По данным опроса, проведенного hh.ru, половине россиян ограничивают интернет-доступ на работе.
Пользователь
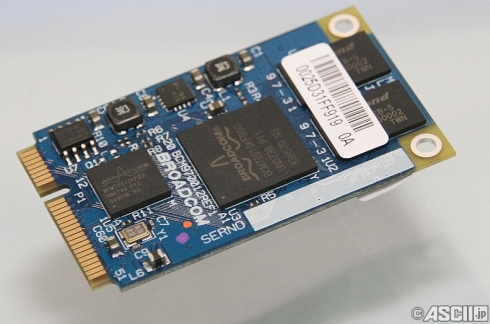
Broadcom Crystal HD: аппаратное ускорение HD видео «от А до Я»
5 мин
77K
Думаю, многие знают, что HD (720p) H.264 видео так просто на нетбуке не посмотришь. Мощности Intel Atom просто не хватает на декодирование. Я использую свой Acer Aspire One в качестве видеоплеера во время командировок и длинных поездок и тоже с этим сталкивался. Есть несколько способов решить эту проблему:
- перекодировать с более низким разрешением/битрейтом
- использовать программные ухищрения
- использовать аппаратное ускорение
Первый способ слишком медленный и унизительный (т.к. типичен для портативных плееров вроде iPod и т.п.).
Второй — не универсален и ограничен. Мне известны два способа — установка кодека CoreAVC и опережающий воспроизведение буфер Crystal Player-а (см. Настройка нетбука на максимальную производительность для HDTV). В принципе, это вполне сносное решение для 720p. Однако, есть два больших минуса: 100% загрузки процессора и полная несостоятельность в случае с 1080p.
Третий кажется мне наиболее «правильным». Можно сразу купить нетбук с Nvidia ION — универсальное решение, которое дает дополнительные плюшки вроде вычислений CUDA и возможности играть в 3D игры (впрочем, удовольствие на маленьком экранчике сомнительное). К сожалению, Nvidia ION-powered нетбуки появились лишь недавно и пока еще дороги. Да и что поделать, если уже купил себе нетбук без всяких «понтов»?
Есть выход! Называется он Broadcom Crystal HD, и «ускорить» им свой EEE PC или Aspire One вполне реально и дешево.
+71
+28
Субъективно о медиа-центре E-Great M32B
8 мин
1.4K


Вступление
Для начала я немного скажу о себе, чтобы вы сразу решили, интересно вам это или не очень.
Во-первых, это очень субъективное описание. Но то, что я описываю, мне нравится — и мне этого достаточно, что бы вы там себе ни думали.
Несмотря на то, что я старый «компьютерный мальчик», я не люблю ковыряться в функционале новых железок или эти самые железки выбирать и сравнивать. Я говорю не о компьютерах, а о всяких бытовых штуковинах, которые окружают нас в повседневной жизни. Также, мне совсем не нравится концепция «допиливания» и «дотачивания» в бытовой технике — здесь я хочу быть «домохозяйкой», мозголомки мне хватает на работе и заниматься «тюнингом детской коляски» — не богатырское дело. Я иду от обратного.
+15
10 шагов создания идеального личного сайта
5 мин
7KПеревод
Если ты создаёшь сайт-портфолио, то у тебя несколько причин: ты фрилансер — и тебе нужно показать людям что ты умеешь и как это умеешь, или ты студент (или безработный) — и ты ищишь через сайт потенциальных работодателей, или ты работаешь в отделе крупной компании — и вы создаёте корпоративный блог о жизни компании и показываете что делает ваша компания — не важно кто ты, главное что через сайт-портфолио к тебе обратятся люди (за помощью или для того, чтобы дать тебе работу).
Логотип — это первое что видит пользователь. На западе люди привыкли смотреть слева-направо, по этому логотип располагают обычно в верхнем левом углу сайта, чтобы сразу понять кто владелец данного сайта.
1. Логотип
Логотип — это первое что видит пользователь. На западе люди привыкли смотреть слева-направо, по этому логотип располагают обычно в верхнем левом углу сайта, чтобы сразу понять кто владелец данного сайта.
