Разработчики выпустили приложение Screenshot to Code, позволяющее трансформировать скриншоты веб-сайтов в код. Для генерации кода и заполняющих изображений используется модель машинного обучения GPT-4 с функцией Vision и DALL-E 3. Информационная служба Хабра проверила, как приложение справляется с вёрсткой современных веб-сайтов.

Как подключить
Разработчики развернули онлайн-версию своего приложения. Для доступа необходимо использовать личный API-ключ Open AI с доступом к функции Vision. С её помощью нейросеть может распознавать изображения.
Для получения ключа необходимо перейти в личный кабинет Open AI и в настройках открыть раздел Billing. После этого остаётся добавить способ оплаты и пополнить кошелёк. Минимальная сумма пополнения составляет 5 долларов. За одну транзакцию можно перевести не более 95 долларов. Важно отметить, что российские банковские карты не принимаются.

Если счёт пополнен, то можно переходить в раздел API Keys. В нём надо создать новый ключ, задать ему имя и скопировать сам ключ. Имя можно выбрать любое, оно нужно только для удобного отображения в списке в личном кабинете.

Скопированный ключ необходимо вставить в поле OpenAI API key на сайте Screenshot to Code. После этого можно полноценно пользоваться приложением.

Вёрстка Хабра по скриншотам
Для вёрстки в приложение надо просто перетащить скриншот. Screenshot to Code использует стек HTML/Tailwind/JS. На генерацию уходит 10-20 секунд, но иногда приложение может остановиться на половине, сверстав, к примеру, только хедер. Заполняющие изображения будут генерироваться с помощью DALL-E. Кроме того, предусмотрено поле для описания изменений, которые требуется внести в вёрстку.
Сперва попробуем сверстать главную Хабра. Для этого сделаем скриншот всей страницы и перетащим его в окно приложения. Не будем упрощать задачу, масштабируя изображение и убирая сложные элементы — просто Хабр как он есть. В итоговом варианте видно, что сайт похож, но не очень близко к оригиналу: выравнивание, размер изображений и цвета случайные. В мобильной версии даже не стоит говорить про адаптивность.
Скриншот

