Как известно, пару месяцев назад свет увидела jQuery 1.4, в которой мы можем наблюдать множество новых функций и возможностей. А значит, стало еще больше информации для изучения и запоминания. И не важно, насколько хорошо вы владеете искусством jQuery — запомнить всё в любом случае не удастся. И вот здесь нам на помощь приходят всевозможные сборники документаций и шпаргалки, которые очень полезно держать под рукой и периодически в них заглядывать).
Итак, ниже представлены ссылочки на самые разнообразные документы по jQuery. Среди них вы найдете документацию по API, jQuery UI, мануалы по jQuery CSS и селекторам, шпаргалку по jQuery-валидатору и еще много других полезностей.
Поехали.


Содержимое этого браузера документации полностью повторяет официальный, но все это представлено в более дружелюбном интерфейсе с улучшенной навигацией и поиском

Как и в предыдущем док-браузере, контент полностью дублирует официальную документацию. Особенностью же данного ресурса является его JS-навигация по содержимому, что значительно ускоряет поиск нужной информации.















Источник: тут.
UPD: Ресурсы, предложенные в комментариях:
Итак, ниже представлены ссылочки на самые разнообразные документы по jQuery. Среди них вы найдете документацию по API, jQuery UI, мануалы по jQuery CSS и селекторам, шпаргалку по jQuery-валидатору и еще много других полезностей.
Поехали.
Официальная документация:

- Version 1.4 – jQuery API Changes Documentation »
- jQuery API – Official Documentation »
- jQuery Core API Official Browser »
- Visual jQuery 1.3 Browser »
Альтернативные сборники документации:
jQAPI – Alternative jQuery Documentation (HTML, AIR и ZIP)

Содержимое этого браузера документации полностью повторяет официальный, но все это представлено в более дружелюбном интерфейсе с улучшенной навигацией и поиском
jQuery API – Alternative Browser (HTML)

Как и в предыдущем док-браузере, контент полностью дублирует официальную документацию. Особенностью же данного ресурса является его JS-навигация по содержимому, что значительно ускоряет поиск нужной информации.
Шпаргалки по jQuery
jQuery 1.4 Cheat Sheet – Impulse Studios Labs (PDF)

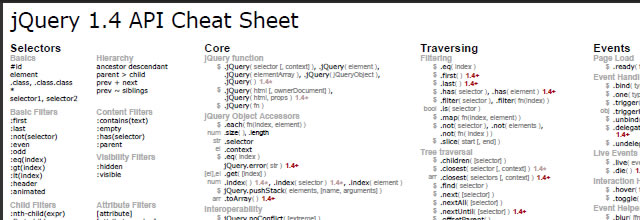
jQuery 1.4 API Cheat Sheet – Future Colors (PDF, HTML, PNG)

jQuery CSS Cheat Sheet (PDF)

jQuery Selectors – Refcardz (PDF)

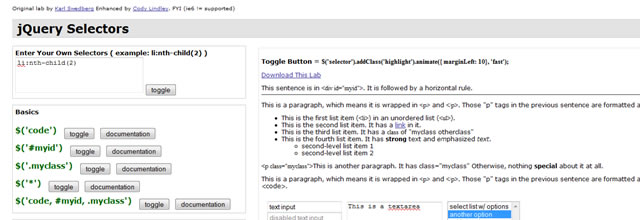
jQuery Selectors Cheatsheet (HTML)

jTouch Cheatsheet – Color Charge (HTML)

jQuery Validator Cheatsheet – Elegant Code (PDF)

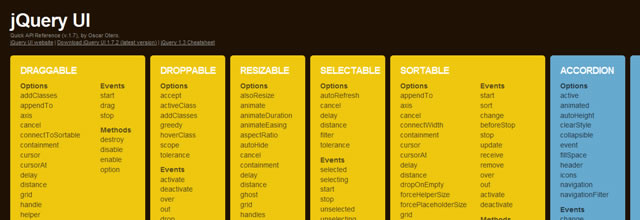
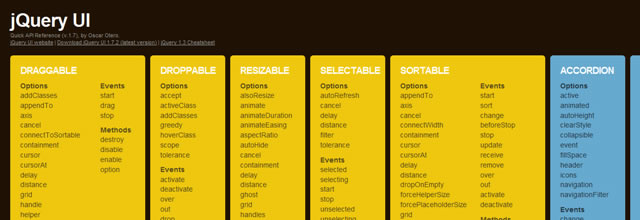
jQuery UI 1.7 Cheatsheet (HTML)

jQuery UI – Effects Cheatsheet (HTML)

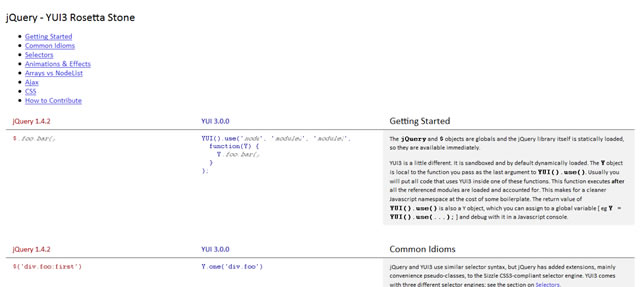
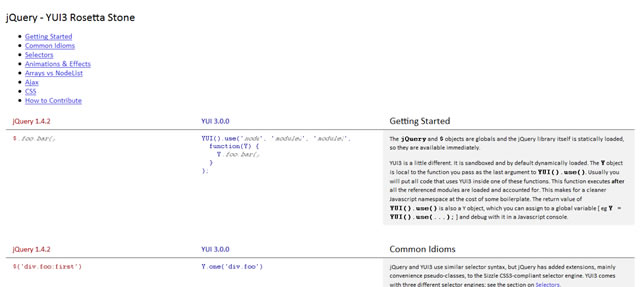
jQuery – YUI3 Rosetta Stone (HTML)

jQuery 1.3
jQuery 1.3 Visual Cheat Sheet – Woorkup (PDF, JPEG)

jQuery 1.3 Cheatsheet – A Coding Fool (PDF)

jQuery 1.3 Cheatsheet Wallpaper (1920×1200, 1680×1050, 1440×900)

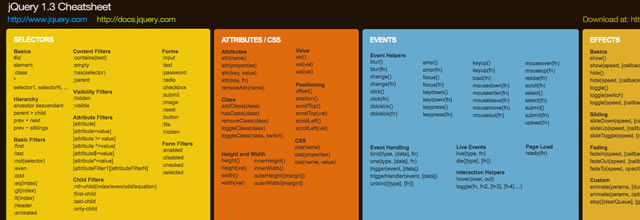
jQuery 1.3 Cheatsheet (HTML)

jQuery 1.3.2 Cheat Sheet (PDF, PNG, Microsoft XLS)

Источник: тут.
UPD: Ресурсы, предложенные в комментариях:
