+32
Раздобываем бесплатные шрифты для русского языка, чтобы пережить Вторую типографскую революцию в Паутине
7 мин
33KНа минуту обратите свои мысли вспять, к прошлому, к завершившемуся тысячелетию. Отдайте должное утренней заре Всемирной Паутины, потому что заря эта готова ужé окончательно потухнуть, уступая место куда более яркому сиянию нового дня.
Первая типографская революция произошла во Всемирной Паутине настолько давно, что приходится производить поиски, чтобы установить подробности. Кажется достоверным то, что пишет Ian Graham: в Netscape Navigator 2.0 впервые появился элемент <font> (тогда он позволял задавать только размеры шрифта, и только в условных единицах), а в Internet Explorer 3 у этого элемента появился атрибут face, позволявший задавать начертание, задавать шрифтовое семейство. Википедия подсказывает, что Netscape Navigator 2.0 появился в марте 1996 года, а Microsoft Internet Explorer 3 — в августе того же года. В язык HTML версии 3.2 даже не входил атрибут face, хотя и упоминалося, что такой атрибут существует.
Тринадцать лет назад.
Все эти тринадцать лет для начертания текста сайтов в основном использовались несвободные шрифты, являющиеся частью операционных систем и офисных пакетов. Сайтам приходилося гадать о том, какие шрифты установлены у читателя, а какие не установлены, и какова вероятность того или другого, какие шрифты можно считать безопасными. Сочинялись специальные плагины jQuery и создавались специальные страницы, способные выяснить набор шрифтов на компьютере читателя. Особый дух того времени прекрасно передал despoth, сочинив превосходную серию статей о такой веботипографике, которая основана именно на подборе несвободных шрифтов(часть I — часть II — часть III — часть IV — часть V).
Наконец, это время кончилось: явствуют, зримо явствуют признаки Второй типографской революции, связанной с приходом@font-face.
Джон Даггетт сочинил познавательную статью о том, как все мы совсем скоро (после появления Safari 3.1, Firefox 3.5, Opera 10) сможем использовать загружаемые шрифты во всех популярных браузерах, а не только в одном наиболее популярном.
Марк Пилгрим грубо обрисовал ситуацию с лицензированием собственнических шрифтов. Ситуация эта немало напоминает глухой тупик. Даже создателям прекрасной демонстрации возможностей Firefox 3.5, чтобы изготовить страницу, пришлось специально связаться со шрифтопроизводителями и изготовлять такие особые (усечённые) версии использовавшихся шрифтов, чтобы их не было смысла копировать нелицензионно. А вон там предлагают раздавать особые паутинные обкусанные ужатые копии купленных шрифтов (которые сам покупатель вывешивать не имеет никого права, а только ссылаться). Остроумно. Открывает широкую дорогу в сторону Большого Брата: типа как недавно читальники Kindle удаляли книги Оруэлла за нелицензионность (даже честно купленные — просто оставляя стоимость их на счету покупателя в уплату). Так и тут. Внешний шрифт может неожиданно подохнуть, даже купленный заранее.
Всё это значит, что одновременно с переходом к использованию загружаемых шрифтов состоится, вероятнее всего, и переход к бесплатным (а в идеале — даже и свободным) шрифтам в Паутине.
Англоязычному люду этот переход дастся достаточно просто: достаточно обратиться к белке-шрифтелке, чтобы получить буквально сотни шрифтов, каждый из которых можно без лицензионных проблем использовать в своей работе, на своём сайте. Тем же, кто пользуется русским языком (или, тем паче, другими языками на основе расширенной кириллицы), придётся гораздо, гораздо похуже. Свободных кириллических шрифтов совсем мало, а русского аналога белки-шрифтелки, похоже, вообще не существует в природе.
Я собираюсь поэтому перечислить прямо тут все свободные шрифты, подходящие для использования на сайтах, написанныхпо-русски. Не стесняйтеся дополнять мой список.
Первая типографская революция произошла во Всемирной Паутине настолько давно, что приходится производить поиски, чтобы установить подробности. Кажется достоверным то, что пишет Ian Graham: в Netscape Navigator 2.0 впервые появился элемент <font> (тогда он позволял задавать только размеры шрифта, и только в условных единицах), а в Internet Explorer 3 у этого элемента появился атрибут face, позволявший задавать начертание, задавать шрифтовое семейство. Википедия подсказывает, что Netscape Navigator 2.0 появился в марте 1996 года, а Microsoft Internet Explorer 3 — в августе того же года. В язык HTML версии 3.2 даже не входил атрибут face, хотя и упоминалося, что такой атрибут существует.
