Производственный календарь
Мини-сервис, который позволит удобнее выяснить свою ЗП (аванс и оплату)

Открыт к предложениям по улучшению

Стандартный язык разметки web-страниц
Производственный календарь
Мини-сервис, который позволит удобнее выяснить свою ЗП (аванс и оплату)

Открыт к предложениям по улучшению
Сделал небольшую страницу-шпаргалку для фронтенд-разработчиков.
Напоминалки и полезные функции для рутинных задач.
Буду рад предложениям, что еще полезного можно добавить)

В сети вышло видео FastHTML за 100 секунд.
FastHTML — это новый веб-фреймворк Python, который позволяет легко создавать интерактивные веб-приложения без необходимости изучать фреймворк JavaScript, такой как React или Angular. Проект использует HTMX под капотом для включения динамических обновлений контента без полной перезагрузки страницы.

Hola, Amigos! На связи Павел Гершевич, Flutter Team Lead в Amiga. Сегодня поговорим про отображение HTML-тегов как виджетов в наших приложениях на Flutter.
Чаще всего для этого используется библиотека flutter_html:
Html(data: ‘<p>Hello World</p>’);Но у нее есть несколько минусов:
– Она больше года не обновлялась, что с одной стороны хорошо, так как она стабильна, а с другой — она уже устаревает.
–В ней есть баги. Например, если внутри тега <p> окажется список (<ul>, <ol>), то снизу появляется отступ, равный высоте списка.
– Не очень понятная система стилизации. Чтобы что-то изменить, нужно разобраться, как это делается, так как вместо CSS-атрибутов используются собственные подходы.
Пример стилизации, где нужно поменять размер шрифта для всего документа:
data: ...,
style: {
‘*’: Style(
fontSize: FontSize(15),
),
}
);Столкнувшись с этими минусами, мы решили перейти на вторую по популярности библиотеку — flutter_widget_from_html_core. Во-первых, она лишена вышеописанных багов. Во-вторых, она модульная, и к ней можно многое прикрутить.
HtmlWidget(‘<p>Hello World</p>’);Со стилями всё интереснее. Шрифт устанавливается через стандартный TextStyle:
...,
textStyle:
TextStyle(...),
);Но если нужно его раскрасить или что-то ещё, всё становится сложнее. Продолжение по ссылке.
Омар Шехата поделился одним из своих самых популярных проектов. Это крошечное веб-приложение JPEG Viewer для демонстрации алгоритмов, которые работают в формате сжатия JPEG.
Страница демонстрирует, как изображение разбивается на блоки 8×8 пикселей, каждый из которых затем подвергается алгоритму дискретного косинусного преобразования. Упрощённо можно сказать, что каждый из блоков математически преобразуется из двумерного изображения в сигнал, а затем представляется как сумма синусоид. Интересно в инструменте Омара то, что он допускает ручное редактирование преобразования каждого из блоков 8×8 пикселей.
Также Омар рекомендует свою статью про алгоритмы сжатия JPEG, в которой он применил схожие инструменты.
Игровые движки и HTML5: а что по размеру билдов?
На рынке игровых движков полно вариантов на любой вкус и цвет, начиная от Open Source решений и заканчивая огромными коммерческими комбайнами. Большое количество игровых движков поддерживают сборку проекта для веб-платформ. Но от движка к движку различается итоговый размер собранного проекта. И это может влиять очень критично - не все платформы дистрибуции готовы хостить веб-проекты сами, а если и готовы, то они часто имеют ограничение на размер проекта.
В связи с этим решил посмотреть, а что по размеру сборок у основных игроков на рынке?
Тестовая сцена влючает в себя лого Godot 128x128 32 бита, размер 4,209 килобайт.
Результаты сборки при максимальных возможных оптимизациях на уровне движка:
1. Godot (4.2.2) - 18.7 мегабайта. Остались включенными только модули GDScript, OpenGL, Brotli. Для полноценной работы маловато, но терпимо. Снизить ниже уже в разы сложнее.
2. Unity (2022.3 LTS) - 8.42 мегабайта. Потенциально можно дойти до 3-5 мегабайт.
3. Defold (1.8.1) - 2.62 мегабайта. Размер сборок мониторится, графики правдоподобные.
4. Game Maker (2024.4.1) - 2.32 мегабайта. Ужать дальше можно только с сжатием контента. upd можно залезть в код
Сюда не вошли:
1. Unreal Engine. Последняя версия с поддержкой web-платформ была 4.24, дальше только в виде отдельного расширения.
2. Нативные для браузеров движки на JS/TS, коих множество.
3. Прочие решения, которые не подошли мне по разным параметрам: Phaser, PlayCanvas, Construct, GDevelop и другие.
Q-OTP - двухфакторная аутентификация на VueJS.

