Хочу поделиться способом, который позволит сэкономить несколько мегабайт «лишнего» веса в вашем iOS приложении. Зачем это может понадобиться? Во-первых, если ваше приложение чуть больше 20 Мб, то его нельзя будет скачать по 3G, а только используя Wi-Fi или синхронизацию c iTunes (ограничение со стороны Apple). Ну, а во-вторых, если вы любите все оптимизировать или просто хотите чуть-чуть сократить время загрузки вашего апа.
Все нижеперечисленные пункты я проверял и использовал в своем апе, сэкономив суммарно около 4 Мб. Кажется не очень то и много, но если, например, умножить на 5000 тысяч загрузок в день, то уже получим около 20 Гб сэкономленного трафика. Итак, приступим.
Если у вас дизайн уже полностью готов и нарезан и нет желания что-то менять, просто пропустите этот шаг.
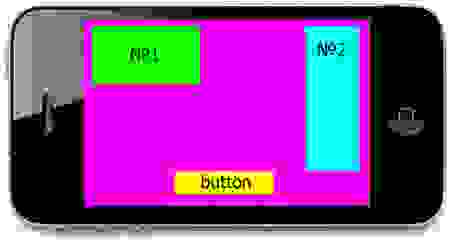
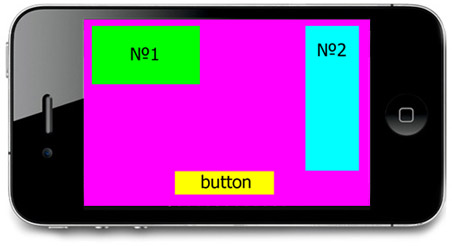
Рассмотрим абстрактный пример — дизайнером был нарисован такой прототип:

После нарезки получились следующие картинки:
Фон:

неподвижный статический элемент 1:

неподвижный статический элемент 2:

и элемент 3 — кнопка:

Обычно программисты сильно не заморачиваются и делают так же — верстают фон, потом накладывают элемент 1 и 2 поверх фона, а затем и кнопку. Однако если “вшить” элементы 1 и 2 прямо в фон, то наш новый “сложный” фон:

+ кнопка, будет занимать меньше места, чем старый фон + 2 элемента + кнопка.
Разрешение iPhone 4 (960x640) не многим отличается от iPad (1024x768). Если это учитывать на этапе проектирование дизайна и UI, то многие элементы дизайна можно просто скопировать с дизайна под iPhone. Например, различные кнопки и прочие небольшие элементы, как правило, одинаковы для iPhone 4 и iPad, поэтому можно не делать новых картинок, а грузить их напрямую c префиксом @2x.
Конечно, данный способ подходит далеко не для все приложений, но не стоит про него забыть.
Старайтесь сохранять все картинки, которые не требуют альфа-канала, в JPEG — это существенно сократит их размер. Однако, они будут распаковываться на лету, что может незначительно сказаться на производительности.
Про него уже писали на хабре (Image Catalyst 2.1) да и с использованием все просто, поэтому рассказывать тут особо нечего, просто скажу, что в результате получается минус процентов 5-10% от первоначального размера.
Я использую Xcode 3, поэтому все настройки буду приводить для него. Первое, что надо сделать, это выставить компилятор LLVM 1.6. (В Xcode 4 по умолчанию компилятор LLVM 3.0, поэтому там этого делать не надо):

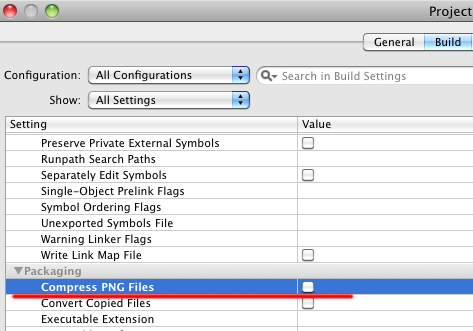
Затем, убрать опцию Compress PNG Files (т.к у нас все и так уже пожато после Image Catalyst):

После данных настроек финальный билд «худеет» еще на несколько мегабайт.
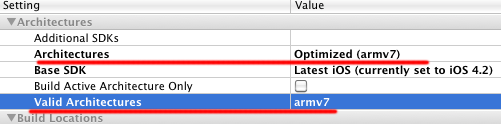
Если вы не поддерживаете старые девайсы (iPhone 3G и iPod 1 и 2 поколения) + минимальная iOS 4.2, то можно компилировать только под ARMv7 архитектуру, это сэкономит еще несколько мегабайт.

