69-я версия Chrome была большииииим обновлением, т.к. показала новый интерфейс для десктопной и мобильной версий. Chrome 70 не столь радикален, но его новые фичи весьма важны. Мы сделали адаптированный перевод и добавили материал про самое, на наш взгляд, важное в новой версии – поддержку кодека AV1, который задает новую планку производительности. Пока что кодек будет использоваться только при воспроизведении видео, но мы надеемся, что он доберется и до WebRTC – это даст нам возможность использовать передовое кодирование в видеозвонках и конференциях (например, используя наш Web SDK).

Почти 10 лет назад, Google выкатил свой собственный кодек-конкурент для H.264 – это был VP8. В то время как технологические конкуренты не особо отличались, VP8 был бесплатным, а H.264 требовал лицензию. Android поддерживал VP8 «из коробки», начиная с 2.3 Gingerbread. Также все основные браузеры (за исключением Safari) могут воспроизводить VP8-видео.

Сейчас Google входит в Альянс Открытых Медиа (Alliance for Open Media), группу компаний, которая разрабатывает преемника VP8/VP9 под названием AV1. Facebook уже тестировал кодек на тысячах популярных видео и выяснил, что он дает прирост в компрессии более 30% по сравнению с VP9, а именно на 50,3%, 46,2% и 34% (по сравнению с основным профилем x264, high-профилем x264 и libvpx-vp9, соответственно).
Начиная с Chrome 70, кодек AV1 поддерживает по умолчанию для десктопа и Android. И хотя кодеку понадобится время, чтобы стать широко используемым, это все равно важный этап, т.к. ни один другой браузер пока не поддерживает AV1.
Пояснение: этот раздел – выдержки из статьи next generation video: Introducing AV1.
Chroma from Luma prediction (далее – CfL) – один из новых способов прогнозирования, который применили в AV1. CfL прогнозирует цвета в изображении (chroma), основываясь на значении яркости (luma). Сначала кодируются/декодируются значения яркости, затем CfL делает попытку предсказать цвета. Если попытка удачная, то снижается количество информации о цвете, которую надо закодировать; следовательно, сохраняется место.
Стоит отметить, что CfL впервые появился не в AV1. Основополагающий документ по CfL датируется 2009 годом; тогда же LG и Samsung предложили раннюю имплементацию CfL под именем LM Mode, но всё это свернулось во время разработки HEVC/H.265. Кодек Thor от Cisco использует схожую технику, а HEVC имплементировал улучшенную версию под названием Cross-Channel Prediction (CCP).
До последнего времени сжатие видео основывалось на межкадровом прогнозировании, т.е. на отличии кадра от других, когда в основе прогнозирования лежат опорные кадры. Несмотря на то, что эта техника мощно развилась, она все еще требует опорные кадры, которые не полагаются на другие кадры. В итоге опорные кадры используют только внутрикадровое прогнозирование.
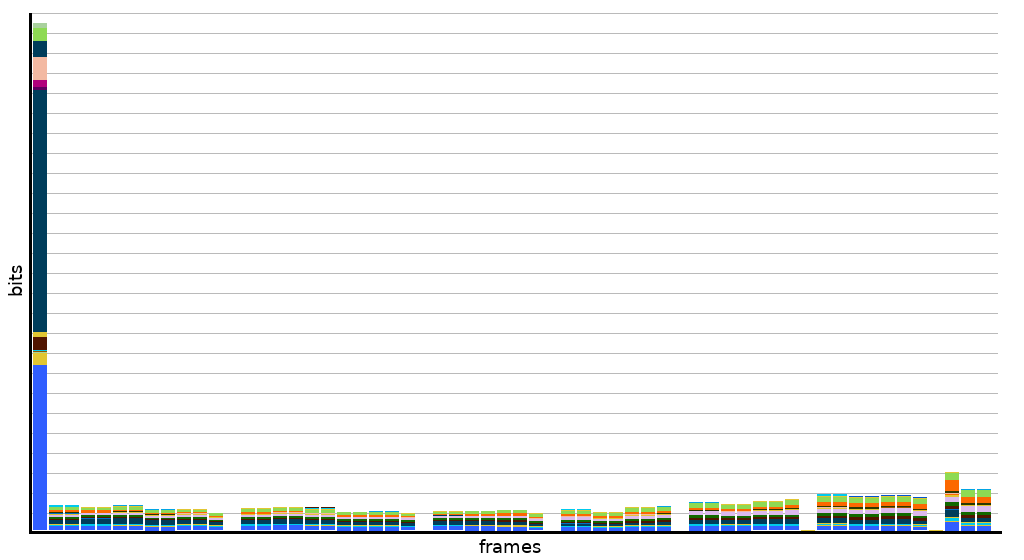
 Первые 60 кадров тестового видео. Гистограмма начинаетсся с опорного кадра в ~20 раз больше остальных.
