Комментарии 175
Ух и люблю же я подобные статьи! Ребятки, есть несколько вопросов:
Почему выбрали именно Fluxible? Я, признаться честно, впервые о нём услышал, поэтому и спрашиваю. В доках мелькает слово reducer, в статье говорится про сходство декоратора c connect из redux, из чего я сделал вывод, что они схожи. Не могли бы Вы вкратце описать разницу, плюсы/минусы?[упс, уже ответили]- Не поделитесь своим render-logger'ом?
- Откуда Вы взяли цифры в главе про оптимизацию на сервере? Бенчмарки делали или на глаз?
- Как Вы решили проблему, когда Вам необходимо передать в props метод компонента с прибитыми аргументами, но bind использовать-то нельзя? Я
нашёл выход в оборачивании метода в мемоизированный метод и прокидывании аргументов через замыкание
@memoize() foo(i) { return () => this.props.actions.bar(i); } render() { return <div onClick={this.foo(666)} />; }
Спасибо.
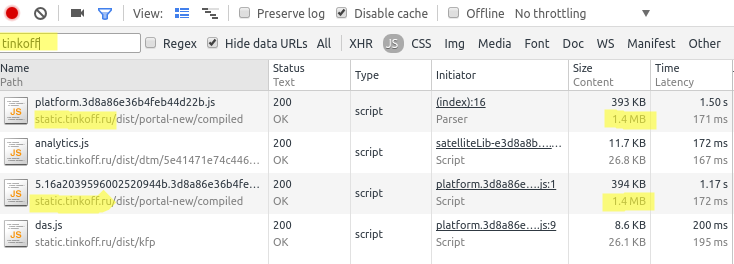
1. Чистый заход на главную страницу — 100 запросов, 9 мегабайт трафика. Если давно не заходил с телефона, а Wi-Fi рядом нет — будет медленно. Да, я очень быстро увижу странцу с информацией, логотипами, увижу кнопку входа, но она не будет работать — мне все равно придётся ожидать, пока сайт догрузится.
2. Объём файлов со скриптами — 4 мегабайта. Представьте теперь нагрузку на CPU, когда браузер их парсит и выполняет. На телефоне годовой давности неприятно подтормаживает. Эффект от выбора действий я часто вижу только через ~5 секунд.
Ожидаемый эффект: сразу после нажатия на любую кнопку интерфейс блокируется = действие принято,
Наблюдаемый эффект: ничего не происходит, через 5 секунд наблюдается реакция.
3. Интерфейс адаптирован под мобильные устройства. Для десктопа я такое считаю неприемлемым и неудобным: хочется видеть меньше интерактива и больше предсказуемости.
4. Общие неудобства интерфейса: вгоняет в ступор пункт меню «карты» — я ожидаю здесь увидеть список своих карт, а не предложения банка. Кнопки входа и выхода неочевидны.
Спасибо, что хоть старую версию (2015) не отключили.
На данный момент главная страница со всеми ресурсами весит 3 мб в gzip, возможно ваш браузер по какой-то причине получил несжатые ресурсы.
Включите в хроме тротлинг на Regular 2G, посмотрите сколько времени займет загрузка на интернете, который может застать вас в самый интересный момент.
Я уже молчу о том сколько это будет стоить на тарифе не ориентированном на мобильный интернет.
Проблема у вас архитектурная, и это очевидно. Страницы просто не должны столько занимать и так долго грузиться, ни с динамической догрузкой, ни без неё. У вас не гугл-мапс, у вас интернет-банк, в котором конечному пользователю нужны полторы цифры, три кнопки и две галочки.

2.8 MiB минифицированного JS. И судя по риторике это "логика, которая используется на запрашиваемой странице". Т.е. следует вас понимать как: "для работы нашей главной страницы вашему браузеру необходимо прожевать ~ 3 MiB JS-ов"? При этом на странице я вижу пару формочек (функционал которых вполне можно вынести в отдельные файлы и грузить по требованию) и десяток другой картинок. Зачем для этого 3 MiB скриптов? оО
gmail-у быть огромным ещё простительно, ибо это один из лучших почтовых клиентов (т.е. серьёзное и сложное UI), плюс у него:
- есть мобильное приложение, где не требуется подгружать 10 MiB скриптов
- есть мобильная версия (5.3 KiB)
- большая часть функционала доступна напрямую сразу после загрузки
Хотя, конечно, 10 MiB и для gmail-а как-то слишком уж много, ИМХО. Не понимаю, чего они туда понапихали.
>большая часть функционала доступна напрямую сразу после загрузки
Скажите, пожалуйста, что значит «большая часть функционала», и после загрузки чего?