Результат

Мобильная версия

Код
<html lang="ru">
<head>
<meta charset="utf-8"/>
<meta content="width=device-width, initial-scale=1.0" name="viewport"/>
<title>
Хабр
</title>
<script src="https://cdn.tailwindcss.com">
</script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet"/>
<style>
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap');
body {
font-family: 'Roboto', sans-serif;
}
</style>
</head>
<body class="bg-gray-100">
<div class="container mx-auto mt-4 p-4 bg-white shadow-lg">
<header class="flex justify-between items-center border-b pb-2">
<div class="flex items-center space-x-4">
<div class="text-gray-800 font-bold text-lg">
Хабр
</div>
<div class="text-gray-500 text-sm">
Моя лента
</div>
<div class="text-gray-500 text-sm">
Все потоки
</div>
<div class="text-gray-500 text-sm">
Разработка
</div>
<div class="text-gray-500 text-sm">
Администрирование
</div>
<div class="text-gray-500 text-sm">
Дизайн
</div>
<div class="text-gray-500 text-sm">
Менеджмент
</div>
<div class="text-gray-500 text-sm">
Маркетинг
</div>
<div class="text-gray-500 text-sm">
Наука
</div>
</div>
<div class="flex items-center space-x-2">
<div class="text-gray-500 text-sm">
Как стать автором
</div>
<div class="text-gray-500 text-sm">
Оплаты Битвы — через неделю
</div>
<div class="text-gray-500 text-sm">
Какие события ждут нас в будущем? Ответ в IT-Календаре
</div>
</div>
</header>
<main class="flex mt-4">
<section class="w-3/4 pr-4">
<div class="flex justify-between items-center mb-4">
<div class="text-gray-800 font-bold text-xl">
Все потоки
</div>
<div class="flex items-center space-x-1">
<div class="text-blue-600 font-bold text-sm">
СТАТЬИ
<span class="text-gray-600">
67
</span>
</div>
<div class="text-gray-600 text-sm">
ПОСТЫ
<span class="text-gray-600">
14
</span>
</div>
<div class="text-gray-600 text-sm">
НОВОСТИ
<span class="text-gray-600">
42
</span>
</div>
<div class="text-gray-600 text-sm">
ХАБЫ
</div>
<div class="text-gray-600 text-sm">
АВТОРЫ
</div>
<div class="text-gray-600 text-sm">
КОМПАНИИ
</div>
</div>
</div>
<div class="bg-blue-100 p-4 mb-4">
<div class="flex items-center justify-between mb-2">
<div class="text-sm text-gray-600">
daniilshat 1 минуту назад
</div>
<div class="text-sm text-gray-600">
+3
</div>
</div>
<div class="text-gray-800 font-bold text-lg mb-2">
Автономный роботизированный экскаватор HEAP смог самостоятельно построить стену из валунов поблизости
</div>
<div class="flex items-center text-gray-600 text-sm">
<div class="mr-2">
1 мин
</div>
<div class="mr-2">
<i class="far fa-comment">
</i>
0
</div>
<div class="mr-2">
<i class="far fa-heart">
</i>
0
</div>
<div class="mr-2">
<i class="far fa-bookmark">
</i>
0
</div>
</div>
</div>
<div class="grid grid-cols-3 gap-4">
<div class="bg-white p-4 shadow-lg">
<img alt="Placeholder image of a comic-style illustration with two characters" class="mb-2" height="200" src="https://oaidalleapiprodscus.blob.core.windows.net/private/org-8PQL1DGPJ2rqkFKWEZrh9XOD/user-HkIDSSQdvySaBTNM473ssJ9s/img-nzkzaThIO95ND6F7D599dcbR.png?st=2023-11-23T11%3A58%3A37Z&se=2023-11-23T13%3A58%3A37Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2023-11-23T01%3A14%3A51Z&ske=2023-11-24T01%3A14%3A51Z&sks=b&skv=2021-08-06&sig=69Udpcfhuy85CpZqg3uEcmhY4aHMzp%2B5eYZGwOOC6aM%3D" width="300"/>
<div class="text-gray-800 font-bold text-sm mb-1">
Идём на «Минулс Ти» по дороге из жёлтого кирпича
</div>
<div class="text-gray-600 text-xs">
Editor1 5 минут назад
</div>
</div>
<div class="bg-white p-4 shadow-lg">
<img alt="Placeholder image of a comic-style illustration with a character wearing a red suit" class="mb-2" height="200" src="https://oaidalleapiprodscus.blob.core.windows.net/private/org-8PQL1DGPJ2rqkFKWEZrh9XOD/user-HkIDSSQdvySaBTNM473ssJ9s/img-5El4H32UkglEc0rfrSk9sECF.png?st=2023-11-23T11%3A58%3A39Z&se=2023-11-23T13%3A58%3A39Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2023-11-22T13%3A33%3A27Z&ske=2023-11-23T13%3A33%3A27Z&sks=b&skv=2021-08-06&sig=/EC9YDSoXt88%2BWlynVMIt7pLqyh2aBIM0tbkNVqF8Gc%3D" width="300"/>
<div class="text-gray-800 font-bold text-sm mb-1">
Как стать супергероем
</div>
<div class="text-gray-600 text-xs">
Editor2 10 минут назад
</div>
</div>
<div class="bg-white p-4 shadow-lg">
<img alt="Placeholder image of a classic painting" class="mb-2" height="200" src="https://oaidalleapiprodscus.blob.core.windows.net/private/org-8PQL1DGPJ2rqkFKWEZrh9XOD/user-HkIDSSQdvySaBTNM473ssJ9s/img-fiNEuxJ7WLCFJLcjKE6TxMB2.png?st=2023-11-23T11%3A58%3A38Z&se=2023-11-23T13%3A58%3A38Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2023-11-22T13%3A19%3A00Z&ske=2023-11-23T13%3A19%3A00Z&sks=b&skv=2021-08-06&sig=zPwXmvbOp/TBhvl6IAuGUp8/1oRerE5xAagOSC1HsMc%3D" width="300"/>
<div class="text-gray-800 font-bold text-sm mb-1">
Рейтинг IT-Брендов работодателей 2023
</div>
<div class="text-gray-600 text-xs">
Editor3 15 минут назад
</div>
</div>
</div>
</section>
<aside class="w-1/4">
<div class="bg-white p-4 mb-4 shadow-lg">
<div class="text-gray-800 font-bold text-lg mb-4">
ЛУЧШИЕ БЛОГИ
</div>
<ul class="text-sm">
<li class="flex justify-between mb-2">
<div class="text-gray-800">
RU VDS.com
</div>
<div class="text-gray-600">
2918.62
</div>
</li>
<li class="flex justify-between mb-2">
<div class="text-gray-800">
Timeweb Cloud
</div>
<div class="text-gray-600">
1516.57
</div>
</li>
<li class="flex justify-between mb-2">
<div class="text-gray-800">
Selectel
</div>
<div class="text-gray-600">
1463.29
</div>
</li>
<li class="flex justify-between mb-2">
<div class="text-gray-800">
MTC
</div>
<div class="text-gray-600">
990.24
</div>
</li>
<li class="flex justify-between mb-2">
<div class="text-gray-800">
OTUS
</div>
<div class="text-gray-600">
712.7
</div>
</li>
<li class="flex justify-between mb-2">
<div class="text-gray-800">
ПК Планит
</div>
<div class="text-gray-600">
596.84
</div>
</li>
<li class="flex justify-between mb-2">
<div class="text-gray-800">
Альфа-Банк
</div>
<div class="text-gray-600">
558.92
</div>
</li>
<li class="flex justify-between mb-2">
<div class="text-gray-800">
FirstVDS
</div>
<div class="text-gray-600">
505.01
</div>
</li>
<li class="flex justify-between">
<div class="text-gray-800">
ОМК – ИТ
</div>
<div class="text-gray-600">
490.87
</div>
</li>
</ul>
</div>
<div class="bg-white p-4 shadow-lg">
<div class="text-gray-800 font-bold text-lg mb-4">
ЦИТАТ СЕЙЧАС
</div>
<div class="text-sm text-gray-600 mb-2">
«Финикорф-банк» собирает согласие на обработку биометрики клиентов при вводе пин-кода в новом приложении
</div>
<div class="text-sm text-gray-600 mb-2">
«Банк-клиент» для бизнеса от «Альфа-Банка»
</div>
<div class="text-sm text-gray-600">
«Сбер» запускает сервис для бизнеса по подбору персонала
</div>
</div>
</aside>
</main>
</div>
</body>
</html>Попробуем ещё раз, но теперь уберём лишнее из скриншота, избавившись от полей. Но даже в этом случае нейросеть отошла от задания. Приложение проигнорировало цвета, выравнивание и разделение на блоки. В мобильной версии по-прежнему нет никакой адаптивности.
Скриншот

