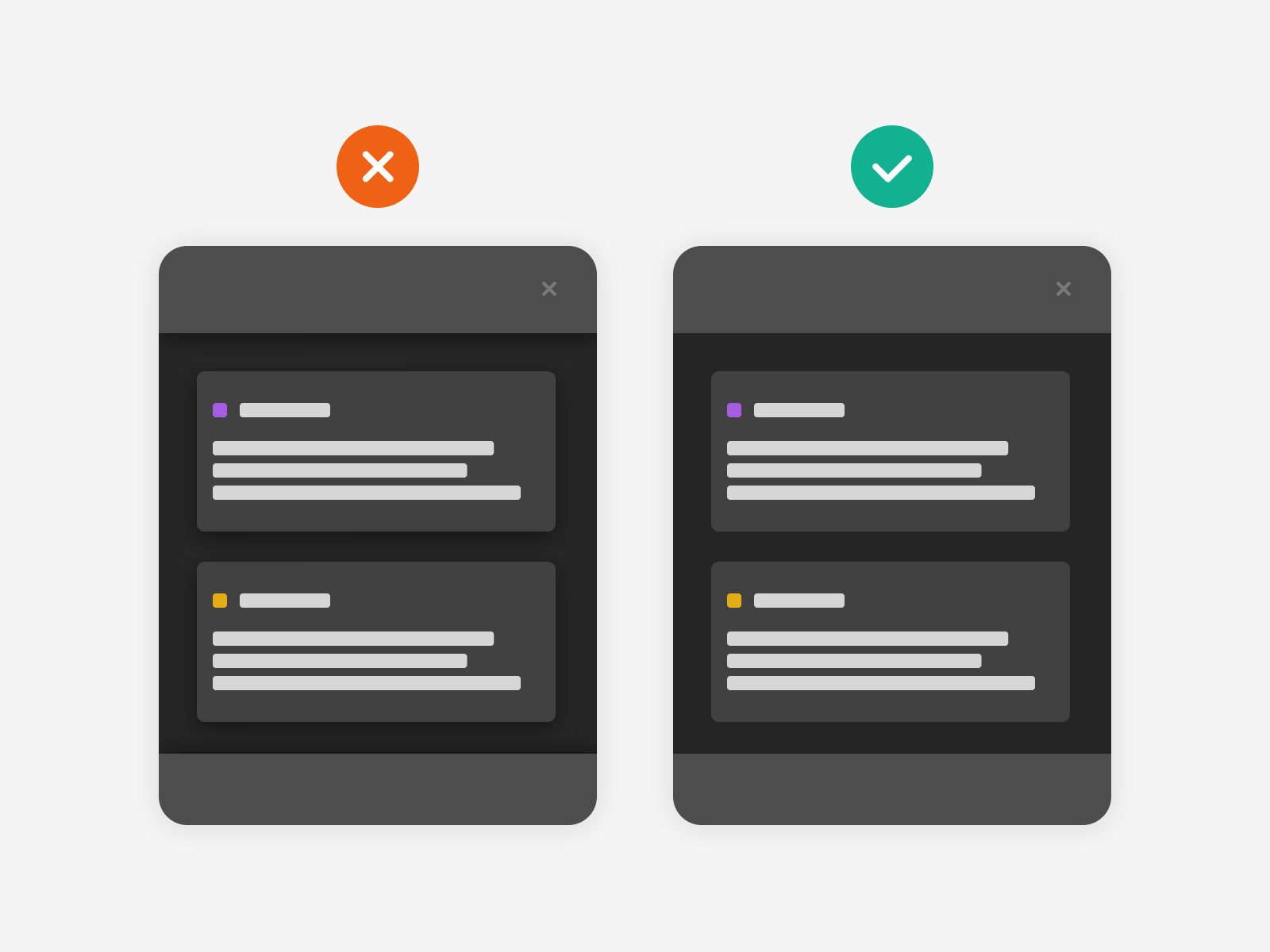
2. Избегать чисто белого

Чисто белый цвет на глубоком тёмном фоне может создавать эффект ореола (аберрации, про которые было в самом начале). Белый как и черный, лучше разбавить, сделать серее или прозрачнее.
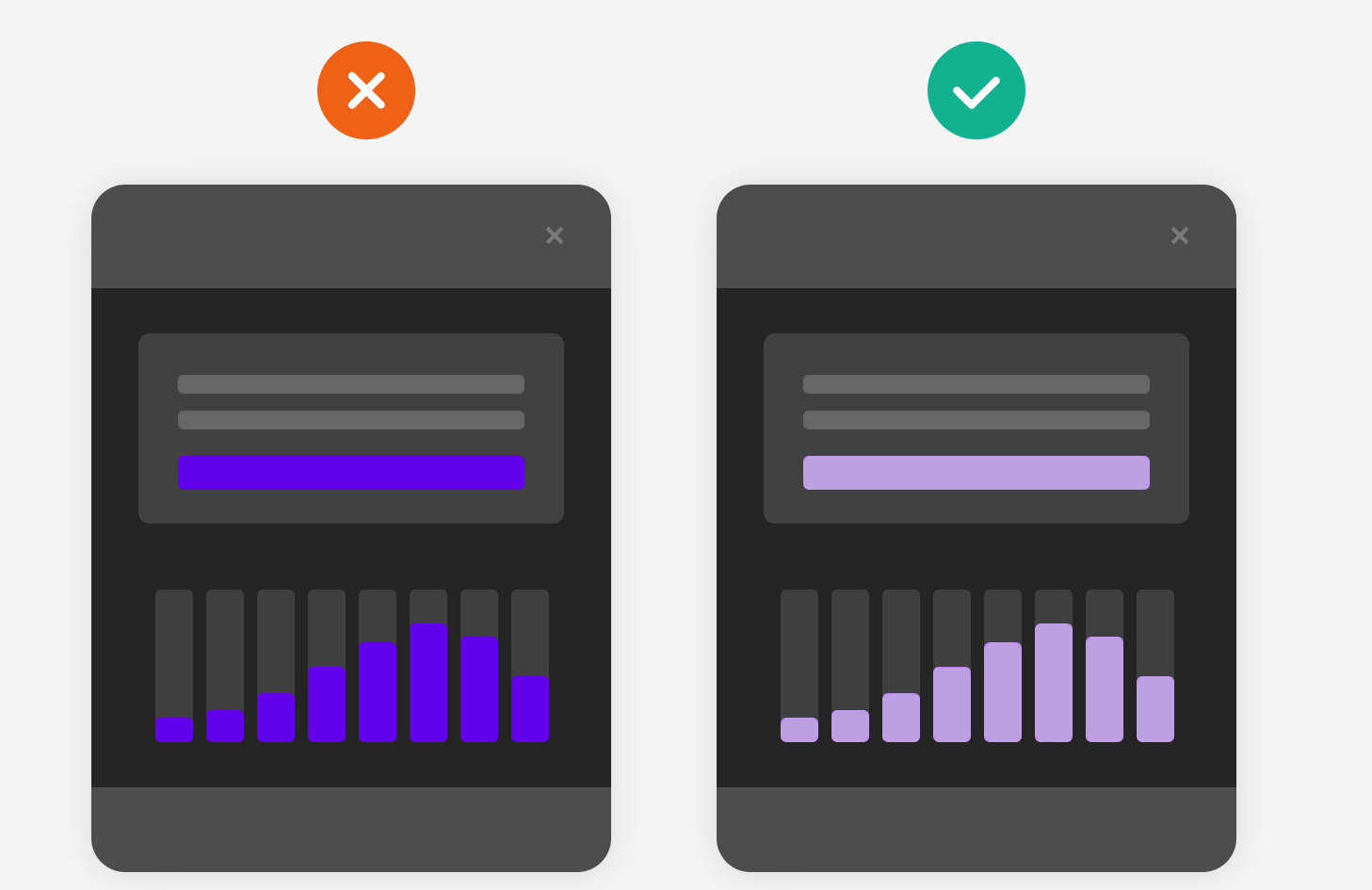
3. Избегать сильно насыщенных цветов

Насыщенность относится к интенсивности цвета. Чем насыщеннее цвет, тем он кажется «чище». Чем он менее насыщен, тем более серым он кажется. Насыщенные цвета лучше смотрятся на светлом фоне.
3. Сохранять контраст между фоном и текстом.

Слишком много контраста, и яркие элементы будут рябить в глазах. Недостаточно контраста, и интерфейс будет казаться «потухшим», будто выключенным.
4. Подобрать цвет к смыслу сообщения
Цвета вызывают разные эмоции в зависимости от их фона. Например, ярко-розовый цвет на светлом фоне может показаться легким и игривым.

Тот же самый розовый цвет на тёмном фоне может выглядеть как сообщение об ошибке.

Вот пример с близким цветом:
5. Создавать иерархию элементов не тенью, а подсветкой

На светлом фоне иерархия часто достигается тенями. Но тени не очень заметны в тёмном пользовательском интерфейсе. Вместо этого можно «подсветить» элементы интерфейса — чем больше что-то освещено, тем ближе элемент дизайна выходит на передний план.
Рекомендации Material Design от Google. На сайте Material Design есть генератор цветовых палитр (в разделе «Инструменты для выбора цветов»), с помощью которого можно создавать и применять цветовые палитры к пользовательскому интерфейсу.
Рекомендации от Apple.
 Мой канал в Telegram с находками про разработку игр, историю игр и геймдизайн: GameDevils (на русском) и блог на Substack (на английском).
Мой канал в Telegram с находками про разработку игр, историю игр и геймдизайн: GameDevils (на русском) и блог на Substack (на английском).