
Сделать в России простую и удобную платёжную систему как для продавца, так и для покупателя — серьёзный вызов для любого UX-специалиста/проектировщика интерфейсов. Чем интереснее и сложнее задача, тем больше опыта и знаний получаешь в процессе работы. Именно над такой задачей я работаю и в этой статье хотел бы поделиться полученным опытом по перепроектированию и доработке системы интернет-платежей A1Pay.
В статье рассмотрены этапы работы, решения, которые были приняты и то, на чём они основывались. Описать в одной статье все интересные идеи, возникшие трудности и их решения, находки и т.д. -. не простая задача. Часть важных вопросов, например, измеряемые KPI и их значения, по понятным причинам, остались совсем за рамками.
К началу моей работы над интерфейсом, A1Pay уже была работающей системой приема интернет-платежей со своими сильными сторонами: высокими технологическими мощностями, защитой от мошенничества, службой поддержки партнёров и абонентов, налаженными процессами работы и т.д. Однако системе сильно не доставало в дружелюбности использования.

Для руководства компании стало очевидным — чтобы система и бизнес в области интернет-платежей росли, необходим продукт, ориентированный на пользователя.
Пользователей платежной системы можно разделить на три большие группы:
- Продавцы/партнёры — владельцы веб-сайтов
- Покупатели — пользователи, совершающие покупку на сайтах продавцов
- Сотрудники компании
- Исследование: Изучить цели, задачи и потребности пользователей при взаимодействии с системой.
- Аудит: Выявить и исправить существующие интерфейсные проблемы. Создать юзабилити-гайдлайн для стандартизации UI.
- Проектирование: По итогам первых двух этапов спроектировать интерфейс для новой версии системы.
- Тестирование: Измерить KPI после внедрения нового интерфейса, получить обратную связь от пользователей.
- Кайдзен (непрерывное совершенствование): Постоянные небольшие улучшения системы.
Исследование
В активной фазе работы над проектом время на исследования сильно ограничено. В этом случае длительные серии глубинных интервью или сравнительное юзабилити-тестирование не подходят.
Возможно вы слышали о методике персонажей от компании Cooper, однако в этом проекте я её не использовал. Почему — отдельный вопрос для отдельного обсуждения. Вместо этого я разделил пользователей на группы. Группу «Продавцы/партнёры», о которой было упомянуто выше, я разделил на подгруппы:
- Соискатели — те, кто только узнал о системе и ещё не имеют своего аккаунта в ней.
- Новые партнёры — продавцы, которые только зарегистрировались и начали работать с системой.
- Опытные партнёры — те, кто уже давно работает с системой.
- Бывшие партнёры — покинувшие по каким либо причинам систему.
Веб-аналитика
В качестве инструмента веб-аналитики я использовал Google Analytics. В нём я отслеживал частоту посещений, цепочку навигации, самые посещаемые страницы, конверсию и т.д. Это дало количественное представление о реальном использовании системы. В одном абзаце статьи тяжело рассказать о возможностях этого инструмента для UX-специалиста. Рекомендую к прочтению книгу Брайана Клифтона «Google Analytics. Профессиональный анализ посещаемости веб-сайтов» и книги Авинаша Кошика.
Тикеты службы поддержки
Нет лучше способа развить эмпатию (сопереживание другому) и почувствовать реальную боль пользователей, чем какое-то время поотвечать на тикетах службы поддержки. В компании Zappos.com (которая славится своей корпоративной культурой и клиентоориенированным подходом) каждый сотрудник, будь то разработчик, маркетолог или менеджер проектов на испытательном сроке часть времени отвечает на запросы в службу поддержки. Вопросы и предложения действующих пользователей Вашей системы, при понимании причин и фильтрации — это неисчерпаемый источник идей для улучшения взаимодействия. Если сложности или один тот же вопрос возникает у нескольких пользователей, то это верный признак — в конкретном месте системы есть трудности. Задача проектировщика интерфейсов зафиксировать проблему, предложить решение, вынести его на обсуждение с командой (адвокат пользователя) и вместе решить, как это должно быть реализовано и добиться реализации или внесения в план разработки.
Форум, социальные сети и блоги
Как уже было сказано, для создания впечатляющего UX важна коммуникация. A1Pay представлена во всех популярных социальных сетях и сервисах: Twitter, Вконтакте, Facebook и LiveJournal. Аккаунт в каждый из них заведен для диалога. В них специалисты компании отвечают на вопросы пользователей, готовы выслушать предложения и замечания. Кроме того, постоянно мониторятся блоги и форумы, оперативно обрабатываются все сообщения. В отличии от обращений в тех.поддержку в своём собственном блоге человек беспристрастен и свободен в самовыражении, поэтому иногда встречаются и эмоциональные отзывы. Надо понимать, что у пользователя есть все причины для негодования. Проблема, с которой он столкнулся, для него всегда самая главная. Он Ваш союзник т.к. ему не всё равно. Он хочет, чтобы система была лучше и удобнее. Особый интерес представляет конструктивная критика. Реакция проектировщика по данным сообщениям, как и по тикетам поддержки: фиксация проблемы, анализ, обсуждение, исправление или внесение в план разработки. В дополнении к внешним каналам на сайте работает форум, где партнёры спрашивают, предлагают, обсуждают, помогают друг другу и т.д.
Анкетирование
На основании полученных данных и знакомства с системой я сформировал гипотезу об основных сценариях использования системы: регистрация — настройка и тестирование — мониторинг — вывод средств. В каждом из этих сценариев есть взаимодействие, которые можно улучшить. Выяснить подробности и подкрепить гипотезу я решил анкетированием. Среди выборки партнёров мы распространили анкету со следующими вопросами:
- Какую информацию в системе A1Pay (показатели, отчёты и т.д.) Вы проверяете и считаете наиболее важной?
- Как часто Вы её проверяете?
- Хватает ли Вам информации, которую Вы получаете? Есть ли какие-то показатели, которые Вам приходиться рассчитывать самим?
- Возникают ли у Вас какие-то трудности при работе с системой A1Pay? Пожалуйста, расскажите об этом подробнее.
Аудит

Выяснилось, что общих требований к UI нет и на каждом участке системы интерфейс создавал разработчик конкретного модуля. Как правило, такой подход создаёт две большие проблемы: Когда каждый отвечает за свою частью, никто не отвечает за взаимодействие в целом. Другая проблема в неконсистентности интерфейса. Одни и те же операции в разных частях системы можно было сделать по-разному. Чем больше система, тем ощутимее влияние этих проблем. Решением стала стандартизация интерфейса в юзабилити-гайдлайне.

О том, как гайдлайны могут улучшить качество веб-проектов, я подробно написал в статье «Использование usability guidelines для повышения качества веб-разработок». Продемонстрирую некоторые интерфейсные проблемы и их решения.
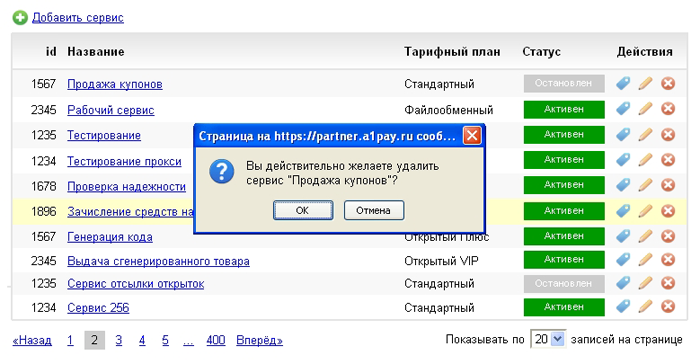
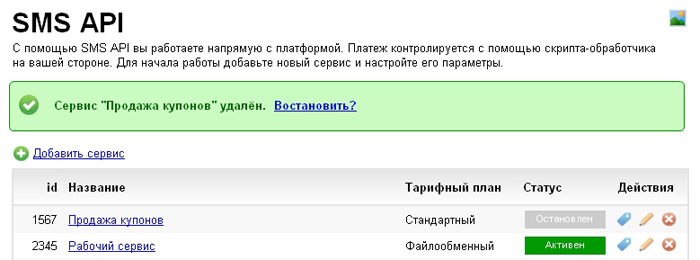
Подтверждение операции
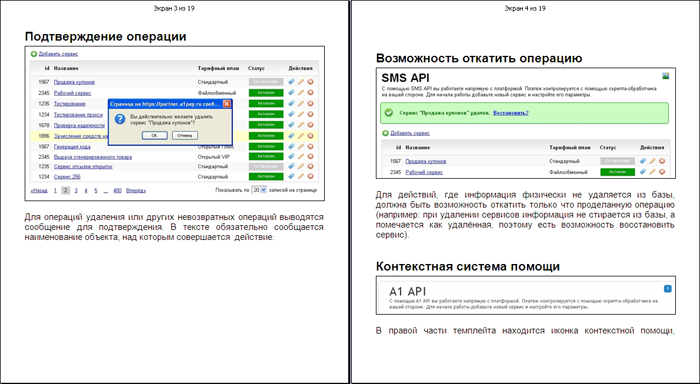
У важных операций, когда данные не могут быть восстановлены (например удаление), отсутствовало подтверждение. Было сформулировано следующее правило:

Для операций удаления или других невозвратных операций выводятся сообщение для подтверждения. В тексте обязательно сообщается наименование объекта, над которым совершается действие.
Контекстная система помощи
Судя по обращениям в службу технической поддержки значение некоторых терминов, принципов работы системы или условий вызывало вопросы.