Результат

Мобильная версия

Код
<html lang="ru">
<head>
<meta charset="utf-8"/>
<meta content="width=device-width, initial-scale=1.0" name="viewport"/>
<title>
Хабр
</title>
<script src="https://cdn.tailwindcss.com">
</script>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap" rel="stylesheet"/>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet"/>
<style>
body {
font-family: 'Roboto', sans-serif;
}
</style>
</head>
<body class="bg-gray-100">
<div class="container mx-auto mt-4 p-4 bg-white shadow-lg">
<div class="flex justify-between items-center mb-4">
<div class="flex space-x-4">
<div class="text-red-500 font-bold">
Все потоки
</div>
<div class="text-gray-500">
Статьи +65
</div>
<div class="text-gray-500">
Посты +14
</div>
<div class="text-gray-500">
Новости +45
</div>
<div class="text-gray-500">
Хабы
</div>
<div class="text-gray-500">
Авторы
</div>
<div class="text-gray-500">
Компании
</div>
</div>
<div class="flex items-center">
<div class="text-gray-500 mr-2">
Рейтинг IT-работодателей как он есть
</div>
<div class="text-red-500 font-bold text-lg">
99+
</div>
</div>
</div>
<div class="border-t border-gray-300 pt-4">
<div class="flex items-center justify-between mb-2">
<div class="flex items-center">
<img alt="User avatar" class="rounded-full mr-2" height="32" src="https://oaidalleapiprodscus.blob.core.windows.net/private/org-8PQL1DGPJ2rqkFKWEZrh9XOD/user-HkIDSSQdvySaBTNM473ssJ9s/img-5NrPaq1RBxT6otglC6HVJoLE.png?st=2023-11-23T12%3A44%3A12Z&se=2023-11-23T14%3A44%3A12Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2023-11-22T22%3A40%3A12Z&ske=2023-11-23T22%3A40%3A12Z&sks=b&skv=2021-08-06&sig=xTD/aVw04SEizCrbTx7Hge4ezmVScePEVyc1dHQdOOA%3D" width="32"/>
<div class="text-gray-700 text-sm">
<div class="font-bold">
appp_master
</div>
<div>
12 минут назад
</div>
</div>
</div>
<div class="text-gray-500 text-sm">
9 мин
</div>
</div>
<div class="font-bold text-lg mb-1">
Как использовать Spring в качестве фреймворка для Flink-приложений
</div>
<div class="flex text-gray-500 text-sm mb-4">
<div class="mr-4">
<i class="far fa-eye">
</i>
47
</div>
<div class="mr-4">
<i class="far fa-comment">
</i>
0
</div>
<div class="mr-4">
<i class="far fa-bookmark">
</i>
0
</div>
</div>
<div class="flex space-x-2 text-sm font-medium text-gray-700 mb-4">
<div class="bg-gray-200 rounded-full px-3 py-1">
новости
</div>
<div class="bg-gray-200 rounded-full px-3 py-1">
все подряд
</div>
<div class="bg-gray-200 rounded-full px-3 py-1">
лучшие
</div>
</div>
<div class="space-y-2">
<div class="flex justify-between items-center">
<div class="text-sm text-gray-700">
Презентацию российского смартфона «Ф-Фон» перенесли на 18 декабря
</div>
<div class="text-sm text-gray-500">
16:28
</div>
</div>
<div class="flex justify-between items-center">
<div class="text-sm text-gray-700">
Стратегическое партнёрство — билайн приобрёл сервис Callibri
</div>
<div class="text-sm text-gray-500">
16:16
</div>
</div>
<div class="flex justify-between items-center">
<div class="text-sm text-gray-700">
Как создавать и использовать ботов в Telegram? Собрали в бесплатный курс 9 инструкций разной сложности
</div>
<div class="text-sm text-gray-500">
16:12
</div>
</div>
<div class="flex justify-between items-center">
<div class="text-sm text-gray-700">
Исследование: 83% мобильных игр закрываются в течение трёх лет после релиза
</div>
<div class="text-sm text-gray-500">
16:08
</div>
</div>
<div class="flex justify-between items-center">
<div class="text-sm text-gray-700">
В AgroCode Hack и AgroCode Data Science Cup приняли участие 29 команд из 30 городов РФ
</div>
<div class="text-sm text-gray-500">
15:58
</div>
</div>
</div>
</div>
</div>
</body>
</html>Теперь пришло время проверить возможности Screenshot to Code на Хабр Карьере. В этом случае нейросеть полностью проигнорировала существование хедера и блока фильтров, но сверстала карточки вакансий. Мобильная версия стала выглядеть лучше. Теперь не надо скроллить страницу по горизонтали.
Скриншот

