
Ajax *
Asynchronous Javascript and XML
Отслеживание отправки форм с помощью GTM

Всем привет!
Краткое вступление:
Если у вас есть грамотные разработчики и формы на вашем сайте можно отследить с помощью стандартного триггера “Отправка формы” в Google Tag Manager или встроить событие в обработчик — я вам искренне завидую. Сегодня мы рассматриваем другой случай.
ПРОБЛЕМА:
Последнее время всё реже можно встретить ситуацию, когда после отправки формы пользователь перенаправляется на новую страницу. Все манипуляции обычно происходят по тому же адресу. То есть для отправки данных используется технология AJAX.
Неточные и малоэффективные способы отслеживания статистики будут существовать всегда.
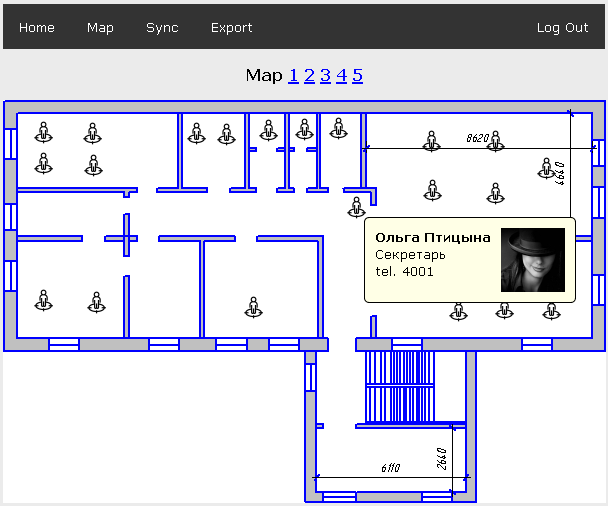
Корпоративный телефонный справочник с картой
Всем привет! Хочу поделиться корпоративным телефонным справочником с картой офиса. Удобен для ориентирования в большой организации. Особенно будет полезен новым сотрудникам, которые еще не запомнили кто из коллег где сидит.

Кроссбраузерная отправка формы с файлом или как переписать весь отправщик несколько раз после тестирования в IE
Поддержка: все современные браузеры, IE 10+.
Плагины: jquery-2.1.4

Встраиваемый компактный веб-сервер Mongoose
Что в таком случае обычно делают? Правильно, идут протоптанной дорожкой — Apache/nginx + PHP. А дальше начинается ад, потому что:
1. Все это нужно устанавливать и настраивать.
2. Все это жрет приличное количество ресурсов.
3. Из PHP как-то надо получать данные от разрабатываемой системы. Повезет если для этого достаточно просто залезть в СУБД.
Поэтому у меня, как думаю и многих других разработчиков, есть непреодолимое желание впихнуть все эти функции непосредственно в разрабатываемую систему. Это даст неоспоримые преимущества:
1. Меньше внешних зависимостей, а значит проще установка и настройка.
2. Теоретически меньшее потребление ресурсов.
3. Можно отдавать данные прямо из вашего продукта, без посредников.
Но при этом мы не желаем заморачиваться всякими тонкостями обработки HTTP-соединений, парсинга и т.п.
Такие решения есть. И в этой статье я хотел бы поверхностно познакомить вас с одним из них – встраиваемый сервер Mongoose (не путать с MongoDB).
Удаленные AJAX компоненты для ReactJS
Здесь будет идти речь о том, как отдельно от всего реакт-приложения подгрузить удаленный реакт компонент и отрендерить его! Я покажу как решил эту проблему, т.к. год спустя я так и не могу найти аналогичные решения кроме как react-remote-component-demo.
Путеводитель по JavaScript Promise для новичков

Этот материал мы подготовили для JavaScript-программистов, которые только начинают разбираться с «Promise». Обещания (promises) в JavaScript – это новый инструмент для работы с отложенными или асинхронными вычислениями, добавленный в ECMAScript 2015 (6-я версия ECMA-262).
Шаблон программирования CSN-Ajax
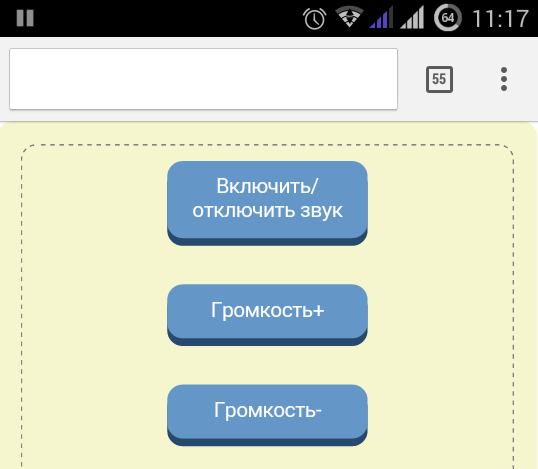
Управляем компьютером через браузер

Я немного увлекаюсь веб-программированием в свободное время. Было решено написать свой велосипед, и, заодно совместить приятное с полезным. Была изучена возможность с помощью консоли управлять компьютером, в первую очередь меня интересовал следующий минимальный объем задач (который немного увеличился в последствии):
- Возможность отправить ПК в режим сна
- Возможность выключить громкость
С помощью известного поисковика нашел консольную программу, NirCmd, программа позволяет осуществлять достаточно много действий кроме указанных выше. С основной частью мы определились. Как я говорил, немного изучаю php, веб-сервер у меня как правило запущен постоянно, поэтому ничего специфичного в плане сервера я придумывать не стал. Сервер написан на php и состоит из двух классов: Control, который представляет собой методы, которые исполняют консольные команды и Route, который делает валидацию приходящих запросов и исполняет методы класса Control.
Control выгладит вот так (код однотипный, поэтому я сократил):
CRAWL динамических страниц для Google и Яндекс поисковиков (snapshots, _escaped_fragment_, ajax, fragment)

