В общем, с этим трояном все было понятно с самого начала: что-то он из сети качает. Но в силу некоторых причин (одна из них — детект каспером как P2P-Worm.Win32.Socks.s) я решил его «разобрать». Под катом — технические подробности вскрытия трояна. Внимание, наличествуют не совсем цензурные слова и много технических подробностей!
Бердников Алексей @Groove
Пользователь
mysqldump в csv формате
1 мин
11KЗначится так — есть задача вытянуть данные из таблицы mysql в простенький csv файлик, дабы его открыть быстренько в excel. Зачем белым людям нужна такая магия — мне никогда не понять, но раз заказчик попросил, то я сделал. Итак, отдаёмся во власть консоли и пишем:
Вот и вся любовь (на выходе получим два файла — один с SQL и второй с CSV)
p.s. директория в которой выполняется эта команда должна быть открыта для записи, иначе оно ругаться будет ;)
mysqldump -u [USER_NAME] -p "--where=[WHERE]" "--fields-terminated-by=," "--tab=./" [DB_NAME] [TABLE] > [TABLE].txt
Вот и вся любовь (на выходе получим два файла — один с SQL и второй с CSV)
p.s. директория в которой выполняется эта команда должна быть открыта для записи, иначе оно ругаться будет ;)
+12
Как выявить медленные SQL запросы?
2 мин
92KПеревод
Это случалось с каждым из нас при разработке веб-сайтов или приложений, использующих MySQL в качестве базы данных. Производительность внезапно сильно падала, и вы не имели понятия, почему это случилось. Этому могут быть причиной многие факторы (сильная загрузка CPU, нехватка дискового пространства, или слабая пропускная способность канала), но также это может быть и неоптимизированный запрос, выполняемый намного дольше, чем должен.
Как узнать, какие из запросов выполняются дольше всего?
В MySQL есть встроенный функционал для ведения логов медленных запросов.
Как узнать, какие из запросов выполняются дольше всего?
В MySQL есть встроенный функционал для ведения логов медленных запросов.
+28
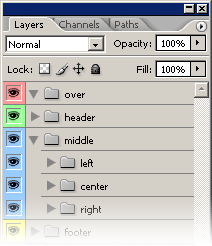
Маленькие хитрости работы со слоями в Photoshop
5 мин
129K Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной. +45
Памятка дизайнеру сайтов
6 мин
46KЭта статья писалась мною как памятка для внутреннего пользования дизайнерам нашего бюро.К сожелению огромная армия даже опытных, модных и эффектных дизайнеров забывают, что результатом их творчества должен быть сайт, а не «супер-скриншот» для портфолио, годный лишь в роли эффектного плаката.Америку я не открыл, а просто собрал воедино и сформулировал ряд требований, которые должен учитывать дизайнер в процессе разработки дизайна сайта.
+80
Организация обсуждений на сайте. Выращивать ли дерево?
2 мин
2.6KДа, большинство нынешних пользователей веба не только его читают, но и пишут в него же. И если бы они писали отдельные самодостаточные статьи и заметки, эта тема бы просто не родилась. А пользователи-то склонны к обсуждениям. Например: <<В ответ на ваше «ня» выражаю Вам свое «фе»>>.
Т.е., как правило, за каждым первичным материалом (которым может быть статья или первое сообщение на форуме) тянется «хвост» из обсуждений, длинный хвостище…
Т.е., как правило, за каждым первичным материалом (которым может быть статья или первое сообщение на форуме) тянется «хвост» из обсуждений, длинный хвостище…
+25
Crop & Resize на страницах ваших сайтов
3 мин
32KПройдясь по хабра-поиску выяснил, что готового решения для кропа-ресайза изображений, на движке JavaScript/HTML/CSS еще не предлагалось. Поэтому, позвольте представить вашему вниманию модуль для ваших сайтов, частично реализуюший функционал редактирования, распространенный на фото-хостингах.

К делу
Внешне задумка выглядит так:
+87
Альтернативная замена popup окнам
1 мин
2.7KКласс LightWindow v2.0 (http://stickmanlabs.com/lightwindow/) предназначен для удобного визуального отображения практически любой информации (видео, flash, графика, страницы, формы ...). Работает на основе библиотеки Prototype + Scriptaculous.
+30
Обзор CMS Pligg. Часть 1
4 мин
8.2KОбзор CMS Pligg
Итак, сразу хочу предупредить что работать с этой CMS мне довелось в качестве обычного пользователя, так как я не знаю и не люблю PHP) В принципе, в качестве framework для разработки веб приложений мне гораздо больше нравится django, но в данном случае стояла задача максимально быстро развернуть сайт.
Сайт должен был отвечать следующим требованиям:
— Возможность добавлять/комментировать/отмечать понравившиеся новости
— Возможность автоматически считывать новости из rss потоков
— Быть web 2.0 ным
Pligg идеально подходил под эти требования. Итак, начнем.
Итак, сразу хочу предупредить что работать с этой CMS мне довелось в качестве обычного пользователя, так как я не знаю и не люблю PHP) В принципе, в качестве framework для разработки веб приложений мне гораздо больше нравится django, но в данном случае стояла задача максимально быстро развернуть сайт.
