Сегодня стартуют продажи Яндекс Станции 2 — нашего новейшего устройства, которое станет центральным элементом в умном доме с Алисой. Мы полностью переосмыслили и внутренний, и внешний дизайн, добавили световой экран на верхней панели и постарались учесть опыт предыдущего поколения во множестве незаметных с первого взгляда компонентов.
Я хочу поделиться нашей внутренней кухней в формате, который уже стал традиционным для хабрастатей о новых Станциях. Это снова будут несколько историй про разные аспекты hardware-разработки: поговорим об исследованиях формы комнаты микрофонами, распространении света в прозрачном материале, а ещё о генеративных анимациях и неожиданной пользе от ПЛИС.
История про звук
Мы изначально проектировали Станцию 2 как устройство меньшего размера, чем первая Станция. При этом к моменту старта проектирования уже был запущен наш акустический флагман — Станция Макс, и конкурировать с ним по звуку в устройстве меньшего размера было практически невозможно. Тогда мы решили сделать звук другим — не направленным на человека, а равномерно распределённым по комнате (так называемый «звук 360 градусов»). Кроме того, мы стремились добиться баланса между всеми частотами — чтобы пользователи могли часто слушать голосовые композиции (и, например, подкасты) в параллель с любыми другими делами, не раздражаясь из-за слишком сильных «низов».
Режим «360 градусов» уже применяется в наших маленьких колонках. В Станции Мини он достигается за счёт динамика, направленного вниз — с дальнейшим рассеиванием звука в стороны. Но Станция 2 должна была стать устройством с заметно более мощным и качественным звуком, чем Мини. Самые первые эксперименты показали, что смотрящий вниз динамик не обеспечивает требуемого качества.
Кроме того, мы хотели сохранить фирменную черту наших старших колонок — стереозвук.