Результат

Мобильная версия

Код
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Работа и вакансии</title>
<script src="https://cdn.tailwindcss.com"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
<style>
body {
font-family: 'Arial', sans-serif;
}
</style>
</head>
<body class="bg-gray-100">
<div class="container mx-auto mt-4 p-4 bg-white shadow-lg">
<div class="flex justify-between items-center mb-4">
<h1 class="text-xl font-bold">Работа и вакансии</h1>
<div>
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Получать вакансии на почту
</button>
<button class="ml-2 bg-transparent hover:bg-blue-500 text-blue-700 font-semibold hover:text-white py-2 px-4 border border-blue-500 hover:border-transparent rounded">
RSS
</button>
</div>
</div>
<div class="flex mb-4">
<div class="w-3/4 pr-4">
<input type="text" placeholder="Поиск" class="w-full p-2 border rounded">
</div>
<div class="w-1/4">
<select class="w-full p-2 border rounded">
<option>По соответствию</option>
</select>
</div>
</div>
<p class="text-sm mb-4">Найдено 3347 вакансий</p>
<div class="mb-4">
<div class="p-4 bg-red-100 border-l-4 border-red-500">
<div class="flex justify-between items-center">
<div>
<h2 class="font-bold text-red-600">Яндекс <span class="text-sm">4.26</span></h2>
<p class="text-sm">Разработчики на Java в Телемост</p>
<p class="text-xs text-gray-600">Москва, Санкт-Петербург, Казань • Полный рабочий день</p>
<p class="text-xs text-gray-600">Бэкенд разработчик • Java • Kotlin • Java Spring Framework • PostgreSQL</p>
</div>
<div>
<i class="fas fa-bookmark text-gray-500"></i>
</div>
</div>
</div>
</div>
<div class="mb-4">
<div class="p-4 bg-yellow-100 border-l-4 border-yellow-500">
<div class="flex justify-between items-center">
<div>
<h2 class="font-bold text-yellow-600">Bright Mobile Apps</h2>
<p class="text-sm">Senior / Middle+ Product Manager (mobile apps)</p>
<p class="text-xs text-gray-600">Полный рабочий день • Можно удаленно</p>
<p class="text-xs text-gray-600">от 1500 $</p>
<p class="text-xs text-gray-600">Менеджер продукта, Старший (Senior) • Управление продуктами • Продуктовая аналитика • Разработка продуктовой стратегии</p>
</div>
<div>
<i class="fas fa-bookmark text-gray-500"></i>
</div>
</div>
</div>
</div>
<div class="mb-4">
<div class="p-4 bg-green-100 border-l-4 border-green-500">
<div class="flex justify-between items-center">
<div>
<h2 class="font-bold text-green-600">NEW</h2>
<p class="text-sm">Быстрый отклик</p>
<p class="text-xs text-gray-600">Это подборка подходящих вакансий. Один клик — и отклик отправится в компанию вместе с процентом соответствия вашего профиля требованиям позиции.</p>
</div>
<div>
<i class="fas fa-bookmark text-gray-500"></i>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Вёрстка других популярных сайтов
Если с относительно простым дизайном Screenshot to Code не справляется, то надо пробовать что-то очень минималистичное. Первая же мысль пришла проверить главную Google. На странице только поле ввода, пара кнопка и логотип. Получилось похоже в общих чертах, но уже не главная Google, а что-то самобытное.
Скриншот

