Представляю вашему вниманию обзор нескольких полезных инструментов для всестороннего тестирования сайтов.
Александр Фанамуров @Fanamuraread-only
Web-разработчик
Расширенный сборник CSS-хаков
4 мин
37KСтатья является расширенным сборником CSS-хаков в сравнении с аналогичной статьей.
Под хаком подразумевается метод, позволяющий воспринимать CSS только определенному браузеру.
Хаки могут использоваться не только для исправления багов в верстке, но и в случае использования определенных особенностей браузера для ускорения рендеринга web-страницы в нём (к примеру CSS3-свойства)
Под хаком подразумевается метод, позволяющий воспринимать CSS только определенному браузеру.
Хаки могут использоваться не только для исправления багов в верстке, но и в случае использования определенных особенностей браузера для ускорения рендеринга web-страницы в нём (к примеру CSS3-свойства)
+104
этот удивительный tabindex
1 мин
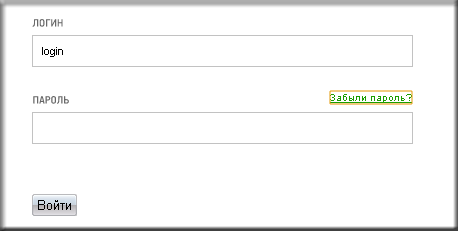
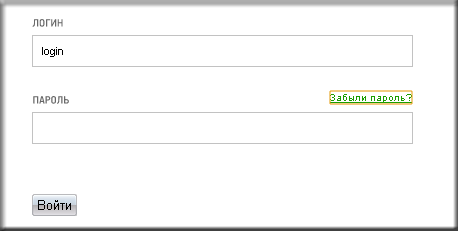
18KМногие веб-разработчики часто забывают или совсем не используют параметр tabindex, который определяет последовательность перехода между полями при нажатии на клавишу «Tab». Таким образом, при переходе из одного поля в другое прощелкиваются еще несколько элементов, что рано или поздно начинает уничтожать нервные клетки пользователей.


+66
jQuery Tools v1.0.1
1 мин
3.9K
jQuery Tools v1.0.1 — это инструмент/библиотека представляет собой файл весом в 5,8 кб включающий в себя наиболее важные компоненты для вебдванольных сайтов, а именно: табы, всплывающие подсказки, плавные переходы, прокрутки, всплывающие окна и т.д.
Не буду тянуть резину, лучше, как говориться, один раз увидеть, чем сто раз услышать!
Переходим по ссылке и смотрим более 50 (!) демок:
Несколько понравившихся мне демонстраций. Очень рекомендую!
Маскируем фоновое изображение;
AJAX-табы с поддержкой истории переходов;
Неколько всплывающих окошек на одной странице.
+146
jQuery Ui.datetimepicker
1 мин
32K Привет! Сегодня решил сойти с ума! Конечно родной datepicker в ui это хорошо, но когда нужно и параметр «время» – данного виджета не хватает.
Привет! Сегодня решил сойти с ума! Конечно родной datepicker в ui это хорошо, но когда нужно и параметр «время» – данного виджета не хватает.Внимание! Писал все быстро, инструкцию не пишу т.к. хватает этой.
Думаю разберетесь.
Демо тут.
+40
calendarLite плагин
3 мин
1.8KВ одном из моих проектов мне понадобился простой javascript календарь. Но из существующих jQuery плагинов, только один «почти» соответствовал мои требованиям. Решил написать свой плагин — проба пера calendarLite plugin.