После загрузки SPA. Написание новых писем в один клик, чтение писем в один клик, фильтрация, зачем-то hangouts, зачем-то звонки в 1 клик, метки… Практически всё (или всё), что я в gmail знаю и использую доступно сразу после загрузки в 1 или 2 клика мыши. Без дозагрузки какого-нибудь модуля. Т.е. по сути большая часть функционала gmail-а представляет из себя один "модуль", делить который на отдельно загружаемые подмножества лишняя морока и проблемы\тормоза для посетителя. Но это тоже есть, к примеру настройки догружаются by demand. Каждый из вышеперечисленных пунктов может быть куда замороченнее, чем можно подумать на первый взгляд. К примеру написание письма содержит визивиг, загрузку файлов, какую-нибудь интеграцию с google drive-ов, словари (контакты, имейлы, ещё что-нибудь...). В общем углубляясь в нюансы, оказывается, что там довольно много всякого. И учитывая что это почтовый клиент, это всё доступно в 1-2 клика. Пользователь не ожидает дозагрузки такого функционала.
Помимо прочего gmail умеет работать без сети. Если к этому моменту он загрузился, конечно же. Он доотправит письмо, когда появится сеть. Причём самостоятельно. Если во время написания письма — не будет связи, не беда. Не будет доступен google drive, upload… Не так критично. Новые письма будут не видны. Но в целом offline работоспособность в наличии.
Не думаю, что это применимо к главной странице Тинькофф.ру. Там должен грузиться из коробки framework с базовыми потрохами, вроде роутеров, и пара модулей из главной страницы (несколько форм на главной всё таки есть). Сами модули потребуют ещё десятка (всякие нестандартные контролы, словари, ещё что-нибудь). Это всё должно легко уместиться до 1 MiB, ИМХО.
Это очень условное утверждение. Формально приложение есть, но по факту, там походу теперь только баланс можно смотреть. Например при переврде с карты, надо ввести cvv код. Но поля для его ввода просто нет. Можно долбиться очень долго и непонимать, почему платеж отклоняют.
Оно не обновлялось ооооочень давно. Уже пару лет висит надпись «Мы разрабатываем новую крутую версию. Уже очень скоро, будет готово».
Походу они забили на это приложение…
Потому что этой проблемы раньше не было. Но после появления новой web версии отвалился WP клиент. Кстати, этот же глюк был и в web версии, но его поправили за несколько дней.
Матерь божья. Я тут недавно сходил с ума от того что у нас проект весит 900кб с гзипом, пытаясь понять почему же мы так над юзерами то издеваемся, а тут трешка у интернет-банкинга! Где половина юзеров скорее всего желает зайти на сайт, залогиниться и чекнуть счет/последние операции. Я вот прям читал статью и чувствовал, что что-то тут не так.
1. Постоянно присутствующие плашки, которые отнимают 1/3 — 1/4 вертикального пространства браузера. Прикручивая страницу вниз, ожидаешь, что они уедут вверх, но этого не происходит. Даже развернув браузер на полный экран, я все равно не могу видеть информационные блоки целиком — приходится постоянно скроллить вверх-вниз, чтобы ознакомиться с продуктами.
Не бойтесь, что пользователь не всегда видит меню. Пользователю естественно проскроллить страницу вверх, если нужно перейти к меню. Также пользователь при скролле ожидает естественной прокрутки страницы.
Временная полумера для меня: блокировка объектов соответствующих классов через ABP (длинный класс ui-что_то_там-fixed). Кстати, всё чаще замечаю, что использую ABP не для вырезания рекламы, а для блокировки нежелательного для меня функционала веб-сайтов. В числе последних — facebook, pin (настойчивое предложение зарегистрироваться).
2. Нелогичное поведение + элементарные баги. Например, страница https://www.tinkoff.ru/business/
В блоке «Бесплатное приложение и интернет-банк» акцент привязан к положению скролла на странице, ещё и с ошибкой.
В блоке ниже («Управляйте деньгами») — уже к фокусу мышью.
Ещё ниже — никакого акцента нет.
Я бы отказался от интерактивного акцента вообще — он раздражает и мешает получать информацию.
3. Информация на странице идёт в навал, причём нет чёткого разделения между блоками подаваемой информации. Сайт банка — не новостная лента в соцсети.
Вот пример удобной подачи информации — я считаю, что именно к нему нужно стремиться:
https://t.tinkoff.ru/documentation/
Добавьте к нему History API — люди только спасибо скажут.
4. Крупный текст. Нет необходимости плашкой на полэкрана писать, что я оплачиваю onlime. Достаточно небольшого заголовка сверху с логотипом.
Я вообще пол минуты тупил и искал кнопку входа, которая потерялась в безудержной карусели логотипов.