Результат

Мобильная версия

Код
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta content="width=device-width, initial-scale=1.0" name="viewport"/>
<title>
Google
</title>
<script src="https://cdn.tailwindcss.com">
</script>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500&display=swap" rel="stylesheet"/>
<style>
body {
font-family: 'Roboto', sans-serif;
}
.search-bar:focus-within {
box-shadow: 0 1px 6px 0 rgba(32,33,36,0.28);
}
.search-bar:focus-within .search-input {
border-color: rgba(223,225,229,0);
}
.search-bar:focus-within button {
display: block;
}
</style>
</head>
<body class="bg-gray-900 text-white h-screen flex flex-col justify-center items-center">
<div class="flex flex-col items-center">
<img alt="Google logo" class="mb-8" height="92" src="https://oaidalleapiprodscus.blob.core.windows.net/private/org-8PQL1DGPJ2rqkFKWEZrh9XOD/user-HkIDSSQdvySaBTNM473ssJ9s/img-mqXF2rV9AacLD7wcnfEQwZbP.png?st=2023-11-23T12%3A54%3A04Z&se=2023-11-23T14%3A54%3A04Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2023-11-22T22%3A41%3A12Z&ske=2023-11-23T22%3A41%3A12Z&sks=b&skv=2021-08-06&sig=Y//KVv0QPAheBAi2wz7xNGTZUCWWoJDxn4ooDjP0vfI%3D" width="272"/>
<div class="search-bar relative mb-4">
<input class="search-input w-96 h-10 pl-4 pr-10 rounded-full border border-gray-700 bg-gray-800 text-sm focus:outline-none" placeholder=" " type="text"/>
<button class="absolute right-3 top-0 mt-2.5 mr-0.5">
<img alt="Google microphone" class="inline-block" height="24" src="https://oaidalleapiprodscus.blob.core.windows.net/private/org-8PQL1DGPJ2rqkFKWEZrh9XOD/user-HkIDSSQdvySaBTNM473ssJ9s/img-sksBQikHjGy4eDjgGjLh9tEu.png?st=2023-11-23T12%3A54%3A03Z&se=2023-11-23T14%3A54%3A03Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2023-11-23T01%3A06%3A39Z&ske=2023-11-24T01%3A06%3A39Z&sks=b&skv=2021-08-06&sig=OWExfXZJe%2BrAVZIC3kJgeqppaH/c82HBha8Jup8ydxY%3D" width="24"/>
</button>
</div>
<div class="flex justify-center space-x-4">
<button class="text-sm text-gray-500 bg-transparent hover:text-gray-300 px-4 py-2 rounded">
Поиск в Google
</button>
<button class="text-sm text-gray-500 bg-transparent hover:text-gray-300 px-4 py-2 rounded">
Мне повезёт!
</button>
</div>
</div>
</body>
</html>Ещё несколько примеров:
Страница трансляции на YouTube
Скриншот