Первые 60 кадров тестового видео. Гистограмма начинаетсся с опорного кадра в ~20 раз больше остальных.
Опорные кадры гораздо больше, чем промежуточные – поэтому их стараются использовать как можно реже. Но если опорных кадров становится много, это повышает битрейт видео. Дабы справиться с этим и уменьшить размер опорных кадров, исследователи кодеков сосредоточились на улучшении внутрикадрового прогнозирования (которое так же можно применять и к промежуточным кадрам).
Резюмируя, можно утверждать, что CfL – это как раз и есть продвинутая техника внутрикадрового прогнозирования, т.к. она работает на основе яркости в пределах кадра.
CfL в своей основе – это раскрашивание монохромного изображения исходя из обоснованного, точного предсказания. Предсказание облегчается тем, что изображение бьется на мелкие блоки, в которых кодирование происходит независимо.
 Разбиение на блоки, чтобы максимизировать точность кодирования.
Разбиение на блоки, чтобы максимизировать точность кодирования.
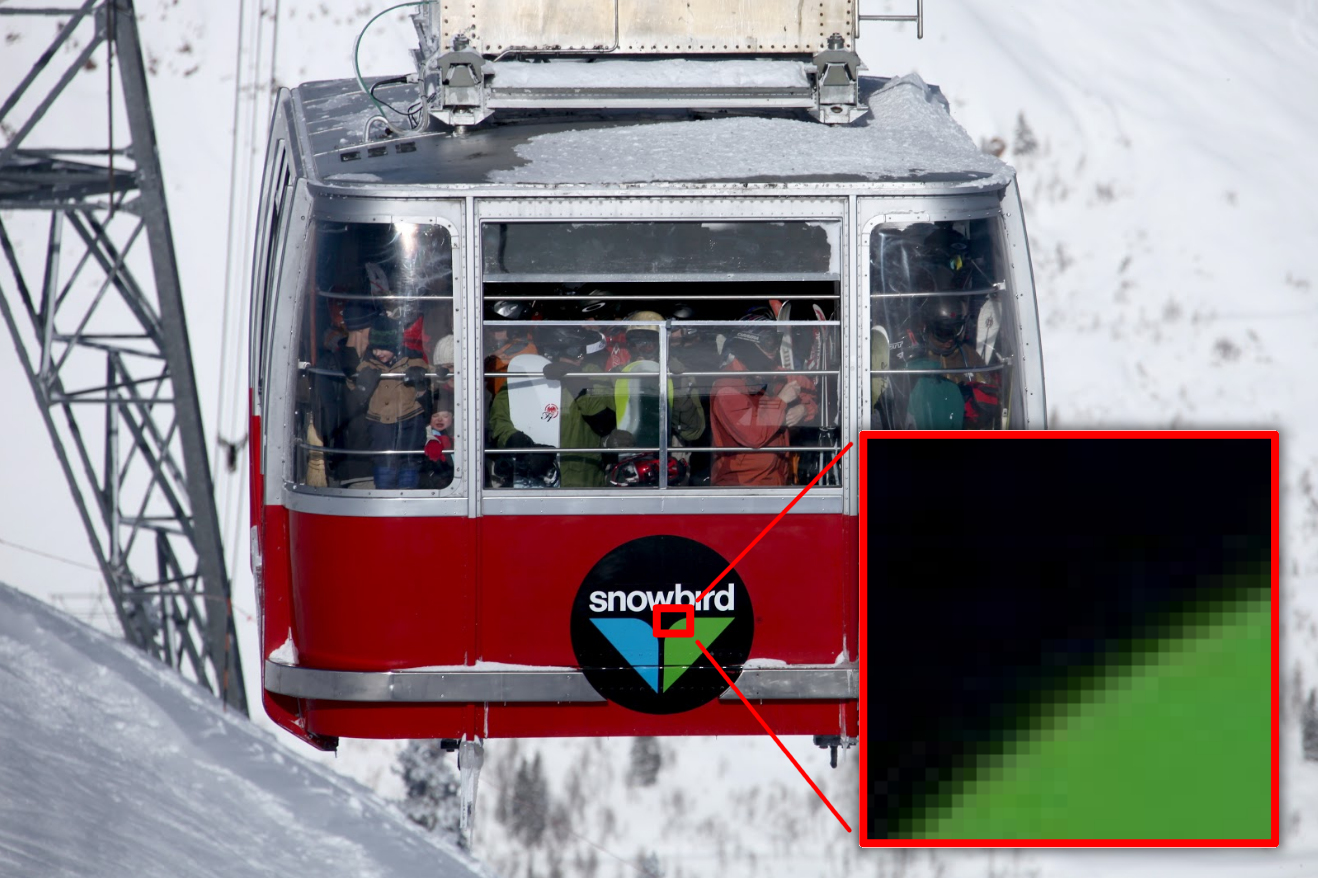
Так как кодер работает не со всем изображением, а с его кусочками, достаточно выявить корреляции в небольших областях – этого хватит, чтобы прогнозировать цвета на освное яркости. Возьмем маленький блок изображения:

На основе этого фрагмента, кодер установит, что ярко = зеленому цвету, а чем темнее, тем меньше насыщенность. И так же с остальными блоками.
