Доброго времени суток. Наверное многие любят читать хабрахабр из гуглридера. И я не исключение. Но ужасно раздражает что если статья понравилось, то нужно открывать новую вкладку и читать ее уже с сайта. Все статьи не успеваешь прочитать, вкладки накапливаются, трафик тратится. Вобщем — непорядок и нужно что то решать.
Погуглив немного и поискав на хабре ничего приличного не нашел. Поэтому решил засучить рукава и написать небольшое расширение для хрома, которое поможет устранить эту проблему.
Состоит из двух js файлов — contentscript.js и jquery-1.4.2.min.js. Думал, что беготни по DOM будет много, поэтому решил затянуть джейквери (люблю я ее).
Фаил background.html — висит в фоне таба броузера.
Основной конфиг расширения — это фаил manifest.json. В нем указываются пути к иконкам, какие адреса разрешать, какие html страница использовать и т.д. Мой манифест выглядит так:
Больше о написании расширений для хрома можно узнать из этой статьи
Сначала немного меняем внешний вид ридера. Дописываем «магическую» ссылку и вешаем на нее обработчик онклик.
chrome.extension.sendRequest({'action': 'fetchTwitterFeed', 'uri': link}, onText); — посылаем кросдоменный запрос инструментами хрома. Потом подписываемся на события запроса: chrome.extension.onRequest.addListener(onRequest);
Ну вот и все. Страница у нас в кармане. С помощью джейквери быстро разбираем DOM, дописываем нужные стили и показываем в окне.
В ридере выбираем фид хабрахабра и жмем на «особая магия»

После этого под каждым заголовком появляется ссылка «раскукожить»

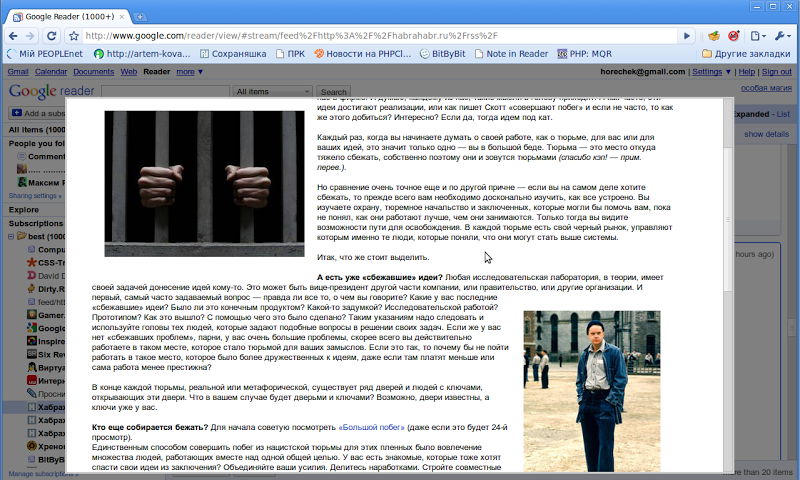
при нажатии на которую появляется окно с полным текстом новости.
Плагин уже размещен в галереи — скачать. Более частое обновление будет гугл коде.
1.Прежде всего — это комментарии. Хабр без комментариев не торт. Вот выкрою часик свободного времени и обязательно сделаю с коментами — сделано!..
2. Подружить расширение с другими сайтами.
3. Добавить настройки. Например: размер окна, рамка, фон, показывать комментарии и т.д.
4. Попробовать сделать расширение, которое будет менять тему ридера.
UP1. Поменял месторасположение ссылки, теперь она как на второй картинке.
UP2. Большое спасибо пользователю Yeah за огромную помощь с плагином.
Вот его добавления и исправление:
— Перенес CSS в отдельный файл
— Добавил анимацию при загрузке
— Убрал старый механизм загрузки страницы и заменил на iframe с микрохабром :)
— Слегка переверстал страницу, добавил иконку закрытия окна
— Добавил закрытие окна по Esc
— Добавил проверку, чтобы работало только на хабровской ленте
Новая версия уже в галереи
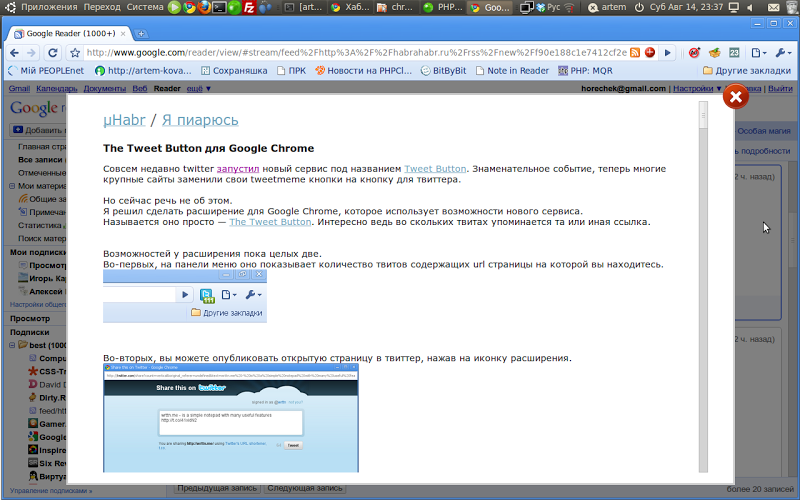
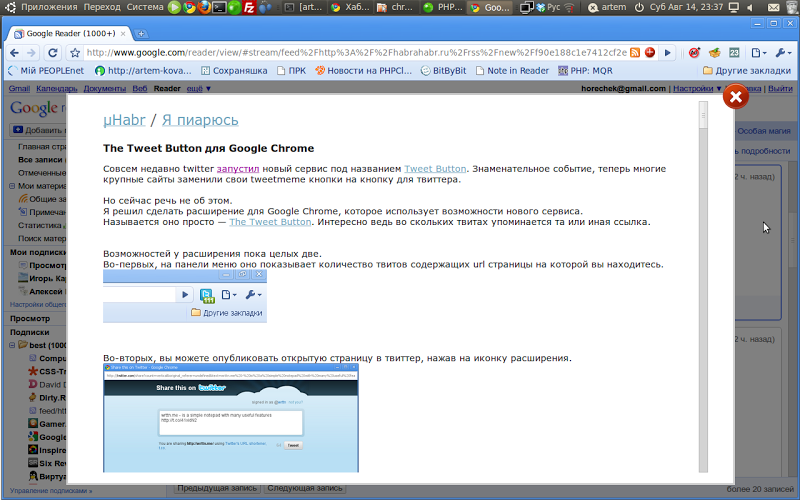
И окно теперь выглядит так:

Есть еще идея добавить кнопки хождения «назад» и «вперед» по постам
UP3. Плагин обновился в галереи с некоторыми багфиксами. Кроме того, появился проект на гугл коде
UP4. Плагин еще раз обновился.
Погуглив немного и поискав на хабре ничего приличного не нашел. Поэтому решил засучить рукава и написать небольшое расширение для хрома, которое поможет устранить эту проблему.
Расширение
Состоит из двух js файлов — contentscript.js и jquery-1.4.2.min.js. Думал, что беготни по DOM будет много, поэтому решил затянуть джейквери (люблю я ее).
Фаил background.html — висит в фоне таба броузера.
Основной конфиг расширения — это фаил manifest.json. В нем указываются пути к иконкам, какие адреса разрешать, какие html страница использовать и т.д. Мой манифест выглядит так:
{
"name": "Раскукоживатель",
"version": "0.0.2",
"description": "Раскукоживает все статьи с хабра до полного размера для приятного чтения.",
"permissions": [
"tabs", "http://www.google.com/reader/*"
],
"icons": {
"48" : "serp-molot_48.png",
"128" : "serp-molot_128.png"
},
"background_page" : "background.html",
"content_scripts": [
{
"matches": ["http://*/*"],
"js" : ["contentscript.js"]
},
{
"js": ["jquery-1.4.2.min.js"],
"matches": [ "http://*/*", "https://*/*" ],
"run_at": "document_start"
}
]
}
Больше о написании расширений для хрома можно узнать из этой статьи
Как это все работает
Сначала немного меняем внешний вид ридера. Дописываем «магическую» ссылку и вешаем на нее обработчик онклик.
$("#gbg").after("<div style='margin-top: 10px;'>< a href='javascript:void(0)' id='special-magic'>особая магия</a></div>")
$('#special-magic').click(function(){
$(".entry-title").each(function(){
var link = $(this).children(".entry-title-link").attr('href')
if($(this).parent("div").find(".raskukozzz").attr("class") != "raskukozzz"){
$(this).after($("<a href='javascript:void(0)' class='raskukozzz'>раскукожить</a>").click(function(){
chrome.extension.sendRequest({'action' : 'fetchTwitterFeed', 'uri': link}, onText);
})
)
}
})
})
chrome.extension.sendRequest({'action': 'fetchTwitterFeed', 'uri': link}, onText); — посылаем кросдоменный запрос инструментами хрома. Потом подписываемся на события запроса: chrome.extension.onRequest.addListener(onRequest);
function fetchTwitterFeed(callback, uri) {
var url = uri;
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(data) {
if (xhr.readyState == 4) {
var data = xhr.responseText;
callback(data, url);
}
}
xhr.open('GET', url, true);
xhr.send();
};
function onRequest(request, sender, callback) {
if (request.action == 'fetchTwitterFeed') {
fetchTwitterFeed(callback, request.uri);
}
};
chrome.extension.onRequest.addListener(onRequest);
Ну вот и все. Страница у нас в кармане. С помощью джейквери быстро разбираем DOM, дописываем нужные стили и показываем в окне.
$("#preload-fr").html($(news).find("div.hentry").html())
$("#preload-fr").show(500)
Как этим пользоваться
В ридере выбираем фид хабрахабра и жмем на «особая магия»

После этого под каждым заголовком появляется ссылка «раскукожить»

при нажатии на которую появляется окно с полным текстом новости.

Где это все можно достать
Плагин уже размещен в галереи — скачать. Более частое обновление будет гугл коде.
Планы на будущее
1.
2. Подружить расширение с другими сайтами.
3. Добавить настройки. Например: размер окна, рамка, фон, показывать комментарии и т.д.
4. Попробовать сделать расширение, которое будет менять тему ридера.
UP1. Поменял месторасположение ссылки, теперь она как на второй картинке.
UP2. Большое спасибо пользователю Yeah за огромную помощь с плагином.
Вот его добавления и исправление:
— Перенес CSS в отдельный файл
— Добавил анимацию при загрузке
— Убрал старый механизм загрузки страницы и заменил на iframe с микрохабром :)
— Слегка переверстал страницу, добавил иконку закрытия окна
— Добавил закрытие окна по Esc
— Добавил проверку, чтобы работало только на хабровской ленте
Новая версия уже в галереи
И окно теперь выглядит так:

Есть еще идея добавить кнопки хождения «назад» и «вперед» по постам
UP3. Плагин обновился в галереи с некоторыми багфиксами. Кроме того, появился проект на гугл коде
UP4. Плагин еще раз обновился.