Разработчики часто просят рассказать о моём опыте использования Backbone.
Многие слышали об этом MVC-фреймворке, смотрели примеры и документацию, но не решаются начать с ним работать. Поэтому вчера я сделал мини-доклад на встрече MoscowJS, призванный рассказать о том, как мы построили базовую архитектуру и какие получили плюсы. И сегодня в этой статье я публикую слайды, схемы и краткое описание.

У проекта Островок.ru есть пользователи, которые ищут номера в отелях и пользователи, которые вводят информацию об этих номерах. Экстранет — это интерфейс для отелей и мы решили создать его на базе REST API. Собственно, и бэкенд-разработчики были очень рады унификации CRUD-процесса.




Для нас очень важны данные и пользователи должны быть уверены, что они всё сделали верно. Поэтому мы написали общий для всех коллекций и моделей компонент, который позволяет:
Зачем это, если у каждой модели Backbone есть previousAttributes?
Они содержат только один шаг и несколько изменений сделают previousAttributes отличными от изначального состояния.
А если пользователь вернул изначальные значения в поля?
Этот компонент использует функцию isEqual, которая полностью сравнивает изначальное состяние и текущее. Поэтому, если они не отличаются, то панель будет автоматически скрыта.
Но у коллекций нету метода save! Как вы их сохраняете?
Мы написали метод, который находит модели в коллекции, которые были созданы, изменены или удалены. И затем мы делаем три запроса, в которых участвуют только эти модели. Таким образом, мы можем легко работать с большими объёмами данных.
Код в студию!
Мы дошлифуем этот компонент, приведём его в красивый вид и поделимся со всеми от лица фронтендеров Островка.
В итоге, пользователи получили быстрый и удобный инструмент для работы с данными, а разработчики — хорошую основу для дальнейшей разработки. Сейчас над проектом работают четыре человека: два фронтендера и два бэкендера, один из которых регулярно и с лёгкостью пишет новые страницы. И я уверен, что новый разработчик сможет легко присоединиться и продолжить разработку проекта.
Лично для себя, я увидел, что Backbone — это отличный первый шаг для знакомства с MVC на клиенте. Он содержит минимум компонент и методов, что позволяет не зарываться в документации, а пробовать его в работе.
Пользуясь случаем, хочу поблагодарить Илью Батия bait, Егора Виноградова и Антона Егорова satyrius за помощь, советы и пожелания в создании проекта на Backbone. Спасибо, мужики!
Многие слышали об этом MVC-фреймворке, смотрели примеры и документацию, но не решаются начать с ним работать. Поэтому вчера я сделал мини-доклад на встрече MoscowJS, призванный рассказать о том, как мы построили базовую архитектуру и какие получили плюсы. И сегодня в этой статье я публикую слайды, схемы и краткое описание.

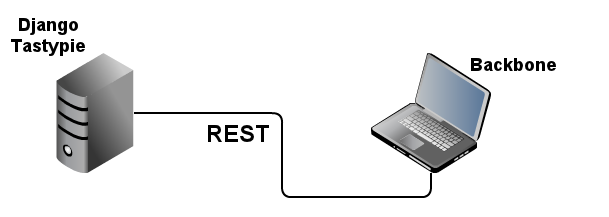
REST API
У проекта Островок.ru есть пользователи, которые ищут номера в отелях и пользователи, которые вводят информацию об этих номерах. Экстранет — это интерфейс для отелей и мы решили создать его на базе REST API. Собственно, и бэкенд-разработчики были очень рады унификации CRUD-процесса.

Плюсы и перспективы
- HTML-шаблоны одним запросом
- компактность JSON
- Local Storage
- mobile-приложение
- desktop-приложение
Базовая архитектура

Что нужно, чтобы добавить новую страницу
- описать модель и, при необходимости, коллекцию, с которой будет работать страница
- написать вью, который наследуется от класса PageView
- добавить кусочек HTML-шаблона
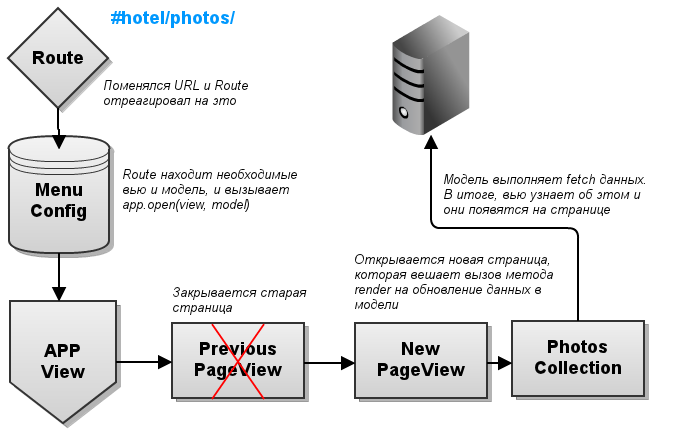
Открытие страницы

