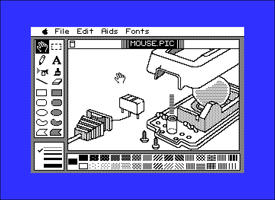
Джеф Раскин — человек, которому мы должны быть благодарны за появление в нашем лексиконе нарицательного слова «Макинтош». Но главное в чем проявил себя Джеф Раскин, это интерфейсы. Идеи его интерфейсов иногда настолько нестандартны, что иногда кажутся несуразными, а возможно и являются таковыми.
Джеф Раскин — человек, которому мы должны быть благодарны за появление в нашем лексиконе нарицательного слова «Макинтош». Но главное в чем проявил себя Джеф Раскин, это интерфейсы. Идеи его интерфейсов иногда настолько нестандартны, что иногда кажутся несуразными, а возможно и являются таковыми.Вот например некоторые из его постулатов:
— отказ от GUI в пользу усовершенствованной командной строки;
— отказ от разбиения задач по приложениям (пользователь должен работать в едином интерфейсе);
— отказ от использования мыши;