Поддерживается темная тема, валидация, хинты, вставка через буфер обмена, дополнительные слоты, выбор числа блоков и стилизация.
Компонент подключается как Quasar App Extension:
quasar ext add q-otpПример подключения:
<template>
<QOtp
field-classes="q-ml-xs q-mr-xs"
@complete="(code) => alert(code)"
/>
</template>
<script lang="ts" setup>
import QOtp from 'quasar-app-extension-q-otp'
</script>Исходный код доступен на Гитхаб под лицензией MIT.
WT Contact anywhere with fields плагин для Joomla 5

Этот пакет плагинов нужен для вывода информации из компонента контактов com_contact Joomla. Например, Вы создали каталог онлайн курсов на одном из компонентов для электронной коммерции или материалах Joomla и Вам нужно вывести информацию о преподавателе курса - Вы можете использовать этот плагин. Плагин позволяет отображать данные контакта со всеми стандартными полями, а так же данными пользовательских полей. Для этого нужно создать свой макет вывода в папке tmpl плагина и указать его в параметре шорт-кода.
Пакет состоит из двух плагинов:
Плагин контента - обрабатывает шорт-коды и выводит информацию об авторе в материалах Joomla.
Плагин кнопки редактора - позволяет удобно искать и выбирать контакты в модальном окне и вставлять шорт-код с выбранным макетом вывода.
Информация об авторе статьи в Joomla
Также контент плагин может выводить блок информации об авторе материала в статье и в категории материалов. Для каждого вывода (материал и категория) можно указать отдельный макет.
Системные требования
Минимальная версия Joomla - Joomla 5. На Joomla 4 плагины из пакета не будут работать.
