Библиотека WebGL позволяет создавать в браузере удивительные 3D игры, сцены и эффекты. Пока большинство из них just for fun, но некоторые могут быть уже сегодня использоваться на живых сайтах. В этом топике собраны наиболее интересные примеры использования WebGL, спасибо двум постам Дэвида Уолша (David Walsh) и сайту WebGL Experiments.
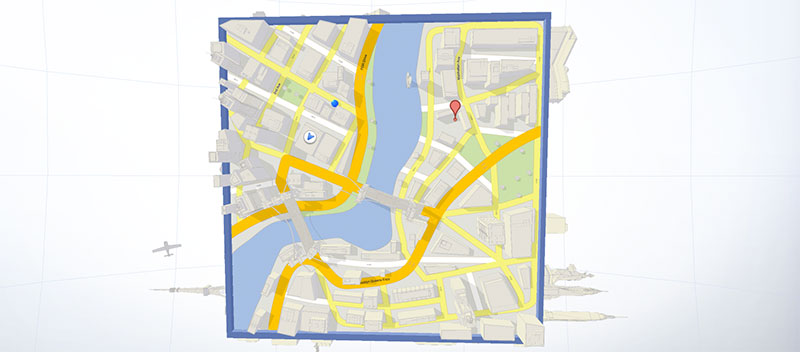
Необычная игра, где нужно гонять шарик по лабиринту из улиц Google Maps, доставляя метку в определенные места на карте. И все это расположено на кубе. Осторожно, можно залипнуть надолго!

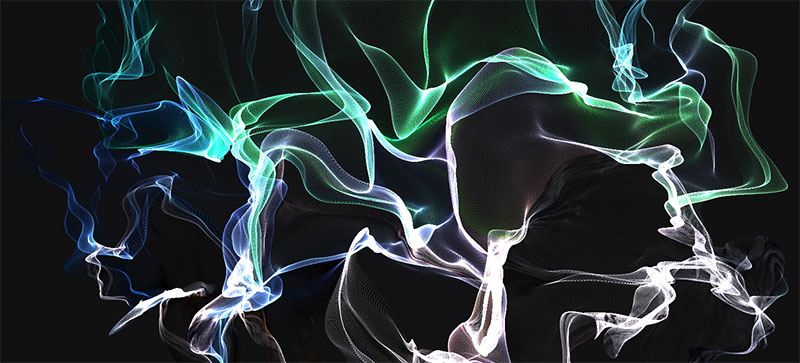
Красивый эффект слайдшоу, который может применим на практике, например для перехода между фотографиями в галерее.

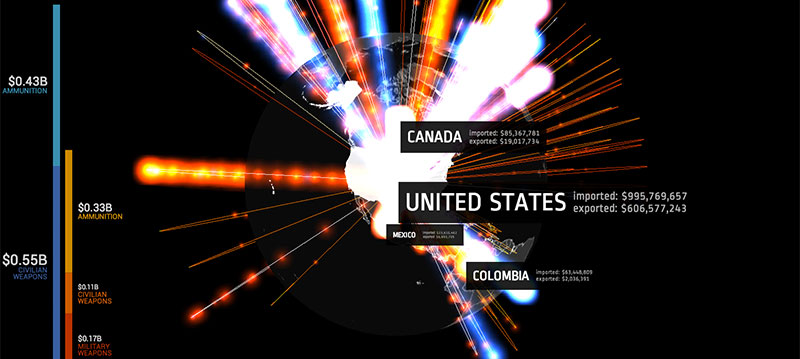
Еще один полезный пример — очень эффектная инфографика, показывающая динамику импорта и экспорта вооружения разных стран с 1982 по 2010 годы.

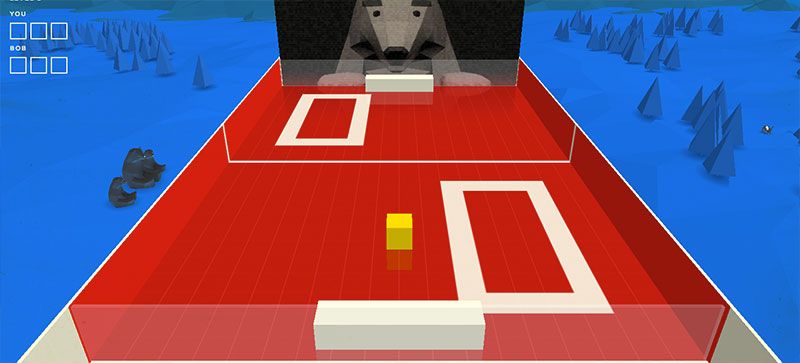
Аэрохоккей с медведем. И добавить тут нечего.

