С началом карьеры веб-дизайнера, я сталкивалась с ситуацией, когда макеты не верстались из-за бардака везде. Несколько раз приходилось переделывать работу, потому что верстальщики отправляли её обратно (с матюками). Нервные какие-то...

Изрядно поколотив подушку, я собрала «волю в кулак» и оформила стандарты и правила, по которым макет сайта будет проектироваться. Назваю их микстурами от нервов. В этой статье я опишу, что «под капотом» моих макетов.
1 микстура от нервов — Grid options
С чего я начала? Конечно с размеров макетов и сетки. Тут не обойти вопрос: «Какую сетку использовать: Bootstrap или google.material?» Для себя я выбрала скомбинировать эти две методологии . Их системы сеток мне как дизайнеру понятны, а разработчики уже имеют наработки breakpoints.
Итак, фреймворк Bootstrap 5 предлагает создателям интерфейсов, 6 уровней сетки, в каждой из которых свой размер контейнера. На основе этих требований я строю модульные сетки (базовая сетка + колоночная) с шагом 8 px.
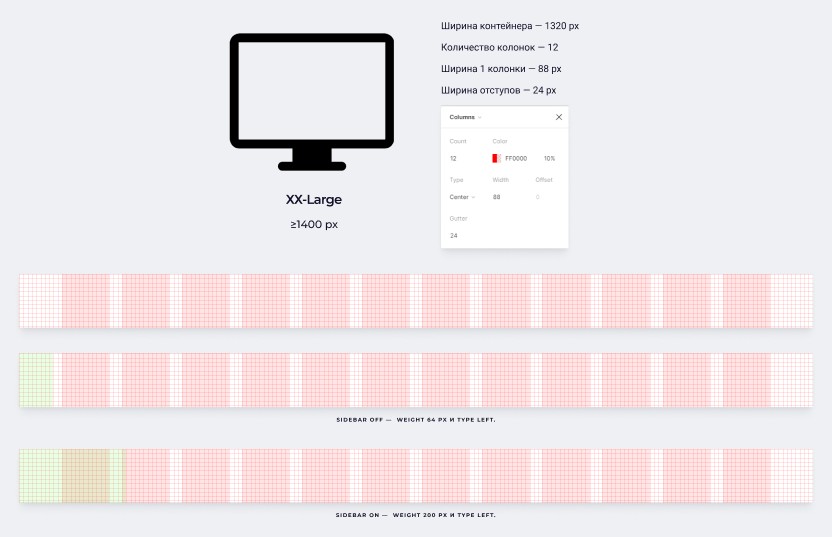
Разрешение XX-Large

