Вы когда-нибудь думали о том, чтобы создать свой стартап? Почти каждому стартапу (да и +/- любой компании) нужен лендинг/сайт. А у каждого сайта вверху есть хедер с меню навигации. При чем в наше время он обязательно должно быть адаптивным, чтобы одинаково хорошо работать как на компьютерах, так и на мобильных телефонах и планшетах.
Зачем каждый раз тысячи фронтендеров разрабатывают этот хедер тратя множество часов опять и опять, когда почти все хедеры имеют один и тот же функционал и вид? Почему для этого до сих порт нет вменяемой библиотеки, позволяющей решить проблему подключением одного лишь компонента не тратя уйму времени? Подумала я и создала npm-пакет для React.js, представляющий собой универсальный хедер. Я реализовала большинство фич, которые вам могут потребоваться, это:
Поддержка десктопов
Поддержка телефонов
Поддержка планшетов
Поддержка вложенных списков меню
Поддержка оверлапинга (можно отображать прозрачный хедер поверх контента)
Поддержка кастомного компонента ссылки
Поддержка Server-Side Rendering (для Next.js и других фреймворков)
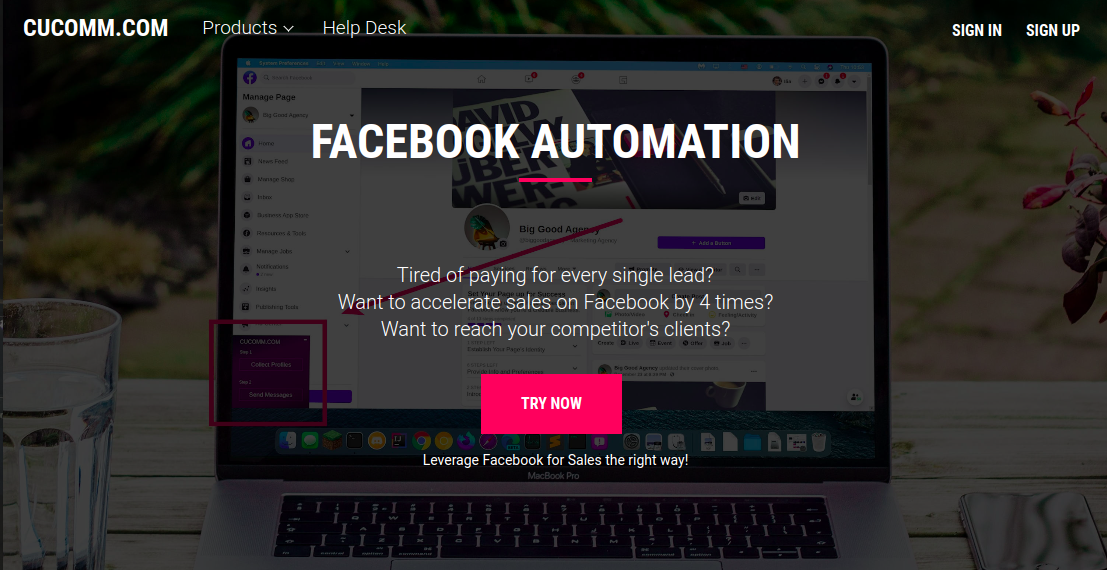
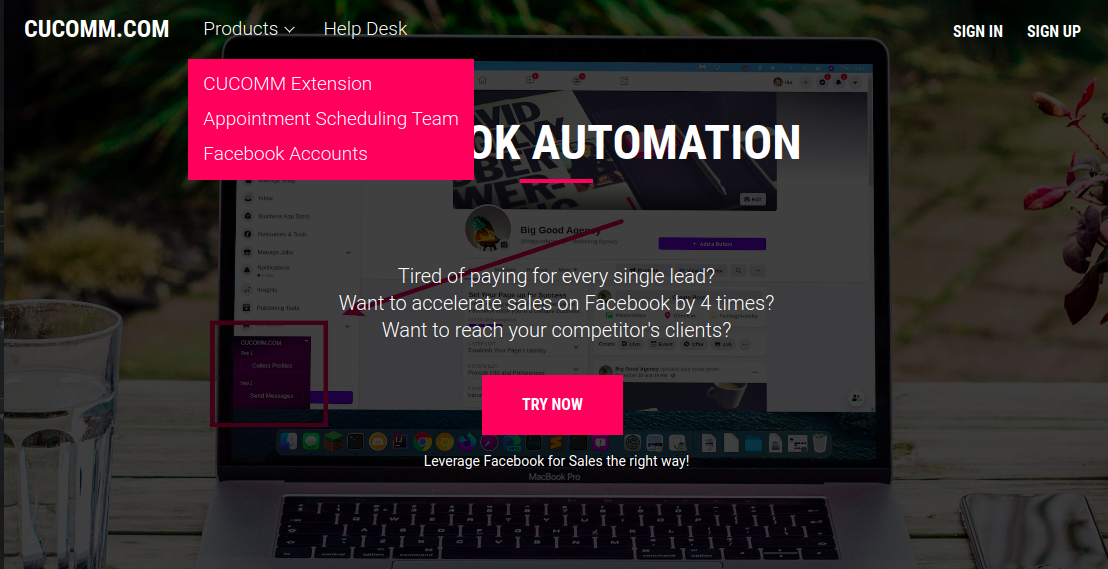
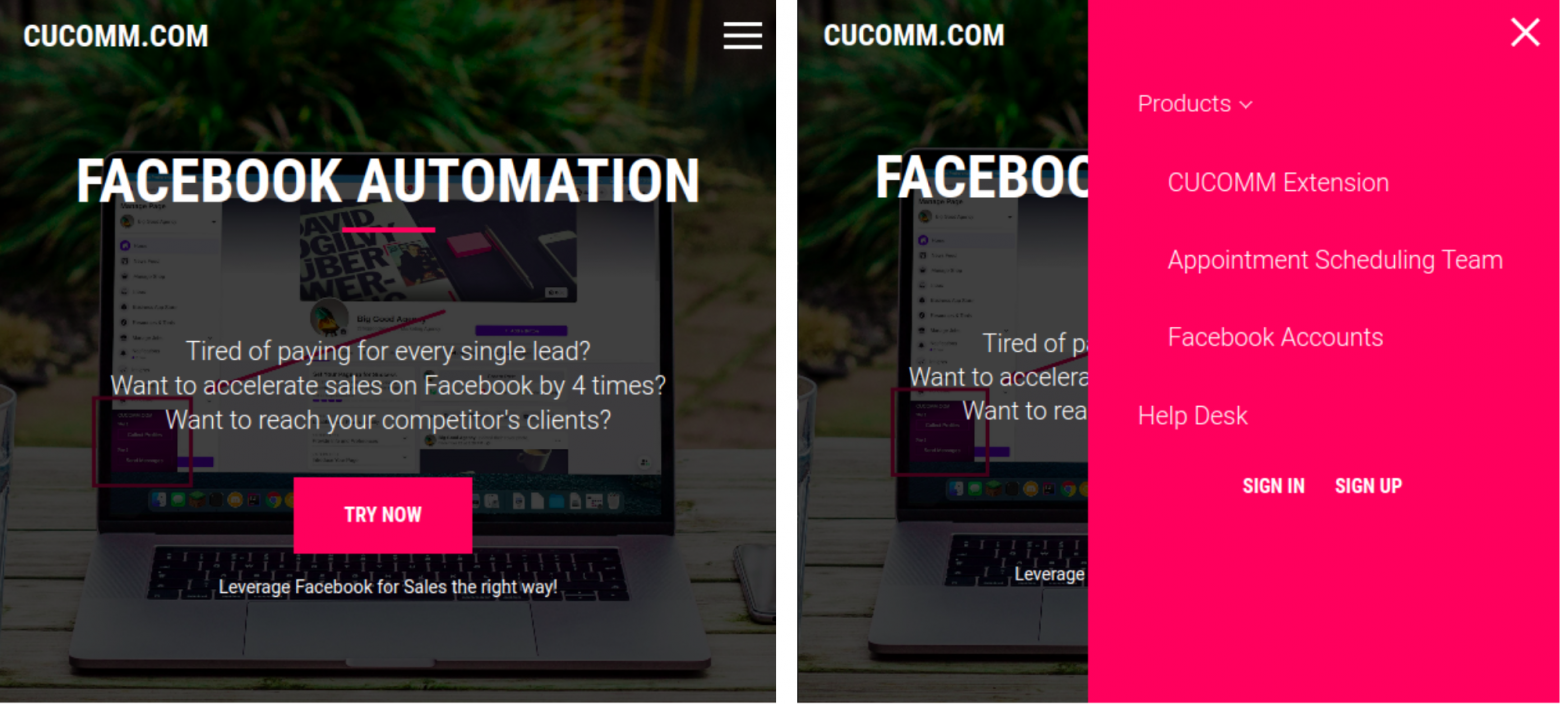