В CfL не стали использовать алгоритм PVQ, поэтому затраты при пиксельной и частотной областях примерно одинаковы. Плюс AV1 использует дискретное синусное преобразование и преобразование пиксельной области (pixel domain identity transform), поэтому выполнить AV1 CfL в частотной области не очень легко. Но – сюрприз – AV1 и не нуждается в CfL в частотной области, т.к. основные уравнения CfL одинаково работают в обеих областях.
СfL в AV1 призван максимально упростить реконструкцию. Для этого необходимо явным образом кодировать α и на его основе вычислить β, хотя… Можно и не вычислять β, а вместо него использовать уже спрогнозированное кодером DC-смещение цветности (оно будет менее точным, но все же подходящим):
 Сравнение DC-прогноза по умолчанию (расчет на основе соседних пикселей) с рассчитанным β-значением (расчет на основе пикселей в текущем блоке).
Сравнение DC-прогноза по умолчанию (расчет на основе соседних пикселей) с рассчитанным β-значением (расчет на основе пикселей в текущем блоке).
Таким образом, сложность аппроксимации на стороне кодера макисмально оптимизируется за счет использования прогнозирования. Если прогнозирования недостаточно, то выполняются остальные преобразования; если же прогнозирование не дает выгоды в битах, то оно не используется вовсе.
Альянс Открытых Медиа использует ряд тестов, которые также доступны в инструменте Are We Compressed Yet?
Ниже представлена таблица с битрейтом в разрезе по разным показателям. Обратите внимание на CIE delta-E 2000, это метрика перцептивно-равномерной ошибки цвета. Заметно, как экономится битрейт? Вплоть до 8%!
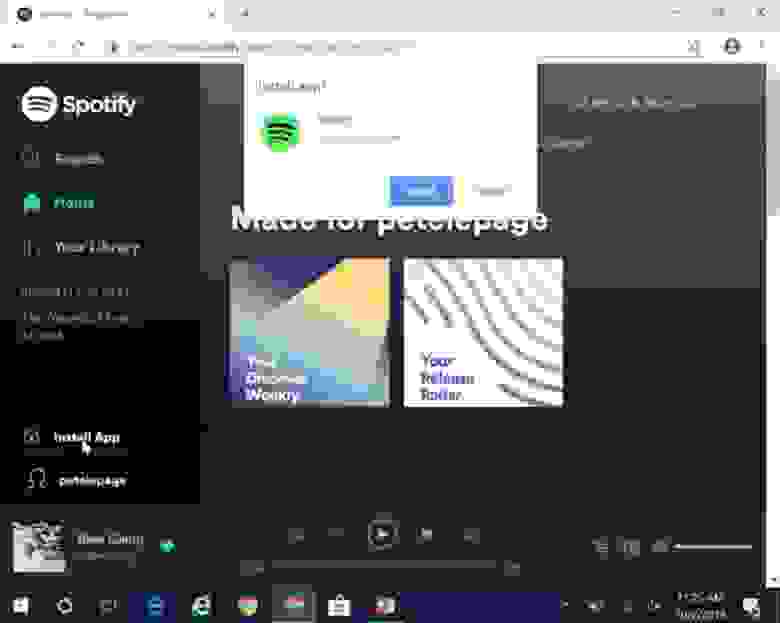
Хотя поддержка Progressive Web Apps в основном реализована на мобильных платформах, Google не забывает и о десктопе. В десктопном Chrome 67 появилась кнопка установки PWA, а уже Chrome 70 привнес несколько улучшений для пользователей Windows.

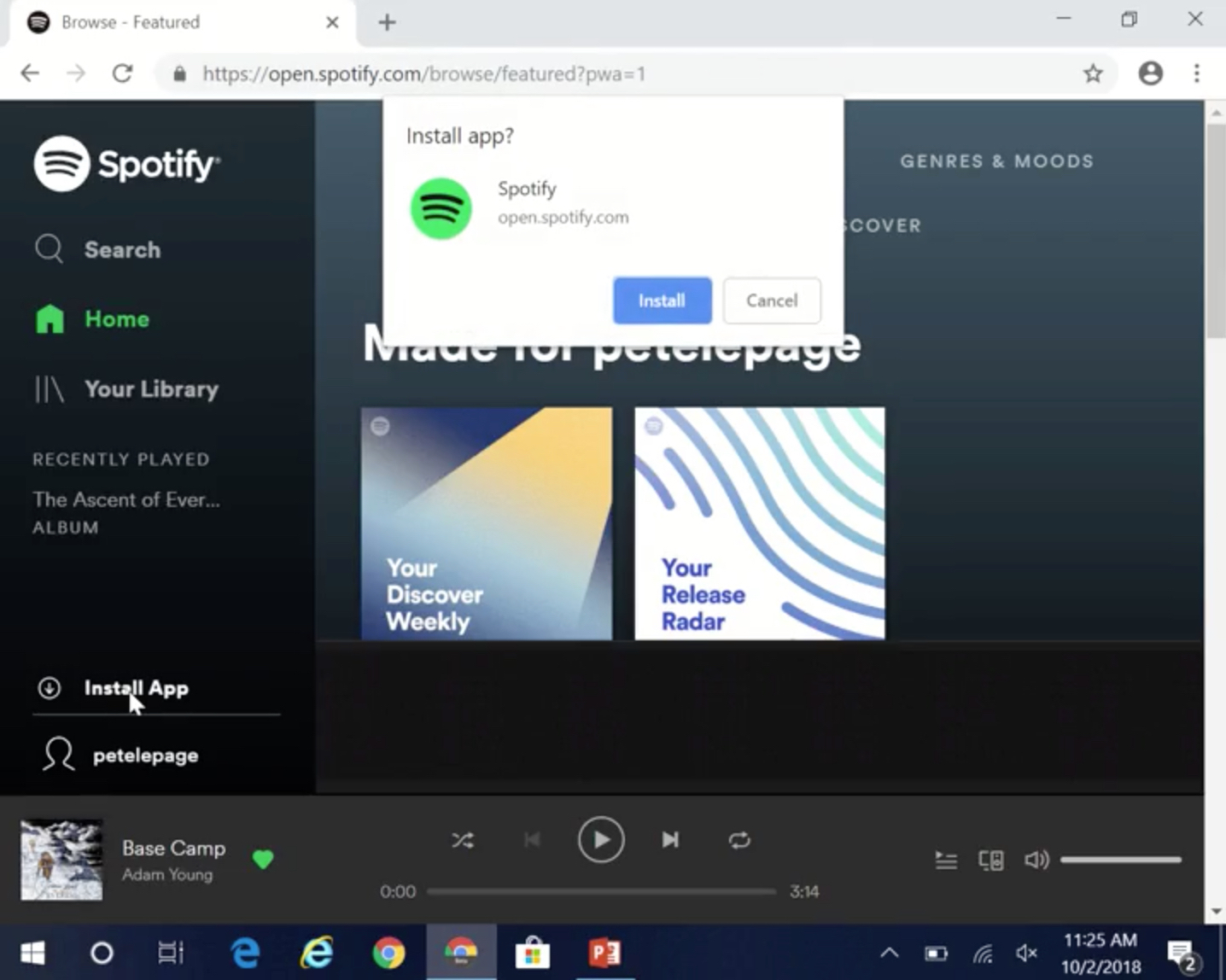
Теперь Chrome показывает поп-ап «Install app?» для PWA (после того, как вы какое-то время взаимодействовали с ними). Если вы установите PWA, браузер создаст ярлык для PWA в меню «Пуск». По аналогии с мобильным опытом, интерфейс браузера будет скрыт в открытом PWA.
Google обещает, что выкатит эту функциональность для Mac и Linux в 72 версии.
Веб-приложения умеют по-разному считывать штрихкоды и распознавать лица, обычно с помощью JS-библиотек машинного обучения, но это может очень медленно работать. Чтобы сделать эту фичу более доступной и производительной, Google внедряет свою собственную функциональность в Chrome – shape detection.
Shape Detection API в Chrome 70 – это экспериментальная функция (origin trial), т.е. она еще не готова для широкого использования. API может определять 3 типа объектов/изображений – лица, штрикоды и текст. На данный момент, совместимость варьируется на разных платформах, потому что от ОС требуется функциональность по определению объектов. Вы можете попробовать демо здесь.
Transport Layer Security – это протокол, который позволяет безопасно передавать данные через Интернет. Когда вы пользуетесь сайтом на HTTPS, то скорее всего, данные отправляются по TLS. Chrome 70 поддерживает TLS 1.3, который зарелизили в прошлом месяце.
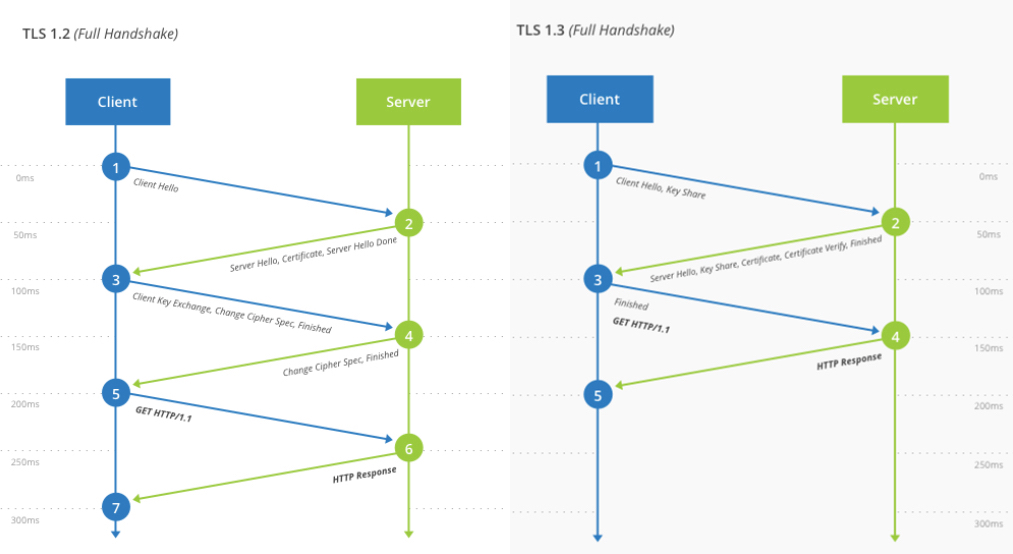
Список изменений доступен здесь, но если говорить в общем, версия 1.3 повышает как эффективность, так и безопасность (например, «победили» BREACH и CRIME, благодаря чему можно снова безопасно использовать сжатие на https – прим.переводчика, спасибо menstenebris). Требуется меньше шагов для установки соединения, так что можно заметить небольшое улучшение во времени (если сайт, на который вы зашли, поддерживает TLS 1.3, разумеется). Вот наглядное сравнение разницы от CloudFlare:

С выходом TLS 1.3 также прекращается поддержка старых фич, например SHA1 и MD5. Google заявил об этом на Status Page:
Firefox 60 добавил поддержку TLS 1.3 (драфт 23), который выкатили в мае этого года; тогда его начал использовать и CloudFlare.
Как и всегда, Chrome 70 включает нововведения для пользователей и разработчиков. Вот список прочих изменений в этом обновлении:

Поддержка AV1
Почти 10 лет назад, Google выкатил свой собственный кодек-конкурент для H.264 – это был VP8. В то время как технологические конкуренты не особо отличались, VP8 был бесплатным, а H.264 требовал лицензию. Android поддерживал VP8 «из коробки», начиная с 2.3 Gingerbread. Также все основные браузеры (за исключением Safari) могут воспроизводить VP8-видео.

Сейчас Google входит в Альянс Открытых Медиа (Alliance for Open Media), группу компаний, которая разрабатывает преемника VP8/VP9 под названием AV1. Facebook уже тестировал кодек на тысячах популярных видео и выяснил, что он дает прирост в компрессии более 30% по сравнению с VP9, а именно на 50,3%, 46,2% и 34% (по сравнению с основным профилем x264, high-профилем x264 и libvpx-vp9, соответственно).