+41
Cufón – используйте шрифты, какие душа пожелает
4 мин
90KЕсли стоит задача использовать в проекте нестандартный шрифт, то есть возможность пойти несколькими путями:
- Ъ-метод – не использовать нестандартные шрифты, достаточно в CSS сказать body {font-family: sans-serif;} и не морочить себе голову.
- Быдло-метод – нарезать из ЖПЕГов, картинок с заголовками, ужать посильнее, что б появилась размытость и вставлять вместо текста картинки. Достаточно популярный на наших просторах метод.
- W3C-метод – используем
@font-familyи наслаждаемся красивыми шрифтами без всяких заморочек. Пока этот метод не рассматривают, как рабочий, по причине слабой поддержи со стороны браузера. - sIFR – клевая вещь, наиболее употребляемая на сегодняшний день, но как недостаток – требует наличия Flash-плагина. Хотя это трудно назвать недостатком, но если есть инструмент, позволяющий обойтись без плагинов, то это не может не радовать.
- Cufón – самое то. Относительно новый метод, который показывает превосходные результаты. Он и есть герой этой статьи.
+103
Стилизация файл-инпутов
5 мин
38K
Привет. Сегодня я хочу вам рассказать о том, как можно изменить внешний вид файлового инпута.
Дело в том, что изменение внешнего вида инпутов, как правило, не вызывает трудностей, но этот вид инпутов отличается от остальных. В первую очередь это связано с безопасностью, во вторую с тем, что каждый браузер по своему отображает этот элемент, и на это почти нельзя повлиять.
+3
10 рекомендаций по html-верстке электронных писем
4 мин
107KРекомендация первая: забудьте про блочную верстку. Весь лэйаут должен быть на таблицах. При этом, без крайней необходимости — их тоже лучше не использовать. Также следует выкинуть из головы представления о семантике, сокращенных css-правилах, валидации, плавающих блоках — и прочее. Самый распространенный в РФ почтовый сервис на данный момент (mail.ru) вообще не понимает стили (css). Любые тэги/атрибуты style заменяются на xstyle и не работают. Вообще все.
Так что, фактически, при вёрстке html для почтовой рассылки надо мысленно переместиться в 90-ые годы прошлого века и смело использовать все распространенные приёмы того времени.
Для тех, кто с ними не знаком (как я был) — напомню:
Так что, фактически, при вёрстке html для почтовой рассылки надо мысленно переместиться в 90-ые годы прошлого века и смело использовать все распространенные приёмы того времени.
Для тех, кто с ними не знаком (как я был) — напомню:
+98
Последняя проверка перед запуском сайта
3 мин
4.1KПеревод
Запуск сайта ответственное мероприятие, надеюсь что этот список контрольных вопросов позволит ничего не упустить из виду.
+69
Версия 0.3.5
4 мин
559Web Optimizer (Веб Оптимизатор) — приложение, автоматизирующее все действия по клиентской оптимизации для произвольного сайта. На данный момент оно существует в виде отдельного приложения (которое нужно самостоятельно установить на сайт). Приложение протестировано и установлено на таких CMS как Drupal 5 и 6, Joomla 1.0 и 1.5, Wordpress 2.7 и многих других.
Подробное руководство по установке.
Загрузить версию 0.3.5.
Загрузить мини-установщик версии 0.3.5.
Подробное руководство по установке.
Загрузить версию 0.3.5.
Загрузить мини-установщик версии 0.3.5.
+16
Многоуровневое дерево с маркерами (HTML, CSS). Продолжение с jQuery
7 мин
41K В продолжение темы про дерево немного переделал код и подключил jQuery. Теперь дерево живое, узлы разворачиваются, как этого многие ожидают видя подобное дерево.
В продолжение темы про дерево немного переделал код и подключил jQuery. Теперь дерево живое, узлы разворачиваются, как этого многие ожидают видя подобное дерево.Теперь оформление дерева делает скрипт — сам расставляет маркеры для элементов с вложенными узлами.
Благодаря использованию скрипта HTML стал проще.
UPD 05.04.2009: обновлены скрипты, есть несколько вариантов скриптов.
UPD 09.04.2009: продолжение
+44
Многоуровневое дерево с маркерами (только HTML, CSS, без Javascript)
5 мин
23K До того как заняться верской гитарных аккордов (статьи 1,2,3) я столкнулся с необходимостью сделать человеку на сайте меню-дерево. Рисовать не хотелось вообще, поэтому я взял старый добрый HTML с CSS и начал делать это дерево, начал с простого одноуровневого, а позже сделал многоуровневое с маркерами, которое и представлю.
До того как заняться верской гитарных аккордов (статьи 1,2,3) я столкнулся с необходимостью сделать человеку на сайте меню-дерево. Рисовать не хотелось вообще, поэтому я взял старый добрый HTML с CSS и начал делать это дерево, начал с простого одноуровневого, а позже сделал многоуровневое с маркерами, которое и представлю.Позже это дерево дало мне плоды в виде habrahabr.ru/blogs/css/53792
+103
Регулярные выражения — символьные классы, конструкция выбора, метапоследовательности
3 мин
15KВ книге Дж. Фридла «Регулярные выражения» есть прекрасная табличка, которую хочу тут привести.
Регулярные выражения открывают широкие возможности для поиска и замены в любом тексте. Используя регулярные выражения можно гибко и просто обрабатывать текстовые документы. Одним из простейших применений регулярных выражений является поиск текста — во многих текстовых редакторах предусмотрена возможность поиска по шаблонам регулярных выражений В regexp существует несколько типов метасимволов выполняющих разные функции, давайте кратко их рассмотрим:
Регулярные выражения открывают широкие возможности для поиска и замены в любом тексте. Используя регулярные выражения можно гибко и просто обрабатывать текстовые документы. Одним из простейших применений регулярных выражений является поиск текста — во многих текстовых редакторах предусмотрена возможность поиска по шаблонам регулярных выражений В regexp существует несколько типов метасимволов выполняющих разные функции, давайте кратко их рассмотрим:
+15
Шпаргалки
1 мин
1.9KНедавно я делал обзор электронной книги Orsio b731. Внимательные читатели узрели на фотографиях папку шпаргалок и попросили поделиться. Что ж, держите! ;)