Использование react-header-responsive на реальном проекте можно увидеть здесь*, а ниже посмотреть скриншоты.



Подключение библиотеки я пыталась реализовать максимально просто, поэтому, чтобы создать ссылки (можно со вложенностью) достаточно просто передать JSON. Минимальный сетап выглядит так:
const pages = [
{
name: 'Products',
children: [
{
name: 'Product-1',
link: '/product1',
},
{
name: 'Product-2',
link: '/product2',
},
{
name: 'Product-3',
link: '/product3',
},
],
},
{
name: 'Pricing',
link: '/pricing',
},
];
<Header
pages={pages}
home={<img src={logo} alt="RHR logo" />}
access={<Access />}
/>Где:
pages - массив объектов страниц, содержащих свойства “name” и “link” для ссылки, и “name” и “children” для вложенного меню / списка.
home - логотип / ссылка домой.
access - компонент со ссылками на авторизацию/регистрацию.
Более расширенный вариант включает кастомный компонент ссылки и свойство “overlap” для отображения прозрачного хедера поверх контента (потенциально картинки):
<Header
home={<img src={logo} alt="RHR logo" />}
pages={pages}
anchor={(link, name, className) => (
<Link href={link} className={className}>
{name}
</Link>
)}
access={<Access />}
overlap