Статистика: http://www.webpagetest.org/video/compare.php?tests=160623_Y4_1082,160623_NZ_1083,160623_JV_1084
Видео: http://www.webpagetest.org/video/view.php?id=160623_ce3f4c6a879cc8999445944e1b96e8ef18ca4420
Да, страница появляется быстрее, но пока пройдут все анимации и закончатся скачки ею всё равно пользоваться невозможно. Но даже если закрыть на это глаза — больше трёх секунд приходится ждать, пока хоть что-то появится на экране. Для сравнения, простая форма входа может появляться меньше чем за секунду и быть сразу полностью функциональной: http://www.webpagetest.org/video/view.php?id=160515_4f193e07f4c37dc3b72dd3799dd27397551690a2
А когда нужно отвлечься к документам и вернуться всего через мгновение, я снова получаю ненавистное окно ввода логина и пароля, после которого всё сбрасывается и интерфейс загружается снова.
Расположение элементов — плюс, много лишней анимации и непривычные элементы — жирный минус. Из-за этих и ещё некоторых мелочей есть желание отказаться от банка в целом, но борюсь с собой, так как понимаю — бета, надо потерпеть и надеяться на лучшее.
надеюсь хотя бы предыдущий будет постоянно поддерживатся?(а лучще бы вернули предпредущий)
1. Изменить лимиты по картам
2. Сделать платеж
3. Задать какой то вопрос в поддержку, или заказать справки(что по сути одно и тоже, так как выписки по счету делаются только по запросу)
Соотвественно,
1. Что бы изменить лимиты нужно зайти в карту и потом зайти в лимты и менять, причем часть лимтов в профиле, часть в настройках карты(например почему то платежи в интернет-банке можно править только через карту, а остальные и в профиле и в карте, пока искал долго матерился)
2. Платежи примерно также по удобству, но там мне сложно представить что нужно поменять.
3. Вопрос в поддержку для заказа справок, сейчас появилась кнопка, где можно сразу написать запрос. Как только выкатили новый банк не смог найти пункт «контакты», так как при масштабе 125% он просто исчезал(и сейчас исчезает с экрана, но остаются ...) а поддержка отвечает что работает только при масштабе 100%(прямо как во всеми любимых банках :) )
Если мне нужно рассказать других продуктах, можно же их сделать на странице банка, а не интернет банка. Может приведут примеры, но я не видел, что бы в клиент банк пытались запихнуть информацию обо всех продукты банка. О предложения или новости да, но ипотека, страхование, для бизнеса, это точно нужно в интернет банке физ лица?
Вас же не смущает, что в офисе банка можно не только заплатить за коммуналку, но и оформить ипотеку?
По разделу Платежи я бы мог что-то изменить к лучшему, но нужны конкретные пожелания.
Вас же не смущает, что в офисе банка можно не только заплатить за коммуналку, но и оформить ипотеку?
Если при этом время ожидания в очереди в кассу повысится в пять раз, я не буду ходить в офис банка, а найду банкомат. Если же «по причине создания единой платформы» в банкомат можно будет попасть, лишь отстояв очередь в кассу, я сменю банк.
В новом вообще отсутствуют «автоплатежи» в списке избранных в правой панели. В WebDeveloper видно, что список возвращается с сервера, а в интерфейсе всё чисто.
Написал в службу поддержки, объяснил девушке всё по телефону — прислали отписку в стиле КО месяц назад, а воз и ныне там.
Для работы с автоплатежами приходится заходить на старую версию сервиса.
В панели справа отображаются все платежи. Избранные имеют пометку в виде звезды. Автоматические имеют пометку в виде круга с буквой «А».
Другой вариант увидеть платежи — зайти в раздел «Платежи и переводы». И в самом верху под шапкой мы видим список платежей. Заголовок кликабельный и позволяет выбрать «Последние», «Избранные» или «Автоматические» платежи. Этот выбор кстати не слишком интуитивен, хотим его заменить другим решением.
Если не удастся найти нужные платежи, пишите в личку, обязательно разберемся.
Да, я в курсе, как оно должно быть (служба поддержки и скриншот прислала для образца), но их там нет :)
В разделе «Платежи и переводы», где положено, их тоже нет. Можно добавить новый, а посмотреть созданные ранее (еще в старой версии банка) нельзя.
Ситуация была мной полностью описана и получен отличный ответ: «Информация проверена. На текущий момент, создавать автоплатеж можно сразу по оплате, а можно по уже имеющемся шаблонам. При первом варианте, автоплатеж в личном кабинете не отображается.»
