Репортаж CNN рассказывает и показывает почему Google лучший работодатель в мире.
NumberOne @NumberOne
Пользователь
5 интересных способов использования Yahoo! Pipes
4 мин
3.7KПеревод
Рассказ о том, как можно использовать Yahoo! Pipes, новый rss-агрегатор от Yahoo!
+37
+14
Neptune: инструмент для GTD
2 мин
2.4K
По натуре своей я человек базалаберный и склонный откладывать на послезавтра все то, что нельзя отложить на завтра. Пару месяцев назад друзья загнали меня в угол и заставили прочесть "Getting Things Done: The Art of Stress-Free Productivity". В сети достаточно материалов про эту методику и я не буду агитировать за ее использование — скажу лишь, что это помогает даже мне.
Речь пойдет больше об инструментарии. Я отношусь к тем, кто работает преимущественно за компом и «классическая» реализация с ее папками и карточками меня определенно утомляет. За последний месяц я перепробовал достаточное количество программ, предназначенных для работы с методикой GTD — от Outlook Dashboard до GTDMail. В результате я остановился на весьма удобной, легкой и интуитивно понятной Neptune.
+37
8apps: социальная сеть для продуктивных людей
2 мин
1.3KМногих людей мучает проблема: как увеличить продуктивность своего труда? Соответствующий блог «Учись работать» является самым популярным на «Хабре». Аналогичные задачи решают американские коллеги. Например, эта тема постоянно обсуждается на сайте Solution Watch. Недавно там был опубликован большой рейтинг планировщиков (To-Do Lists), лучшим из которых признали японский планировщик Orchestrate.
+31
Зимне-матричное…
1 мин
869Зима — это время планового техобслуживания Матрицы. Чтобы высвободить вычислительные ресурсы на сборку мусора, сокращают световой день, с растений убирают листву, а небо закрашивают равномерно-серым цветом. Так меньше нужно обсчитывать в картинке. Раньше ещё всё засыпали равномерно-белым снегом, но с установкой новых мощных серверов это уже не обязательно. После следующего апгрейда, говорят, вообще не нужно будет устраивать выделенную зиму...
Автор: Андрей Новоселов, Киев.
+48
5 Second Films
1 мин
729В интернете недавно появился очень интересный видеоблог, состоящий из пятисекундных (!) роликов. Несмотря на то, что они очень коротки даже для рекламы, по содержанию практически все из них оказываются удивительно ёмкими!
+4
WebPagesThatSuck.com — тесты на отстойность
4 мин
3.6KНекоторое время назад произошло страшное — мы с моим коллегой почти час на повышеных тонах обсуждали, какой сделать структуру нового сайта, как и где разместить меню. У нас были диаметрально противоположные мнения, и никакие упоминания красивых слов типа «юзабилити» не могли нас примирить. После того как наш боевой дух иссяк, мы решили поискать какую-нибудь практическую информацию по юзабилити. Так вот, наткнулся я на сайт некоего Vincent Flanders, который уже 11 лет собирает отстойные сайты. Итак, для тех, у кого нелады с английским, или просто лень разбираться, представляю перевод самой интересной информации.
Мой Сайт – Отстой? Введение.
148 Моральных Грехов, 82 Возможных Моральных Греха и 2 Дизайнерских Супер-Пупер Теста.
Мой Сайт – Отстой? Введение.
148 Моральных Грехов, 82 Возможных Моральных Греха и 2 Дизайнерских Супер-Пупер Теста.
+40
Коротко об дизайн-макетах, удобных XHTML-верстальщику
2 мин
1.5KЗаказчик прислал 14-мегабайтный PSD-файл, содержащий макет всего одной вебстраницы. Открыв его, обнаружил изрядный бардак в структуре: куча из скрытых слоёв, групп, поименованных абы как, каких-то продублированных несколько раз одинаковых слоёв и т.п. С грехом пополам разобрался, что к чему, сверстал. А потом выяснилось, что кое-что было забыто (я просто не смог увидеть это «кое-что»).
А ведь есть хорошие правила подготовки макетов перед отправкой их верстале. Я, пожалуй, запишу их сейчас, и по необходимости буду ссылаться на эту запись всякий раз, когда понадобится.
UPD: Хабралюди, не превращайте, пожалуйста, комментарии в арену для священных войн.
А ведь есть хорошие правила подготовки макетов перед отправкой их верстале. Я, пожалуй, запишу их сейчас, и по необходимости буду ссылаться на эту запись всякий раз, когда понадобится.
UPD: Хабралюди, не превращайте, пожалуйста, комментарии в арену для священных войн.
+29
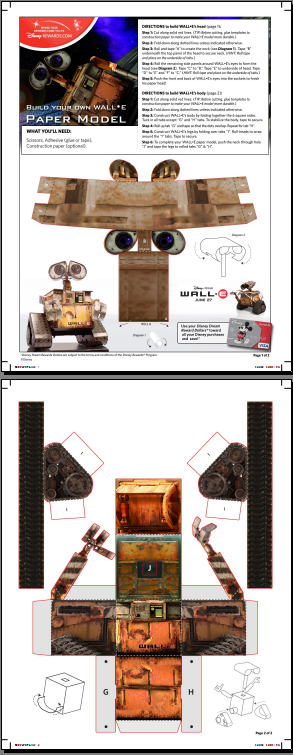
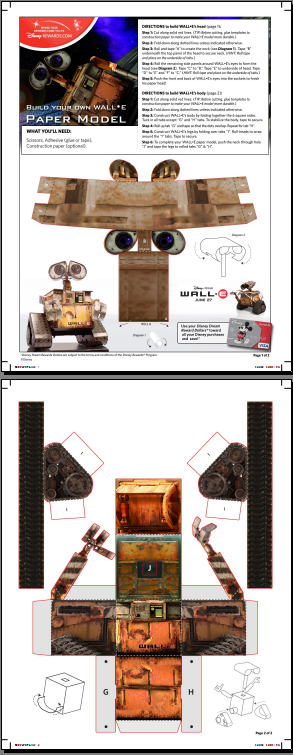
WALL-E из бумаги своими руками
1 мин
7.7KДумаю, многим понравился робот WALL-E, который только что вышел на экраны.
Поэтому предлагаю на выходных сделать его модель из бумаги, которую можно скачать отсюда(PDF, 716KB).

UPD: Ещё две версии модели!
Поэтому предлагаю на выходных сделать его модель из бумаги, которую можно скачать отсюда(PDF, 716KB).

UPD: Ещё две версии модели!
+56
Habrahabr для PDA
2 мин
676
Зачастую, находясь в общественном транспорте, на лекциях или где-нибудь ещё в дали от компьютера, я читаю новости и смотрю необходимую информацию на своём Pocket PC. И в основном посещаю сайты адаптированные для мобильных устройств. Однако, так уж вышло, что небезызвестный ХабраХабр расчитан лишь для пользователей полноценных ПК и открывать хабр с «карманника» дело мучительное и долгое.
Я знаю, что тема мобильной версии данного проекта поднималась здесь неоднократно, но никто так и не смог предложить нормального решения. И как мы все понимаем, ждать официальной реализации от разработчиков Хабра бесполезно.
Поэтому я вооружившись своими знаниями PHP и регулярных выражений, решил сам сделать мобильную версию хабрахабра. Получилась простая читалка, но быстрая и удобная. В ней можно посмотреть последние 20 новостей с главной страницы и 20 новостей из новых, плюс разделение на персональные и коллективные блоги.
+87
Scribus — полиграфия в открытую
3 мин
19K
Не так давно, меня по-дружески попросили сверстать для печати одну небольшую книжонку, я с радостью согласился, радуясь попутной возможности изучить соответствующее ПО. Таким образом, я и познакомился со Scribus, о котором сегодня пойдёт речь.
Scribus — это настольное издательское ПО (DTP), или другими словами: программа для визуальной верстки печатных документов (газет, журналов, брошюр, литературы и т.п). OpenSource аналог AdobeInDesign или QuarkXPress.
В отличии от многих открытых приложений, созданных студентами-энтузиастами, Scribus изначально разрабатывался профессионалами типографического и печатного дела, и поэтому владеет довольно широкими возможностями по профессиональной верстке и до-печатной подготовке текста.