Результат

Мобильная версия

Код
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta content="width=device-width, initial-scale=1.0" name="viewport"/>
<title>
Lofi Hip Hop Radio - Beats to Relax/Study to
</title>
<script src="https://cdn.tailwindcss.com">
</script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet"/>
<style>
body {
font-family: 'Arial', sans-serif;
}
.chat-message {
background-color: #1e1e1e;
color: #d4d4d4;
}
.chat-message span {
color: #646464;
}
.chat-message p {
color: #fff;
}
.chat-input {
background-color: #121212;
color: #fff;
}
</style>
</head>
<body class="bg-black text-white">
<div class="flex h-screen">
<!-- Video and Description Section -->
<div class="flex-grow">
<div class="relative">
<img alt="Animated image of a girl with headphones studying with a cat sleeping next to her, a cityscape in the background, and a warm lamp illuminating the scene" class="w-full h-full object-cover" height="720" src="https://oaidalleapiprodscus.blob.core.windows.net/private/org-8PQL1DGPJ2rqkFKWEZrh9XOD/user-HkIDSSQdvySaBTNM473ssJ9s/img-wbBgqx2QzGRdREvf1fcQgAI6.png?st=2023-11-23T13%3A10%3A09Z&se=2023-11-23T15%3A10%3A09Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2023-11-23T01%3A01%3A01Z&ske=2023-11-24T01%3A01%3A01Z&sks=b&skv=2021-08-06&sig=ttxFzb753lpennBxuxBjInIJWeULAE%2BA0nNauiy63jg%3D" width="1280"/>
<div class="absolute bottom-0 left-0 p-4 bg-black bg-opacity-50 w-full">
<div class="flex items-center justify-between">
<div class="flex items-center">
<img alt="Lofi Girl logo" class="rounded-full" height="50" src="https://oaidalleapiprodscus.blob.core.windows.net/private/org-8PQL1DGPJ2rqkFKWEZrh9XOD/user-HkIDSSQdvySaBTNM473ssJ9s/img-yLl6HmV9iDpHMNoMHv04Inuc.png?st=2023-11-23T13%3A10%3A08Z&se=2023-11-23T15%3A10%3A08Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2023-11-23T00%3A34%3A11Z&ske=2023-11-24T00%3A34%3A11Z&sks=b&skv=2021-08-06&sig=pT/WoxXi74NXyrkSzV/uRBtnECu4xfuvLGcJ7CJNTnA%3D" width="50"/>
<div class="ml-3">
<p class="text-sm">
lofi hip hop radio - beats to relax/study to
</p>
<p class="text-xs text-gray-400">
Lofi Girl
</p>
</div>
</div>
<div class="flex items-center">
<button class="text-gray-400 mr-2">
<i class="fas fa-heart">
</i>
</button>
<button class="text-gray-400 mr-2">
<i class="fas fa-share">
</i>
</button>
<button class="text-gray-400">
<i class="fas fa-ellipsis-h">
</i>
</button>
</div>
</div>
</div>
</div>
</div>
<!-- Chat Section -->
<div class="w-96 bg-gray-900">
<div class="p-4">
<div class="flex items-center justify-between mb-4">
<h2 class="text-lg">
Interesting messages
</h2>
<button class="text-gray-400">
<i class="fas fa-times">
</i>
</button>
</div>
<div class="overflow-y-auto h-5/6">
<!-- Chat messages -->
<div class="chat-message p-2 mb-2 rounded">
<span>
Lofi Girl
</span>
<p>
Lofi Girl's backstory - https://...
</p>
</div>
<!-- Repeat for each chat message -->
<!-- ... other chat messages ... -->
</div>
<div class="chat-input p-2 mt-4">
<input class="w-full bg-transparent border-none focus:outline-none" placeholder="Write your message" type="text"/>
</div>
</div>
</div>
</div>
</body>
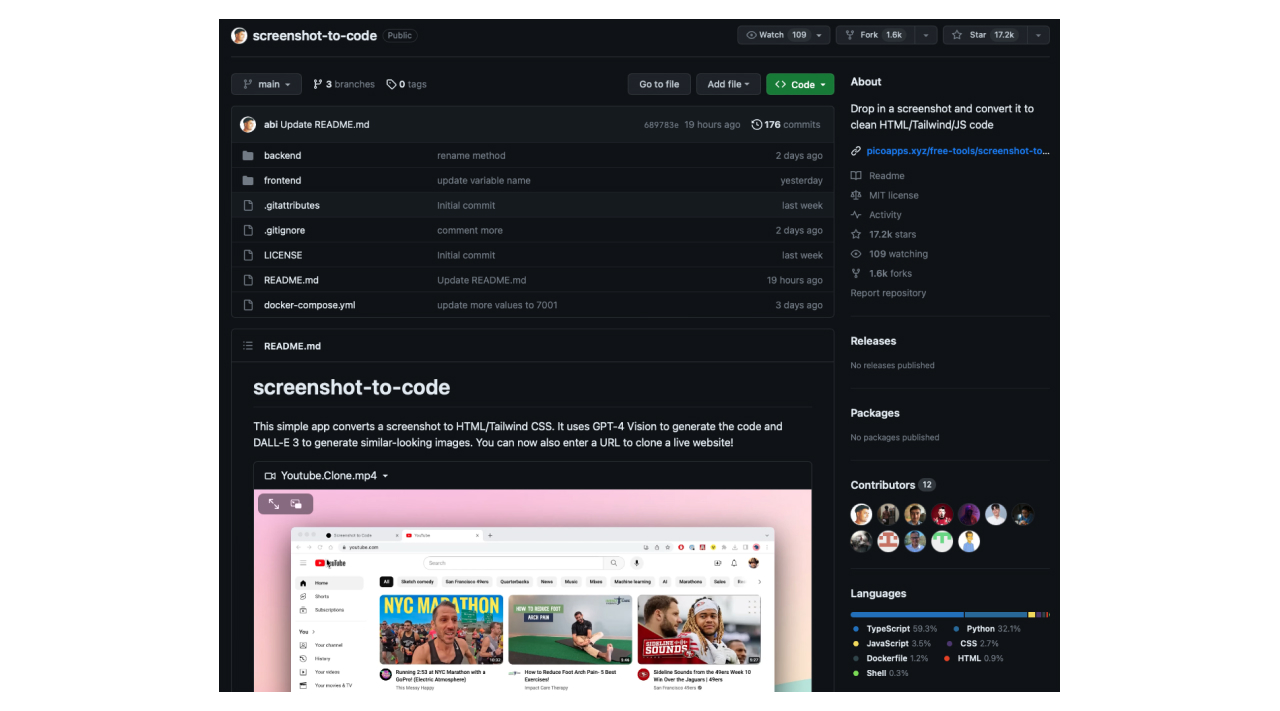
</html>Страница проекта Screenshot to Code на GitHub
Скриншот