Было предложено разместить в правой части темплейта иконку контекстной помощи, которая ведёт на описание текущего экрана (сервиса, операции и т.д.) в базе знаний. Справка открывается в новом окне.
Стандартизация UI ожидаемо потребовала доработок системы и создание новой функциональности.
Прототип
На данный момент существует большое количество инструментов прототипирования. Каждый может найти инструмент удобный для себя и задач, которые перед ним стоят. Однако, суть не в инструменте, а в том, что Вы в нём создаёте и что хотите проработать. В данном проекте стояла задача создать интерактивный, высокодетализированный прототип, поэтому я использовал Axure.

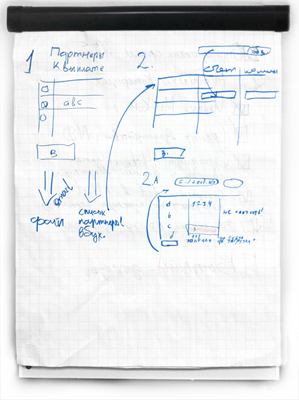
Созданию детального прототипа предшествовало концептуальное проектирование. На этом этапе прорабатывалась информационная архитектура, навигация, архитектура взаимодействия и т.д. Как мне кажется, прежде чем использовать какой-то из инструментов надо «подумать» на бумаге. Она всё стерпит.

На стадии концептуального проектирования для меня вопросом была навигация. Делать её горизонтальной с вкладками и подменю или вертикальной, как в старом варианте? Нарисовав оба варианта на бумаге (на изображении вертикальный) и сопоставив с планами развития системы, я решил остановиться на горизонтальном варианте. Логика моего решения следующая:
- При появлении в системе новых модулей и решений не загромождается меню.
- За счёт освободившейся области слева увеличилась рабочая область экрана.
- В каждый конкретный момент пользователь работает с одним экраном. Нет сценария при котором пользователю была бы необходима быстрая навигация по всей системе.
- Даже если такая необходимость (быстрой навигации) возникнет, то её можно реализовать за счёт контекстных ссылок-операций.
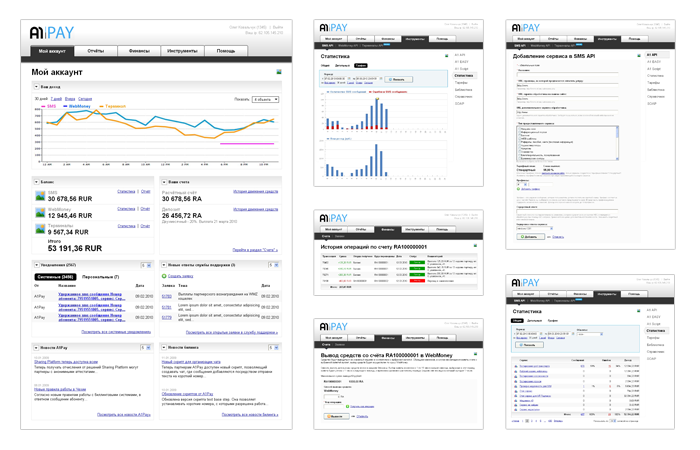
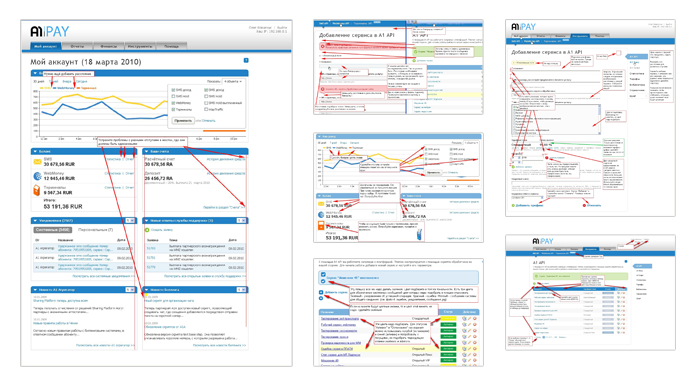
Ещё одним важным моментом концептуального проектирования стало появление, ранее отсутствовавшей «приборной доски» (dashboard) как главного экрана. Основной и частотный сценарий работы с системой — мониторинг. Дашборд должен однозначно показывать состояние системы, изменения и их причину. В местах, где это обусловлено контекстом дать быстрые ссылки на детализацию информации в глубь системы (например на детальную статистику и т.д.). Так на бумаге были отрисованы дашборд с основными блоками: график доходов, баланс, счета, новости, новые тикеты и т.д. На панель были вытянуты некоторые элементы модулей, чтобы увеличить скорость (дать «быстрые ссылки»).
О проектировании dashboard Вы можете прочитать прекрасную книгу Стивена Фью «Information Dashboard Design: The Effective Visual Communication of Data», посмотреть презентацию Аарона Харсмана или примеры на сайте Dashboard Spy.
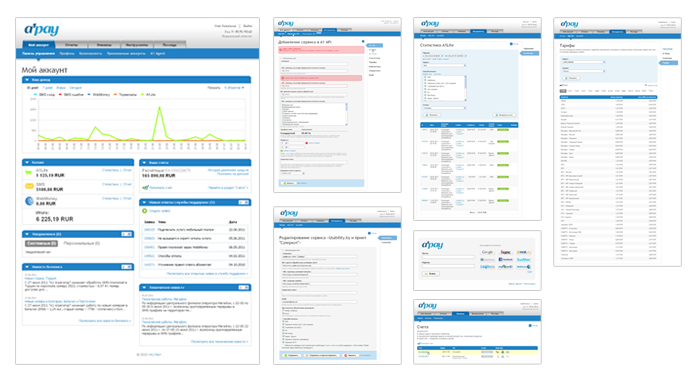
После концептуального проектирования началась детальная отрисовка всех экранов системы в программе Axure. Всего было спроектировано около 30 экранов. Интерактивный прототип позволил наглядно демонстрировать и обсуждать планируемый UI с командой.