Сама программа написана на С++ с использованием интерфейс-библиотек Qt(что немного непривычно, поскольку большинство открытых приложений такого рода — на gtk), и начиная с версии 1.3 — доступна пользователям всех популярных операционных систем.
+64
Онлайновый редактор блогов Swiftpen официально открыт
1 мин
1.1K 1 марта запущена публичная версия онлайнового редактора блогов Swiftpen.
1 марта запущена публичная версия онлайнового редактора блогов Swiftpen.Сервис предоставляет пользователям возможность использовать единый редактор для написания постов в блоги, размещённые на различных платформах. Swiftpen поддерживает Livejournal.com и Deadjournal.com, Liveinternet.ru, Blogger, Wordpress.com и некоторые другие. Писать через него можно даже в блог, размещённый на собственном сервере: Swiftpen умеет работать с API Wordpress, MovableType и Blogger.
+30
Реестр Wordpress-специалистов
1 мин
1.8K
Группа ициниативных блоггеров решила создать полноценный реестр wordpress-профи.
Предполагается, что в реестре представлены люди, разбирающиеся не только в том, как писать в блоги, но и умеющие профессионально настраивать движок Wordpress. Некоторые из них готовы помочь всем желающим советом — и даже хостингом.
Реестр уже имеет собственный сайт, а попасть в него можно, связавшись с создателями. Сделать это можно, к примеру, с помощью google-группы Блогосфера (в этом треде) или специальной формы.
+9
Первый юзабилити бюллетень от Дмитрия Сатина
1 мин
1.1KВышел в свет первый номер юзабилити бюллетеня (отличная вещь!)
groups.google.com/group/usabilitybulletin/web/1--2007
groups.google.com/group/usabilitybulletin/web/1--2007
+4
Хабраголик
1 мин
666
Ждал, пока кто-нибудь напишет такую штуку. Не дождался, пришлось писать самому.
Хабраголик — расширение для Firefox'а, отображающее вашу карму в статусбаре. Предназначено для фанатов Хабра.
+52
Dashboards. Часть I
2 мин
21KВ сегодняшней статье речь пойдет о Dashboards (инструментальных панелях, информационных панелях, панельях управления или, как мне больше нравится, о дашбордах :).
+11
WebPagesThatSuck.com — тесты на отстойность, часть 3
3 мин
1.3KПредставляю Вам третью часть тестов на отстойность дизайна. Первая часть теста была опубликована в блоге «Я Умный», и встретила одобрение публики. Вторая часть, опубликованная в блоге «Дизайн», вызвала намного больше объективной критики. В основном, указывалось, что этот тест касается в большей степени юзабилити, чем дизайна. Что ж, с третьей частью теста я предлагаю ознакомиться аудитории этого блога. Сегодня речь пойдет о Навигации и Контенте.
Кстати, рекомендую ознакомиться с первой частью, там есть предисловие автора теста, которое, возможно, позволит Вам отнестись к содержанию теста с большим снисхождением.
Кстати, рекомендую ознакомиться с первой частью, там есть предисловие автора теста, которое, возможно, позволит Вам отнестись к содержанию теста с большим снисхождением.
+6
Элементарные микроформаты
8 мин
2.2KНачав публикацию материалов о микроформатах, я столкнулся с тем, что люди не вполне понимали их назначение (сказывается недостаток информации на русском языке). Размещённый под катом перевод призван внести ясность в головы тех, кто интересуется микроформатами. Харизматичная американка Молли Хольцшлаг наглядно рассказала о том, что, как и зачем. Всё действительно просто.
И с наступающим Новым годом вас, дорогие друзья! Надеюсь, что в 2007 году Рунет не окажется за бортом µf-движения :-)
И с наступающим Новым годом вас, дорогие друзья! Надеюсь, что в 2007 году Рунет не окажется за бортом µf-движения :-)
+27
Опубликовано руководство по дизайну Веб 2.0
2 мин
4.2K
На дизайнерском сайте Web Design From Scratch опубликовано подробное руководство по дизайну Веб 2.0. Это руководство представляет собой список из 15 дизайнерских приемов, которые чаще всего используются на сайтах нового поколения, с конкретными примерами и скриншотами.
+64
Информация
- В рейтинге
- Не участвует
- Откуда
- Беларусь
- Дата рождения
- Зарегистрирован
- Активность