
В этой статье я хотел бы поговорить о Service Workers (SW). SW позволяют нам сделать наше приложение готовым к работе в автономном режиме, чтобы оно работало, даже если у нас нет подключения к Интернету. Они также позволяют нам использовать множество других расширенных функций, таких как push-уведомления или фоновая синхронизация. SW продолжает работать даже после закрытия браузера, то есть Service Workers продолжают работать. Это фоновый процесс. Итак, давайте зарегистрируем нашего первого Service Worker’a.
(В этой статье я реализую функциональность, связанную с SW, на простом JS, поскольку код написан на простом JS, мы можем интегрировать в любые JS-фреймворки, такие как Angular, React или Vue)
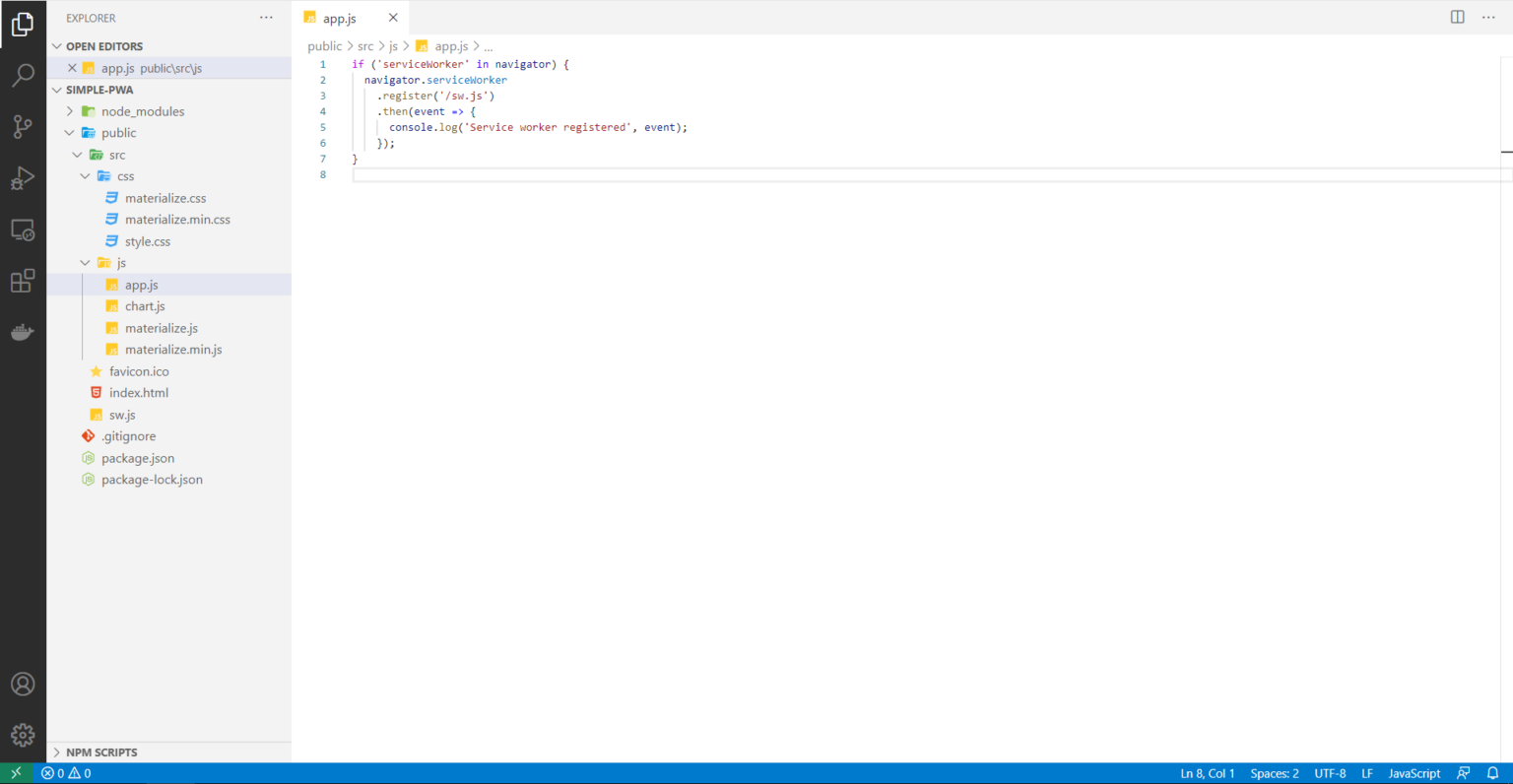
В качестве первого шага добавим файл sw.js в корневую папку проекта. В app.js мы должны проверить, доступен ли SW в навигаторе, то есть поддерживаются ли SW данным браузером. Теперь, когда мы знаем, что SW доступны, мы можем выполнить метод navigator.serviceWorker.register (), указывая путь к файлу, в котором находится наш SW, чтобы его зарегистрировать. Этот метод фактически возвращает Promise. Итак, чтобы получить информацию, как только это будет сделано, мы можем присоединиться к нему.