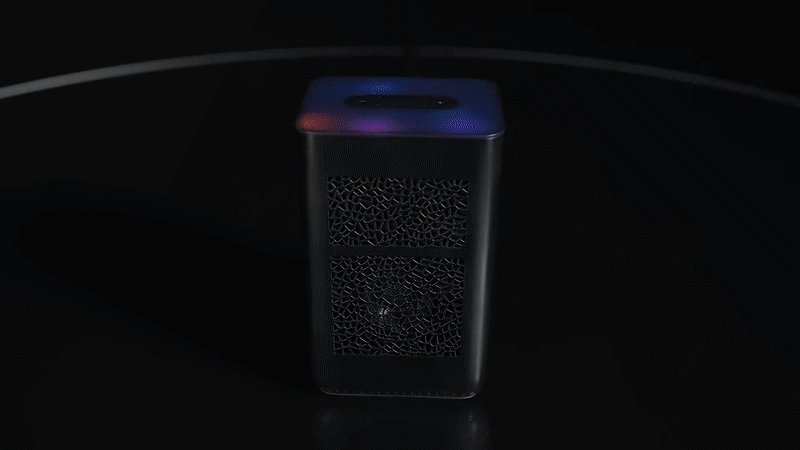
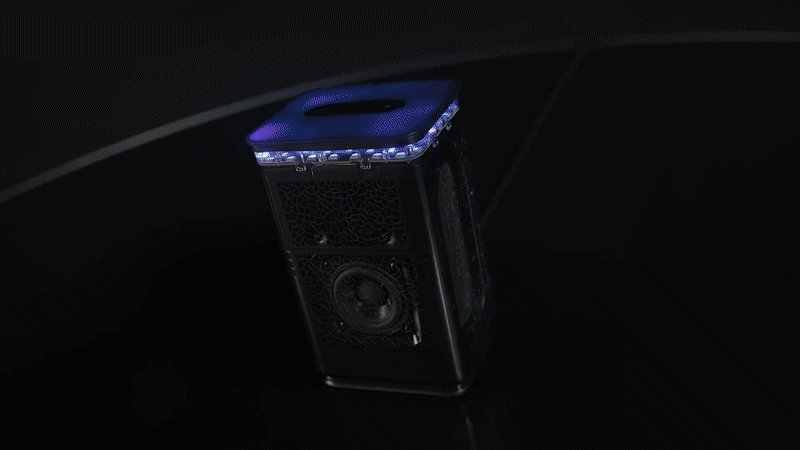
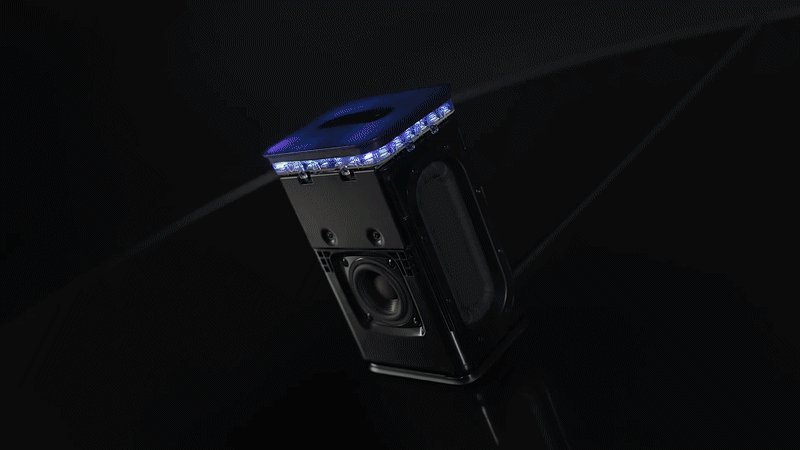
В результате многих экспериментов и проверки самых разных звуковых схем мы пришли к той, которая показана на иллюстрации: два широкополосных динамика смотрят вперёд и назад, а справа и слева их поддерживают пассивные излучатели, отвечающие за «хвост» низких частот.
Главное достоинство этой схемы: колонку можно крутить как угодно. Можно поставить динамиками вперёд-назад — или вправо-влево, что несколько усилит стереоэффект. Но з��есь же кроется и проблема: мало кто ставит колонку в середине комнаты, в реальных помещениях один из динамиков — а в плохом случае и оба — могут оказаться близко к стене. Тогда из-за сильных переотражений звук будет портиться. Два года назад мы бы сдались и выбрали более безопасную звуковую схему, но в разгар акустического проектирования Станции 2 у нас появились первые обнадёживающие результаты экспериментов в области Room Correction (что это такое и как влияет на звук — расскажу в следующей истории). Поэтому мы решили рискнуть.
С динамиками пришлось повозиться — они нужны были широкополосные, с максимально хорошей амплитудно-частотной характеристикой, но при этом весьма компактные. К тому же обнаружилась особенность: при такой компоновке нужно следить за положением центра тяжести устройства. Чем он выше, тем менее устойчивой становится колонка. Поэтому в динамиках используются магниты специальной формы, дополнительно утяжелённые, чтобы обеспечить устойчивость. И да, динамики у нас традиционно заказные — на открытом рынке такие найти невозможно.
Неожиданный плюс симметричной компоновки оказался в том, что звук на высокой громкости не провоцирует лишних вибраций корпуса. Последние негативно сказываются на всём, в том числе на качестве распознавания голоса Алисой, потому что вместе с корпусом вибрируют и мембраны микрофонов.
История про Room Correction
В отзывах к первой Станции и Станции Макс пользователи нередко писали нам, что «басов слишком много». Даже в инструментальных треках и в музыке с оркестром низкие частоты порой преобладали. Но мы обратили внимание, что отчасти такое восприятие связано с тем, где именно находится колонка. Небольшое исследование показало: у заметного числа людей Станция стоит на полке в нише, а у кого-то — на полу в самом углу комнаты. Стены и перегородки в непосредственной близости создают акустические ограничения, и чаще всего соотношение частот меняется именно в сторону большего количества басов.

Проблему, казалось бы, решает эквалайзер, который мы запустили в декабре прошлого года. Но эквалайзер — функция скорее для меломанов, чем для всех пользователей. Хотелось, чтобы Станция «из коробки» играла приятно для человеческого уха (даже если её поставили в шкаф).
С одной стороны, на рынке есть решения, позволяющие адаптировать акустическую систему под конкретную комнату. С другой, обычно речь идёт о системах из нескольких колонок, а качество звука оптимизируется для слушателя, находящегося в конкретной точке — условно, на диване в середине комнаты.
Чтобы автоматически менять настройки в зависимости от окружения, требуется возможность что-то понять про это окружение. У колонки нет лидара, как у беспилотного автомобиля: она не может установить форму объектов вокруг. Зато у неё есть микрофоны.
С помощью микрофонов Станции 2 мы записали воспроизводимые ей звуки в эталонной акустической камере. Когда колонка воспроизводит эти же звуки в реальном окружении у пользователя, она оценивает разницу между тем, что слышит, и эталоном. Тем самым она может примерно понять, как окружение искажает проигрываемые звуки. Предположим, громкость каких-нибудь частот оказалась громче эталонной на 2-3 децибела. Тогда Станция сделает звук на этих частотах тише.
Сначала мы пробовали регулировать таким образом звук на всех частотах. Потратили много недель на тесты, но в итоге поняли: восприятие «верхов» зависит от расположения не только колонки, но и самого слушателя. Узнавать, где относительно Станции находится человек, мы пока не научились, а кроме того, слушателей бывает несколько. Зато басы, а также часть средних частот действительно эффективно подстраиваются под комнату.
История про дизайн
Придумать дизайн нового поколения устройства — непростая задача. Важно, чтобы пользователи, знакомые с предыдущими Яндекс Станциями, видели принадлежность к этому семейству и в новой колонке. С другой стороны, нужно привнести и что-то новое.
Для начала мы решили выяснить, какие внешние свойства люди сильнее всего ассоциируют со Станциями. Оказалось, что это:
- Простые формы — проще, чем, скажем, у Amazon Echo.
- Свечение — светодиоды вокруг регулятора громкости на первой Станции, светящийся логотип Алисы на Станции Мини и так далее.
- Ткань корпуса.
Все три признака было важно сохранить. Станция 2 — второе после Яндекс Модуля устройство, выполненное в соответствии с нашим новым дизайн-языком, который мы планируем использовать и в будущем. Главное свойство этого языка — двуобъёмность: есть основная часть, отвечающая за функцию (она в данном случае покрыта тканью, функцией здесь выступает звук), а есть верхняя, отвечающая за эмоцию. Если вы посмотрите на Модуль и на адаптер питания от Станции 2, то увидите такую же двуобъёмность и такие же формы.

Больше про дизайн
По сравнению с первой Станцией хотелось добиться большей элегантности. Поэтому мы сделали более плавную форму основания, которая создаёт лёгкую иллюзию, что Станция не касается стола: вы не видите место соприкосновения. В одном из прототипов стенки почти бесшовно переходили в днище, но колонку было легко уронить, просто задев рукой. Тогда мы решили несколько усложнить нижнюю часть, но сохранить общую концепцию скруглённых углов.
Чтобы было удобнее сравнивать «падучесть» прототипов, мы стали ставить их на наклонную поверхность и смотреть, при каком угле колонка начинает падать. Хотя стандартные тесты на предельный угол наклона не давали каких-то страшных значений, чувствовалось, что что-то не так. Тогда придумали ещё один простой тест, который позволил ввести меру динамической устойчивости (условно, моделировали ситуацию, когда колонку задевает боком ваша кошка).

Для этого использовали утяжелённый контейнер на гибком подвесе и записывали угол начального отклонения груза, при котором устройство падает после удара. Это упражнение проверяет не только геометрические и массовые характеристики — площадь опоры и положение центра тяжести. Также оно тестирует влияние жёсткости и формы наклейки на дне колонки, коэффициент сцепления и так далее.
Устройства с одинаковым периметром наклейки, но с разной шириной опорного пояска давали разные результаты. Так мы подобрали оптимальную форму основания: с одной стороны, она не нарушает иллюзию «воздушности», а с другой — Станция не боится (или почти не боится) домашних животных.
Если вглядеться, нижняя поверхность получилась непростой:

Отдельной задачей стал подбор ткани. Мы хотели совершить шаг вперёд — сделать так, чтобы Станция воспринималась как предмет интерьера, хорошо смотрелась в большинстве окружений. После экспериментов с разными тканями мы поняли, что лучше всего эту задачу решает полотно меланж. Вам могут быть знакомы такие ткани, они часто используются в одежде и мягкой мебели:

Источник
Меланж подразумевает, что нить сплетается из волокон разных цветов и уже из этой нити производится сам материал. Мы добавляем 30% серой нити, так получается «антрацитовый» тёмный цвет с более светлыми вкраплениями:
 Но среди первых Станций люди часто выбирали светло-серый вариант. В новой колонке такая же расцветка плохо смотрелась бы вместе с чёрной верхней панелью. Мы вышли из положения, придумав «песочную» вариацию. Синий «кобальт», в свою очередь, — это почти тот же чёрный, только поинтереснее: люди часто ищут нечто подобное.
Но среди первых Станций люди часто выбирали светло-серый вариант. В новой колонке такая же расцветка плохо смотрелась бы вместе с чёрной верхней панелью. Мы вышли из положения, придумав «песочную» вариацию. Синий «кобальт», в свою очередь, — это почти тот же чёрный, только поинтереснее: люди часто ищут нечто подобное.
Чтобы было удобнее сравнивать «падучесть» прототипов, мы стали ставить их на наклонную поверхность и смотреть, при каком угле колонка начинает падать. Хотя стандартные тесты на предельный угол наклона не давали каких-то страшных значений, чувствовалось, что что-то не так. Тогда придумали ещё один простой тест, который позволил ввести меру динамической устойчивости (условно, моделировали ситуацию, когда колонку задевает боком ваша кошка).

Для этого использовали утяжелённый контейнер на гибком подвесе и записывали угол начального отклонения груза, при котором устройство падает после удара. Это упражнение проверяет не только геометрические и массовые характеристики — площадь опоры и положение центра тяжести. Также оно тестирует влияние жёсткости и формы наклейки на дне колонки, коэффициент сцепления и так далее.
Устройства с одинаковым периметром наклейки, но с разной шириной опорного пояска давали разные результаты. Так мы подобрали оптимальную форму основания: с одной стороны, она не нарушает иллюзию «воздушности», а с другой — Станция не боится (или почти не боится) домашних животных.
Если вглядеться, нижняя поверхность получилась непростой:

Отдельной задачей стал подбор ткани. Мы хотели совершить шаг вперёд — сделать так, чтобы Станция воспринималась как предмет интерьера, хорошо смотрелась в большинстве окружений. После экспериментов с разными тканями мы поняли, что лучше всего эту задачу решает полотно меланж. Вам могут быть знакомы такие ткани, они часто используются в одежде и мягкой мебели:

Источник
Меланж подразумевает, что нить сплетается из волокон разных цветов и уже из этой нити производится сам материал. Мы добавляем 30% серой нити, так получается «антрацитовый» тёмный цвет с более светлыми вкраплениями:


История про верхнюю панель
Идея свечения, которую я перечислял выше в числе основных свойств Яндекс Станций, здесь доведена практически до абсолюта. Мы решили делать именно светодиодный экран как один из самых технически пригодных для нашей цели: осветить верхнюю панель от края до края. На этом пути нас поджидало множество сложностей, только часть из которых мы представляли заранее.
Концепция рассеивания света встречается в устройствах для пользователей, хотя и не очень часто. Обычно над источниками света размещают одну или несколько линз. Мы провели эксперименты с разными типами светодиодов, их числом и взаимным расположением — стало ясно, что нам понадобится явно больше 50 диодов. С таким количеством пользоваться линзами было нецелесообразно, устройство получилось бы слишком дорогим. Требовалось разработать такую панель, которая бы сама по себе красиво рассеивала свет.


На фото — два одинаковых по свойствам материала, но разной толщины
Мы начали пробовать: выкладывать полупрозрачные фрагменты пластика поверх платы со светодиодами. Важно было, чтобы один диод не засвечивал всю панель, но и не смотрелся слишком акцентировано, как яркая точка. Хотелось чего-то среднего: чтобы свет плавно перетекал между диодами. Причём картинка должна была быть хорошо заметна и на солнце. Глянцевые поверхности сильнее бликуют, матовые могут влиять на насыщенность. Даже техпроцесс, по которому выполняется матирование, играет свою роль.

Дополнительная сложность состояла в том, что на панели требовалось разместить центральный блок, «остров» с сенсорными кнопками и микрофонами. Мы рассматривали вариант с освещением всей панели, в том числе сквозь печатную плату острова: её предполагалось сделать либо из прозрачной плёнки, либо из обычного стеклотекстолита — тонкого до полупрозрачности. Увы, не всё может быть прозрачным: мы попробовали, но в свете от диодов виднелись дорожки, микросхемы и резисторы с конденсаторами. Поэтому мы всё-таки выделили специальное место под остров. Его размер постарались подобрать так, чтобы пользователи не ошибались, нажимая на кнопки, и не попадали пальцами по микрофонам. Кстати, если провести по всем трём кнопкам свайпом, включится следующий или предыдущий трек.

Наличие центрального блока накладывало ограничения: появились дополнительные светодиоды в логотипе Алисы, свет от которых как раз должен был быть более точечным, чем у остальных. В одном из прототипов мы перегнули палку — в лого явно проступали яркие точки. А в другом свет от диодов вокруг проникал в отверстия микрофонов: их невозможно полностью изолировать.

В финальном варианте компоненты острова скрыты под непрозрачной центральной частью плёнки, лежащей поверх всей верхней панели. Рассеивание света внутри пластика (если быть точным — поликарбоната) достигается за счёт добавления специального рассеивающего агента, состав которого почти такой же секретный, как у Кока-колы. Торцы верхней панели видны с боков — свет доходит и до них тоже, поэтому даже если колонка стоит выше уровня глаз, она всё равно подскажет визуально, какое действие сейчас выполняется. Подсветку обеспечивают 84 светодиода — именно на таком количестве мы в итоге остановились.
Создание светящегося верха стало одним из самых длительных этапов разработки Станции 2. Так вышло ещё и потому, что производство настолько сложных «бутербродов» с IML-плёнкой достаточно большой площади — нетривиальная задача. Мы нашли только одну компанию в Китае, которая смогла сделать панели нужного качества.
История про генеративные анимации
Экран, устройство которого я описал выше, не позволяет демонстрировать никакие конкретные объекты или показатели. Казалось бы, 84 светодиодов достаточно, но на самом деле это примерно соответствует разрешению 7x12 точек без учёта острова — меньше, чем в первых телефонах с цветными экранами. Для сравнения, дисплей Nokia 3310 имеет разрешение 84х48, итого 4032 пикселя.
Но как при помощи 84 диодов показывать интересные анимации во время проигрывания музыки? Решение родилось в результате тесного взаимодействия разработчика и дизайнера с техническим бэкграундом. Мы представляем аудиодорожку в виде последовательности сырых данных, обрезаем в них выбросы, сглаживаем. В каждый момент времени рендерер видит фрейм с набором данных, распределённых по частотам и их количеству (условно, на высоких громкость такая-то, на средних — такая-то, на низких — такая-то). Дальше мы раздаём данные по всем светодиодам: определяем, какая группа диодов за какие частоты отвечает. Если «низов» много, соответствующие диоды мигают более интенсивно, и так далее.

Однако в таком режиме анимации выглядели слишком просто. Поэтому мы придумали математически модифицировать данные. От каждой точки мы строим так называемое манхэттенское расстояние, и горит уже не один светодиод, а подобие окружности вокруг него из нескольких диодов. И наконец, мы немного рандомизируем границы этой фигуры. Получаются пятна неопределённой формы, которые непрырывно «перетекают» друг в друга — картинка видоизменяется по мере воспроизведения трека.
Я рассказал, как отрисовываются образы на верхней панели. А как выбираются цвета для них? Наш дизайнер нарисовал большую градиентную карту — со сложным, многоцветным и нелинейным градиентом. В каждый момент времени набор цветов для светодиодов берётся из определённого фрагмента этой карты, затем из соседнего, взятого со сдвигом, и так далее. Поэтому образы по ходу анимации плавно меняют не только форму, но и цвет. Даже для одного и того же музыкального трека каждый раз генерируются уникальные сочетания.
История про чипагеддон и ПЛИС
В хабрастатье к выходу новой Станции Мини я рассказывал про чипагеддон — возникший из-за пандемии дефицит железа. Тот опыт подготовил нас к тому, что и с компонентами для Станции 2 всё будет непросто.
Сильнее всего чипагеддон повлиял на доступность трёх узлов — Type-C-контроллера, STM32 (об этом ниже) и усилителя. Последний пришлось менять по ходу разработки: изначально мы проектировали колонку под другую модель. Оказалось, что усилителей класса D с цифровым входом и встроенными функциями обработки сигнала — всего лишь несколько артикулов на всём рынке и их настройка сильно отличается от одного производителя к другому. Так что нам пришлось примерно два месяца доводить уровень звука на новом усилителе до заданных требований.
В наших предыдущих колонках контроллером светодиодов служил стандартный STM32, и первые версии Станции 2 не были исключением. Но в начале прошлого года STMicroelectronics перестала поставлять эти контроллеры на рынок миллионными партиями, как раньше. Снижение объёмов производства спровоцировало цепную реакцию: многие компании стали закупать остатки STM32 впрок. В результате чипы не просто подорожали, а вообще исчезли с рынка. В тот момент были доступны китайские аналоги с нужными нам характеристиками (объёмом памяти и частотой). Но их было мало, стоили они примерно в 2,5 раза дороже знакомых нам чипов STM и снабжались не настолько детальной документацией. Мы приценивались и к отечественным микроконтроллерам: они оказались ещё дороже, плюс возникли сомнения в возможностях производства сотен тысяч чипов в нужные (сжатые) сроки.
Тогда один из наших дистрибьюторов предложи�� более доступную ПЛИС (программируемую логическую интегральную схему) в качестве замены STM32. Мощные схемы такого типа применяют для сложных вычислений и быстрой обработки — например, для преобразования Фурье или перекодирования видеосигналов. Простые ПЛИС, в свою очередь, вполне используются для управления несложными устройствами. Нас убедило ещё и то, что дистрибьютор был готов быстро подготовить MVP такого решения, а мы тем временем успели бы наработать экспертизу в не совсем знакомой области. Дело в том, что работать с ПЛИС — не то же самое, что с STM32. Да, и там и там ты пишешь код в IDE, но программирование ПЛИС строится по совсем другой логике.

ПЛИС на плате Станции 2
Задачу управления светодиодами мы уже решали в Станции Макс: там было 400 одноцветных диодов; здесь — 84 четырёхцветных (RGBW), итого 336 каналов. Но мы вспомнили, что ПЛИС — это про параллельную обработку, и решили воспользоваться полученными возможностями. STM32 управлял четырьмя сотнями диодов через микросхемы сдвиговых регистров, включённые последовательно в один 400-битный регистр. А ПЛИС параллельно управляет семью цепочками по 48 бит (плюс одна цепочка покороче, для светодиодов логотипа). Это позволило увеличить частоту кадров до нескольких сотен в секунду — а значит, улучшить плавность анимации.
Но светодиоды — это несложно, даже с учётом буфера кадров и 256 уровней яркости для каждого канала. Гораздо труднее оказалось строить тач-управление.
В STM32 есть встроенный контроллер тач-интерфейса, в ПЛИС — нет. Казалось бы, отдельных тач-микросхем существует множество, их делает масса производителей, но чипагеддон всё это перечеркнул. Нужных микросхем нет на рынке — последняя партия из нескольких сотен тысяч, которую нам удалось закупить, пригодится для производства Станции Мини.
Поэтому мы стали строить контроллер сенсорных клавиш на ПЛИС. Достаточно соединить тач-зону с двумя ножками ПЛИС и с одним конденсатором. Но из-за конструктива Станции 2 дорожки от самой интегральной схемы до клавиш пришлось вести по всей плате, через разъёмы и по гибкому шлейфу — а вокруг множество шумных сигналов управления светодиодами. Первая прошивка с тач-функциональностью работала хорошо — пока не включили анимацию. В этот момент посыпались ложные срабатывания: система думала, что клавиша нажата, даже когда к колонке никто не прикасался.
Пришлось собирать сырые данные с датчиков, анализировать их и строить цифровые фильтры, заодно подбирая параметры для снижения шумов. Затем обнаружили, что средний уровень сигнала от тач-зоны медленно меняется со временем, поэтому порог срабатывания нужно делать адаптивным. Но и это был не конец. Выяснилось, что качество сигнала зависит от конкретной микросхемы. Условно, 17 из 20 колонок в тестовой партии работали надёжно, а на трёх мы наблюдали ложные срабатывания. Подкрутили параметры фильтрации — три «плохих» починились, зато сломались четыре «хороших».
Этот эффект оказался связан с тем, что каждая микросхема обладает индивидуальными задержками в каждой ячейке, то есть скорость прохождения сигнала слегка отличается. Речь идёт о наносекундах — даже такие различия сказывались. В конце концов нам удалось переписать алгоритм измерения так, чтобы разница между микросхемами ни на что не влияла. Но к этому времени мы уже успели добавить в прошивку ПЛИС специальный «измеритель качества тач-сигнала» и ввести его в процедуру тестирования на производстве. Теперь мы для каждого экземпляра Станции убеждаемся, что все элементы сенсорного управления работают штатно.
История про Zigbee
Раньше управление устройствами умного дома с помощью Алисы происходило только через облака. Запрос «включи лампочку» отправлялся в облако умного дома Яндекса, затем — в облако производителя лампочки. Лишь оно подавало сигнал лампочке о включении — и так с большинством девайсов. Эта схема неустойчива и хрупка, что приводило и приводит к задержкам в исполнении команд.
Современный стандарт Zigbee позволяет отправлять команды локально, от колонки — лампочке. Это возможно, когда и там и там есть Zigbee-чип. Такие чипы способны работать от аккумулятора по несколько лет — в десятки раз больше, чем Wi-Fi-модули. Правда, и объём данных, которые можно переслать, у Zigbee гораздо скромнее, но для управления умным домом этого хватает. Кроме того, Zigbee-сеть является mesh-сетью в том смысле, что устройства с постоянным питанием (например, розетки) могут выступать ретрансляторами и автоматически расширять зону покрытия сети. Тогда новые девайсы будут выбирать ближайший к себе ретранслятор для подключения, а если он выйдет из строя — быстро перестраиваться под изменившуюся топологию.

Где-то внутри корпуса нужно было найти место под Zigbee-модуль. В итоге мы разместили его на одной плате со светодиодами верхней панели, прямо под сенсорными кнопками — именно в этой точке достигалось максимальное расстояние от всех металлических компонентов, которые могли ухудшить параметры антенны.

Колонка по-прежнему обращается в облако для распознавания голоса, но для нас появление Zigbee — шаг в сторону полностью локального умного дома.

Предрелизная версия платы со светодиодами и модулем Zigbee
История про полноценный Type-C

В конце отвечаем на самый популярный комментарий Хабра к постам о предыдущих колонках! В чём была сложность с реализацией порта Type-C в Станциях первого поколения? В том, что когда пользователи видят Type-C, они рассчитывают, что запитать устройство можно от любого адаптера, например, из комплекта к мобильному телефону. Возникает задача: понять, подходит ли нам подключенный адаптер. Для этого придумали протокол USB Power Delivery (PD).
Чтобы протокол работал полноценно, нужны два специальных чипа — и в адаптере, и устройстве. Адаптер с помощью чипа сообщает, какое напряжение и какую силу тока он способен обеспечивать. Устройство в ответ «рассказывает», каковы его потребности в напряжении и токе, и соединение происходит с теми параметрами, которые подходят обеим сторонам.
Когда мы разрабатывали систему питания Станции 2, то впервые смогли договориться о подходящих по цене PD-контроллерах и для адаптера, и для устройства. Блок питания специально проектировался под эту колонку, у него ровно те параметры, которые необходимы, но он адаптирован именно для воспроизведения музыки — способен кратковременно отдавать ток заметно выше номинального. И, конечно, от него можно заряжать любые другие устройства, поддерживающие PD.
Но основная сложность не в том, чтобы разработать подходящий адаптер, а в том, чтобы как-то обрабатывать ситуации, когда в блоке питания либо нет PD-чипа, либо есть, но он не способен обеспечить достаточную мощность. Мы в этом месте приняли волевое решение — позволить Станции загрузиться и на невысокой громкости сообщить пользователю, что нужно использовать более подходящий адаптер. Если же блок питания поддерживает PD-профиль
[15В 3А], то колонка будет полностью работоспособной.Это не все истории. Под тканью корпуса скрывается апериодическая решётка, которая защищает динамики от физического воздействия — все отверстия в ней имеют уникальную форму. Почему мы выбрали такое решение и как доказывали его влияние на звук, расскажет мой коллега в отдельной статье на Хабре. Станция 2 — одно из самых технологически сложных устройств Яндекса. В процессе разработки мы столкнулись с множеством вызовов и, надеемся, смогли сделать колонку, которая понравится пользователям.