Результат

Мобильная версия

Код
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta content="width=device-width, initial-scale=1.0" name="viewport"/>
<title>
GitHub Repository
</title>
<script src="https://cdn.tailwindcss.com">
</script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet"/>
<style>
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
</style>
</head>
<body class="bg-gray-900 text-white">
<div class="container mx-auto px-4 py-6">
<div class="flex justify-between items-center border-b border-gray-700 pb-4">
<h1 class="text-2xl font-semibold">
screenshot-to-code
</h1>
<div class="flex items-center">
<button class="text-gray-400 hover:text-white mr-2">
<i class="far fa-eye">
</i>
Watch
<span class="text-gray-500">
109
</span>
</button>
<button class="text-gray-400 hover:text-white mr-2">
<i class="fas fa-star">
</i>
Star
<span class="text-gray-500">
17.2k
</span>
</button>
<button class="text-gray-400 hover:text-white">
<i class="fas fa-code-branch">
</i>
Fork
<span class="text-gray-500">
1.6k
</span>
</button>
</div>
</div>
<div class="flex flex-col lg:flex-row justify-between py-4">
<div class="flex flex-col w-full lg:w-2/3 pr-4 space-y-4">
<div class="flex items-center space-x-2">
<a class="text-blue-400 hover:text-blue-300" href="#">
main
</a>
<i class="fas fa-caret-down text-gray-500">
</i>
<span class="text-gray-500">
3 branches
</span>
<span class="text-gray-500">
0 tags
</span>
</div>
<div class="space-y-2">
<div class="flex items-center justify-between">
<div class="flex items-center">
<i class="fas fa-folder text-gray-500 mr-2">
</i>
<span>
backend
</span>
</div>
<span class="text-gray-500 text-sm">
rename method
</span>
</div>
<div class="flex items-center justify-between">
<div class="flex items-center">
<i class="fas fa-folder text-gray-500 mr-2">
</i>
<span>
frontend
</span>
</div>
<span class="text-gray-500 text-sm">
update variable name
</span>
</div>
<div class="flex items-center justify-between">
<div class="flex items-center">
<i class="fas fa-file text-gray-500 mr-2">
</i>
<span>
.gitattributes
</span>
</div>
<span class="text-gray-500 text-sm">
Initial commit
</span>
</div>
<div class="flex items-center justify-between">
<div class="flex items-center">
<i class="fas fa-file text-gray-500 mr-2">
</i>
<span>
.gitignore
</span>
</div>
<span class="text-gray-500 text-sm">
comment more
</span>
</div>
<div class="flex items-center justify-between">
<div class="flex items-center">
<i class="fas fa-file text-gray-500 mr-2">
</i>
<span>
LICENSE
</span>
</div>
<span class="text-gray-500 text-sm">
Initial commit
</span>
</div>
<div class="flex items-center justify-between">
<div class="flex items-center">
<i class="fas fa-file text-gray-500 mr-2">
</i>
<span>
README.md
</span>
</div>
<span class="text-gray-500 text-sm">
Update README.md
</span>
</div>
<div class="flex items-center justify-between">
<div class="flex items-center">
<i class="fas fa-file text-gray-500 mr-2">
</i>
<span>
docker-compose.yml
</span>
</div>
<span class="text-gray-500 text-sm">
update more values to 7001
</span>
</div>
</div>
</div>
<div class="w-full lg:w-1/3 pt-4 lg:pt-0">
<div class="border border-gray-700 p-4">
<h2 class="text-lg font-semibold mb-2">
About
</h2>
<p>
Drop in a screenshot and convert it to clean HTML/Tailwind/JS code
</p>
<a class="text-blue-400 hover:text-blue-300 block mt-2" href="#">
picocamps.xyz/free-tools/screenshot-to...
</a>
<div class="flex items-center justify-between mt-4">
<div class="text-gray-500">
<i class="fas fa-book-open mr-1">
</i>
Readme
</div>
<div class="text-gray-500">
<i class="fas fa-balance-scale mr-1">
</i>
MIT license
</div>
</div>
<div class="flex items-center justify-between mt-2">
<div class="text-gray-500">
<i class="fas fa-chart-bar mr-1">
</i>
Activity
</div>
<div class="text-gray-500">
<i class="fas fa-users mr-1">
</i>
17.2k stars
</div>
</div>
<div class="flex items-center justify-between mt-2">
<div class="text-gray-500">
<i class="fas fa-eye mr-1">
</i>
109 watching
</div>
<div class="text-gray-500">
<i class="fas fa-code-branch mr-1">
</i>
1.6k forks
</div>
</div>
<button class="bg-blue-500 hover:bg-blue-400 text-white px-4 py-2 mt-4 rounded">
Report repository
</button>
</div>
<div class="mt-4">
<h2 class="text-lg font-semibold mb-2">
Releases
</h2>
<p class="text-gray-500">
No releases published
</p>
</div>
<div class="mt-4">
<h2 class="text-lg font-semibold mb-2">
Packages
</h2>
<p class="text-gray-500">
No packages published
</p>
</div>
<div class="mt-4">
<h2 class="text-lg font-semibold mb-2">
Contributors
</h2>
<div class="flex -space-x-2">
<!-- Placeholder images for contributors -->
<img alt="Contributor 1" class="w-8 h-8 rounded-full border-2 border-gray-900" height="32" src="https://oaidalleapiprodscus.blob.core.windows.net/private/org-8PQL1DGPJ2rqkFKWEZrh9XOD/user-HkIDSSQdvySaBTNM473ssJ9s/img-yyanFtERMp0eL1ajV8VcQaKr.png?st=2023-11-23T13%3A12%3A23Z&se=2023-11-23T15%3A12%3A23Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2023-11-22T20%3A10%3A11Z&ske=2023-11-23T20%3A10%3A11Z&sks=b&skv=2021-08-06&sig=0PsKmTsq3WBr3Xy372e02l%2B8Q1dYg%2Bbo2ignKYafLyI%3D" width="32"/>
<img alt="Contributor 2" class="w-8 h-8 rounded-full border-2 border-gray-900" height="32" src="https://oaidalleapiprodscus.blob.core.windows.net/private/org-8PQL1DGPJ2rqkFKWEZrh9XOD/user-HkIDSSQdvySaBTNM473ssJ9s/img-JIujWkUttkBsXYirw039pti6.png?st=2023-11-23T13%3A12%3A23Z&se=2023-11-23T15%3A12%3A23Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2023-11-23T01%3A02%3A09Z&ske=2023-11-24T01%3A02%3A09Z&sks=b&skv=2021-08-06&sig=YoCOrqaVFi0qRxj2SnwSW1QydvfcJDZVJGkBDjpYgqM%3D" width="32"/>
<img alt="Contributor 3" class="w-8 h-8 rounded-full border-2 border-gray-900" height="32" src="https://oaidalleapiprodscus.blob.core.windows.net/private/org-8PQL1DGPJ2rqkFKWEZrh9XOD/user-HkIDSSQdvySaBTNM473ssJ9s/img-aIEFvWexcpoQXiZPJ7dE1msq.png?st=2023-11-23T13%3A12%3A26Z&se=2023-11-23T15%3A12%3A26Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2023-11-23T03%3A46%3A54Z&ske=2023-11-24T03%3A46%3A54Z&sks=b&skv=2021-08-06&sig=iIKAk%2BU0OQx0iQRQA/WH2mRUms5afAuitxWZXupNsfA%3D" width="32"/>
<!-- ... more contributors ... -->
</div>
</div>
<div class="mt-4">
<h2 class="text-lg font-semibold mb-2">
Languages
</h2>
<div class="text-gray-500">
<p>
TypeScript 59.3%
</p>
<p>
Python 32.1%
</p>
<p>
JavaScript 3.5%
</p>
<p>
Dockerfile 1.2%
</p>
<p>
Shell 0.3%
</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Главная Screenshot to Code
Скриншот