В старом банке было предложение создания автоплатежа (типа банера), которым я и воспользовался. Уже не знаю, первый это вариант, или второй из перечисленных в ответе :)
Ок, но кстати зачем? SEO?
http://stackoverflow.com/questions/33643670/pre-render-polymer-js-on-server-side-for-better-so
Но в целом да, мысль ясна.
> На нем есть реально работающие сложные приложения в production?
Есть куча разного на https://builtwithpolymer.org/, но наверное из больших/сложных — https://gaming.youtube.com/
Кстати, спасибо за инфу и вообще — было любопытно почитать.
SEO + UX
А то из того, что приходит в голову первым, на сервере рендерят либо для очевидного SEO, либо чтоб не слать данные на клиента по какой-то причине.
Ну или graceful degradation — если вдруг хотим поддерживать сильно старые/медленные браузеры, которым только html и минимум JS и CSS уровнем пониже, хотя ИМХО для таких случаев проще не усложнять а сделать совсем отдельный сайт.
Я просто тут оставлю:
https://developers.google.com/speed/pagespeed/insights/?url=Tinkoff.ru
ИМХО рендерить на сервере один из способов, и возможно не самый дешевый. Грузить и рендерить то, что видно в первую очередь было бы не сильно медленней, но это уже на вкус и на цвет.
На пользовательский опыт влияет все — и размер окна, и какая погода и прочее.
Просто обычно (ИМХО) под UX поднимают мета-штуки, типа «меньше больших квадратных кнопок лучше чем больше круглых».
А чисто технические метрики — скорость, размер, отзывчивость, потребление памяти и прочее, идут отдельным пунктом, потому как любой UX-исследователь даже не задумаясь скажет, в какую сторону должны графики смотреть.
ИМХО UX — это «мы две страницы объединили в одну чтоб уменьшить количество кликов для достижения цели», а не «мы два запроса объединили в один, чтоб быстрее было».
Я, вроде, сказал ИМХО?
Я вот понимаю под UX user experience — т.е. впечатление пользователя от сайта. А скорость загрузки и работы сайта — один из важнейших показателей удовлетворенности пользователей.
Не вполне уверен, что такое UX-мероприятие. Решил обратиться к первоисточнику:
Там явно фигурирует быстродействие, во втором абзаце. Если расмотреть пятиуровневую модель, то быстродействие относится к пятому уровню — "желания и ожидания" от продукта.
Уважаемый, мне кажется, Вы не правы.
С лично моей точки зрения, приведенный мною пример — исключительно техничекское ускорение работы продукта — не является частью UX, и уж тем более не самого верхнего уровня.
С тем же успехом можно отнести качество связи, быстродействие компьютера, скорость обновления монитора и подобные к UX, что ИМХО уже достаточно явно не имеет никакого отношения к вопросу.
Но мне, в целом, пофиг — как я сказал с самого начала. Просто не удивляйтесь, когда вам повстречается какой-нибудь UX-researcher и вместо того чтобы сжимать css он будет несколько недель наблюдать за поведением пользователей и задавать разные глупые вопросы например чего, собственно, люди хотят на самом деле и как, с вашей точки зрения, вы помогаете им решать их вопросы.
Просто ИМХО UX — это когда уже все банальные вещи испробованы и не сильно помогают. А делают его сразу те, кто обжегся и прошел несколько итераций «выкинуть все и сделать как надо».
Машина легче, потребляет меньше топлива и быстрее едет по шоссе, значит она имеет лучший UX — так, что ли?
Если же включать все, что влияет на пользовательский опыт — то где, собственно, остановиться?
Включать ли потребление памяти браузера? Энергоэффективность? Прочие оптимизации не затрагивающие потребление? Исправление багов? Мытье монитора у пользователя?
>Включать ли
Несомненно включать. И потребление памяти браузера, и энергоэффективность, и исправление багов. Не всё из вашего списка относится к UX непосредственно сайта, но, тем не менее, все это имеет весьма непосредственное отношение к UX.
Машина легче, потребляет меньше топлива и быстрее едет по шоссе, значит она имеет лучший UX — так, что ли?
Еще бы. Вот для вас пользовательский опыт использования какой машины был бы лучше — той которая собирает все кочки на дороге или той, которая имеет классную подвеску и идет плавно?
И кстати, скорость загрузки сайта — это не только часть UX, но и часть SEO, если вы не знали. Вам ранки не только и не столько за семантическое ядро ставят. Есть целая туча факторов, один из которых — скорость загрузки сайта.
Если для пользователя приложение заметно тормозит, значит его ускорение — вполне себе UX мероприятие. Если для пользователя "всё норм", то дальнейшее ускорение может проходить либо в рамках мероприятия "снижаем нагрузку на сервер", либо — "коту нечем заняться — он миллисекунды оптимизирует".
