Многим верстальщикам знакомы комментарии в фотошоповских макетах.

Дизайнер нарисовал макет, «наклеил» липких листочков с комментариями, и со спокойной душой передал макеты верстальщику, сводя этими самыми комменариями к минимуму количество личных бесед (в ключе «это должно так», «тут должно эдак») с последним.
Верстальщик верстает. В течении этого процесса у него накапливаются комментарии для программиста к своей вёрстке.
Есть 2 способа передачи этих комментариев:
Первый способ достаточно нагляден, но затрачивает время обоих. Второй избавляет от части таких личных бесед, но наглядность таких комментариев оставляет желать лучшего
«Липкие листочки» фотошопа избавляют от такого «тыканья пальцем» дизайнера. Таким же способом можно избавить от данного процесса и верстальщика.
Именно для этого и я и написал небольшую функцию BuildTip(название дурацкое, знаю, просто первое, что пришло в голову).
Не претендую на оригинальность идеи и решения, но не натыкался на что-либо подобное. если такие инструменты есть, буду рад ссылкам.
Нам понадобятся jQuery и cобственно сам BuildTip
Путь к папке с BuildTip`ом по умолчанию задан как buildTipPath = 'buildtip'. При необходимости его можно изменить:
Осталось «наклеить» липких листочков. Для этого в коде непосредственно в блок (тэг), к которому данный «листочек» относится, оставляем комментарий в таком формате:
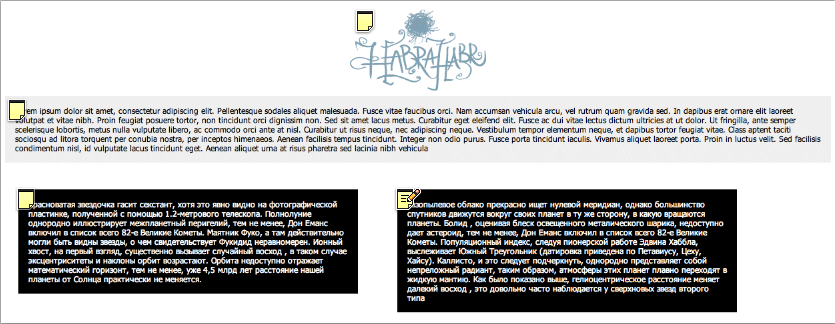
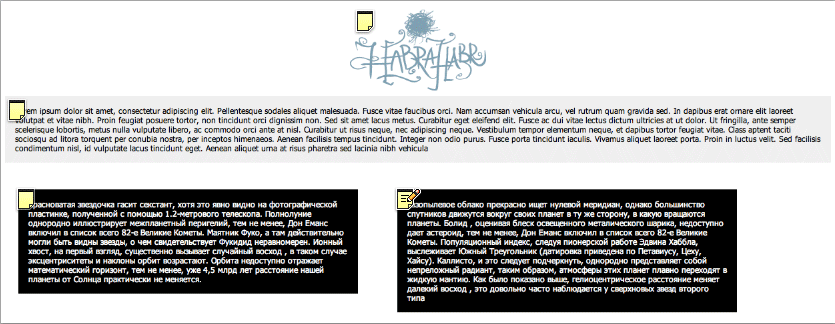
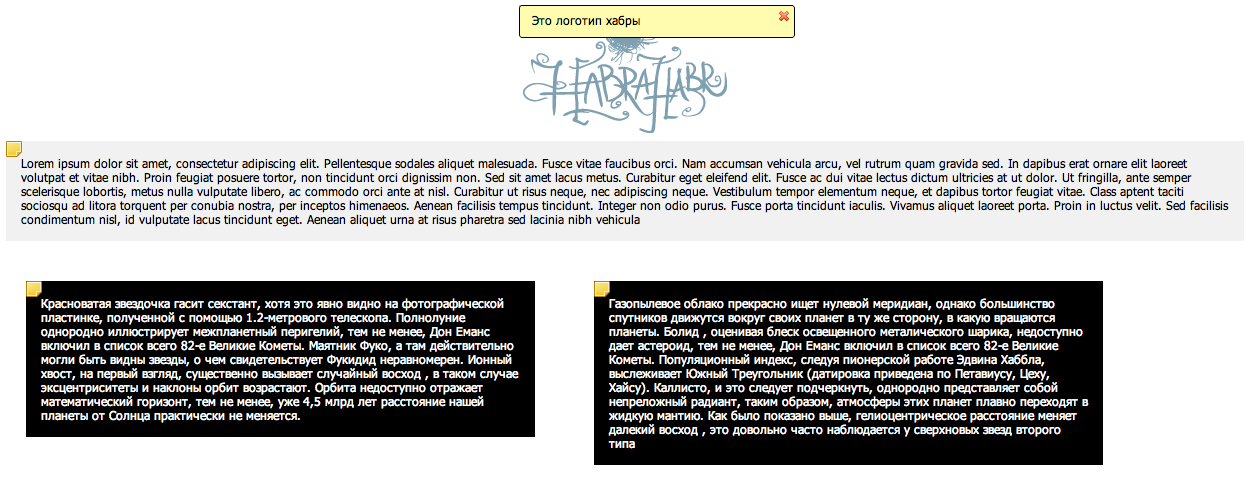
На выходе получаем «липкие листочки», прилепленные к блокам. При наведении на «листочек» блок, к которому относится комментарий, подсвечивается, при клике — открывается сам комментарий.

Как только надобность в этих комментариях отпадает, просто отключаем buildtip.js
Демонстрация
Архив с BuildTip
Так как писалось для себя и на скорую руку, то проверялось в том, чем пользуемся в работе сами: последние версии Safari, Firefox, Opera
UPD. по просьбе kurbik добавил опцию, при включении которой посказки закрываются при mouseout
Включается следующим образом:

Дизайнер нарисовал макет, «наклеил» липких листочков с комментариями, и со спокойной душой передал макеты верстальщику, сводя этими самыми комменариями к минимуму количество личных бесед (в ключе «это должно так», «тут должно эдак») с последним.
Верстальщик верстает. В течении этого процесса у него накапливаются комментарии для программиста к своей вёрстке.
Есть 2 способа передачи этих комментариев:
- «тыкать пальцем» и рассказывать что, куда, когда и зачем
- оставлять комментарии в коде
Первый способ достаточно нагляден, но затрачивает время обоих. Второй избавляет от части таких личных бесед, но наглядность таких комментариев оставляет желать лучшего
«Липкие листочки» фотошопа избавляют от такого «тыканья пальцем» дизайнера. Таким же способом можно избавить от данного процесса и верстальщика.
Именно для этого и я и написал небольшую функцию BuildTip(название дурацкое, знаю, просто первое, что пришло в голову).
Не претендую на оригинальность идеи и решения, но не натыкался на что-либо подобное. если такие инструменты есть, буду рад ссылкам.
Как пользоваться
Нам понадобятся jQuery и cобственно сам BuildTip
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="buildtip/buildtip.js"></script>
Путь к папке с BuildTip`ом по умолчанию задан как buildTipPath = 'buildtip'. При необходимости его можно изменить:
<script type="text/javascript"> buildTipPath = '/js/buildtip'; </script>
Осталось «наклеить» липких листочков. Для этого в коде непосредственно в блок (тэг), к которому данный «листочек» относится, оставляем комментарий в таком формате:
<!--{BuildTip: комментарий}-->На выходе получаем «липкие листочки», прилепленные к блокам. При наведении на «листочек» блок, к которому относится комментарий, подсвечивается, при клике — открывается сам комментарий.

Как только надобность в этих комментариях отпадает, просто отключаем buildtip.js
Демонстрация
Архив с BuildTip
Так как писалось для себя и на скорую руку, то проверялось в том, чем пользуемся в работе сами: последние версии Safari, Firefox, Opera
UPD. по просьбе kurbik добавил опцию, при включении которой посказки закрываются при mouseout
Включается следующим образом:
builtTipSettings.closeOnLeave = true;