Начиная с Chrome 70, кодек AV1 поддерживает по умолчанию для десктопа и Android. И хотя кодеку понадобится время, чтобы стать широко используемым, это все равно важный этап, т.к. ни один другой браузер пока не поддерживает AV1.
AV1 в деталях
Пояснение: этот раздел – выдержки из статьи next generation video: Introducing AV1.
Chroma from Luma
Chroma from Luma prediction (далее – CfL) – один из новых способов прогнозирования, который применили в AV1. CfL прогнозирует цвета в изображении (chroma), основываясь на значении яркости (luma). Сначала кодируются/декодируются значения яркости, затем CfL делает попытку предсказать цвета. Если попытка удачная, то снижается количество информации о цвете, которую надо закодировать; следовательно, сохраняется место.
Стоит отметить, что CfL впервые появился не в AV1. Основополагающий документ по CfL датируется 2009 годом; тогда же LG и Samsung предложили раннюю имплементацию CfL под именем LM Mode, но всё это свернулось во время разработки HEVC/H.265. Кодек Thor от Cisco использует схожую технику, а HEVC имплементировал улучшенную версию под названием Cross-Channel Prediction (CCP).
Улучшенное внутрикадровое прогнозирование
До последнего времени сжатие видео основывалось на межкадровом прогнозировании, т.е. на отличии кадра от других, когда в основе прогнозирования лежат опорные кадры. Несмотря на то, что эта техника мощно развилась, она все еще требует опорные кадры, которые не полагаются на другие кадры. В итоге опорные кадры используют только внутрикадровое прогнозирование.