Тринадцать лет назад.
Все эти тринадцать лет для начертания текста сайтов в основном использовались несвободные шрифты, являющиеся частью операционных систем и офисных пакетов. Сайтам приходилося гадать о том, какие шрифты установлены у читателя, а какие не установлены, и какова вероятность того или другого, какие шрифты можно считать безопасными. Сочинялись специальные плагины jQuery и создавались специальные страницы, способные выяснить набор шрифтов на компьютере читателя. Особый дух того времени прекрасно передал despoth, сочинив превосходную серию статей о такой веботипографике, которая основана именно на подборе несвободных шрифтов
Наконец, это время кончилось: явствуют, зримо явствуют признаки Второй типографской революции, связанной с приходом
Джон Даггетт сочинил познавательную статью о том, как все мы совсем скоро (после появления Safari 3.1, Firefox 3.5, Opera 10) сможем использовать загружаемые шрифты во всех популярных браузерах, а не только в одном наиболее популярном.
Марк Пилгрим грубо обрисовал ситуацию с лицензированием собственнических шрифтов. Ситуация эта немало напоминает глухой тупик. Даже создателям прекрасной демонстрации возможностей Firefox 3.5, чтобы изготовить страницу, пришлось специально связаться со шрифтопроизводителями и изготовлять такие особые (усечённые) версии использовавшихся шрифтов, чтобы их не было смысла копировать нелицензионно. А вон там предлагают раздавать особые паутинные обкусанные ужатые копии купленных шрифтов (которые сам покупатель вывешивать не имеет никого права, а только ссылаться). Остроумно. Открывает широкую дорогу в сторону Большого Брата: типа как недавно читальники Kindle удаляли книги Оруэлла за нелицензионность (даже честно купленные — просто оставляя стоимость их на счету покупателя в уплату). Так и тут. Внешний шрифт может неожиданно подохнуть, даже купленный заранее.
Всё это значит, что одновременно с переходом к использованию загружаемых шрифтов состоится, вероятнее всего, и переход к бесплатным (а в идеале — даже и свободным) шрифтам в Паутине.
Англоязычному люду этот переход дастся достаточно просто: достаточно обратиться к белке-шрифтелке, чтобы получить буквально сотни шрифтов, каждый из которых можно без лицензионных проблем использовать в своей работе, на своём сайте. Тем же, кто пользуется русским языком (или, тем паче, другими языками на основе расширенной кириллицы), придётся гораздо, гораздо похуже. Свободных кириллических шрифтов совсем мало, а русского аналога белки-шрифтелки, похоже, вообще не существует в природе.
Я собираюсь поэтому перечислить прямо тут все свободные шрифты, подходящие для использования на сайтах, написанных
+114
Делаем ссылки во flash-баннере, не имея исходников
2 мин
3.3KЗачем?
Вам никогда не приходила верстка с flash-элементами, которые должны быть ссылками на внешние или внутренние ресурсы, но на деле таковыми не являющимися? При этом, когда вы не flash-разработчик и Flash IDE под рукой нет (а то и операционная система, в которой вы работаете, эту самую Flash IDE не поддерживает) — это становится небольшим затруднением. Можно, конечно, пнуть верстальщика, чтобы он все поправил, но это требует времени, а значит денег. Кроме того, пинать его каждый раз когда URL поменяется не самая лучшая идея.
На помощь приходят swftools
На сайте разработчика можно узнать, что это набор консольных утилит для работы с .swf файлами. Утилиты эти хорошие и разные (например, компилятор ActionScript не умеет компилировать Box2D, то есть не всякий синтаксис ActionScript понимает), но с нашей задачей они справятся.