Вплоть до того, что улучшение на милисекунды давали существенные результаты.
По этому вопросу, ИМХО — всего лишь соотношение затрат и выгоды.
99 / 100Удобство для пользователей
Вполне неплохо
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fnew.vk.com%2Fdm&tab=mobile
58 / 100Скорость
98 / 100Удобство для пользователей
По этому параметру, мягко говоря, нужно работать. (47 и 60, мобила и десктоп)
> странно как-то считает этот гуглспид
Да на здоровье, мне не жалко — спрашиваем гугл про page speed и вперед:
http://www.webpagetest.org/result/160623_SH_193K/
12 секунд на полную загрузку и 4 секунды на начало рендера.
Быстро это или нет? Какова роль пре-рендера на сервере? Вопросы, вопросы…
Тот же new.vk.com, кстати, всего лишь в два раза быстрее.
Вконтакт очень хорошо оптимизирован, так что это скорее претензии к гуглевому PageSpeed
Сторы. Модели данных, которые содержат UI логику.
Я аж вспотел.
Честно говоря ожидал что-то большее в архитектуре чем это

Может быть я туповатый, но ни картинка, ни описание под ней не дали мне достаточного понимания архитектуры. Хотя вот же она. Или подождите… не совпадают с картинкой тамошние идеи «Stores contain the application state and logic.»
Но стало ясно, что на большом приложении подобная архитектура принесет сложности. Появились проблемы с обогащением моделей данных в браузере. Приходилось писать отдельные контроллеры для серверной и клиентской стороны.
Самое интересное как всегда обошли стороной. Какие проблемы, почему писать отдельные контроллеры, какие еще сложности, как и почему решали… Ну интересно ведь?
Раз уж вы на джаваскрипте бакенд запилили, то Вы наверняка встретились с некоторыми особенностями этого языка при применении его в банковской логике. Тоже интересно. Как складываете числа в джаваскрипте? А база данных какая?
P.S. Хотел оплатить ТСЖ с сайта тинькофф, а там нет моего ТСЖ… И перевода по произвольным реквизитам нет(или не нашел?). В общем по юзабельности пока далеко до альфы, но примерно на уровне сбербанка. Хотя последние готовят тоже свою версию этого онлайн сервиса.
P.P.S. Всё вышенаписанное является субъективным мнением
Использование ноды там, где все упирается не в IO — странный выбор. Тем более в банке. В принципе я против смешивания фронта и бэка, так как у каждого свои особенности. А всю эту ересь с общим кодом уже прошли на Silverlight и Java Applets много лет назад.
Просто навскидку — вcю node_modules перед релизом проверяете? ;) Или хотя бы чексуммы пакетов храните?
Фронт и бэк мы не смешиваем, у нас full stack front-end.
2. Если на сервере надо что-то поставить то это уже затрагивает кучу всего — балансировка, аутентификация, развертывание. При том что профит сомнительный судя по отзыву ниже.
Как вариант — микросервисы+сайты. Набор небольших подгружаемых приложений + ссо для безшовной навигации. Сможете даже фронт как микросервисы обновлять частями.
2. Развертывание сервера с приложением – процесс несложный. Аутентификация происходит на внешних API. Сейчас фронт tinkoff.ru работает с 5 банковскими сервисами.
а) Предположим, что js медленнее. Скорее всего просто докупят оперативки и делов-то)) Клиентов не так уж и много, это ж не соц сеть. А разработка гораздо быстрее, веселее и не пахнет бабушкой.
б) На сишарпах и джавах уже столько всего понаписано, а на джаваскрипте — нет. Таким образом, разрабатывая на жаваскрипте можно расширить горизонты в принципе и получить необычный опыт в частности. Так что и этот пункт за жабаскриптом, тем более что результат вроде бы даже и работает.
Итого со счетом 2:0 выигрывает жаваскрипт.
Аплодисменты и фейерверки!
Хотя с другой стороны…
а) в синтетическом тесте N выигрывает C#, значит и рендер будет быстрее
б) в сишарпах и джавах есть суперские классы, интерфейсы и вообще нет таких фич, как потеря this, и прочее. В общем по-человечески сделаны языки, а не на коленке за пару недель.
В итоге выигрывает сишарпы с разгромным счетом 0:2.
Ура!
Тут можно было бы привести аксиому эскобара… Но я не уверен, что она тут 100% подходит. Есть идеи?
2. На JS то же много чего понаписано. И?
3. TechEmpower вполне красноречиво отражает положение дел. Уверяю вас, обычный код, который будет на проде будет еще хуже.
4. Суперские класс и тд. делают жизнь JIT или AOT компилятора гораздо проще, позволяя использовать больший спектр оптимизаций.