Опорные кадры гораздо больше, чем промежуточные – поэтому их стараются использовать как можно реже. Но если опорных кадров становится много, это повышает битрейт видео. Дабы справиться с этим и уменьшить размер опорных кадров, исследователи кодеков сосредоточились на улучшении внутрикадрового прогнозирования (которое так же можно применять и к промежуточным кадрам).
Резюмируя, можно утверждать, что CfL – это как раз и есть продвинутая техника внутрикадрового прогнозирования, т.к. она работает на основе яркости в пределах кадра.
Цветные мелки
CfL в своей основе – это раскрашивание монохромного изображения исходя из обоснованного, точного предсказания. Предсказание облегчается тем, что изображение бьется на мелкие блоки, в которых кодирование происходит независимо.

Так как кодер работает не со всем изображением, а с его кусочками, достаточно выявить корреляции в небольших областях – этого хватит, чтобы прогнозировать цвета на освное яркости. Возьмем маленький блок изображения:

На основе этого фрагмента, кодер установит, что ярко = зеленому цвету, а чем темнее, тем меньше насыщенность. И так же с остальными блоками.
CfL в AV1
В CfL не стали использовать алгоритм PVQ, поэтому затраты при пиксельной и частотной областях примерно одинаковы. Плюс AV1 использует дискретное синусное преобразование и преобразование пиксельной области (pixel domain identity transform), поэтому выполнить AV1 CfL в частотной области не очень легко. Но – сюрприз – AV1 и не нуждается в CfL в частотной области, т.к. основные уравнения CfL одинаково работают в обеих областях.
СfL в AV1 призван максимально упростить реконструкцию. Для этого необходимо явным образом кодировать α и на его основе вычислить β, хотя… Можно и не вычислять β, а вместо него использовать уже спрогнозированное кодером DC-смещение цветности (оно будет менее точным, но все же подходящим):

Таким образом, сложность аппроксимации на стороне кодера макисмально оптимизируется за счет использования прогнозирования. Если прогнозирования недостаточно, то выполняются остальные преобразования; если же прогнозирование не дает выгоды в битах, то оно не используется вовсе.
Немного тестов
Альянс Открытых Медиа использует ряд тестов, которые также доступны в инструменте Are We Compressed Yet?
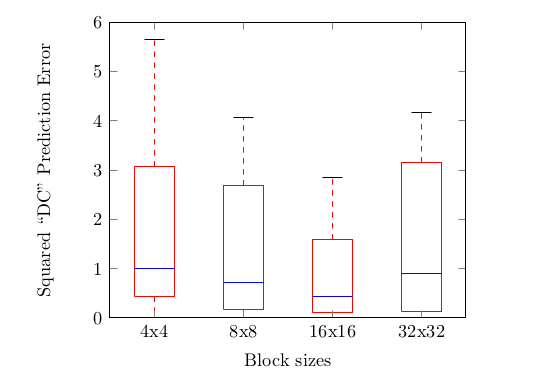
Ниже представлена таблица с битрейтом в разрезе по разным показателям. Обратите внимание на CIE delta-E 2000, это метрика перцептивно-равномерной ошибки цвета. Заметно, как экономится битрейт? Вплоть до 8%!
| BD-rate | |||||||
| PSNR | PSNR-HVS | SSIM | CIEDE2000 | PSNR Cb | PSNR Cr | MS SSIM | |
| Average | -0.43 | -0.42 | -0.38 | -2.41 | -5.85 | -5.51 | -0.40 |
| 1080p | -0.32 | -0.37 | -0.28 | -2.52 | -6.80 | -5.31 | -0.31 |
| 1080p-screen | -1.82 | -1.72 | -1.71 | -8.22 | -17.76 | -12.00 | -1.75 |
| 720p | -0.12 | -0.11 | -0.07 | -0.52 | -1.08 | -1.23 | -0.12 |
| 360p | -0.15 | -0.05 | -0.10 | -0.80 | -2.17 | -6.45 | -0.04 |
… и прочие новинки в Chrome 70
PWA на Windows
Хотя поддержка Progressive Web Apps в основном реализована на мобильных платформах, Google не забывает и о десктопе. В десктопном Chrome 67 появилась кнопка установки PWA, а уже Chrome 70 привнес несколько улучшений для пользователей Windows.

