Недавно понадобилось произвести диагностику питания, для того чтобы понять по какой причине не запускается машина. К сожалению, в интернете оказалось мало годных статей на эту тему, поэтому пришлось самому лезть в даташиты.
Эта статья является выжимкой из моих изысканий и надеюсь поможет кому-нибудь, когда им придется заниматься тем же самым.
Дисклеймер номер раз: Данная статья относится только к обычным блокам питания стандарта ATX, она не относится к проприетарным стандартам блоков (например как у старыx рабочиx станциях DELL или SUN), использующим другую распиновку ATX-коннектора. Внимательно сверьтесь со схемой и убедитесь в том, что ваш блок питания является стандартным прежде чем проводить диагностику, во избежании причинения вреда вашему компьютеру.
Дисклеймер номер два: Вы должны понимать что вы делаете и соблюдать технику безопасности, в том числе электростатической (в т.ч. работать в антистатическом браслете). Автор не несет ответственности за порчу оборудования или вред здоровью вследствие несоблюдения или незнания техники безопасности и принципов работы устройства.
Перейдем к теории:
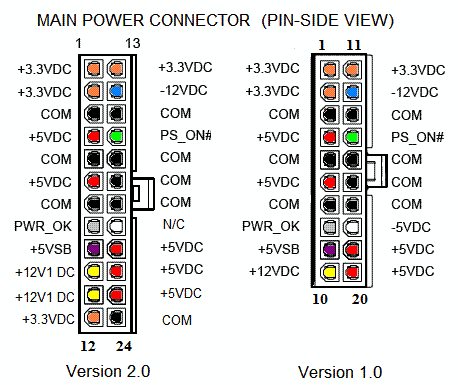
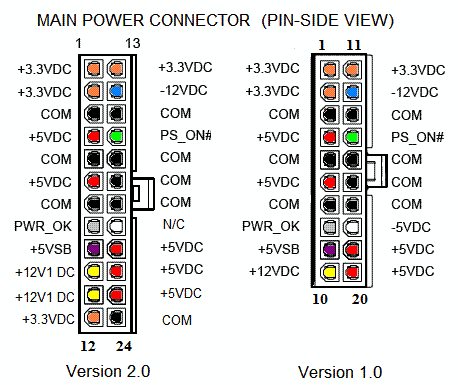
Стандарт ATX имеет 2 версии — 1.X и 2.X, имеющие 20 и 24-пиновые коннекторы соответственною, вторая версия имеет 24-x 4 дополнительных пина, удлиняя тем самым стандартный коннектор на 2 секции таким образом:

Прежде чем мы начнем, расскажу про “правила большого пальца” по отношению к неисправностям:
1) Проблемную материнскую плату легче заменить чем починить, это крайне сложная и многослойная схема, в которой разве что можно заменить пару конденсаторов, а обычно это проблемы не решает.
2) Если вы не уверены в том что вы делаете, то не делайте этого.
Эта статья является выжимкой из моих изысканий и надеюсь поможет кому-нибудь, когда им придется заниматься тем же самым.
Дисклеймер номер раз: Данная статья относится только к обычным блокам питания стандарта ATX, она не относится к проприетарным стандартам блоков (например как у старыx рабочиx станциях DELL или SUN), использующим другую распиновку ATX-коннектора. Внимательно сверьтесь со схемой и убедитесь в том, что ваш блок питания является стандартным прежде чем проводить диагностику, во избежании причинения вреда вашему компьютеру.
Дисклеймер номер два: Вы должны понимать что вы делаете и соблюдать технику безопасности, в том числе электростатической (в т.ч. работать в антистатическом браслете). Автор не несет ответственности за порчу оборудования или вред здоровью вследствие несоблюдения или незнания техники безопасности и принципов работы устройства.
Перейдем к теории:
Стандарт ATX имеет 2 версии — 1.X и 2.X, имеющие 20 и 24-пиновые коннекторы соответственною, вторая версия имеет 24-x 4 дополнительных пина, удлиняя тем самым стандартный коннектор на 2 секции таким образом:

Прежде чем мы начнем, расскажу про “правила большого пальца” по отношению к неисправностям:
1) Проблемную материнскую плату легче заменить чем починить, это крайне сложная и многослойная схема, в которой разве что можно заменить пару конденсаторов, а обычно это проблемы не решает.
2) Если вы не уверены в том что вы делаете, то не делайте этого.




 Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
![[-prefix-free]](https://habrastorage.org/getpro/habr/post_images/9d3/233/8d5/9d32338d5026d5bf930259ae1076b7ec.jpg)



 Пару лет назад я прочитал интересные факты о жизненном цикле
Пару лет назад я прочитал интересные факты о жизненном цикле 