Дизайн
После защиты и утверждения прототипа, выяснения требований руководства к графическому оформлению мы перешли к отрисовке дизайна. Проектировщик должен активно работать в паре с графическим дизайнером, обьясняя механику работы и возможные состояния некоторых элементов интерфейса. При работе с удалённым дизайнером необходимо снабдить прототип дополнительными комментариями. Для этих целей я использовал возможности программы по снятию скриншотов FastStone Capture. На Хабрахабре часто появляются статьи о колоборативных веб-сервисах, которые позволяют комманде цивилизованно обсуждать дизайн и хранить результаты в облаке. Такие сервисы из-за Лебедева иногда называют линчелками.

Графический дизайн трудно формализуем. Маловероятно получить нужный результат с первого раза. После нескольких итераций ревизия-доработка удалось приблизиться к приемлемому варианту. Количество итераций зависит от мастерства графического дизайнера и от Вашего умения видеть конечный результат.

На этом этапе дизайнером был также нарисован логотип.

Проверка решения и дальнейшие действия
Спустя какое-то время после запуска я всё ещё вижу места, которые следует доработать или улучшить. Если Вы читали книгу «Дизайн пользовательского интерфейса2. Искусство мыть слона» Влада Головача, то знаете, что это свойственно проектировщикам интерфейсов и это часть профессионального развития.

У системы есть конкретные KPI, которые отслеживаются онлайн. (выводятся на большом телевизоре). После перепроектирования уменьшилось количество обращений в службу поддержки по вопросам работы с системой, выросло общее число партнёров, наметился рост лояльности и т.д.
Доработка и улучшение взаимодействия осуществляются в каждом спринте (работаем по SCRUM).
Выводы
Юзабилити и user experience важная, неотъемлемая часть клиентоориентированного сервиcа. Мне известны очень мало примеров (сервисов или продуктов), где без специально выделенных специалистов добивались значительных долгосрочных результатов (если только это не 37 сигналов, где UX поднят на флаг). С другой стороны, лозунг «UX is king» остаётся в статьях западных юзабилити-гуру. В реальности user experience и юзабилити обслуживает бизнес. Часто UX специалисту приходится упираться в технические, юридические и политические ограничения. Где-то искать компромисс, где-то продавливать решение в первоначально предложенном виде, а иногда наоборот отказаться от него целиком — действительность проектирования интерфейсов.
Работа UX специалиста внутри веб-сервиса или продукта возможна по методологии UCD с множеством итераций.
В этом кейсе я показал из каких частей состояла работа над веб-интерфейсом системы интернет-платежей A1Pay. Вы можете использовать мой опыт частично или целиком. В планах рассказать про перепроектирование промосайта и платёжного окна. Готов ответить на Ваши вопросы.









