Зачем
1. Зачем подменять ответ сервера?
Я всегда был и буду сторонником подхода, когда каждый отвечает за свою доменную область. И скажем, если сервер с API сломался, то обнаружить это должны юнит-тесты бэк-енда, а не свалившиеся тесты моего iOS-приложения.
2. Зачем использовать блоки, почему не target-action, делегирование и так далее?
Это личное предпочтение каждого, почти во всех ситуациях разрабатываемые мной объекты будут иметь блоковые коллбэки а не вызывать методы делегата. Для меня это работает и особых проблем с этим подходом я не испытал. В конце концов, блоки — это стильно, модно, молодежно!






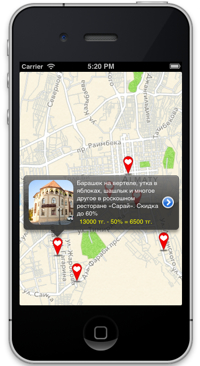
 Но что, если требуется создать нестандартное всплывающее окошко, в которое можно будет разместить все, что угодно, (ну почти, все, что угодно) как на картинке слева?
Но что, если требуется создать нестандартное всплывающее окошко, в которое можно будет разместить все, что угодно, (ну почти, все, что угодно) как на картинке слева?