HTML и CSS безумие [перевод]
6 мин
или Создаем 3D миры при помощи HTML, CSS и JS

В прошлом году, я сделал демо, которое показывает как можно использовать CSS 3D transforms для создания 3D пространства. Демо было технической демонстрацией того, чего можно достичь при помощи CSS на то время, но я хотел увидеть насколько далеко я могу зайти, поэтому последние несколько месяцев я работал над новой версией с еще более сложными моделями, реалистичным освещением, тенями и определением столкновений. Этот пост документирует то, как я это делал и какие техники применял.
Демо Демо2











![[Солнечная система]](https://habrastorage.org/getpro/habr/post_images/b53/dae/10e/b53dae10ec34d79909c4af4ab3f0e34d.jpg)
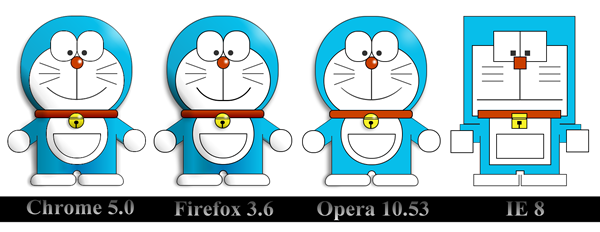
![[вид в IE]](https://habrastorage.org/getpro/habr/post_images/848/b0f/857/848b0f857c7a4069b0122f602b8bc9c5.jpg)






 Я не люблю CSS. Он простой и понятный. Это движущая сила Интернета, но он слишком ограниченный и им трудно управлять. Пришло время привести этот язык в порядок и сделать его более полезным, используя динамический CSS при помощи LESS.
Я не люблю CSS. Он простой и понятный. Это движущая сила Интернета, но он слишком ограниченный и им трудно управлять. Пришло время привести этот язык в порядок и сделать его более полезным, используя динамический CSS при помощи LESS.