Спасибо mark2b за этот способ.
Данный способ я еще не проверил на всех устройствах, поэтому могут быть проблемы с совместимостью. Способ заключается в том, что бы сохранить вашу картинку загрузки (default.png) в JPEG формат, а затем переименовать в PNG. Экономия в размере может достигать до 2-3 раз, по сравнению с оригиналом. Все девайсы, на которых мне удалось проверить данный трюк, отображали картинку корректно и без проблем (скорее всего, есть автоматическая распаковка картинки, перед загрузкой в память).
Если у вас есть какие-то свои способы по уменьшению размера апа или предложения по улучшению/дополнению вышеуказанных, то, добро пожаловать в комментарии.
upd. Потихоньку пополняется список. Спасибо всем за ваши идеи, продолжаем обсуждать, экспериментировать…
Все нижеперечисленные пункты я проверял и использовал в своем апе, сэкономив суммарно около 4 Мб. Кажется не очень то и много, но если, например, умножить на 5000 тысяч загрузок в день, то уже получим около 20 Гб сэкономленного трафика. Итак, приступим.
1 Компоновка элементов и нарезка дизайна
Если у вас дизайн уже полностью готов и нарезан и нет желания что-то менять, просто пропустите этот шаг.
Рассмотрим абстрактный пример — дизайнером был нарисован такой прототип:

После нарезки получились следующие картинки:
Фон:

неподвижный статический элемент 1:

неподвижный статический элемент 2:

и элемент 3 — кнопка:

Обычно программисты сильно не заморачиваются и делают так же — верстают фон, потом накладывают элемент 1 и 2 поверх фона, а затем и кнопку. Однако если “вшить” элементы 1 и 2 прямо в фон, то наш новый “сложный” фон:

+ кнопка, будет занимать меньше места, чем старый фон + 2 элемента + кнопка.
1.1 Использование ресурсов от iPhone 4 для iPad (для универсальных апов)
Разрешение iPhone 4 (960x640) не многим отличается от iPad (1024x768). Если это учитывать на этапе проектирование дизайна и UI, то многие элементы дизайна можно просто скопировать с дизайна под iPhone. Например, различные кнопки и прочие небольшие элементы, как правило, одинаковы для iPhone 4 и iPad, поэтому можно не делать новых картинок, а грузить их напрямую c префиксом @2x.
Конечно, данный способ подходит далеко не для все приложений, но не стоит про него забыть.
2. Чаще используйте JPEG формат
Старайтесь сохранять все картинки, которые не требуют альфа-канала, в JPEG — это существенно сократит их размер. Однако, они будут распаковываться на лету, что может незначительно сказаться на производительности.
3. Прогон всех картинок через Image Catalyst
Про него уже писали на хабре (Image Catalyst 2.1) да и с использованием все просто, поэтому рассказывать тут особо нечего, просто скажу, что в результате получается минус процентов 5-10% от первоначального размера.
4. Настройки компиляции
Я использую Xcode 3, поэтому все настройки буду приводить для него. Первое, что надо сделать, это выставить компилятор LLVM 1.6. (В Xcode 4 по умолчанию компилятор LLVM 3.0, поэтому там этого делать не надо):

Затем, убрать опцию Compress PNG Files (т.к у нас все и так уже пожато после Image Catalyst):

После данных настроек финальный билд «худеет» еще на несколько мегабайт.
4.1 Компиляция только под ARMv7
Если вы не поддерживаете старые девайсы (iPhone 3G и iPod 1 и 2 поколения) + минимальная iOS 4.2, то можно компилировать только под ARMv7 архитектуру, это сэкономит еще несколько мегабайт.

Спасибо mark2b за этот способ.
5. Конвертация default.png в JPEG формат (не проверен до конца)
Данный способ я еще не проверил на всех устройствах, поэтому могут быть проблемы с совместимостью. Способ заключается в том, что бы сохранить вашу картинку загрузки (default.png) в JPEG формат, а затем переименовать в PNG. Экономия в размере может достигать до 2-3 раз, по сравнению с оригиналом. Все девайсы, на которых мне удалось проверить данный трюк, отображали картинку корректно и без проблем (скорее всего, есть автоматическая распаковка картинки, перед загрузкой в память).
Если у вас есть какие-то свои способы по уменьшению размера апа или предложения по улучшению/дополнению вышеуказанных, то, добро пожаловать в комментарии.
upd. Потихоньку пополняется список. Спасибо всем за ваши идеи, продолжаем обсуждать, экспериментировать…













