
Я думаю, что большое количество людей, занимающихся или интересующихся веб-разработкой давно уже опробовали open-source IDE Brackets. На хабре не раз упоминали о ней (например, тут), поэтому не буду много разглагольствовать и перейду к сути.
Сегодня, спустя почти 3 года, в течение которых участвовало 245 контрибьюторов, наконец вышла версия 1.0 — способ объявить миру, что Brackets готов. Несмотря на то, что выпуск имеет версию 1.0, разработчики относятся к нему как и к любому другому релизу. Новые продолжат выпускаться так же часто как и сейчас — каждые 3-4 недели.
Встречайте Extract for Brackets (preview)
Отдельно заслуживает внимания плагин Extract for Brackets, который наконец доступен для публичного тестирования, предназначенный упростить верстку веб-сайтов.
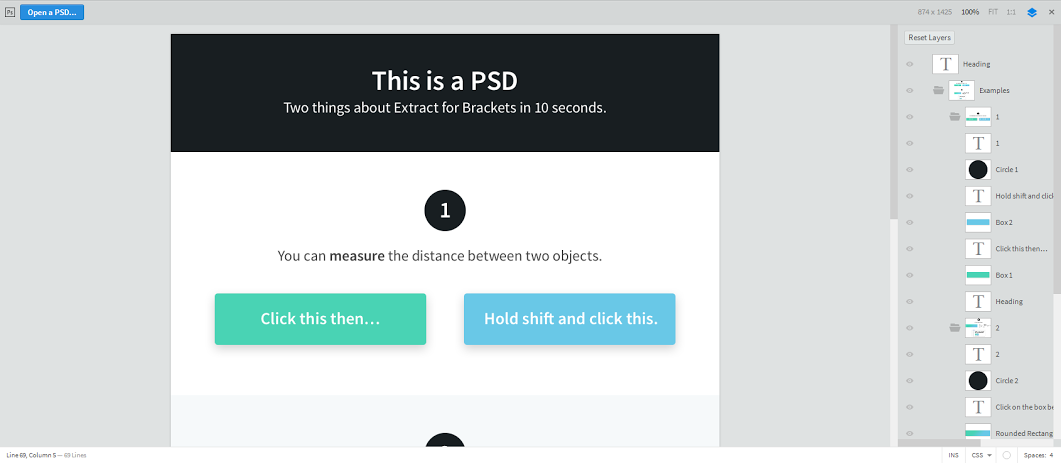
Так выглядит окно плагина: открытый .psd-файл и боковая панель со слоями. Очень похоже на окно Photoshopa.

Полноценной работы со слоями еще нет, пока только самый минимум: показать/скрыть.
Перейдем к вкусностям.
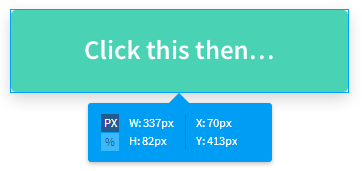
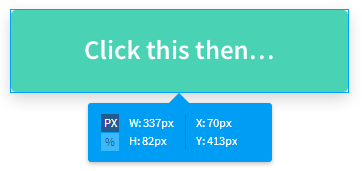
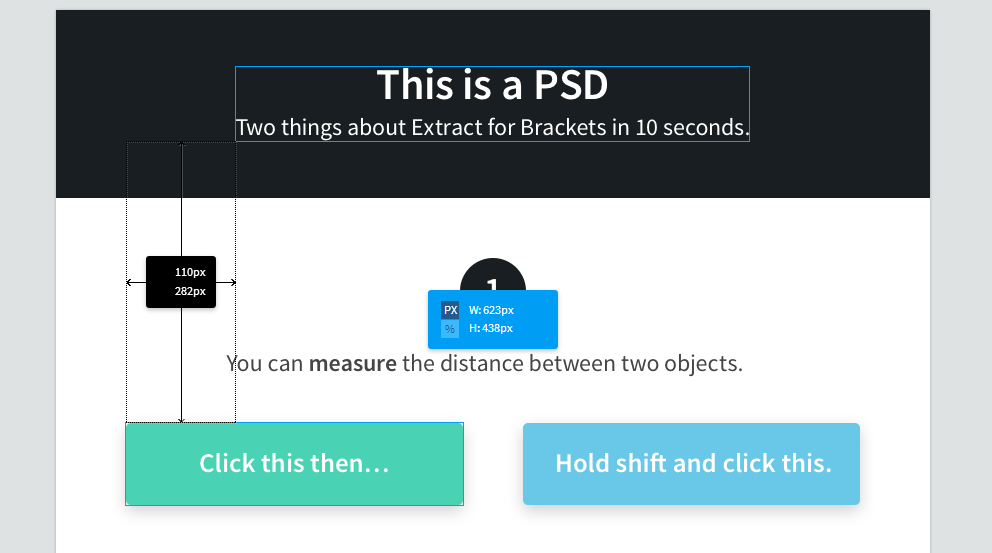
1. Щелкнув на элемент можно узнать его размеры в пикселях/процентах, а так же координаты на странице.
Показать 

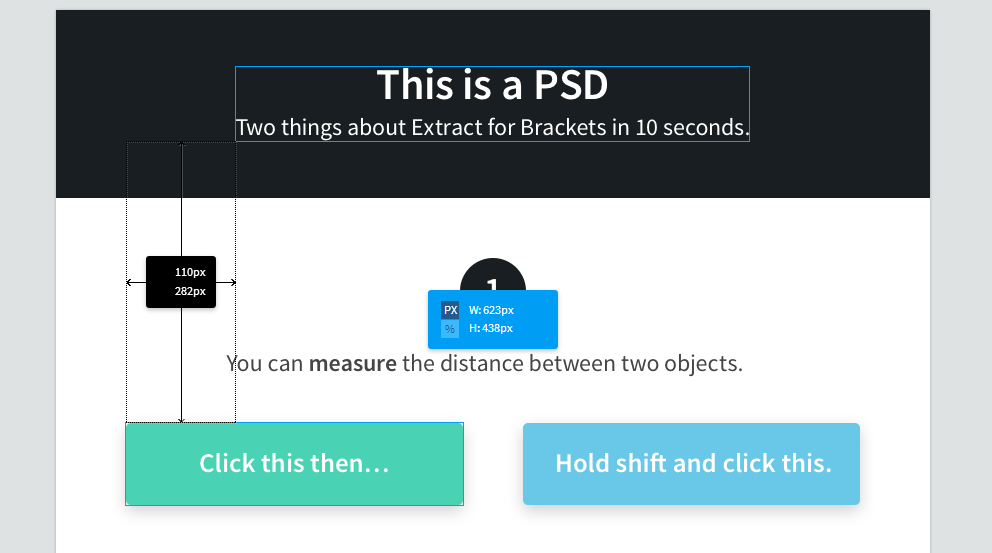
2. Чтобы определить расстояние между элементами, достаточно выбрать первый элемент и с зажатым шифтом щелкнуть по второму.
Показать 

3. Работать с градиентами и изображениями теперь одно удовольствие. Просто кликаем на изображение и начинаем писать css-свойство
background. В выпадающем меню плагин предложит несколько вариантов: вставить в виде кода как градиент (если это градиент) или же сохранить как картинку. Показать 

Некоторые из возможностей можно еще посмотреть тут:
Скачать можно на оффициальном сайте.
Приятного кодинга!