Всем мир!
Содержание статьи:
1. Что такое CRAWL
2. Динамический CRAWL
3. Задачи, инструменты, решение
4. Почитать
5. Выводы
Композитный сайт: технология Битрикс в каждую CMS

Здрасте!
Поговорим про самое спорное телодвижение компании Битрикс — технологию «Композитный сайт».
Спорное оно потому, что ребята запатентовали технологию, которая, по моему мнению, не тянет даже на курсовую 3 курса профильной специальности.
Ну да ладно, это ж маркетологи.
В статье рассмотрены:
- сама технология «Композитный сайт»
- альтернатива данной технологии «CompoJax» (через ДЖ)
- примеры кода, для той и другой технологии
- пример внедрения CompoJax в любую CMS на примере WordPress
Все вкусности внутри, го под кат.
Front-end шаблонизатор
Но чтобы сэкономить ваше время, прежде я обозначу тех, кому эта статья может быть интересной (ибо букв будет много):
- Вы front-end разработчик, и вам интересно использование шаблонов.
- Вы back-end разработчик, и вам интересно использование шаблонов на front-end’е.
- Вы давно ищете какой-нибудь инструмент для систематизации своей коллекции UI-control'ов, накопившуюся за несколько лет.
- Вы интересуетесь разработкой web-компонентов.
- Вам хочется высказать критические замечания и порекомендовать angularJS.
- У вас есть свободное время и вам интересно почитать об очередном велосипеде.
- У вас нет свободного времени, но вам интересно.
- Вы хороший и любознательный человек.
Drupal: ajax_facets и history API
 Наверное, каждый веб разработчик сталкивался с необходимостью в реализации поиска на сайте. Довольно распространенное решение — Apache Solr. В мире Drupal разработки это не исключение. Для интеграции Solr с Drupal и реализации фасетного поиска существуют модули search_api, search_api_solr и facetapi. Но в большинстве случаев нам бы хотелось, чтобы результаты поиска и фасетные фильтры обновлялись без перезагрузки страницы, то есть ajax'ом. И, как обычно в мире Drupal, на d.org найдется какой-нибудь проверенный временем и пользователями модуль (а может и не проверенный, как повезет), который делает то, что нам нужно. В данном случае это ajax_facets.
Наверное, каждый веб разработчик сталкивался с необходимостью в реализации поиска на сайте. Довольно распространенное решение — Apache Solr. В мире Drupal разработки это не исключение. Для интеграции Solr с Drupal и реализации фасетного поиска существуют модули search_api, search_api_solr и facetapi. Но в большинстве случаев нам бы хотелось, чтобы результаты поиска и фасетные фильтры обновлялись без перезагрузки страницы, то есть ajax'ом. И, как обычно в мире Drupal, на d.org найдется какой-нибудь проверенный временем и пользователями модуль (а может и не проверенный, как повезет), который делает то, что нам нужно. В данном случае это ajax_facets.Ближайшие события
RainyJs — как Angular, только для Ajax
Художественный подход к загрузке изображений

Примеры кода записаны на coffeeScript
Использование AJAX-обработчика WordPress

WordPress, будучи одной из самых популярных CMS в мире, снабжен подробной документацией, а точнее, даже двумя. В связи с чем ни в коем случае не стоит воспринимать этот текст как описание неких “best practices” и уж точно никто не заставляет слепо следовать описанному. Статья — просто быстрый ответ на вопрос «как?!» (следующий абзац) и подробное описание всего, что нужно знать чтобы заставить WordPress отвечать на AJAX-запросы (вся остальная статья).
Кратко
Традиционно для AJAX-запросов нужно две вещи: скрипт на сервере (бекенд), который будет отвечать на запросы, и скрипт на клиенте (фронтенд), который будет эти запросы делать. WordPress позволяет делегировать функции на обращение к специальному URL, по которому находится обработчик запросов.
Итак, работает это, «WordPress-way», вот так:
- На бекенде с помощью функции
admin_urlполучаем ссылку на обработчик AJAX-запросов и передаем ее во фронтенд одним из способов. Именно к этой ссылке мы будем делать наши запросы. - На бекенде регистрируется хук с функцией для обработки некоего экшена. Назовем этот экшен, например, get_posts.
- Фронт-енд делает запросы к URL-у из пункта 1, передавая имя экшена. Например,
?action=get_posts.
На бек-енде, если на экшен зарегистрирован хук, выполняется заданная нами функция.
Вот так вот просто. Теперь подробнее.
Как легко и быстро поставить свой прелоадер на стандартный AJAX Битрикса?
Вступление
Посещаю Хабр уже давно, но на статью решился только сейчас. Да и то, не статья это вовсе, а так — скорее, заметка о том, как легко и без напряга, без правки ядра и заморочек с самим аяксом взять и заменить стандартное убогое окошко прелоадера битрикса на свой произвольный HTML/CSS код. Приступим?
Перенаправление данных из COM-порта в web. Доработка
— никакой дизайн веб-страницы
— в каждый момент времени данные получит только один веб-клиент
— очень ограниченный набор браузеров, с помощью которых можно получить доступ. Например, не работает ни в Internet Explorer 8, ни в браузере из Android 2.3.5
— требуется установка python
Через некоторое время я решил не оставлять его в таком виде и доработать. Под катом результат доработки и описание того, как я устранил все перечисленные недостатки.
Особенности withCredentials
AJAX и производительность
Если вы хотите выжать максимум производительности на сайте используя AJAX, то вам нужна всего лишь одна идея.