Приветствую всех!
Я хочу вам рассказать как мы создавали нашу первую интерактивную книгу для айпада — “Кот в сапогах”. Говоря мы, я подразумеваю отличную команду небезразличных профессионалов, которые с душой отдавались проекту.
Все началось с того, что я со своим другом решили попробовать себя в деле создания интерактивных книг. Мне интерактивные книги нравятся из-за четырехлетней дочери, которая их просто обожает. А другу (его зовут Денис Грибков) интересно с профессиональной точки зрения — он давно занимается компьютерной графикой и анимацией.
Для начала мы решили определиться со сказкой. Мы сразу решили, что будем распространять нашу книгу на нескольких языках. Поэтому сказку было решено выбрать известную во всем мире. Составив список из нескольких вариантов, мы остановились на “Коте в сапогах”. Нам она показалась оптимальной по объему, с интересными персонажами и яркими локациями.
Сделав разбивку текста на страницы, мы начали поиск художника-иллюстратора. Сначала мы пробовали искать на сайтах с фрилансерами. Но кандидаты либо запрашивали очень большие деньги, либо не подходили нам по уровню работ. Поиски среди фрилансеров продолжались около двух недель. После безуспешного “кастинга” среди фрилансеров мы решили поискать нашего художника на тематических сайтах. Начали мы искать на одном любимом нами сайте художников. Найдя несколько художников, работы которых нам понравились, мы написали им письма. Откликнулся всего один =). Это был замечательный художник из Украины — Сергей Логинов. Сойдясь на том, что наш бюджет крайне невелик, но проект очень интересный, мы начали работу.
Через пару дней Сергей прислал нам эскиз первой страницы.

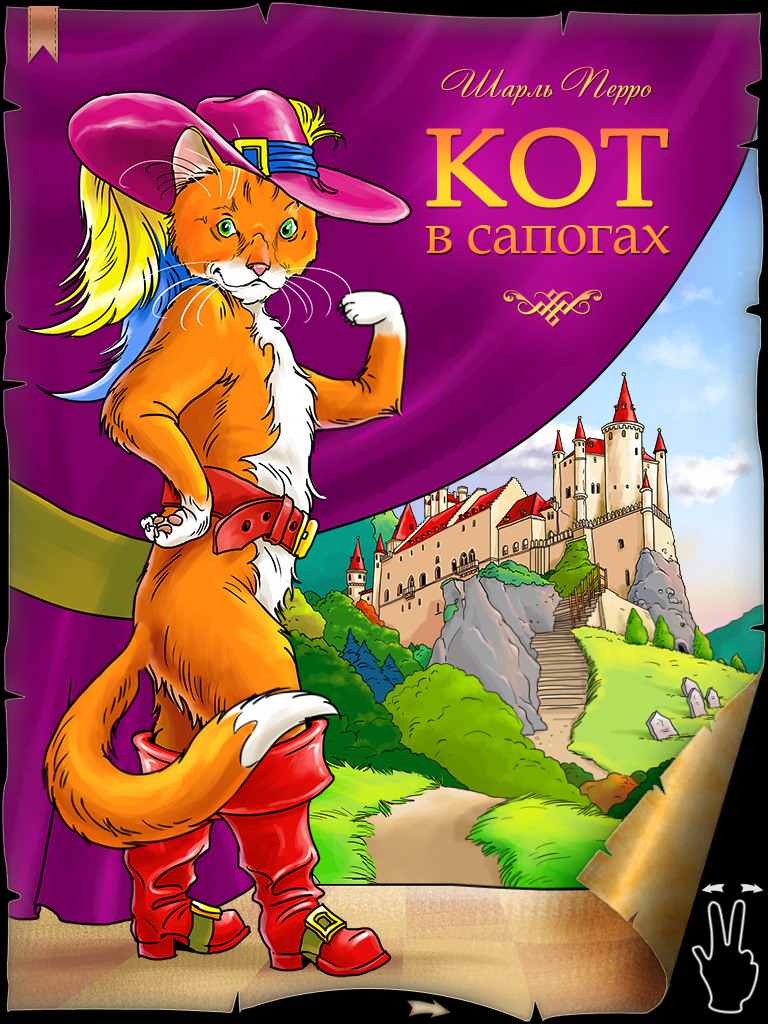
Набросок нам понравился сразу. Единственным нашим замечанием было то, что младший сын выглядит старовато =). В остальном все было отлично и мы стали ждать законченную раскрашенную страницу. Сергей не заставил себя долго ждать:

Мы были в восторге от красочности и “мультяшности” картинки!
Сергей стал рисовать следующие страницы, а мы обратились к нашему хорошему знакомому iOS разработчику (тоже Сергей). С Сергеем мы начали думать как именно анимировать персонажей. Мы решили попробовать делать красивую по-кадровую анимацию. Саму анимацию мы начали делать с помощью Adobe After Effects. Персонажи получались очень живыми.
Анимацию каждого персонажа мы сводили в отдельный файл. Вот анимация вздоха и почесывание головы (48 кадров).

Сделав первую страницу полностью мы столкнулись с тем, что весь этот объем png кадров отжирает неприлично много памяти у девайса.
Перепрововав несколько “решений” проблемы в течение недели, мы пришли к выводу, что делать анимацию по-кадрово у нас не получится.
Мы решили делать “шарнирную” анимацию. Т.е. разрезать слой с персонажем на несколько составных кусочков и задавать движения персонажа уже программно. Но здесь мы столкнулись с тем, что Сергею (разработчику) не удается добиться естественности движений.
Мы совсем повесили головы от складывающейся ситуации. Я решил поискать помощи у “конкурентов” и разыскал контакты одного из создателей интерактивных книг про Репку и Золотого петушка. Я описал наши проблемы и просил у него помощи. Мне нужен был только вектор, в котором нам надо было двигаться. И он мне помог!
Он поделился тем, по какому принципу они сами делали книги. Для меня это показалось превосходным решением. Их технология заключалась в том что все анимации делались в Adobe Flash. Т.е. кусочки персонажей импортировались во Флеш и там уже флеш-аниматор задавал необходимые движения. Дальше эти анимации экспортировались в XML-инструкции, которые разбирались в самом приложении, и с их помощью анимации повторялись уже в приложении. Т.е. Flash давал описание движений, векторы, координаты, размеры и т.д.
Мы решили делать по той же схеме. Я начал поиски флешера, способного делать “шарнирные” анимации, чтобы потом все это экспортировать для скармливания нашему приложению.
Первый же день поисков свел меня с интересным человеком Антоном Азаровым. Он спросил у меня интересную вещь — “А зачем делать экспорт, чтобы получить нативное приложение, если можно сделать все приложение прямо на Флеше. Ведь Apple уже давно пропускает такие приложения”. Я не нашел, что ему возразить =) Мысль мне понравилась. Ведь и правда — Flash идеально подходит для создания интерактивных книг. Тут есть богатая среда для визуальной работы с графикой и анимации. А наличие “упаковщика” в приложение было очень кстати. Более того у флеша есть отличное API для общения с устройством. Можно задействовать все что угодно: аккселерометр с гироскопом, микрофон, мультитач и т.д.
Так началась работа.
Сергей рисовал, а Антон делал анимации.
Мы сразу решили, что каждая страница должна быть с иллюстрациями. И на каждой странице можно на что-то нажать и с чем-то по-взаимодействовать. В некоторых интерактивных книгах нам не нравилось, что создатели оставляли страницы с голым текстом или без интерактива. Мы хотели, чтобы каждая страница доставляла радость ребенку и он с нетерпением ждал следующей страницы.
По ходу работы мы решили выпускать книгу на 7 языках: русском, английском, немецком, испанском, итальянском, французском и китайском. Для перевода мы обратились в бюро переводов и заказали там переводы носителями языков. Мы не хотели, чтобы текст казался чужеродным для читателей, поэтому носители языка были для нас очень важны.
Спустя 2 месяца плотной работы все страницы были готовы. Оставалось доделать общее оформление книги, дизайн диалогов и озвучку.
С оформлением и дизайном мы справились сами. А звуки пришлось собирать по разным ресурсам. Что-то нашли на бесплатном freesound.org, а что-то покупали на платных источниках.
Наконец книга была готова к отправке цензорам в AppStore.
После двух недель ожидания, наша книга появилась в продаже. Мы специально не стали “заламывать” цену, потому что хотели, чтобы книгу увидело максимальное количество детей.
О вложениях. В проект в общей сложности мы вложили чуть больше ста тысяч рублей.