Что бы понять уровень оптимизаций, которые можно проводить на том же C#, советую посмотреть это шикарное видео:
ASP.NET Core Kestrel: Adventures in building a fast web server — Damian Edwards, David Fowler
Kestrel еще недавно выдавал 700к в секунду. Послле всех оптимизаций — в районе 500kk.
2. На js не написано столько бекенда как на остальных языках по объективным причинам.
3. Что это вы написали даже не знаю к чему относится. Рендер у с# медленнее или что?
4. Тоже не понял что это: опровержение того, что в джаве есть классы, фабрики, интерфейсы, а в js нет, или что. в огороде бузина, а в киеве дядька.
2. Не пишут, потому что инструмент не подходящий.
3. Там видна разница между производительностью Node и JVM/JAVA. C# там бесполезно смотреть из-за старой реализации на тормозном Mono.
4. Видимо вы не очень понимаете основы. Я надеюсь вы знаете почему 'use strict' положительно сказывается на производительности?
В целом думаю вам стоит начать с основ, что бы хотя бы составить представление чем вы пользуетесь.
2. Настроенный JVM даст прикурить 95% платформ по производительности. Особенно если написать эффективный код с низким GC pressure.
3. Можем докинуть F# и тут будет очень интересно поглядеть. В свое время на нем реализовали NDjango.
Лучше-хуже — зависит от потребностей. Но может я не сталкивался и не понимаю всей прелести рендеринга на ноде со стороный сервера. Что такого надо нарисовать в UI на JS, что бы это рендерить на серваке.
Могу предположить, что могут быть случаи когда хочется получить готовый шаблон а не тянуть шаблон и данные на клиента, но не проще тогда взять любой шаблонизатор на текущей инфраструктуре бэкенда, и использовать его для создания вьюх?
Это отчасти ответ-размышоение к вопросу Diverclaim: Прекомпилированный partial-view через RazorEngine чем не вариант?
2. Не согласен. Вот binary-trees
Это простая адаптация GCBench. В compute JS не особо конкурент JVM/CLR языкам. Он бы мог потягаться на задачках с асинхронным io и минимумом многопоточности.
3. https://github.com/Hill30/NDjango
Можно пример убер быстрого современного шаблонизатора на JS?
2. Покажите как JS уделает Java на этом тесте. Бинарные деревья вполне здоровый бенч. Потому что тот же парсинг может использовать деревья выражений и тд. Я вот вижу что Node медленнее почти в 5 раз.
3. Вы хотели пример парсера на F#?
100мс на шаблонзатор? Это вы так пошутили? :) У меня в проекте сервер обрабатывает запрос за 20-25 мс включая парсинг и это на связке WebApi2 + RazorEngine.
С++ кстати быстрее в 13 раз на обработке бинарных деревьев. Но это ведь все не показатели, и однопотоный сервак будет всегда быстрее многопоточного, с производительным GC, оптимизациями, нормальной моделью памяти и тд и тп.
Предлагаю продолжать эти дискуссии в личке, после того как вы сможете написать оптимально тест на бинарные деревья используя JS и отстав от C++/gcc7 всего в два раза :)
Я выше уже сказал — JS — однопоточный асинхронный код для легких сервисов. В Compute JS в принципе не конкурент.
Дак покажите современный убер быстрый парсер то?
Все эти задачи можно сделать эффективнее на Java, C#, F#. С++ и в самом деле дорого.
Многопоточность — реалистичный пример тут даже считать не надо.
Просят денег не просто так. Потому что это разные области и просто знания языка — мало. Проблема не в языке/платформе, а в том, что вы считаете возможным затыкать дыры в штатном расписании теми, чья специализация отличается. Можно легко переучить с C# на Java или даже на Go или Erlang если есть понимание общих принципов.
Фронт и бэк разделяются и все взаимодействие через апи. Один является потребителем другого, но первый должен строить апи исходя из необходимости второго.
А в целом перфоманс ноды хорошо виден на TechEmpower.
Сейчас вы мне напоминаете тех парней, который тащили серверные языки в браузер. Сейчас тащат браузерные штуки на сервер, с теми же лозунгами. Исход ИМХО будет одинаков. JS шикарен для UI. Но для бэкенда есть более здравые опции(хотя бы тот же Go).
fun equal [ts ::: {Type}] (eqs : $(map eq ts)) (fl : folder ts) (r1 : $ts) (r2 : $ts) : bool =
@foldR3 [eq] [ident] [ident] [fn _ => bool]
(fn [nm ::_] [t ::_] [r ::_] [[nm] ~ r] isEq x y acc =>
acc && @eq isEq x y)
True fl eqs r1 r2
Мне больше всего вот этот кусочек нравится
[[nm] ~ r]
Банковская логика реализована в отдельных системах, работа с которыми идёт через API.