Результат

Мобильная версия

Код
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Screenshot to Code</title>
<script src="https://cdn.tailwindcss.com"></script>
<style>
body {
font-family: 'Inter', sans-serif;
}
</style>
</head>
<body class="bg-gray-100">
<div class="container mx-auto px-4 py-8">
<div class="flex justify-between items-center">
<h1 class="text-3xl font-semibold">Screenshot to Code</h1>
<div class="space-x-2">
<button class="bg-black text-white px-4 py-2 rounded">upgrade to business plan ($480/mo)</button>
<span class="text-gray-600">no key required + unlimited generations + priority support</span>
</div>
</div>
<div class="flex justify-center items-center h-screen">
<div class="border-dashed border-4 border-gray-400 rounded-lg p-10 text-center text-gray-600">
<p>Drag & drop a screenshot to get started.</p>
<p>Drop a screenshot here, paste from clipboard, or click to select</p>
</div>
</div>
<div class="flex justify-center items-center">
<div class="flex flex-col items-center">
<div class="text-gray-600 mb-4">Or screenshot a URL...</div>
<input type="text" placeholder="Enter URL" class="border-2 border-gray-300 rounded px-4 py-2 mb-2">
<button class="bg-gray-300 text-black px-6 py-2 rounded">Capture</button>
<div class="text-gray-600 mt-4">To screenshot a URL, add a ScreenshotOne API key in the settings dialog.</div>
</div>
</div>
<footer class="text-center text-gray-600 mt-8">
an open source project by Pico
</footer>
</div>
</body>
</html>Проект Screenshot to Code доступен онлайн, а код опубликован в открытом репозитории. В нём можно найти инструкции по развёртыванию приложения на собственном сервере. После десятка генераций из 5 долларов на счету осталось 4, поэтому средства расходуются достаточно экономно.