Профит методов initialize и render
Пока данные грузятся с сервера, мы можем отрисовать часть страницы. Это, например, колонка с фильтрами, в которой есть куча сложных компонентов. А средний ajax-запрос составляет 150 мс, которых будет достаточно для этой рутины.Компонент изменений и сохранения

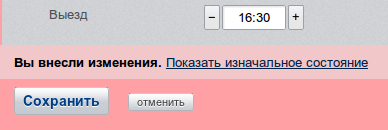
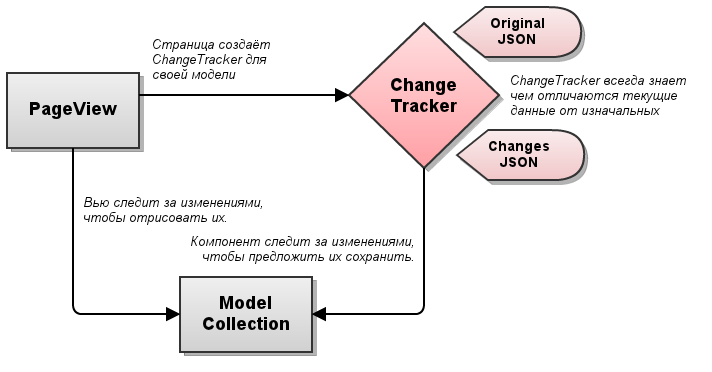
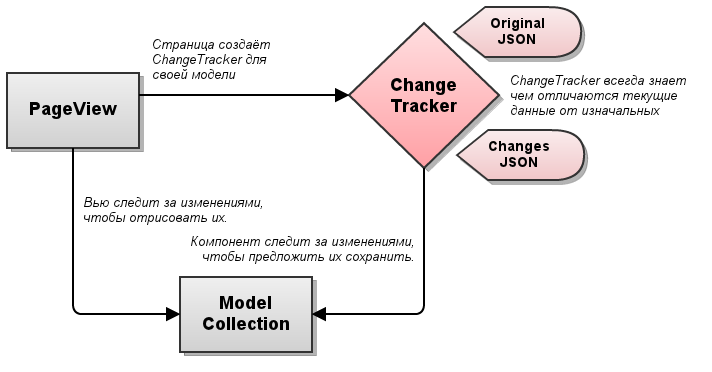
Для нас очень важны данные и пользователи должны быть уверены, что они всё сделали верно. Поэтому мы написали общий для всех коллекций и моделей компонент, который позволяет:
- следит за изменениями модели и предлагает сохранить
- позволяет показать и откатиться до изначальных данных
- останавливает закрытие страницы, если что-то не сохранено

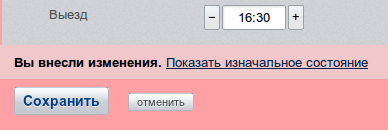
Зачем это, если у каждой модели Backbone есть previousAttributes?
Они содержат только один шаг и несколько изменений сделают previousAttributes отличными от изначального состояния.
А если пользователь вернул изначальные значения в поля?
Этот компонент использует функцию isEqual, которая полностью сравнивает изначальное состяние и текущее. Поэтому, если они не отличаются, то панель будет автоматически скрыта.
Но у коллекций нету метода save! Как вы их сохраняете?
Мы написали метод, который находит модели в коллекции, которые были созданы, изменены или удалены. И затем мы делаем три запроса, в которых участвуют только эти модели. Таким образом, мы можем легко работать с большими объёмами данных.
Код в студию!
Мы дошлифуем этот компонент, приведём его в красивый вид и поделимся со всеми от лица фронтендеров Островка.
Итого
В итоге, пользователи получили быстрый и удобный инструмент для работы с данными, а разработчики — хорошую основу для дальнейшей разработки. Сейчас над проектом работают четыре человека: два фронтендера и два бэкендера, один из которых регулярно и с лёгкостью пишет новые страницы. И я уверен, что новый разработчик сможет легко присоединиться и продолжить разработку проекта.
Лично для себя, я увидел, что Backbone — это отличный первый шаг для знакомства с MVC на клиенте. Он содержит минимум компонент и методов, что позволяет не зарываться в документации, а пробовать его в работе.
Пользуясь случаем, хочу поблагодарить Илью Батия bait, Егора Виноградова и Антона Егорова satyrius за помощь, советы и пожелания в создании проекта на Backbone. Спасибо, мужики!