Дублирую информацию с картинки: Ширина макета 1480 px, ширина контейнера — 1320 px, количество колонок — 12, ширина 1 колонки — 88 px , ширина отступов — 24 px. Sitebar off — 64 px, type — left. Sitebar on — 200 px, type — left. Скачать image тут.
Этого мне показалось мало, и я решила в сетке XX-Large, X-Large и Large разместить фиксированный размер sitebar off и sitebar on. Эта заготовка на случай, когда сетка будет использоваться для 1 экрана с возможным выбором решения использовать боковое меню.
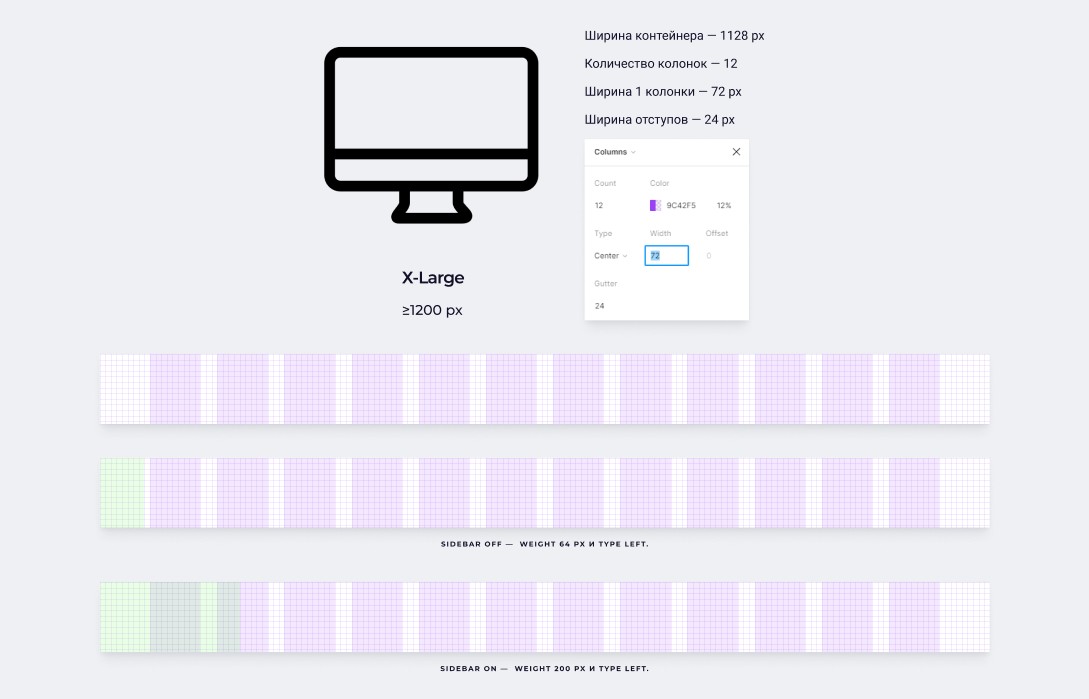
Разрешение X-Large

Дублирую информацию с картинки: Ширина макета 1272 px, ширина контейнера — 1128 px, количество колонок — 12, ширина 1 колонки — 72 px , ширина отступов — 24 px. Sitebar off — 64 px, type — left. Sitebar on — 200 px, type — left. Скачать image тут.
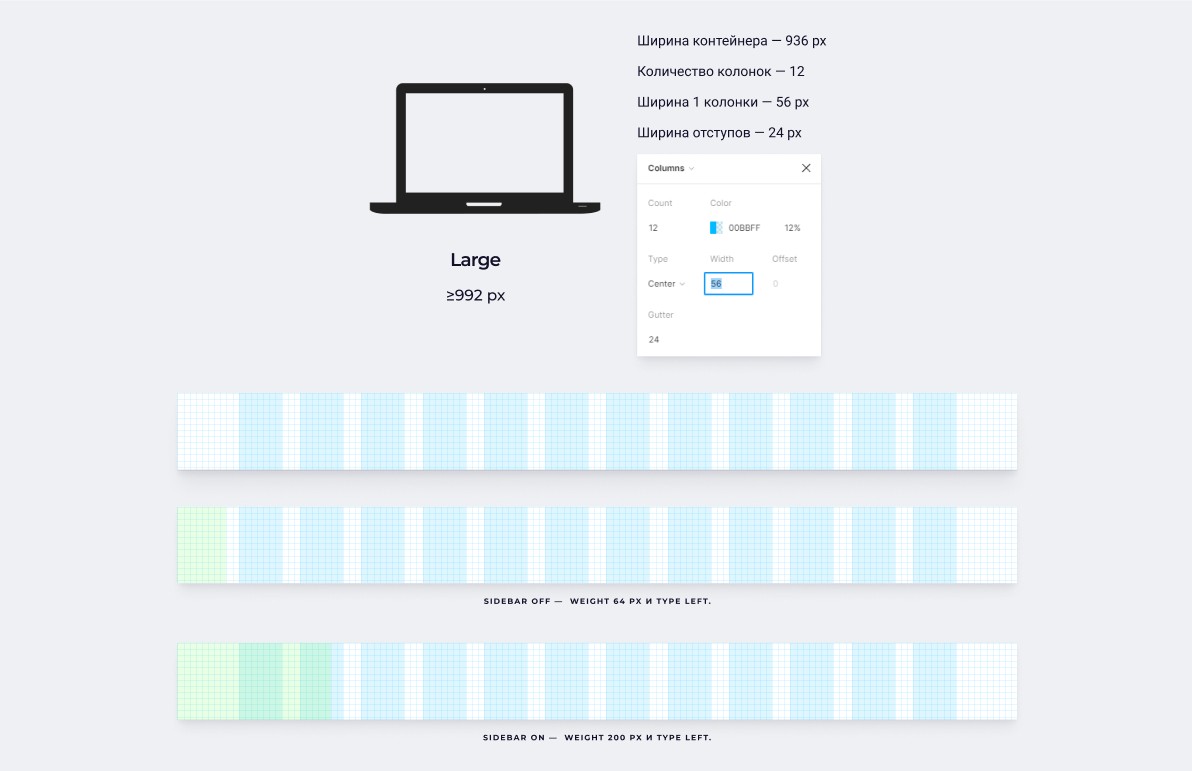
Разрешение Large

