
Чему нужно обучить junior QA, чтобы он начал приносить пользу проекту? Конечно, было бы здорово «всему и сразу», но это может затянуться надолго. А вот с основами тестирования можно познакомить буквально за пару-тройку дней. Особенно если это фулл-тайм дни (рабочее время).
Я обучаю новичков больше 6 лет, больше тысячи людей выпустила, книгу вот написала. И на опыте студентов вижу, что «план-минимум» на самом деле небольшой.
Если перед вами стоит задача «завтра выйдут два джуниора, обучи их», начните с основ. Один из вариантов:
• дали посмотреть видео или прочитать статьи;
• собрались вместе в переговорке или зуме, обсудили;
• дали ДЗ на закрепление материала;
• через три дня получили более-менее адекватного джуна, профит!
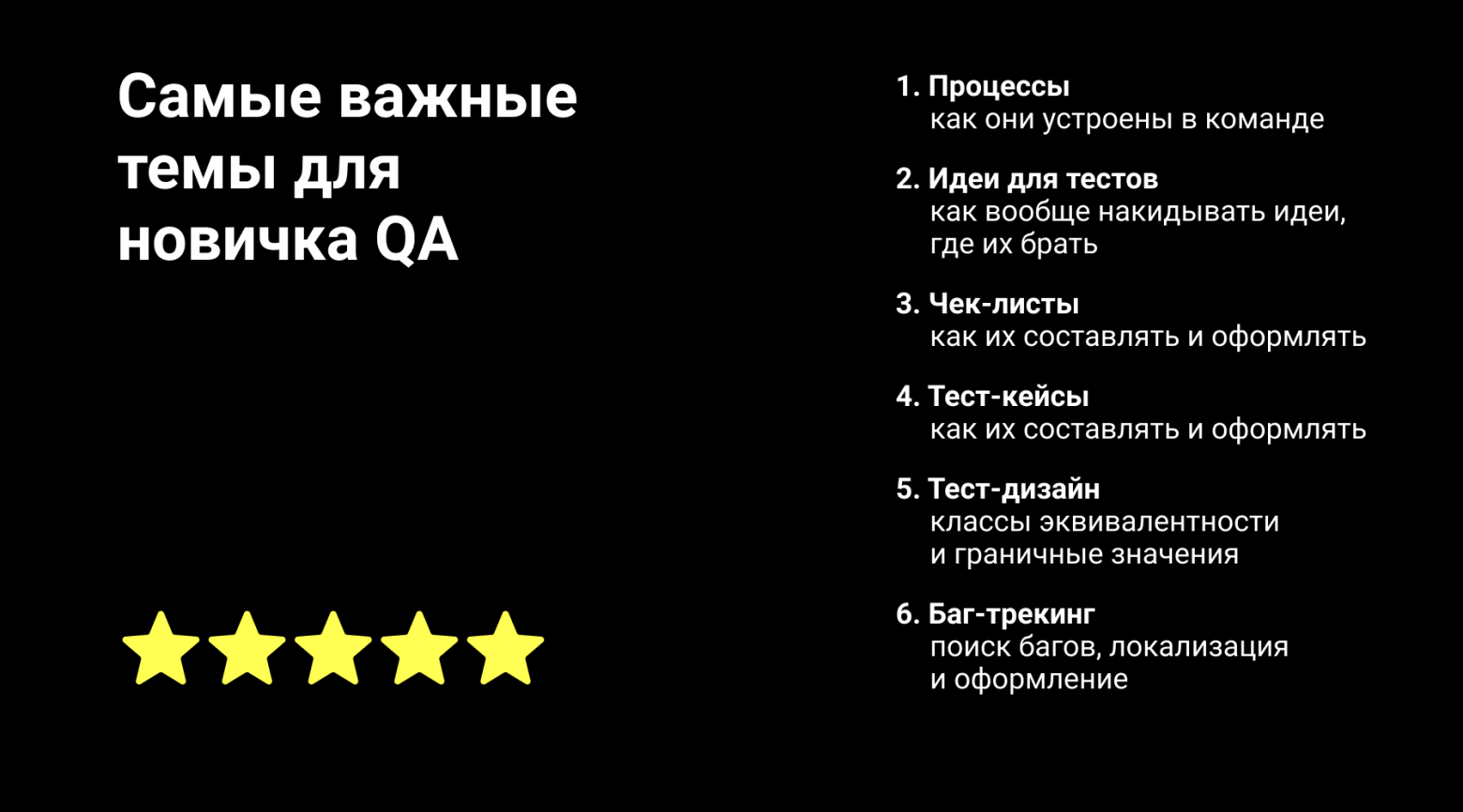
В этом посте я собрала ссылки в помощь по каждой теме:
• видео — варианты из публичного доступа. Выбираете то, что больше по душе, отдаете падаванам;
• статьи — даете как дополнительный материал.
В итоге затраты на подготовку — меньше, а польза от новичков — быстрее.