Утилиты, к слову говоря, умеют:
- конвертировать в swf из pdf (PDF2SWF)
- вытаскивать из swf-роликов контент (SWFDump, SWFStrings, SWFBBox, SWFExtract )
- конвертировать в swf некоторые графические/аудио/видео форматы файлов (JPEG2SWF, PNG2SWF, GIF2SWF, WAV2SWF, AVI2SWF)
- импортировать в swf-ролик шрифты TTF, Type1 (Font2SWF)
- компилировать код ActionScript3 с определенными ограничениями
Хорошо, а ссылки в баннерах как сделать?
+11
Новый взгляд на удаленное управление компьютером – пятьсот километров и ни одной ошибки
4 мин
40KДва дня назад я переустановил систему на компьютере, который находится в 500 километрах от меня. Именно сам, а не по известной схеме «теперь кликните «ОК», да, мышкой, левой кнопкой. Нет, он не сломался, он перезагружается». Понятно, что без технологической магии дело не обошлось.


+57
Большая песня маленького человека или Большой осадок от хостинга Hosting.ua
11 мин
3KКогда уже собирался опубликовать эту историю, увидел в журнале Компьютерра интересную заметку под названием «Большая песня маленького человека». Приведу ее частично:
Жизнь простого смертного потребителя — довольно жестокая штука. Каждый из нас десятки раз в день рискует нарваться (и, как правило, нарывается) на плохое или очень плохое обслуживание, причем наши возможности повлиять на ситуацию обычно довольно скромны. Максимум, на что способен средний потребитель — разорвать контракт и, чувствуя себя народным мстителем, обратиться к конкуренту. Ругаться, скандалить, требовать своего. Мы выше этого.
Но не всегда. Крайне успешный пример красивой потребительской мести начался в июле 2009 года и продолжается до сих пор. В марте 2008 года Дэйв Кэрролл, гитарист второразрядной музыкальной группы Sons of Maxwell, летел из Галифакса в Омаху с пересадкой в Чикаго. Гитару Дэйв, как полагается, сдал в багаж, поэтому, когда после приземления в Чикаго он услышал от соседки «господи, да они ж там гитары швыряют», сердце у него екнуло. Впрочем, стюардесса сказала, что такие вопросы нужно решать не с ней, а с «агентом снаружи», агент сказал, что он не агент, а просто мимо проходил, — в общем, проблему, как часто бывает, заболтали, так что Дэйв с гитарой прилетели в Омаху, причем Дэйв прилетел вполне целым, а вот гитаре повезло куда меньше — 710 Taylor за $3500 в пути разбилась.
Поломку Дэйв обнаружил на следующий день, но в представительство авиакомпании United Airlines смог обратиться только через неделю. В представительстве ему сказали, что Дэйв должен подать жалобу там, откуда начиналось его путешествие, в Галифаксе.
От инстанции к инстанции Дэйва футболили еще девять месяцев. Наконец, у него лопнуло терпение. Услышав «нет, компенсацию мы вам не заплатим» (а ремонт обошелся в $1200). Дэйв пообещал сотруднице авиакомпании United написать о своих злоключениях три песни. Первая из них — United Breaks Guitars — появилась на YouTube 6 июля 2009 года, вторая — 18 августа.
Ролик United Breaks Guitars уже просмотрело больше пяти миллионов человек. По данным Times Online, в течение первых четырех дней после выкладки ролика на YouTube акции компании подешевели на десять процентов, что обошлось акционерам в 180 млн долларов (правда не доказано, что это как-то связано с песней).) Таким образом, уже с первой попытки Кэрролл заметно испортил жизнь обидчикам. Но куда больше он помог самому себе, потому что песня United breaks guitars совершенно неожиданно возглавила топ кантри и вестерна в британском Junes, да и вообще из почти неизвестного широкой публике музыканта Дэйв неожиданно превратился в того самого парня, который уделал United.
Не знаю, какая во всем этом может быть мораль. Летайте самолетами «Аэрофлота»? Никогда не сдавайте гитару в багаж? Любая неудача грозит обернуться успехом? ...
Наша ситуация до боли знакомая, поэтому позвольте рассказать большую песню от имени маленького человека, который попал в неприятную ситуацию с хостером Hosting.ua. Целью данного топика является желание предупредить других людей от желания сотрудничать с этими людьми.