Нам до того понравилось работать над этим проектом, что мы уже начали работу над следующей книгой =)
Ссылка на AppStore — itunes.apple.com/ru/app/kot-v-sapogah-interaktivnaa/id497335117?mt=8
Ну и напоследок — небольшой бонус =) Промо-коды для бесплатной загрузки! Всех скачавших по промо-коду очень просим написать отзыв в АппСторе. Спасибо.
FMMA79WPYHTM
6TTK3NTH3FL9
XRP7YJTWALKX
HLJEL9JFAWPE
3EP3YFJHMR9L
NXA99RWKFXHR
PENE9LXNMEFP
7EH9HLKLJKK3
XANKWAMLFXRL
PP4HMP74MXYN
H3NN6W96WHXX
49W49NMF7ERN
TK7K44JNEEHN
WRR9RAJWHRJ4
3EKJ973KM4AA
7WYX4TY3AM7H
67J3WWERKX7F
NJLNH7MNNYWK
T6Y6L9LJT7EY
4HKRHYP4AYKM
Я хочу вам рассказать как мы создавали нашу первую интерактивную книгу для айпада — “Кот в сапогах”. Говоря мы, я подразумеваю отличную команду небезразличных профессионалов, которые с душой отдавались проекту.
Все началось с того, что я со своим другом решили попробовать себя в деле создания интерактивных книг. Мне интерактивные книги нравятся из-за четырехлетней дочери, которая их просто обожает. А другу (его зовут Денис Грибков) интересно с профессиональной точки зрения — он давно занимается компьютерной графикой и анимацией.
Для начала мы решили определиться со сказкой. Мы сразу решили, что будем распространять нашу книгу на нескольких языках. Поэтому сказку было решено выбрать известную во всем мире. Составив список из нескольких вариантов, мы остановились на “Коте в сапогах”. Нам она показалась оптимальной по объему, с интересными персонажами и яркими локациями.
Сделав разбивку текста на страницы, мы начали поиск художника-иллюстратора. Сначала мы пробовали искать на сайтах с фрилансерами. Но кандидаты либо запрашивали очень большие деньги, либо не подходили нам по уровню работ. Поиски среди фрилансеров продолжались около двух недель. После безуспешного “кастинга” среди фрилансеров мы решили поискать нашего художника на тематических сайтах. Начали мы искать на одном любимом нами сайте художников. Найдя несколько художников, работы которых нам понравились, мы написали им письма. Откликнулся всего один =). Это был замечательный художник из Украины — Сергей Логинов. Сойдясь на том, что наш бюджет крайне невелик, но проект очень интересный, мы начали работу.
Через пару дней Сергей прислал нам эскиз первой страницы.

Набросок нам понравился сразу. Единственным нашим замечанием было то, что младший сын выглядит старовато =). В остальном все было отлично и мы стали ждать законченную раскрашенную страницу. Сергей не заставил себя долго ждать:

Мы были в восторге от красочности и “мультяшности” картинки!
Сергей стал рисовать следующие страницы, а мы обратились к нашему хорошему знакомому iOS разработчику (тоже Сергей). С Сергеем мы начали думать как именно анимировать персонажей. Мы решили попробовать делать красивую по-кадровую анимацию. Саму анимацию мы начали делать с помощью Adobe After Effects. Персонажи получались очень живыми.
Анимацию каждого персонажа мы сводили в отдельный файл. Вот анимация вздоха и почесывание головы (48 кадров).

Сделав первую страницу полностью мы столкнулись с тем, что весь этот объем png кадров отжирает неприлично много памяти у девайса.
Перепрововав несколько “решений” проблемы в течение недели, мы пришли к выводу, что делать анимацию по-кадрово у нас не получится.
Мы решили делать “шарнирную” анимацию. Т.е. разрезать слой с персонажем на несколько составных кусочков и задавать движения персонажа уже программно. Но здесь мы столкнулись с тем, что Сергею (разработчику) не удается добиться естественности движений.
Мы совсем повесили головы от складывающейся ситуации. Я решил поискать помощи у “конкурентов” и разыскал контакты одного из создателей интерактивных книг про Репку и Золотого петушка. Я описал наши проблемы и просил у него помощи. Мне нужен был только вектор, в котором нам надо было двигаться. И он мне помог!
Он поделился тем, по какому принципу они сами делали книги. Для меня это показалось превосходным решением. Их технология заключалась в том что все анимации делались в Adobe Flash. Т.е. кусочки персонажей импортировались во Флеш и там уже флеш-аниматор задавал необходимые движения. Дальше эти анимации экспортировались в XML-инструкции, которые разбирались в самом приложении, и с их помощью анимации повторялись уже в приложении. Т.е. Flash давал описание движений, векторы, координаты, размеры и т.д.
Мы решили делать по той же схеме. Я начал поиски флешера, способного делать “шарнирные” анимации, чтобы потом все это экспортировать для скармливания нашему приложению.
Первый же день поисков свел меня с интересным человеком Антоном Азаровым. Он спросил у меня интересную вещь — “А зачем делать экспорт, чтобы получить нативное приложение, если можно сделать все приложение прямо на Флеше. Ведь Apple уже давно пропускает такие приложения”. Я не нашел, что ему возразить =) Мысль мне понравилась. Ведь и правда — Flash идеально подходит для создания интерактивных книг. Тут есть богатая среда для визуальной работы с графикой и анимации. А наличие “упаковщика” в приложение было очень кстати. Более того у флеша есть отличное API для общения с устройством. Можно задействовать все что угодно: аккселерометр с гироскопом, микрофон, мультитач и т.д.
Так началась работа.
Сергей рисовал, а Антон делал анимации.
Мы сразу решили, что каждая страница должна быть с иллюстрациями. И на каждой странице можно на что-то нажать и с чем-то по-взаимодействовать. В некоторых интерактивных книгах нам не нравилось, что создатели оставляли страницы с голым текстом или без интерактива. Мы хотели, чтобы каждая страница доставляла радость ребенку и он с нетерпением ждал следующей страницы.
По ходу работы мы решили выпускать книгу на 7 языках: русском, английском, немецком, испанском, итальянском, французском и китайском. Для перевода мы обратились в бюро переводов и заказали там переводы носителями языков. Мы не хотели, чтобы текст казался чужеродным для читателей, поэтому носители языка были для нас очень важны.
Спустя 2 месяца плотной работы все страницы были готовы. Оставалось доделать общее оформление книги, дизайн диалогов и озвучку.
С оформлением и дизайном мы справились сами. А звуки пришлось собирать по разным ресурсам. Что-то нашли на бесплатном freesound.org, а что-то покупали на платных источниках.
Наконец книга была готова к отправке цензорам в AppStore.
После двух недель ожидания, наша книга появилась в продаже. Мы специально не стали “заламывать” цену, потому что хотели, чтобы книгу увидело максимальное количество детей.
О вложениях. В проект в общей сложности мы вложили чуть больше ста тысяч рублей.

Нам до того понравилось работать над этим проектом, что мы уже начали работу над следующей книгой =)
Ссылка на AppStore — itunes.apple.com/ru/app/kot-v-sapogah-interaktivnaa/id497335117?mt=8
Ну и напоследок — небольшой бонус =) Промо-коды для бесплатной загрузки! Всех скачавших по промо-коду очень просим написать отзыв в АппСторе. Спасибо.
FMMA79WPYHTM
6TTK3NTH3FL9
XRP7YJTWALKX
HLJEL9JFAWPE
3EP3YFJHMR9L
NXA99RWKFXHR
PENE9LXNMEFP
7EH9HLKLJKK3
XANKWAMLFXRL
PP4HMP74MXYN
H3NN6W96WHXX
49W49NMF7ERN
TK7K44JNEEHN
WRR9RAJWHRJ4
3EKJ973KM4AA
7WYX4TY3AM7H
67J3WWERKX7F
NJLNH7MNNYWK
T6Y6L9LJT7EY
4HKRHYP4AYKM