/>Кастомный компонент ссылки передается в функции, поэтому неважно какие у него пропсы и его можно донастроить в самой функции.
Для установки компонента достаточно выполнить команду:
npm install react-header-responsiveПолный код с подключением библиотеки выглядит так:
import Header from 'react-header-responsive';
import logo from './rhr-logo.png';
function App() {
const pages = [
{
name: 'Products',
children: [
{
name: 'Product-1',
link: '/product1',
},
{
name: 'Product-2',
link: '/product2',
},
{
name: 'Product-3',
link: '/product3',
},
],
},
{
name: 'Pricing',
link: '/pricing',
},
];
const Access = () => {
return (
<div>
<button>Sign Up</button>
<button>Sign In</button>
</div>
);
};
return (
<>
<Header
home={<img src={logo} alt="RHR logo" />}
pages={pages}
anchor={(link, name, className) => (
<Link href={link} className={className}>
{name}
</Link>
)}
access={<Access />}
overlap
/>
</>
);
}В целом, библиотека закрывает большинство требований к хедерам и легко раскрашивается/подправляется стилями.
Надеюсь, что моя библиотека поможет сделать вашу работу чуточку комфортней и приятней, а гипотезы по стартапам будут протестированы быстрее ?
* Организация Meta, а также её продукты Instagram и Facebook признаны экстремистскими на территории РФ.