В подборе ипотеки можете писать, что по выбранному региону данных вообще нет?
Какие плагины PostCSS используете, кроме Автопрефиксера?

Эта гифка уже записана с быстрыми кликами, но вчера при первом использовании я реально не понимал почему у меня ничего не происходит после клика, после чего я понажимал по другим разделам, и затем у меня произошла вот такая вот замечательная цепочка из открытий страниц. Вы может еще и проиводительность анимаций только на последних макбуках тестируете?
2. Жутко. Невероятно. Медленно. Старый банк летал на любых устройствах, этот же тупит на любом интернет-соединении, включая проводное. Однажды попробовал зайти в новый банк с мобильника, пожалел об этом сразу, т. к. в этом храме имени Вечного Жёлтого Прогрессбара не удалось сделать вообще ничего.
3. Где сумма задолженности по выписке, самая нужная цифра кредитного счёта? Как я, тупой пользователь, должен догадаться, что она спрятана под кнопку «Пополнить», если раньше она всегда разворачивалась по клику на сумму общей задолженности?
4. Если шариться по банку, не разворачивая браузер на весь экран, всплывашки заезжают под правое меню, в слове «дополнительную» буква «ю» улетает на следующую строку. Тестируйте на всех вариантах ширины, а не только типовых.
5. По виду контролов вообще непонятно, что это. Поля ввода ужасны. Если не знать, что при смене пароля надо ввести пароль дважды, об этом хрен догадаешься, потому что второе поле выглядит как надпись.
6. Размер элементов настолько невменяемый, что даже простейшие операции теперь требуют скролла. Раньше операции в интернете (пожалуй, самая часто дёргаемая галочка) включались и выключались легко и просто, теперь их ещё и поискать надо, потому что они где-то внизу страницы настроек, под Офигенно Важными Услугами «смс-банк» и «страхование долга».
Короче, ни одного плюса в новом банке мной не замечено. А вот минусов — хоть отбавляй.
Кстати, на люмии 1520 тоже хорошо работает.
0. Интерфейс должен решать задачу пользователя. Если не прошли этот пункт, дальше можно не оценивать.
1. Скорость, с которой решается задача пользователем. Количество кликов, капч, окон с вопросами и тд.
2. Количество ошибок на пути решения. Расположенные рядом кнопки удалить и запостить, вводящие в заблуждение подписи к полям и тд.
3. Скорость обучения пользователя работе с интерфейсом. Сначала привычка: стандартные контролы и подходы повышают скорость обучения. Логичные и заточенные под задачу клиента интфейсы так же повышают скорость.
4. Общая удовлетворенность пользователя от интерфейса. Вопрос привычки, ощущений и тд.
Впервые увидел эти(или подобные) критерии, кажется, у В.Головача. И с тех пор использую в работе и жизни. Без лишнего холивара прохожусь по критериям, сравниваю принимаю решение. Пункты 1-4 могут рассматриваться в любом порядке.
В плане UX идеалом я считаю вконтакте:
- Весь рендер выполняется на сервере, динамика реализована путем POST запросов, которые возвращают HTML, вставляемый в нужное место.
- Никаких библиотек, всё написано на чистом яваскрипте.
- Никакой минимизации и объединения ресурсов, система навигации умеет подгружать скрипты и стили динамически по необходимости
- Серверная часть написана на С, что обеспечивает минимальное время отклика
- поддерживается как навигация через ajax, так и полностью серверный рендер. Т.е. при навигации с сервера подгружаются куски HTML в нужные места DOM, но если обновить страницу, то она придет сразу целиком. Идеальное решение для SEO.
Из минусов:
- клиентский яваскрипт представляет из себя жуткий спагетти, написанный без внимания к каким-либо стандартам и даже без use strict
- серверная часть тоже должна быть весьма, весьма сложна...
Ок, надо вам маркетплейс на исходной странице — да пожалуйста. Но сделайте просто интернет-банк на другой. Не надо эти свистелки и перделки тем, кто и так ваш клиент.
Мы знаем о них. Правда. Знаем.
Нам всего лишь надо воспользоваться тем, за что уже заплатили, а не смотреть анимашки на мелком экране смарта с edge-интернетом.
Но где инновации? что делают все эти 30 человек на фронте? Это статья о том как вы умеете пользоваться stackoverflow, запускать webpack и рендерить react на сервере?
Если вкратце, то весь этот текст можно было заменить на одно предложение: «мы почитали документацию реакта, поизучали npm на наличие пакетов и научились рендерить react на сервере под express.»
