Виктор @GerinG
Пользователь
+396
+211
Изучаем экспозицию — Экспозиционный треугольник
3 мин
3KПеревод
Брайн Петерсон (Bryan Peterson) написал книгу «Understanding Exposure», которая рекомендована к прочтению, если вы хотите вырваться из режима «Авто» в вашей цифровой фотокамере и поэкспериментировать с ручными настройками.
В ней Брайн выделяет три основных элемента, которые надо учитывать при экспериментах с экспозицией, и называет их 'Экспозиционный треугольник'.
Каждый из трёх его сторон относится к свету: как он попадает внутрь и взаимодействует с фотокамерой.
В ней Брайн выделяет три основных элемента, которые надо учитывать при экспериментах с экспозицией, и называет их 'Экспозиционный треугольник'.
Каждый из трёх его сторон относится к свету: как он попадает внутрь и взаимодействует с фотокамерой.
0
10 безусловных «Нет!» для фрилансера
6 мин
2.5KПеревод
Впервые я начал заниматься фрилансом еще будучи студентом, тогда я ужасно хотел создавать веб-сайты и ответил бы «Да» на абсолютно любое предложение, независимо от уровня моих способностей и требуемого времени. Мне просто нравилось знать, что кто-то нуждается во мне для выполнения задания, которое требует опыта и определенных навыков. К сожалению, очень быстро оказалось, что я все время в работе, питаюсь полуфабрикатами и вечно не успеваю рассчитаться с университетскими долгами. Ситуация становилась еще хуже от того, что мои заказчики передавали мои контактные данные своим знакомым (например, даме, которая хотела заниматься продажей свитеров для собак он-лайн, но при этом имела для целей электронной коммерции бюджет в 100$; и это все за создание сайта, 1000 брошюр, гарантированный результат №1 в Google по запросам «собака», «свитер» и «любовь»).
В любом случае, теперь, спустя 4 года, мое мировоззрение (и мой финансовый успех) свидетельствуют в пользу более частого использования ответа «Нет». Ниже приведены десять вопросов, на которые теперь я почти всегда отвечаю «Нет»:
В любом случае, теперь, спустя 4 года, мое мировоззрение (и мой финансовый успех) свидетельствуют в пользу более частого использования ответа «Нет». Ниже приведены десять вопросов, на которые теперь я почти всегда отвечаю «Нет»:
+84
Советы бизнес-стартапам от Гая Кавасаки
3 мин
3.9KЧерез блог Дмитрия Давыдова узнал про великолепную презентацию Гая Кавасаки на TiECon 2006, посвященную его книге «The Art of the Start».
Я решил законспектировать основные тезисы. Итак, советы Гая Кавасаки, известного венчурного инвестора, начинающему предпринимателю:
+53
AniJS – библиотека для декларативного описания CSS-анимации
1 мин
25KНа днях занимался созданием лэндинга с приличным набором анимации, возникающей во время взаимодействия со страницей. Прям чувствовал, что должна быть какая-нибудь крутая библиотека для решения задачи. И тут я нашёл AniJS, которая меня совершенно покорила!


+46
Трюки с CSS-анимациями: мгновенные изменения, отрицательные задержки, анимация transform-origin и другое
14 мин
221KПеревод
Применяя CSS-анимации в повседневной работе, я постепенно выработал привычку экспериментировать с ними в свободное время. Постоянно пытаясь реализовать очередную интересную задумку с использованием как можно меньшего числа элементов HTML, я обнаружил немало способов сделать с помощью CSS довольно неочевидные вещи. В этой статье я хочу поделиться некоторыми из них.
Обычно анимации используются для того, чтобы плавно менять свойства элементов со временем. Однако изменения могут также быть практически мгновенными. Для этого надо задать два ключевых кадра с очень маленьким интервалом, например в 0.001%:
Вот как я использовал этот приём для имитации мигающей неоновой вывески с помощью прозрачности и свойства

Быстрое изменение состояния посреди анимации
Обычно анимации используются для того, чтобы плавно менять свойства элементов со временем. Однако изменения могут также быть практически мгновенными. Для этого надо задать два ключевых кадра с очень маленьким интервалом, например в 0.001%:
@keyframes toggleOpacity {
50% { opacity: 1; } /* Turn off */
50.001% { opacity: 0.4; }
/* Keep off state for a short period */
52.999% { opacity: 0.4; } /* Turn back on */
53% { opacity: 1; }
}
Вот как я использовал этот приём для имитации мигающей неоновой вывески с помощью прозрачности и свойства
text-shadow:
+209
Грамотное адаптивное выравнивание шапки сайта
3 мин
156KТуториал
Перевод
Зачастую вроде бы простые задачи верстки требуют сложной структуры HTML-разметки и использования CSS-трюков. Центрирование элементов или выравнивание контента может быть очень утомительным. Одна из таких задач — это выравнивание элементов верхней части сайта так, чтобы логотип был слева, а пункты меню — справа. Можно использовать float и position:absolute, а для выравнивания по вертикали — добавлять margin и padding разным элементам. Вроде бы ничего сложного. Но если сайт должен корректно отображаться и на мобильных устройствах, возникает много проблем.

Ниже описан лаконичный способ решения этой проблемы.

Ниже описан лаконичный способ решения этой проблемы.
+47
Бесплатный курс из 11 лекций про маркетинг, продажи и клиентский сервис в веб-студии/агентстве
2 мин
44KВсем привет! В течение последних пяти лет я (Андрей Терехов) периодически писал на Хабре (и в общие блоги, и с недавних пор в блог проекта Ruward) различные материалы про маркетинг, продажи и клиентский сервис в веб-студиях и агентствах. Как правило, эти статьи получали положительный отклик от пользователей. Мы решили пойти дальше и составили самый полный курс из всех, которые я когда-либо читал (включая оффлайн), по данной тематике.
Мы записали более 8 часов видео, разбитых на 11 лекций, подготовили презентации, кейсы, материалы по теме, кучу разного рода примеров, образцов и шаблонов, которые могут пригодится в жизни веб-студии. Это все превратилось в большой спецпроект, который мы и анонсируем сегодня – www.megaplan.ru/digital.
Итак, какие темы вошли в наш курс из 11 лекций (заодно дам ссылки на мои материалы с хабра по этим же темам там, где они есть):
Мы записали более 8 часов видео, разбитых на 11 лекций, подготовили презентации, кейсы, материалы по теме, кучу разного рода примеров, образцов и шаблонов, которые могут пригодится в жизни веб-студии. Это все превратилось в большой спецпроект, который мы и анонсируем сегодня – www.megaplan.ru/digital.
Итак, какие темы вошли в наш курс из 11 лекций (заодно дам ссылки на мои материалы с хабра по этим же темам там, где они есть):
- Структура интернет-агентства. Принципы проектного управления. Треугольник sales-pm-account. (по мотивам http://habrahabr.ru/post/66033/)
- Ценообразование в веб-студии. Формирование расчетной сметы. Оправдание цены. Виды демпинга и способы борьбы с ним. (по мотивам http://habrahabr.ru/company/ruward/blog/169559/)
- Функции службы маркетинга, основные каналы привлечения клиентов. Работа по разным сегментам ЦА.
- Позиционирование — ищем ключевые точки. Собственный сайт студии/агентства — типовые ошибки. (по мотивам http://habrahabr.ru/post/121053/)
+25
Dater — определяет часовой пояс, локализует и форматирует время в PHP
4 мин
22K
Когда при разработке веб-проекта встаёт задача учёта часовых поясов пользователей, то каждый раз решение как будто приходится изобретать заново. Из множества известных мне проектов решивших эту задачу я не припомню ни одного решения, которое можно было бы назвать простым, прозрачным для всей архитектуры и универсальным.
А что если хочется просто несколько строчек кода, и чтобы весь остальной код никогда не узнал, что данные клиенту нужно отдавать в другом часовом поясе, и что в данных пришедших от клиента время может быть указано с часовым поясом отличным от серверного? Для решения этой и многих других задач, сегодня я расскажу вам про одну лаконичную и функциональную библиотеку для PHP.
И так, встречайте — Dater, и его основные возможности:
- Биндинг форматов
- Локализация текстов и форматов
- Расширение списка опций форматирования
- Автоопределение часового пояса
- Конвертация времени с учётом часового пояса
- Автоматическая конвертация времени в $_GET, $_POST, $_REQUEST с учётом часового пояса
- Автоматическая конвертация часового пояса в шаблоне отправляемых данных
+27
О тонкостях работы foreach в PHP
9 мин
61KВ недавнем дайджесте интересных ссылок о PHP я обнаружил ссылку на комментарий Никиты Попова на StackOverflow, где он подробно рассказывает о механизме «под капотом» управляющей конструкции foreach.
Поскольку foreach действительно иногда работает более, чем странным образом, я счел полезным сделать перевод этого ответа.
Внимание: этот текст подразумевает наличие базовых знаний о функциональности zval'ов в PHP, в частности вы должны знать что такое refcount и is_ref.
foreach работает с сущностями разных типов: с массивами, с простыми объектами (где перечисляются доступные свойства) и с Traversable-объектами (вернее, объектами, у которых определен внутренний обработчик get_iterator). Здесь мы, в основном, говорим о массивах, но я скажу и об остальных в самом конце.
Прежде чем приступить, пара слов о массивах и их обходе, важная для понимания контекста.
Поскольку foreach действительно иногда работает более, чем странным образом, я счел полезным сделать перевод этого ответа.
Внимание: этот текст подразумевает наличие базовых знаний о функциональности zval'ов в PHP, в частности вы должны знать что такое refcount и is_ref.
foreach работает с сущностями разных типов: с массивами, с простыми объектами (где перечисляются доступные свойства) и с Traversable-объектами (вернее, объектами, у которых определен внутренний обработчик get_iterator). Здесь мы, в основном, говорим о массивах, но я скажу и об остальных в самом конце.
Прежде чем приступить, пара слов о массивах и их обходе, важная для понимания контекста.
+62
Релиз GitLab 5.0
1 мин
12KВчера, то есть 22 марта, увидел свет релиз 5 версии GitLab. GitLab — замечательный аналог таким продуктам, как GitHub, Bitbucket. Однако он устанавливается на ваш личный сервер и полностью подконтролен вам. Это отличное решение для компаний, занимающихся разработкой программного обеспечения, web студиям ну или просто тем, кто хочет иметь свой собственный git репозиторий.