Теперь Chrome показывает поп-ап «Install app?» для PWA (после того, как вы какое-то время взаимодействовали с ними). Если вы установите PWA, браузер создаст ярлык для PWA в меню «Пуск». По аналогии с мобильным опытом, интерфейс браузера будет скрыт в открытом PWA.
Google обещает, что выкатит эту функциональность для Mac и Linux в 72 версии.
Shape Detection API
Веб-приложения умеют по-разному считывать штрихкоды и распознавать лица, обычно с помощью JS-библиотек машинного обучения, но это может очень медленно работать. Чтобы сделать эту фичу более доступной и производительной, Google внедряет свою собственную функциональность в Chrome – shape detection.
Shape Detection API в Chrome 70 – это экспериментальная функция (origin trial), т.е. она еще не готова для широкого использования. API может определять 3 типа объектов/изображений – лица, штрикоды и текст. На данный момент, совместимость варьируется на разных платформах, потому что от ОС требуется функциональность по определению объектов. Вы можете попробовать демо здесь.
TLS 1.3
Transport Layer Security – это протокол, который позволяет безопасно передавать данные через Интернет. Когда вы пользуетесь сайтом на HTTPS, то скорее всего, данные отправляются по TLS. Chrome 70 поддерживает TLS 1.3, который зарелизили в прошлом месяце.
Список изменений доступен здесь, но если говорить в общем, версия 1.3 повышает как эффективность, так и безопасность (например, «победили» BREACH и CRIME, благодаря чему можно снова безопасно использовать сжатие на https – прим.переводчика, спасибо menstenebris). Требуется меньше шагов для установки соединения, так что можно заметить небольшое улучшение во времени (если сайт, на который вы зашли, поддерживает TLS 1.3, разумеется). Вот наглядное сравнение разницы от CloudFlare:

С выходом TLS 1.3 также прекращается поддержка старых фич, например SHA1 и MD5. Google заявил об этом на Status Page:
TLS 1.3 был многолетним проектом, объединившим сторонников из разных индустрий, исследовательских групп и других участников при работе над стандартом. Ранее мы экспериментировали с черновыми версиями стандарта, но когда стандарт был полностью реализован, мы наконец можем внедрить его в Chrome.
Firefox 60 добавил поддержку TLS 1.3 (драфт 23), который выкатили в мае этого года; тогда его начал использовать и CloudFlare.
Другие фичи
Как и всегда, Chrome 70 включает нововведения для пользователей и разработчиков. Вот список прочих изменений в этом обновлении:
- Speech synthesis API не будет работать, пока страница хотя бы единожды не взаимодействовала с этим API. Это API часто использовали для спамерских поп-апов на мобильных устройствах вплоть до новой политики autoplay в Chrome 66;
- Touch ID на Macbook Pro можно использовать как способ логина в Web Authentication API;
- если страница в режиме полного экрана, то появление поп-апа выведет страницу из полного экрана;
- AppCache больше не работает на НЕ https-страницах;
- на Android-устройствах номер сборки OC (например, «NJH47F») больше не входит в user agent, чтобы предотвратить идентификацию браузера. Chrome на iOS оставит номер сборки «15E148» вместо того, чтобы полностью его убрать, дабы следовать реализации в Safari;
- аудио в формате opus теперь поддерживается для контейнеров MP4, Ogg и WebM;
- WebUSB теперь использует контекст отдельного worker’а, что должно повысить производительность;
- Web Bluetooth теперь работает в Windows 10;
- новый диалог синхронизации на десктопах;
- service worker’ам можно давать имена;
- Credential Management API теперь поддерживает PublicKeyCredential;
- первоначальные реализации Custom Elements, HTML импортов, navigator.getGamepads и Shadow DOM API теперь в статусе deprecated;
- Lazy Loading теперь можно включить с помощью флагов #enable-lazy-frame-loading и #enable-lazy-image-loading.