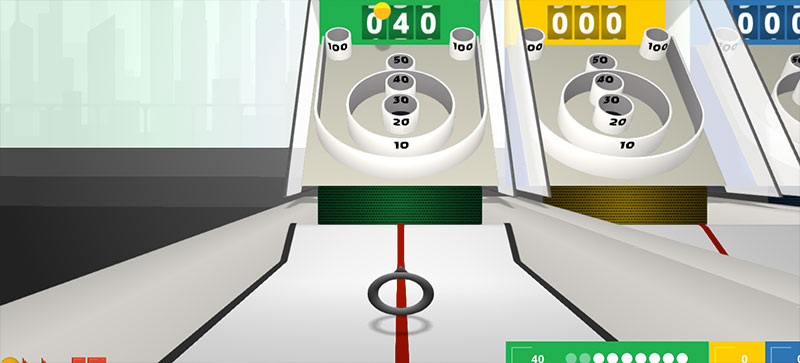
Игра из Chrome Experiments, где с помощью акселерометра телефона можно управлять шариком, бросая его в мишени.

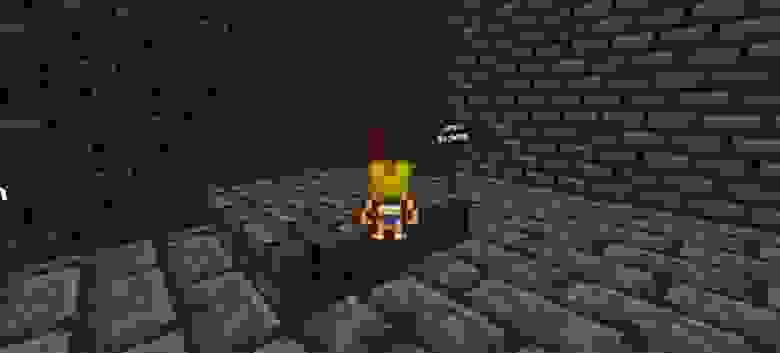
Небольшая трехмерная MMO игра с забавным персонажем.

Очень красивый эффект падающих с дерева листьев. Автор Yi-Wen Lin.

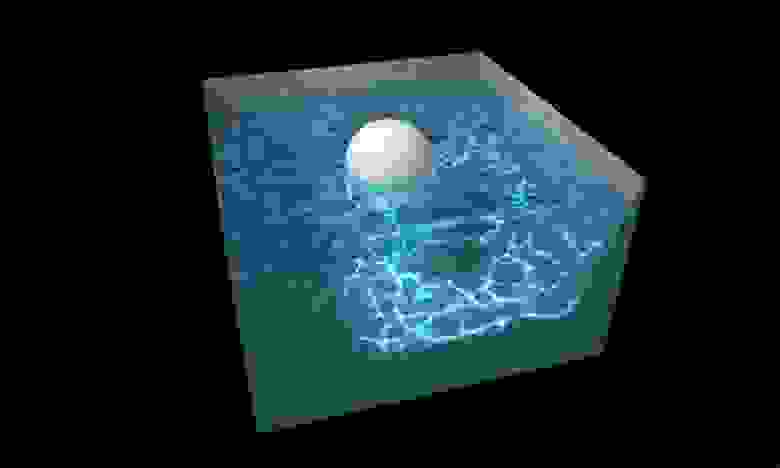
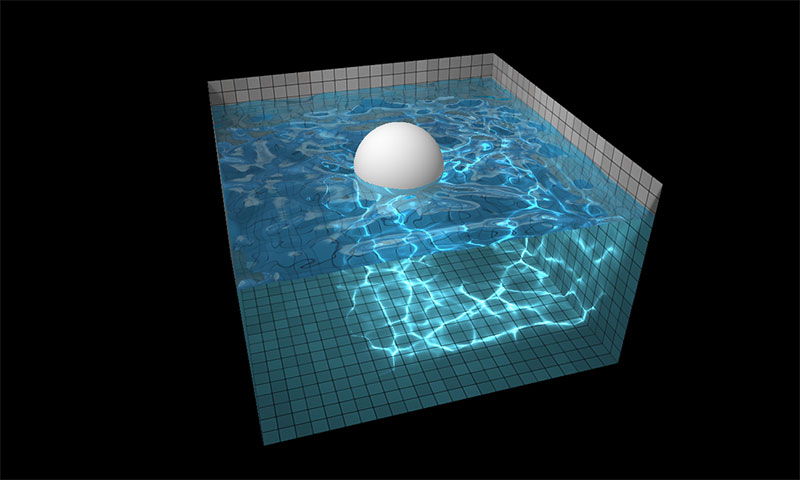
Удивительно реалистичный эффект воды, можно управлять шариком внутри бассейна, а также вращать всю сцену. Автор Evan Wallace.