Дублирую информацию с картинки: Ширина макета 1096 px, ширина контейнера — 936 px, количество колонок — 12, ширина 1 колонки — 56 px , ширина отступов — 24 px. Sitebar off — 64 px, type — left. Sitebar on — 200 px, type — left. Скачать image тут.
Разрешение Medium

Дублирую информацию с картинки: Ширина макета 808 px, ширина контейнера — 744 px, количество колонок — 12, ширина 1 колонки — 40 px , ширина отступов — 24 px. Sitebar off — 48 px, type — left. Sitebar on — 160 px, type — left. Скачать image тут.
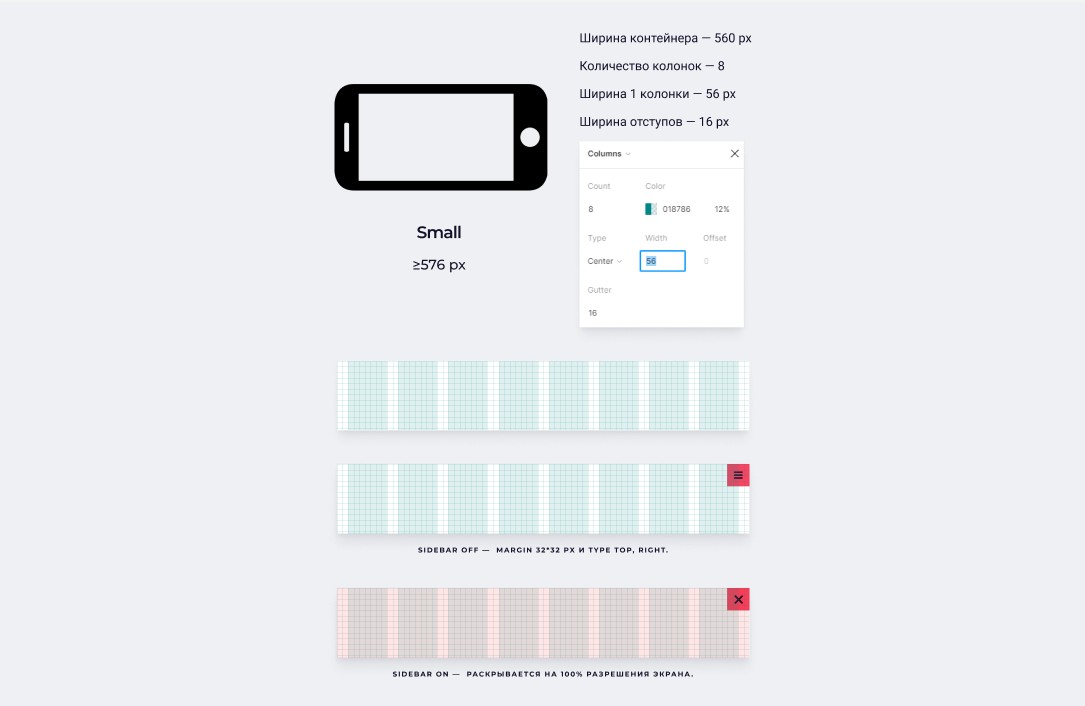
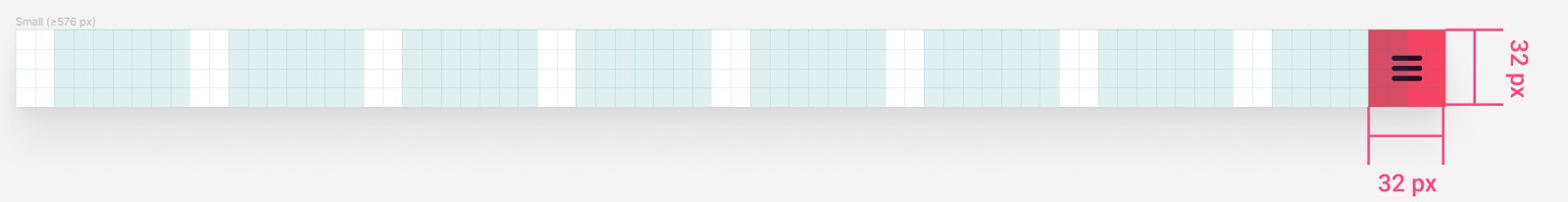
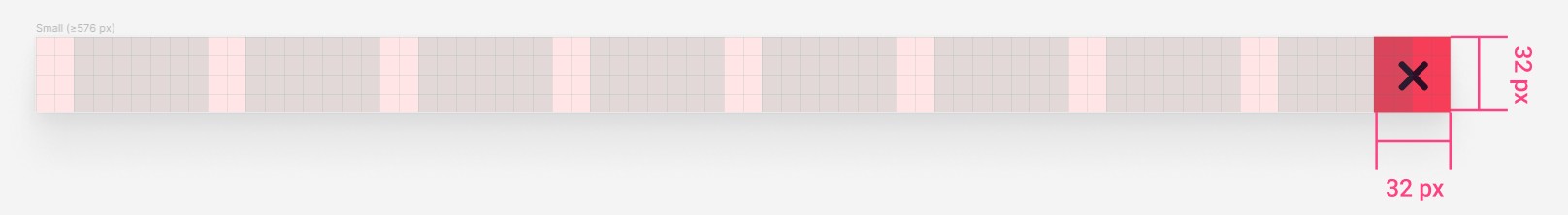
Разрешение Small

Дублирую информацию с картинки: Ширина макета 592 px, ширина контейнера — 560 px, количество колонок — 8, ширина 1 колонки — 56 px , ширина отступов — 16 px. Скачать image тут.
Фиксированный размер места для бургера 32×32 px, type Right, Top. Icon «Burger» — 21 px.

Меню раскрывается на 100% разрешения экрана. Оставляю себе напоминание об Icon «Close» — 21 px.

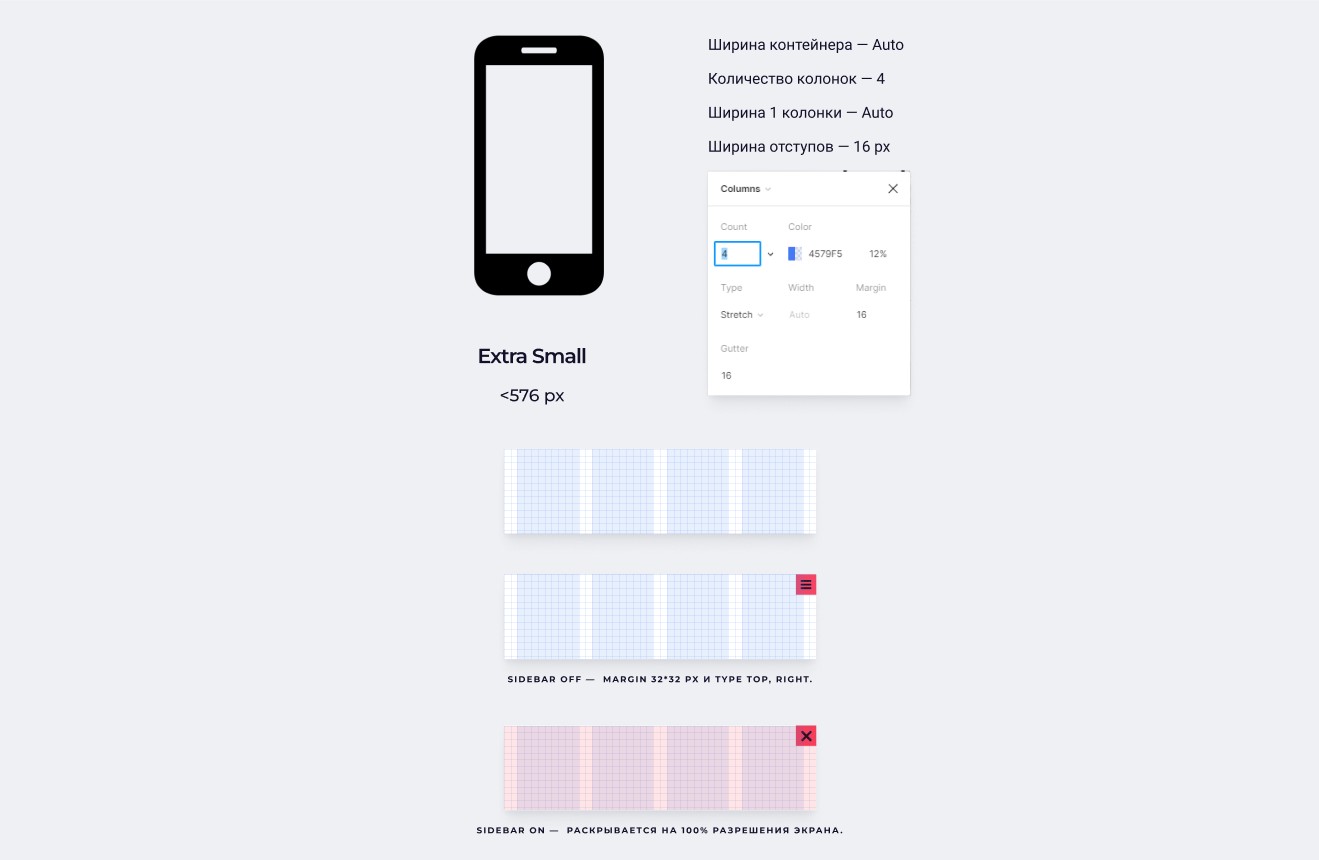
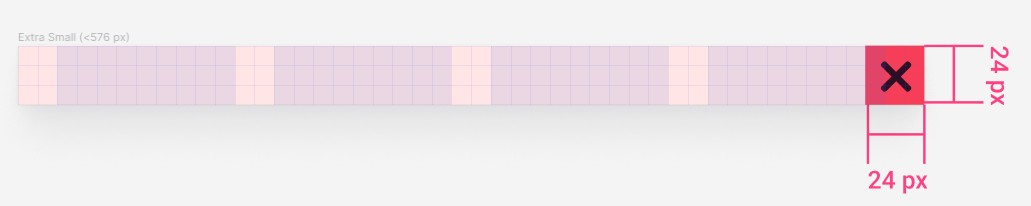
Разрешение Extra Small

Дублирую информацию с картинки: Ширина макета 368 px, ширина контейнера — Auto, количество колонок — 4, ширина 1 колонки — Auto , ширина отступов — 16 px. Скачать image тут.
Фиксированный размер места для бургера 24×24 px, type Right, Top. Icon «Burger» — 21 px.

Меню раскрывается на 100% разрешения экрана. Оставляю себе напоминание об Icon «Close» — 21 px.

Пояснение.
Несмотря на большое количество описанных сеток, я базово для клиента делаю 3 разрешения: XX-Large, Medium, Extra Small. Остальные разрешения выполняю только при просьбе подробно проработать дизайн.
2 микстура от нервов — Названия слоёв
Стоило однажды завести себе привычку правильно называть слои и всё — эти принципы навсегда уложились в голове. Работа стала намного быстрее и стало проще возвращаться к проектам спустя много лет.

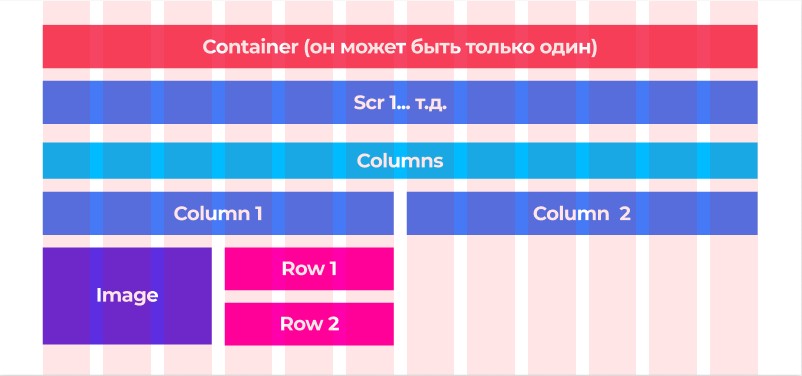
Логика тут сказочная «игла в яйце, яйцо в утке, а утка в зайце». Поясню словами, container всегда только один. Его ширина определена выше, исходя из разрешения экрана. Я буду много опираться на размеры сеток, потому что принцип однообразия важен для лечения нервов разработчиков.

Продолжаем разговор, в этом container лежат screen 1, screen 2 и т.п. Этим Screen будет, например, главный экран или призыв к действию (Call To Action). А внутри каждого screen содержание согласно ТЗ.
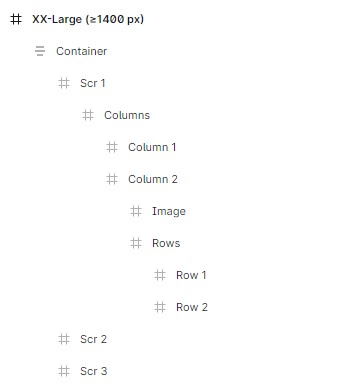
Главное, помнить-то 6 слов:
Container;
Screen;
Column (-s);
Image;
Row (-s);
Icon (-s).

3 микстура от нервов — Отступы
Куда отступать и по каким правилам учат курсы дизайна, называется это горизонтальным и вертикальным ритмами. Не буду подробно останавливаться, а скорее покажу свой вариант изменений расстояний в зависимости от размеров container.

Скачать image тут.
Причем, 1 уровень использую как отступы между screen. Какие уровни использовать и где, решает сам дизайнер. Думаю ясно, что в месте, где был отступ 48 px на XX-Large, в разрешении Medium он станет 32 px. Важно, чтобы из макета в макет использовать одни и те же значения, чтобы градус напряжения в команде (например, в больших проектах) был сведен к минимуму.
Заключение
Конечно, я не открыла новую страну, а только показала свои наработки. Эти 3 микстуры от нервов на курсах для веб-дизайнеров называют «базовыми знаниями» и рассказывают про правила их использования, но мало говорят о точных значениях.
А меня как человека очень дотошного интересуют только цифры и «сколько вешать в граммах». У разработчиков достаточно забот, поэтому не стоит добавлять к ним еще и мигрень с макетом.

Данная статья является личными наработками автора.