Жизнь простого смертного потребителя — довольно жестокая штука. Каждый из нас десятки раз в день рискует нарваться (и, как правило, нарывается) на плохое или очень плохое обслуживание, причем наши возможности повлиять на ситуацию обычно довольно скромны. Максимум, на что способен средний потребитель — разорвать контракт и, чувствуя себя народным мстителем, обратиться к конкуренту. Ругаться, скандалить, требовать своего. Мы выше этого.
Но не всегда. Крайне успешный пример красивой потребительской мести начался в июле 2009 года и продолжается до сих пор. В марте 2008 года Дэйв Кэрролл, гитарист второразрядной музыкальной группы Sons of Maxwell, летел из Галифакса в Омаху с пересадкой в Чикаго. Гитару Дэйв, как полагается, сдал в багаж, поэтому, когда после приземления в Чикаго он услышал от соседки «господи, да они ж там гитары швыряют», сердце у него екнуло. Впрочем, стюардесса сказала, что такие вопросы нужно решать не с ней, а с «агентом снаружи», агент сказал, что он не агент, а просто мимо проходил, — в общем, проблему, как часто бывает, заболтали, так что Дэйв с гитарой прилетели в Омаху, причем Дэйв прилетел вполне целым, а вот гитаре повезло куда меньше — 710 Taylor за $3500 в пути разбилась.
Поломку Дэйв обнаружил на следующий день, но в представительство авиакомпании United Airlines смог обратиться только через неделю. В представительстве ему сказали, что Дэйв должен подать жалобу там, откуда начиналось его путешествие, в Галифаксе.
От инстанции к инстанции Дэйва футболили еще девять месяцев. Наконец, у него лопнуло терпение. Услышав «нет, компенсацию мы вам не заплатим» (а ремонт обошелся в $1200). Дэйв пообещал сотруднице авиакомпании United написать о своих злоключениях три песни. Первая из них — United Breaks Guitars — появилась на YouTube 6 июля 2009 года, вторая — 18 августа.
Ролик United Breaks Guitars уже просмотрело больше пяти миллионов человек. По данным Times Online, в течение первых четырех дней после выкладки ролика на YouTube акции компании подешевели на десять процентов, что обошлось акционерам в 180 млн долларов (правда не доказано, что это как-то связано с песней).) Таким образом, уже с первой попытки Кэрролл заметно испортил жизнь обидчикам. Но куда больше он помог самому себе, потому что песня United breaks guitars совершенно неожиданно возглавила топ кантри и вестерна в британском Junes, да и вообще из почти неизвестного широкой публике музыканта Дэйв неожиданно превратился в того самого парня, который уделал United.
Не знаю, какая во всем этом может быть мораль. Летайте самолетами «Аэрофлота»? Никогда не сдавайте гитару в багаж? Любая неудача грозит обернуться успехом? ...
Наша ситуация до боли знакомая, поэтому позвольте рассказать большую песню от имени маленького человека, который попал в неприятную ситуацию с хостером Hosting.ua. Целью данного топика является желание предупредить других людей от желания сотрудничать с этими людьми.
+89
«Дети и интернет»: программы в помощь
3 мин
44KЗдравствуйте! В связи с некоторыми причинами столкнулся с необходимостью найти хорошую программу для «ограничения» детей от «плохих» сайтов.
В данном топике не хотелось бы рассуждать о необходимости контроля детей в сети интернет — это решает каждый родитель сам. Хотелось бы помочь тем, кто все-таки решил привлечь себе в помощь специализированный софт. Ибо при поиске необходимой программы — затратил кучу времени, а решение лежало на поверхности.

Фото взято с просторов «Интернета». (С) фотографии: Сергей Леонтьев
Заинтересованных милости прошу под Хабракат…
В данном топике не хотелось бы рассуждать о необходимости контроля детей в сети интернет — это решает каждый родитель сам. Хотелось бы помочь тем, кто все-таки решил привлечь себе в помощь специализированный софт. Ибо при поиске необходимой программы — затратил кучу времени, а решение лежало на поверхности.

Фото взято с просторов «Интернета». (С) фотографии: Сергей Леонтьев
Заинтересованных милости прошу под Хабракат…
+55
Информация
- В рейтинге
- Не участвует
- Откуда
- Украина
- Зарегистрирован
- Активность