+42
Javascript от А и до…
3 мин
3.6KНачал замечать что на Хабре появляются статьи по программированию, может на это натолкнули фразы типа «хабр уже не тот», но это не так важно, потому как мне это нравится, всегда хотелось узнать что-то новенькое … моя первая статья привела к огромному краху, поэтому почитав людей, я повторю свои усилия и начну цикл заметок о JavaScript от самого начала и до тех пор, пока это будет востребовано =)
+59
Вступление
2 мин
4.2KБыл удивлён, не обнаружив подобного блога на Хабре. Ничего, постараемся восполнить этот пробел. В этом блоге я планирую как можно проще описать работу регулярных выражений, более склоняясь к полному разбору часто используемых примеров. Так же, в планах, рассказать об особенностях разных движков выражений, и их реализации в популярных языках программирования.
Для начала, поговорим о том, что такое регулярные выражения, и каково их практическое применение.
Для начала, поговорим о том, что такое регулярные выражения, и каково их практическое применение.
+63
Regexp — это «язык программирования». Основы
4 мин
26KНесколько лет назад я думал, что regexp осуществляет линейный поиск по тексту, но какое моё удивление было, когда я понял, что это не так. Тогда я убедился на собственном опыте, что от простой смены местами а и b в схеме (...a...)|(...b...) поменялся полностью результат.
Поэтому сейчас я расскажу, как на самом деле работает regexp.
Поняв эти простые принципы и как оно работает, вы сможете писать любые запросы.
Для примера, я разберу сложную при первом приближении, но на самом деле простейшую задачу – выявление всех строк в кавычках.
Поэтому сейчас я расскажу, как на самом деле работает regexp.
Поняв эти простые принципы и как оно работает, вы сможете писать любые запросы.
Для примера, я разберу сложную при первом приближении, но на самом деле простейшую задачу – выявление всех строк в кавычках.
+88
10 отличных приемов с .htaccess для WordPress
4 мин
32KВнимание!
Перед изменением файла .htaccess не забудьте сделать его резервную копию.
1 — Перенаправляем WordPress RSS поток на feedburner с использованием .htaccess
Почему некоторые вебмастера не используют feedburner? Ведь это такой замечательный инструмент для контроля за подписками на RSS. Проблема в том, что приходится руками исправлять файлы шаблонов. Этот прием поможет сохранить Ваше время.
И не забудьте исправить в строке 6 на Ваш код
Перед изменением файла .htaccess не забудьте сделать его резервную копию.
1 — Перенаправляем WordPress RSS поток на feedburner с использованием .htaccess
Почему некоторые вебмастера не используют feedburner? Ведь это такой замечательный инструмент для контроля за подписками на RSS. Проблема в том, что приходится руками исправлять файлы шаблонов. Этот прием поможет сохранить Ваше время.
И не забудьте исправить в строке 6 на Ваш код
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_USER_AGENT} !FeedBurner [NC]
RewriteCond %{HTTP_USER_AGENT} !FeedValidator [NC]
RewriteRule ^feed/?([_0-9a-z-]+)?/?$ httр://feeds2.feedburner.com/wordpress[R=302,NC,L]
</IfModule>
+52
Установка Web Optimizer
4 мин
1KWeb Optimizer (Веб Оптимизатор) — приложение, автоматизирующее все действия по клиентской оптимизации для произвольного сайта. На данный момент оно существует в виде отдельного приложения (которое нужно самостоятельно установить на сайт). В качестве базы для Web Optimizer использовался PHP Speedy (который также существует в виде дополнения для Wordpress, Joomla и Drupal).
Давайте рассмотрим, каким образом можно установить Web Optimizer.

Давайте рассмотрим, каким образом можно установить Web Optimizer.
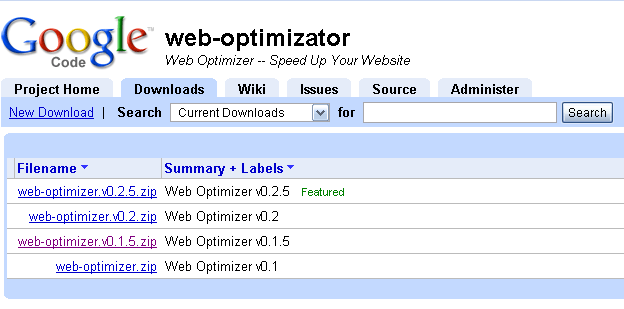
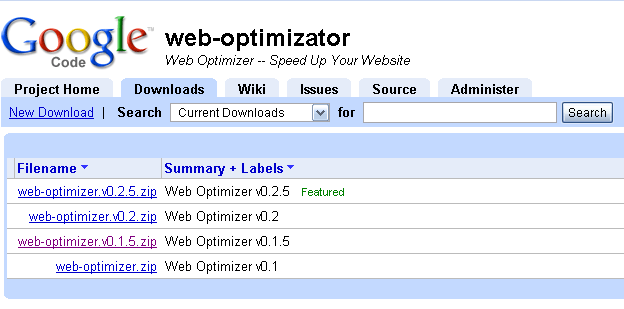
Шаг 1: загрузка архива

+55
Информация
- В рейтинге
- Не участвует
- Откуда
- Хабаровск, Хабаровский край, Россия
- Дата рождения
- Зарегистрирован
- Активность