
Mozilla выпустила открытый HTML-фреймворк A-Frame для создания сайтов виртуальной реальности, которые объединяются под термином WebVR. Визуально это выглядит как веб-страница, которая по своей сути представляет трёхмерное изображение, по которому можно перемещаться и с объектами которого можно взаимодействовать. Поскольку технически всё отрисовывается при помощи WebGL, то основная задача фреймворка — это дать разработчикам простой инструмент, который бы позволил им создавать трёхмерный веб привычным, очень похожим на HTML-разметку, способом.
A-Frame организовывает трёхмерную сцену через набор геометрических примитивов, к примеру, таких как куб, цилиндр или сфера, добавляет к ней ней более сложные компоненты — «небо» или «видеокуб», позволяет приписать всему этому визуальные характеристики — цвет или материал, а также некоторую некоторую интерактивность. Для объектов сцены доступны типичные геометрические свойства, такие как местоположение, вращение, масштабирование, кроме того, можно описывать расположение камер и источников света. Всё это делается примерно также, как описываются HTML-атрибуты в обычном веб:
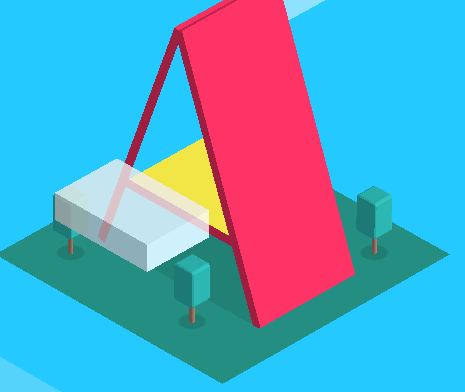
<!-- A red hexagon -->
<a-cylinder position="-4 0 -3" rotation="90 -90 20" radius="2" segments-radial="8" color="red"></a-cylinder>
<!-- Pacman -->
<a-cylinder position="0 0 -3" rotation="65 45 0" radius="1" height="1" theta-start="57" theta-length="286" side="double" color="yellow"></a-cylinder>
<!-- A green pipe -->
<a-cylinder position="4 0 -3" rotation="-80 15 -20" height="5" open-ended="true" color="green"></a-cylinder>
Это позволяет получить примерно такое изображение (приведено для примера):

Сама работа с возможностями фреймворка выглядит как работа с обычным HTML-документом. Основой A-Frame является загружаемый js-файл:
<!doctype html>
<html>
<head>
<title>My first VR site</title>
<script src="https://aframe.io/releases/latest/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-cube></a-cube>
</a-scene>
</body>
</html>
В итоге можно описывать достаточно сложные сцены, вроде футуристичных пользовательских интерфейсов или 3D-магазинов. Правда, пока что разделы справки, связанные с интерактивностью или анимацией, где можно было бы увидеть работу с JavaScript, недоступны. Полный список примеров можно посмотреть здесь. Исходный код фреймворка открыт и доступен на github.