Что же нового в версии 5.0? Для ознакомления с подробностями прошу под кат

Что же нового в версии 5.0? Для ознакомления с подробностями прошу под кат
+109
Видео лекций всего курса первой Школы разработки интерфейсов Яндекса
2 мин
179KТуториал
Разработка интерфейсов — одно из важнейших направлений в Яндексе, сервисами которого пользуются миллионы людей. А ни один российский вуз, к сожалению, не готовит разработчиков интерфейсов. Все знания, которые необходимы современному верстальщику или фронтенд-программисту, приходится черпать из статей в интернете, книг, докладов на конференциях. Но зачастую этого бывает недостаточно. Почти каждого нового разработчика интерфейсов, которого мы принимали на работу, приходилось многому обучать.
За долгое время работы в Яндексе нам удалось систематизировать все наши знания и огромный опыт в создании фронтенда веб-сервисов. Результатом этого осмысления и длительной работы стала первая Школа разработки интерфейсов, занятие которой шли в московском офисе Яндекса. Вся практическая часть обучения проходила в реальных проектах Яндекса. Теоретическая же состояла из лекций, которые читали ведущие разработчики интерфейсов Яндекса: Сергей veged Бережной, Михаил mishanga Трошев, Алексей doochik Андросов, Михаил azproduction Давыдов и другие.

Сегодня мы выкладываем видеозаписи каждой из них. Весь курс систематизирован и поделен на пять блоков: инструменты разработки, технологии в разработке интерфейсов, языки программирования, фреймворки, дизайн.
За долгое время работы в Яндексе нам удалось систематизировать все наши знания и огромный опыт в создании фронтенда веб-сервисов. Результатом этого осмысления и длительной работы стала первая Школа разработки интерфейсов, занятие которой шли в московском офисе Яндекса. Вся практическая часть обучения проходила в реальных проектах Яндекса. Теоретическая же состояла из лекций, которые читали ведущие разработчики интерфейсов Яндекса: Сергей veged Бережной, Михаил mishanga Трошев, Алексей doochik Андросов, Михаил azproduction Давыдов и другие.

Сегодня мы выкладываем видеозаписи каждой из них. Весь курс систематизирован и поделен на пять блоков: инструменты разработки, технологии в разработке интерфейсов, языки программирования, фреймворки, дизайн.
+146
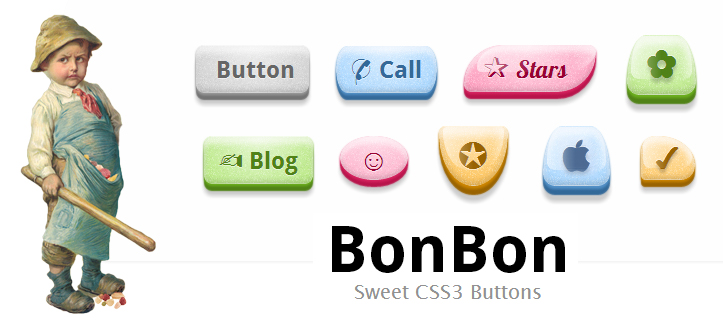
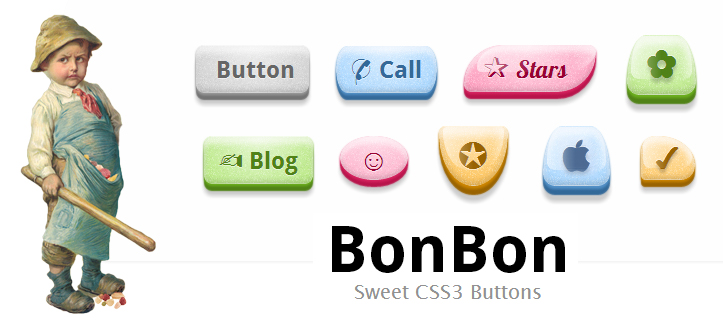
BonBon — Sweet CSS3 Buttons
3 мин
21KТуториал
Привет, всем!
Пытливость ума (да и не только) заставляет искать новые и лучшее решения в том или ином направлении. Это и привело меня на страницы блога некого @simurai. Возможно, кто-то уже знаком с наработками товарища «Самурая», с остальными же хочу просто поделиться интересными идеями псевдо-японского гуру. В этой статье хочу рассмотреть один из его проектов: BonBon — Sweet CSS3 Buttons (по желанию читателей, другие работы автора будут преданы вниманию в последующих статьях). Начальная цель: создание CSS-кнопок, которые приятно смотрятся, имеют гибкую настройку, и в это же время будут иметь максимально простую разметку.

:before
Пытливость ума (да и не только) заставляет искать новые и лучшее решения в том или ином направлении. Это и привело меня на страницы блога некого @simurai. Возможно, кто-то уже знаком с наработками товарища «Самурая», с остальными же хочу просто поделиться интересными идеями псевдо-японского гуру. В этой статье хочу рассмотреть один из его проектов: BonBon — Sweet CSS3 Buttons (по желанию читателей, другие работы автора будут преданы вниманию в последующих статьях). Начальная цель: создание CSS-кнопок, которые приятно смотрятся, имеют гибкую настройку, и в это же время будут иметь максимально простую разметку.

+36
Magic Panel — jQuery плагин для быстрой прокрутки страницы
1 мин
8KПри помощи плагина Magic Panel можно быстро создать боковую панельку, при помощи которой страница прокручивается вверх, как это сделано на Хабрахабр и ВК.


-8
Опыт оптимизации окружения VPS за $10 для персональной сети WordPress
12 мин
19KЭта небольшая статья посвящена описанию моих действий по приведению VPS за $10/месяц в приемлемое состояния для работы персональной сети сайтов на WordPress в одиночном и сетевом режиме (WordPress Network Mode).
Итак, дорогие мои хай-тек специалисты и случайные читатели, история эта началась в конце апреля 2012 года, когда мой любимый городской провайдер-монополист наотрез отказал мне в дальнейшем размещении моего трех-ядерного атлона в своей стойке.
Интро
Итак, дорогие мои хай-тек специалисты и случайные читатели, история эта началась в конце апреля 2012 года, когда мой любимый городской провайдер-монополист наотрез отказал мне в дальнейшем размещении моего трех-ядерного атлона в своей стойке.
Я живу в маленьком курортном городке (3 тыс.мы-местные и 50 тыс.понаехали-тут-летом) и большинство моих персональных проектов посвящено родному и любимому городу. Пара городских вебкамер, погода, справочники и т.д. Кроме того, я ещё чуток борюсь за справедливость и права: организовал небольшой проектик на домене TV — снимаем репортажи про безпредел чиновников и т.д...
+16
Новый jQuery плагин адаптивной галереи c автоматической группировкой
3 мин
30K
На сайте tympanus.net представлен новый экспериментальный jQuery плагин для создания галереи, который можно использовать для решения разных задач, например, простой показ изображении, сгруппированных определенным образом или отображение целых альбомов пользователей с фотографиями без перезагрузки страницы. Разумеется, галерея адаптивная, что позволяет удобно использовать ее как на компьютерах с большим экраном так и на мобильных устройствах.
+44
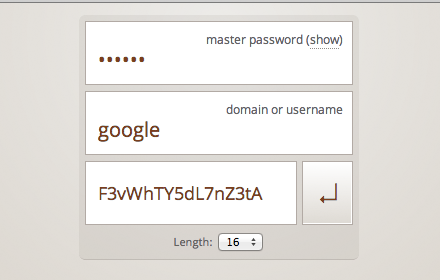
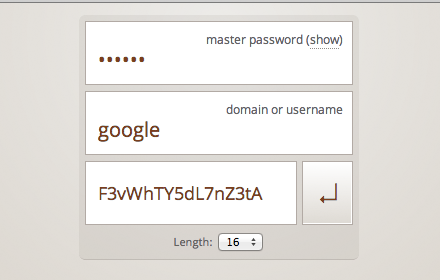
vPass: страничка на Javascript для максимума безопасности и минимума мучений при работе с паролями
3 мин
5.4KУважаемые Хабраюзеры,
позвольте представить вам микро-веб-приложение, которое я создал для решения своей собственной проблемы — сделать так, чтобы работа с моими паролями в Интернете была более безопасной и менее трудоемкой. Просто я приболел, и чтобы не валяться без дела, решил испытать себя и за 24 часа сделать веб-сервис, который не стыдно миру показать. Плюс еще денек ушел на написание текстов.
Сам генератор
Информация и видео-демка

Вкратце:
позвольте представить вам микро-веб-приложение, которое я создал для решения своей собственной проблемы — сделать так, чтобы работа с моими паролями в Интернете была более безопасной и менее трудоемкой. Просто я приболел, и чтобы не валяться без дела, решил испытать себя и за 24 часа сделать веб-сервис, который не стыдно миру показать. Плюс еще денек ушел на написание текстов.
Сам генератор
Информация и видео-демка

Вкратце:
- вам нужно запомнить один «мастер»-пароль, и vPass генерирует уникальный пароль на его основе, для каждого сайта.
- vPass генерирует бессмысленный набор букв и цифр (по умолчанию 12 символов), которые практически невозможно угадать.
- vPass сделан для быстрой работы с клавиатурой. Введите мастер-пароль, Ctrl-C, Ctrl-W, готово!
- vPass не «хранит» ваши пароли (и вообще ничего не хранит). Ваш пароль никуда не передается. vPass не обменивается данными с сервером — просто скачивает html-страницу в браузер.
- Работает на любой платформе с веб-браузером. Windows, Mac OS X, Linux, Android, iOS, Windows Phone, webOS, и любая ОС будущего!
- Вместо «домена» сайта можно использовать любое «имя пользователя». Я генерирую таким образом пароли для Linux-пользователей.
- Для полной уверенности, вы можете скачать vPass и запускать со своего компьютера.
+59
Умная адаптация ширины блочных элементов на чистом CSS 2.0
3 мин
175KВерстая очередной проект (или ещё только проектируя макетную сетку) многие сталкивались с дилеммой — использовать фиксированную ширину макета или «резиновую» сетку, адаптируемую под размер окна браузера.
У каждого из этих решений есть свои плюсы и минусы, хочу заострить внимание на минусах, так как обычно именно между двух зол именно в отражении минусов этих решений приходится выбирать.
Вёрстку загоняют в горизонтальный габарит 960—980 пикселей (чтобы на большинстве устройств в большинстве разрешений всё входило), что при больших горизонтальных размерах окна выглядит как-то зябко — тонкая вертикальная полоса полезного содержимого страницы и огромные бесполезные поля неиспользуемого пространства по бокам.
Опять же при больших горизонтальных размерах окна есть другая проблема: строки текста становятся очень длинными, и читать их становится совсем не так комфортно, как хотелось бы.
Ещё одна распространённая проблема этого решения — боковые отступы при больших горизонтальных размерах окна уже не так удачно визуально согласуются с горизонтальными размерами элементов, что также не добавляет комфорта при взгляде на свёрстанный макет.
У каждого из этих решений есть свои плюсы и минусы, хочу заострить внимание на минусах, так как обычно именно между двух зол именно в отражении минусов этих решений приходится выбирать.
Фиксированная ширина макетной сетки
Вёрстку загоняют в горизонтальный габарит 960—980 пикселей (чтобы на большинстве устройств в большинстве разрешений всё входило), что при больших горизонтальных размерах окна выглядит как-то зябко — тонкая вертикальная полоса полезного содержимого страницы и огромные бесполезные поля неиспользуемого пространства по бокам.
«Резиновая» макетная сетка по ширине окна
Опять же при больших горизонтальных размерах окна есть другая проблема: строки текста становятся очень длинными, и читать их становится совсем не так комфортно, как хотелось бы.
Ещё одна распространённая проблема этого решения — боковые отступы при больших горизонтальных размерах окна уже не так удачно визуально согласуются с горизонтальными размерами элементов, что также не добавляет комфорта при взгляде на свёрстанный макет.
0
Информация
- В рейтинге
- Не участвует
- Откуда
- Симферополь, Республика Крым, Россия
- Дата рождения
- Зарегистрирован
- Активность