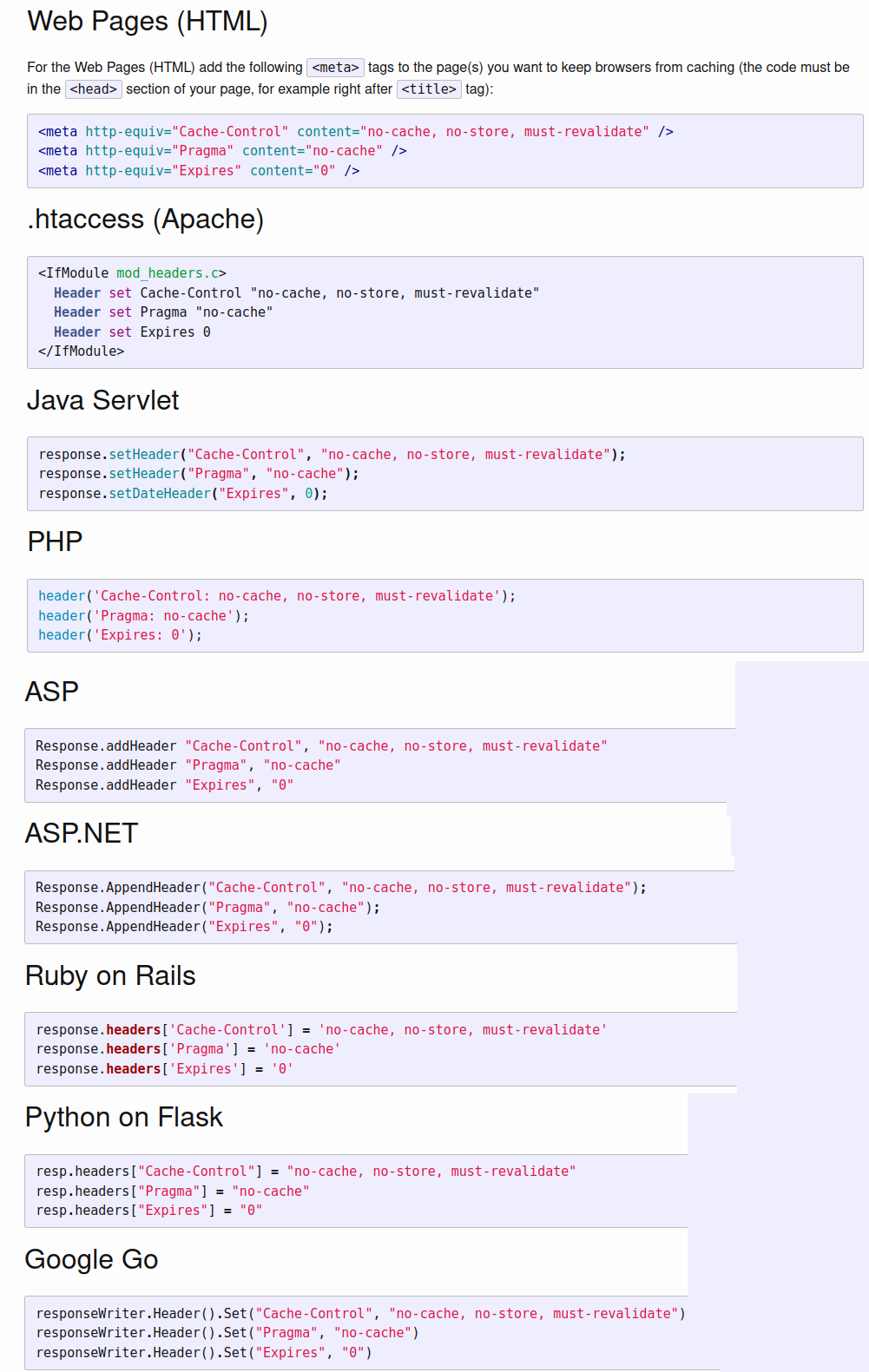
Как отключить кеширование браузера с помощью мета-тегов HTML.
Правильный минимальный набор заголовков, который работает в наиболее распространённых браузерах:
Cache-Control: no-cache, no-store, must-revalidate
Pragma: no-cache
Expires: 0
Где:
Cache-Control для HTTP 1.1
Pragmaдля HTTP 1.0
Expires для proxies

Как растянуть элемент #code на оставшуюся ширину?
<!DOCTYPE html>
<html>
<head>
<title>Code Editor</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="panel">
</div>
<div class="tips">
<p>tips</p>
<hr>
</div>
<textarea id="code">
</textarea>
</div>
</body>
</html>
* {
margin: 0;
padding: 0;
}
body {
background: #202020;
}
.container {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.panel {
width: 100%;
height: 5vh;
background: #2d2d2db2;
}
.tips {
width: 30%;
height: 100%;
background: #303030;
z-index: 100;
}
.tips p {
color: #202020;
padding: 1.5vh;
}
.tips hr {
background: #202020;
border: 1px solid #202020;
}
#code {
background: red;
width: 100%;
height: 100%;
}Здравствуйте, достала навязчивая реклама. Наберёшь в поисковике "купить диван". Диван давно куплен, а тебе со всех щелей ещё долго лезет реклама разных мебельных магазинов. Вот я что придумал: Нужно сделать программу, которая с компа раздает запросы по случайному закону. Например " купить прокатный стан" через минуту " купить зубочистку" ещё через минуту " построить дом" потом " как стать космическим туристом" и тому подобное и пусть ихние алгоритмы сдохнут от перегрузок. Что Вы думаете по этому поводу?