Есть, чем можно поделиться с сообществом? кодом? какой-то новой либой? новым подходом? все, что тут описано не несет никакой инновации, просто переиспользование готового.
Все таки в команде 30 фронтендеров, можно уже начать что-то изобретать, как это делают другие разработчики (airbnb, yandex (bem и не только) и др.), а не просто использовать готовое. Например, тот же backbone или redux, разработали не 30 человек, а всего лишь один.
А что сделали вы?
почему все таки не webcomponents, вроде это еще щас моднее и прогрессивнее?
По мне так пусть на голом хтмл, но работает. А оно не работает. И это только два больших косяка.

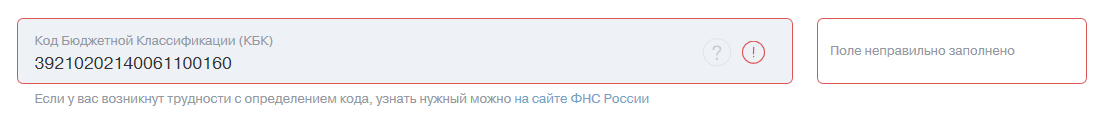
И ваше значение проходит проверку.
Можете прислать в личку данные платежа, кроме личных? Я проверю платеж.

Поэтому и пытаюсь уточнить детали.
Спасибо за выявление проблемы. Мы сделаем предупреждение о том, что поле КБК не подходит для данного вида перевода. И в дальнейшем будем работать над объединением таких переводов в один универсальный.
Вы видимо не понимаете, что пользователь в большинстве своем консервативен, и что даже небольшие изменения пагубно сказываются на понимании интерфейса, а уж Такие… ну да пофиг с этим саппорт разбираться будет (с непониманием клиентов), Мавр свое дело сделал.
Такое впечатление, что разрабатывался интерфейс под локальную гигабитную сеть и для мониторов разрешением 4K не меньше, а на остальных просто… забили, ну как ваш шеф любит говорит… на нищебродов.
Вы вообще в курсе, что во многих конторах, особенно не с миллиардной выручкой или из-за жесткого бюджета не то что 4K мониторы до сих пор в офисе на 720p сидим и ваш мегадизайн тупо не помещается в него да и грузится в браузерах неахти (причина выше уже описана).
Резюмируя, выражаю респект за пополнение лексикона с перечнем крутых буржуйских терминов, но не более.
ждём следующих версий интерфейса.
нам нравится раз в квартал переучиваться пользоваться вашим интерфейсом!
подпись: ваши клиенты(
Захожу туда и мне на полном серьезе предлагают выбрать категории для апреля, мая и июня. Во-первых, уже первое июля, во-вторых, эти категории я уже давно выбрал и изменить их нельзя (вроде как), зачем предлагать ещё раз? Едва заметил, что есть две «как бы вкладки», обе с одинаковым названием «Активные категории», переключился на вторую — слава яйцам, там новые категории.
Ребята, вы где такое обновление интуиции скачали?
Смотря что понимать под бекендом. Сама платформа, серверная часть, крутится на Node.js, как и с самого начала было.
В основном API, если я ничего не путаю, реализуется на Scala. Но и оно — это прослойка между конечными пользователями и множеством внутренних систем, написанных на разных языках с использованием различных стеков.
На node.js, насколько мне известно, у нас нет ничего, что общалось бы с данными клиентов напрямую.
Я сам сижу на angular+mobx и мне интересно (качественно пока мне никто не ответил)
- Redux и аналоги — сторы, которые чаще требуют отдельной регистрации функционала(редьюсера). Я бы хотел использовать компонент(возможно многократно с разными источниками данных) без ручной работы регистрации редьюсера и выделения места в сторе. Есть примеры?
- Продолжая первый пункт. Часто слышал этакую фразу: Не стоит все тянуть в стор. Мы используем mobx и там нет деления хранить в сторе или активной модели, или все в компоненте. Есть ли у вас аналогичное и как решаете?
- Возможно у вас проще. Angular использует di. Теоритически на сервере(ssr) можно запустить множество копий приложения для формирования клиенту первичного html. Каждая копия будет независима, di позволяет делить область доступности. Такая ситуация вполне может произойти. Стор у вас скорее всего глобальный, получается что множество копий ссылаются в один набор данных. Как решаете или ограничиваетесь тем, что одна копия=один node?
Ps: вас ругают за размер файла. Возможно предположу что кроме code split стоит рассмотреть tree shaking. Как понимаю у вас свои ui компоненты, возможно они плохо поддаются механизму tree shaking
Как мы разрабатываем новый фронтенд Tinkoff.ru