Сайт должен был отвечать следующим требованиям:
— Возможность добавлять/комментировать/отмечать понравившиеся новости
— Возможность автоматически считывать новости из rss потоков
— Быть web 2.0 ным
Pligg идеально подходил под эти требования. Итак, начнем.
+6
Новая версия Explay CMS
1 мин
829
Explay CMS — моя собственная разработка, созданная под впечатлением от социальных сетей, а в особенности от Хабра. Делал исключительно из добрых побуждений помочь тем, у кого нет средств на разработку своего движка, но есть стоящая идея нового стартапа.
+56
РУТовая перезагрузка РУНЕТА приближается!
2 мин
529
Конференции SQA Days, PM Days и PHPConf вызвали высокий интерес в среде IT-профессионалов. Огромное количество заявок на доклады поставили перед оргкомитетом непростую задачу – отобрать самые востребованные темы, проверить компетенцию докладчиков и их умение работать с аудиторией. Нами проделана колоссальная работа, и сегодня мы с уверенностью можем сказать — конференции в этом году станут лучше всех предыдущих.
Мы разработали уникальный формат для каждого из наших мероприятий с учетом интересов той или иной аудитории. Это должно в разы повысить эффективность участия и отдачу от конференций.
На сегодняшний день занято более 70% мест, и с каждым днем количество свободных мест тает. Мы рекомендуем поспешить желающих принять полное участие, т.к. на 16 мая запланировано закрытие регистрации на полное 4-х дневное участие.
Продолжается конкурс, проводимый совместно с Хабрахабр. Мы собираем Ваши вопросы к авторам PHP и MySql, ответы на которые можно будет услышать на PHPCONF. Авторы лучших вопросов получат бесплатные билеты на конференцию.
+20
Google добавил интерфейс для AJAX-библиотек
2 мин
3.9KСегодня Google объявила об открытии интерфейса Google AJAX Libraries API. Что это и для чего нужно я в кратце поясню.
+63
PHPConf 2008 — 29-30 мая пройдет в Москве — авторы PHP откроют секреты
1 мин
651
PHPCONF — ежегодная международная конференция веб-разработчиков, по праву заслужившая признание, как точка обмена опытом профессионалов IT-индустрии.
Хорошей традицией стало посещение PHPCONF авторами языка PHP. В этом году мы ждем в гости:
- Marcus Börger (Google) с докладом «Introduction to object oriented PHP»;
Дмитрий Стогов, ведущий программист Zend Technologies с докладом «Zend Engine изнутри»;
Александр Веремьев, разработчик Zend Framework с докладом «Zend_Memory».
Также в этом году мы ждем довольно представительную делегацию из MYSQL, PostgreSQL которые расскажут много тонкостей работы по тюнингу и настройке.
До встречи на конференции — пообщаться с колегами и непосредственными авторами (хитрые проталкивают свои полезные патчи в кулуарах)
+36
Страшные сказки про PHP5, рассказанные на ночь…
3 мин
2.7K1) Какой бы ерундой вы не занимались с PHP, узкое место _всегда_ — БД. PHP — он как Буратино — тупОЙКАк… дрова. Lighttpd и Nginx позволяют разнести его по множеству физических серверов на раз без шума и пыли. Зарплата адекватного спеца по PHP в Москве — 30-45 тыс. рублей в месяц, стоимость аренды нормального сервера — от 3 тыс. рублей в месяц. А вы не знали ;)?
2) Какой бы ерундой вы не занимались — 30-60% производительности (возможно и больше) PHP-кода решит правильно выбранный и настроенный акселератор.
3) Серебряной пули нет. Не важно, какой концепт вы применяете — строгое ООП (в стиле Zend Framework), функции в стиле PHP4 (или ограниченное ООП) или вообще лапшу в стиле «PHP для чайников» — ни одна из этих парадигм не даст ощутимый прирост производительности, если конечно ваши программисты не выше как минимум на голову.
2) Какой бы ерундой вы не занимались — 30-60% производительности (возможно и больше) PHP-кода решит правильно выбранный и настроенный акселератор.
3) Серебряной пули нет. Не важно, какой концепт вы применяете — строгое ООП (в стиле Zend Framework), функции в стиле PHP4 (или ограниченное ООП) или вообще лапшу в стиле «PHP для чайников» — ни одна из этих парадигм не даст ощутимый прирост производительности, если конечно ваши программисты не выше как минимум на голову.
+126
Zend Studio и CVS/SVN
2 мин
2.6KДоброго времени суток всем хабраридерам. Хотел бы с вами поделиться своим опытом по настройке Zend Studio на работу с репозитарием системы контроля версий (CVS/SVN). Хабралюди, имеющие сведения по этой теме могут отписаться в комментариях был ли их путь так тернист как мой, либо где-то в инете нашли они сопутствующую доку.