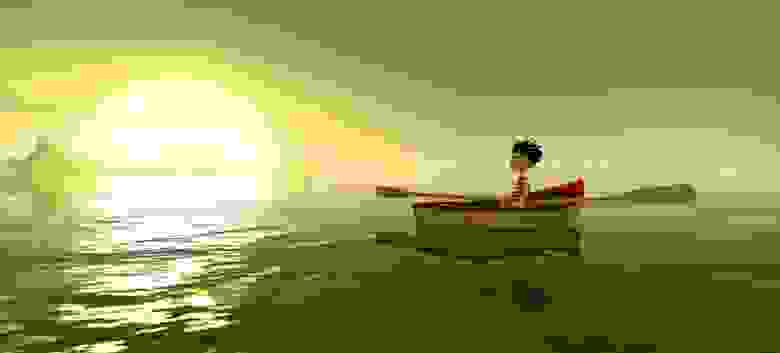
Реалистичная вода и закат.

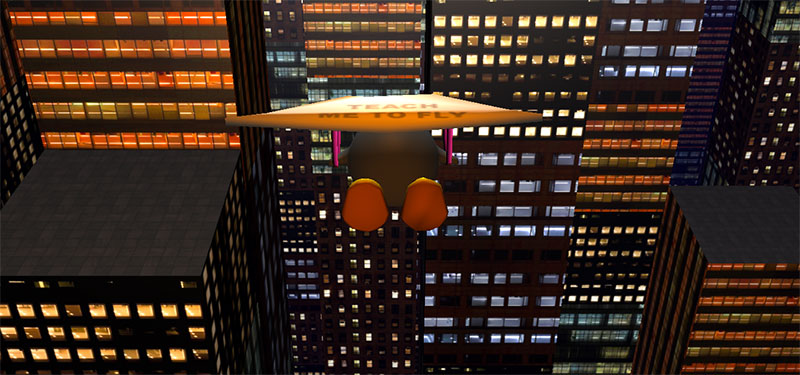
Симуляция полета странного персонажа между небоскребами.

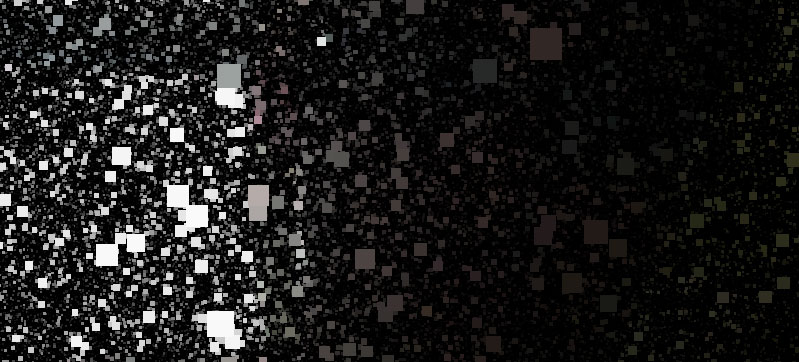
Можно управлять летящими квадратиками с помощью веб-камеры. Автор Tim Holman.

PS Поддержка WebGL браузерами на сайте Can I Use.
Google Maps Cube
Необычная игра, где нужно гонять шарик по лабиринту из улиц Google Maps, доставляя метку в определенные места на карте. И все это расположено на кубе. Осторожно, можно залипнуть надолго!

Nucleal
Красивый эффект слайдшоу, который может применим на практике, например для перехода между фотографиями в галерее.

Interactive Globe
Еще один полезный пример — очень эффектная инфографика, показывающая динамику импорта и экспорта вооружения разных стран с 1982 по 2010 годы.

Cube Slam
Аэрохоккей с медведем. И добавить тут нечего.

Roll It
Игра из Chrome Experiments, где с помощью акселерометра телефона можно управлять шариком, бросая его в мишени.

Ironbane MMO
Небольшая трехмерная MMO игра с забавным персонажем.

Blossom
Очень красивый эффект падающих с дерева листьев. Автор Yi-Wen Lin.

WebGL water
Удивительно реалистичный эффект воды, можно управлять шариком внутри бассейна, а также вращать всю сцену. Автор Evan Wallace.

Pearl Boy
Реалистичная вода и закат.

Teach Me to Fly
Симуляция полета странного персонажа между небоскребами.

Fizzy Cam
Можно управлять летящими квадратиками с помощью веб-камеры. Автор Tim Holman.

PS Поддержка WebGL браузерами на сайте Can I Use.