+9
MooTools 1.2 Beta 2
1 мин
687На днях вышла вторая бета MooTools версии 1.2
Что нового:
Что нового:
- исправлены баги первой беты
доработана документация (авторы утверждают ее объем увеличился в пять раз, полезность, надеюсь, во столько же)
появилась возможность хранить пользовательские атрибуты DOM-элементов http://blog.mootools.net/2008/1/22/Element_Storage
Документация — http://docs12b.mootools.net/
Скачать можно здесь — http://mootools.net/download/tags/1.2b2
+14
Про резиновую верстку
1 мин
29KНавеяно этим.
Для тех, кто, возможно, не знает как сделать так, чтоб всё было хорошо.
Сайт должен тянуться только до определённой величины, и сужаться тоже только до некоторого значения. Я обычно беру 1500 и 980 пикселей соответственно.
Как сделать? min-width и min-height.
Но ведь IE их не поодерживает. А expression слишком нагружает браузер… Спокойно, други! Я выведу вас к свету из тьмы!
Пишем далее.
А в ie.js помещаем
В чём особенная вкусность приведённого метода? А в том, что минимальное и максимальное значение нужно задавать только в одном месте, ну и вообще.
Пользуйтесь, короче, на здоровье!
Для тех, кто, возможно, не знает как сделать так, чтоб всё было хорошо.
Сайт должен тянуться только до определённой величины, и сужаться тоже только до некоторого значения. Я обычно беру 1500 и 980 пикселей соответственно.
Как сделать? min-width и min-height.
#site {
margin: 0 auto; /*это чтоб центрировать контент при превышении max-width*/
min-width: 980px;
max-width: 1500px;
}Но ведь IE их не поодерживает. А expression слишком нагружает браузер… Спокойно, други! Я выведу вас к свету из тьмы!
Пишем далее.
А в ie.js помещаем
window.attachEvent('onload', mkwidth);
window.attachEvent('onresize', mkwidth);
var minwidth = document.getElementById("site").currentStyle['min-width'].replace('px', '');
var maxwidth = document.getElementById("site").currentStyle['max-width'].replace('px', '');
function mkwidth(){
document.getElementById("site").style.width = document.documentElement.clientWidth < minwidth ? minwidth+"px" : (document.documentElement.clientWidth > maxwidth ? maxwidth+"px" : "100%");
};В чём особенная вкусность приведённого метода? А в том, что минимальное и максимальное значение нужно задавать только в одном месте, ну и вообще.
Пользуйтесь, короче, на здоровье!
+116
Zend Framework 1.0.0
1 мин
883+13
Методы в JavaScript
4 мин
40KКогда-нибудь каждый JavaScript-программист осознаёт, что JS — объектно-ориентированный язык. И здесь его подстерегают некоторые опасности, происходящие от непонимания того факта, что JS — язык не классов (как Паскаль или Цэ-два-креста), а прототипов.
Так, уже многое написано о проблеме наследования (котого в JS нет). Я же постараюсь рассказать о менее освещённом, но едва ли не более важном подводном камне: грамотной реализации методов.
Программисты пытаются объявлять классы в привычной для них форме, из-за чего возникают утечки памяти и прочие неприятные вещи. На самом деле нужно всего лишь научиться использовать прототипы.
Эта статья предназначена прежде всего для начинающих JS-программистов.
Так, уже многое написано о проблеме наследования (котого в JS нет). Я же постараюсь рассказать о менее освещённом, но едва ли не более важном подводном камне: грамотной реализации методов.
Программисты пытаются объявлять классы в привычной для них форме, из-за чего возникают утечки памяти и прочие неприятные вещи. На самом деле нужно всего лишь научиться использовать прототипы.
Эта статья предназначена прежде всего для начинающих JS-программистов.
+32
UMI.CMS Pro Commerce Trial
1 мин
3.4K Недавно Юмисофт выпустил триальную версию самой полной редакции своего движка — UMI.CMS Pro Commerce.
Недавно Юмисофт выпустил триальную версию самой полной редакции своего движка — UMI.CMS Pro Commerce.На данную версию не накладывается никаких ограничений в использовании, кроме срока действия. За 45 дней (в полтора раза больше, чем у конкурентов) предоставляется возможность испытать все возможности на реальном, рабочем хостинге. За это время можно протестировать, как данная CMS будет работать на выбранном хостинге, какие будут нагрузки и стабильность в целом. Ну, и главное, проверить и определиться с функционалом системы.
По истечении триального срока можно приобрести полноценную годовую лицензию или лицензию на младшие редакции. Все данные, внесенные за пробные 45 дней, сохранятся в базе данных и папках на хостинге. Пробная версия достаточно удобна для тех, кто хочет подстраховать себя и проверить, как будет вести себя система в боевых условиях.
Скачать последнюю версию можно здесь: Триальная версия UMI.CMS Pro Commerce (v.2.5.3 на 6 мая 2008г.)
Получить ключ здесь: Бесплатный лицензионный ключ на триальную версию
Подробнее о возможностях редакции можно узнать здесь: Подробнее о UMI.CMS Pro Commerce
+1
Информация
- В рейтинге
- Не участвует
- Откуда
- Курган, Курганская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность